-
Total de itens
406 -
Registro em
-
Última visita
Tudo que wash postou
-
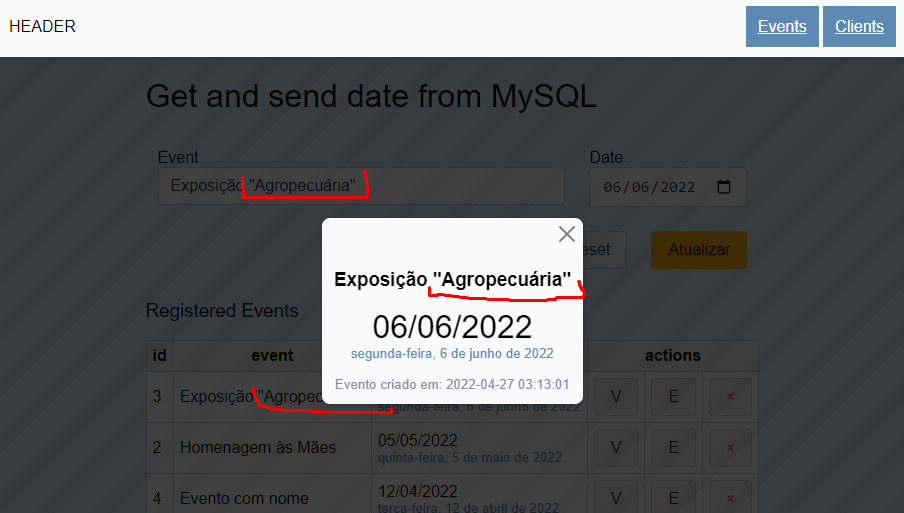
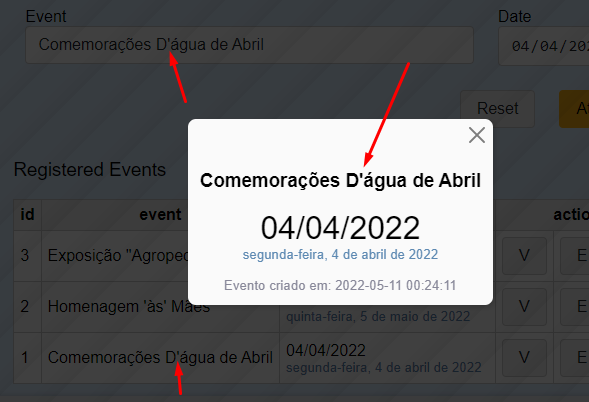
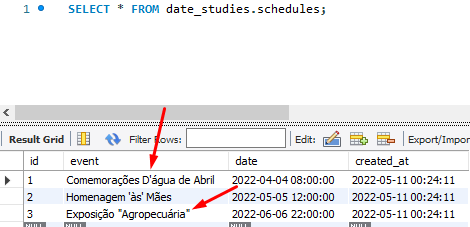
Olá! Sr. @Frank K Hosaka! Uma das melhores experiências em codar é a refatoração. A gente tá sempre "melhorando" o que a gente escreve. Continue seus estudos... daqui a pouco o sr. vai perceber que na web, js é o mara!!! Eu não entendi direito o que o sr. quis dizer. Veja esse exemplo: https://github.com/w-studies/date-from-database-to-js Nele, eu escrevo dados com aspas duplas sem problema algum. Dados com aspas podem ser carregados num input/select/texarea de formulário, numa tabela, numa modal... onde for necessário. Exemplo com single quote Veja como ficou no database:
-

each em em objeto com titulo e itens
pergunta respondeu ao jrlsantana de wash em Ajax, JavaScript, XML, DOM
-

each em em objeto com titulo e itens
pergunta respondeu ao jrlsantana de wash em Ajax, JavaScript, XML, DOM
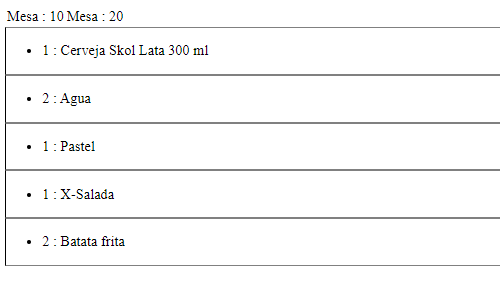
Olá! Considerando que #table seja uma tr (porque todos devem ficar dentro de trs) Segue sugestão: for (const item of data) { $('#table').append('<td> Mesa : ' + item.table + '</td>') for (const item2 of item.itens) { $('#item').append(` <div style="border-style:solid; border-block-color:gray; border-width:thin"> <ul id="itens"> <li>${item2.amount} : ${item2.name}</li> </ul> </div>`, ) } } -
Atualizei o repo, com database e arquivos .php Veja se assim o sr. consegue se orientar.
-
Fácil demais! Só colocar lá onde são montados os quadrinhos dos dias
-

O meu primeiro programa "front-end"
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
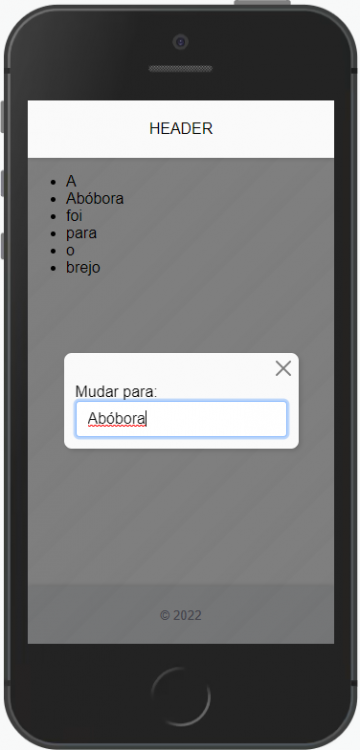
Olá! Segue sugestão: <!doctype html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>Primeiro FrontEnd</title> <style> :root { --c-white: #fff; --c-black: #000; --c-lightBlue: #def; --c-almostWhite: #fafafa; --c-yellowHover: #ffffef; --c-primary: #5d89b2; --c-secondary: #889; --c-warning: #f9b115; --c-danger: #e55353; --c-gE: #eee; --c-gD: #ddd; --c-gC: #ccc; --c-g100: #ebedef; --c-shadow15: rgba(0, 0, 0, .15); --c-shadow50: rgba(0, 0, 0, .5); --c-shadow75: rgba(0, 0, 0, .75); --pF: 12px; --v-buttonBrightFactor: 1.1; --headerHight: 60px; } * { box-sizing: border-box; } html, body { padding: 0; margin: 0; height: 100%; } body { font-family: sans-serif; min-height: 100%; } .app { display: flex; justify-content: center; align-items: center; min-height: 100vh; flex-direction: column; } main { flex: 1; min-width: 100vw; padding-bottom: var(--pF); } .app > header, .app > footer { padding: var(--pF); display: flex; height: var(--headerHight); width: 100%; align-items: center; justify-content: center; } .app > header { background-color: var(--c-almostWhite); box-shadow: 0 1px 5px var(--c-shadow15) } .app > footer { background-color: var(--c-g100); box-shadow: 0 -1px 5px var(--c-shadow15) } .card { background-color: var(--c-almostWhite); border-radius: 8px; box-shadow: 1px 1px 5px var(--c-shadow15); } /* modal */ .modal { position: fixed; top: var(--headerHight); bottom: 0; left: 0; right: 0; z-index: 55; display: none; justify-content: center; align-items: center; } .modal .modal-backdrop { position: absolute; top: 0; bottom: 0; left: 0; right: 0; background: repeating-linear-gradient( -45deg, rgba(0, 0, 0, .51), var(--c-shadow50) 20px, var(--c-shadow50) 20px, var(--c-shadow50) 40px ); z-index: 55; } .modal .modal-container { max-width: 94vw; position: relative; z-index: 60; box-shadow: 2px 2px 5px var(--c-shadow15); } .modal-body { padding: 0 var(--pF) var(--pF); } input { width: 100%; } input, button { display: block; padding: 0.375rem 0.75rem; font-size: 1rem; font-weight: 400; line-height: 1.5; border-radius: 0.25rem; border: thin solid var(--c-gC); color: #212529; min-height: 32px; } input:focus, button:focus { color: #111; border-color: #86b7fe; outline: 0; box-shadow: 0 0 0 0.15rem rgb(13 110 253 / 25%); } button { cursor: pointer; padding: 0.375rem 1rem; } button:hover { box-shadow: 1px 1px 5px var(--c-shadow15); filter: brightness(var(--v-buttonBrightFactor)); } .btn-close { width: 2em; height: 1em; padding: .25em .25em; color: var(--c-black); background: transparent url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23000'%3e%3cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3e%3c/svg%3e") center/1em auto no-repeat; border: 0; opacity: .5; } .text-secondary { color: var(--c-secondary); } .text-end { text-align: right; } .text-end > * { margin-left: auto; } </style> </head> <body> <div class='app'> <header>HEADER</header> <main> <ul> <li>A</li> <li>vaca</li> <li>foi</li> <li>para</li> <li>o</li> <li>brejo</li> </ul> </main> <footer> <div class='text-end'> <small class='text-secondary'>© 2022</small> </div> </footer> </div> <div class="modal"> <div class='modal-container card'> <div class='modal-header text-end me-2'> <button title='fechar modal' class='btn-close'></button> </div> <div class='modal-body'> Mudar para:<input type='text'> </div> </div> <div class='modal-backdrop'></div> </div> <script> // define qual elemento html é a modal const divModal = document.querySelector('.modal') // cria funções para a modal const modal = { open : () => { divModal.style.display = 'flex' }, close: () => { divModal.style.display = 'none' }, } // define variável que vai guardar qual li está sendo editada let editingLi const fillLi = (e) => { editingLi.textContent = e.target.value } // define o elemento input dentro da modal const inputElement = divModal.querySelector('input') // quando