desenv1
Membros-
Total de itens
2 -
Registro em
-
Última visita
Sobre desenv1

Últimos Visitantes
O bloco dos últimos visitantes está desativado e não está sendo visualizado por outros usuários.
desenv1's Achievements
0
Reputação
-
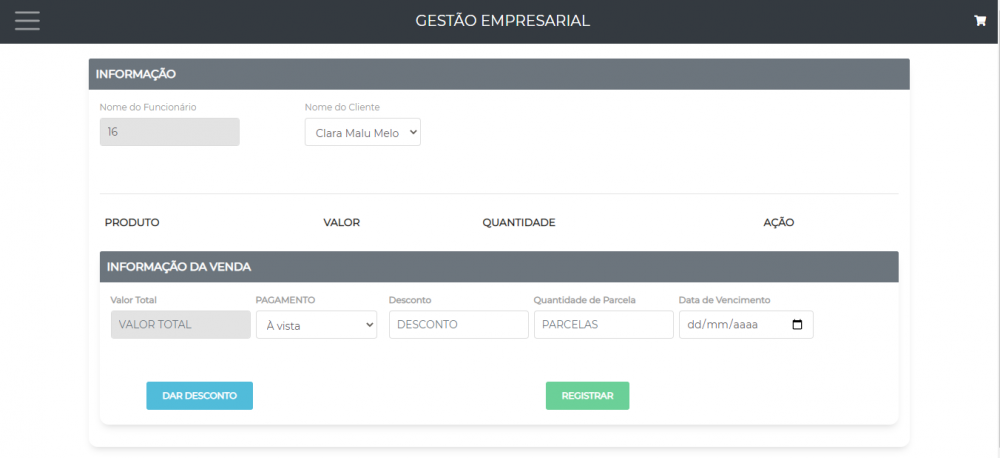
Bom dia, Estou desenvolvendo um sistema e gostaria de adicionar os itens ao carrinho e remover, quando eu clicar no “mais” como mostra a imagem, quero que ele me mostre que tem um item no carrinho onde está o ícone dele, e também gostaria de quando eu ir na pagina de venda os produtos que eu adicionei esteja lá. Segue a imagem, da página aonde fica os produtos: segue os códigos: Página da lista de produto: <?php include 'conexao.php';?> <!DOCTYPE html> <html lang="pt-br"> <head> <!-- Bootstrap CSS --> <link rel="stylesheet" type="text/css" href="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/css/bootstrap-grid.min.css" /> <!-- CSS --> <link rel="stylesheet" type="text/css" href="css/style.css"> <link href="assets/css/bootstrap.min.css" rel="stylesheet" /> <link href="assets/css/paper-dashboard.css?v=2.0.0" rel="stylesheet" /> <!-- FONT AWESOME --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous" /> <!-- GOOGLE FONTS --> <link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet" /> <!-- padrão --> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script> <script src="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/js/jquery.maskMoney.min.js"></script> <script src="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/js/bootstrap.min.js"></script> <script src="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/js/jquery.mask.min.js?ver=v1.14.0"></script> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css" rel="stylesheet"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lista de produtos/estoque</title> </head> <body> <?php include ('menu.php')?> <div class="modal fade" id="InserirProduto" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="InserirProduto">Inserir Produto em Estoque</h5> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <form method= "POST" action=""> <div class="form-group"> <label for="produto"> Produto </label> <input type="text" class="form-control mr-2" name="produto" placeholder="Produto" required > </div> <div class="form-group"> <label for="categoria"> Categoria </label> <select class="form-control mr-2" id="category" name="categoria"> <?php $query = "SELECT * FROM categoria ORDER BY categoria asc"; $result = mysqli_query($conexao, $query); if(count($result)){ while($res = mysqli_fetch_array($result)){ ?> <option value="<?php echo $res['idcategoria']; ?>"><?php echo $res['categoria']; ?></option> <?php } } ?> </select> </div> <div class="modal-footer"> <button type="submit" class="btn btn-success mb-3" name="registrar">Registrar</button> <button type="button" class="btn btn-danger" data-dismiss="modal">Cancelar</button> </div> </form> </div> </div> </div> </div> <div class="container"> <div class="card"> <div class="card-header bg-secondary text-white"><b>Filtro</b></div> <div class="card-body"> <form class="form-inline"> <input name="txtpesquisar" class="form-control ml-5" type="search" placeholder="Pesquisar" aria-label="Pesquisar"> <button name="buttonPesquisar" class="btn btn-outline-dark " type="submit"><i class="fa