-
Total de itens
400 -
Registro em
-
Última visita
Posts postados por wash
-
-
Bão sr. @Frank K Hosaka?
Existe uma comunidade muito ativa de Laravel no Telegram, veja: @laravelbr -
beleza sr @Frank K Hosaka?
Eu não sei nadinha de Laravel, mas o AJ Meireles sabe muito e toda semana ele está oferecendo aulas ao vivo.
É muito interessante, dá a oportunidade de a gente perguntar o que precisar.
Veja:
https://www.youtube.com/@euseiphp -
beleza pessoal?
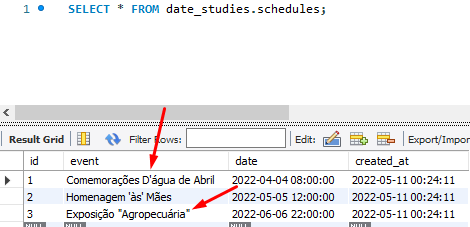
Nesse exemplo que escrevi pro sr. Frank em maio, tem uma forma bem simples de usar real_escape_string.
Observe, sr. @Frank K Hosaka:
https://github.com/w-studies/date-from-database-to-js/blob/main/api/events/save.php -
Olá!
Veja se assim funciona:const iRadioPesquisarTodos = document.getElementById('pesquisar_todos') const iRadioCampoTodos = document.getElementById('campo_todos') const iRadioPesquisarMembros = document.getElementById('pesquisar_membros') const iRadioPesquisarNaoMembros = document.getElementById('pesquisar_naomembros') const iRadioCampoSexo = document.getElementById('campo_sexo') // const divBuscar = document.getElementById('buscar') const divBuscaPorTodosOsRegistros = document.getElementById('buscaportodososregistros') const blockOrNone = (collection, display = 'none') => { for (element of collection) { element.style.display = display } } function mostra_esconde() { // esconde todas das divs com id, dentro de divBuscar blockOrNone(divBuscar.querySelectorAll('div[id]')) if (iRadioPesquisarTodos.checked && iRadioCampoTodos.checked) { blockOrNone(divBuscar.querySelectorAll('div[id]'), 'block') } else if (iRadioPesquisarTodos.checked && iRadioCampoSexo.checked) { document.getElementById('buscaporsexo').style.display = 'block' } else if (iRadioPesquisarTodos.checked && document.getElementById('campo_status').checked) { document.getElementById('buscaporstatusgeral').style.display = 'block' } else if (iRadioPesquisarTodos.checked && document.getElementById('campo_estcivil').checked) { document.getElementById('buscaporestadocivil').style.display = 'block' } else if (iRadioPesquisarTodos.checked && document.getElementById('campo_entrada').checked) { document.getElementById('buscaporformaentrada').style.display = 'block' } else if (iRadioPesquisarTodos.checked && document.getElementById('campo_saida').checked) { document.getElementById('buscaporformasaida').style.display = 'block' } else if (iRadioPesquisarTodos.checked && document.getElementById('campo_faixa').checked) { document.getElementById('buscaporidade').style.display = 'block' } else if (iRadioPesquisarMembros.checked && iRadioCampoTodos.checked) { divBuscaPorTodosOsRegistros.style.display = 'block' } else if (iRadioPesquisarMembros.checked && iRadioCampoSexo.checked) { document.getElementById('buscaporsexo').style.display = 'block' } else if (iRadioPesquisarMembros.checked && document.getElementById('campo_status').checked) { document.getElementById('buscaporstatusmembro').style.display = 'block' } else if (iRadioPesquisarMembros.checked && document.getElementById('campo_estcivil').checked) { document.getElementById('buscaporestadocivil').style.display = 'block' } else if (iRadioPesquisarMembros.checked && document.getElementById('campo_entrada').checked) { document.getElementById('buscaporformaentrada').style.display = 'block' } else if (iRadioPesquisarMembros.checked && document.getElementById('campo_faixa').checked) { document.getElementById('buscaporidade').style.display = 'block' } else if (iRadioPesquisarNaoMembros.checked && iRadioCampoTodos.checked) { divBuscaPorTodosOsRegistros.style.display = 'block' } else if (iRadioPesquisarNaoMembros.checked && iRadioCampoSexo.checked) { document.getElementById('buscaporsexo').style.display = 'block' } else if (iRadioPesquisarNaoMembros.checked && document.getElementById('campo_status').checked) { document.getElementById('buscaporstatusnaomembro').style.display = 'block' } else if ( iRadioPesquisarNaoMembros.checked && document.getElementById('campo_estcivil').checked ) { document.getElementById('buscaporestadocivil').style.display = 'block' } else if ( iRadioPesquisarNaoMembros.checked && document.getElementById('campo_entrada').checked ) { document.getElementById('buscaporformaentrada').style.display = 'block' } else if (iRadioPesquisarNaoMembros.checked && document.getElementById('campo_saida').checked) { document.getElementById('buscaporformasaida').style.display = 'block' } else if (iRadioPesquisarNaoMembros.checked && document.getElementById('campo_faixa').checked) { document.getElementById('buscaporidade').style.display = 'block' } }
Ainda sugiro converter esse monte de else if em um switchCada vez que o javascript interpreta essa linha:
document.getElementById('pesquisar_todos')
Toda a árvore DOM é varrida em busca do elemento com essa id.
