pedroddcunha
Membros-
Total de itens
2 -
Registro em
-
Última visita
Sobre pedroddcunha

pedroddcunha's Achievements
0
Reputação
-
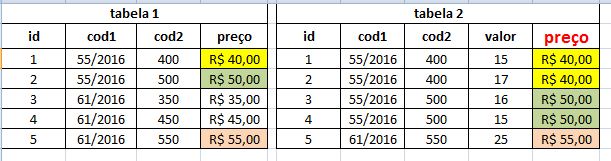
Olá, Tem pouco tempo que estou mexendo em Php para otimizar algumas tarefas onde trabalho. Em meu banco de dados tenho 2 tabelas que usarei. Uma tabela (tabela 1) é composta por: id | cod1 | cod2 | preço A outra tabela (tabela 2) é composta por: id | cod1 | cod2 | valor | preço Já revirei bastante a Internet atrás de uma solução mas não consegui concretizar da forma que quero. Tenho um banco de dados que, a forma na qual insiro dados nele, é através da importação de um arquivo .xlxs (encontrei o código na internet e fiz algumas alterações). Eu seleciono num formulário os campos cod1 e cod2 e o arquivo .xlxs importado salva o valor. Precisaria fazer com que ao adicionar estes 3 itens (cod1 | cod2 | valor) na tabela 2, o código já procure pelo cod1 e cod2 na tabela 1, retorne o respectivo preço e salve no campo valor da tabela 2. O código de importação para a tabela 2 é o seguinte: <?php /** * PHPExcel - Excel data import to MySQL database script example * ============================================================================== * * @version v1.0: PHPExcel_excel_to_mysql_demo.php 2016/03/03 * @copyright Copyright (c) 2016, http://www.ilovephp.net * @author Sagar Deshmukh <sagarsdeshmukh91@gmail.com> * @SourceOfPHPExcel https://github.com/PHPOffice/PHPExcel, https://sourceforge.net/projects/phpexcelreader/ * ============================================================================== * */ require 'Classes/PHPExcel/IOFactory.php'; //Chama o arquivo para conectar ao servidor require '1.1. conexao.php'; $inputfilename = 'example_tabela_2.xlsx'; $exceldata = array(); // Read your Excel workbook try { $inputfiletype = PHPExcel_IOFactory::identify($inputfilename); $objReader = PHPExcel_IOFactory::createReader($inputfiletype); $objPHPExcel = $objReader->load($inputfilename); } catch(Exception $e) { die('Error loading file "'.pathinfo($inputfilename,PATHINFO_BASENAME).'": '.$e->getMessage()); } // Get worksheet dimensions $sheet = $objPHPExcel->getSheet(0); $highestRow = $sheet->getHighestRow(); $highestColumn = $sheet->getHighestColumn(); $column1 = "cod1"; //nome da 1a coluna $column2 = "cod2"; //nome da 2a coluna $column3 = "valor"; //nome da 3a coluna $column4 = "preço"; //nome da 4a coluna // RECEBENDO OS DADOS PREENCHIDOS DO FORMULÁRIO ! $cod1 = $_POST ["cod1"]; //atribuição do campo "cod1" vindo do formulário para variavel $cod2 = $_POST ["cod2"]; //atribuição do campo "cod2" vindo do formulário para variavel // Loop through each row of the worksheet in turn for ($row = 3; $row <= $highestRow; $row++) //$row = 3 (a partir de qual linha será feita a importação de dados { // Read a row of data into an array $rowData = $sheet->rangeToArray('A' . $row . ':' . $highestColumn . $row, NULL, TRUE, FALSE); // Insert row data array into your database of choice here $sql = "INSERT INTO $table_est ($column1, $column2, $column3) VALUES ('".$cod1."', '".$cod2."', '".$rowData[0][5]."')"; if (mysqli_query($conexao, $sql)) { $exceldata[] = $rowData[0]; } else { echo "Error: " . $sql . "<br>" . mysqli_error($conexao); } } // Print excel data echo "<table>"; foreach ($exceldata as $index => $excelraw) { echo "<tr>"; foreach ($excelraw as $excelcolumn) { echo "<td>".$excelcolumn."</td>"; } echo "</tr>"; } echo "</table>"; mysqli_close($conexao); ?> Fiz o upload de uma imagem para tentar explicar com mais clareza o que preciso. Não sei se fui claro, qualquer coisa me perguntem. Desde já, obrigado.
-
Olá, Tem pouco tempo que estou mexendo em Php para otimizar algumas tarefas onde trabalho. Recentemente consegui fazer com que novos formulários sejam abertos através de um botão para o usuário digitar outros valores. Porém, não consigo fazer com que exista a validação destes valores: A parte de validação é a seguinte: function validaCampo() { if(document.cadastro.obra.value == "" || document.cadastro.obra.value.indexOf('/')== -1 ){ alert('Preencha com o código da obra corretamente!'); document.cadastro.obra.focus(); return false; } else if(document.cadastro.qtde_est.value=="" || document.cadastro.qtde_est.value == 0){ alert("Preencha com a quantidade de estacas! A quantidade não pode ser zero!"); document.cadastro.qtde_est.focus(); return false; } else if(document.cadastro.valor_global.value==""){ alert("Deve ser inserido o valor total do orçamento!"); document.cadastro.valor_global.focus(); return false; } else if(document.cadastro.secao.value==""){ alert("Devem ser inseridas as seçoes da obra!"); return false; } return true; } A parte que adiciona o novo formulário é a seguinte: $(function () { function removeCampo() { $(".removerCampo").unbind("click"); $(".removerCampo").bind("click", function () { if($("tr.linhas").length > 1){ $(this).parent().parent().remove(); } }); } $(".adicionarCampo").click(function () { novoCampo = $("tr.linhas:first").clone(); novoCampo.find("input:text").val(""); novoCampo.insertAfter("tr.linhas:last"); removeCampo(); }); }); E a parte do formulário é a seguinte: <form id="cadastro" name="cadastro" method="post" action="3.1. inserir valores - global.php" onsubmit="return validaCampo(); return false;"> <table width="625" border="0"> <tr> <td width="40">Obra:</td> <td><input name="obra" type="text" id="obra" size="15" maxlength="15" placeholder="1234/2017"/> <span class="style1">*</span> <span>Cadastrar o código da obra</span></td> </tr> <tr> <td width="40">Qtde de estacas:</td> <td><input name="qtde_est" type="text" id="qtde_est" size="15" maxlength="15" /></td> </tr> <tr> <td width="40">Valor global (R$):</td> <td><input name="valor_global" type="text" id="valor_global" size="15" maxlength="15" /></td> </tr> <tr> <td width="40">Seções:</td> <tr class="linhas"> <td><input type="text" name="secao[]" id="secao" maxlength="15" /></td> <td><a href="#" class="removerCampo" title="Remover linha"><input type="button" value="X"/></a></td> </tr> <tr> <td colspan="4"> <a href="#" class="adicionarCampo" title="Adicionar item"><input type="button" value="+"/></a></td> <td width="10" align='center'></td> </tr> </tr> <tr> <td colspan="2"><p> <input name="cadastrar" type="submit" style="font-size:15pt;background-color:lightgreen" id="cadastrar" value="Cadastrar" /> <br /><br /> <input name="limpar" type="reset" style="font-size:15pt;background-color:lightgreen" id="limpar" value="Limpar campos" /> <br /><br /> <span class="style1">* Campos com * são obrigatórios! </span></p> <p> </p></td> </tr> </table> </form> Já fiquei horas e horas pesquisando na Internet, mas ainda não consegui resolver o problema. O problema é na validação no campo "secao". Atualmente, o código funciona somente para 1 formulário aberto e preenchido. Se houverem mais de 1 formulários o código pede pra inserir um valor no respectivo formulário (mesmo já tendo algum valor). Desde já, obrigado.