fa-search"></i></button> </form> </div> </div> <div class="table-responsive-sm"> <?php if(isset($_GET['buttonPesquisar']) and $_GET['txtpesquisar'] != ''){ $produto = $_GET['txtpesquisar'] . '%'; $query = "select * from produto_estoque where idproduto LIKE '$produto' order by idproduto asc"; } else{ $query = "select b.produto, a.quantidadeentrada, a.mostruario, a.corP, a.precovenda from produto_estoque a INNER JOIN produto b ON a.idproduto = b.idproduto"; } $result = mysqli_query($conexao, $query); $row = mysqli_num_rows($result); if($row == ''){ echo "<h3> Não existem dados cadastrados! </h3>"; }else{ ?> <table class="table" id="catalogo-produto"> <thead> <tr> <th scope="col">Produto</th> <th scope="col">Estoque</th> <th scope="col">Mostruário</th> <th scope="col">Valor</th> <th scope="col">Ação</th> </tr> </thead> <tbody> <?php while($res = mysqli_fetch_assoc($result)){ $produto = $res['produto']; $qtdentrada = $res['quantidadeentrada']; $mostruario = $res['mostruario']; $precovenda = $res['precovenda']; ?> <tr> <td scope="row"><?php echo $produto?></td> <td ><?php echo $qtdentrada?></td> <td><?php echo $mostruario?></td> <td><?php echo $precovenda?></td> <td> <a type= "button" class="btn btn-success" href="carrinho.php?acao=add&idproduto=<?php echo $idproduto['id']?>"><i class="fas fa-plus-circle"></i></a> </td> </tr> <?php } ?> </tbody> </table> <?php } ?> </div> </div> <script> function openNav() { document.getElementById("mySidenav").style.width = "250px"; document.getElementById("main").style.marginLeft = "250px"; } function closeNav() { document.getElementById("mySidenav").style.width = "0"; document.getElementById("main").style.marginLeft= "0"; } </script> </body> </html> cod da página de venda <?php include "conexao.php";?> <!DOCTYPE html> <html lang="pt-br"> <head> <!-- Bootstrap CSS --> <link rel="stylesheet" type="text/css" href="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/css/bootstrap-grid.min.css" /> <!-- CSS --> <link rel="stylesheet" type="text/css" href="css/style.css"> <link href="assets/css/bootstrap.min.css" rel="stylesheet" /> <link href="assets/css/paper-dashboard.css?v=2.0.0" rel="stylesheet" /> <!-- FONT AWESOME --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous" /> <!-- GOOGLE FONTS --> <link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet" /> <!-- padrão --> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script> <script src="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/js/jquery.maskMoney.min.js"></script> <script src="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/js/bootstrap.min.js"></script> <script src="https://321697-985825-raikfcquaxqncofqfm.stackpathdns.com/js/jquery.mask.min.js?ver=v1.14.0"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.15/jquery.mask.min.js"></script> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css" rel="stylesheet"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Estoque</title> </head> <body> <?php include ('menu.php')?> <div class="container"> <div class="card"> <div class="card-header bg-secondary text-white"><b>INFORMAÇÃO</b></div> <form class="form-inline" action="recebendoDadoVenda.php" method="POST"> <div class="card-body"> <div class="row"> <div class = "col-xl-3 col-lg-3 col-md-3 col-sm-6 "> <div class = "form-group"> <label for = "funcionario"> Nome do Funcionário</label> <input type = "text" readonly="true" class = "form-control" id = "txtfuncionario" name = "funcionario[]" value="<?php echo $_SESSION["funcionario"]; ?