Se definires uma constante, pra guardar a referência desse elemento:
const iRadioPesquisarTodos = document.getElementById('pesquisar_todos')
E usar a penas a constante no restante do código, o js não vai mais varrer toda a árvore DOM à procura do elemento, porque essa já é a referência dele. -
Olá!
Segue sugestão:
1) Use html5
veja como o código fica mais limpo (melhor de ler)
Arquivo index.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Pizzaria da ETEC</title> </head> <body> <h1>Estudo do Select no PHP</h1> <h2>Pizzaria da ETEC</h2> <form method="post" action="receiver.php"> <p>Escolha sua pizza</p> <p> <label for="pizzas"></label> <select name="pizza" id="pizzas"> <option>Mussarela</option> <option>Calabresa</option> <option>Lombinho</option> <option>Marguerita</option> <option>Rúcula</option> </select> </p> <p> <input type="submit" value="Enviar" /> </p> </form> <p> </p> </body> </html>
2) o atributo action, da tag <form> deve conter o endereço para onde os dados serão submetidos
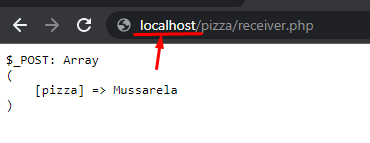
Na sugestão, os dados serão submetidos a um arquivo chamado receiver.php:<?php echo '<pre>$_POST: '; print_r($_POST); echo '</pre>';
Como o formulário usa o método post para envio dos dados.
no php, os dados submetidos estarão na variável global array $_POST
veja o resultado no screenshot e certifique-se de estar executando o projeto em um host, com protocolo http*Agora que receiver.php já recebe os dados enviados pelo form em index.html
é só tratar/usar esses dados como quiser. -
Olá sr. Frank! É possível e recomendável.
Vejo em projetos de altíssima qualidade que o motor de conexão é apenas um.
E que os dados para conexão são definidos uma única vez.
Muito mais prático e manutenível.
Lembre-se:
js não tem nadinha a ver com php
quem interpreta o js é o browser (client side)
quem interpreta o php é o server (server side)
logo, um nem sabe que o outro existe.
É preciso verificar com atenção o erros acusados pelo js e adequar o script conforme os erros orientem.
Depende muito dos erros acusados.
Se puder, e quiser expor as mensagens de erro aqui, de repente a gente consegue ir solucionando cada uma. -
-
Olá!
Não entendi muito bem qual o problema q se pretende resolver.
Mas imagino duas soluções para a especificidade supracitada.
1) Frontend: salvar(a cada change no form) em localstorage (no browser que se está usando)
2) Backend: salvar(a cada change no form, via ajax) no seu database, com um status de incomplete. Que só seria alterado depois de de efetivamente salvar. -
No html criei uma tag style com id, assim:
<style id='table-column'></style>
Resolvi o highlight columns em js, da seguinte forma:const frequencyTable = document.querySelector('table') const tableColumStyle = document.querySelector('#table-column') // highlight columns frequencyTable.addEventListener('mouseover', e => { const element = e.target if (element.matches('td, th')) { const index = ++element.cellIndex if (index > 1) { tableColumStyle.innerHTML = ` table thead tr th:nth-child(${index}), table tbody tr td:nth-child(${index}){ background-color: #fffce7; } ` } } }) // unhighlight columns frequencyTable.addEventListener('mouseout', e => { tableColumStyle.innerHTML = '' })
em outras palavras: quando o mouse estiver sobre uma th ou td, um estilo diferente vai ser escrito dentro de <style id='table-column'></style>
e quando o mouse sair da tabela, o conteúdo dessa tag style vai ser apagado. -
Bão Sr. @Frank K Hosaka?
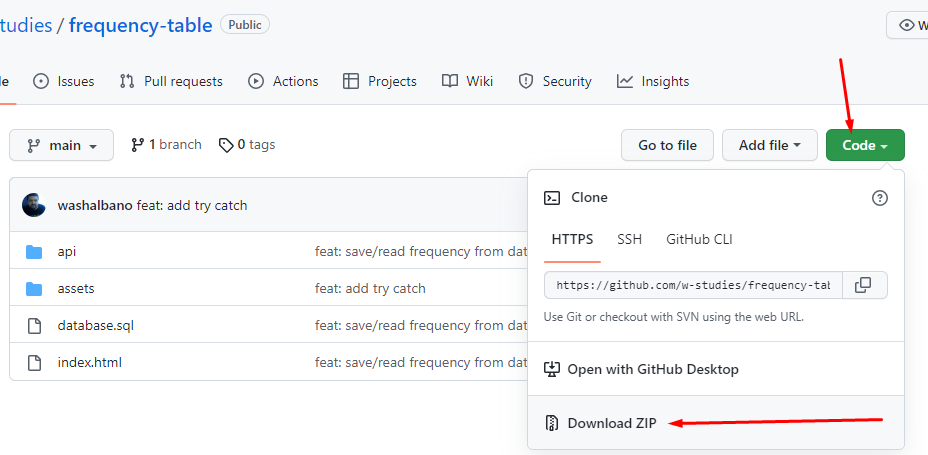
No rodapé do link supracitado, há um link pro repositório no git: https://github.com/w-studies/frequency-table
Onde se encontra todo o código fonte. Até o database.
E com a parte em php, rodando no seu servidor local, vai poder observar os trechos que persistem e consultam os dados no database.
A tabela html foi gerada usando js.

É só clicar ali em code -> download ZIP para baixar um cópia integral da sugestão que escrevi.
Há muitos canais que ensinam html no youtube.
O do Gustavo Guanabara é muito citado. Já deu uma conferida lá? -
Bão sr. @Frank K Hosaka?
Lembre-se que o unixtimestamp considera o horário timezone GTM = 0
https://pt.wikipedia.org/wiki/Meridiano_de_Greenwich
O Js é frontend(é intepretado na sua máquina)
Como o sr. está usando um s.o. em pt-br, o browser tb...
O horário de sua máquina deve estar configurado para GMT-3
Ou seja quando na sua máquina for 21h, no servidor já vai ser 21h +3h = 24h (o +3h ali é compensando que o sr. está numa região que fica -3h do Meridiano de Greenwich)
Trabalhar com data e tempo é mesmo muito embaçado.
Mas devagar a gente vai aprendendo. Eu tb tenho muita dificuldade.
Pense que uma pessoa em outra timezone vai usar seu sistema: GMT-1 ou GMT+2, etc. O sistema precisa estar sempre em UTC, que seria equivalente a GMT= 0, Greenwich Mean Time
E, em cada browser, que cada user ao redor do mundo vai usar, o sr detecte a timezone dele e ajuste a datetime para aquela timezone específica.
Por isso o sistema precisa desta neutralidade.
Pro sr. poder oferecer a hora local a qualquer user, em qualquer timezone -
Boa, sr. @Frank K Hosaka! No fim das contas, conseguiu!
Para receber no php, via $_POST, o body da requisição precisa ser do tipo FormData
Tem um exemplo bem elegante aqui: https://developer.mozilla.org/pt-BR/docs/Web/API/Fetch_API/Using_Fetchvar form = new FormData(document.getElementById('login-form')); fetch("/login", { method: "POST", body: form });Desta forma, todos os dados do form#login-form serão submetidos
-
Bom dia Sr. @Frank K Hosaka!
1 hora atrás, Frank K Hosaka disse:header("location:pagina.php");
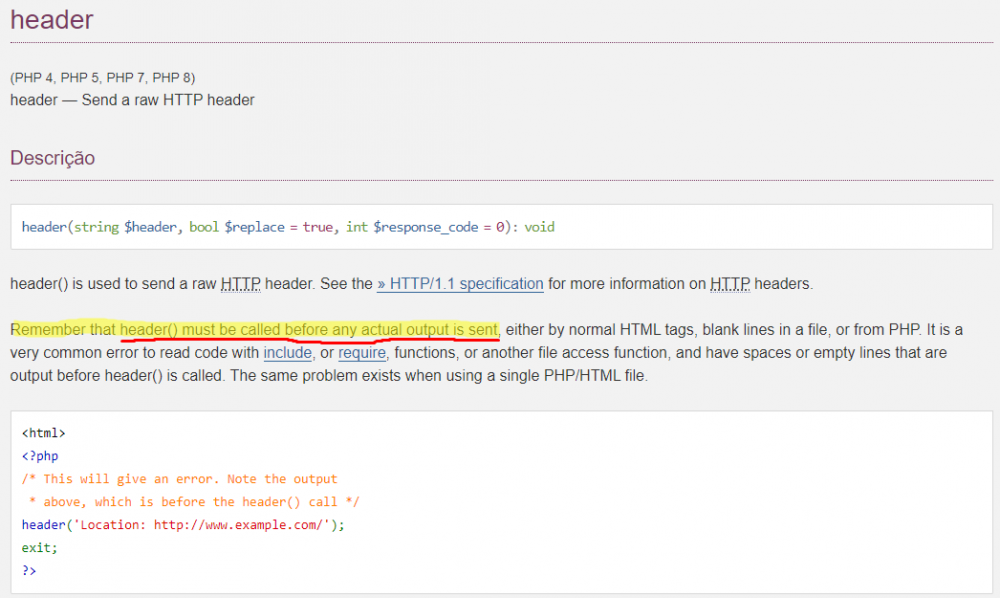
Uma vez eviado um cabeçalho(header) para o browser, ele não pode mais ser alterado.
O que envia um cabeçalho para o browser?
Lembre-se de que o php é uma linguagem server-side. Php não chega ao browser (o browser não interpreta php).
Se o php entregar um único caractere sequer ao browser, um cabeçalho automágico vai junto.
Se entregar um espaço em branco, ou qualquer caractere invisível, um cabeçalho vai junto.
Portanto, separar as responsabilidades é muito importante num projeto que se deseja o mínimo de escalabilidade e manutenibilidade.
Faça com que todo o php(a lógica server-side) aconteça primeiro e somente depois, entregue algo ao browser.O que é entregar algo ao browser?
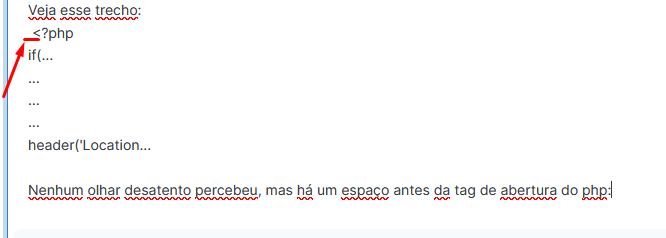
Veja esse trecho:
<?php
if(...
...
...
...
header('Location...
Nenhum olhar desatento percebeu, mas há um espaço antes da tag de abertura do php:

Bem ali.
Aquele espaço foi entregue ao browser antes de qualquer php ser interpretado no servidor.
Outra forma:
<?
if(...
...
echo ...
...
header('Location...
Neste não há espaço antes de se abrir a tag php
mas há um echo acontecendo antes do header('Location...
Dessa forma, consideramos que o echo já entregou algo ao browser.
Assim, header('Location... não poderá mais alterar o cabeçalho já existente.O sr. pode ler mais em: https://www.php.net/manual/en/function.header.php

-
Rapaz... a versão do git parece ser mais nova.
Tem conexão com o database em uns 9 lugares diferentes
alguns em mysqli outros em pdo...
Vou tentar reduzir para apenas 2 conexões
porque tem queries escritas em pdo e outras em mysqli
depois vou verificar se roda aqui...
Têm certeza de que essa versão no git é a mais recente? -
Boa sr. @Frank K Hosaka!
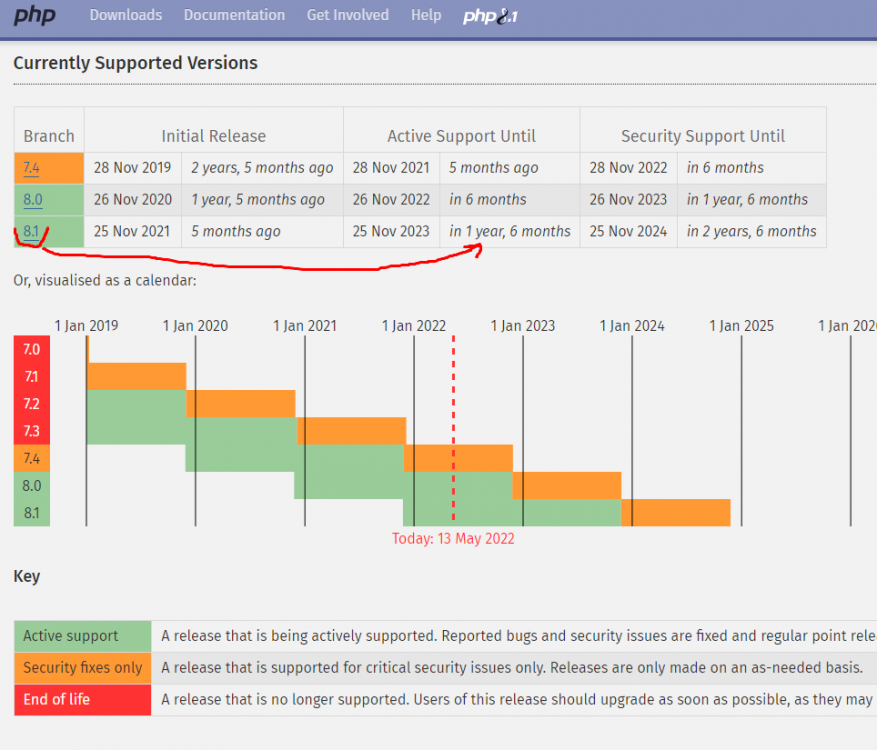
Como o sr. pode ver pela própria documentação do php, até versão 7.4 já está com os dias contados
A versão 8.1 ainda terá suporte ativo por mais 18 meses: https://www.php.net/supported-versions.php

-
Boa noite sr @Frank K Hosaka! Tudo bem com o sr.!?
Não me atentei à versão do php.
Foi escrito e executado em php 8.1
Nos informe qual versão o sr. usa aí, que farei uma adequação do script agora mesmo! -
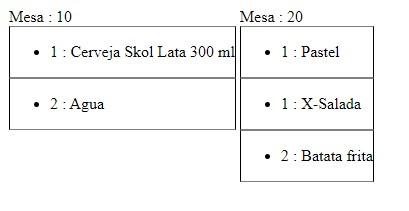
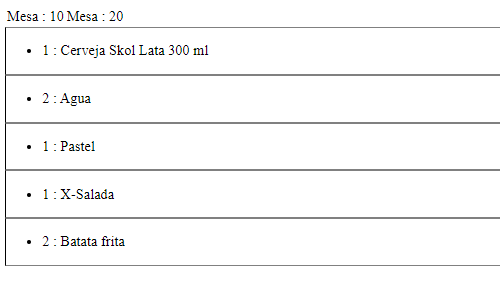
Certo... então o sr. precisa que os itens fiquem dentro da mesma célula?
Lembre-se de que não conhecemos a sua estrutura htmlfor (const item of data) { let itemsForThisTable = '' for (const item2 of item.itens) { itemsForThisTable += ` <div style="border-style:solid; border-block-color:gray; border-width:thin"> <ul id="itens"> <li>${item2.amount} : ${item2.name}</li> </ul> </div>` } $('#table').append('<td> Mesa : ' + item.table + itemsForThisTable + '</td>') }
chutando que seria dentro da mesma célula:
-
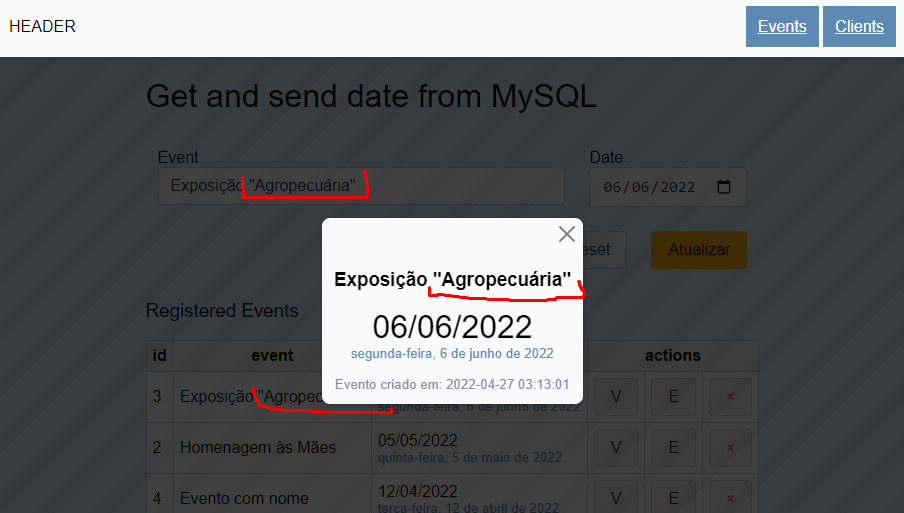
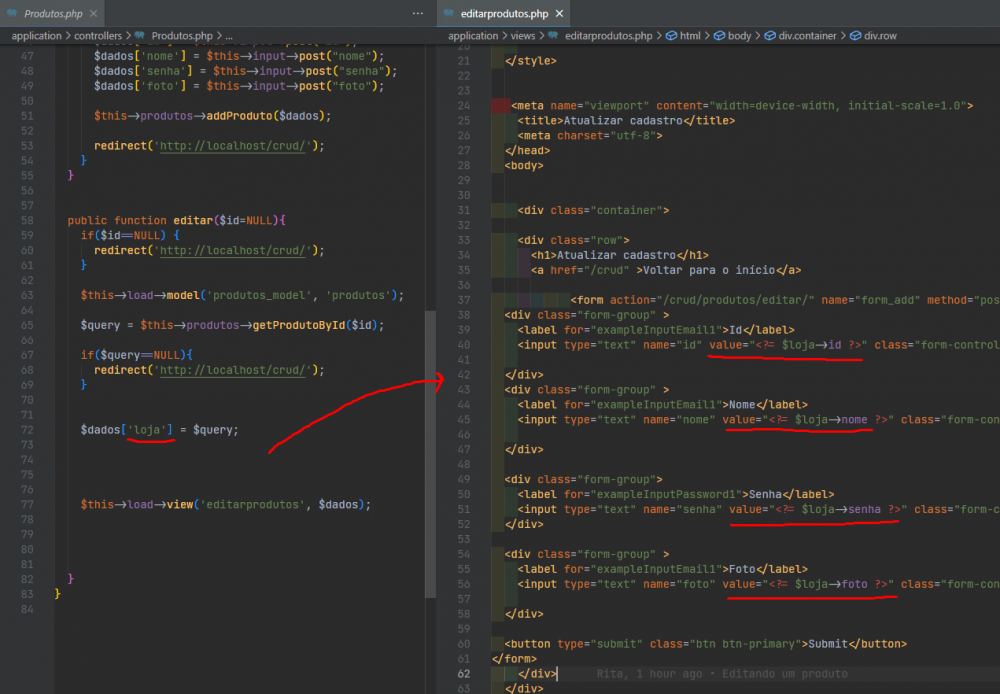
Enchi de aspas duplas e simples pra testar:


-
Olá! Sr. @Frank K Hosaka!
Uma das melhores experiências em codar é a refatoração.
A gente tá sempre "melhorando" o que a gente escreve.
Continue seus estudos... daqui a pouco o sr. vai perceber que na web, js é o mara!!!
Eu não entendi direito o que o sr. quis dizer.
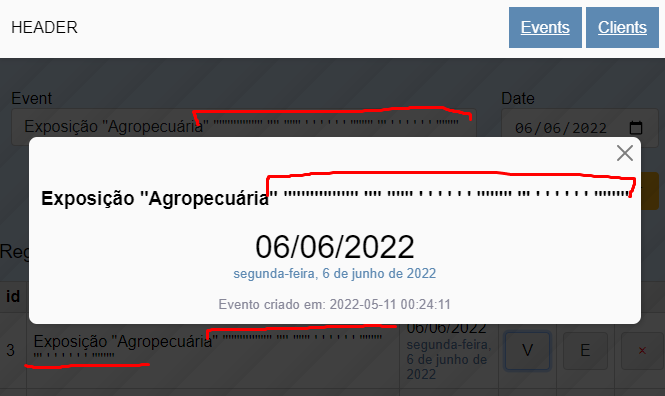
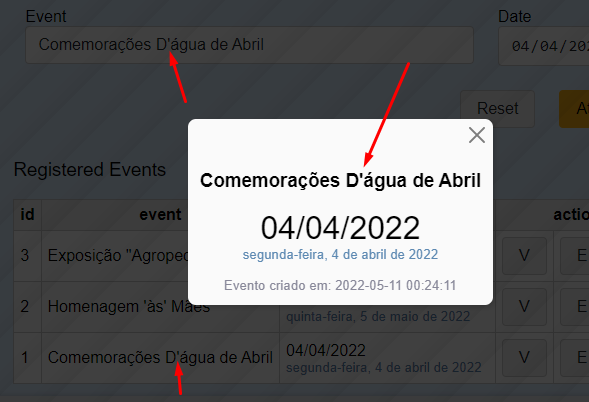
Veja esse exemplo: https://github.com/w-studies/date-from-database-to-jsNele, eu escrevo dados com aspas duplas sem problema algum.
Dados com aspas podem ser carregados num input/select/texarea de formulário, numa tabela, numa modal... onde for necessário.

Exemplo com single quote

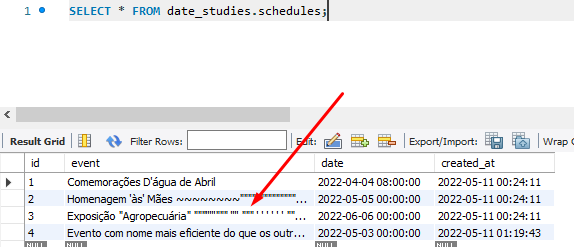
Veja como ficou no database:

-
-
Olá!
Considerando que #table seja uma tr (porque todos devem ficar dentro de trs)
Segue sugestão:
for (const item of data) { $('#table').append('<td> Mesa : ' + item.table + '</td>') for (const item2 of item.itens) { $('#item').append(` <div style="border-style:solid; border-block-color:gray; border-width:thin"> <ul id="itens"> <li>${item2.amount} : ${item2.name}</li> </ul> </div>`, ) } }
-
Atualizei o repo, com database e arquivos .php
Veja se assim o sr. consegue se orientar. -
Fácil demais!
Só colocar lá onde são montados os quadrinhos dos dias -
Olá!
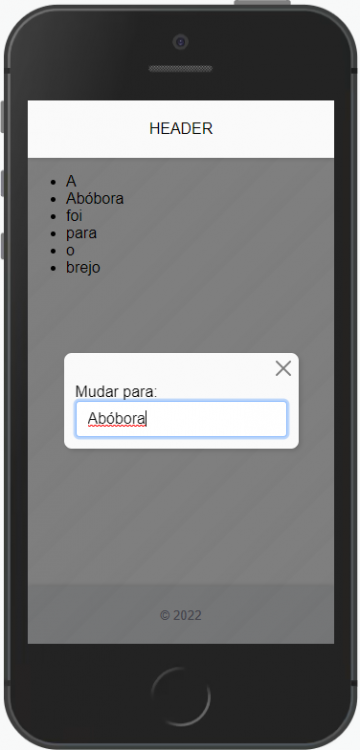
Segue sugestão:
<!doctype html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>Primeiro FrontEnd</title> <style> :root { --c-white: #fff; --c-black: #000; --c-lightBlue: #def; --c-almostWhite: #fafafa; --c-yellowHover: #ffffef; --c-primary: #5d89b2; --c-secondary: #889; --c-warning: #f9b115; --c-danger: #e55353; --c-gE: #eee; --c-gD: #ddd; --c-gC: #ccc; --c-g100: #ebedef; --c-shadow15: rgba(0, 0, 0, .15); --c-shadow50: rgba(0, 0, 0, .5); --c-shadow75: rgba(0, 0, 0, .75); --pF: 12px; --v-buttonBrightFactor: 1.1; --headerHight: 60px; } * { box-sizing: border-box; } html, body { padding: 0; margin: 0; height: 100%; } body { font-family: sans-serif; min-height: 100%; } .app { display: flex; justify-content: center; align-items: center; min-height: 100vh; flex-direction: column; } main { flex: 1; min-width: 100vw; padding-bottom: var(--pF); } .app > header, .app > footer { padding: var(--pF); display: flex; height: var(--headerHight); width: 100%; align-items: center; justify-content: center; } .app > header { background-color: var(--c-almostWhite); box-shadow: 0 1px 5px var(--c-shadow15) } .app > footer { background-color: var(--c-g100); box-shadow: 0 -1px 5px var(--c-shadow15) } .card { background-color: var(--c-almostWhite); border-radius: 8px; box-shadow: 1px 1px 5px var(--c-shadow15); } /* modal */ .modal { position: fixed; top: var(--headerHight); bottom: 0; left: 0; right: 0; z-index: 55; display: none; justify-content: center; align-items: center; } .modal .modal-backdrop { position: absolute; top: 0; bottom: 0; left: 0; right: 0; background: repeating-linear-gradient( -45deg, rgba(0, 0, 0, .51), var(--c-shadow50) 20px, var(--c-shadow50) 20px, var(--c-shadow50) 40px ); z-index: 55; } .modal .modal-container { max-width: 94vw; position: relative; z-index: 60; box-shadow: 2px 2px 5px var(--c-shadow15); } .modal-body { padding: 0 var(--pF) var(--pF); } input { width: 100%; } input, button { display: block; padding: 0.375rem 0.75rem; font-size: 1rem; font-weight: 400; line-height: 1.5; border-radius: 0.25rem; border: thin