Pesquisar na Comunidade
Mostrando resultados para as tags ''html''.
Encontrado 424 registros
-
Bom, fiz um curso, e sei programar nas linguagens C (sei que não ajuda muito), e JavaScript , sei também HTML e CSS (que não são linguagens de programação) acham que com isso da pra criar um bom jogo, e ganhar dinheiro? Existe alguma engine para auxilar o desenvolvimento em JavaScript?
- 3 respostas
-
- jogo
- programacão
-
(e %d mais)
Tags:
-
Olá. Por favor pessoal gostaria de uma ajuda em um código. Se o usuário colocar uma determinada data no campo 'Data Processo' e essa data for inferior ou igual a Data de Defesa ( que já está na tela), marcar o radio button Tempestivo caso contrário Intempestivo. function VerificarTempestividade(procDTPROCESSO, vecto) { var dtProcesso = new Date(procDTPROCESSO); var dtVecto = new Date(item.vecto); var radioTempestivo = document.getElementById("procCONDICAOT"); var radioIntempestivo = document.getElementById("procCONDICAOI"); if (dtProcesso <= dtVecto) { radioTempestivo.checked = true; radioIntempestivo.checked = false; } else { radioTempestivo.checked = false; radioIntempestivo.checked = true; } } {if $dataProcesso == 'M'} <div class="form_campo"> <div id="campo_tit" class="campo_tit">Data do Processo:</div> <div id="campo_edi"> <input id="procDTPROCESSO" name="procDTPROCESSO" value="{$procDTPROCESSO}" type="text" style="width:110px" title="Data do Processo" maxlength="10" onkeypress="admtjs_mascara(this, admtjs_mascara_data)" onblur="admtjs_validamascara(this, admtjs_mascara_data, false)" onchange="VerificarTempestividade(this.value, '{$vecto}')" accept="validar"/> </div> </div> {/if}
-
- radio button
- php
-
(e %d mais)
Tags:
-
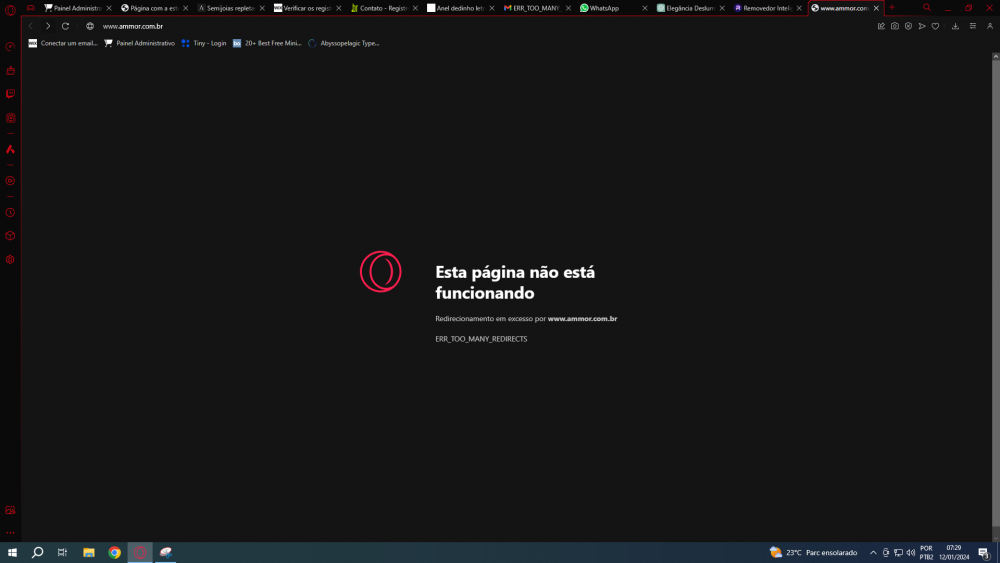
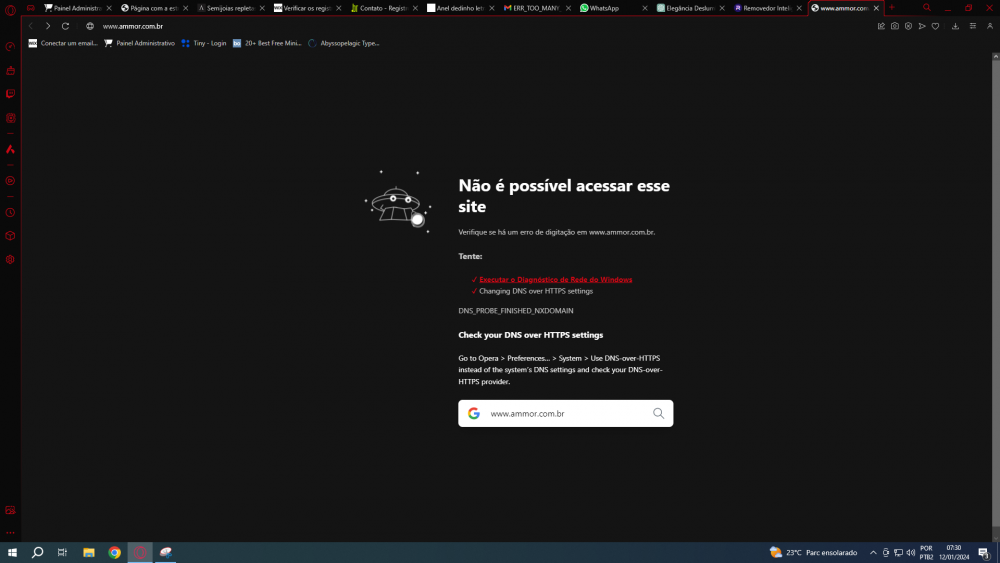
Olá, estou desesperado então por favor me ajudem! Utilizamos o domínio ammor.com.br a alguns anos e ante ontem repentinamente o site saiu do ar, não foram realizadas alterações no domínio, entramos em contato com o suporte da Tray, plataforma onde o site está e eles me disseram que era um erro de DNS e que os apontamentos estavam mal configurados ou incorretos, todavia não haviam sido realizadas alterações nos mesmos. Refizemos os apontamentos necessários da Tray: CNAME: Entrada: www Tipo: CNAME Conteúdo: 905432.tcdn.com.br ------------------------------------------------------------------------ Tipo A: Entrada: seudominio.com.br ou @ (sem WWW) Tipo: A Conteúdo: 177.67.112.2 Porém o domínio segue apresentando o mesmo erro e não é reconhecido na Tray, o tempo de propagação já passou visto que as alterações foram realizadas ontem. Quando tentamos acessar o primeiro erro que aparece é o TOO MANY REDIRECTS e em alguns segundos a página atualiza sozinha e o erro se torna o DNS_PROBE_FINESHED_NXDOMAIN. Em outro contato com a tray eles disseram: "se o apontamento estiver como "Proxy" na Cloudflare, o mesmo não irá propagar. O correto é utilizar a opção "Only DNS", para que assim os apontamentos propaguem corretamente." Mas como mencionei nenhuma modificação foi realizada no período. Não sei mais o que fazer, estamos desesperados. A tray removeu o domínio para que eu pudesse acessar o painel administrativo e o URL ficou: https://ammorsemijoias.commercesuite.com.br/ No momento em que o site saiu do ar eu estava realizando algumas alterações no HTML de uma cópia que havia feito do template para que não ocrressem erros, mas já até apaguei essa cópia (que nem estava publicada) Alguém já passou por algo parecido ou tem ideia do que possa ser?? Tenho um backup de todos os arquivos do site.
-
Freela para desenvolvimento de site (python, php, etc)
um tópico no fórum postou Rodolfo21 Oportunidades para Freelances
Olá, tudo bem? Estamos em busca de uma parceria para desenvolvimento de um site completo, vou passar um resumo do que seria a ideia: A ideia é criar um site agregador de leilões de imóveis. Hoje existem diversos sites de leiloeiros no mercado, com diversas ofertas, e nossa ideia é criar um site que consiga buscar essas ofertas desses sites e mostrar para os nossos clientes em uma única plataforma. A ideia de captação dessas ofertas seria através do web scrapping, trazendo alguns dados simples como: Nome (ex: Casa, apartamento, lote, etc) Endereço Área Valor (as vezes tem valor de praça 1 e valor de praça 2, pode trazer sempre o menor) Valor de avaliação (se tiver) Link da página da oferta Link da imagem de capa da oferta Essas informações alimentariam nosso site e seriam mostradas como um card de oferta, semelhante a um ecommerce ou os próprios sites de leilões e ao clicar sobre o card, o cliente é direcionado diretamente para a página do leiloeiro. Esse site será vendido em formato de assinatura, então teremos controle de login e somente os assinantes terão acesso a busca dos imóveis e ofertas. Para essas buscas vamos precisar dos filtros de buscas com os itens que citei acima. Hoje temos uma hospedagem na Hostinger com nosso próprio domínio e a ideia é utilizar um subdomínio para esse novo site. Para a parte de login e checkout de pagamento temos parceria com a Hotmart, onde o produto será vendido, então acredito que podemos utilizar essa parte via API com eles. Também pretendemos deixar esse programa de scrapping e integração com o site rodando de forma automática em um servidor na nuvem, com atualização das buscas e banco de dados a cada 3 dias, com as manutenções ocorrendo às 3:00h. Vou passar abaixo alguns exemplos de sites de leiloeiros e de um sites agregadores já existentes. Exemplo de site de leiloeiros: https://www.pestanaleiloes.com.br/ https://www.superbid.net/ https://app.centralsuldeleiloes.com.br/ https://www.portalzuk.com.br/leilao-de-imoveis Exemplo de site agregador: https://www.leilaoimovel.com.br/ https://www.procurabem.com.br/ Acredito que seja isso, qualquer dúvida ou se precisarem de mais informações, fico à disposição. Para contato para fazermos os orçamentos podem ser feitos por aqui ou diretamente no email. Att. Rodolfo -
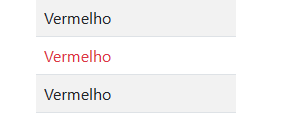
Esse código não funciona: <html> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous"> <div style='width:200;margin:0 auto'> <table class="table table-striped"> <tr class=text-danger><td>Vermelho <tr class=text-danger><td>Vermelho <tr class=text-danger><td>Vermelho </table></div> Eu não queria jogar fora o Bootstrap e tentar montar uma tabela zebrada através do PHP, a manutenção do código é muito trabalhosa. A minha solução foi esquecer que estamos na era do HTML 5, e usei o marcador <font>. O VS Code alerta que o marcador não está previsto no HTML 5, mas foi o único jeito que encontrei para resolver o problema. Ou tem outra solução? <html> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous"> <div style='width:200;margin:0 auto'> <table class="table table-striped"> <tr><td><font color=red>Vermelho <tr><td><font color=red>Vermelho <tr><td><font color=red>Vermelho </table></div>
-

Elementos não centralizam e a caixa de fundo não aparece
uma questão postou gelinho 890 HTML, XHTML, CSS
Boa noite, os elementos não centralizam e a caixa de fundo não aparece Sou novato em html e estou fazendo um projeto simples de calculadora de html, css e javascript seguindo um tutorial disponível no youtube. No entanto não consigo alcançar o resultado demonstrado no anexo 1 Meu resultado, anexo 2 Já coloquei o código no chat gpt para ver se ele encontrava o erro e me guiasse para o caminho correto, porém sem resultados, a cada tentativa demonstra uma resolução diferente para o problema e nenhuma delas chega ao resultado do anexo 1. Código: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Calculadora</title> <style> .fundo{ background-image: linear-gradient(45deg,black, crimson); height: 100vj; color: white; font-family: Arial, Helvetica, sans-serif; } .calculadora{ position: absolute; background-color: rgb(0, 0, 0); top: 50%; left: 50%; transform: translate(-50%,-50); border-radius: 15px; padding: 15px; } </style> </head> <body> <div class="fundo"> <h1>Calculadora Básica</h1> </div class= "calculadora"> <h1>Calculadora</h1> <p id= "resultado"></p> <table> <tr> <td><button>C</button></td> <td><button><</button></td> <td><button>/</button></td> <td><button>X</button></td> </tr> <tr> <td><button>7</button></td> <td><button>8</button></td> <td><button>9</button></td> <td><button>-</button></td> </tr> <tr> <td><button>4</button></td> <td><button>5</button></td> <td><button>6</button></td> <td><button>+</button></td> </tr> <tr> <td><button>1</button></td> <td><button>2</button></td> <td><button>3</button></td> <td rowspan="2"><button>=</button></td> </tr> <tr> <td colspan="2"><button>0</button></td> <td><button>.</button></td> </tr> </table> </body> </html> Obrigado pela atenção- 1 resposta
-
- html
- calculadora
- (e %d mais)
-
Estou com uma aplicação PHP que lista, cadastra e também deleta múltiplos produtos. O problema é que a remoção dos produtos não está funcionando, pois o form não é enviado ao PHP (não chega na superglobal $_POST ou $_REQUEST). O que estou tentando fazer é que o id dos produtos seja enviado ao PHP para ser tratado no controller para fazer a remoção em massa dos produtos selecionados. O que acontece é que quando faço o submit do form, o log do php -S mostra que fez uma request, com o código 302. Daí nenhum dado é enviado. Olhando na aba Network do navegador lá no Inspecionar Elemento, o payload mostra que até consegue selecionar os ids dos respectivos inputs checkbox, porém não são enviados ao PHP. products-list.php: <?php $this->layout('layout'); ?><header class="bg-dark"> <nav class="navbar"> <h1 id="page_name"><a href="/">Product List<span>.</span></a></h1> <ul class="navbar-nav flex-row"> <li class="nav-item"> <a id="product_adder" class="nav-link" href="/add-product">Add product</a> </li> <li class="nav-item"> <button class="btn btn-danger" id="submit-button" form="delete_form" > Mass Delete </button> </li> </ul> </nav> </header> <main> <form action="" id="delete_form" method="POST" enctype="multipart/form-data"> <div class="row w-100 mx-0 justify-content-center"> <?php foreach($productList as $product): ?> <div class="card mx-2 mt-3" style="width: 18rem;"> <div class="card-body mt"> <input type="checkbox" name="deleteId[]" value=<?= $product['id'];?> > <ul class="list-group list-group-flush"> <li class="list-group-item text-center"><?= $product['sku']; ?></li> <li class="list-group-item text-center"><?= $product['name']; ?></li> <li class="list-group-item text-center"><?= $product['price']; ?></li> <li class="list-group-item text-center"><?= $product['attribute']; ?></li> </ul> </div> </div> <?php endforeach; ?> </div> </form> </main> script.js (para fazer o envio do form) : $(function () { selectInputCheckboxValues(); }); function selectInputCheckboxValues() { $("#delete_form").submit(function (event) { event.preventDefault(); const options = []; $("input[type='checkbox']:checked").each(function () { options.push($(this).val()); }); const optionsChecked = options; console.log(optionsChecked); $.ajax({ url: "/delete", type: "POST", data: { deleteId: optionsChecked }, success: function (response) { console.log(response); }, }); }); } index.php: <?php require_once __DIR__ . '/../vendor/autoload.php'; $config = require_once __DIR__ . '/../credentials.php'; $routes = require_once __DIR__ . '/../config/routes.php'; /** @var \Psr\Container\ContainerInterface $diContainer */ $diContainer = require_once __DIR__ . '/../config/dependencies.php'; $pathInfo = $_SERVER['PATH_INFO'] ?? '/'; $httpMethod = $_SERVER['REQUEST_METHOD']; $key = "$httpMethod|$pathInfo"; if (array_key_exists($key, $routes)) { $controllerClass = $routes[$key]; $controller = $diContainer->get($controllerClass); } $psr17Factory = new \Nyholm\Psr7\Factory\Psr17Factory(); $creator = new \Nyholm\Psr7Server\ServerRequestCreator( $psr17Factory, // ServerRequestFactory $psr17Factory, // UriFactory $psr17Factory, // UploadedFileFactory $psr17Factory // StreamFactory ); $request = $creator->fromGlobals(); $response = $controller->handle($request); http_response_code($response->getStatusCode()); foreach ($response->getHeaders() as $name => $values) { foreach ($values as $value) { header (sprintf('%s: %s', $name, $value), false); } } echo $response->getBody(); routes.php: <?php use App\Product\Controller\{ ListProductController, ProductFormController, NewProductController, DeleteProductController, }; return [ 'GET|/' => ListProductController::class, 'GET|/add-product' => ProductFormController::class, 'POST|/add-product' => NewProductController::class, 'POST|/delete' => DeleteProductController::class, ];
- 6 respostas
-
- html
- javascript
-
(e %d mais)
Tags:
-
Olá, sou extremamente iniciante em desenvolvimento web. Achei um tutorial no site da Microsoft e estou seguindo. A proposta do tutorial é criar uma página muito simples formada por um arquivo .html, um arquivo .css e um arquivo .js. Essa página precisa ter tema claro e escuro. Primeiramente o tutorial ensinou apenas como trabalhar com algumas propriedades. Dessa forma eu consegui mudar fontes e cores. Até aí deu tudo certo. Em seguida o tutorial propõe adicionar a funcionalidade de mudar o tema entre claro e escuro. Então, no arquivo .css, foi solicitado a criação de um :root { } onde foi definido variáveis globais para as cores: :root { --green: #00FF00; --white: #FFFFFF; --black: #000000; } O body foi moficado e ficou assim: * { color: var(--fontColor); font-family: helvetica; } body{ background: var(--bg); } Além da classe .light-theme foi adicionada a classe .dark-theme: .light-theme{ --bg: var(--green); --fontColor: var(--black); } .dark-theme{ --bg: var(--black); --fontColor: var(--green); } O CSS completo ficou assim: :root { --green: #00FF00; --white: #FFFFFF; --black: #000000; } * { color: var(--fontColor); font-family: helvetica; } body{ background: var(--bg); } ul{ font-family: cursive; } li{ list-style: circle; } .list{ list-style: square; } .light-theme{ --bg: var(--green); --fontColor: var(--black); } .dark-theme{ --bg: var(--black); --fontColor: var(--green); } Nesse ponto do tutorial ainda não existe botão para alternar entre os temas. Então o tutorial me mandou alterar manualmente a propriedade de classe no body do arquivo .html. O arquivo HTML ficou assim: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple website</title> <link rel="stylesheet" href="main.css"> </head> <body class="light-theme"> <h1>Task List</h1> <p id="msg">Current tasks:</p> <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> </body> </html> Porém, quando testo a página, aparece fundo branco e texto preto. Não consigo achar o erro e estou curioso pra saber o que está errado. Agradeço desde já.