>" > </div> </div> <div class = "col-xl-3 col-lg-3 col-md-3 col-sm-6"> <div class="form-group"> <label for ="cliente"> Nome do Cliente </label> <select class = "form-control mb-5 " id = "cliente" name = "nomecliente"> <?php $query = "SELECT * FROM cliente ORDER BY cliente asc"; $result = mysqli_query($conexao, $query); if(count($result)){ while($res = mysqli_fetch_array($result)){ ?> <option value = "<?php echo $res['idcliente']; ?>"><?php echo $res['cliente']; ?></option> <?php } } ?> </select> </div> </div> </div> <!-- <div class="row"> <div class = "col-xl-2 col-lg-2 col-md-2 col-sm-6"> <div class="form-group"> <label for = "produto">Nome do Produto</label> <select class = "form-control " id = "txtproduto" name = "produto[]"> <?php $query = "SELECT * FROM produto ORDER BY produto asc"; $result = mysqli_query($conexao, $query); if(count($result)){ while($res = mysqli_fetch_array($result)){ ?> <option value = "<?php echo $res['idproduto']; ?>"><?php echo $res['produto']; ?></option> <?php } } ?> </select> </div> </div> <div class="col-xl-2 col-lg-2 col-md-2 col-sm-6 ml-5"> <div class="form-group"> <label for = "preço"> Preço</label> <input type = "text" class = "form-control" id = "txtpreco" name = "preço[]" placeholder = "Preço" required > </div> </div> <div class="col-xl-2 col-lg-2 col-md-2 col-sm-6 ml-5"> <div class="form-group"> <label for = "qtdvenda"> Quantidade </label> <input type = "text" class = "form-control " id = "txtqtdvenda" name = "qtdvenda[]" placeholder = "Quantidade" required > </div> </div> <div class="col-xl-2 col-lg-2 col-md-2 col-sm-6 ml-3"> <div class="form-group"> <a type = "button" class = "editar btn btn-success mt-4" onclick = "cadVenda(txtproduto.value, txtpreco.value, txtqtdvenda.value)"><i class = "fas fa-plus-circle"></i></a> </div> </div> </div> --> <hr> <div class="table-responsive-sm"> <table class = "table" id = "registroTabela"> <thead> <tr> <th scope = "col">Produto</th> <th scope = "col">Valor</th> <th scope = "col">Quantidade</th> <th scope = "col">Ação</th> </tr> </thead> <tbody id="listaRegistro"></tbody> </table> </div> <div class="card"> <div class = "card-header bg-secondary text-white"><b>INFORMAÇÃO DA VENDA</b></div> <div class="card-body"> <div class="row"> <div class = "col-xl-2 col-lg-2 col-md-2 col-sm-6"> <div class = "form-group "> <label for = "precototal"><b> Valor Total </b></label> <input type = "text" readonly=“true” class = "form-control mr-2 " id = "txtprecototal" name = "precototal[]" placeholder = "VALOR TOTAL" > </div> </div> <div class = "col-xl-2 col-lg-2 col-md-2 col-sm-6 ml-3"> <div class = "form-group"> <label for = "formapagamentoo"><b> PAGAMENTO </b></label> <select class = "form-control mb-5 " id = "formapagamento" name = "pagamento"> <?php $query = "SELECT * FROM forma_pagamento ORDER BY tipopagamento asc"; $result = mysqli_query($conexao, $query); if(count($result)){ while($res = mysqli_fetch_array($result)){ ?> <option value = "<?php echo $res['idpagamento']; ?>"><?php echo $res['tipopagamento']; ?></option> <?php } } ?