escrever no input dentro da modal, execute a função fillLi inputElement.addEventListener('input', fillLi) // quando pressionar qualquer tecla no input inputElement.addEventListener('keydown', e => { // se a tecla for enter if (e.key === 'Enter') { // limpa o input e.target.value = '' // fecha a modal modal.close() } }) // define qual element html é a unorder list const unorderList = document.querySelector('ul') // quando clicar em unorderList unorderList.addEventListener('click', e => { // define qual elemento foi clicado const clickedElement = e.target // se o elemento clicado for uma <li> if (clickedElement.matches('li')) { editingLi = clickedElement // coloca o conteúdo da li para ser editado no input inputElement.value = editingLi.textContent // mostra a modal modal.open() // coloca o cursor no input inputElement.focus() } }) // quando clicar no botão de fechar modal, fecha a modal divModal.querySelector('.modal-header button').addEventListener('click', modal.close) </script> </body> </html> Exemplo fucionando aqui: codepen.io/pen/oNEbpLW screenshot para referência: -
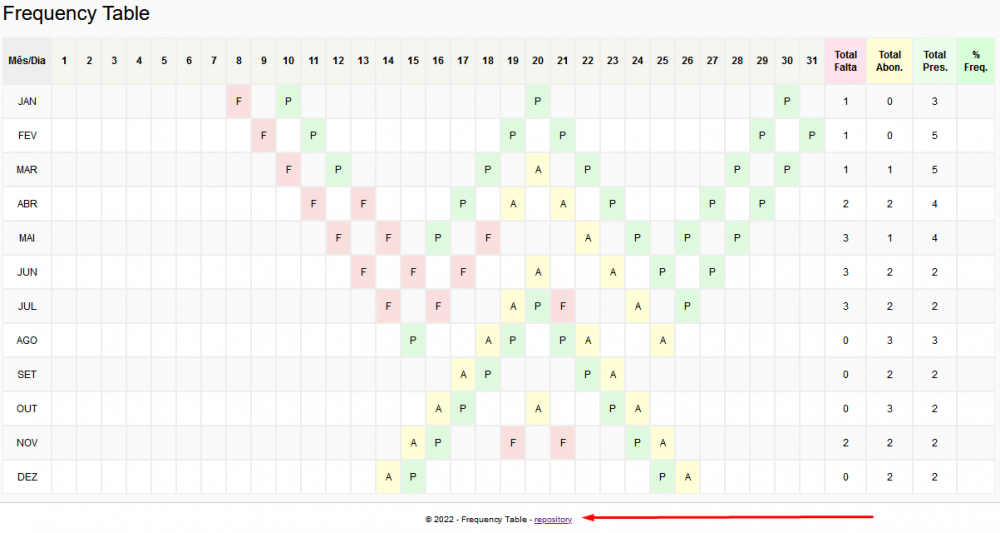
No rodapé, clique em repository Como se calcula %Freq.?
-
Pode-se começar escrevendo a tabela. Veja se essa aqui pode ajudar a se orientar: https://w-studies.github.io/frequency-table/ E como se calcula a %Freq. ?
-
verifique se esse funciona
-
Olá! Claro! para ir diretamente a um outro arquivo, remova as # deixando apenas o endereço do arquivo no href: <a href='apuracao.php'>Apuração</a> lembrando que apuracao.php deve estar no mesmo nível de pastas que o arquivo atual. do contrário, é só colocar o endereço relativo: <a href='pasta-qualquer/apuracao.php'>Apuração</a>
-
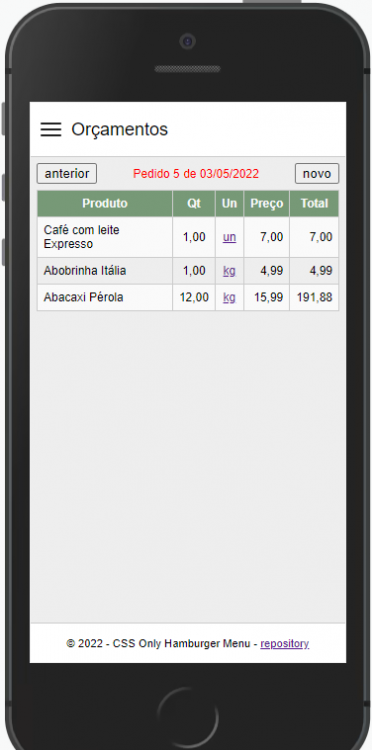
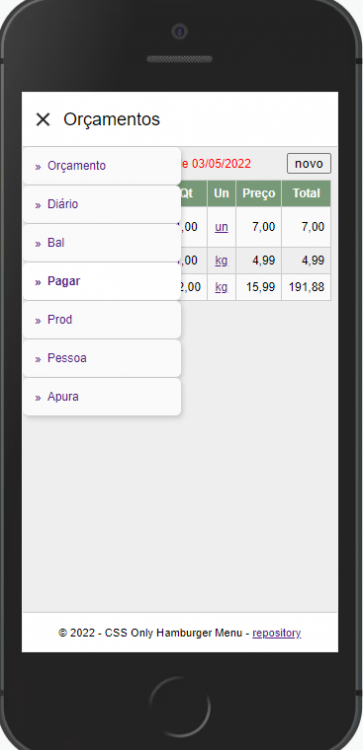
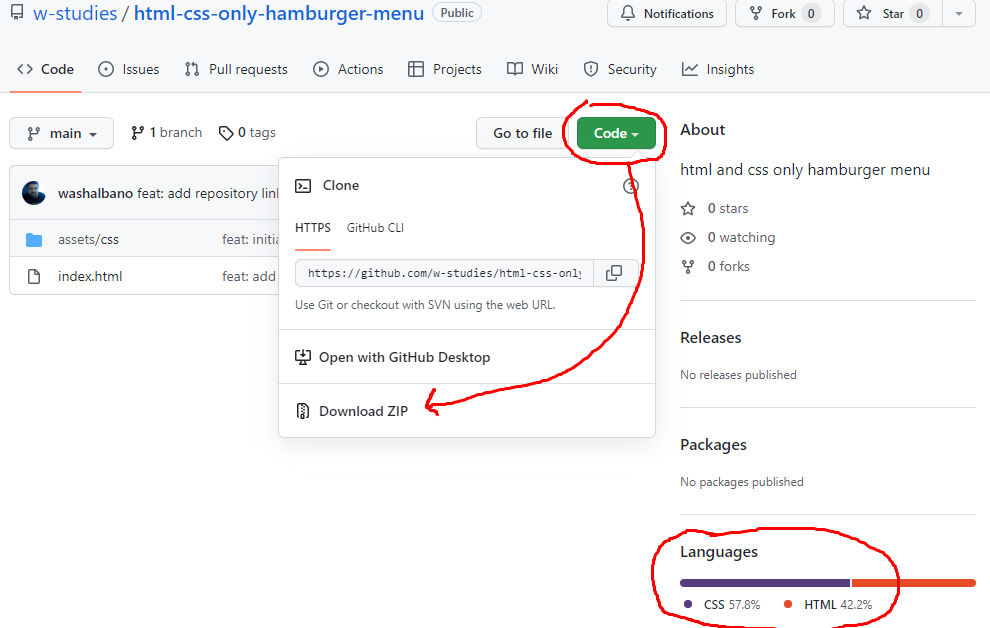
beleza @Frank K Hosaka? Tomei a liberdade de escrever uma versão de menu usando apenas html e css pro sr. visualizar. Só lembrando que eu adoro javascript. Mas como o sr. diz sempre que está começando, acredito que somente html e css é uma linguagem a menos pra entender. O exemplo pode ser testado aqui: https://w-studies.github.io/html-css-only-hamburger-menu/ E pode ser baixado aqui: https://github.com/w-studies/html-css-only-hamburger-menu Basta clicar ali em Code -> Download ZIP
-