-
Eu recentemente pedi ajuda online em um código php, e o cara falou pra mim fazer isso: cria e preenche o array $filmes com todos os filmes da consulta Olhem o código que ele mandou eu fazer isso: <?php require_once "database.php"; $consulta = "SELECT * FROM movies"; $consulta2 = "SELECT * FROM generos"; $con = $mysqli->query($consulta) or die (@mysqli_error()); $con2 = $mysqli->query($consulta2) or die (@mysqli_error()); while($filmes[] = $con->fetch_array()){}//cria e preenche o array $filmes com todos os filmes da consulta ?> O Que isso quer dizer?
-
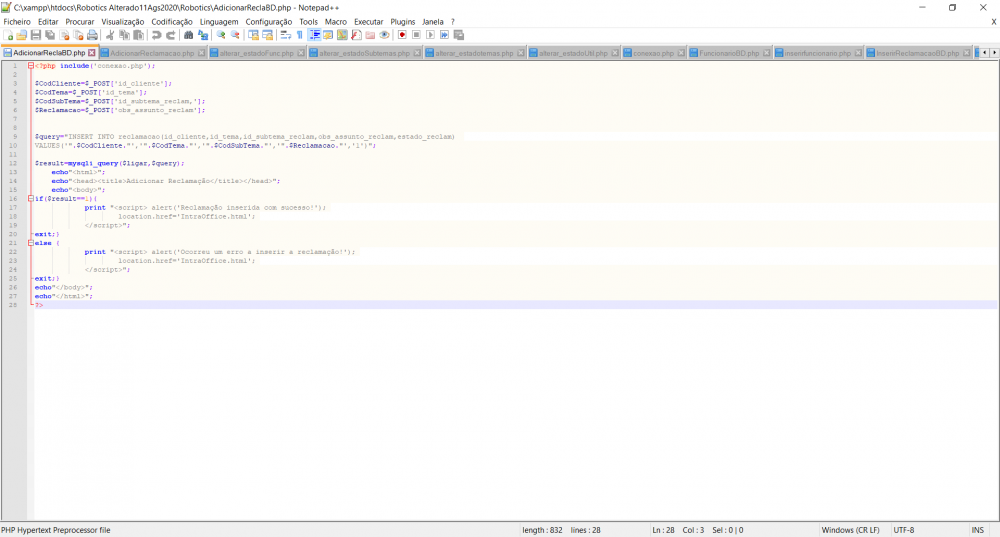
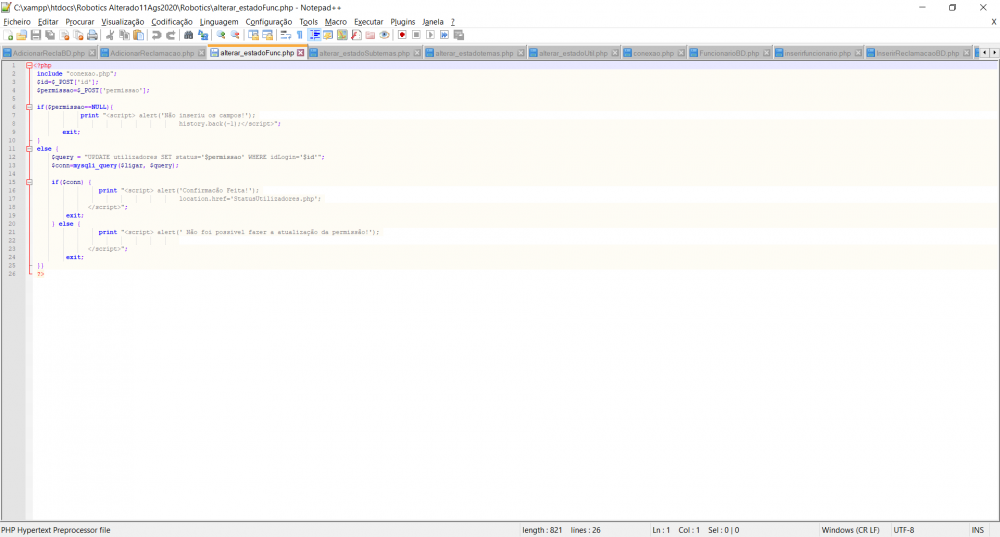
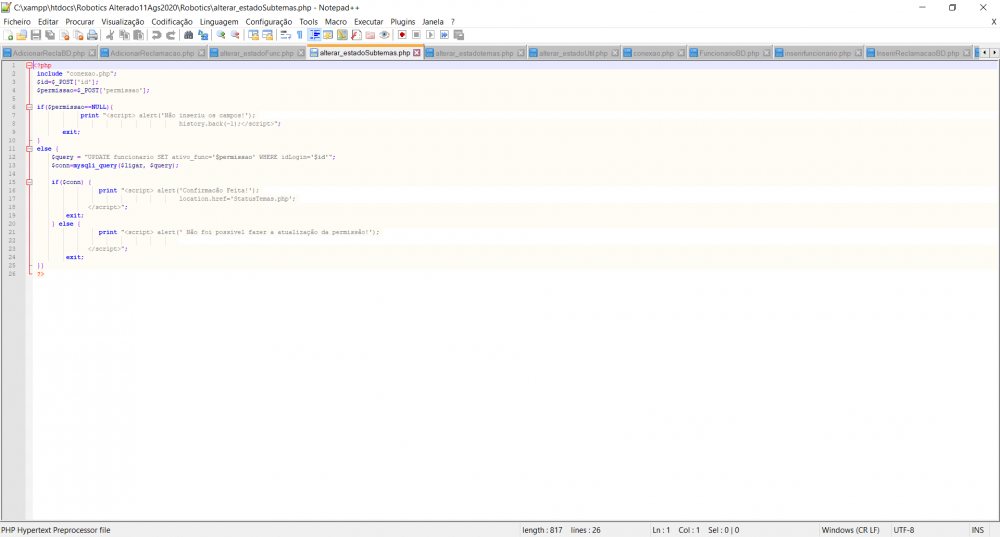
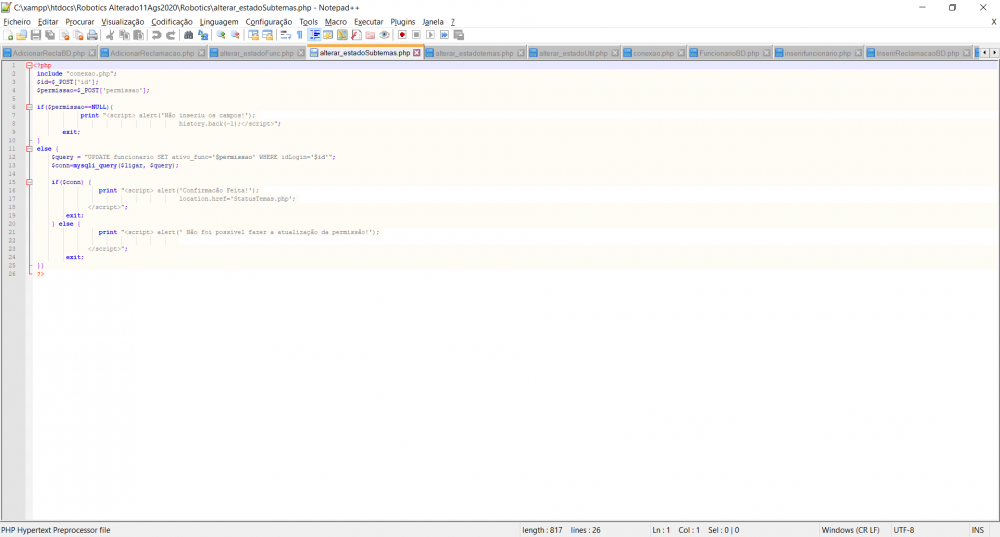
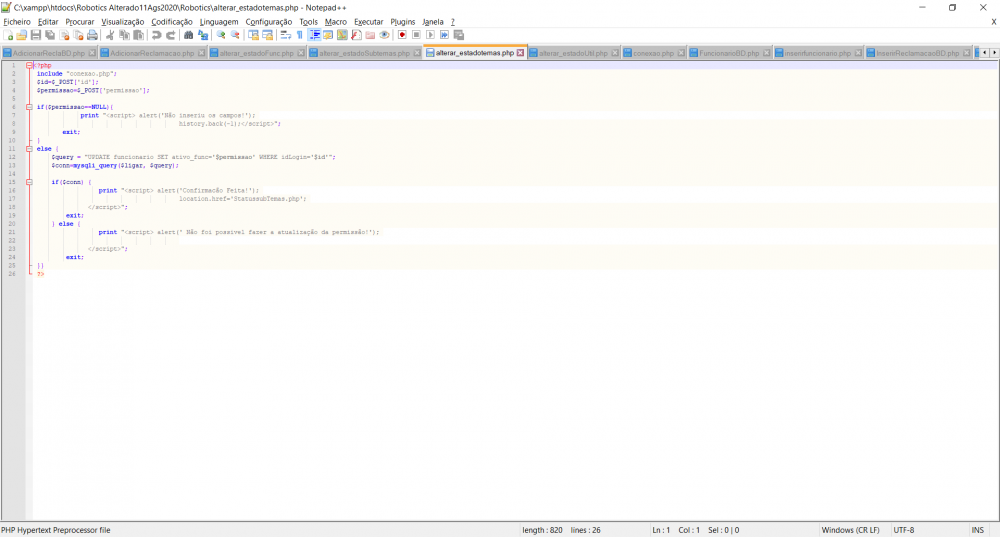
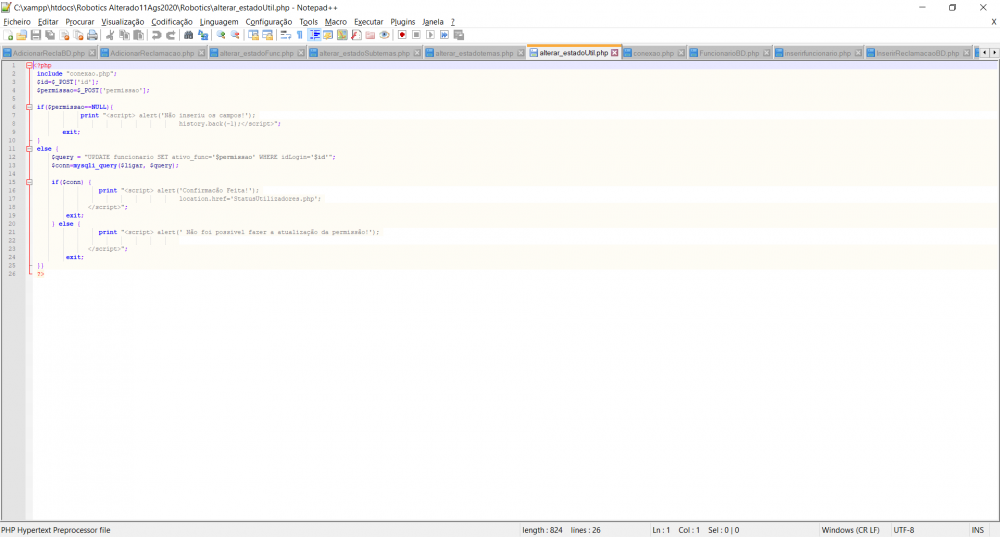
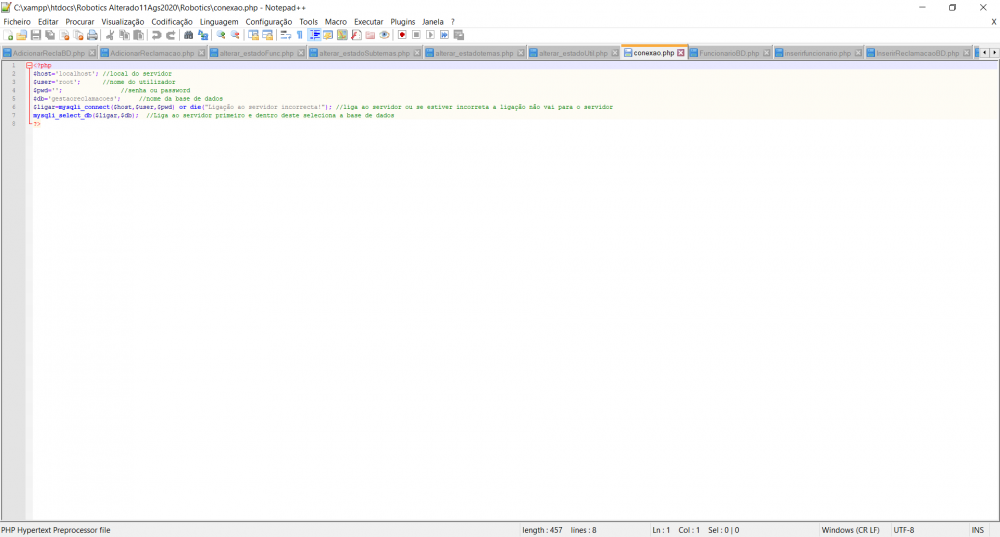
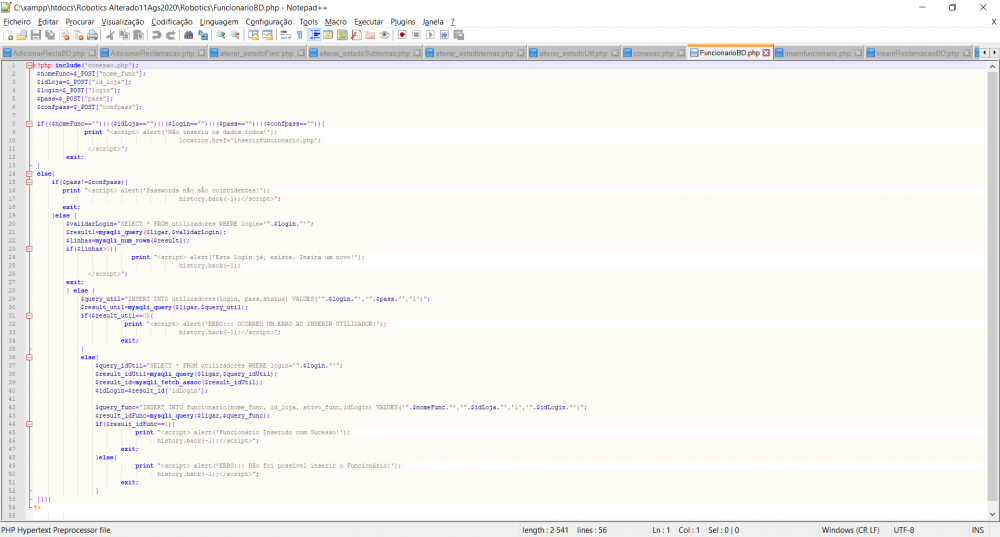
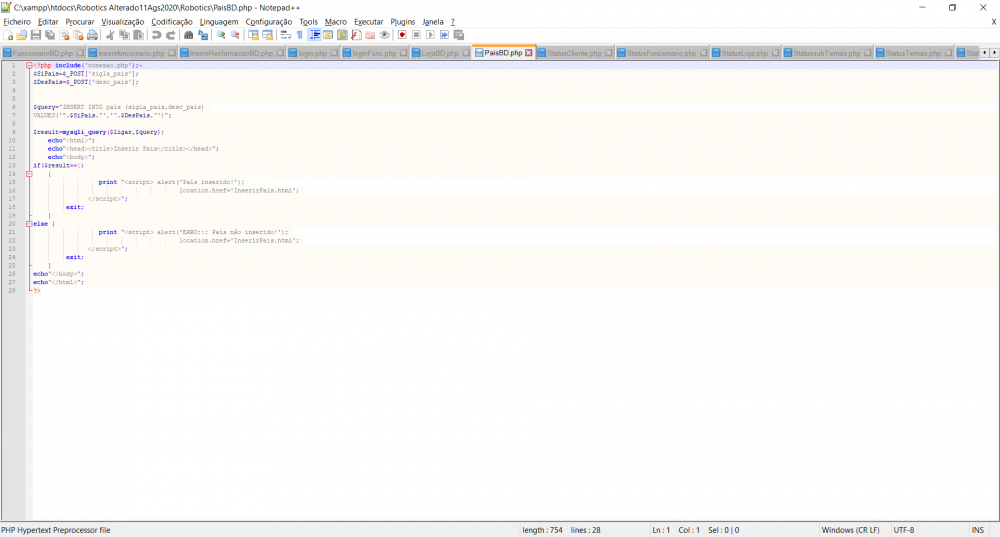
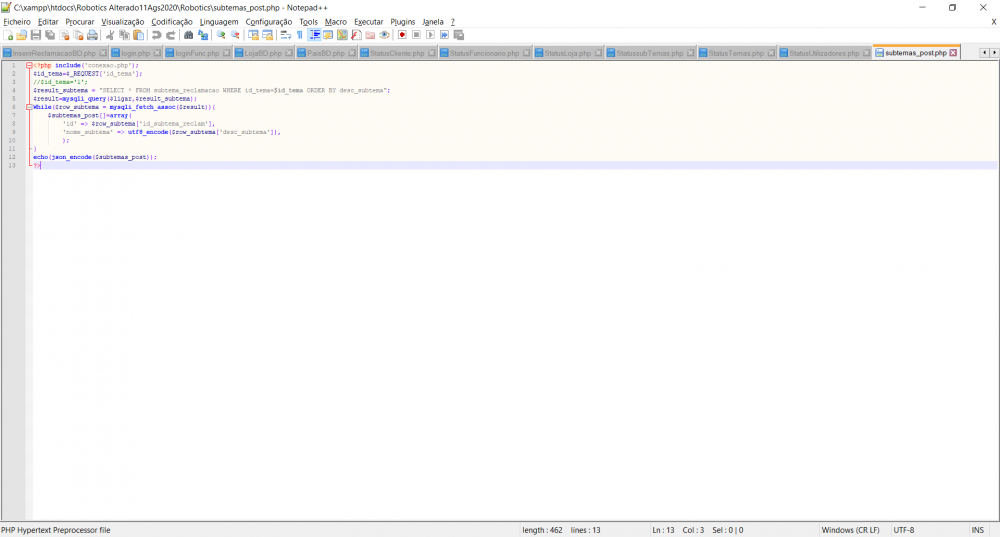
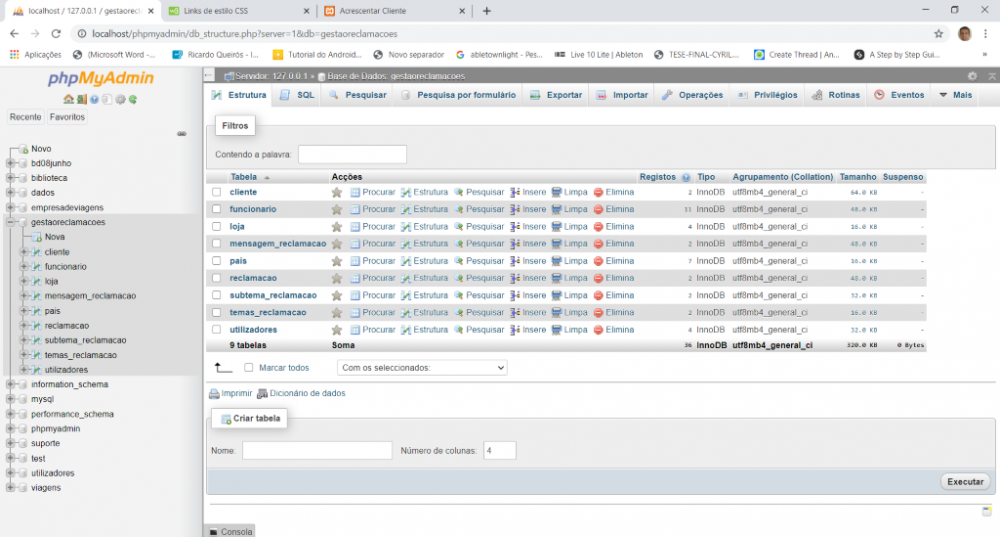
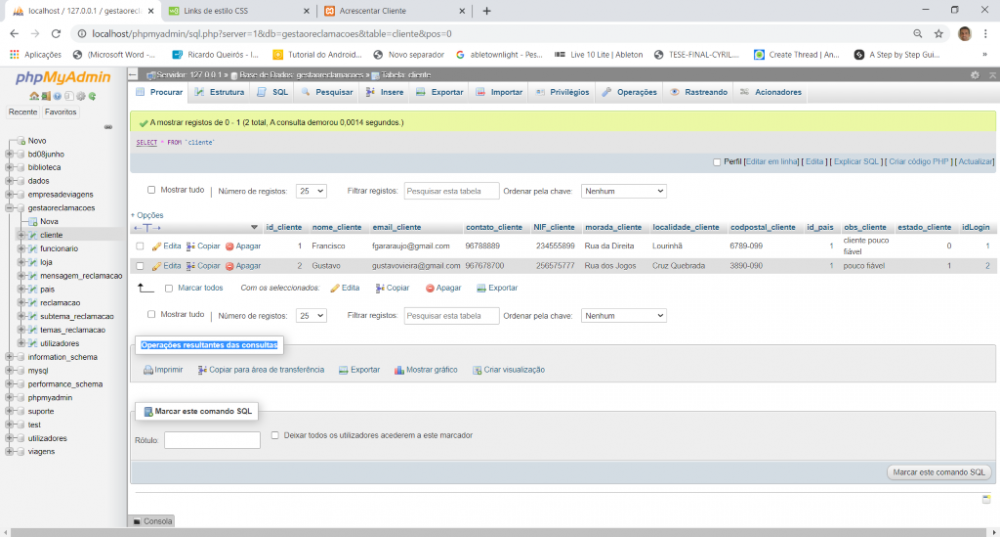
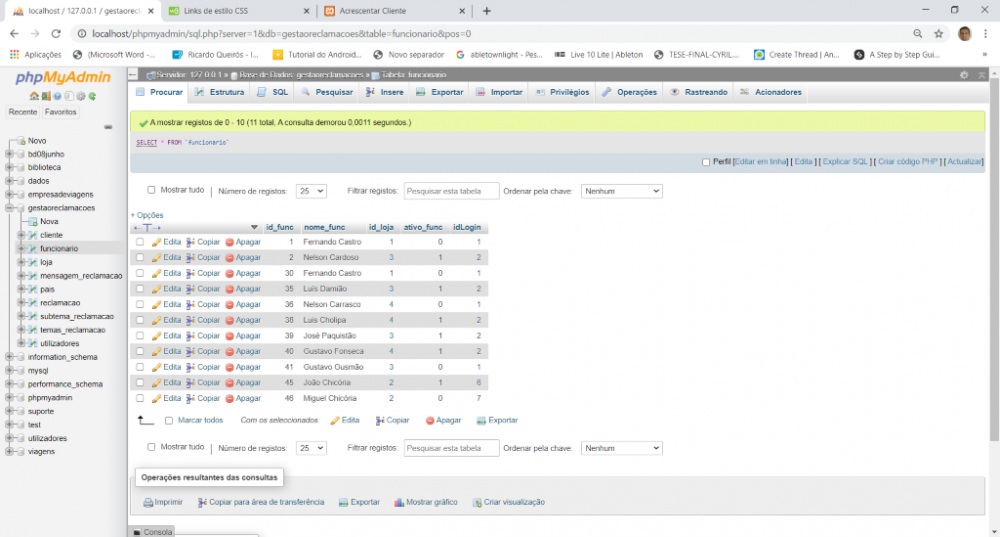
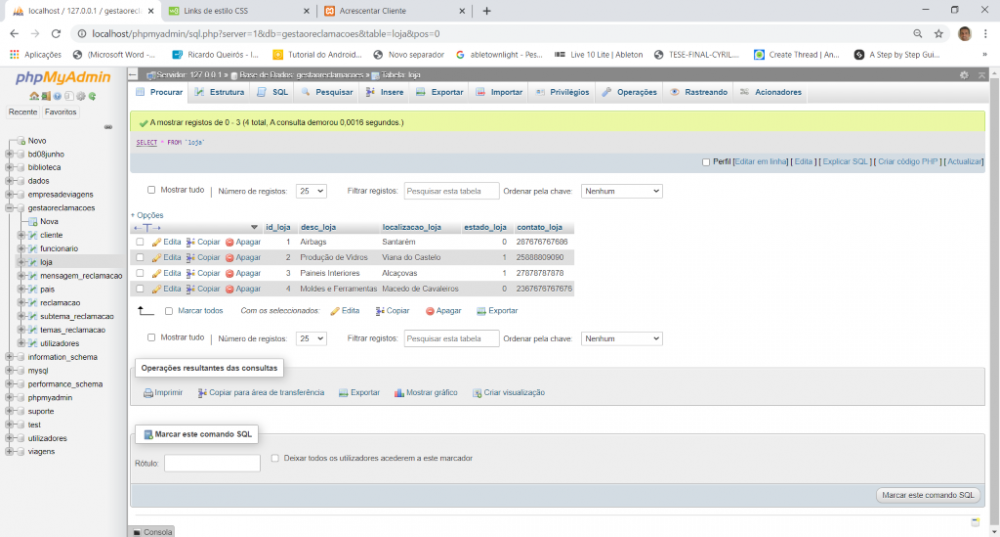
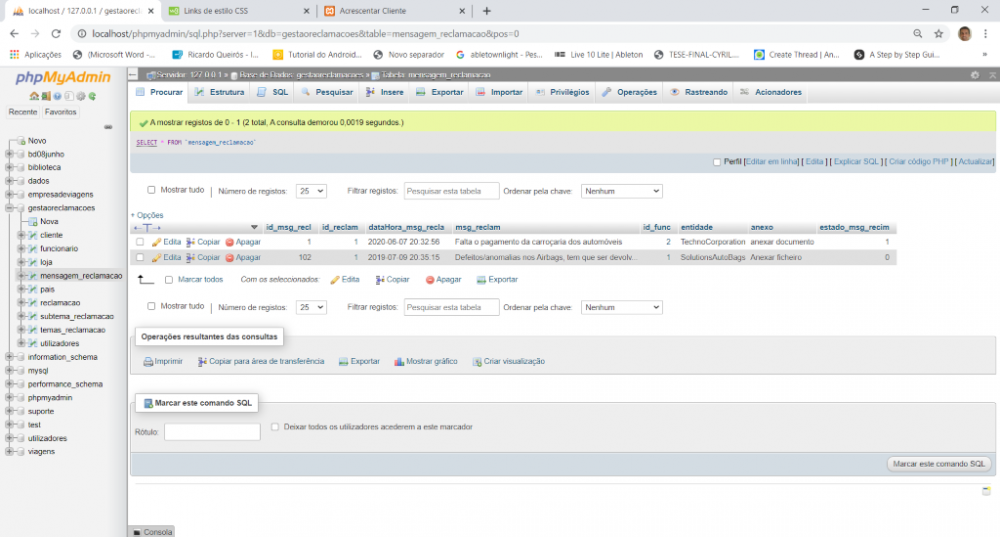
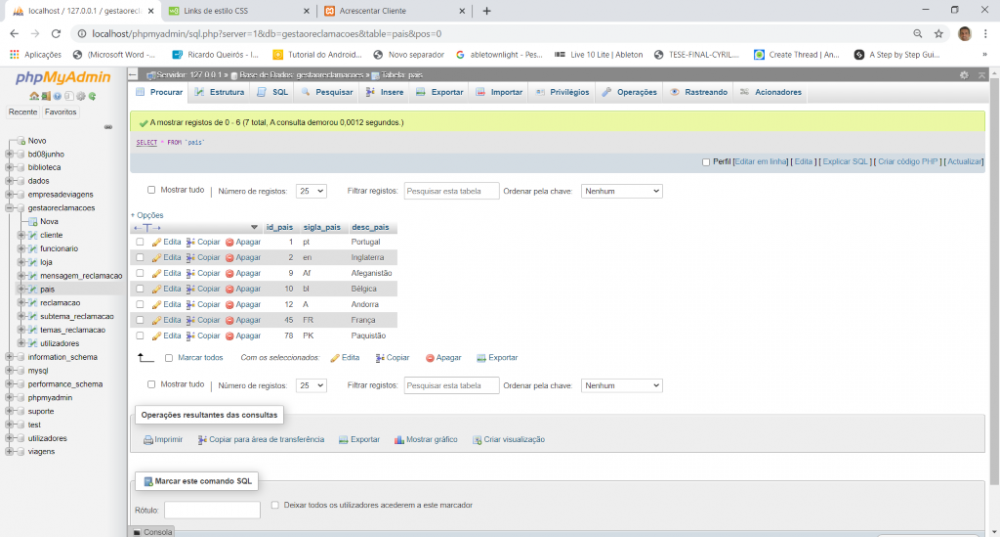
Olá a todos, chamo-me José Moreira e estou a realizar um curso de Desenvolvimento de Produtos Multimédia no qual pretendo um futuro nesta área que admiro muito, assim agradecia imenso a quem me possa ajudar a retira a seguinte dúvida: - De que forma faço a ativação/desativação das tabelas de StatusCliente.php, StatusLoja.php, StatusTemas.php e StatussubTemas.php não me está a dar para ativar/desativar o estado?Qual a solução? Agradecia imenso a vossa ajuda para esclarecer da melhor maneira esta dúvida. tenho os seguintes códigos e a base de dados em baixo: reclamacao.html <!DOCTYPE html> <html> <title>Acrescentar Cliente</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/w3.css"> <body class="w3-content" style="max-width:1920px"> <div class="w3-row"> <div class=" w3-light-blue w3-container w3-center" style="height:100%"> <div class="w3-padding-16"> <img src="Asset 1.png" alt="logo" style="width:10%"> </div> <div class="w3-container w3-light-blue w3-row w3-center"> <a href="AdicionarReclamacao.php" class="w3-container w3-light-blue w3-center w3-block w3-hover-blue-grey w3-padding-16" >Reclamações</a> </div> <div class="w3-container w3-row w3-light-blue"> <a href="Inserirfuncionario.html" class="w3-button w3-half w3-blue w3-block w3-hover-brown w3-padding-16">Funcionários</a> <a href="InserirLoja.html" class="w3-button w3-half w3-blue w3-block w3-hover-dark-grey w3-padding-16">Lojas</a> </div> <div class="w3-container w3-row w3-light-blue"> <a href="InserirPais.html" class="w3-button w3-half w3-blue w3-block w3-hover-dark-grey w3-padding-16">Inserir de País</a> <a href="Status.html" class="w3-button w3-blue w3-half w3-block w3-hover-dark-grey w3-padding-16">Status</a> </div> <footer class="w3-container w3-panel w3-black w3-padding-16 w3-center">@ Sistema de Reclamações da Robotics Automotive</footer> </body> </html> index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Formulário da Robotics Automotive</title> <style type="text/css"> * { margin: 0; padding: 0; font-family:Arial; font-size:12pt;} #divCenter { background-color: #2528BB; opacity:0.90; width: 300px; height: 300px; left: 50%; margin: -130px 0 0 -130px; padding:10px; position: absolute; top: 30%; } .img-fundo { background-image: url("imagenssite/1x/azultecnologia.jpg"); width: 100vw; height: 100vh; background-position: center; background-repeat: no-repeat; background-size:100%; } a:link { color:red; } a:hover { color: orange; } p { color: white; } </style> </head> <body> <div class="img-fundo"> <div id="divCenter"> <form id="formPost" method="post" action="login.php"> <p align="center"><img src="Asset 1.png" alt="Logo Robotics Automotive" style="height:100px; width:px"></p> <br><br> <p align="center"><strong>Utilizador: </strong><input type="text" id="utilizador" name="utilizador" size="20"/><br/></p> <br> <p align="center"><strong>Password: </strong><input type="password" id="pw" name="pw" size="20"><br/></p> <br> <p align="center"><input value="Entrar" type="submit" style="height:30px; width:80px"/> </p> </form> <br> <p align="center"><a href="registo.html" target="_blank">Efetuar o Registo</a></p> </div> </div> </body> </html> InserirLoja.html <html> <head> <meta charset="UTF-8"> <title>Inserção de Loja</title> <link rel="stysheet" href="css/w3.css"> </head> <body class="w3-container w3-cyan" style="max-width:1920px"> <form enctype="multipart/form-data" method="POST" action="LojaBD.php"> <h1 class="w3-center">Inserir Loja</h1> <hr> <br> <div class="w3-row w3-container w3-blue"> <p>Descrição da Loja:</p> <p><input type="text" name="desc_loja" size='50'></p> </div> <div class="w3-row w3-container w3-blue"> <p>Localização da Loja:</p> <p><input type="text" name="localizacao_loja" size='50'></p> <label>Selecione o estado da loja</label> <select id="estado_loja" name="estado_loja"> <option value="0">Fechada</option> <option value="1">Aberta</option> </select> </div> <div class="w3-row w3-container w3-blue"> <p>Contato da Loja:</p> <p><input class="w3-btn w3-half w3-pale-blue" type="text" name="contato_loja" size='10'></p> <p><input class="w3-btn w3-half w3-pale-blue" type="submit" value="Registar Loja"></p> </div> </form> </body> </html> InserirPais.html <html> <head> <meta charset="UTF-8"> <title>Inserção de Pais</title> <link rel="stylesheet" href="css/w3.css"> </head> <body class="w3-container w3-cyan" style="max-width:1920px"> <form enctype="multipart/form-data" method="POST" action="PaisBD.php"> <h1 class="w3-center">Inserir Pais</h1> <hr> <div class="w3-row w3-container w3-blue"> <p class="w3-text-white">Sigla do Pais:</p> <p><input type="text" id="sigla_pais" name="sigla_pais" size='30'></p> </div> <div class="w3-row w3-container w3-blue"> <p class="w3-text-white">Insira a descrição:</p> <p><input type="text" id="desc_pais" name="desc_pais" size='30'></p> </div> <p><input class="w3-btn w3-half w3-pale-blue" type="submit" value="Registar Pais"></p> <p><a class="w3-btn w3-half w3-pale-blue" href="IntraOffice.html">Voltar ao inicio</a></p> </form> </body> IntraOffice.html <!DOCTYPE html> <html> <title>Acrescentar Cliente</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/w3.css"> <script language="JavaScript" type="text/javascript"> </script> <body class="w3-content" style="max-width:1920px"> <div class=" w3-light-blue w3-container w3-center" style="height:100%"> <div class="w3-padding-16"> <img src="Asset 1.png" alt="logo" style="width:10%"> </div> <div class="w3-container w3-center w3-light-blue"> <a href="AdicionarReclamacao.php" class="w3-container w3-center w3-block w3-hover-blue-grey w3-padding-16">Reclamações</a> </div> <div class="w3-container w3-panel w3-light-blue"> <a href="inserirfuncionario.php" class="w3-button w3-half w3-block w3-hover-brown w3-padding-16">Funcionários</a> <a href="InserirLoja.html" class="w3-button w3-half w3-block w3-hover-dark-grey w3-padding-16">Lojas</a> </div> <div class="w3-container w3-panel w3-light-blue"> <a href="InserirPais.html" class="w3-button w3-half w3-block w3-hover-dark-grey w3-padding-16">Inserir de País</a> <a href="Status.html" class="w3-button w3-half w3-block w3-hover-dark-grey w3-padding-16">Status</a> </div> <footer class="w3-container w3-black w3-padding-16 w3-center">@ Sistema de Reclamações da Robotics Automotive</footer> </body> </html> Status.html <html> <head> <meta charset="UTF-8"> <title>Status</title> <link rel="stylesheet" href="css/w3.css"> </head> <body class="w3-content w3-blue" style="max-width:1920px"> <h2 class="w3-margin w3-text-white">Selecione: </h2> <div class="w3-quarter w3-container w3-light-blue w3-margin w3-padding w3-center"> <p><a href="StatusUtilizadores.php">Estado de Utilizadores</a></p> </div> <div class="w3-quarter w3-container w3-light-blue w3-margin w3-padding w3-center "> <p><a href="StatusFuncionario.php">Estado de Funcionário</a></p> </div> <div class="w3-quarter w3-container w3-light-blue w3-margin w3-padding w3-center"> <p><a href="StatusCliente.php">Estado Cliente</a></p> </div> <div class="w3-quarter w3-container w3-light-blue w3-margin w3-padding w3-center"> <p><a href="StatusLoja.php">Estado Loja</a></p> </div> <div class="w3-quarter w3-container w3-light-blue w3-margin w3-padding w3-center"> <p><a href="StatusTemas.php">Estado Temas</a></p> </div> <div class="w3-quarter w3-container w3-light-blue w3-margin w3-padding w3-center"> <p><a href="StatussubTemas.php">Estado Subtemas</a></p> </div> </body> </html> AdicionarReclamacao.php <?php include 'conexao.php'; ?