Arlindo josé
Membros-
Total de itens
1 -
Registro em
-
Última visita
Sobre Arlindo josé

Arlindo josé's Achievements
0
Reputação
-
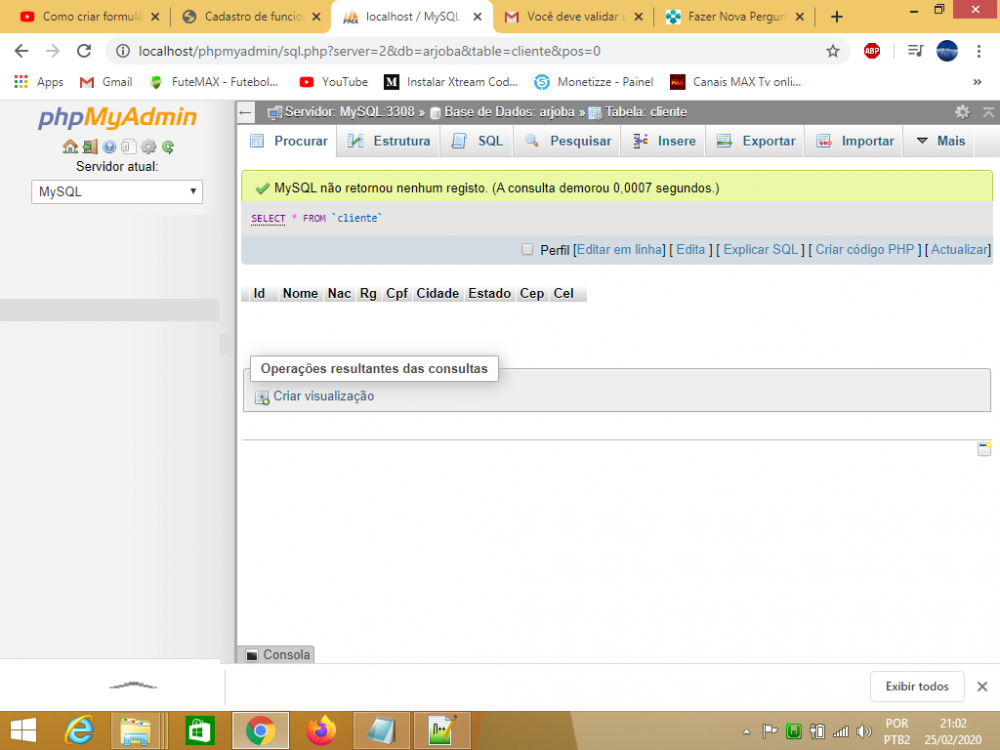
Boa noite estou aprendendo php e mysql. Ele conecta com o meu banco de dados porem não cadastra. Baixei um form e fiz alteração, porem ele não esta cadastrar no meu banco de dados e não consigo saber onde esta o erro. segue o código se alguém poder me ajudar: form de validação: <?php session_start(); include_once("conexao.php"); $Nome = filter_input(INPUT_POST, 'Nome', FILTER_SANITIZE_STRING); $Nac = filter_input(INPUT_POST, 'Nac', FILTER_SANITIZE_STRING); $Rg =filter_input(INPUT_POST, 'Rg', FILTER_SANITIZE_STRING); $Cpf = filter_input(INPUT_POST, 'Cpf', FILTER_SANITIZE_STRING); $Cidade = filter_input(INPUT_POST, 'Cidade', FILTER_SANITIZE_STRING); $Estado = filter_input(INPUT_POST, 'Estado', FILTER_SANITIZE_STRING); $Cep = filter_input(INPUT_POST, 'Cep', FILTER_SANITIZE_STRING); $Cel =filter_input(INPUT_POST, 'Cel', FILTER_SANITIZE_STRING); //echo "Nome: $nome <br>"; //echo "E-mail: $email <br>"; $result_usuario = "INSERT INTO cliente(Nome, Nac, Rg, Cpf, Cidade, Estado,Cep,Celular) VALUES ('$Nome', '$Nac', '$Rg', '$Cpf','$Cidade', '$Estado', '$Cep', '$Cel')"; $resultado_usuario = mysqli_query($conn, $result_usuario); if(mysqli_insert_id($conn)){ $_SESSION['msg'] = "<p style='color:green;'>Usuário cadastrado com sucesso</p>"; header("Location: index.php"); }else{ $_SESSION['msg'] = "<p style='color:red;'>Usuário não foi cadastrado com sucesso</p>"; header("Location: index.php"); } form do formulário <?php session_start(); ?> <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"> <title>Cadastro de funcionario</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="css/bootstrap.min.css" rel="stylesheet"> <script type="text/javascript"> function validar_form_contato(){ var nome = formcontato.nome.value; var email = formcontato.email.value; var assunto = formcontato.assunto.value; var mensagem = formcontato.mensagem.value; if(nome == ""){ alert("Campo nome é obrigatorio"); formcontato.nome.focus(); return false; }if(email == ""){ alert("Campo email é obrigatorio"); formcontato.email.focus(); return false; }if(assunto == ""){ alert("Campo assunto é obrigatorio"); formcontato.assunto.focus(); return false; }if(mensagem == ""){ alert("Campo mensagem é obrigatorio"); formcontato.mensagem.focus(); return false; } } </script> <head> <body> <div class="container theme-showcase" role="main"> <div class="page-header"> <center><h1>Bem vindo ao sistema de Cadastro</h1><center> </div> <?php if(isset($_SESSION['msg'])){ echo $_SESSION['msg']; unset($_SESSION['msg']); } ?> <form method="POST" action="processa.php"> <!-- uma linha horizontal --> <fieldset width=70%> <!-- Pesquisar Nome --> <div class="form-row"> <div class="form-group col-md-7"> <label for="inputNome">Pesquisar Nome</label> <input type="text" class="form-control" placeholder="Pesquisar Nome"> </div> <br> <button type="button" class="btn btn-success">Pesquisar</button> <button type="reset" class="btn btn-primary">Limpar</button> </fieldset> <!