O MySQL não me permitiu fazer backup
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
👏🏼👏🏼👍🏼 -
👏🏼👏🏼👏🏼👍🏼
-

A distância entre duas linhas no <table>
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
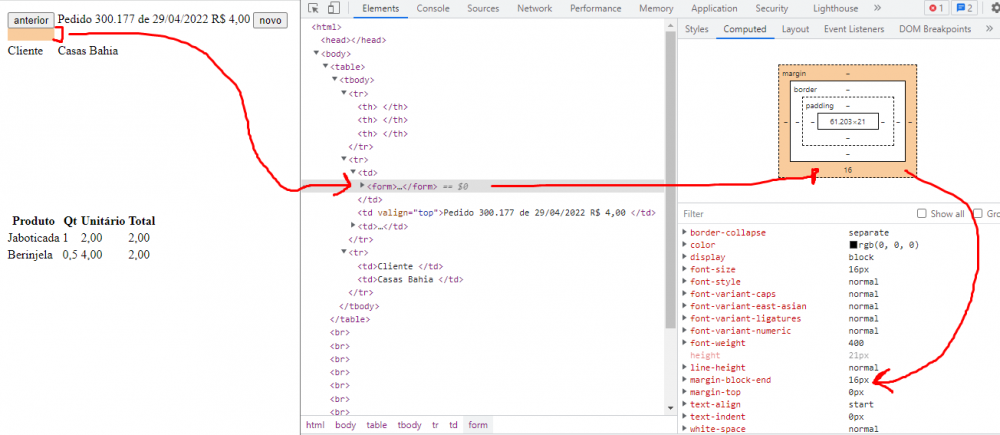
com css pode-se remover qualquer margem: form { margin:0; } // para remover de todos os elementos, use o coringa asterisco * { margin:0; } -

A distância entre duas linhas no <table>
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
-

Um caso particular de desalinhamento no <table>
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
Olá! Testei aqui, mas não percebi o desalinhamento: Há muitas tags abertas sem fechado e no lugar inadequado 1) As <th> devem ser usadas dentro de <thead> Da forma como foi escrito, as <th> vão ficar dentro de <tbody> 2) As <th> precisam da declaração de suas tags de fechamento: </th> <td> também precisam da declaração de suas respectivas tags de fechamento: </td> -

