-
Total de itens
10 -
Registro em
-
Última visita
Sobre fidelidade

fidelidade's Achievements
0
Reputação
-
fidelidade alterou sua foto pessoal
-
Abaixo vemos um script onde o usuario coloca sua variável dentro da lista modificando temporiamente. Porem também consegue copiar a incorporação da font da pagina mantendo a atualização. alguém consegue criar uma caixa para colar este codigo e um botão junto onde clicando consegue fazer um download deste cod como pagina da web em seu celular? Observação eu sei q da para pata baixar a pagina nos tres ponto mas festa forma não salva a modificado. Enta se salvar o cod copiado creio q funciona <!DOCTYPE html> <html> <head> <style> div { width: 330px; height: 34px; border: 0px solid black; overflow: hidden; } </style> </head> <body> <div><div class="exibir"> <ul id="lista"> <li>laranja</li> <li>melancia</li> <li>pera</li> <li>limao</li> <li>tomate</li> <li>banana</li> <li>abacate</li> </ul> </div> </div> <p><input id="nome" type="text" value=" " /> <button onclick="adicionar()">Adicionar</button></p> <p> <textarea id="copy-me" style="width: 9px; height: 9px;" name=""></textarea> <button id="copy-btn">Copiar HTML</button><br /> <br /> <script>// <![CDATA[ let nomes = []; // A variável começa com um array vazio. const lis = document.querySelectorAll('li'); // Cria uma lista de todos os elementos com tag <li>. // Em cada elemento da lista "lis" vai adicionar o conteúdo da tag na variável "nomes". lis.forEach((li) => nomes.push(li.innerHTML)); let updateList = [...nomes]; const copyValue = document.getElementById("copy-me"); const copyButton = document.getElementById("copy-btn"); copyButton.addEventListener("click", () => { copyValue.select(); document.execCommand("copy"); }); const onChangeCopyHtml = () => { const source = document.documentElement.outerHTML; copyValue.value = source; }; const renderList = () => { lista.innerHTML = ""; for (var i = 0; i < updateList.length; i++) { var lis = document.createElement("li"); lis.innerHTML = updateList[i]; lista.appendChild(lis); } onChangeCopyHtml(); }; const onAddName = (name) => { updateList.push(name); const newList = updateList.slice(1, updateList.length); return newList; }; function adicionar() { var coleta = document.getElementById("nome").value; var nomeDig = document.createElement("li"); updateList = onAddName(coleta); renderList(); } renderList(); // ]]></script> </body> </html>
-

Tem como? Ocultar ou diminuir campo de visão de uma lista.
pergunta respondeu ao fidelidade de fidelidade em Tutoriais & Dicas - HTML, XHTML, CSS
alteradomas falto um item para chegar ao resultado. -

Tem como? Ocultar ou diminuir campo de visão de uma lista.
pergunta respondeu ao fidelidade de fidelidade em Tutoriais & Dicas - HTML, XHTML, CSS
[editado] analisei midifiquei e cheguei o mais proximo que consegui você foi 10 grato porem ficou um espaço antes da primeira variavel e quando eu diminuo o quadro fica visivel apenas este espaço porem as modificações acontece mas ficam a baixo deste espaço e não sobre creio que se tirar este espaço resolve, mas eu não achei como. para diminuir eu mudei para assim "height: 12px; " e o espaço creio que é por causa que a variavel esta entre "<li> </li>" mas se eu tirar ai ele da falha. deixo ai como ficou o maximo que consegui com sua ajuda. <!DOCTYPE html> <html> <head> <style> div { background-color: coral; width: 200px; height: 65px; border: 1px solid black; overflow: hidden; } </style> </head> <body> <h2>Overflow: hidden</h2> <p>With the hidden value, the overflow is clipped, and the rest of the content is hidden:</p> <p>Try to remove the overflow property to understand how it works.</p> <div><div class="exibir"> <ul id="lista"> <li>8620741953</li> <li>7912568043</li> <li>0642571893</li> <li>8436159270</li> <li>1706984532</li> <li>5842903761</li> <li>0218465937</li> <li>7065298413</li> </ul></div> </div><p><input id="nome" type="text" value=" " /> <button onclick="adicionar()">Adicionar</button></p> <p> <textarea id="copy-me" style="width: 9px; height: 9px;" name=""></textarea> <button id="copy-btn">Copiar HTML</button><br /> <br /> <script>// <![CDATA[ let nomes = []; // A variável começa com um array vazio. const lis = document.querySelectorAll('li'); // Cria uma lista de todos os elementos com tag <li>. // Em cada elemento da lista "lis" vai adicionar o conteúdo da tag na variável "nomes". lis.forEach((li) => nomes.push(li.innerHTML)); let updateList = [...nomes]; const copyValue = document.getElementById("copy-me"); const copyButton = document.getElementById("copy-btn"); copyButton.addEventListener("click", () => { copyValue.select(); document.execCommand("copy"); }); const onChangeCopyHtml = () => { const source = document.documentElement.outerHTML; copyValue.value = source; }; const renderList = () => { lista.innerHTML = ""; for (var i = 0; i < updateList.length; i++) { var lis = document.createElement("li"); lis.innerHTML = updateList[i]; lista.appendChild(lis); } onChangeCopyHtml(); }; const onAddName = (name) => { updateList.push(name); const newList = updateList.slice(1, updateList.length); return newList; }; function adicionar() { var coleta = document.getElementById("nome").value; var nomeDig = document.createElement("li"); updateList = onAddName(coleta); renderList(); } renderList(); // ]]></script> </body> </html> -

Tem como? Ocultar ou diminuir campo de visão de uma lista.
pergunta respondeu ao fidelidade de fidelidade em Tutoriais & Dicas - HTML, XHTML, CSS
-
Abaixo vemos o código em html onde temos uma lista com variaveis frutas. No final temos a caixa e o botão adicionar uma nova variavel que tomara o lugar da ultima escluindo a primeira. alguém me ajude mantendo este codigo porem fazendo com quer as variaveis a partir da segunda fique oculta sem alterar o comando. Gostaria que o usuario conseguisse enxergar apenas o primeiro nome e conforme fosse alterado este primeiro fosse mudado, o cod já esta pronto só preciso que esconda : se colocar dentro de uma caixa não deixem barra de rolagem. O usuario não poder aver as variaveis novas apenas a primeira junto com a caixa de adicionar e a de copiuar apenas. <div class="exibir"> <ul id="lista"> <li>laranja</li> <li>abacate</li> <li>uva</li> <li>melancia</li> <li>pera</li> <li>acerola</li> <li>maçã</li> <li>kiui</li> </ul> <p> </p> <a href="#minhaTag">COLE SEU CODIGO</a> <p> </p> <p>TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO</p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p>TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-</p> <p> </p> <p> </p> <p> </p> <p> </p> <p>TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO- TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO-TEXTO</p> <p> </p> <p> </p> <section id="minhaTag"> <!