Pesquisar na Comunidade
Mostrando resultados para as tags ''css''.
Encontrado 251 registros
-
Estou com problema somente no Ios onde uma imagem de background não carrega CSS Observação: Carrega normalmente em todos navegadores em Windows, Linux, OS, Android e Windows Phone. No iOs n"ao carrega a imagem do background. Estou batendo cabeça e não vejo o erro. #home { width: 100%; height: 100%; background-color: #151515; background-image: url(../images/hero-bg.jpg); background-repeat: no-repeat; background-position: center 50%; -webkit-background-size: cover; -moz-background-size: cover; background-size: cover; background-attachment: fixed; min-height: 804px; position: relative; } #home .overlay { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: .2; background-color: #19191b; } .home-content-table { width: 100%; height: 100%; display: table; position: relative; text-align: center; } .home-content-tablecell { display: table-cell; vertical-align: middle; z-index: 500; } .home-content-tablecell .row { position: relative; padding-top: 16.2rem; padding-bottom: 15rem; } .home-content-tablecell h3 { font-family: "montserrat-bold", sans-serif; font-size: 2.2rem; color: white; text-transform: uppercase; letter-spacing: .3rem; margin: 0 0 .9rem 0; } .home-content-tablecell h1 { font-family: "montserrat-bold", serif; font-size: 9rem; line-height: 1.133; color: #FFFFFF; } .home-content-tablecell .more { margin: 4.8rem 0 0 0; } .home-content-tablecell .more .button { border-color: #FFFFFF; color: #FFFFFF; }
-
Bom dia pessoal, Sou leigo no assunto, acredito ser algo simples... Não consigo remover o rodapé de um site onde aparece qual foi a plataforma que usei para criar. O código que preciso seria em CSS. Visivelmente dentro do site não fica legal aparecer a plataforma que utilizo. Site: Escudo Artes Gráfica Rodapé: Desenvolvido por Web Gráficas Desde já agradeço, muito obrigado
-
Olá, sou extremamente iniciante em desenvolvimento web. Achei um tutorial no site da Microsoft e estou seguindo. A proposta do tutorial é criar uma página muito simples formada por um arquivo .html, um arquivo .css e um arquivo .js. Essa página precisa ter tema claro e escuro. Primeiramente o tutorial ensinou apenas como trabalhar com algumas propriedades. Dessa forma eu consegui mudar fontes e cores. Até aí deu tudo certo. Em seguida o tutorial propõe adicionar a funcionalidade de mudar o tema entre claro e escuro. Então, no arquivo .css, foi solicitado a criação de um :root { } onde foi definido variáveis globais para as cores: :root { --green: #00FF00; --white: #FFFFFF; --black: #000000; } O body foi moficado e ficou assim: * { color: var(--fontColor); font-family: helvetica; } body{ background: var(--bg); } Além da classe .light-theme foi adicionada a classe .dark-theme: .light-theme{ --bg: var(--green); --fontColor: var(--black); } .dark-theme{ --bg: var(--black); --fontColor: var(--green); } O CSS completo ficou assim: :root { --green: #00FF00; --white: #FFFFFF; --black: #000000; } * { color: var(--fontColor); font-family: helvetica; } body{ background: var(--bg); } ul{ font-family: cursive; } li{ list-style: circle; } .list{ list-style: square; } .light-theme{ --bg: var(--green); --fontColor: var(--black); } .dark-theme{ --bg: var(--black); --fontColor: var(--green); } Nesse ponto do tutorial ainda não existe botão para alternar entre os temas. Então o tutorial me mandou alterar manualmente a propriedade de classe no body do arquivo .html. O arquivo HTML ficou assim: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple website</title> <link rel="stylesheet" href="main.css"> </head> <body class="light-theme"> <h1>Task List</h1> <p id="msg">Current tasks:</p> <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> </body> </html> Porém, quando testo a página, aparece fundo branco e texto preto. Não consigo achar o erro e estou curioso pra saber o que está errado. Agradeço desde já.
-
Ola, Tudo bom? Gostaria de saber se alguém tem alguma ideia de como faco para deixar esses botoes de COMPRAR sempre ALINHADOS. Estou usando o Tema StoreFront, no WordPress. Em outros sites vi que normalmente os titulos quando excede um numero de caracteres (2 linhas), ele coloca os ' ... ' (tres pontinhos), que ai o titulo completo so ficaria visivel caso o cliente clicasse e fosse ver a pagina do produto. Esse botao de OFERTA, acho que vou ter que excluir ele de qualquer jeito pra se adequar melhor ao tema.
- 1 resposta
-
- wordpress
- storefront
- (e %d mais)
-
Não estou conseguindo atualizar os dados da minha tabela já tentei de tudo mais não vai se vôces puderem dar uma olhada e me falar no que errei agradeço Código Consulta: <html> <head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css"> <link rel="stylesheet" href="css/consulta.css"/> <link rel="stylesheet" href="css/style.css"/> <meta charset="UTF-8"/> <title> Resultado Da Pesquisa </title> <style> body{ color: #000; } </style> </head> <body> <div class="conteudo"> <?php //Criando tabela e cabeçalho de dados: echo "<table class = bordered striped centered highlight responsive-table>"; echo "<thead>"; echo "<tr>"; echo "<th><font color='#F60'>Matricula</font></th>"; echo "<th><font color='#F60'>Nome</font></th>"; echo "<th><font color='#F60'>Email</font></th>"; echo "<th><font color='#F60'>Data De Nascimento</font></th>"; echo "<th><font color='#F60'>Telefone</font></th>"; echo "<th><font color='#F60'>Curso</font></th>"; echo "</tr>"; echo "</thead>"; //Conectando ao banco de dados $StringConexao = mysqli_connect('localhost','root','','BD_TrioFelipeCaioKristhyan') or die("Erro ao conectar ao BD_TrioFelipeCaioKristhyan"); $sql = "SELECT * FROM TbCadastro"; $resultado = mysqli_query($StringConexao, $sql) or die("Erro ao encontrar a tabela TbCadastro"); //Obtendo os dados por meio de um loop while while ($registro = mysqli_fetch_array($resultado)) { $matricula = $registro['matricula']; $nomeAluno = $registro['nome']; $email = $registro['email']; $nascimento = $registro['nascimento']; $telefone = $registro['telefone']; $curso = $registro['curso']; echo "<tr>"; echo "<td>".$matricula."</td>"; echo "<td>".$nomeAluno."</td>"; echo "<td>".$email."</td>"; echo "<td>".$nascimento."</td>"; echo "<td>".$telefone."</td>"; echo "<td>".$curso."</td>"; echo "<td><a href=Deletar.php?matricula=".$matricula."><button class=btn_tabela> Deletar </button></a></td>"; echo "<td><a href=Atualizar.php?matricula=".$matricula."><button class=btn_tabela> Atualizar </button></a></td>"; } mysqli_close($StringConexao); echo "</table>"; ?> <br> <main> <center> <a href="Cadastrar.php" class="botao">Voltar</a> <center> </main> </div> </body> </html> Código Atualizar: <html> <head> <link rel="stylesheet" href="css/estilos.css"/> <link rel="stylesheet" href="css/style.css"/> <meta charset="UTF-8"/> <title> Trabalhando Com Conexão Ao Banco De Dados Felipe Vieira, Caio Leonardo e Kristhyan Carvalho </title> <?php $matricula = filter_input(INPUT_GET,"matricula"); $nome = filter_input(INPUT_GET,"nome"); $email = filter_input(INPUT_GET,"email"); $nascimento = filter_input(INPUT_GET,"nascimento"); $telefone = filter_input(INPUT_GET,"telefone"); $curso = filter_input(INPUT_GET,"curso"); ?> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js"></script> <style> body{ color: #000; } </style> </head> <body> <div class="conteudo"> <h3><b> <span style="color: #F60;">Atualizar Cadastro</span> </b></h3> <form action = "Alterar.php"> Matricula: <input type = "text" name = "Matri" size = "10" value = "<?php echo $matricula ?>"><br><br> Nome: <input type = "text" name = "NomeAluno" size = "45" value = "<?php echo $nome ?>"><br><br> Email: <input type = "email" name = "Email" size="45" value = "<?php echo $email ?>"><br><br> Data De Nascimento: <input type = "date" placeholder = "DD/MM/AAAA" name = "nascimento" value = "<?php echo $nascimento ?>"><br><br> Telefone: <input type = "text" maxlength = "15" id="telefone" name = "Telefone" value = "<?php echo $telefone ?>"><br><br> Curso: <select name="Curso"> <option value = "DS">Desenvolvimento De Sistemas</option> <option value = "ADM">Administração</option> <option value = "NUTRI">Nutrição</option> <option value = "RH">Recursos Humanos</option> <option value = "QUÍM">Química</option> </select> <main> <input type = "submit" name = "enviar" class="botao" value = "Enviar"> <a href="Consulta.php" class="botao">Voltar</a> </main> <!-- <input type = "submit" name = "enviar" value = "Enviar"> --> <script> $(document).ready(function(){ $("#telefone").mask("(99) 99999-9999"); }); </script> </form> </div> </body> </html> Código Alterar: <?php $matricula = filter_input(INPUT_GET, "matricula"); $nome = filter_input(INPUT_GET, "nome"); $email = filter_input(INPUT_GET, "email"); $nascimento = filter_input(INPUT_GET, "nascimento"); $telefone = filter_input(INPUT_GET, "telefone"); $curso = filter_input(INPUT_GET, "curso"); $StringConexao = mysqli_connect('localhost','root','','BD_TrioFelipeCaioKristhyan'); if($StringConexao){ $query = mysqli_query($StringConexao, "update TbCadastro set nome='$nome', email='$email', nascimento='$nascimento', telefone='$telefone', curso='$curso' where matricula='$matricula';"); if($query){ header("Location: Cadastrar.php"); }else{ die("Erro: ".mysqli_error($StringConexao)); } }else{ die("Erro: ".mysql_error($StringConexao)); } ?>
- 1 resposta
-
- html
- javascript
-
(e %d mais)
Tags:
-
Boa noite gente! Preciso de uma ajuda para fazer meu slider passar a imagem e junto com a imagem passar o texto referente a ela. Seguem os códigos: <div class="page-section gallery-single-page"> <div class="gallery-single-warp"> <div class="row"> <div class="col-xl-6 p-0"> <div class="gallery-single-slider owl-carousel"> <img src="img/gallery-single/01.jpg"> <img src="img/gallery-single/02.jpg"> <img src="img/gallery-single/03.jpg"> <img src="img/gallery-single/04.jpg"> <img src="img/gallery-single/05.jpg"> <img src="img/gallery-single/06.jpg"> </div> </div> <div class="col-xl-6 p-0"> <div class="gallery-single-text"> <span> Teste de título</span> <h2>Tratamento clínico</h2> <ul> <li><span>Cliente:</span>Nome de teste</li> <li><span>Data:</span>18 de Agosto de 2022</li> <li><span>Categoria:</span>Clínico</li> <li><span>Produtos:</span>Creme de hidratação profunda (Oil²Be)</li> </ul> <p>Ut pellentesque auctor lorem, at maximus lacus faucibus nec. Interdum et malesua-da fames ac ante ipsum primis in faucibus. Mauris auctor nunc non nulla euismod consequat. Pellentesque non mattis nulla. Fusce quis tempor risus, non elemen tum dui. Curabitur et mattis ex, a ultrices. Ut pellentesque auctor lorem, at maximus lacus faucibus nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Mauris auctor nunc non nulla euismod consequat. Pellentesque non mattis nulla. Fusce quis tempor risus, non elemen tum dui. Curabitur et mattis ex, a ultrices.</p> <p>Ut pellentesque auctor lorem, at maximus lacus faucibus nec. Interdum et malesua-da fames ac ante ipsum primis in faucibus. Mauris auctor nunc non nulla euismod consequat. Pellentesque non mattis nulla. Fusce quis tempor risus, non elemen tum dui. Curabitur et mattis ex, a ultrices.</p> </div> </div> </div> </div>