> <html> <head> <meta charset="UTF-8"> <title>Inserir Reclamação</title> <style type="text/css"> textarea { border:1px solid #999999; width:100%; margin:5px 0; padding:3px; height: 100px } </style> <link rel="stylesheet" href="css/w3.css"> <script src="https://code.jquery.com/jquery-3.5.0.js"></script> <script language=javascript type="text/javascript"> dayName = new Array ("domingo", "segunda", "terça", "quarta", "quinta", "sexta", "sábado") monName = new Array ("janeiro", "fevereiro", "março", "abril", "maio", "junho", "agosto", "outubro", "novembro", "dezembro") now = new Date </script> </head> <body> <div class="img-fundo"> <div class=" w3-light-blue w3-container" style="height:100%"> <form enctype="multipart/form-data" method="POST" action="AdicionarReclaBD.php"> <div class="w3-center w3-border-bottom w3-blue w3-text-white"> <script language=javascript type="text/javascript"> document.write ("<h4>" + dayName[now.getDay() ] + ", " + now.getDate () + " de " + monName [now.getMonth() ] + " de " + now.getFullYear () + " </h4>") </script> <p> Hora atual: <a id='real-clock'>A carregar hora atual... </a></p> <h1>Inserir Reclamação</h1> </div> <div class="w3-panel w3-light-blue"> <p>Código de Cliente: <select name='id_cliente' id='id_cliente' style="width:350px;"> <option value="">Selecione...</option> <?php $result_cliente="SELECT id_cliente, NIF_cliente, nome_cliente FROM cliente WHERE estado_cliente='1'"; $result=mysqli_query($ligar,$result_cliente); While($row_cliente = mysqli_fetch_assoc($result)){ echo '<option value="'.$row_cliente['id_cliente'].'">'.$row_cliente['NIF_cliente'].' | '.$row_cliente['nome_cliente'].'</option>'; } ?> <p> </p> </select> </p> </div> <div class="w3-half w3-padding-32 w3-light-blue"> <div class="w3-margin"> <p class="w3-black w3-center">Tema:</p> <label>Selecione um tema</label> <select name='id_tema' id='id_tema' style="width:350px;"> <option value="">Selecione...</option> <?php $result_tema="SELECT id_tema, des_tema FROM temas_reclamacao WHERE ativo_tema='1'"; $result=mysqli_query($ligar,$result_tema); While($row_tema = mysqli_fetch_assoc($result)){ echo '<option value="'.$row_tema['id_tema'].'">'.$row_tema['des_tema'].'</option>'; } ?> <p> </p> </select> <br><br> </div> </div> <div class="w3-half w3-padding-32 w3-light-blue"> <div class="w3-margin"> <p class="w3-black w3-center">SubTema:</p> <label>Selecione um subtema</label> <select name='id_subtema' id="id_subtema" style="width:350px;"> <option value="">Primeiro escolha um tema!</option> </select> <span class="Carregar" align="right" hidden>A carregar...</span> </div> </div> <div class="container w3-padding-64 w3-panel w3-light-blue"> <p class="w3-black w3-center">Texto da Reclamação:</p> <p> <label class="textareaContainer"> <textarea name="obs_assunto_reclam" width="100%" onfocus="this.value='';">Insira aqui a sua reclamação</textarea></p> </label> </div> <div class="w3-panel"> <input class="w3-btn w3-third w3-sand" type="submit" value="Registar Reclamação"> <a class="w3-btn w3-third w3-gray"> </a> <a class="w3-btn w3-third w3-sand" href="IntraOffice.html" target="_blank">Voltar</a> </div> </form> </div> </div> <script type="text/javascript"> $(function(){ $('#id_tema').change(function() { if($(this).val() ){ $('#id_subtema_reclam').hide(); //alterei para id_subtema_reclam como na base de dados $('#id_subtema_reclam').show(); $.getJSON('subtemas_post.php?search=',{id_tema: $(this).val(), ajax:'true'}, function(j){ var options='<option value="">Escolha um subtema</option>'; for (var i=0; i < j.length; i++){ options += '<option value="' + j[i].id + '">' + j[i].nome_subtema + '</option>'; } $('#id_subtema_reclam').html(options).show(); $('.Carregar').hide(); }); } else { $('#id_subtema_reclam').html('<option value="">- Selecione primeiro um tema -</option>'); } }); }); var clock = document.getElementById('real-clock'); setInterval(function () { clock.innerHTML = ((new Date).toLocaleString().substr(12, 8)); }, 1000); </script> </body> </html> StatusCliente.php <?php include "conexao.php"; ?> <html> <head> <title>Estado dos Clientes</title> <meta charset="UTF-8"> <link rel="stylesheet" href="css/w3.css"> </head> <body class="w3-content w3-light-blue" style="max-width:1920px"> <?php $permissao='1'; $query="SELECT COUNT(*) FROM cliente"; $conn=mysqli_query($ligar, $query); $result=mysqli_fetch_array($conn); $total=$result[0]; ?> <center><h1>Alterar o estado dos utilizadores</h1></center> <?php echo"<center><h4>Total de Clientes em sistema: $total</h4></center>"; ?> <hr style="height:2px; border-width:0 color:grey"> <?php $query2="SELECT * FROM cliente ORDER BY idLogin"; $conn2=mysqli_query($ligar, $query2); while($linha=$conn2->fetch_assoc()){ ?> <table width="550" border='0' align="center" cellspacing='0' cellpadding="2"> <form method="POST" action="alterar_estadoFunc.php"> <tr> <td>Id de Login</td> <td colspan="5"><?php echo $linha['idLogin'];?></td> </tr> <tr> <td>Nome do cliente</td> <td colspan="5"><?php echo $linha['nome_cliente'];?></td> </tr> <tr> <td>Email do cliente </td> <td colspan="5"><?php echo $linha['email_cliente'];?></td> </tr> <tr> <td>Contato do cliente </td> <td colspan="5"><?php echo $linha['contato_cliente'];?></td> </tr> <tr> <td>NIF do cliente </td> <td colspan="5"><?php echo $linha['NIF_cliente'];?></td> </tr> <tr> <td>Código Postal do cliente </td> <td colspan="5"><?php echo $linha['codpostal_cliente'];?></td> </tr> <tr> <td>Identificação do país</td> <td colspan="5"><?php echo $linha['id_pais'];?></td> </tr> <tr> <td>Permissão Atual</td> <td colspan="5"><?php if($linha['estado_cliente']==1) echo"Ativo"; else echo"Inativo"; ?></td> </tr> <tr> <td align="center" colspan="6"><br><h4>::::Elaborar Alterações::::</h4></td> </tr> <tr> <td> Mudar Permissão: </td> <td><input type="radio" name="permissao" value="1">Ativo</td> <td><input type="radio" name="permissao" value="0">Inativo</td> <td colspan='3'> <label> <input name="id" type="hidden" value="<?php echo $linha['idLogin'];?>"> </label> <label> <input name="submit" type="submit" value="Confirmar"> </label> </tr> </table> <hr style="height:2px; border-width:0 color:grey"> </form> <?php } ?> <br><br> </body> StatusFuncionario.php <?php include "conexao.php"; ?> <html> <head> <title>Estado de Funcionários</title> <meta charset="UTF-8"> <link rel="stylesheet" href="css/w3.css"> </head> <body class="w3-content w3-light-blue" style="max-width:1920px"> <?php $permissao='1'; $query="SELECT COUNT(*) FROM funcionario"; $conn=mysqli_query($ligar, $query); $result=mysqli_fetch_array($conn); $total=$result[0]; ?> <center><h1>Alterar o estado de utilizador</h1></center> <?php echo"<center><h4>Total de Funcionários em sistema: $total</h4></center>"; ?> <hr style="height:2px; border-width:0 color:grey"> <?php $query2="SELECT * FROM funcionario ORDER BY idLogin"; $conn2=mysqli_query($ligar, $query2); while($linha=$conn2->fetch_assoc()){ ?> <table width="550" border='0' align="center" cellspacing='0' cellpadding="2"> <form method="POST" action="alterar_estadoUtil.php"> <tr> <td>Id de Login </td> <td colspan="5"><?php echo $linha['idLogin'];?></td> </tr> <tr> <td>Id de Loja </td> <td colspan="5"><?php echo $linha['id_loja'];?></td> </tr> <tr> <td>Nome do Funcionário</td> <td colspan="5"><?php echo $linha['nome_func'];?></td> </tr> <tr> <td>Permissão Atual</td> <td colspan="5"><?php if($linha['ativo_func']==1) echo"Ativo"; else echo"Inativo"; ?></td> </tr> <tr> <td align="center" colspan="6"><br><h4>::::Elaborar Alterações::::</h4></td> </tr> <tr> <td> Mudar Permissão: </td> <td><input type="radio" name="permissao" value="1">Ativo</td> <td><input type="radio" name="permissao" value="0">Inativo</td> <td colspan='3'> <label> <input name="id" type="hidden" value="<?php echo $linha['idLogin'];?>"> </label> <label> <input name="submit" type="submit" value="Confirmar"> </label> </tr> </table> <hr style="height:2px; border-width:0 color:grey"> </form> <?php } ?> <br><br> </body> StatusLoja.php <?php include "conexao.php"; ?> <html> <head> <title>Estado das Lojas</title> <meta charset="UTF-8"> <link rel="stylesheet" href="css/w3.css"> </head> <body class="w3-content w3-light-blue" style="max-width:1920px"> <?php $permissao='1'; $query="SELECT COUNT(*) FROM loja"; $conn=mysqli_query($ligar, $query); $result=mysqli_fetch_array($conn); $total=$result[0]; ?> <center><h1>Alterar o estado dos funcionários</h1></center> <?php echo"<center><h4>Total de lojas em sistema: $total</h4></center>"; ?> <hr style="height:2px; border-width:0 color:grey"> <?php $query2="SELECT * FROM loja ORDER BY id_loja"; $conn2=mysqli_query($ligar, $query2); while($linha=$conn2->fetch_assoc()){ ?> <table width="550" border='0' align="center" cellspacing='0' cellpadding="2"> <form method="POST" action="alterar_estadoFunc.php"> <tr> <td>Descrição da Loja</td> <td colspan="5"><?php echo $linha['desc_loja'];?