> </select> </div> </div> <div class = "col-xl-2 col-lg-2 col-md-2 col-sm-6 mr-3"> <div class = "form-group "> <label for = "desconto"><b> Desconto </b></label> <input type = "number" class = "form-control mr-2 " id = "txtdesconto" name = "desconto[]" placeholder = "DESCONTO" > </div> </div> <div class = "col-xl-2 col-lg-2 col-md-2 col-sm-6 mr-3"> <div class = "form-group "> <label for = "qtdparcela"><b> Quantidade de Parcela </b></label> <input type = "number" class = "form-control mr-2 " id = "txtqtdparcela" name = "qtdparcela[]" placeholder = "PARCELAS" > </div> </div> <div class = "col-xl-2 col-lg-2 col-md-2 col-sm-6 "> <div class = "form-group "> <label for = "datavencimento"><b>Data de Vencimento </b></label> <input type = "date" class = "form-control mr-2 " id = "txtdatavencimento" name = "datavencimento[]" placeholder = "DATA DE VENCIMENTO" > </div> </div> </div> <div class="row"> <div class = "col-xl-6 col-lg-6 col-md-6 col-sm-6 "> <div class = "form-group"> <button type = "submit" class = "btn btn-info ml-5 " id = "dardesconto" name = "desconto" > Dar Desconto</button> </div> </div> <div class = "col-xl-6 col-lg-6 col-md-6 col-sm-6"> <div class = "form-group"> <button type = "submit" class = "btn btn-success ml-5" name = "registrar" > Registrar</button> </div> </div> </div> </div> </div> </div> </form> <script> var qtd = 0; var valor = 0; function cadVenda(produto, preço, qtdvenda,) { qtd++; $('#listaRegistro').append(''+ '<tr id="linha_' + qtd + '">' + '<td>' + produto + '</td>' + '<td>' + preço + '<td>' + qtdvenda + '</td>' + '<td>' + '<button onclick="removeRow('+qtd+')"class="btn btn-danger"><i class="fa fa-minus-square"></i></button>' + '</td>' + '<input type="hidden" name="vendas['+qtd+'][idproduto]" value="'+produto+'">' + '<input type="hidden" name="vendas['+qtd+'][preço]" value="'+preço+'">' + '<input type="hidden" name="vendas['+qtd+'][qtdvenda]" value="'+qtdvenda+'">' + // '<input type="hidden" name="vendas['+qtd+'][pagamento]" value="'+formapagamento+'">' + '</tr>' ) //SOMANDO VALOR DA COMPRA valor += preço * qtdvenda; $("#txtprecototal").val(valor); } //REMOVENDO LINHA function removeRow(id) { let preço = $('#linha_' + id + ' td.preço').val(); let qtdvenda = $('#linha_' + id + ' td.qtdvenda').val(); console.log(preço); console.log(qtdvenda); $('#linha_' + id).remove(); } //DANDO DESCONTO $("#dardesconto").click(function(event) { event.preventDefault(); let precototal = $('#txtprecototal').val(); let desconto = $('#txtdesconto').val(); let valorDesconto = precototal - (precototal * desconto / 100); $("#txtprecototal").val(valorDesconto); }); </script> <script> function openNav() { document.getElementById("mySidenav").style.width = "250px"; document.getElementById("main").style.marginLeft = "250px"; } function closeNav() { document.getElementById("mySidenav").style.width = "0"; document.getElementById("main").style.marginLeft = "0"; } </script> </body> </html> <script> jQuery(document).ready(function ($) { $('.money').mask('000.000.000.000.000,00', {reverse: true}); }); </script> Obs: Está imagem é minha página de venda, gostaria que os itens aparecesse logo abaixo aonde tem os campos produto, valor, qtd e ação.
-
Estou fazendo um sistema aonde preciso adicionar vários produtos, mas ao adicionar os produtos quando verifico a array está me retornando apenas o último produto inserido e os demais produtos inserido fica "perdido", segue o código abaixo de como está sendo feito: