Pesquisar na Comunidade
Mostrando resultados para as tags ''jquery''.
Encontrado 126 registros
-
Estou com uma aplicação PHP que lista, cadastra e também deleta múltiplos produtos. O problema é que a remoção dos produtos não está funcionando, pois o form não é enviado ao PHP (não chega na superglobal $_POST ou $_REQUEST). O que estou tentando fazer é que o id dos produtos seja enviado ao PHP para ser tratado no controller para fazer a remoção em massa dos produtos selecionados. O que acontece é que quando faço o submit do form, o log do php -S mostra que fez uma request, com o código 302. Daí nenhum dado é enviado. Olhando na aba Network do navegador lá no Inspecionar Elemento, o payload mostra que até consegue selecionar os ids dos respectivos inputs checkbox, porém não são enviados ao PHP. products-list.php: <?php $this->layout('layout'); ?><header class="bg-dark"> <nav class="navbar"> <h1 id="page_name"><a href="/">Product List<span>.</span></a></h1> <ul class="navbar-nav flex-row"> <li class="nav-item"> <a id="product_adder" class="nav-link" href="/add-product">Add product</a> </li> <li class="nav-item"> <button class="btn btn-danger" id="submit-button" form="delete_form" > Mass Delete </button> </li> </ul> </nav> </header> <main> <form action="" id="delete_form" method="POST" enctype="multipart/form-data"> <div class="row w-100 mx-0 justify-content-center"> <?php foreach($productList as $product): ?> <div class="card mx-2 mt-3" style="width: 18rem;"> <div class="card-body mt"> <input type="checkbox" name="deleteId[]" value=<?= $product['id'];?> > <ul class="list-group list-group-flush"> <li class="list-group-item text-center"><?= $product['sku']; ?></li> <li class="list-group-item text-center"><?= $product['name']; ?></li> <li class="list-group-item text-center"><?= $product['price']; ?></li> <li class="list-group-item text-center"><?= $product['attribute']; ?></li> </ul> </div> </div> <?php endforeach; ?> </div> </form> </main> script.js (para fazer o envio do form) : $(function () { selectInputCheckboxValues(); }); function selectInputCheckboxValues() { $("#delete_form").submit(function (event) { event.preventDefault(); const options = []; $("input[type='checkbox']:checked").each(function () { options.push($(this).val()); }); const optionsChecked = options; console.log(optionsChecked); $.ajax({ url: "/delete", type: "POST", data: { deleteId: optionsChecked }, success: function (response) { console.log(response); }, }); }); } index.php: <?php require_once __DIR__ . '/../vendor/autoload.php'; $config = require_once __DIR__ . '/../credentials.php'; $routes = require_once __DIR__ . '/../config/routes.php'; /** @var \Psr\Container\ContainerInterface $diContainer */ $diContainer = require_once __DIR__ . '/../config/dependencies.php'; $pathInfo = $_SERVER['PATH_INFO'] ?? '/'; $httpMethod = $_SERVER['REQUEST_METHOD']; $key = "$httpMethod|$pathInfo"; if (array_key_exists($key, $routes)) { $controllerClass = $routes[$key]; $controller = $diContainer->get($controllerClass); } $psr17Factory = new \Nyholm\Psr7\Factory\Psr17Factory(); $creator = new \Nyholm\Psr7Server\ServerRequestCreator( $psr17Factory, // ServerRequestFactory $psr17Factory, // UriFactory $psr17Factory, // UploadedFileFactory $psr17Factory // StreamFactory ); $request = $creator->fromGlobals(); $response = $controller->handle($request); http_response_code($response->getStatusCode()); foreach ($response->getHeaders() as $name => $values) { foreach ($values as $value) { header (sprintf('%s: %s', $name, $value), false); } } echo $response->getBody(); routes.php: <?php use App\Product\Controller\{ ListProductController, ProductFormController, NewProductController, DeleteProductController, }; return [ 'GET|/' => ListProductController::class, 'GET|/add-product' => ProductFormController::class, 'POST|/add-product' => NewProductController::class, 'POST|/delete' => DeleteProductController::class, ];
- 6 respostas
-
- html
- javascript
-
(e %d mais)
Tags:
-
Olá, estou quebrando a cabeça para criar um script para gerar uma imagem com o horario atual "horas & minutos" porem o resultado tem que ser em imagem para ser processada no programa ao qual vou utilizada. é uma imagem que a cada minuto se atualiza com as informações. segue exemplo do que estou planejando: https://painel.leveljogos.com/beta/banner/tumb.php?height=266&clima=0 att; Lupe
- 1 resposta
-
- php
- javascript
-
(e %d mais)
Tags:
-
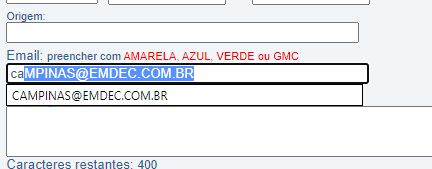
Quando o usuário começar a digitar, ele vai clicar no email já cadastrado, como por exemplo: (Figura em anexo) E ai quando ele clicar no email, no campo "Origem" já vai trazer o que está cadastrado no BD, um vínculo, alguém ajuda?
- 1 resposta
-
- javascript
- jquery
-
(e %d mais)
Tags:
-
Boa tarde estou com um problema e já tentei resolver de várias maneiras e não consegui, se alguém puder dar uma ajuda eu agradeço. Tenho o código abaixo que envia e-mail sem dar refresh, utilizo Ajax, só que ele sempre envia 2 vezes. Quero que envie somente 1 vez. <form method="POST" > <p><div class="msgSucesso" id="saida"></div></p> <p><input type="text" name="nome" placeholder="Nome" ></p> <p><input type="text" name="email" placeholder="Seu melhor E-mail"></p> <p><textarea name="mensagem" rows="5" placeholder="Mensagem"></textarea></p> <p><input class="btnContato" type="button" id="butEnviar" value="Enviar Formulário"></p> </form> <script> $(document).ready(function () { //definir evento "onclick" do elemento (botao) ID butEnviar $("#butEnviar").click(function () { //capturar o valor dos campos do fomulario var nome = $("input[name=nome]").val(); var email = $("input[name=email]").val(); var mensagem = $('textarea').val(); //usar o metodo ajax da biblioteca jquery para postar os dados em processar.php $.ajax( { "url": "processar.php", "dataType": "html", "type": "post", "data": { "nome": nome, "email": email, "mensagem": mensagem }, "success": function (response) { //em caso de sucesso, a div ID=saida recebe o response do post $("div#saida").html(response); } }); }); }); </script>
-
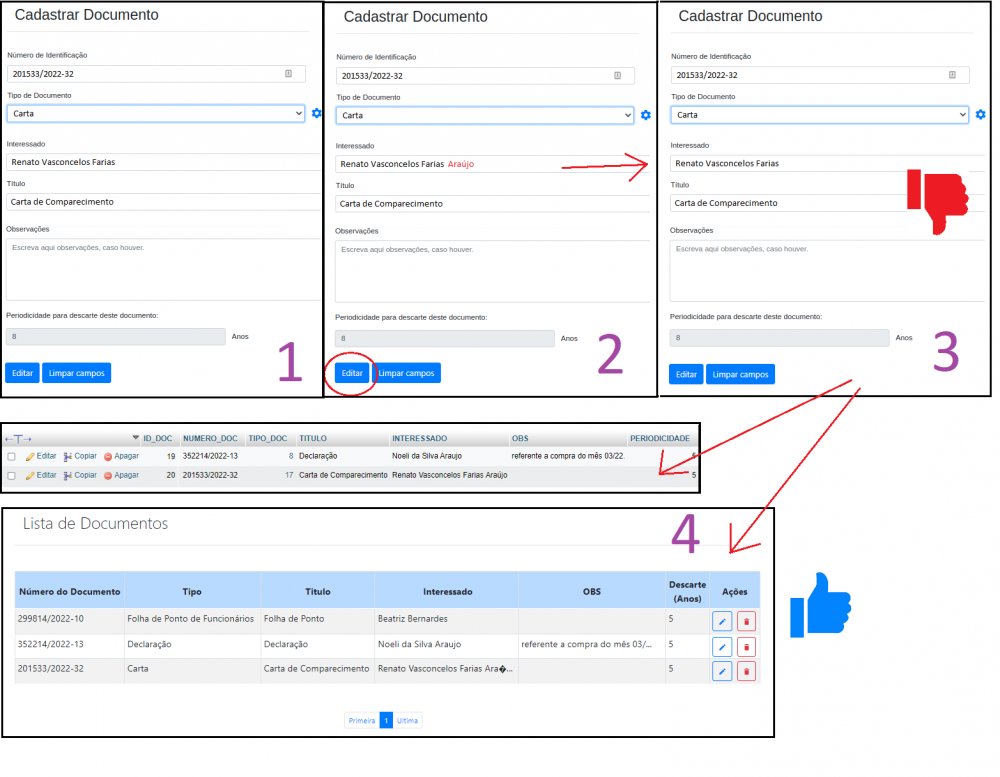
Bom dia Galera, Queria pedir a ajuda de vocês para tentar arrumar um problema no meu sistema. Tentei procurar sobre isso na internet mas não sei bem como procurar isto, e nem sei muito bem como explicar, então para facilitar coloquei uma imagem aqui em anexo exemplificando. Vamos lá. Em linhas gerais o sistema cadastra, edita e deleta documentos. Na parte de edição de documentos, altero os dados desejados e clico no botão "Editar", ao salvar esta edição os campos desta página não ficam no estado atual (atualizado), eles voltam ao estado anterior, ou seja, permanecem como estavam antes, mas se eu verificar o banco de dados e a lista de documentos consigo ver que foi atualizado corretamente. Então seguindo a imagem anexada: (img1) página de edição sem alteração > (img2) altero um campo "Interessado" e clico no botão editar, a página dá refresh, e todos os campos voltam a aparecerem como estavam anteriormente antes da alteração feita (img3) > quando verifico a lista de documentos, vejo que a alteração foi realizada com sucesso, inclusive no banco de dados. A ajuda que eu gostaria é? Como faço para que os campos sejam atualizados em tempo real assim que clicar no botão "Editar" ou que a alteração que fiz não volte para o estado anterior. Agora vamos a parte do código: editar_doc.php <?php //cabeçalho include_once "cabeçalho.php"; //conexão com o banco de dados include_once "conexao.php"; //buscando dados do banco para lotação include_once "campos_selects.php"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Editar Documento</title> <script type="text/javascript" src="js/descarte.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> </head> <body> <div class="list-group-item principal"> <!-- TÍTULO --> <div class="d-flex mx-2 my-2"> <div class="mr-auto p-2"> <h2 class="display-4 titulo">Editar Documento</h2> </div> </div> <!-- FORMULÁRIO (CADASTRAR DADOS) --> <form action="" method="post"> <!--------------- P H P ----------------> <?php //pegando informações do GET na lista de documentos $codigo_doc = filter_input(INPUT_GET, 'numero_doc_get', FILTER_SANITIZE_STRING); $tipo_doc = intval(filter_input(INPUT_GET, 'tipo_doc_get', FILTER_SANITIZE_NUMBER_INT)); $titulo_doc = filter_input(INPUT_GET, 'titulo_get', FILTER_SANITIZE_STRING); $interessado_doc = filter_input(INPUT_GET, 'interessado_get', FILTER_SANITIZE_STRING); $obs_doc = filter_input(INPUT_GET, 'obs_get', FILTER_SANITIZE_STRING); $descarte = intval(filter_input(INPUT_GET, 'periodicidade_get', FILTER_SANITIZE_NUMBER_INT)); ?> <!------------------ nº de identificação --------------------------------> <div class="form-row"> <!-- nº de identificação --> <div class="form-group col-md-6"> <label><span class="text-danger"></span> Número de Identificação</label> <input name="codigo" type="text" class="form-control" id="codigo" value="<?php echo $codigo_doc; ?>"> </div> <!------------------- tipo de doc ----------------------------------------> <div class="form-row"> <!-- tipo de documento --> <div class="form-group col-md-3"> <label>Tipo de Documento</label> <select name="tipo" id="tipo" class="form-control"> <!--------------- P H P ----------------> <?php //selecionando do banco as opções do dropdown while($row3 = $result3->fetch_assoc()){ if($tipo_doc==$row3['id_tipo']){ echo "<option selected value=".$row3['id_tipo'].">".$row3['nome_tipo']."</option>"; }else{ echo "<option value=".$row3['id_tipo'].">".$row3['nome_tipo']."</option>"; } } ?> </select> </div> <!-- Adicionando e excluindo tipo de documento --> <div class="form-group col-md-1"> <label> </label></br> <span tabindex="0" data-placement="top" data-toggle="tooltip" title="Adicionar e Excluir Tipo de Documento"> <a href="manipular_tipo_doc.php"><span style="font-size: 24px;"><i class="icon ion-md-settings"></i></span></a> </span> </div> <!------------------- interessado -----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Interessado</label> <input name="interessado" type="text" class="form-control" id="interessado" value="<?php echo $interessado_doc; ?>"> </div> </div> <!------------------- titulo ----------------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Título</label> <input name="titulo" type="text" class="form-control" id="titulo" value="<?php echo $titulo_doc; ?>"> </div> </div> <!------------------- Observações -----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Observações</label> <textarea class="form-control" name="obs" rows="5" id="obs" value="<?php echo $obs_doc; ?>"></textarea> </div> </div> <!------------------ periodicidade ----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <span class="form-text">Periodicidade para descarte deste documento:</span> </div> </div> <div class="form-row"> <!-- Periodicidade --> <div class="form-group col-md-2"> <input name="descarte" type="text" class="form-control" id="descarte" value="<?php echo $descarte; ?>" readonly="readonly"> </div> <div class="form-group col-md-4"> <input type="text" readonly class="form-control-plaintext" value="Anos"> </div> </div> <!----------------------- botão cadastrar e limpar ------------------------> <div class="form-row"> <div class="form-group col-md-4"> <button type="submit" name="editar_doc" class="btn btn-primary">Editar</button> <button type="reset" name="limpar_doc" class="btn btn-primary">Limpar campos</button> </div> </div> </form> <!--------------- P H P ----------------> <?php //processamento dos dados do formulario include_once 'processa_editar_doc.php'; ?> </div> </body> </html> <!--------------- P H P ----------------> <?php //rodapé include_once "rodape.php"; ?> processa_editar_doc.php <?php //pegando os dados via POST $codigo_doc_edit = filter_input(INPUT_POST, 'codigo', FILTER_SANITIZE_STRING); $tipo_doc_edit = intval(filter_input(INPUT_POST, 'tipo', FILTER_SANITIZE_NUMBER_INT)); $titulo_doc_edit = filter_input(INPUT_POST, 'titulo', FILTER_SANITIZE_STRING); $interessado_doc_edit = filter_input(INPUT_POST, 'interessado', FILTER_SANITIZE_STRING); $obs_doc_edit = filter_input(INPUT_POST, 'obs', FILTER_SANITIZE_STRING); $periodo_doc_edit = intval(filter_input(INPUT_POST, 'descarte', FILTER_SANITIZE_NUMBER_INT)); //pegando os dados via GET $id_doc_edit = intval(filter_input(INPUT_GET, 'id_doc_get', FILTER_SANITIZE_NUMBER_INT)); //salvando no banco de dados quando clicar em editar if(isset($_POST['editar_doc'])){ if($codigo_doc_edit !='' || $tipo_doc_edit !='' || $titulo_doc_edit !='' || $interessado_doc_edit !=''){ $sql = "UPDATE documento SET numero_doc='$codigo_doc_edit', tipo_doc=$tipo_doc_edit, titulo='$titulo_doc_edit', interessado='$interessado_doc_edit', obs='$obs_doc_edit', periodicidade=$periodo_doc_edit WHERE id_doc=$id_doc_edit"; $result = mysqli_query($conn, $sql); if($conn->query($sql) === TRUE){ echo "<div class='alert alert-success' role='alert'>"; echo "Documento editado com sucesso!"; echo "<button type='button' class='close' data-dismiss='alert' aria-label='Close'>"; echo "<span aria-hidden='true'>×</span>"; echo "</button>"; echo "</div>"; }else{ echo "<div class='alert alert-danger' role='alert'>"; echo "Documento não foi editado!"; echo "<button type='button' class='close' data-dismiss='alert' aria-label='Close'>"; echo "<span aria-hidden='true'>×</span>"; echo "</button>"; echo "</div>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; } } } //encerrar conexão com o banco $conn->close(); ?> Banco de dados: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Tempo de geração: 02-Dez-2022 às 15:17 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sisarq` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `documento` -- CREATE TABLE `documento` ( `ID_DOC` int(11) NOT NULL, `NUMERO_DOC` varchar(20) NOT NULL, `TIPO_DOC` int(11) NOT NULL, `TITULO` varchar(400) NOT NULL, `INTERESSADO` varchar(255) NOT NULL, `OBS` varchar(400) DEFAULT NULL, `PERIODICIDADE` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `documento` -- INSERT INTO `documento` (`ID_DOC`, `NUMERO_DOC`, `TIPO_DOC`, `TITULO`, `INTERESSADO`, `OBS`, `PERIODICIDADE`) VALUES (13, '299814/2022-10', 26, 'Folha de Ponto', 'Beatriz Bernardes', '', 6), (14, '152156/2021-12', 4, 'Compra de Material', 'Fernando Carvalho', '', 5), (15, '056932/2018-20', 8, 'Declaração', 'Kátia de Souza', 'ingresso em 2019.', 5), (16, '084165/2020-33', 9, 'Ata Extraordinária', 'Unidade', '', 2), (17, '098632/2019-22', 1, 'Processo', 'Bruna Caxias', '', 5), (18, '166320/2021-15', 6, 'Ata VCE', 'Edivaldo Rogério da Silva', '', 2), (19, '299664/2022-38', 8, 'Declaração', 'Caio de Almeida', '', 5), (18, '289946/2022-08', 1, 'Processo', 'Ana Maria Costa Vitorino', '', 5), (19, '352214/2022-13', 8, 'Declaração', 'Noeli da Silva Araujo', 'referente a compra do mês 03/22.', 5), (20, '201533/2022-32', 17, 'Carta de Comparecimento', 'Renato Vasconcelos Farias Araújo', '', '', 3); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `documento` -- ALTER TABLE `documento` ADD PRIMARY KEY (`ID_DOC`), ADD KEY `TIPO_DOC` (`TIPO_DOC`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `documento` -- ALTER TABLE `documento` MODIFY `ID_DOC` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=20; -- -- Restrições para despejos de tabelas -- -- -- Limitadores para a tabela `documento` -- ALTER TABLE `documento` ADD CONSTRAINT `documento_ibfk_1` FOREIGN KEY (`TIPO_DOC`) REFERENCES `tipo_arquivo` (`id_tipo`); COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
-
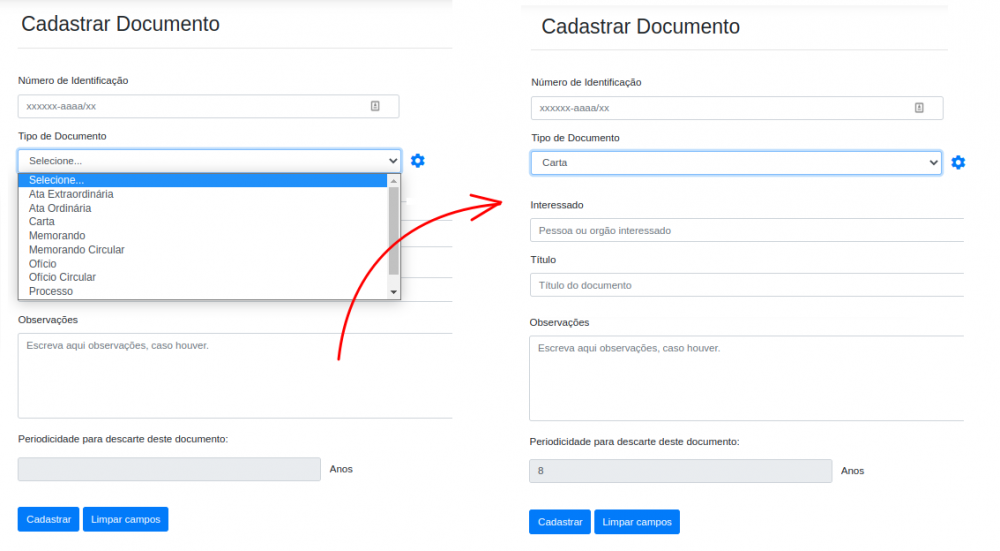
Boa tarde pessoal, Sou iniciante em Desenvolvimento Web e não estou conseguindo resolver um problema no meu código, se alguém puder me ajudar agradeço imensamente. Vamos lá! Na tela de cadastro eu tenho um campo tipo select, onde escolho o tipo de documento, e no campo de baixo eu tenho um tipo text que mostrará a quantidade de anos para descarte deste documento. Então quando o usuário selecionar um dos documentos no campo de cima automaticamente deve aparecer o valor do tempo de descarte no campo de baixo, e ai sim o usuário poderá cadastrar o documento em si. Obs.: estou ignorando o restante dos campos de cadastro pois não são relevantes para este problema. Este evento está funcionando perfeitamente, o problema é que quando clico no botão "cadastrar" o campo de "periodicidade de descarte" não está salvando no bando de dados com o valor exibido, mas sim como zero. No arquivo processa_cadastro.php quando dou um var_dump em $periodo_doc ele imprime: int(0) Não consegui identificar onde estou errando. Por favor, poderiam me dar uma luz. Obrigada! Segue os códigos para entendimento. tipo_arquivo.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:46 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `tipo_arquivo` -- CREATE TABLE `tipo_arquivo` ( `id_tipo` int(11) NOT NULL, `nome_tipo` varchar(255) NOT NULL, `descarte` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `tipo_arquivo` -- INSERT INTO `tipo_arquivo` (`id_tipo`, `nome_tipo`, `descarte`) VALUES (1, 'Ata Extraordinária', 5), (2, 'Ata Ordinária', 5), (3, 'carta', 8), (4, 'Memorando', 10), (5, 'Memorando Circular', 8), (6, 'Ofício', 5), (7, 'Ofício Circular', 5), (8, 'Processo', 10); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` ADD PRIMARY KEY (`id_tipo`), ADD KEY `id_tipo` (`id_tipo`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` MODIFY `id_tipo` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=21; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; documento.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:47 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `documento` -- CREATE TABLE `documento` ( `ID_DOC` int(11) NOT NULL, `NUMERO_DOC` varchar(20) NOT NULL, `TIPO_DOC` int(11) NOT NULL, `INTERESSADO` varchar(255) NOT NULL, `TITULO` varchar(400) NOT NULL, `OBS` varchar(400) DEFAULT NULL, `PERIODICIDADE` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `documento` -- INSERT INTO `documento` (`ID_DOC`, `NUMERO_DOC`, `TIPO_DOC`, `INTERESSADO`, `TITULO`, `OBS`, `PERIODICIDADE`) VALUES (2, '788741-2019/65', 1, 'admin', 'Ata extraordinária de 2018', 0), (3, '888888-2021/21', 3, 'gerencia', 'Carta a gerencia', 0), (4, '333653-2022/1', 8, 'teste', 'Processo', 'teste na observação', 0), (6, '224568-2022/3', 2, 'teste', 'Ata Ordinária', 0); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `documento` -- ALTER TABLE `documento` ADD PRIMARY KEY (`ID_DOC`), ADD KEY `TIPO_DOC` (`TIPO_DOC`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `documento` -- ALTER TABLE `documento` MODIFY `ID_DOC` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=2295; -- -- Restrições para despejos de tabelas -- -- -- Limitadores para a tabela `documento` -- ALTER TABLE `documento` ADD CONSTRAINT `documento_ibfk_1` FOREIGN KEY (`TIPO_DOC`) REFERENCES `tipo_arquivo` (`id_tipo`); COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; cadastro.php: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="js/descarte.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <title>Cadastro de Documento</title> </head> <form action="" method="post"> <div class="form-row"> <!-- tipo de documento --> <div class="form-group col-md-1"> <label>Tipo de Documento</label> <select name="tipo" id="tipo" class="form-control" onchange="funcaoDescarte()"> <option selected>Selecione...</option> <!--------------- P H P ----------------> <?php while($row = $result->fetch_assoc()) { echo "<option value=".$row['id_tipo'].">".$row['nome_tipo']."</option>"; } ?> <!--------------- F I M P H P ---------> </select> </div> </div> <div class="form-row"> <!-- tempo para descarte --> <div class="form-group col-md-2"> <span class="form-text">Periodicidade para descarte deste documento:</span> <input name="descarte" type="text" class="form-control" id="descarte" value="" disabled=""> <input type="text" readonly class="form-control-plaintext" value="Anos"> </div> </div> <!------------------- botão cadastrar e limpar ----------------------------------------------> </br> <div class="form-row"> <!-- Cadastrar e Limpar --> <div class="form-group col-md-4"> <button type="submit" name="cadastrar_doc" class="btn btn-primary">Cadastrar</button> <button type="reset" name="limpar_doc" class="btn btn-primary">Limpar campos</button> </div> </div> </form descarte.js: function funcaoDescarte(){ var x = document.getElementById("tipo").value; y = $.ajax({ url:"periodicidade.php", method:"POST", data:{ id : x }, success:function(data){ $("#descarte").val(data); } }) } periodicidade.php: <?php include_once "conexao.php"; $k = $_POST['id']; $k = trim($k); $sql = "SELECT * FROM tipo_doc WHERE id_tipo ='{$k}'"; $result = $conn->query($sql); while($row = $result->fetch_assoc()){ echo $row['descarte']; } ?> processa_cadastro.php: <?php $tipo_doc = intval(filter_input(INPUT_POST, 'tipo', FILTER_SANITIZE_NUMBER_INT)); $periodo_doc = intval(filter_input(INPUT_POST, 'descarte', FILTER_SANITIZE_NUMBER_INT)); if(isset($_POST['cadastrar_doc'])) { if($tipo_doc !='' || $periodo_doc !='') { $stmt = $conn->prepare("INSERT INTO documento (tipo_doc, periodicidade) VALUES (?, ?)"); $stmt->bind_param("ii", $tipo_doc, $periodo_doc); $stmt->execute(); echo "<span class='alert alert-success'> Cadastrado com sucesso</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; }else{ echo "<span class='alert alert-danger'> Não cadastrado</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; } } $stmt->close(); $conn->close(); ?>
-
Olá pessoal tudo tranquilo... Venho aqui pra tirar um dúvida com vocês ... Alguém por um acaso tem ou já fez um filtro de produtos em php... Vamos lá eu tenho um menu com a categoria e subcategoria na loja virtual ... Quando eu clicar em categoria vem os produtos da quela categoria assim acontece para as sub categorias .... Do lado esquerdo tem um checkbox com as subcategorias quando clico em um checkbox ele me trás aquele produto da categoria assim o mesmo para marca .... Porém ao dêsmarcar ele tem que me trazer de volta os produtos só daquela categoria e eu queria fazer esse filtro via sessão alguém pode me ajudar
-
Estou criando um slide de vídeos (jwplayer) e sempre que eu retorno para o slide 1 e recomeço de novo, os players após o primeiro vídeo muda (ou seja, o player 2, 3, 4, 5 etc). Pra ficar mais fácil de entender, é só acessar esse exemplo: https://codepen.io/lucasramosart/pen/wvJVeGN Note que o slide 1 sempre se mantém igual mesmo após recomeçar inúmeras vezes. Neste trecho do código script, quando eu altero o display para "inline-block", por exemplo, todos os players permanecem iguais mesmo ao recomeçar várias vezes, porém, os slides ficam desalinhados e o contador (1/6) fica bugado. for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } Como posso resolver isso? Desde já agradeço!
-
- javascript
- jquery
-
(e %d mais)
Tags:
-

javascript Calculo com Porcentagem Javascript
uma questão postou Karina Pinheiro Ajax, JavaScript, XML, DOM
Boa tarde, Preciso fazer um calculo em Javascript. sendo ele: Campo "valor": responsavelSim: 70% responsavelNao: 30% Campo "resultado1" Campo "resultado2" O valor digitado no campo "Valor", tem que ser descontado 30%, quando selecinado o "responsavelSim"; Quando selecionado o "responsavelNao", o desconto é de 70%; Campo "resultado1" tem que mostrar o resultado quando selecionado responsavelSim Campo "resultado2" tem que mostrar o resultado quando selecionado responsavelSim -
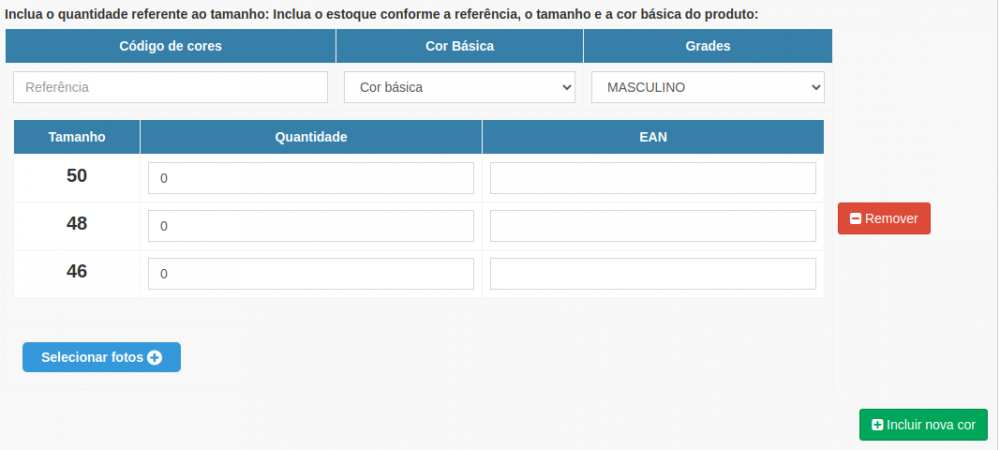
Olá pessoal, tudo bem? Tenho um sistema do qual traz em um combobox a relação de grades (masculino, feminino, etc) do banco de dados e a mesma tabela está como chave estrangeira da tabela de tamanhos. Quando seleciona uma grade, os tamanhos referentes a essa grade aparece conforme anexo. O problema está quando clico em "Incluir nova cor" e seleciono outra grade. Os tamanhos da nova grade aparece também na grade já selecionada anteriormente. Como faço para que não tenha duplicidade. Veja abaixo: <table width="100%" > <tr class="linhas"> <td> <table class="table table-bordered"> <tr> <td style="text-align: center; background-color: #367FA9; color: #FFF; font-weight: bold">Código de cores</td> <td style="text-align: center; background-color: #367FA9; color: #FFF; font-weight: bold">Cor Básica</td> <td style="text-align: center; background-color: #367FA9; color: #FFF; font-weight: bold">Grades</td> </tr> <tr> <td style="text-align: center; width: 40%"><input type="text" class="form-control" placeholder="Referência"></td> <td style="text-align: center; width: 30%"> <select name="CoresBasicas" class="form-control"> <?php echo $metodos->comboCores($key); ?> </select> </td> <td style="text-align: left;"> <select name="Grades" class="form-control grades" style="width: 100%"> <?php echo $metodos->comboGrades(); ?> </select> </td> </tr> <tr> <td colspan="3"> <?php //echo $metodos->listarTamanhos(); ?> <div class="mostrarGrades"></div> </td> </tr> <tr> <td colspan="3" class="text-left"> <label for='files' class="upload">Selecionar fotos <i class="fa fa-plus-circle fa-lg" aria-hidden="true"></i></label> <input id='files' type='file' name="Fotos[]" multiple> </td> </table> JQuery $(function () { function removeCampo() { $(".removerCampo").unbind("click"); $(".removerCampo").bind("click", function () { if($("tr.linhas").length > 1){ $(this).parent().parent().remove(); } }); } $(".adicionarCampo").click(function () { novoCampo = $("tr.linhas:first").clone(); //novoCampo.find("input").val(""); novoCampo.find('input[type="text"]').val(""); novoCampo.find('select').val(""); //novoCampo.find('input[type="radio"]').prop('selected', false); novoCampo.insertAfter("tr.linhas:last"); removeCampo(); }); }); $(document).ready( function () { $(document).on('change', '.grades', function(){ valorEscolhido = $(this).find('option:selected').val(); $.ajax({ method: "POST", url: "<?php echo $caminhoAbsoluto; ?>/listar.php", data: { v: valorEscolhido } }) .done(function( msg ) { $('.mostrarGrades').html(msg); }); }); }); Obrigado!
-
Então, estou tentando criar um Slide Show personalizado! Mas a ideia é realmente entender o que estou fazendo. Por isso não estou usando soluções prontas tipo bottstrap entre outras! Tecnicamente, eu consegui. Estou fazendo assim: Tenho uma DIV que abriga 1 UL inicialmente. Logo após, eu crio um clone dessa UL e coloco no fim dessa DIV. Depois, eu quero remover a primeira UL Mas quando removo começa a bagunçar e some tudo! Gostaria de uma ajuda para criar a logica da remoção de uma UL que não mais será usada! Segue o código: CSS * { border:0; padding: 0; margin: 0; outline: 0; box-sizing: border-box; } body { display:flex; width: 1040px; margin: 0 auto; justify-content: center; } .slider > * { border:0; padding: 0; margin: 0; outline: 0; box-sizing: border-box; } .slider { position: relative; display: flex; flex-direction: column; width: 100%; height: 130px; border: 0; } .slider > #slides { position: relative; display: flex; overflow: hidden; } .slider > #slides > #slidesHolder { position: relative; display: flex; transition: all 1s ease; } .slider > #slides > #slidesHolder > ul { position: relative; display: flex; list-style: none; } .slider > #slides > #slidesHolder > ul > li { position: relative; display: flex; align-items: center; justify-content: center; width: 200px; height: 100px; } .slider > #slides > #slidesHolder > ul > li > a { position: relative; display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; } .slider > #slides > #slidesHolder > ul > li > a > img { height: 100%; } .slider > #title { position: absolute; align-items: center; justify-content: center; display: none; width: 100px; height: 30px; top: 50px; right: calc(50% - 25px); background: #999; border: 1px solid #ccc; } .slider > .controles { display: flex; align-items: center; justify-content: center; width: 100%; height: 30px; } .slider > .controles > button { display: flex; align-items: center; justify-content: center; width: 30px; height: 30px; cursor: pointer; margin: auto 5px; border-radius: 50%; opacity: .2; } .slider > .controles > button:hover { opacity: 1; border: 1x solid #ccc; } HTML <link type="text/css" rel="stylesheet" href="scripts/css/estilo.css"/> <link type="text/css" rel="stylesheet" href="scripts/css/slider.css"/> <div class="slider"> <div id="slides"> <div id="slidesHolder"> <ul> <li><a href=''><img src='img/sites/ctemcasb.png'></a></li> <li><a href=''><img src='img/sites/fielcard.png'></a></li> <li><a href=''><img src='img/sites/funerariasaopedro.png'></a></li> <li><a href=''><img src='img/sites/gasmuriae.png'></a></li> <li><a href=''><img src='img/sites/hotplateprensas.png'></a></li> <li><a href=''><img src='img/sites/mariasvaidosas.png'></a></li> </ul> </div> </div> <span id="title">Pausado</span> <div class="controles"> <button id="back"> < </button> <button id="next"> > </button> </div> </div> <script type="text/javascript" src="scripts/js/jquery.js"></script> <script type="text/javascript" src="scripts/js/slider.js"></script> JAVASCRIPT $(document).ready( function() { //cria as variáveis modificáveis; var numeroSlidesMostra = 4, tempoIntervalo = 2000, caminho = 0; //cria as variáveis NÃO modificáveis; var container = $("div.slider"), slides = $(container).find("#slides"), slidesHolder = $(slides).find("#slidesHolder"), slide = $(slidesHolder).find("ul"), lis = $(slide).find("li"), tamanhoLi = $(lis).first().outerWidth(), numeroSlides = $(lis).length, tamanhoUl = tamanhoLi * numeroSlides, slideClone = $(slide).clone(), controles = $(container).find("div.controles"), span = $(container).find("span#title"), btnVoltar = controles.find("button#back"), btnAvancar = controles.find("button#next"); //determina a largura da div que abrigará as UL's. $(slides).width(numeroSlidesMostra * tamanhoLi); //determina a largura de cada UL partindo do produto entre a largura de cada LI e a quantidade de LI's $(slide).width(tamanhoUl); //determina a largura de cada UL clone partindo do produto entre a largura de cada LI e a quantidade de LI's $(slideClone).width(tamanhoUl); function avancar () { //calcula o envio do slider para frente na largura de uma LI caminho -= tamanhoLi; //envia o slider para frente $(slidesHolder).css("transform" , "translateX(" + caminho + "px)"); //encontra a posição do slider no momento da função let posicao = $(slidesHolder).position().left; //verifica se o slide já caminhou uma UL inteira if ( posicao % tamanhoUl === 0) { //cria uma UL no final do slider $(slideClone).clone().appendTo($(slidesHolder)); //exclui a primeira UL que não precisamos mais //código comentado pois está removendo tudo //$(slidesHolder).find("ul").first().remove(); } } function voltar () { //calcula o envio do slider para traz na largura de uma LI caminho += tamanhoLi; //envia o slider para traz $(slidesHolder).css("transform" , "translateX(" + caminho + "px)"); //encontra a posição do slider no momento da função let posicao = $(slidesHolder).position().left; //verifica se o slide já caminhou uma UL inteira if ( posicao % tamanhoUl === 0) { //cria uma UL no inicio do slider $(slideClone).clone().prependTo($(slidesHolder)); //exclui a ultima UL que não precisamos mais //código comentado pois está removendo tudo //$(slidesHolder).find("ul").last().remove(); } } //código do onClick no botão avancar btnAvancar.click ( function () { avancar(); }); //código do onClick no botão voltar btnVoltar.click ( function () { voltar(); }); //dispara o loop na função avançar var loop = setInterval( avancar, tempoIntervalo); //para e reinicia o loop ao passar/retirar o mouse sobre o slide slides.mouseover(function(){ clearInterval(loop); //mostra a mensagem span.css('display', 'flex'); }).mouseout(function(){ loop = setInterval(avancar,tempoIntervalo); //esconde a mensagem span.css('display', 'none'); }); }) Obrigado a quem puder me ajudar!
-
Tenho o slide abaixo que estou fazendo com Jquery, css e html e animate. O PROBLEMA: Quando, no Javascript, o script entrar no bloco abaixo if ( $(slidesHolder).position().left <= -tamanhoUl ) A animação devera NÃO existir e a transição correr de forma abrupta, instantânea. No então, mesmo fazendo a velocidade igual a 0 o efeito ainda ocorre! Pergunta: O que não está certo? CSS: * { border:0; padding: 0; margin: 0; outline: 0; box-sizing: border-box; } body { display:flex; width: 1040px; margin: 0 auto; justify-content: center; } .no-transition { transition: none !important; } .slider > * { border:0; padding: 0; margin: 0; outline: 0; box-sizing: border-box; } .slider { position: relative; display: flex; flex-direction: column; width: 100%; height: 130px; border: 0; } .slider > #slides { position: relative; display: flex; /* overflow: hidden; */ } .slider > #slides > #slidesHolder { position: relative; display: flex; transition: all 1s ease; } .slider > #slides > #slidesHolder > ul { position: relative; display: flex; list-style: none; } .slider > #slides > #slidesHolder > ul > li { position: relative; display: flex; align-items: center; justify-content: center; width: 200px; height: 100px; } .slider > #slides > #slidesHolder > ul > li > a { position: relative; display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; } .slider > #slides > #slidesHolder > ul > li > a > img { height: 100%; } .slider > #title { position: absolute; align-items: center; justify-content: center; display: none; width: 100px; height: 30px; top: 50px; right: calc(50% - 25px); background: #999; border: 1px solid #ccc; } .slider > #controles { display: flex; align-items: center; justify-content: center; width: 100%; height: 30px; } .slider > #controles > button { display: flex; align-items: center; justify-content: center; width: 30px; height: 30px; cursor: pointer; margin: auto 5px; border-radius: 50%; opacity: .2; } .slider > #controles > button:hover { opacity: 1; border: 1x solid #ccc; } HTML: <div class="slider"> <div id="slides"> <div id="slidesHolder"> <ul> <li><a href=''><img src='img/sites/ctemcasb.png'></a></li> <li><a href=''><img src='img/sites/fielcard.png'></a></li> <li><a href=''><img src='img/sites/funerariasaopedro.png'></a></li> <li><a href=''><img src='img/sites/gasmuriae.png'></a></li> <li><a href=''><img src='img/sites/hotplateprensas.png'></a></li> <li><a href=''><img src='img/sites/mariasvaidosas.png'></a></li> </ul> </div> </div> <span id="title">Pausado</span> <div id="controles"> <button id="back"> < </button> <button id="next"> > </button> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> Javascript $(document).ready( function() { //cria as variáveis modificáveis; var numeroSlidesMostra = 4, tempoIntervalo = 2000, caminho = 0; //cria as variáveis NÃO modificáveis; var container = $("div.slider"), slides = $(container).find("#slides"), slidesHolder = $(slides).find("#slidesHolder"), slide = $(slidesHolder).find("ul"), lis = $(slide).find("li"), tamanhoLi = $(lis).first().outerWidth(), numeroSlides = $(lis).length, tamanhoUl = tamanhoLi * numeroSlides, slideClone = $(slide).clone(), controles = $(container).find("div#controles"), span = $(container).find("span#title"), btnVoltar = controles.find("button#back"), btnAvancar = controles.find("button#next"); //determina a largura da div que abrigará as UL's. $(slides).width(numeroSlidesMostra * tamanhoLi); //determina a largura de cada UL partindo do produto entre a largura de cada LI e a quantidade de LI's $(slide).width(tamanhoUl); //determina a largura de cada UL clone partindo do produto entre a largura de cada LI e a quantidade de LI's $(slideClone).width(tamanhoUl); //cria uma cópia antes $(slideClone).clone().prependTo($(slidesHolder)); //cria uma cópia depois $(slideClone).clone().appendTo($(slidesHolder)); function avancar () { if ( $(slidesHolder).position().left <= -tamanhoUl ) $(slidesHolder).animate({ "left" : 0 }, 0); else $(slidesHolder).animate({ "left" : "-=" + tamanhoLi }, 1000); } function voltar () { if ( $(slidesHolder).position().left >= tamanhoUl ) $(slidesHolder).animate({ "left" : tamanhoUl }, 0); else $(slidesHolder).animate({ "left" : "+=" + tamanhoLi }, 1000); } //código do onClick no botão avançar btnAvancar.click ( function () { avancar(); }); //código do onClick no botão voltar btnVoltar.click ( function () { voltar(); }); //dispara o loop na função avançar var loop = setInterval( avancar, tempoIntervalo); //para e reinicia o loop ao passar/retirar o mouse sobre o slide slides.mouseover(function(){ clearInterval(loop); //mostra a mensagem span.css('display', 'flex'); }).mouseout(function(){ loop = setInterval( avancar, tempoIntervalo); //esconde a mensagem span.css('display', 'none'); }); })
-
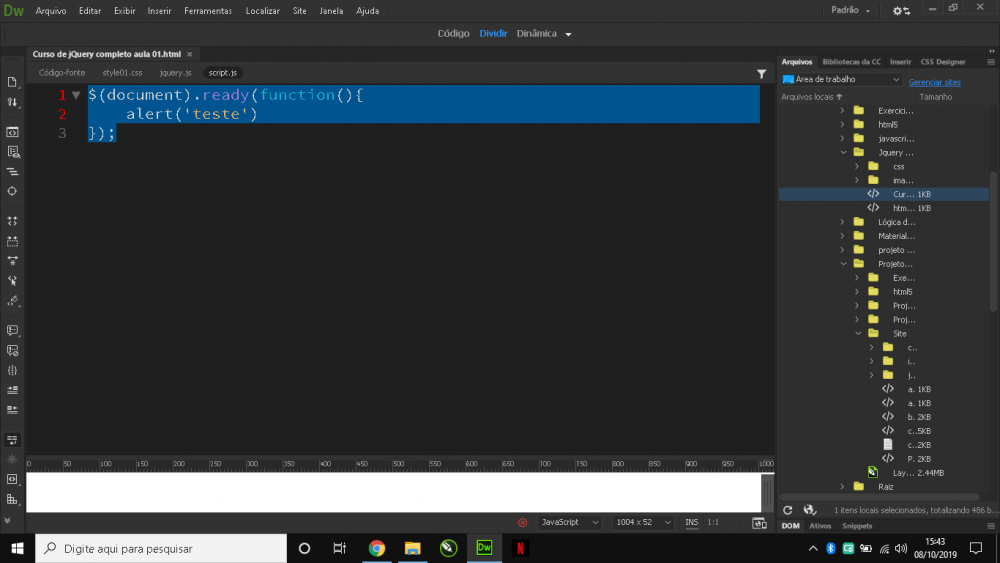
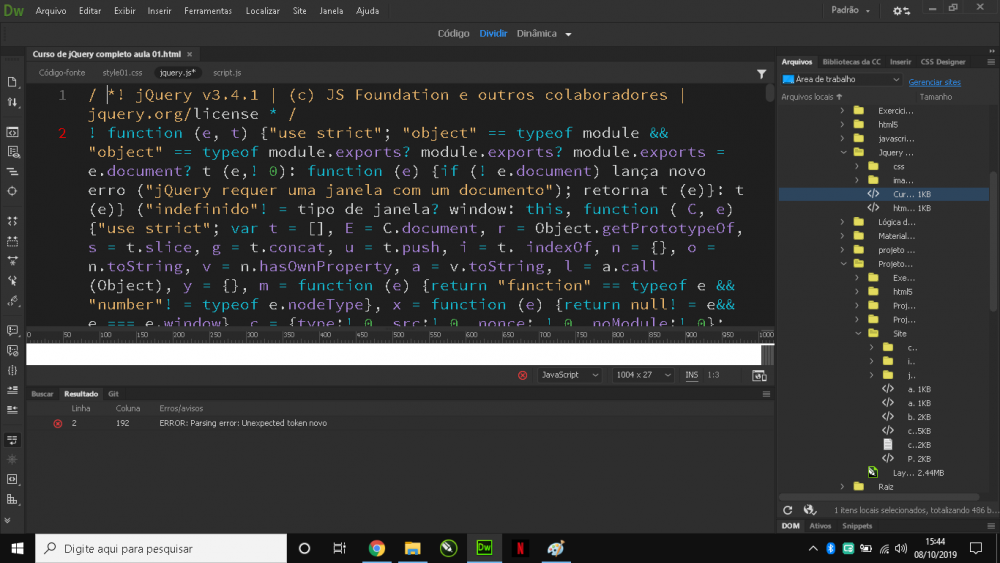
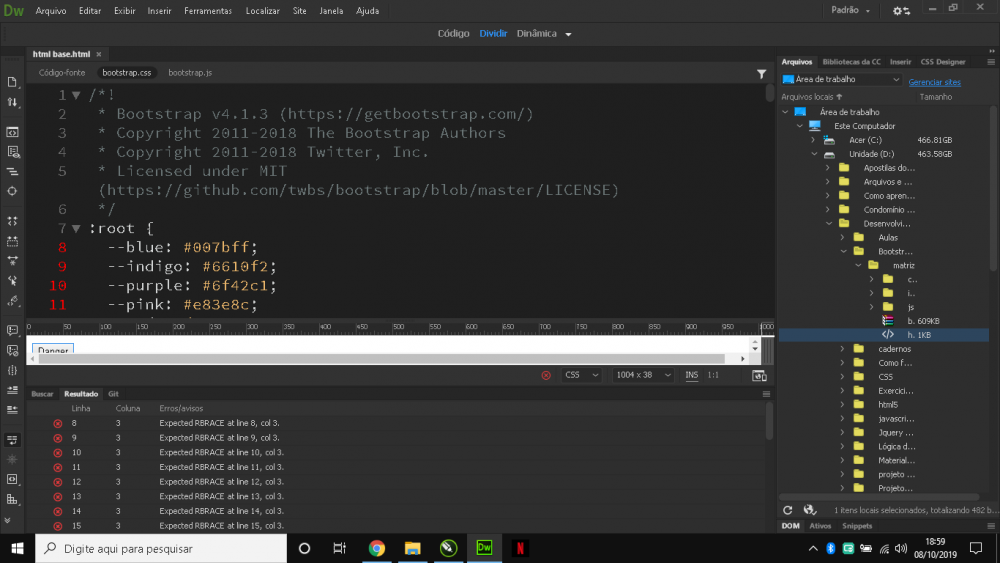
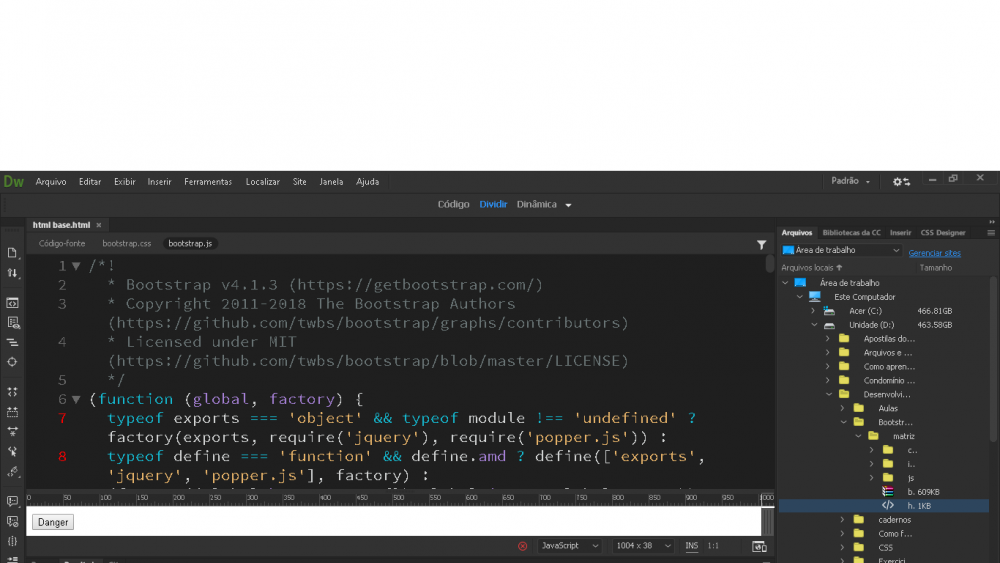
Boa noite pessoal! sou novo no mundo da programação e estou com um problema que não sei como resolver. Eu uso o Dreamweaver para minhas edições e não tenho do que reclamar do editor porém, ao começar os estudos de jQuery e Bootstrap, o DW encontra erros nas bibliotecas tanto do jQuery quanto do Bootstrap. Já procurei em muitos lugares e não consegui resolver.