></td> </tr> <tr> <td>Localizaçáo da Loja</td> <td colspan="5"><?php echo $linha['localizacao_loja'];?></td> </tr> <tr> <td>Contato da loja</td> <td colspan="5"><?php echo $linha['contato_loja'];?></td> </tr> <td>Permissão Atual</td> <td colspan="5"><?php if($linha['estado_loja']==1) echo"Ativo"; else echo"Inativo"; ?></td> </tr> <tr> <td align="center" colspan="6"><br><h4>::::Elaborar Alterações::::</h4></td> </tr> <tr> <td> Mudar Permissão: </td> <td><input type="radio" name="permissao" value="1">Ativo</td> <td><input type="radio" name="permissao" value="0">Inativo</td> <td colspan='3'> <label> <input name="id" type="hidden" value="<?php echo $linha['id_loja'];?>"> </label> <label> <input name="submit" type="submit" value="Confirmar"> </label> </tr> </table> <hr style="height:2px; border-width:0 color:grey"> </form> <?php } ?> <br><br> </body> StatussubTemas.php <?php include "conexao.php"; ?> <html> <head> <title>Estado dos Subtemas</title> <meta charset="UTF-8"> <link rel="stylesheet" href="css/w3.css"> </head> <body class="w3-content w3-light-blue" style="max-width:1920px"> <?php $permissao='1'; $query="SELECT COUNT(*) FROM subtema_reclamacao"; $conn=mysqli_query($ligar, $query); $result=mysqli_fetch_array($conn); $total=$result[0]; ?> <center><h1>Alterar o estado dos Temas</h1></center> <?php echo"<center><h4>Total de subtemas em sistema: $total</h4></center>"; ?> <hr style="height:2px; border-width:0 color:grey"> <?php $query2="SELECT * FROM subtema_reclamacao ORDER BY id_tema"; $conn2=mysqli_query($ligar, $query2); while($linha=$conn2->fetch_assoc()){ ?> <table width="550" border='0' align="center" cellspacing='0' cellpadding="2"> <form method="POST" action="alterar_estadotemas.php"> <tr> <td>Id do tema</td> <td colspan="5"><?php echo $linha['id_tema'];?></td> </tr> <tr> <td>Descriçáo do subtema</td> <td colspan="5"><?php echo $linha['desc_subtema'];?></td> </tr> <td>Permissão Atual</td> <td colspan="5"><?php if($linha['ativo_subtema']==1) echo"Ativo"; else echo"Inativo"; ?></td> </tr> <tr> <td align="center" colspan="6"><br><h4>::::Elaborar Alterações::::</h4></td> </tr> <tr> <td> Mudar Permissão: </td> <td><input type="radio" name="permissao" value="1">Ativo</td> <td><input type="radio" name="permissao" value="0">Inativo</td> <td colspan='3'> <label> <input name="id" type="hidden" value="<?php echo $linha['ativo_subtema'];?>"> </label> <label> <input name="submit" type="submit" value="Confirmar"> </label> </tr> </table> <hr style="height:2px; border-width:0 color:grey"> </form> <?php } ?> <br><br> </body> StatusTemas.php <?php include "conexao.php"; ?> <html> <head> <title>Estado dos Subtemas</title> <meta charset="UTF-8"> <link rel="stylesheet" href="css/w3.css"> </head> <body class="w3-content w3-light-blue" style="max-width:1920px"> <?php $permissao='1'; $query="SELECT COUNT(*) FROM subtema_reclamacao"; $conn=mysqli_query($ligar, $query); $result=mysqli_fetch_array($conn); $total=$result[0]; ?> <center><h1>Alterar o estado dos Temas</h1></center> <?php echo"<center><h4>Total de subtemas em sistema: $total</h4></center>"; ?> <hr style="height:2px; border-width:0 color:grey"> <?php $query2="SELECT * FROM subtema_reclamacao ORDER BY id_tema"; $conn2=mysqli_query($ligar, $query2); while($linha=$conn2->fetch_assoc()){ ?> <table width="550" border='0' align="center" cellspacing='0' cellpadding="2"> <form method="POST" action="alterar_estadotemas.php"> <tr> <td>Id do tema</td> <td colspan="5"><?php echo $linha['id_tema'];?></td> </tr> <tr> <td>Descriçáo do subtema</td> <td colspan="5"><?php echo $linha['desc_subtema'];?></td> </tr> <td>Permissão Atual</td> <td colspan="5"><?php if($linha['ativo_subtema']==1) echo"Ativo"; else echo"Inativo"; ?></td> </tr> <tr> <td align="center" colspan="6"><br><h4>::::Elaborar Alterações::::</h4></td> </tr> <tr> <td> Mudar Permissão: </td> <td><input type="radio" name="permissao" value="1">Ativo</td> <td><input type="radio" name="permissao" value="0">Inativo</td> <td colspan='3'> <label> <input name="id" type="hidden" value="<?php echo $linha['ativo_subtema'];?>"> </label> <label> <input name="submit" type="submit" value="Confirmar"> </label> </tr> </table> <hr style="height:2px; border-width:0 color:grey"> </form> <?php } ?> <br><br> </body> StatusUtilizadores.php <?php include "conexao.php"; ?> <html> <head> <title>Estado de Utilizadores</title> <meta charset="UTF-8"> <link rel="stylesheet" href="css/w3.css"> </head> <body class="w3-content w3-light-blue" style="max-width:1920px"> <?php $permissao='1'; $query="SELECT COUNT(*) FROM utilizadores"; $conn=mysqli_query($ligar, $query); $result=mysqli_fetch_array($conn); $total=$result[0]; ?> <center><h1>Alterar o estado de Funcionário</h1></center> <?php echo"<center><h4>Total de utilizadores em sistema: $total</h4></center>"; ?> <hr style="height:2px; border-width:0 color:grey"> <?php $query2="SELECT * FROM utilizadores ORDER BY idLogin"; $conn2=mysqli_query($ligar, $query2); while($linha=$conn2->fetch_assoc()){ ?> <table width="550" border='0' align="center" cellspacing='0' cellpadding="2"> <form method="POST" action="alterar_estadoFunc.php"> <tr> <td>Id de Login </td> <td colspan="5"><?php echo $linha['idLogin'];?></td> </tr> <tr> <td>Login </td> <td colspan="5"><?php echo $linha['login'];?></td> </tr> <tr> <td>Permissão Atual</td> <td colspan="5"><?php if($linha['status']==1) echo"Ativo"; else echo"Inativo"; ?></td> </tr> <tr> <td align="center" colspan="6"><br><h4>::::Elaborar Alterações::::</h4></td> </tr> <tr> <td> Mudar Permissão: </td> <td><input type="radio" name="permissao" value="1">Ativo</td> <td><input type="radio" name="permissao" value="0">Inativo</td> <td colspan='3'> <label> <input name="id" type="hidden" value="<?php echo $linha['idLogin'];?>"> </label> <label> <input name="submit" type="submit" value="Confirmar"> </label> </tr> </table> <hr style="height:2px; border-width:0 color:grey"> </form> <?php } ?> <br><br> </body>
-
Não estou conseguindo atualizar os dados da minha tabela já tentei de tudo mais não vai se vôces puderem dar uma olhada e me falar no que errei agradeço Código Consulta: <html> <head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css"> <link rel="stylesheet" href="css/consulta.css"/> <link rel="stylesheet" href="css/style.css"/> <meta charset="UTF-8"/> <title> Resultado Da Pesquisa </title> <style> body{ color: #000; } </style> </head> <body> <div class="conteudo"> <?php //Criando tabela e cabeçalho de dados: echo "<table class = bordered striped centered highlight responsive-table>"; echo "<thead>"; echo "<tr>"; echo "<th><font color='#F60'>Matricula</font></th>"; echo "<th><font color='#F60'>Nome</font></th>"; echo "<th><font color='#F60'>Email</font></th>"; echo "<th><font color='#F60'>Data De Nascimento</font></th>"; echo "<th><font color='#F60'>Telefone</font></th>"; echo "<th><font color='#F60'>Curso</font></th>"; echo "</tr>"; echo "</thead>"; //Conectando ao banco de dados $StringConexao = mysqli_connect('localhost','root','','BD_TrioFelipeCaioKristhyan') or die("Erro ao conectar ao BD_TrioFelipeCaioKristhyan"); $sql = "SELECT * FROM TbCadastro"; $resultado = mysqli_query($StringConexao, $sql) or die("Erro ao encontrar a tabela TbCadastro"); //Obtendo os dados por meio de um loop while while ($registro = mysqli_fetch_array($resultado)) { $matricula = $registro['matricula']; $nomeAluno = $registro['nome']; $email = $registro['email']; $nascimento = $registro['nascimento']; $telefone = $registro['telefone']; $curso = $registro['curso']; echo "<tr>"; echo "<td>".$matricula."</td>"; echo "<td>".$nomeAluno."</td>"; echo "<td>".$email."</td>"; echo "<td>".$nascimento."</td>"; echo "<td>".$telefone."</td>"; echo "<td>".$curso."</td>"; echo "<td><a href=Deletar.php?matricula=".$matricula."><button class=btn_tabela> Deletar </button></a></td>"; echo "<td><a href=Atualizar.php?matricula=".$matricula."><button class=btn_tabela> Atualizar </button></a></td>"; } mysqli_close($StringConexao); echo "</table>"; ?> <br> <main> <center> <a href="Cadastrar.php" class="botao">Voltar</a> <center> </main> </div> </body> </html> Código Atualizar: <html> <head> <link rel="stylesheet" href="css/estilos.css"/> <link rel="stylesheet" href="css/style.css"/> <meta charset="UTF-8"/> <title> Trabalhando Com Conexão Ao Banco De Dados Felipe Vieira, Caio Leonardo e Kristhyan Carvalho </title> <?php $matricula = filter_input(INPUT_GET,"matricula"); $nome = filter_input(INPUT_GET,"nome"); $email = filter_input(INPUT_GET,"email"); $nascimento = filter_input(INPUT_GET,"nascimento"); $telefone = filter_input(INPUT_GET,"telefone"); $curso = filter_input(INPUT_GET,"curso"); ?> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js"></script> <style> body{ color: #000; } </style> </head> <body> <div class="conteudo"> <h3><b> <span style="color: #F60;">Atualizar Cadastro</span> </b></h3> <form action = "Alterar.php"> Matricula: <input type = "text" name = "Matri" size = "10" value = "<?php echo $matricula ?>"><br><br> Nome: <input type = "text" name = "NomeAluno" size = "45" value = "<?php echo $nome ?>"><br><br> Email: <input type = "email" name = "Email" size="45" value = "<?php echo $email ?>"><br><br> Data De Nascimento: <input type = "date" placeholder = "DD/MM/AAAA" name = "nascimento" value = "<?php echo $nascimento ?>"><br><br> Telefone: <input type = "text" maxlength = "15" id="telefone" name = "Telefone" value = "<?php echo $telefone ?>"><br><br> Curso: <select name="Curso"> <option value = "DS">Desenvolvimento De Sistemas</option> <option value = "ADM">Administração</option> <option value = "NUTRI">Nutrição</option> <option value = "RH">Recursos Humanos</option> <option value = "QUÍM">Química</option> </select> <main> <input type = "submit" name = "enviar" class="botao" value = "Enviar"> <a href="Consulta.php" class="botao">Voltar</a> </main> <!-- <input type = "submit" name = "enviar" value = "Enviar"> --> <script> $(document).ready(function(){ $("#telefone").mask("(99) 99999-9999"); }); </script> </form> </div> </body> </html> Código Alterar: <?php $matricula = filter_input(INPUT_GET, "matricula"); $nome = filter_input(INPUT_GET, "nome"); $email = filter_input(INPUT_GET, "email"); $nascimento = filter_input(INPUT_GET, "nascimento"); $telefone = filter_input(INPUT_GET, "telefone"); $curso = filter_input(INPUT_GET, "curso"); $StringConexao = mysqli_connect('localhost','root','','BD_TrioFelipeCaioKristhyan'); if($StringConexao){ $query = mysqli_query($StringConexao, "update TbCadastro set nome='$nome', email='$email', nascimento='$nascimento', telefone='$telefone', curso='$curso' where matricula='$matricula';"); if($query){ header("Location: Cadastrar.php"); }else{ die("Erro: ".mysqli_error($StringConexao)); } }else{ die("Erro: ".mysql_error($StringConexao)); } ?>
- 1 resposta
-
- html
- javascript
-
(e %d mais)
Tags:
-
<div class="form_campo"> <div id="campo_tit" class="campo_tit">Situação do Auto</div> <div id="campo_edi"> <select name="tipoMov"> {if $idAtividade != 2022 }<option value="LAV">Lavrada</option>{/if} <option value="NOT">Notificada</option> <option value="PEN">Penalidade</option> {if $idAtividade == 2000 } <option value="D">Penalidade Devedora</option> <option value="P">Penalidade Paga</option> <option value="S">Penalidade Suspensa</option> <option value="A">Advertencia</option> <option value="F">Defesa Acolhida</option> <option value="R">Recurso Deferido</option> <option value="C">Auto Cancelado</option> {/if} </select> </div> </div> {/if} {if $idAtividade == 2005} <div class= Este código aparece assim no navegador: Como corrijo? Situação do Auto
- 2 respostas
-
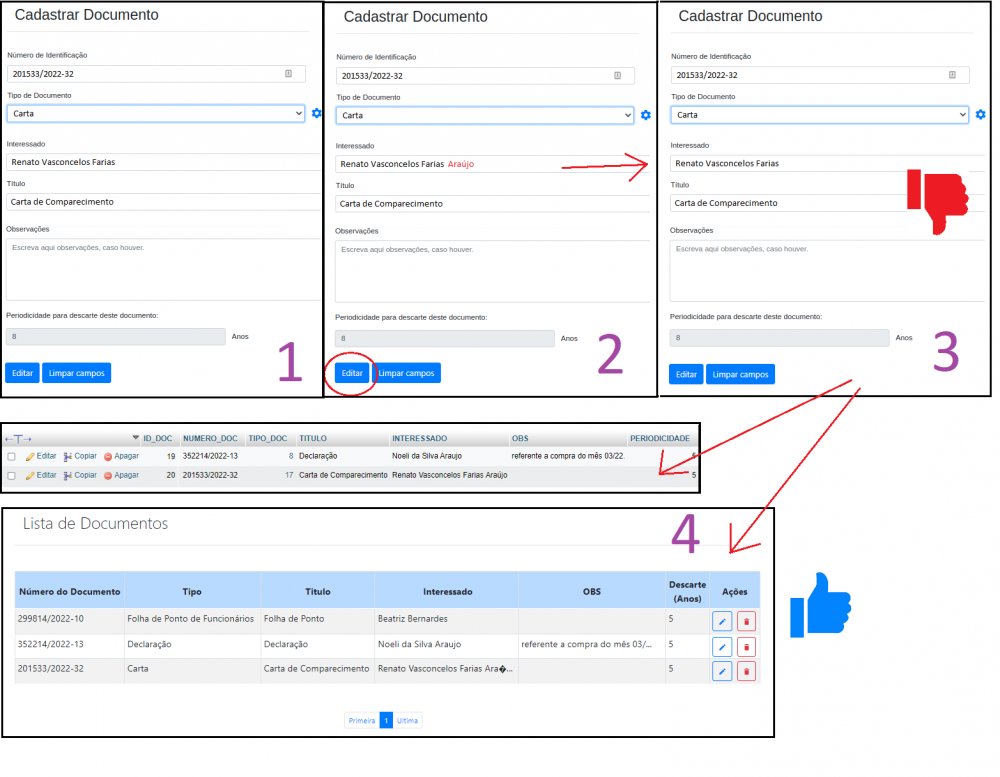
Bom dia Galera, Queria pedir a ajuda de vocês para tentar arrumar um problema no meu sistema. Tentei procurar sobre isso na internet mas não sei bem como procurar isto, e nem sei muito bem como explicar, então para facilitar coloquei uma imagem aqui em anexo exemplificando. Vamos lá. Em linhas gerais o sistema cadastra, edita e deleta documentos. Na parte de edição de documentos, altero os dados desejados e clico no botão "Editar", ao salvar esta edição os campos desta página não ficam no estado atual (atualizado), eles voltam ao estado anterior, ou seja, permanecem como estavam antes, mas se eu verificar o banco de dados e a lista de documentos consigo ver que foi atualizado corretamente. Então seguindo a imagem anexada: (img1) página de edição sem alteração > (img2) altero um campo "Interessado" e clico no botão editar, a página dá refresh, e todos os campos voltam a aparecerem como estavam anteriormente antes da alteração feita (img3) > quando verifico a lista de documentos, vejo que a alteração foi realizada com sucesso, inclusive no banco de dados. A ajuda que eu gostaria é? Como faço para que os campos sejam atualizados em tempo real assim que clicar no botão "Editar" ou que a alteração que fiz não volte para o estado anterior. Agora vamos a parte do código: editar_doc.php <?php //cabeçalho include_once "cabeçalho.php"; //conexão com o banco de dados include_once "conexao.php"; //buscando dados do banco para lotação include_once "campos_selects.php"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Editar Documento</title> <script type="text/javascript" src="js/descarte.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> </head> <body> <div class="list-group-item principal"> <!-- TÍTULO --> <div class="d-flex mx-2 my-2"> <div class="mr-auto p-2"> <h2 class="display-4 titulo">Editar Documento</h2> </div> </div> <!-- FORMULÁRIO (CADASTRAR DADOS) --> <form action="" method="post"> <!--------------- P H P ----------------> <?php //pegando informações do GET na lista de documentos $codigo_doc = filter_input(INPUT_GET, 'numero_doc_get', FILTER_SANITIZE_STRING); $tipo_doc = intval(filter_input(INPUT_GET, 'tipo_doc_get', FILTER_SANITIZE_NUMBER_INT)); $titulo_doc = filter_input(INPUT_GET, 'titulo_get', FILTER_SANITIZE_STRING); $interessado_doc = filter_input(INPUT_GET, 'interessado_get', FILTER_SANITIZE_STRING); $obs_doc = filter_input(INPUT_GET, 'obs_get', FILTER_SANITIZE_STRING); $descarte = intval(filter_input(INPUT_GET, 'periodicidade_get', FILTER_SANITIZE_NUMBER_INT)); ?> <!------------------ nº de identificação --------------------------------> <div class="form-row"> <!-- nº de identificação --> <div class="form-group col-md-6"> <label><span class="text-danger"></span> Número de Identificação</label> <input name="codigo" type="text" class="form-control" id="codigo" value="<?php echo $codigo_doc; ?>"> </div> <!------------------- tipo de doc ----------------------------------------> <div class="form-row"> <!-- tipo de documento --> <div class="form-group col-md-3"> <label>Tipo de Documento</label> <select name="tipo" id="tipo" class="form-control"> <!--------------- P H P ----------------> <?php //selecionando do banco as opções do dropdown while($row3 = $result3->fetch_assoc()){ if($tipo_doc==$row3['id_tipo']){ echo "<option selected value=".$row3['id_tipo'].">".$row3['nome_tipo']."</option>"; }else{ echo "<option value=".$row3['id_tipo'].">".$row3['nome_tipo']."</option>"; } } ?> </select> </div> <!-- Adicionando e excluindo tipo de documento --> <div class="form-group col-md-1"> <label> </label></br> <span tabindex="0" data-placement="top" data-toggle="tooltip" title="Adicionar e Excluir Tipo de Documento"> <a href="manipular_tipo_doc.php"><span style="font-size: 24px;"><i class="icon ion-md-settings"></i></span></a> </span> </div> <!------------------- interessado -----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Interessado</label> <input name="interessado" type="text" class="form-control" id="interessado" value="<?php echo $interessado_doc; ?>"> </div> </div> <!------------------- titulo ----------------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Título</label> <input name="titulo" type="text" class="form-control" id="titulo" value="<?php echo $titulo_doc; ?>"> </div> </div> <!------------------- Observações -----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Observações</label> <textarea class="form-control" name="obs" rows="5" id="obs" value="<?php echo $obs_doc; ?>"></textarea> </div> </div> <!------------------ periodicidade ----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <span class="form-text">Periodicidade para descarte deste documento:</span> </div> </div> <div class="form-row"> <!-- Periodicidade --> <div class="form-group col-md-2"> <input name="descarte" type="text" class="form-control" id="descarte" value="<?php echo $descarte; ?>" readonly="readonly"> </div> <div class="form-group col-md-4"> <input type="text" readonly class="form-control-plaintext" value="Anos"> </div> </div> <!----------------------- botão cadastrar e limpar ------------------------> <div class="form-row"> <div class="form-group col-md-4"> <button type="submit" name="editar_doc" class="btn btn-primary">Editar</button> <button type="reset" name="limpar_doc" class="btn btn-primary">Limpar campos</button> </div> </div> </form> <!--------------- P H P ----------------> <?php //processamento dos dados do formulario include_once 'processa_editar_doc.php'; ?> </div> </body> </html> <!--------------- P H P ----------------> <?php //rodapé include_once "rodape.php"; ?