--fim Pesquisar Nome --> <br> <!-- inicio do formulario --> <form> <!-- Nome --> <div class="form-row"> <div class="form-group col-md-4"> <label for="inputNome">Nome</label> <input type="text" class="form-control" placeholder="Nome"> </div> <!-- Nascimento --> <div class="form-group col-md-3"> <label for="inpuNasc">Nac</label> <input type="date" class="form-control" id="date" placeholder="Nac"> </div> <!-- RG --> <div class="form-group col-md-3"> <label for="inpuNasc">RG</label> <input type="text" class="form-control" placeholder="RG"> </div> <!-- Cpf --> <div class="form-group col-md-3"> <label for="inputAddress">Cpf</label> <input type="number_format" class="form-control" id="number_format" placeholder="CPF"> </div> <!-- 2 linha cidade --> <div class="form-row"> <div class="form-group col-md-4"> <label for="inputCity">Cidade</label> <input type="text" class="form-control" id="inputCity"> </div> <!-- estado --> <div class="form-group col-md-3"> <label for="inputEstado">Estado</label> <select id="inputEstado" class="form-control"> <option selected>Escolher...</option> <option value="">Selecione</option> <option value="AC">Acre</option> <option value="AL">Alagoas</option> <option value="AP">Amapá</option> <option value="AM">Amazonas</option> <option value="BA">Bahia</option> <option value="CE">Ceará</option> <option value="DF">Distrito Federal</option> <option value="ES">Espirito Santo</option> <option value="GO">Goiás</option> <option value="MA">Maranhão</option> <option value="MS">Mato Grosso do Sul</option> <option value="MT">Mato Grosso</option> <option value="MG">Minas Gerais</option> <option value="PA">Pará</option> <option value="PB">Paraíba</option> <option value="PR">Paraná</option> <option value="PE">Pernambuco</option> <option value="PI">Piauí</option> <option value="RJ">Rio de Janeiro</option> <option value="RN">Rio Grande do Norte</option> <option value="RS">Rio Grande do Sul</option> <option value="RO">Rondônia</option> <option value="RR">Roraima</option> <option value="SC">Santa Catarina</option> <option value="SP">São Paulo</option> <option value="SE">Sergipe</option> <option value="TO">Tocantins</option> </select> </div> <!-- CEP --> <div class="form-group col-md-3"> <label for="inputCEP">CEP</label> <input type="text" class="form-control" id="validationCustom05" placeholder="CEP" required> <div class="invalid-feedback"> </div> </div> <!-- Celular --> <div class="form-group col-md-3"> <label for="inputCelular">Cel</label> <input type="text" class="form-control" placeholder="Celular"> </div> </div> <div class="form-group"> </label> </div> </div> <!-- fim da div grup --> </div> <input class="btn btn-success" type="submit" value="Cadastar" onclick="return validar_form_contato()"> </form> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>