-
- dreamwever
- jquery
-
(e %d mais)
Tags:
-
Este é o meu código html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <title>Buscar</title> </head> <body style="background-color: #FFA93A;"> <br><br> <h4 align="center">Buscar com Javascript e PHP separando Div's</h4> <form id="frmBuscar" method="post" action="" align="center" style="width: 500px; height: 40px; background-color: #dddddd; margin: auto; margin-top: 60px;"> Localizar: <input type="text" name="txbusca" id="cxbusca" placeholder="Insira aqui o NIF" align="center" style="margin-top: 5px;"> <button id="btBuscar" style="margin-top: 5px;"> >> Busca >> </button> </form> <div style="margin-left: 60px; margin-top: 30px;"> <ul class="nav nav-pills mb-3" id="pills-tab"> <li class="nav-item"> <a class="nav-link active" id="pills-cliente-tab" data-toggle="pill" href="#pills-cliente" role="tab" aria-controls="pills-cliente" aria-selected="true">Cliente</a> </li> <li class="nav-item"> <a class="nav-link" id="pills-agregado-tab" data-toggle="pill" href="#pills-agregado" role="tab" aria-controls="pills-agregado" aria-selected="false">Agregado</a> </li> <li class="nav-item"> <a class="nav-link" id="pills-processos-tab" data-toggle="pill" href="#pills-processos" role="tab" aria-controls="pills-processos" aria-selected="false">Processos</a> </li> </ul> </div> <div class="tab-content" id="pills-tabContent"> <div class="tab-pane fade show active" id="pills-cliente" role="tabpanel" aria-labelledby="pills-cliente-tab"> <nav id="dados"></nav> </div> <div class="tab-pane fade" id="pills-agregado" role="tabpanel" aria-labelledby="pills-agregado-tab"> Pan 2</div> <div class="tab-pane fade" id="pills-processos" role="tabpanel" aria-labelledby="pills-processos-tab">Pan 3</div> </div> </body> <script src="js/jquery.js"></script> <script src="js/mymodule.js"></script> <script src="js/bootstrap.min.js"></script> </html> Este é o código javascript ... $(document).ready(function(){ $("#btBuscar").click(function(){ $("#dados").load("php/teste.php"); }); }); A pretensão é puxar o ficheiro teste.php e mostrá-lo na div#dados ... deveria funcionar ou quase funciona, mas apenas se mostra e fecha imediatamente, como um refresh da página! Há algum erro na página ou será alguma configuração do meu browser? Obrigado
- 2 respostas
-
- javascript
- jquery
-
(e %d mais)
Tags:
-
Bom pessoal, preciso de uma forcinha , estou bloqueado a pelo menos um mês , vamos la! Desenvolvi uma pequena aplicação usando a tecnologia PHP, MYSQL, jquery, booststrap, usando ajax ,trata-se de um tela em forma de painel que, apenas apertando os botoes muda a cor deles mostrando o status da atividade (verde, vermelho e inativo),sem " refresh " ate ai tudo bem funciona de boa . Na pagina principal tenho duas DIVS que recebe resultados do select de uma script php, uma mostra todo cadastro, a outra o resultado de uma busca, coloquei os eventos para ocultar uma div do cadastro geral caso a consulta seja feita mostra o resultado na outra e caso não haja consulta ,oculta div da busca e mostra o cadastro geral, como o script de atualização sempre acontece na div :#lista , perco essa funcionalidade no busca pois ela executa dentro da div resultados , "ao trazer o resultado e apertando os botoes nada acontece" , alguém teria uma solução, talvez se possível, armazenar em uma variável os valores do input de forma global, na qual fosse possível atualizar diretamente o mesmo item da busca ao pressionar os botoes? pagina principal lista.php <!DOCTYPE html> <html lang="pt-br"> <body> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Lista docs</title> <link rel="shortcut icon" type="image/x-icon" href="alien.ico"> <!-- biblioteca de stilos bootstrap------------------------------------------------> <link href="bootstrap/css/bootstrap.css" type="text/css" rel="stylesheet"> <!--meu stilo ----------------------------------------------------------------------> <link href="css/menu.css" type="text/css" rel="stylesheet"> <!----------------------------------------------------------------------------------> </head> <body> <div class="container-fluid"> <h1>Arquivos Digitais</h1> <div class="form-group"> <div class="col-3"> <input type="text" class="form-control" id="pesquisa" name='pesquisa' placeholder="Entre com a pesquisa!!"> </div> </div> <div id="lista"></div> <!--mostra pesquisa geral--> <div class="resultados"></div> <!--mostra resultado da busca--> </div> <!-- Biblioteca Jquery----------------------------------------------------------------> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> <!------------------------------------------------------------------------------------> <!-- Script Ajax----------------------------------------------------------------------> <script type="text/javascript" src="js/ajax.js"></script> <!------------------------------------------------------------------------------------> <!--Biblioteca js bootstrap-----------------------------------------------------------> <script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script> <!------------------------------------------------------------------------------------> </body> </html> Esse e o script js, faz a coisa toda acontecer acionando os script em php, ajax.js // chamando a função ao iniciar a pagina $(document).ready(function() { atualiza(); }); //funcão para atualizar a pagina, mostra resultado na div listar function atualiza() { //buscando resutado pagina php e mostrando na div lista $.get("le_registro.php", {}, function (data, status) { $("#lista").html(data); }); } // função que pega o que foi digitado no input para fazer a busca, oculta a div lista //mostra div resultados, caso contra , mostra reverso, (oculta o resultado mostra o lista) $(function(){ $("#pesquisa").keyup(function(){ var pesquisa = $(this).val(); if(pesquisa != ""){ var dados = { palavra : pesquisa, } $.post('busca.php', dados, function(retorna){ $(".resultados").fadeIn(1);//mostra div $("#lista").fadeOut(1);//oculta div //mostra na div resultados e oculta a div lista $(".resultados").html(retorna); }); } else { //como não tem valor a processar oculta resultados e mostra o lista $.post('busca.php', dados, function(retorna){ $(".resultados").fadeOut(1);//oculta div $("#lista").fadeIn(1);//mostra div }); } }); }); //função para mudar status do botao liberado function mudaliberado(id) { var acao = '1'; var id = id $.post("upd_liberado.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao liberado(teste esta linkado na pagina busca.php) function mudaliberado1(id) { var acao = '1'; var id = id $.post("upd_liberado1.php", { id: id, acao: acao }, function (data, status) { atualiza(); //chamando função atualiza } ); } //função para mudar status do botao ICMS function mudaspedicms(id) { var acao = '1'; var id = id $.post("upd_mudaspedicms.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao CONT function mudaspedcont(id) { var acao = '1'; var id = id $.post("upd_mudaspedcont.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao XML function mudaxml(id) { var acao = '1'; var id = id $.post("upd_mudaxml.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } Esse e o arquivo para mudar o status do botao, nesse caso vou colocar apenas um que seria muda botao liberado, up_liberado.php <?php // chamando a conexão com o banco de dados include("conecta.php"); // verificando se veio valores no post if(isset($_POST)) { //recebendo valores do post $id = $_POST['id']; $aux= $_POST['acao'];//definindo valor dessa variavel,ref status do botao $aux1= 0;//definindo valor dessa variavel,ref status do botao $aux2= 2;//definindo valor dessa variavel,ref status do botao $sql = "SELECT * FROM control where cod= $id ";//busca nos registros pela chave primaria $query = $mysqli->query($sql);//execulta o comando //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condicional para troca de status // se for igual a 0 recebe o valor 1 if($linha['liberado']==0){ $sql="UPDATE control SET liberado = '$aux' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } // se for igual a 1 recebe o valor 2 elseif($linha['liberado']==1){ $sql="UPDATE control SET liberado = '$aux2' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } // senao recebe 0 else{ $sql="UPDATE control SET liberado = '$aux1' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } } } ?> Esse e o arquivo que faz o select geral do cadastro, le_registros.php <?php // chamando a conexão com o banco de dados include("conecta.php"); //construção da tabela $data = '<table class="table table-bordered table-striped"> <tr align="center" valign="middle"> <th >Codigo</th> <th >Editar</th> <th >Razao Social</th> <th >Nome de Fantasia</th> <th >Email</th> <th >Liberado</th> <th >Icms</th> <th >Cont</th> <th >XML</th> </tr>'; ; $sql = "SELECT * FROM control "; //busca no banco de dados todos os registros $query = $mysqli->query($sql); //execulta o sql //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condição para mudar a cor e estilo do botão mediante a valores encontardo nos idices do banco de dados //com chamadas das funcoes no ajax.js // 1 = verde (ok) // 2 = branco(inativo) // 0 = vermelho (pendente) if ($linha['liberado']== 0){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-danger glyphicon glyphicon-thumbs-down"> Liberado</button>'; } elseif ($linha['liberado']== 2){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-default glyphicon glyphicon-lock"> Inativo</button>'; } else{ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-success glyphicon glyphicon-thumbs-up"> Liberado</button>'; } if ($linha['spedicms']== 0){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-danger">ICMS</button>'; } elseif ($linha['spedicms']== 2){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-default ">ICMS</button>'; } else{ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-success">ICMS</button>'; } if ($linha['spedcont']== 0){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-danger">CONT.</button>'; } elseif ($linha['spedcont']== 2){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-default ">CONT.</button>'; } else{ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-success">CONT.</button>'; } if ($linha['xml']== 0){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-danger">XML</button>'; } elseif ($linha['xml']== 2){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-default ">XML</button>'; } else{ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-success">XML</button>'; } // termina as condicionais---------------------------------------------------------------------------- //contrução do resultado $data .= ' <tr valign="middle"> <td>'.$linha['cod'].'</td> <td> <button onclick="GetUserDetails('.$linha['cod'].')" class="btn btn-default " > <p class="glyphicon glyphicon-pencil pos" aria-hidden="true"></p></button> </td> <td>'.$linha['razao'].'</td> <td>'.$linha['nome'].'</td> <td>'.$linha['email'].'</td> <td> '.$botao1.' </td> <td> '.$botao2.' </td> <td> '.$botao3.' </td> <td> '.$botao4.' </td> </tr>'; } $data .= '</table>'; echo $data;//imprime a coisa toda na tela ?> E por ultimo o script do busca.php <?php // chamando a conexão com o banco de dados include("conecta.php"); //construção da tabela $data = '<table class="table table-bordered table-striped"> <tr align="center" valign="middle"> <th >Codigo</th> <th >Editar</th> <th >Razao Social</th> <th >Nome de Fantasia</th> <th >Email</th> <th >Liberado</th> <th >Icms</th> <th >Cont</th> <th >XML</th> </tr>'; ; $sql = "SELECT * FROM control "; //busca no banco de dados todos os registros $query = $mysqli->query($sql); //execulta o sql //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condição para mudar a cor e estilo do botão mediante a valores encontardo nos idices do banco de dados //com chamadas das funcoes no ajax.js // 1 = verde (ok) // 2 = branco(inativo) // 0 = vermelho (pendente) if ($linha['liberado']== 0){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-danger glyphicon glyphicon-thumbs-down"> Liberado</button>'; } elseif ($linha['liberado']== 2){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-default glyphicon glyphicon-lock"> Inativo</button>'; } else{ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-success glyphicon glyphicon-thumbs-up"> Liberado</button>'; } if ($linha['spedicms']== 0){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-danger">ICMS</button>'; } elseif ($linha['spedicms']== 2){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-default ">ICMS</button>'; } else{ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-success">ICMS</button>'; } if ($linha['spedcont']== 0){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-danger">CONT.</button>'; } elseif ($linha['spedcont']== 2){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-default ">CONT.</button>'; } else{ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-success">CONT.</button>'; } if ($linha['xml']== 0){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-danger">XML</button>'; } elseif ($linha['xml']== 2){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-default ">XML</button>'; } else{ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-success">XML</button>'; } // termina as condicionais---------------------------------------------------------------------------- //contrução do resultado $data .= ' <tr valign="middle"> <td>'.$linha['cod'].'</td> <td> <button onclick="GetUserDetails('.$linha['cod'].')" class="btn btn-default " > <p class="glyphicon glyphicon-pencil pos" aria-hidden="true"></p></button> </td> <td>'.$linha['razao'].'</td> <td>'.$linha['nome'].'</td> <td>'.$linha['email'].'</td> <td> '.$botao1.' </td> <td> '.$botao2.' </td> <td> '.$botao3.' </td> <td> '.$botao4.' </td> </tr>'; } $data .= '</table>'; echo $data;//imprime a coisa toda na tela ?> Essa e a tela de apresentação em anexo Pessoal desde já agradeço imensamente a todos...
-
Boa tarde, tal como o titulo indica ... O efeito é fazer busca .... Estando eu na página "andex.php", onde tenho input id=txText1, pretendo preenchê-lo com o valor do input id=txText0 que se encontra na página "index.php". Dentro da mesma página consigo fazê-lo, em páginas diferentes, não sei como indicar o caminho. Tenho andado em torno disto, mas o resultado é "null" <script> function recopia () { var copiar = document.getElementById('index.php?txText2'); alert(copiar); } </script> Obrigado
-
Boa tarde Preciso saber se a data que eu digitei esta dentro da semana 25 do ano. O dia 15/06/2018 esta na semana 24 e o dia 20/06/2018 esta na semana 25, como descobrir isso em java?
-
Fala pessoal to travado aqui com isso, carrego o conteudo de uma pagina com varios painéis através desse js, e cada painel tem seu botão de refresh para recarregar o conteudo desses painéis que são gráficos. Em um primeiro momento alguns deles vão ter um refresh automático, porém preciso dar o também através desse botão, enfim, to conseguindo isso em partes, mas ainda não cheguei no resultado que quero. Agora quando clico no botão pra atualizar ele recarrega a pagina toda dentro da div certa, mas preciso que só a div recarregue novamente. $(document).ready(function () { //================================================== MONTAGEM DA ESTRUTURA HTML function Lin(conteudo) { return "<div class='row scRow'>" + conteudo + "</div>"; } function Col(colunas, conteudo) { return "<div class='col-md-" + colunas + " scCol'>" + conteudo + "</div>"; } function GetHtmlBox(codigo, titulo, chave, tipo) { var htmlbox = "<div class='panel panel-default' id='" + chave + "' codigo=" + codigo + ">" + " <div class='panel-heading'>" + " <div class='panel-title-box'>" + " <h3>" + titulo + "</h3>" + " </div>" + " <ul class='panel-controls'>" + " <li><a href='#' class='panel-fullscreen'><span class='fa fa-expand'></span></a></li>" + " <li><a href='#' class='recarrega'><span class='fa fa-refresh'></span></a></li>" + //" <li class='dropdown'>" + //" <a href='#' class='dropdown-toggle' data-toggle='dropdown'><span class='fa fa-cog'></span></a>" + //" <ul class='dropdown-menu'>" + //" <li><a href='#' class='panel-refresh'><span class='fa fa-refresh'></span> Refresh</a></li>" + //" </ul>" + //" </li>" + //" <li><a href='#' class='panel-remove'><span class='fa fa-times'></span></a></li>" + " </ul>" + " </div>" + " <div class='panel-body panel-body-table " + chave + "' id='body_" + codigo + "'>"; htmlbox = htmlbox + " </div>" + " </div> "; return htmlbox; } //================================================== ESTRUTURA DOS gráficos COM TABELA function ObterTabelaHtml(array, linhas) { var contLinha = 0; var contColuna = 0; var html = ""; //linhas $.each(array, function (linha, registro) { contLinha++; if (contLinha == 1) { html = html + "<div class='table-responsive'><table class='table table-bordered table-striped listaTop'><tbody>"; } html = html + "<tr>"; html = html + "<td><span class='celula' style='background-color: #" + registro[2] + "; color: #" + registro[3] + "'>" + registro[0] + "</span></td>"; html = html + "<td><span class='celula' style='background-color: #" + registro[2] + "; color: #" + registro[3] + "'>" + registro[1] + "</span></td>"; html = html + "</tr>"; if (contLinha == linhas || contLinha == array.length) { html = html + "</tbody></table></div>"; contLinha = 0; } }); return html; } //** //================================================== ESTRUTURA E TIPOS DE gráficos function ObterConteudo(painel, conteudo) { var id = ""; var html = ""; var codigo = painel["codigo"]; var tipo = painel["tipo"]; id = "#divPainel div[codigo=" + painel["codigo"] + "] .panel-body"; $(id).empty(); panel_refresh($(id)); $(id).attr("style", "height: 200px;"); switch (tipo) { //================================================== TABELA FIXA case 1: var idDiv = "divTableCodigo_" + codigo; html = ObterTabelaHtml(conteudo, 5); html = "<div id='" + idDiv + "'>" + html + "</div>"; $(id).append(html); if (codigo == 4) { $("#" + idDiv).owlCarousel({ items: 3, mouseDrag: true, touchDrag: true, slideSpeed: 300, paginationSpeed: 400, singleItem: false, navigation: false, autoPlay: true }); } if (codigo == 3) { $("#" + idDiv).owlCarousel({ items: 1, mouseDrag: false, touchDrag: false, slideSpeed: 300, paginationSpeed: 400, singleItem: true, navigation: false, autoPlay: false }); } if (codigo == 8) { $("#" + idDiv).owlCarousel({ items: 1, mouseDrag: true, touchDrag: true, slideSpeed: 300, paginationSpeed: 400, singleItem: false, navigation: false, autoPlay: true }); } break; //================================================== GRAFICO ROSCA case 2: Morris.Donut({ element: $(id), data: conteudo, colors: ['#A6D969', '#542688', '#A12235', '#EDD3F2', '#33414E', '#DA3610', '#33414E', '#8DCA35', '#00BFDD', '#FF702A', '#DA3610', '#80CDC2', '#A6D969', '#D9EF8B', '#FFFF99', '#F7EC37', '#F46D43', '#E08215', '#D73026', '#A12235', '#8C510A', '#14514B', '#4D9220', '#542688', '#4575B4', '#74ACD1', '#B8E1DE', '#FEE0B6', '#FDB863', '#C51B7D', '#DE77AE', '#EDD3F2'], resize: true }); break; //================================================== GRAFICO BARRAS DUPLAS case 3: Morris.Bar({ element: $(id), data: conteudo, xkey: 'y', ykeys: ['a', 'b'], labels: ['Venda', 'Custo'], barColors: ['#33414E', '#1caf9a'], gridTextSize: '10px', hideHover: true, resize: true, gridLineColor: '#E5E5E5' }); break; //================================================== GRAFICO LINHA case 4: Morris.Line({ element: $(id), data: conteudo, xkey: 'y', ykeys: 'a', labels: ['Vendas'], resize: true, hideHover: true, xLabels: 'day', gridTextSize: '10px', lineColors: ['#33414E'], gridLineColor: '#E5E5E5' }); break; //================================================== GRAFICO BARRAS VAZADAS case 5: var idSvg = "svgCodigo_" + codigo; $(id).append("<svg id='" + idSvg + "'></svg>") var nvd3Charts = function () { var myColors = ["#33414E", "#8DCA35", "#00BFDD", "#FF702A", "#DA3610", "#80CDC2", "#A6D969", "#D9EF8B", "#FFFF99", "#F7EC37", "#F46D43", "#E08215", "#D73026", "#A12235", "#8C510A", "#14514B", "#4D9220", "#542688", "#4575B4", "#74ACD1", "#B8E1DE", "#FEE0B6", "#FDB863", "#C51B7D", "#DE77AE", "#EDD3F2"]; d3.scale.myColors = function () { return d3.scale.ordinal().range(myColors); }; var startChart4 = function () { nv.addGraph(function () { var chart = nv.models.discreteBarChart().x(function (d) { return d.label; })//Specify the data accessors. .y(function (d) { return d.value; }).staggerLabels(true)//Too many bars and not enough room? Try staggering labels. .tooltips(false)//Don't show tooltips .showValues(true)//...instead, show the bar value right on top of each bar. .transitionDuration(350) .color(d3.scale.myColors().range());; d3.select("#" + idSvg).datum(exampleData()).call(chart); nv.utils.windowResize(chart.update); return chart; }); //Each bar represents a single discrete quantity. function exampleData() { return [{ key: "Cumulative Return", values: conteudo }]; } }; return { init: function () { startChart4(); } }; }(); nvd3Charts.init(); break; //*** } panel_refresh($(id)); } //**** //================================================== DEFINE A ESTRUTURA DE MONTAGEM DOS PAINEIS var painel; function CarregarPaineis() { painel = [ [ { codigo: 1, tit: "Faturamento Dia", col: 12, tempo: 0, tipo: 4 } ], [ { codigo: 2, tit: "Conversão", col: 2, tempo: 0, tipo: 2 }, { codigo: 6, tit: "Meta", col: 3, tempo: 0, tipo: 5 }, { codigo: 4, tit: "Vendas por loja", col: 7, tempo: 0, tipo: 1 } ], [ { codigo: 3, tit: "Indicadores", col: 3, tempo: 0, tipo: 1 }, { codigo: 7, tit: "Crescimento", col: 5, tempo: 0, tipo: 3 }, { codigo: 8, tit: "Top Vendedores", col: 2, tempo: 0, tipo: 1 }, { codigo: 9, tit: "Vendas por Linha", col: 2, tempo: 0, tipo: 2 } ] ]; //Linhas $.each(painel, function (linha, colunas) { var htmlCols = ""; //Colunas $.each(colunas, function (coluna, painel) { htmlCols = htmlCols + Col(painel["col"], GetHtmlBox( painel["codigo"], painel["tit"], "divPainel_" + (linha + 1) + "_" + (coluna + 1), painel["tipo"] )); }); //Carrega estrutura box $("#divPainel").append(Lin(htmlCols)); //Carrega conteudo $.each(colunas, function (coluna, painel) { var tipo = painel["tipo"]; var dados = BaixarDados(painel); ObterConteudo(painel, dados); //Carrega agendamento if (painel["tempo"] > 0) { var timPainel = setInterval(function () { var dados = BaixarDados(painel); ObterConteudo(painel, dados); }, painel["tempo"] * 1000); } }); }); } //================================================== CONTEUDO CONSUMIDO NOS gráficos DE ACORDO COM O TIPO function BaixarDados(painel) { var codigo = painel["codigo"]; var conteudo; switch (codigo) { case 1: conteudo = [ { y: '2016-02-01', a: 2000 }, { y: '2016-02-02', a: 1700 }, { y: '2016-02-03', a: 2500 }, { y: '2016-02-04', a: 4500 }, { y: '2016-02-05', a: 2500 }, { y: '2016-02-06', a: 3500 }, { y: '2016-02-07', a: 4500 }, { y: '2016-02-08', a: 1500 }, { y: '2016-02-09', a: 2500 }, { y: '2016-02-10', a: 3500 }, { y: '2016-02-11', a: 2500 }, { y: '2016-02-12', a: 3200 }, { y: '2016-02-13', a: 1800 }, { y: '2016-02-14', a: 4000 }, { y: '2016-02-15', a: 3500 }, { y: '2016-02-16', a: 2000 }, { y: '2016-02-17', a: 5000 } ]; break; case 2: conteudo = [ { label: "Compraram", value: 150 }, { label: "Visitaram", value: 80 } ]; break; case 3: conteudo = [ ["Valor total Venda", "15.100,00", "FFFFFF", "000000"], ["Markup", "2.5", "FFFFFF", "000000"], ["Ticket Médio", "R$ 350,00", "FFFFFF", "000000"], ["Peças Atendimento", "4", "FFFFFF", "000000"], ["Quantidade Vendida", "2.500", "FFFFFF", "000000"] ]; break; case 4: conteudo = [ ["W015 - LOJA 015", "54.100,00", "00CC00", "FFFFFF"], ["W020 - LOJA 020", "44.054,70", "00CC00", "FFFFFF"], ["W050 - LOJA 050", "23.830,00", "FFFFFF", "000000"], ["W100 - LOJA 100", "63.500,00", "00CC00", "FFFFFF"], ["W230 - LOJA 230", "93.450,00", "FF0000", "FFFFFF"], ["W011 - LOJA 011", "54.100,00", "FFFF00", "000000"], ["W002 - LOJA 002", "34.054,70", "FFFFFF", "000000"], ["W250 - LOJA 250", "23.830,00", "FFFF00", "000000"], ["W112 - LOJA 112", "13.500,00", "FFFF00", "000000"], ["W030 - LOJA 030", "53.450,00", "FFFF00", "000000"], ["W045 - LOJA 045", "34.100,00", "FFFFFF", "000000"], ["W050 - LOJA 050", "64.054,70", "FF0000", "FFFFFF"], ["W065 - LOJA 065", "33.830,00", "00CC00", "FFFFFF"], ["W042 - LOJA 042", "13.500,00", "00CC00", "FFFFFF"], ["W081 - LOJA 081", "43.450,00", "00CC00", "FFFFFF"], ["W093 - LOJA 093", "84.100,00", "00CC00", "FFFFFF"], ["W023 - LOJA 023", "74.054,70", "FFFFFF", "000000"], ["W077 - LOJA 077", "63.830,00", "00CC00", "FFFFFF"], ["W154 - LOJA 154", "53.500,00", "00CC00", "FFFFFF"], ["W221 - LOJA 221", "83.450,00", "FF0000", "FFFFFF"], ["W016 - LOJA 016", "54.100,00", "00CC00", "FFFFFF"], ["W023 - LOJA 023", "44.054,70", "FFFFFF", "000000"], ["W012 - LOJA 012", "33.830,00", "00CC00", "FFFFFF"], ["W005 - LOJA 005", "23.500,00", "00CC00", "FFFFFF"], ["W111 - LOJA 111", "53.450,00", "00CC00", "FFFFFF"] ]; break; case 5: conteudo = [ { y: 'Out 10', a: Math.random(), b: Math.random() }, { y: 'Oct 11', a: Math.random(), b: Math.random() }, { y: 'Oct 12', a: Math.random(), b: Math.random() }, { y: 'xxx 13', a: Math.random(), b: Math.random() }, { y: 'Oct 14', a: Math.random(), b: Math.random() }, { y: 'Oct 15', a: Math.random(), b: Math.random() }, { y: 'Set 16', a: Math.random(), b: Math.random() } ]; break; case 6: conteudo = [{ "label": "Norte", "value": -29.76 }, { "label": "Sul", "value": 50 }, { "label": "Centro-Oeste", "value": -10 }, { "label": "Nordeste", "value": 30 }, { "label": "Sudeste", "value": 80 } ]; break; case 7: conteudo = [ { y: 'Ago/15', a: 80, b: 70 }, { y: 'Set/15', a: 55, b: 60 }, { y: 'Out/15', a: 65, b: 40 }, { y: 'Nov/15', a: 82, b: 80 }, { y: 'Dez/15', a: 95, b: 80 }, { y: 'Jan/16', a: 40, b: 35 } ]; break; case 8: conteudo = [ ["Jonas Alencar Silva", "4.100,00", "00CC00", "FFFFFF"], ["Patricia Marcela Carvalho", "4.054,70", "00CC00", "FFFFFF"], ["Priscila Rodrigues Santos", "3.830,00", "00CC00", "FFFFFF"], ["Bruan Denise Nunes", "3.500,00", "00CC00", "FFFFFF"], ["Martilene de Oliveira", "3.450,00", "FFFF00", "000000"], ["Fernanda Souza", "2.500,00", "FFFF00", "000000"], ["Luciana Marques Brito", "2.005,60", "FFFF00", "000000"], ["Fabiana Carolina Machado", "1.891,00", "FFFF00", "000000"], ["Andressa Graça Silva", "1.750,00", "FFFF00", "000000"], ["Eliane Gleice Dantas", "1.500,00", "FFFFFF", "000000"], ["Ednea Monteiro Matos", "1.321,00", "FFFFFF", "000000"], ["Lidiane Lopes Prado", "900,00", "FFFFFF", "000000"] ]; break; case 9: conteudo = [ { label: "Calçado", value: 1200 }, { label: "Casual", value: 4000 }, { label: "Cosmético", value: 500 }, { label: "Acessórios", value: 2400 }, { label: "Outros", value: 900 } ]; break; } return conteudo; } //* CarregarPaineis(); $(".recarrega").on("click", function () { let id = ($(this).parents('.panel-default').attr('id')); let cod = ($(this).parents('.panel-default').attr('codigo')); Log(id); Log(cod); $('#' + id).load('Home'); }); });
-
- recarregar
- div
-
(e %d mais)
Tags:
-
Bom dia galera, tenho um checkbox dentro de um <td>, eu disparo uma função para marcar ou desmarcar o checkbox toda vez que clico na <td>. O problema é, quando eu clico no checkbox ele não marca. Acho que é porque ele está executando a função default do checkbox e a minha. Tem como desabilitar o evento para elementos filho ou algo do tipo? function check(id){ if($(id).is(':checked')){ $(id).prop('checked', false); }else{ $(id).prop('checked', true); } }
-
Bom dia pessoal do fórum, Estou tendo problemas de conflito de um script javascript com outro na mesma página os códigos são o seguinte: Este é para o jQuery Cycle <script type="text/javascript" src="javascript/jquery.cycle.all.js"></script> <script type="text/javascript" src="javascript/jquery.min.js"></script> <script type="text/javascript"> jQuery(document).ready(function() { jQuery('.slideshow').cycle({ fx: 'fade' // choose your transition type, ex: fade, scrollUp, shuffle, etc... }); }); </script> Este está fazendo os efeitos de um menu: <script type="text/javascript" src="javascript/jquery.js"></script> <script type="text/javascript" src="javascript/interface.js"></script> <script type="text/javascript"> $.noConflict(); jQuery(document).ready( function() { jQuery('#fisheye').Fisheye( { maxWidth: 10, items: 'a', container: '.fisheyeContainter', itemWidth: 100, proximity: 100, halign : 'right' } ) } ); </script> Estão conflitando e já tentei várias dicas mais nada deu certo! Alguém poderia me ajudar? Obrigado!