-- COLE SEU CODIGO --> </section> <p><input id="nome" type="text" value=" " /> <button onclick="adicionar ()">Adicionar</button></p> </div> <p> <textarea id="copy-me" style="width: 9px; height: 9px;" name=""></textarea> <button id="copy-btn">Copiar HTML</button><br /> <br /> <script>// <![CDATA[ let nomes = []; // A variável começa com um array vazio. const lis = document.querySelectorAll('li'); // Cria uma lista de todos os elementos com tag <li>. // Em cada elemento da lista "lis" vai adicionar o conteúdo da tag na variável "nomes". lis.forEach((li) => nomes.push(li.innerHTML)); let updateList = [...nomes]; const copyValue = document.getElementById("copy-me"); const copyButton = document.getElementById("copy-btn"); copyButton.addEventListener("click", () => { copyValue.select(); document.execCommand("copy"); }); const onChangeCopyHtml = () => { const source = document.documentElement.outerHTML; copyValue.value = source; }; const renderList = () => { lista.innerHTML = ""; for (var i = 0; i < updateList.length; i++) { var lis = document.createElement("li"); lis.innerHTML = updateList[i]; lista.appendChild(lis); } onChangeCopyHtml(); }; const onAddName = (name) => { updateList.push(name); const newList = updateList.slice(1, updateList.length); return newList; }; function adicionar() { var coleta = document.getElementById("nome").value; var nomeDig = document.createElement("li"); updateList = onAddName(coleta); renderList(); } renderList(); // ]]></script> </p>
-

(Resolvido) Criar caixa de texto com barra de rolagem e opção de seleç
pergunta respondeu ao wwroot de fidelidade em HTML, XHTML, CSS
ola precisava ocultar uns codigos meus e acho que uma caixa de dialogo poderia servir se tirasse a barra de rolagem sera que alguém me ajuda. veja minha pergunta neste link -
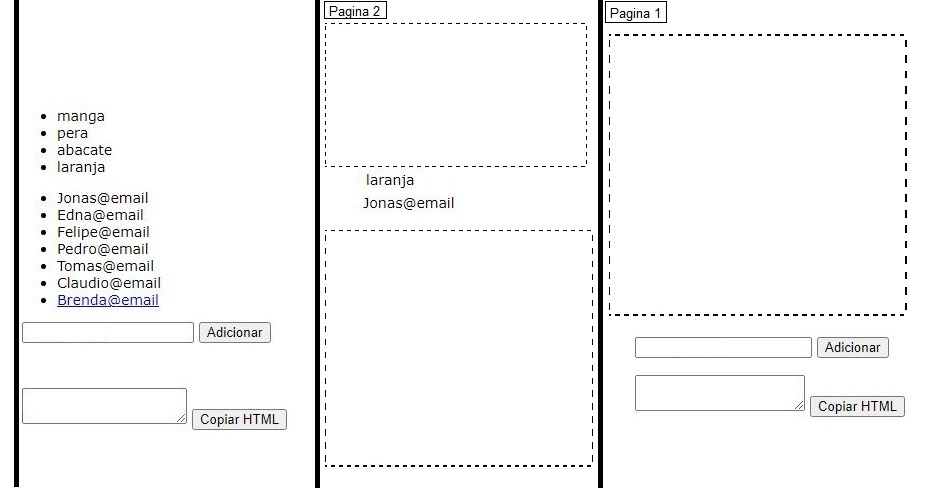
Ola sou novo aqui e espero não infringir as regras. Tenho uma lista de nomes onde eu consigo acrescentar uma variavel nova ao final da fila onde ela toma seu lugar e alterando uma linha acima e eliminando a primeira. Eu gostaria que continuasse assim, porem acrescentei quatros nomes de frutas, gostaria que apenas a lista de frutas fosse randomica e que se atualizasse a cada vez que a pagina fosse aberta ou se atualizasse. mantendo a lista de nomes da mesma forma. assim toda vez que apenas abrisse o mesmo link pemanescesse a lista de nomes da mesam forma porem os nomes de frutas alterasse a ordem sem apgar nada e sem repetir ate todas aparecerem no final da lista, e os nomes só alterasse se alguém acrescentase o novo nome. ou seja só preciso que coloque as frutas em random dentro deste codigo. uma vez deuxando a lista fruta em random permanecendo os codigos ayias da lista nome, que ficasse visive esta pagina em duas partes diferentes, a primeira que fosse apenas dois nomes a ultima da fruta e a primeira dos nomes, ocultando as demais sem alterar o codigo. e a segunda parte que aparecesse apenas a caixa de dialogo e os botões adicionar e o botão copiar html. fiz um rascunho como imagino que seria, o primeiro desenho é o codigo atual, o do meio seria modiuficado como pagina 1 e o terceiro como pagina 2 imagino uma possibilidade de manter a mesma pagina em um unico link porem que tivesse um comando que já tivesse ocultado as tais informações e ao apertar um botão que aparecesse apenas as desejada. mas tambem poderia ser uma forma de mascara com uma imagem igual ao fundo por cima da letra onde com o novo botão pudesse trocar de posição mostrando apenas o desejado, mas o importante para mim é que este codigo aparecesse nesta ordem primeira vez só os nomes e segunda vez as caixas e botões. <ul> <li>manga</li> <li>pera</li> <li>abacate</li> <li>laranja</li> </ul> <div class="exibir"> <ul id="lista"><!