solid var(--c-gC); color: #212529; min-height: 32px; } input:focus, button:focus { color: #111; border-color: #86b7fe; outline: 0; box-shadow: 0 0 0 0.15rem rgb(13 110 253 / 25%); } button { cursor: pointer; padding: 0.375rem 1rem; } button:hover { box-shadow: 1px 1px 5px var(--c-shadow15); filter: brightness(var(--v-buttonBrightFactor)); } .btn-close { width: 2em; height: 1em; padding: .25em .25em; color: var(--c-black); background: transparent url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23000'%3e%3cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3e%3c/svg%3e") center/1em auto no-repeat; border: 0; opacity: .5; } .text-secondary { color: var(--c-secondary); } .text-end { text-align: right; } .text-end > * { margin-left: auto; } </style> </head> <body> <div class='app'> <header>HEADER</header> <main> <ul> <li>A</li> <li>vaca</li> <li>foi</li> <li>para</li> <li>o</li> <li>brejo</li> </ul> </main> <footer> <div class='text-end'> <small class='text-secondary'>© 2022</small> </div> </footer> </div> <div class="modal"> <div class='modal-container card'> <div class='modal-header text-end me-2'> <button title='fechar modal' class='btn-close'></button> </div> <div class='modal-body'> Mudar para:<input type='text'> </div> </div> <div class='modal-backdrop'></div> </div> <script> // define qual elemento html é a modal const divModal = document.querySelector('.modal') // cria funções para a modal const modal = { open : () => { divModal.style.display = 'flex' }, close: () => { divModal.style.display = 'none' }, } // define variável que vai guardar qual li está sendo editada let editingLi const fillLi = (e) => { editingLi.textContent = e.target.value } // define o elemento input dentro da modal const inputElement = divModal.querySelector('input') // quando escrever no input dentro da modal, execute a função fillLi inputElement.addEventListener('input', fillLi) // quando pressionar qualquer tecla no input inputElement.addEventListener('keydown', e => { // se a tecla for enter if (e.key === 'Enter') { // limpa o input e.target.value = '' // fecha a modal modal.close() } }) // define qual element html é a unorder list const unorderList = document.querySelector('ul') // quando clicar em unorderList unorderList.addEventListener('click', e => { // define qual elemento foi clicado const clickedElement = e.target // se o elemento clicado for uma <li> if (clickedElement.matches('li')) { editingLi = clickedElement // coloca o conteúdo da li para ser editado no input inputElement.value = editingLi.textContent // mostra a modal modal.open() // coloca o cursor no input inputElement.focus() } }) // quando clicar no botão de fechar modal, fecha a modal divModal.querySelector('.modal-header button').addEventListener('click', modal.close) </script> </body> </html>
Exemplo fucionando aqui: codepen.io/pen/oNEbpLW







Não consegui carregar o JavaScript no Laravel
em PHP
Postado
Então...
uso o telegram desktop desde 2013
o link q enviei é do telegram desktop
pode-se instalar em linux, mac, windows...
mas pode-se usar da forma q o sr. usa o facebook: pelo browser