-
Boa noite, estou a realizar uns exemplos de estudos com Select2 (Feito download em http://select2.github.io/select2/) e Jquery. Estou seguindo um tutorial para o uso do mesmo... Porém não consigo fazer uma função (format) funcionar e não estou conseguindo entender o por que. Coloquei Alert e Logs mas não funciona o da função... Agradeço pela ajuda desde já. Segue exemplo a seguir: <html> <head> <title>Seletores JQuery</title> <script src="https://code.jquery.com/jquery-3.2.0.js" integrity="sha256-wPFJNIFlVY49B+CuAIrDr932XSb6Jk3J1M22M3E2ylQ=" crossorigin="anonymous"></script> <link href="select2/dist/css/select2.min.css" rel="stylesheet" /> <script src="select2/dist/js/select2.min.js"></script> </head> <body style="text-align: center"> <form> <select id="carros" style="width: 300px;"> <option value="VV">Volvo</option> <option value="SB">Saab</option> <option value="MC">Mercedes</option> <option value="AD">Audi</option> </select> </form> </body> </html> <script type="text/javascript"> $( document ).ready(function() { console.log( "INICIO" ); alert("INICIO"); $("#carros").select2({ placeholder: "Selecione Carros:", allowClear: true, formatResult: format, formatSelection: format, escapeMarkup: function(m) { return m; } }); console.log( "FIM" ); alert("FIM"); }); function format(state) { console.log( "DENTRO DA FUNCAO" ); alert("DENTRO DA FUNCAO"); alert('ID:' + state.id + ' - Carro:' + state.text); } </script>
-

Capturar valor hidden em um laço JQUERY
uma questão postou Priscila Pereira Ajax, JavaScript, XML, DOM
Sou nova por aqui, gostaria de ajuda sobre como pegar um valor de um hidden que esta em um util. Preciso desse valor para enviar para a próxima tela, mas como ele esta em uma tabela com vários linhas, eu não estou conseguindo fazer isso. Preciso pegar esse valor no javascript. A tela: <div class="grupoLista"> <util:tabela id="lista" colecao="${form.listaPrograma12}" paginar="true" indiceProperty="lerDe" totalRegistrosProperty="qtdTotalLista" tamanhoPagina="30" idxLinha="true"> <util:coluna id="id" titulo="" propriedade="nuContrato" tipo="radio"> <input type="radio" name="listaIndice" value="${idxLinha}" /> <input type="hidden" name="listanuContrato" value="${lista.nuContrato}" /> <input type="hidden" name="listanuStatus" value="${lista.nuStatus}" /> <input type="hidden" name="listanoStatus" value="${lista.noStatus}"/> <input type="hidden" name="listanoEmpresa" value="${lista.noEmpresa}"/> <input type="hidden" name="listanoGestor" value="${lista.noGestor}"/> <input type="hidden" name="listadtAssina" value="${lista.dtAssina}"/> <input type="hidden" name="listavlContrato" value="${lista.vlContrato}"/> <input type="hidden" name="listavlDevolucao" value="${lista.vlDevolucao}"/> <input type="hidden" name="listavlDev" value="${lista.vlDev}"/> <input type="hidden" name="listanuEstagio" value="${lista.nuEstagio}"/> <input type="hidden" name="listanoEstagioCont" value="${lista.noEstagio}"/> </util:coluna> </div> O JS function listar(){ var validado = true; if(!checkRadio()){ mensagemAlerta("Selecione uma das opções na lista.", "INF"); validado = false; } if(validado){ var linSel = $("input[name=listaIndice]:checked").val(); document.getElementById("nuContrato").value = $("#listanuContrato" + linSel).val(); document.getElementById("nuStatus").value = $("#listanuStatus" + linSel).val(); var idEstagio = $("input[name=listanuEstagio]" + linSel).val(); document.getElementById("selEstagioCont").value = idEstagio; var noEstagio = $("input[name=listanoEstagioCont]").val(); document.getElementById("noSelEstagioCont").value = noEstagio; submitForm("listarContratoDevolucao"); } } No jsp é montada uma lista, uma tabela com várias linhas e colunas também. Eu seleciono uma linha através de um radio e aciono o botão para enviar o que selecionei. Eu preciso pega o campo listanuEstagio do que foi selecionado e jogar em outro hidden, pra quando acionar o botão enviar, esse valor permaneça para a próxima tela. A situação é: como capturar esse listanuEstagio já que ele faz parte de uma lista montada, com o código que fiz ele só esta retornando o valor da primeira linha-
- jquery
- javascript
- (e %d mais)
-
Gente, tenho o seguinte script que está fazendo cálculos, só que ele só funciona com o <script scr> do jquery 3.2.1 e eu quero tirar ele (porque onde pretendo usar não funciona nenhum arquivo .js online e também não quero ter que baixar o .js e instalar ele no arquivo) Daí o que eu queria saber é, quais alterações eu preciso fazer pra que esse script funcione sem esse .js :/ se alguém souber como faço isso, por favor use o meu como exemplo pra fazer as alterações <select class="qtd-parc" type="text" name="qtd-parc" /> <option value="1" selected>1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> <option value="32">32</option> <option value="33">33</option> <option value="34">34</option> <option value="35">35</option> <option value="36">36</option> <option value="37">37</option> <option value="38">38</option> <option value="39">39</option> <option value="40">40</option> <option value="41">41</option> <option value="42">42</option> <option value="43">43</option> <option value="44">44</option> <option value="45">45</option> <option value="46">46</option> <option value="47">47</option> <option value="48">48</option> <option value="49">49</option> <option value="50">50</option> <input class="valr-parc" type="text" name="valr-parc" placeholder="0,00" /> <input class="total-parc" type="text" name="total-parc" readonly /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ var qtd_parc = $(".qtd-parc"); var valr_parc = $(".valr-parc"); var total_parc = $(".total-parc"); var dif = $(".diferenca"); var avista = $(".avista"); var zerar = $(".zerar"); valr_parc.on("keyup", function(){ $(this).val($(this).val().replace(/\D/g,'').replace(/[0-9]{12}/, "").replace(/(\d{1})(\d{1,2})$/, "$1,$2").replace(/(\d)(?=(\d{3})+(?!\d))/g, '$1.').replace(/^(\d)/g,"R$ $1")); var nw_valr_parc = valr_parc.val().replace(/[^\d.,]/g, '').replace(".", "").replace(".", "").replace(".", ""); var multiplica = qtd_parc.val() * nw_valr_parc.replace(",", "."); total_parc.val(multiplica.toFixed(2).replace(/\D/g,'').replace(/(\d{1})(\d{1,2})$/, "$1,$2").replace(/(\d)(?=(\d{3})+(?!\d))/g, '$1.').replace(/^(\d)/g,"R$ $1")); }); qtd_parc.on("change", function(){ $(this).val($(this).val().replace(/[^\d]/g, '')); var nw_valr_parc = valr_parc.val().replace(/[^\d.,]/g, '').replace(".", "").replace(".", "").replace(".", ""); var multiplica = qtd_parc.val() * nw_valr_parc.replace(",", "."); total_parc.val(multiplica.toFixed(2).replace(/\D/g,'').replace(/(\d{1})(\d{1,2})$/, "$1,$2").replace(/(\d)(?=(\d{3})+(?!\d))/g, '$1.').replace(/^(\d)/g,"R$ $1")); }); }); </script> Script funcionando: https://jsfiddle.net/gtvzzvy5/
-
Boa noite galera, Sou iniciante e tenho uma dúvida que deve ser simples. Estou desenvolvendo um site em wordpress e utilizando o plugin wbounce para wordpress que é uma exit intent popup que abre quando a pessoa tira o mouse da janela com a intenção de navegar para outro site. Consegui fazer com que essa popup feche depois de aberta após um tempo definido por mim. E também mostrar um contador regressivo de tempo para a janela fechar. Porém essa contagem inicia quando o site é aberto e preciso que só se inicie quando a div da popup for mostrada. Tentei inserir: if($('#wbounce-modal').css('display') == 'block'){}, mas não deu certo! Alguém pode me ajudar, por favor? Muito obrigado! Segue o código que estou utilizando: jQuery(document).ready(function($){ var $banner = $('#wbounce-modal'); // objeto banner var $tempo = 10; // milisegundos var $intervalo; // funcao que fechará o banner function fechar(){ $("#wbounce-modal").hide(); } setTimeout(fechar, $tempo*1000); function contador(){ $intervalo = window.setInterval(function() { var tempoContagem = $("#contador").html(); var atualizaContagem = eval(tempoContagem) - eval(1); $("#contador").html(atualizaContagem); // chegando em zero o contador é parado if(atualizaContagem == 0){ pararContagem(); } }, 1000); } // funcao para limpar o contador function pararContagem(){ window.clearInterval($intervalo); } // chamada da funcao que fará a contagem contador(); })
-
Bom, criei um plugin de uma ul que preenche suas li's com os options de algum select. Tudo OK. Mas de repente estou com 4 problemas para resolver e dependo da ajuda de vocês. À principio, esse select pode ser visto em http://www.hotplateprensas.com.br/estilos/. 1) De uma forma geral, qualquer select, quando clicado, caso dê para abir suas options na vertical e para baixo, beleza, é a prioridade. No entando, quando é o caso em que o select está no fim da página, nesse cado, as options abrem para o alto aparecendo acima dos elementos html que estão em cima dela. O que eu preciso fazer é exatamente esse comportamento quando abrir a ul que está substituindo o select. Como fazer? 2) Se notarem bem no select, perceberam que quando abre o overflow scroll dele, dá para notar que existe um buraco entre o final da li e o inicio do scroll e dá para ver os elementos sobrescritos que estão abaixo por essa brecha. Como corrigir isso? 3) Quando abro a ul, aparece o scrool. Note que a ul abre como efeito de slideDown(), slideUp(). Será que existe uma forma de adicionar esse plugin também ao scroll? 4) O scrool, não aparece quando fecho a ul. Está certo, pois coloquei overflow: hidden. Mas Gostaria de fazer da mesma forma que a ul se retrai com efeito, o scroll também se retraisse da mesma forma. Será que trem jeito? HTML <div class="selectOptions"> <select required> <option value="1">Um</option> <option value="2">Dois</option> <option value="3">Três</option> <option value="4">Quatro</option> <option value="5">Cinco</option> <option value="6">Seis</option> <option value="7">Sete</option> <option value="8">Oito</option> </select> <label class="selecionada"></label> <ul> </ul> </div> CSS @charset "utf-8"; /* CSS Document */ .selectOptions { display:block; position:relative; width:200px; height:35px; } .selectOptions select { display:none; } .selectOptions .selecionada { display:block; } .selectOptions .selecionada:after { display: block; position: absolute; content: ""; top: 1px; right: 1px; width: 33px; height: 33px; background-image: url(../_imgs/setaBaixo.jpg); } .selectOptions .selecionada.setaBaixo:after { background-image: url(../_imgs/setaBaixo.jpg); } .selectOptions .selecionada.setaCima:after { background-image: url(../_imgs/setaCima.jpg); } .selectOptions ul { display:none; width:100%; } .selectOptions ul li{ cursor:pointer; } .selectOptions ul li, .selectOptions .selecionada { position:relative; width:94%; height:34px; line-height:34px; padding:0 3% 0 3%; border-bottom: rgb(200,200,200) 1px solid; background-color:rgb(240,240,240); } .selectOptions ul li:hover, .selectOptions .selecionada { background-color: rgb(200,200,200); } jQuery $(document).ready(function(e) { // entrega o primeiro elemento da select option à div .selecionada $(".selectOptions .selecionada").html($(".selectOptions select > option:first-child").html()); /*popula as li's*/ $(".selectOptions select > option").each(function() { //Não exibe a primeira li pois esta já está sendo exibida na .selecionada if($(this).is(':first-child')) $(".selectOptions ul").append("<li value='"+this.value+"' style='display:none;'>"+this.text+"</li>"); else $(".selectOptions ul").append("<li style='display:block;' value='"+this.value+"'>"+this.text+"</li>"); }); function exibeSelectUl () { $(".selectOptions ul > li").each(function() { if($.trim($(this).text()) === $.trim($(".selectOptions .selecionada").html())) $(this).css("display","none", "important"); else $(this).css("display","block","important"); }); $(".selectOptions ul").css("display","block"); } contador=0; $(".selectOptions .selecionada").click(function(e) { exibeSelectUl(); quantasLis = $(".selectOptions ul li").length; if(contador % 2 == 0) { $(".selectOptions .selecionada").addClass("setaCima").removeClass("setaBaixo"); $(".selectOptions ul li").css("display","none").slideDown(400); if(quantasLis > 4) { $(".selectOptions ul").css('height', '175px'); $(".selectOptions ul").css("overflow-y", "scroll"); } else { $(".selectOptions ul").css('height', 'auto'); $(".selectOptions ul").css("overflow-y", "auto"); } } else { $(".selectOptions .selecionada").addClass("setaBaixo").removeClass("setaCima"); $(".selectOptions ul li").slideUp(400, function(){ $(".selectOptions ul").css("overflow-y", "hidden"); }); } contador++; e.stopPropagation(); }); // ao clicar em qualquer coissa, fecha a ul caso ela esteja aberta $(document).on('click',function(e){ if( $(".selectOptions ul").css("overflow-y") == "auto" || $(".selectOptions ul").css("overflow-y") == "scroll") { $(".selectOptions .selecionada").trigger("click"); } }); /*ai clicar na li, busca correspondência na select option e o checa (marca)*/ //$(".selectOptions .selectOption ul li:not(:eq(0))").on( 'click',function(evt){ $( '.selectOptions ul li' ).on( 'click', function( evt ){ /*Joga a li selecionada a label*/ $(".selectOptions .selecionada").html($(this).html()); /*Joga a li selecionada ao topo da ul*/ $($(this).closest('ul')).prepend($(this)); // Armazena nome do maos que quer selecionar var li = $(this).attr("value"); // Guarda em opcao o elemento que retornar do filtro que vai testar entre as // options possÃveis var opcao = $('.selectOptions select option').filter(function() { // testa entre as options qual delas tem o mesmo conteúdo que o desejado return $(this).attr('value') === li; }); exibeSelectUl(); // Redefine o atributo do elemento encontrado pra selecionado. opcao.attr('selected', true); }); });