-- Os nomes precisam tá aqui porque a variável "nomes" vai pegar esses valores --> <li>Jonas@email</li> <li>Edna@email</li> <li>Felipe@email</li> <li>Pedro@email</li> <li>Tomas@email</li> <li>Claudio@email</li> <li><a href="mailto:Brenda@email">Brenda@email</a></li> </ul> <p><input id="nome" type="text" value=" " /> <button onclick="adicionar()">Adicionar</button></p> <p> </p> </div> <p><textarea id="copy-me" name=""></textarea> <button id="copy-btn">Copiar HTML</button> <br /> <br /> <script>// <![CDATA[ let nomes = []; // A variável começa com um array vazio. const lis = document.querySelectorAll('li'); // Cria uma lista de todos os elementos com tag <li>. // Em cada elemento da lista "lis" vai adicionar o conteúdo da tag na variável "nomes". lis.forEach((li) => nomes.push(li.innerHTML)); let updateList = [...nomes]; const copyValue = document.getElementById("copy-me"); const copyButton = document.getElementById("copy-btn"); copyButton.addEventListener("click", () => { copyValue.select(); document.execCommand("copy"); }); const onChangeCopyHtml = () => { const source = document.documentElement.outerHTML; copyValue.value = source; }; const renderList = () => { lista.innerHTML = ""; for (var i = 0; i < updateList.length; i++) { var lis = document.createElement("li"); lis.innerHTML = updateList[i]; lista.appendChild(lis); } onChangeCopyHtml(); }; const onAddName = (name) => { updateList.push(name); const newList = updateList.slice(1, updateList.length); return newList; }; function adicionar() { var coleta = document.getElementById("nome").value; var nomeDig = document.createElement("li"); updateList = onAddName(coleta); renderList(); } renderList(); // ]]></script> </p>
-

Como coloca um texto por cima de uma imagem?
pergunta respondeu ao Lilialine de fidelidade em HTML, XHTML, CSS
tem como colocar um aimagem por de traz de um texto? ou ocultar o texto seja invisivel ou dentro de uma caixa de texto e diminiroi aparecendo só uma parte? __ eu tenho um script com lista de nomes onde acrescenta um ao final e elimina a primeira porem queria que ficasse visivel apenas a primeira criei um artigo se puder rersponder por lá.. -
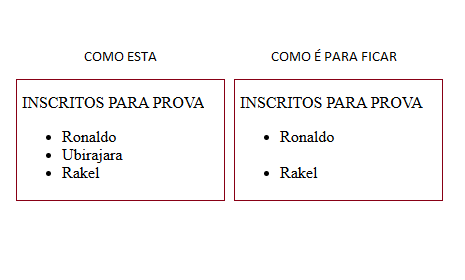
Tenho uma lista com variavei em randômicas. O usuario acrescenta um nome a lista eliminando a primeira mantendo a mesma quantidade de variaveis. Eu consegui ocultar a ultima variavel da lista, e preciso que junto a ela oculte tambem a segunda linha. Ficanco assim o primeiro nome e o terceiro visivel. teria como por uma pequena faixa que pudesse cobrir apenas o terceiro nome mantendo as mesmas configurações? Na imagem se ve como esta e como gostgaria que ficasse. sem alterar o randomico da lista <html lang="pt-br"><head><meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title> testes praticos </title> </head><body><p></p><br> <br> <p></p> <br> <p></p> <p></p> <p></p> <br> <br> INSCRITOS PARA PROVA <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta name="robots" content="noindex, nofollow"> <meta name="googlebot" content="noindex, nofollow"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script type="text/javascript" src="/js/lib/dummy.js"></script> <link rel="stylesheet" type="text/css" href="/css/result-light.css"> <style id="compiled-css" type="text/css"> /* EOS */ div { width: 400px; height: 72px; border: 0px solid black; overflow: hidden; }</style> <script id="insert"></script> <script src="/js/stringify.js?67dd239ea46c4fe66f782c02980889cc54362b0d" charset="utf-8"></script> <script> const customConsole = (w) => { const pushToConsole = (payload, type) => { w.parent.postMessage({ console: { payload: stringify(payload), type: type } }, "*") } w.onerror = (message, url, line, column) => { line = line - 80 if (line < 0){ pushToConsole(message, "error") } else { pushToConsole(`[${line}:${column}] ${message}`, "error") } } let console = (function(systemConsole){ return { log: function(){ let args = Array.from(arguments) pushToConsole(args, "log") systemConsole.log.apply(this, args) }, info: function(){ let args = Array.from(arguments) pushToConsole(args, "info") systemConsole.info.apply(this, args) }, warn: function(){ let args = Array.from(arguments) pushToConsole(args, "warn") systemConsole.warn.apply(this, args) }, error: function(){ let args = Array.from(arguments) pushToConsole(args, "error") systemConsole.error.apply(this, args) }, system: function(arg){ pushToConsole(arg, "system") }, clear: function(){ systemConsole.clear.apply(this, {}) }, time: function(){ let args = Array.from(arguments) systemConsole.time.apply(this, args) }, assert: function(assertion, label){ if (!assertion){ pushToConsole(label, "log") } let args = Array.from(arguments) systemConsole.assert.apply(this, args) } } }(window.console)) window.console = { ...window.console, ...console } console.system("Running fiddle") } if (window.parent){ customConsole(window) } </script> <div><div class="exibir"> <ul id="lista"> <li>Ronaldo</li> <li>Ubirajara</li> <li>Lucia</li> <li>Rakel</li> </ul> </div> <textarea id="copy-me" style="width: 15px; height: 15px;"></textarea> <button id="copy-btn"></button> </div> <br> <input id="nome" type="text" value=""> <button onclick="adicionar()">ALUNO</button> <script type="text/javascript"> const resultsEl = document.querySelector('#results'); const buttonEl = document.querySelector('#trigger'); const renderResultsToDom = (results, el) => { el.innerHTML = results.join(' '); }; buttonEl.addEventListener('click', () => renderResultsToDom(generateArrayAndRandomize(), resultsEl)); </script> <div class="as-console-wrapper"><div class="as-console"></div></div> <div> <label> NOME DE ARQUIVO <br> <input type="text" id="file-name" placeholder=" "> </label> <button id="save-btn">BAIXE SEU LINK </button> </div> <script type="text/javascript">//<![CDATA[ let nomes = []; const lis = document.querySelectorAll('li'); lis.forEach((li) => nomes.push(li.innerHTML)); let updateList = [...nomes]; const copyValue = document.getElementById("copy-me"); const copyButton = document.getElementById("copy-btn"); copyButton.addEventListener("click", () => { copyValue.select(); document.execCommand("copy"); }); const onChangeCopyHtml = () => { const source = document.documentElement.outerHTML; copyValue.value = source; }; const renderList = () => { lista.innerHTML = ""; for (var i = 0; i < updateList.length; i++) { var lis = document.createElement("li"); lis.innerHTML = updateList[i]; lista.appendChild(lis); } onChangeCopyHtml(); }; const onAddName = (name) => { updateList.push(name); const newList = updateList.slice(1, updateList.length); return newList; }; function adicionar() { var coleta = document.getElementById("nome").value; var nomeDig = document.createElement("li"); updateList = onAddName(coleta); renderList(); } renderList(); function salvar() { let fileName = document.querySelector('#file-name').value if (!fileName.endsWith('.html')) { fileName += '.html' } const pageContent = document.documentElement.outerHTML const blob = new Blob([pageContent], { type: 'text/html' }) const hiddenHyperlinkEl = document.createElement('a') hiddenHyperlinkEl.href = URL.createObjectURL(blob) hiddenHyperlinkEl.download = fileName hiddenHyperlinkEl.hidden = true hiddenHyperlinkEl.innerHTML = ':)' document.body.appendChild(hiddenHyperlinkEl) hiddenHyperlinkEl.click() hiddenHyperlinkEl.remove() } document.querySelector('#save-btn').addEventListener('click', salvar); </script> <script> if (window.parent && window.parent.parent){ window.parent.parent.postMessage(["resultsFrame", { height: document.body.getBoundingClientRect().height, slug: "xhu2jv8m" }], "*") } window.name = "result" </script> <script> let allLines = [] window.addEventListener("message", (message) => { if (message.data.console){ let insert = document.querySelector("#insert") allLines.push(message.data.console.payload) insert.innerHTML = allLines.join(";\r") let result = eval.call(null, message.data.console.payload) if (result !== undefined){ console.log(result) } } }) </script> <br> NÃO PRECISA SER A MELHOR NOTA, APENAS QUE SEJA BOA <br> </body></html>
-
Ola, sinceramente não entendo de html. geralmente eu crio sites com gerenciadores que já me mostra formas prontas com imagens etc. Preciso de uma pagina com lista de 7 emails contendo 2 linhas oculta uma em baixo da outra estes emails eu estarei colocando depois. nesta mesma pagina estar um campo para que o usuario possa tambem acrescentar seu email. O usuario vai receber de outra pagina anterior uma sinformaçõe spara resolver e este resultado ele ira interagir com outras pessoas que serão desta lista.___ uma ves feito a iteração com estes emails , apena sos que estão visiveis os 7 , este usuario ira se cadastrar para receber as interações de futuros inscritos. Ao colocar seu nome no campo , e salvar sera salvo seu email numa copia da mesma lista criando uma nova pagina, ou no meu caso eu prefiro apenas o script em uma aba provisoria. assim teria nesta nova lista uma alteração o nome de seu email seria o primeiro da lista estando oculto empurrando os demais a um alinh apara baixo. ( os que já eram oculto mudarão de ordem sendo o segundo oculto tornando o primeiro a estar vidsivel e o primeiro virando segundo. O ultimo nom eda lista que esta visivel seria excluido desta nova lista. para entender melhor, a lista conte 9 emails sendo os dois primeiros como oculto este botão que salvara o email dele ao digitar ira ordenar que o novo emails se junte ao inicio da lista dos 9 emaisl fazendo o ultimo ser escluidoi e manter os dois primeiros ainda oculto. Parte 2 gostaria que imaginasse que e eu colocasse o meu email. clicasse em salvar seria gerado esta nova lista porem aparecesse uma caixa de dialogo com um script copia da pagina que eu tenho a milha lista só que alterado já com a lista nova, assim eu pegaria esta copia em html , enviasse para um novo usuario aleatorio, este novo usuario iria abrir o sei googlesite criar uma pagina nova e no comando criar script ele iria colar estes cod, e salvando a pagina. em sua pagina ele iria ver uma lista de email contendo visivel a minha lista a partir do segundo nome ate o penultimo tendo 7 nomes visivel já que o primeiro da minha lista seria o segundo oculto dele junto com o meu email. assim pense eu mandando para tipo 3 ou mais usuarios este sterão o mesmo scrip, porem quando cada um resolver por o seu proprio email na lista seria criado lista diferentes no primeiro nome oculto piois cada um tera um email diferente um do outro favor me responde aqui e me mande uma notificação fidelidade.x@gmail.com