Consegui usar o alert( ) do Javascript no PHP!!!!
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
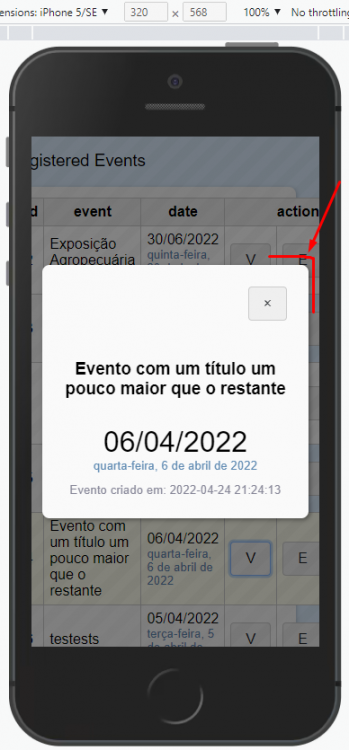
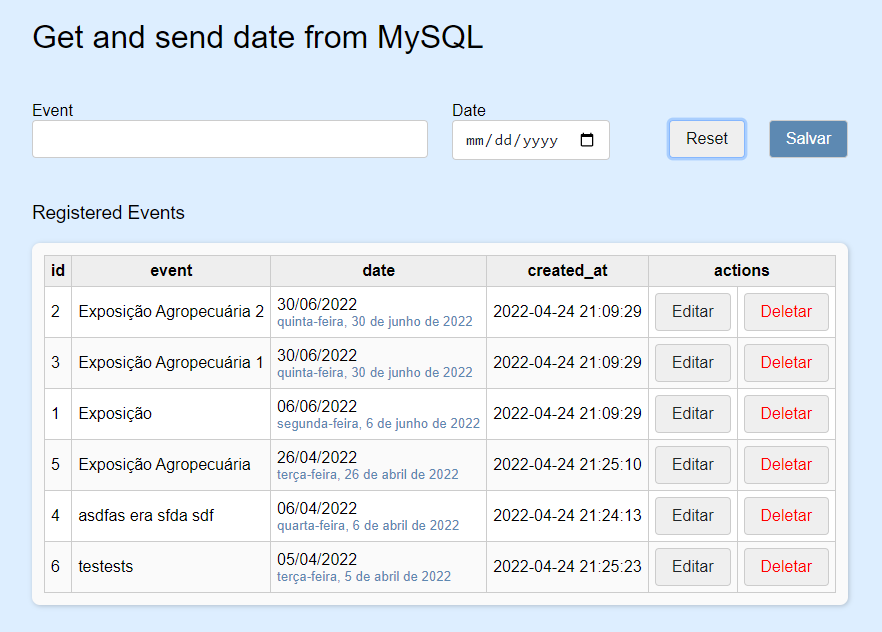
Olá! Escrevi um exemplo bem simples de como visualizar detalhes em uma modal, com formatação html. Veja se o sr. consegue entender: https://github.com/w-studies/date-from-database-to-js Segue screenshot para referência: -

Data abreviada do PHP para o Javascript
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
Humm... Acho que entendi. Trabalhar com datas realmente não é simples. Mas é possível! Ao invés de usar apenas data: aaaa-mm-dd Use um datetime pro js entender direito: aaaa-mm-dd hh:ii:ss Coloquei um exemplo aqui: https://github.com/w-studies/date-from-database-to-js Assim que puder, gentileza testar e conferir se entendi. Abra o arquivo api/connection.php e configure sua conexão Execute o arquivo database.sql segue screenshot para referência -

Data abreviada do PHP para o Javascript
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
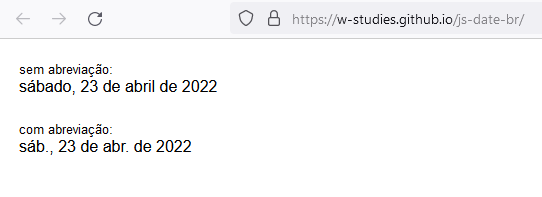
Olá! Segue sugestão em js <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { font-family: sans-serif; } div { padding: 12px; } </style> </head> <body> <div> <small>sem abreviação:</small> <br> <span class='long'></span> </div> <div> <small>com abreviação:</small> <br> <span class='short'></span> </div> <script> document.querySelector('.long').innerText = new Date().toLocaleDateString('pt-br', { month: 'long', day: 'numeric', weekday: 'long', year: 'numeric', }) document.querySelector('.short').innerText = new Date().toLocaleDateString('pt-br', { month: 'short', day: 'numeric', weekday: 'short', year: 'numeric', }) </script> </body> </html> Referência: https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleDateString Exemplo em execução: https://w-studies.github.io/js-date-br/ -

Como instalar o Script php
pergunta respondeu ao JEDREMI MANTOAN de wash em Repositório de Scripts - PHP
Olá! Mas a pasta public_html já deveria existir. Sugiro que crie um ambiente para testes. Talvez num subdomínio. Onde o sr. possa ativar a exibição de erros do php. (Em produção não exiba os erros na tela) Então, a partir dos erros que vão aparecer o sr. pode ir perseguindo-os e solucionando-os um a um, até que o sistema todo esteja funcionando. Se criar um ambiente para testes localmente, vai ser bem mais rápido! -

O meu primeiro <input> em PHP via Java
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
Olá! Acredito que não há nada de ajax aí. o AJ do ajax = Asynchronous Javascript E no trecho acima não há nadinha de assíncrono. Não entendi muito bem o que o sr. quis fazer. Uma vez que todos esses elementos poderiam ter sido criados diretamente no html. Mas se precisar criar/mover elementos via javascript, segue um exemplo/sugestão: <!doctype html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>Javascript</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> </head> <body> <div class='container'> <div class='row justify-content-center'> <div class='col-md-6'> <h1 class='fw-light'>Javascript</h1> <div id='app'></div> </div> </div> </div> <script> // define qual é o elemento que vai conter a aplicação const myApp = document.getElementById('app') // cria um um novo input const myInput = document.createElement('input') // adiciona class myInput.classList.add('form-control') // cria uma div, que vai conter os list items const lisContainer = document.createElement('div') // cria um elemento de lista não ordenada const myUl = document.createElement('ul') // adiciona class myUl.classList.add('list-group') // cria um elemento li const myLi = document.createElement('li') for (let i = 1; i < 11; i++){ // faz uma cópia de myLi const newLi = myLi.cloneNode(true); // adiciona class newLi.classList.add('list-group-item') // alimenta a cópia com texto e número newLi.innerHTML = `<a href='#'>List Item #${i}</a>` // adiciona um listener à newLi para que, quando clicado, mova o myInput para dentro newLi.querySelector('a').addEventListener('click', (e)=>{ e.target.innerText = `Fui Clicado #${i}` newLi.append(myInput) newLi.classList.add('bg-light') }) // coloca a newLi dentro de myUl myUl.append(newLi) } // coloca myUl dentro de lisContainer lisContainer.append(myUl) // colona lisContainer dentro de myApp myApp.append(lisContainer) </script> </body> </html> Preencha o input, e depois clique em outra li qualquer. Perceba que o input foi movido pra outra li, não copiado. Ah! E Java é uma linguagem server side E Javascript é client side Ou seja Java é completamente diferente de Javascript -

Camuflando a barra de endereço
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
Segue sugestão pro sr. observar: https://we.tl/t-BE2O6RCEQK -

Camuflando a barra de endereço
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
Usando apenas php pra permanecer no arquivo index.php e mesmo assim carregar outras views, estude um pouco sobre MVC A lógica é a seguinte: php é interpretado/executado no servidor html, css, js são interpretados no cliente(browser) por isso a importância de separar a lógica(php) da apresentação(html, css, js) O php recebe uma requisição(ou nenhuma) e devolve uma resposta qualquer(ou nenhuma) Então, o php acontece primeiro. Quando você entra numa página qualquer(feita em php), o php foi executado lá no server e somente depois de entregar o que deveria, o browser carregou/intepretou o css, depois o html e por fim, carregou e executou o js Então, pense que, pro seu sistema funcionar adequadamente, primeiro o php é executado(no servidor) somente depois o front(css, html e js entregues ao browser). A separação dessas camadas de responsabilidade são assim: Controllers: camada da lógica (o que acontece primeiro), php Views: conteúdo a ser entregue para o browser(css, html, js) Models: a camada responsável por se comunicar com o database -

Camuflando a barra de endereço
pergunta respondeu ao Frank K Hosaka de wash em Tutoriais & Dicas - PHP
É por isso que existe o input próprio de senha: https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/Input/password