> processa_editar_doc.php <?php //pegando os dados via POST $codigo_doc_edit = filter_input(INPUT_POST, 'codigo', FILTER_SANITIZE_STRING); $tipo_doc_edit = intval(filter_input(INPUT_POST, 'tipo', FILTER_SANITIZE_NUMBER_INT)); $titulo_doc_edit = filter_input(INPUT_POST, 'titulo', FILTER_SANITIZE_STRING); $interessado_doc_edit = filter_input(INPUT_POST, 'interessado', FILTER_SANITIZE_STRING); $obs_doc_edit = filter_input(INPUT_POST, 'obs', FILTER_SANITIZE_STRING); $periodo_doc_edit = intval(filter_input(INPUT_POST, 'descarte', FILTER_SANITIZE_NUMBER_INT)); //pegando os dados via GET $id_doc_edit = intval(filter_input(INPUT_GET, 'id_doc_get', FILTER_SANITIZE_NUMBER_INT)); //salvando no banco de dados quando clicar em editar if(isset($_POST['editar_doc'])){ if($codigo_doc_edit !='' || $tipo_doc_edit !='' || $titulo_doc_edit !='' || $interessado_doc_edit !=''){ $sql = "UPDATE documento SET numero_doc='$codigo_doc_edit', tipo_doc=$tipo_doc_edit, titulo='$titulo_doc_edit', interessado='$interessado_doc_edit', obs='$obs_doc_edit', periodicidade=$periodo_doc_edit WHERE id_doc=$id_doc_edit"; $result = mysqli_query($conn, $sql); if($conn->query($sql) === TRUE){ echo "<div class='alert alert-success' role='alert'>"; echo "Documento editado com sucesso!"; echo "<button type='button' class='close' data-dismiss='alert' aria-label='Close'>"; echo "<span aria-hidden='true'>×</span>"; echo "</button>"; echo "</div>"; }else{ echo "<div class='alert alert-danger' role='alert'>"; echo "Documento não foi editado!"; echo "<button type='button' class='close' data-dismiss='alert' aria-label='Close'>"; echo "<span aria-hidden='true'>×</span>"; echo "</button>"; echo "</div>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; } } } //encerrar conexão com o banco $conn->close(); ?> Banco de dados: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Tempo de geração: 02-Dez-2022 às 15:17 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sisarq` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `documento` -- CREATE TABLE `documento` ( `ID_DOC` int(11) NOT NULL, `NUMERO_DOC` varchar(20) NOT NULL, `TIPO_DOC` int(11) NOT NULL, `TITULO` varchar(400) NOT NULL, `INTERESSADO` varchar(255) NOT NULL, `OBS` varchar(400) DEFAULT NULL, `PERIODICIDADE` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `documento` -- INSERT INTO `documento` (`ID_DOC`, `NUMERO_DOC`, `TIPO_DOC`, `TITULO`, `INTERESSADO`, `OBS`, `PERIODICIDADE`) VALUES (13, '299814/2022-10', 26, 'Folha de Ponto', 'Beatriz Bernardes', '', 6), (14, '152156/2021-12', 4, 'Compra de Material', 'Fernando Carvalho', '', 5), (15, '056932/2018-20', 8, 'Declaração', 'Kátia de Souza', 'ingresso em 2019.', 5), (16, '084165/2020-33', 9, 'Ata Extraordinária', 'Unidade', '', 2), (17, '098632/2019-22', 1, 'Processo', 'Bruna Caxias', '', 5), (18, '166320/2021-15', 6, 'Ata VCE', 'Edivaldo Rogério da Silva', '', 2), (19, '299664/2022-38', 8, 'Declaração', 'Caio de Almeida', '', 5), (18, '289946/2022-08', 1, 'Processo', 'Ana Maria Costa Vitorino', '', 5), (19, '352214/2022-13', 8, 'Declaração', 'Noeli da Silva Araujo', 'referente a compra do mês 03/22.', 5), (20, '201533/2022-32', 17, 'Carta de Comparecimento', 'Renato Vasconcelos Farias Araújo', '', '', 3); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `documento` -- ALTER TABLE `documento` ADD PRIMARY KEY (`ID_DOC`), ADD KEY `TIPO_DOC` (`TIPO_DOC`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `documento` -- ALTER TABLE `documento` MODIFY `ID_DOC` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=20; -- -- Restrições para despejos de tabelas -- -- -- Limitadores para a tabela `documento` -- ALTER TABLE `documento` ADD CONSTRAINT `documento_ibfk_1` FOREIGN KEY (`TIPO_DOC`) REFERENCES `tipo_arquivo` (`id_tipo`); COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
-
Abaixo vemos um script onde o usuario coloca sua variável dentro da lista modificando temporiamente. Porem também consegue copiar a incorporação da font da pagina mantendo a atualização. alguém consegue criar uma caixa para colar este codigo e um botão junto onde clicando consegue fazer um download deste cod como pagina da web em seu celular? Observação eu sei q da para pata baixar a pagina nos tres ponto mas festa forma não salva a modificado. Enta se salvar o cod copiado creio q funciona <!DOCTYPE html> <html> <head> <style> div { width: 330px; height: 34px; border: 0px solid black; overflow: hidden; } </style> </head> <body> <div><div class="exibir"> <ul id="lista"> <li>laranja</li> <li>melancia</li> <li>pera</li> <li>limao</li> <li>tomate</li> <li>banana</li> <li>abacate</li> </ul> </div> </div> <p><input id="nome" type="text" value=" " /> <button onclick="adicionar()">Adicionar</button></p> <p> <textarea id="copy-me" style="width: 9px; height: 9px;" name=""></textarea> <button id="copy-btn">Copiar HTML</button><br /> <br /> <script>// <![CDATA[ let nomes = []; // A variável começa com um array vazio. const lis = document.querySelectorAll('li'); // Cria uma lista de todos os elementos com tag <li>. // Em cada elemento da lista "lis" vai adicionar o conteúdo da tag na variável "nomes". lis.forEach((li) => nomes.push(li.innerHTML)); let updateList = [...nomes]; const copyValue = document.getElementById("copy-me"); const copyButton = document.getElementById("copy-btn"); copyButton.addEventListener("click", () => { copyValue.select(); document.execCommand("copy"); }); const onChangeCopyHtml = () => { const source = document.documentElement.outerHTML; copyValue.value = source; }; const renderList = () => { lista.innerHTML = ""; for (var i = 0; i < updateList.length; i++) { var lis = document.createElement("li"); lis.innerHTML = updateList[i]; lista.appendChild(lis); } onChangeCopyHtml(); }; const onAddName = (name) => { updateList.push(name); const newList = updateList.slice(1, updateList.length); return newList; }; function adicionar() { var coleta = document.getElementById("nome").value; var nomeDig = document.createElement("li"); updateList = onAddName(coleta); renderList(); } renderList(); // ]]></script> </body> </html>
-
Ola sou novo aqui e espero não infringir as regras. Tenho uma lista de nomes onde eu consigo acrescentar um avariavel nova onde ao final da fila ela toma seu lugar e alterando uma linha acima e eliminando a primeira, eu gostaria que continuasse assim, porem acrescentei quatros nomes de frutas, estas sem atrapalhar o cod de baixo eu gostaria que fosse randomica e que se atualizasse a cada vez que a pagina fosse aberta ou se atualizasse. Porem após ter esta lista randomica eu gostaria que pudesse ter uma forma ocultasse algumas informações, e que aparecesse conforme apertasse um botão como se estivesse mudando de pagina, mas na verdade estivesse ocultando uma e aparecendo outra informação. Na primeira pagina eu gostaria que ficasse visivel apenas o ultimo nome da fruta e o primeiro nome de email. e quando não fosse mais nescessario o usuario pudesse ao clicar no botão que todos os nomes em geral sumisse e ficasse visivel apenas as caixas onde adiciona o nome e onde copia. estarei deixando o cod e um print para erem uma ideia na imagem o quadrado pontilhado representa que a imagem esta oculta <ul> <li>manga</li> <li>pera</li> <li>abacate</li> <li>laranja</li> </ul> <div class="exibir"> <ul id="lista"><!-- Os nomes precisam tá aqui porque a variável "nomes" vai pegar esses valores --> <li>Jonas@email</li> <li>Edna@email</li> <li>Felipe@email</li> <li>Pedro@email</li> <li>Tomas@email</li> <li>Claudio@email</li> <li><a href="mailto:Brenda@email">Brenda@email</a></li> </ul> <p><input id="nome" type="text" value=" " /> <button onclick="adicionar()">Adicionar</button></p> <p> </p> </div> <p><textarea id="copy-me" name=""></textarea> <button id="copy-btn">Copiar HTML</button> <br /> <br /> <script>// <![CDATA[ let nomes = []; // A variável começa com um array vazio. const lis = document.querySelectorAll('li'); // Cria uma lista de todos os elementos com tag <li>. // Em cada elemento da lista "lis" vai adicionar o conteúdo da tag na variável "nomes". lis.forEach((li) => nomes.push(li.innerHTML)); let updateList = [...nomes]; const copyValue = document.getElementById("copy-me"); const copyButton = document.getElementById("copy-btn"); copyButton.addEventListener("click", () => { copyValue.select(); document.execCommand("copy"); }); const onChangeCopyHtml = () => { const source = document.documentElement.outerHTML; copyValue.value = source; }; const renderList = () => { lista.innerHTML = ""; for (var i = 0; i < updateList.length; i++) { var lis = document.createElement("li"); lis.innerHTML = updateList[i]; lista.appendChild(lis); } onChangeCopyHtml(); }; const onAddName = (name) => { updateList.push(name); const newList = updateList.slice(1, updateList.length); return newList; }; function adicionar() { var coleta = document.getElementById("nome").value; var nomeDig = document.createElement("li"); updateList = onAddName(coleta); renderList(); } renderList(); // ]]></script> </p> . grato.
-
Boa noite gente! Preciso de uma ajuda para fazer meu slider passar a imagem e junto com a imagem passar o texto referente a ela. Seguem os códigos: <div class="page-section gallery-single-page"> <div class="gallery-single-warp"> <div class="row"> <div class="col-xl-6 p-0"> <div class="gallery-single-slider owl-carousel"> <img src="img/gallery-single/01.jpg"> <img src="img/gallery-single/02.jpg"> <img src="img/gallery-single/03.jpg"> <img src="img/gallery-single/04.jpg"> <img src="img/gallery-single/05.jpg"> <img src="img/gallery-single/06.jpg"> </div> </div> <div class="col-xl-6 p-0"> <div class="gallery-single-text"> <span> Teste de título</span> <h2>Tratamento clínico</h2> <ul> <li><span>Cliente:</span>Nome de teste</li> <li><span>Data:</span>18 de Agosto de 2022</li> <li><span>Categoria:</span>Clínico</li> <li><span>Produtos:</span>Creme de hidratação profunda (Oil²Be)</li> </ul> <p>Ut pellentesque auctor lorem, at maximus lacus faucibus nec. Interdum et malesua-da fames ac ante ipsum primis in faucibus. Mauris auctor nunc non nulla euismod consequat. Pellentesque non mattis nulla. Fusce quis tempor risus, non elemen tum dui. Curabitur et mattis ex, a ultrices. Ut pellentesque auctor lorem, at maximus lacus faucibus nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Mauris auctor nunc non nulla euismod consequat. Pellentesque non mattis nulla. Fusce quis tempor risus, non elemen tum dui. Curabitur et mattis ex, a ultrices.</p> <p>Ut pellentesque auctor lorem, at maximus lacus faucibus nec. Interdum et malesua-da fames ac ante ipsum primis in faucibus. Mauris auctor nunc non nulla euismod consequat. Pellentesque non mattis nulla. Fusce quis tempor risus, non elemen tum dui. Curabitur et mattis ex, a ultrices.</p> </div> </div> </div> </div>
-
enho um formulário com três campos: PESQUISAR, CAMPO e ÁREA. Os dois primeiros com input rádio, e o terceiro com vários selects, cada um dentro de uma div. Minha intenção é que as divs do campo ÁREA fiquem todas ocultas, e quando eu selecionar uma opção no radio do primeiro campo, e outra opção no radio do segundo campo, a div correspondente a essa combinação sno campo eja exibida. Exemplo: No campo "PESQUISAR" eu clico em "todos" e no campo "CAMPO" eu clicar em "sexo", preciso que apenas a div id="buscaporsexo" seja exibida e todas as outras escondidas. Se no campo "PESQUISAR" clicar em "membros" e no campo "CAMPO" clicar em "faixa etária", preciso que apareça só a div id="buscaporidade". E assim por diante. Fiz assim: Javascript: <script> function mostra_esconde() { if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_todos').checked { document.getElementById("buscaportodososregistros").style.display = 'block'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_sexo').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'block'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_status').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'block'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_estcivil').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'block'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_entrada').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'block'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_saida').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'block'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_faixa').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'block'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_todos').checked { document.getElementById("buscaportodososregistros").style.display = 'block'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_sexo').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'block'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_status').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'block'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_estcivil').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'block'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_entrada').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'block'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_faixa').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none; document.getElementById("buscaporidade").style.display = 'block'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_todos').checked { document.getElementById("buscaportodososregistros").style.display = 'block'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_sexo').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'block'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_status').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'block'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_estcivil').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'block'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_entrada').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'block'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_saida').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'block'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_faixa').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'block'; } else { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } } </script> E o HTML assim: <table id="tabela2"> <thead> <tr bgcolor=#0404b8 align="center"> <td>PESQUISAR</td> <td>CAMPO</td> <td>ÁREA</td> </tr> <tr vertical-align="baseline"> <td valign="top"><input type="radio" name="pesquisar" id="pesquisar_todos" onclick="disableNaomembros(); mostra_esconde()" value="todos" checked> Todos<br> <input type="radio" name="pesquisar" id="pesquisar_membros" value="membros" onclick="disableMembros(); mostra_esconde()"> Membros<br> <input type="radio" name="pesquisar" id="pesquisar_naomembros" value="naomembros" onclick="disableNaomembros(); mostra_esconde()" > Não Membros </td> <td valign="top"><input type="radio" name="campo" id="campo_todos" onclick="mostra_esconde()" value="todos" checked> Todos<br> <input type="radio" name="campo" id="campo_sexo" onclick="mostra_esconde()" value="sexo" > Sexo<br> <input type="radio" name="campo" id="campo_status" onclick="mostra_esconde()" value="status" > Status<br> <input type="radio" name="campo" id="campo_estcivil" onclick="mostra_esconde()" value="estcivil" > Estado Civil<br> <input type="radio" name="campo" id="campo_entrada" onclick="mostra_esconde()" value="entrada"> Forma de Entrada<br> <input type="radio" name="campo" id="campo_saida" onclick="mostra_esconde()" value="saida" > Forma de Saída<br> <input type="radio" name="campo" id="campo_faixa" onclick="mostra_esconde()" value="faixa" > Faixa etária<br> </td> <td valign="top"><div id="buscar"><div id="buscaportodososregistros"><select><option value="todososregistros" selected>Todos os registros</option></select></div><br> <div id="buscaporsexo"><select><option value="" selected>Ambos</option> <option value="f">Feminino</option> <option value="m">Masculino</option></select></div><br> <div id="buscaporstatusgeral"><select><option value="" selected>Todos</option> <option value="ativo">Ativo</option> <option value="instivo">Inativo</option> <option value="impossibilitado">Impossibilitado</option> <option value="ausente">Ausente</option> <option value="suspenso">Suspenso</option> <option value="disciplina">Sob disciplina</option> <option value="transferido">Transferido</option> <option value="desligado">Desligado</option> <option value="falecido">Falecido</option></select></div><br> <div id="buscaporstatusmembro"><select><option value="" selected>Todos</option> <option value="ativo">Ativo</option> <option value="instivo">Inativo</option> <option value="impossibilitado">Impossibilitado</option> <option value="ausente">Ausente</option> <option value="suspenso">Suspenso</option> <option value="disciplina">Sob disciplina</option></select></div><br> <div id="buscaporstatusnaomembro"><select><option value="" selected>Todos</option> <option value="transferido">Transferido</option> <option value="desligado">Desligado</option> <option value="falecido">Falecido</option></select></div><br> <div id="buscaporestadocivil"><select><option value="solteiro" selected>Solteiro</option> <option value="casado">Casado</option> <option value="separado">Separado judicialmente</option> <option value="divorciado">Divorciado</option> <option value="viuvo">Viúvo</option></select></div><br> <div id="buscaporformaentrada"><select><option value="batismo" selected>Batismo</option> <option value="trasnferencia">Transferência</option> <option value="reconciliacao">Reconciliação</option> <option value="rectransf">Reconciliação e Transferência</option> <option value="aclamacao">Aclamação</option></select></div><br> <div id="buscaporformasaida"><select><option value="transferencia" selected>Transferência</option> <option value="desligamento">Desligamento</option> <option value="falecimento">Falecimento</option></select></div><br> <div id="buscaporidade"><select><option value="criancas">Até 8 anos</option> <option value="juniores">9 a 11 anos</option> <option value="adolescentes">12 a 17 anos</option> <option value="jovens1">18 a 25 anos</option> <option value="jovens2" selected>26 a 35 anos</option> <option value="adultos">36 a 59 anos</option> <option value="idosos1">60 a 64 anos</option> <option value="idosos2">65 a 79 anos</option> <option value="idosos3">80 a 99 anos</option> <option value="idosos4">100 anos ou mais</option></select></div></div><br> <div id="inputpesquisa"><input type="text" id="txtBusca" placeholder="Buscar..."/></div><br> <div id="inputbotaopesquisa"><button id="btnBusca">Buscar</button></div> </td> </tr> </thead> </table> Mas creio que está faltando alguma coisa, porque todas as divs estão exibidas, e nada acontece quando clico. As funções disableMembros() e disableNaomembros() estão funcionando, mas a mostra_esconde() não funciona.
-
HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <script src="https://unpkg.com/feather-icons"></script> </head> <body class=".bg-primary.bg-gradient"> <div class="container"> <div class="row"> <div class="col"> <p class="fs2"> Lista de Dogs </p> </div> </div> <div class="col"> <img id="imagemDog" class="img-fluid" src="" alt=""> </div> </div> <div class="row"> <div class="col"> <p id="texto"> </p> </div> </div> <div class="row" id="raca"> </div> </div> <script src="assets/js/bootstrap.js"></script> <script src="assets/js/script.js"></script> </body> </html> SCRIPT function httpGet(theUrl) { var xmlHttp = new XMLHttpRequest(); xmlHttp.open("GET", theUrl, false); // false for synchronous request xmlHttp.setRequestHeader('x-api-key', '4d7dda74-435d-4152-901b-32ae45d8a9e8'); xmlHttp.send(null); return xmlHttp.responseText; } var resultado = JSON.parse(httpGet('https://api.thedogapi.com/v1/images/search')); function listarCategorias() { var listaCategorias = httpGet('https://api.thedogapi.com/v1/categories'); listaCategorias = JSON.parse(listaCategorias); console.log(listaCategorias); console.log(typeof(listaCategorias)); for (var indice = 0; indice < listaCategorias.length; indice++) { document.getElementById('texto').innerHTML = document.getElementById('texto').innerHTML + ", " + listaCategorias[indice].name; } } function listarRacas() { var listaRacas = httpGet('https://api.thedogapi.com/v1/breeds'); listaRacas = JSON.parse(listaRacas); console.log(listaRacas); for (var indice = 1; indice < listaRacas.length; indice++) { var iconeCheck = document.createElement('i'); iconeCheck.setAttribute('data-feather', 'check'); iconeCheck.setAttribute('class', 'text-success'); var iconeX = document.createElement('i'); iconeX.setAttribute('data-feather', 'x'); iconeX.setAttribute('class', 'text-danger'); var conteudoImagem = listaRacas[indice].image; var imagemRaca = document.createElement('img'); imagemRaca.setAttribute('class', 'img-fluid card-img-top'); if (conteudoImagem != undefined) { imagemRaca.setAttribute('src', conteudoImagem.url); } var nomeRaca = document.createElement('p'); nomeRaca.setAttribute('class', 'fs-2'); nomeRaca.innerHTML = listaRacas[indice].name; var descricaoRaca = document.createElement('p'); descricaoRaca.setAttribute('class', 'fs-6 text-truncate'); descricaoRaca.innerHTML = listaRacas[indice].description; var temRaboRaca = document.createElement('p'); temRaboRaca.setAttribute('class', 'fs-6'); temRaboRaca.innerHTML = "Tem rabo? "; if (listaRacas[indice].suppressed_tail == 0) { temRaboRaca.appendChild(iconeCheck); } else { temRaboRaca.appendChild(iconeX); } var temperamentRaca = document.createElement('p'); temperamentRaca.setAttribute('class', 'badge bg-secondary text-truncate'); temperamentRaca.innerHTML = listaRacas[indice].temperament; var botaoRaca = document.createElement('a'); botaoRaca.setAttribute('class', 'btn btn-primary'); botaoRaca.setAttribute('href', listaRacas[indice].wikipedia_url); botaoRaca.innerHTML = 'Acesse mais informações' var itemRaca = document.createElement('div'); itemRaca.setAttribute('class', 'card-body'); itemRaca.appendChild(nomeRaca); itemRaca.appendChild(descricaoRaca); itemRaca.appendChild(temperamentRaca); itemRaca.appendChild(temRaboRaca); itemRaca.appendChild(botaoRaca); var cardRaca = document.createElement('div'); cardRaca.setAttribute('class', 'col-4 card py-2 my-2 border-2 rounded-2'); cardRaca.appendChild(imagemRaca); cardRaca.appendChild(itemRaca); var listaRacaElemento = document.getElementById('raca') listaRacaElemento.appendChild(cardRaca); } } listarRacas(); feather.replace(); [ { 'nome': 'Joana', 'idade': 15, 'cidade': 'Condor' }, { 'nome': 'Paulo', 'idade': 22, 'cidade': 'Ajuricaba' }, { 'nome': 'Carlos', 'idade': 19, 'cidade': 'Pejuçara' } ]
-
- javascript
- html
-
(e %d mais)
Tags:
-
Boa tarde pessoal, Sou iniciante em Desenvolvimento Web e não estou conseguindo resolver um problema no meu código, se alguém puder me ajudar agradeço imensamente. Vamos lá! Na tela de cadastro eu tenho um campo tipo select, onde escolho o tipo de documento, e no campo de baixo eu tenho um tipo text que mostrará a quantidade de anos para descarte deste documento. Então quando o usuário selecionar um dos documentos no campo de cima automaticamente deve aparecer o valor do tempo de descarte no campo de baixo, e ai sim o usuário poderá cadastrar o documento em si. Obs.: estou ignorando o restante dos campos de cadastro pois não são relevantes para este problema. Este evento está funcionando perfeitamente, o problema é que quando clico no botão "cadastrar" o campo de "periodicidade de descarte" não está salvando no bando de dados com o valor exibido, mas sim como zero. No arquivo processa_cadastro.php quando dou um var_dump em $periodo_doc ele imprime: int(0) Não consegui identificar onde estou errando. Por favor, poderiam me dar uma luz. Obrigada! Segue os códigos para entendimento. tipo_arquivo.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:46 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `tipo_arquivo` -- CREATE TABLE `tipo_arquivo` ( `id_tipo` int(11) NOT NULL, `nome_tipo` varchar(255) NOT NULL, `descarte` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `tipo_arquivo` -- INSERT INTO `tipo_arquivo` (`id_tipo`, `nome_tipo`, `descarte`) VALUES (1, 'Ata Extraordinária', 5), (2, 'Ata Ordinária', 5), (3, 'carta', 8), (4, 'Memorando', 10), (5, 'Memorando Circular', 8), (6, 'Ofício', 5), (7, 'Ofício Circular', 5), (8, 'Processo', 10); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` ADD PRIMARY KEY (`id_tipo`), ADD KEY `id_tipo` (`id_tipo`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` MODIFY `id_tipo` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=21; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; documento.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:47 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `documento` -- CREATE TABLE `documento` ( `ID_DOC` int(11) NOT NULL, `NUMERO_DOC` varchar(20) NOT NULL, `TIPO_DOC` int(11) NOT NULL, `INTERESSADO` varchar(255) NOT NULL, `TITULO` varchar(400) NOT NULL, `OBS` varchar(400) DEFAULT NULL, `PERIODICIDADE` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `documento` -- INSERT INTO `documento` (`ID_DOC`, `NUMERO_DOC`, `TIPO_DOC`, `INTERESSADO`, `TITULO`, `OBS`, `PERIODICIDADE`) VALUES (2, '788741-2019/65', 1, 'admin', 'Ata extraordinária de 2018', 0), (3, '888888-2021/21', 3, 'gerencia', 'Carta a gerencia', 0), (4, '333653-2022/1', 8, 'teste', 'Processo', 'teste na observação', 0), (6, '224568-2022/3', 2, 'teste', 'Ata Ordinária', 0); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `documento` -- ALTER TABLE `documento` ADD PRIMARY KEY (`ID_DOC`), ADD KEY `TIPO_DOC` (`TIPO_DOC`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `documento` -- ALTER TABLE `documento` MODIFY `ID_DOC` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=2295; -- -- Restrições para despejos de tabelas -- -- -- Limitadores para a tabela `documento` -- ALTER TABLE `documento` ADD CONSTRAINT `documento_ibfk_1` FOREIGN KEY (`TIPO_DOC`) REFERENCES `tipo_arquivo` (`id_tipo`); COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; cadastro.php: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="js/descarte.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <title>Cadastro de Documento</title> </head> <form action="" method="post"> <div class="form-row"> <!-- tipo de documento --> <div class="form-group col-md-1"> <label>Tipo de Documento</label> <select name="tipo" id="tipo" class="form-control" onchange="funcaoDescarte()"> <option selected>Selecione...</option> <!--------------- P H P ----------------> <?php while($row = $result->fetch_assoc()) { echo "<option value=".$row['id_tipo'].">".$row['nome_tipo']."</option>"; } ?> <!--------------- F I M P H P ---------> </select> </div> </div> <div class="form-row"> <!-- tempo para descarte --> <div class="form-group col-md-2"> <span class="form-text">Periodicidade para descarte deste documento:</span> <input name="descarte" type="text" class="form-control" id="descarte" value="" disabled=""> <input type="text" readonly class="form-control-plaintext" value="Anos"> </div> </div> <!------------------- botão cadastrar e limpar ----------------------------------------------> </br> <div class="form-row"> <!-- Cadastrar e Limpar --> <div class="form-group col-md-4"> <button type="submit" name="cadastrar_doc" class="btn btn-primary">Cadastrar</button> <button type="reset" name="limpar_doc" class="btn btn-primary">Limpar campos</button> </div> </div> </form descarte.js: function funcaoDescarte(){ var x = document.getElementById("tipo").value; y = $.ajax({ url:"periodicidade.php", method:"POST", data:{ id : x }, success:function(data){ $("#descarte").val(data); } }) } periodicidade.php: <?php include_once "conexao.php"; $k = $_POST['id']; $k = trim($k); $sql = "SELECT * FROM tipo_doc WHERE id_tipo ='{$k}'"; $result = $conn->query($sql); while($row = $result->fetch_assoc()){ echo $row['descarte']; } ?> processa_cadastro.php: <?php $tipo_doc = intval(filter_input(INPUT_POST, 'tipo', FILTER_SANITIZE_NUMBER_INT)); $periodo_doc = intval(filter_input(INPUT_POST, 'descarte', FILTER_SANITIZE_NUMBER_INT)); if(isset($_POST['cadastrar_doc'])) { if($tipo_doc !='' || $periodo_doc !='') { $stmt = $conn->prepare("INSERT INTO documento (tipo_doc, periodicidade) VALUES (?, ?)"); $stmt->bind_param("ii", $tipo_doc, $periodo_doc); $stmt->execute(); echo "<span class='alert alert-success'> Cadastrado com sucesso</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; }else{ echo "<span class='alert alert-danger'> Não cadastrado</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; } } $stmt->close(); $conn->close(); ?>
-
Ola boa tarde, estou fazendo um curso e to no modulo intermediario de css. Pra praticar, to fazendo um sitezinho com algumas funcoes vistas ate agora e não to conseguindo posicionar uma div (que é uma faixa com algumas imagens, etc..) no fim da página, a unica forma que consigo fazer é com position: fixed, mas atrapalha a visualização, teria que ser absolute.. por mais que eu coloque position: absolute; bottom: 0; ele fica mais pro inicio da tela do que pro fim.. o que pode estar acontecendo? <div class="faixadad"> <div id="faixainferior"> <a href="https://www.siteblindado.com" target="_blank"> <img class="sitebli" src="./assets/sitebli.png"> </a> <a href="https://transparencyreport.google.com/?hl=pt-PT" target="_blank"> <img class="googleseg" src="./assets/selo-google-site-seguro.png"> </a> <a href="https://www.ebit.com.br" target="_blank"> <img class="ebit" src="./assets/selo_ebit_kabum_horizontal.png"> </a> <a href="https://www.reclameaqui.com.br" target="_blank"> <img class="selora" src="./assets/selo-ra.png"> </a> </div> </div> #faixainferior{ width: 90%; height: 60px; background-color: white; position: absolute; overflow: hidden; left: 50%; transform: translate(-50%); border-radius: 8px; bottom: 0; }
-
Meu menu vertical não é 100% alto, ele cobre apenas a página inteira (100vh). Já tentei fazer alterações na folha de estilo css, mas nada funcionou. Acho que é um problema simples, mas não consigo encontrar seu motivo. Preciso do menu vertical (à esquerda) para preencher todas a página, como posso fazer isso? var data = new Date(); if (data.getDate() <= 9) { var hoje = "0" + data.getDate() + "/" } else { var hoje = data.getDate() + "/" } if ((data.getMonth() + 1) <= 9) { var mes = "0" + (data.getMonth() + 1) + "/" } else { var mes = (data.getMonth() + 1) + "/" } hoje += mes + "/" + data.getFullYear() document.getElementById('data').innerHTML = "<center><hr>" + hoje + "</center>" body, html { height: 100%; } .estilo { height: 100% !important; background-color: rgb(245, 245, 245); min-width: 15rem; max-width: 15rem; position: absolute; display: flex; box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.1); left: 0; transition: all 0.4s; } .page-content { width: calc(100% - 18rem); margin-left: 17rem; transition: all 0.4s; } #data { width: 100%; top: -17px; position: relative; } #logout:hover { transition: all 0.4s; color: #F26666; } [contenteditable]:focus { outline: 0.1px solid #979797; } .switch { position: absolute; margin-left: -9999px; visibility: hidden; } .switch+label { display: block; position: relative; cursor: pointer; outline: none; user-select: none; } .switch { visibility: hidden; position: relative; margin-left: -9999px; } .switch+label { display: block; position: relative; float: right; cursor: pointer; outline: none; user-select: none; } .switch--shadow+label { padding: 2px; width: 50px; height: 25px; background-color: #dddddd; border-radius: 60px; } .switch--shadow+label:before, .switch--shadow+label:after { display: block; position: absolute; top: 1px; left: 1px; bottom: 1px; content: ""; } .switch--shadow+label:before { right: 1px; background-color: #f1f1f1; border-radius: 60px; transition: background 0.4s; } .switch--shadow+label:after { width: 22px; background-color: #fff; border-radius: 100%; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); transition: all 0.4s; } .switch--shadow:checked+label:before { background-color: #71c7f8; } .switch--shadow:checked+label:after { transform: translateX(27px); } .methods label:hover { cursor: pointer; color: #4279b8; transition: all 0.4s; } #mets span { font-weight: 900; } #mets label { margin-bottom: .25rem!important; } .admin p:hover { color: #3257AB; cursor: pointer; transition: all 0.2s; } <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset='utf-8'> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <title>Example</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-dark" style='background-color: rgb(42,63,84)'> <div class="container-fluid"> <a class="navbar-brand" href="http://localhost/Métodos/home">HOME</a> <div class="collapse navbar-collapse" style="position: relative !important; margin-left: 79%;display:flex !important"> <ul class="navbar-nav me-auto mb-2 mb-lg-0" style='display:flex !important'> <li class="nav-item" style='display:flex !important'> <span class="nav-link active" href="#"><i class="far fa-user"></i><?= " ".$_SESSION["login"]; ?></span> <a class="nav-link active" href="#" id="logout" onclick="window.location.href = 'logout'"><i class="fas fa-sign-out-alt"></i></a> </li> </ul> </div> </div> </nav> <div class="estilo h-100" style="z-index: 1 !important"> <nav class="p-3" style='width: 100% !important;'> <ul class ="nav navbar-nav p-0"> <nav> <form class="container-fluid p-0"> <div class="input-group p-0"> <span class="input-group-text" id="basic-addon1"><i class="fas fa-search"></i></span> <input type="text" class="form-control" placeholder="Search"> </div> </form> </nav> <hr> <div style="width: 100%;height: 400px;overflow: auto"> <li class ="nav-item mt-4"> <details> <summary> <i class="far fa-folder text-primary"></i> Pedidos</summary> <div class="ms-3 text-primary mt-2 mb-2 admin"> <p onclick="admgetContent('analise')" id="analise" class="mb-2"><span><i class="fas fa-exclamation-circle text-warning"></i></span> Em análise</p> <p onclick="admgetContent('resolvido')" id="resolvido" class="mb-2"><span><i class="fas fa-check-circle text-success"></i></span> Liberados</p> <div class="ms-3 text-primary mt-2 mb-2"> </details> </li> </div> </ul> <div class="text-muted" id="data"> </div> </div> </nav> <div class="page-content p-2"> <div id="content"> Container </div> </div> </body> </html>
-
Bom, o meu professor passou um exercício complicado, porém só tenho a primeira parte dele pois estou travada no resto dele, poderiam me ajudar? EXERCÍCIO: Objetivo da atividade: fazer um programa para receber dados de uma pesquisa (ativ_formulario.php) exibir ao final os dados da pesquisa conforme passos abaixo: 1. Fazer um formulário (ativ_formulario.php) contendo os campos: nome (input do tipo text). idade (input do tipo number). sexo (dois inputs do tipo radio com as opções masculino, feminino). computador (input do tipo checkbox ). notebook (input do tipo checkbox). smartphone (input do tipo checkbox). experiência programação (select com as opções "Não possui", "Iniciante", "Intermediário", "Avançado"). 2. Enviar os dados do formulário (ativ_formulario.php passo 1) para o script (ativ_formulario2.php) de deverá: criar um formulário. exibir os valores recebidos (em forma de texto). criar campos segundo os critérios: se o checkbox computador tiver sido marcado, exibir um textarea para digitar a configuração do computador. se o checkbox notebook tiver sido marcado, exibir um textarea para digitar a configuração do notebook. se o checkbox smarphone tiver sido marcado, exibir um textarea para digitar a configuração do smartphone. se informou que possui experiência (Iniciante, Intermediário, avançado) o um campo para selecionar uma linguagem de programação (opções: C, C++, Java, PHP, Python, Perl, Ruby, outra). um botão para enviar os dados (o action do formulário deve enviar para ativ_resultado.php). 3. Enviar os dados do formulário do script ativ_formulario2.php para o script ativ_resultado.php exibir todas as informações coletadas (apenas as preenchidas). PARTE DO CÓDIGO QUE TENHO <form method = "get" action="Trabalho4.2.php"> <fieldset> <legend>Informações</legend> <label>Nome:</label> <input type="text" name="nome" size="40" maxlength="30" required/> <?php echo '</br>'?> Idade: <input type="number" name="idade" /> <?php echo '</br>'?> Sexo: <?php echo '</br>'?> <input type="radio" name="sexo" value="masculino">Masculino <input type="radio" name="sexo" value="feminino" >Feminino <?php echo '</br>'?> Tem computador? <?php echo '</br>'?> <input type="checkbox" name="computador" value="sim">Sim <input type="checkbox" name="computador" value="não">Não <?php echo '</br>'?> Tem notebook? <?php echo '</br>'?> <input type="checkbox" name="notebook" value="sim">Sim <input type="checkbox" name="notebook" value="não">Não <?php echo '</br>'?> Tem smartphone? <?php echo '</br>'?> <input type="checkbox" name="smartphone" value="sim">Sim <input type="checkbox" name="smartphone" value="não">Não <?php echo '</br>'?> Experiência com programação: <select name="experiencia"> <option value="naopossui">Não Possui</option> <option value="iniciante">Iniciante</option> <option value="intermediario">Intermediario</option> <option value="avançado">Avançado</option> </select> <?php echo '</br>'?> <input type="submit" value="Cadastrar" /> </form>
- 4 respostas
-

Link Universal para vários botões
uma questão postou FRANCISCO KAUE OLIVEIRA SAMPAIO HTML, XHTML, CSS
Estou com uma dúvida, possuo váras tags do tipo <button> em diferentes <div>(s) com as mesmas características(mesmo código html e css), quero que os botões tenham o mesmo link sem precisar colocar href em cada um, isso é possível? -
Teria alguma forma de fazer o contador continuar contando com o usuário fora da pagina web? meu código: 'use strict'; let temp; let hour = 0; let minute = 0; let second = 0; let millisecond = 0; function start() { hour = localStorage.getItem('hour'); minute = localStorage.getItem('minute'); second = localStorage.getItem('second'); if (hour == null) { hour = 0; } if (minute == null) { minute = 0; } if (second == null) { second = 0; } temp = setInterval(() => { if ((millisecond += 10) == 1000) { millisecond = 0; second++; } if (second == 60) { second = 0; minute++; } if (minute == 60) { minute = 0; hour++; } localStorage.setItem('millisecond', millisecond); localStorage.setItem('second', second); localStorage.setItem('minute', minute); localStorage.setItem('hour', hour); document.getElementById('hour').innerText = returnData(hour); document.getElementById('minute').innerText = returnData(minute); document.getElementById('second').innerText = returnData(second); }, 10); }
-

Porque meus textos estão assim?
uma questão postou Luiz Saturnino Tutoriais & Dicas - HTML, XHTML, CSS
Falamos isso baseado na relação do batismo no Espírito Santo, como revestimento de poder aos discípulos, sem o qual seria impossível tocar essa obra.Conforme (Colossenses 1.18,