-
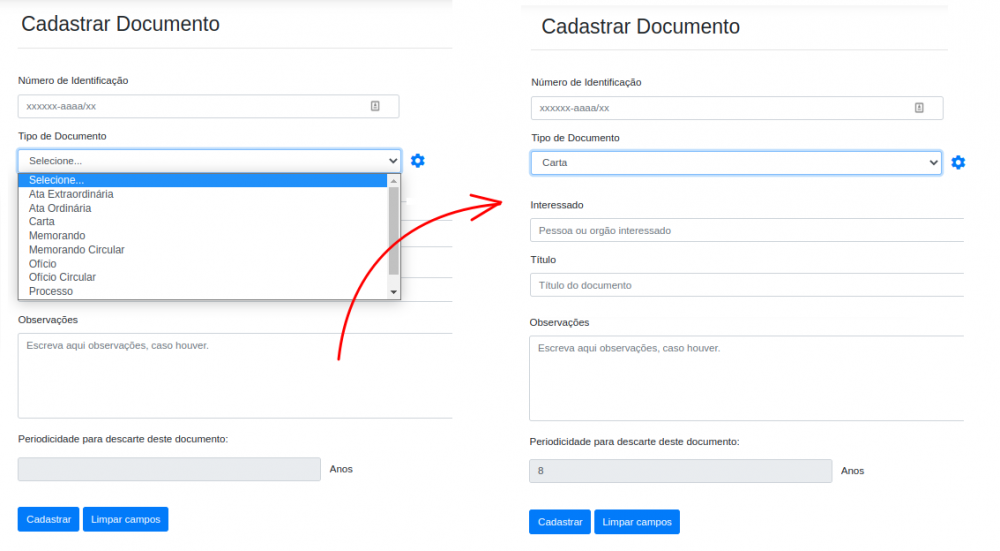
Boa tarde pessoal, Sou iniciante em Desenvolvimento Web e não estou conseguindo resolver um problema no meu código, se alguém puder me ajudar agradeço imensamente. Vamos lá! Na tela de cadastro eu tenho um campo tipo select, onde escolho o tipo de documento, e no campo de baixo eu tenho um tipo text que mostrará a quantidade de anos para descarte deste documento. Então quando o usuário selecionar um dos documentos no campo de cima automaticamente deve aparecer o valor do tempo de descarte no campo de baixo, e ai sim o usuário poderá cadastrar o documento em si. Obs.: estou ignorando o restante dos campos de cadastro pois não são relevantes para este problema. Este evento está funcionando perfeitamente, o problema é que quando clico no botão "cadastrar" o campo de "periodicidade de descarte" não está salvando no bando de dados com o valor exibido, mas sim como zero. No arquivo processa_cadastro.php quando dou um var_dump em $periodo_doc ele imprime: int(0) Não consegui identificar onde estou errando. Por favor, poderiam me dar uma luz. Obrigada! Segue os códigos para entendimento. tipo_arquivo.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:46 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `tipo_arquivo` -- CREATE TABLE `tipo_arquivo` ( `id_tipo` int(11) NOT NULL, `nome_tipo` varchar(255) NOT NULL, `descarte` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `tipo_arquivo` -- INSERT INTO `tipo_arquivo` (`id_tipo`, `nome_tipo`, `descarte`) VALUES (1, 'Ata Extraordinária', 5), (2, 'Ata Ordinária', 5), (3, 'carta', 8), (4, 'Memorando', 10), (5, 'Memorando Circular', 8), (6, 'Ofício', 5), (7, 'Ofício Circular', 5), (8, 'Processo', 10); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` ADD PRIMARY KEY (`id_tipo`), ADD KEY `id_tipo` (`id_tipo`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` MODIFY `id_tipo` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=21; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; documento.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:47 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `documento` -- CREATE TABLE `documento` ( `ID_DOC` int(11) NOT NULL, `NUMERO_DOC` varchar(20) NOT NULL, `TIPO_DOC` int(11) NOT NULL, `INTERESSADO` varchar(255) NOT NULL, `TITULO` varchar(400) NOT NULL, `OBS` varchar(400) DEFAULT NULL, `PERIODICIDADE` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `documento` -- INSERT INTO `documento` (`ID_DOC`, `NUMERO_DOC`, `TIPO_DOC`, `INTERESSADO`, `TITULO`, `OBS`, `PERIODICIDADE`) VALUES (2, '788741-2019/65', 1, 'admin', 'Ata extraordinária de 2018', 0), (3, '888888-2021/21', 3, 'gerencia', 'Carta a gerencia', 0), (4, '333653-2022/1', 8, 'teste', 'Processo', 'teste na observação', 0), (6, '224568-2022/3', 2, 'teste', 'Ata Ordinária', 0); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `documento` -- ALTER TABLE `documento` ADD PRIMARY KEY (`ID_DOC`), ADD KEY `TIPO_DOC` (`TIPO_DOC`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `documento` -- ALTER TABLE `documento` MODIFY `ID_DOC` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=2295; -- -- Restrições para despejos de tabelas -- -- -- Limitadores para a tabela `documento` -- ALTER TABLE `documento` ADD CONSTRAINT `documento_ibfk_1` FOREIGN KEY (`TIPO_DOC`) REFERENCES `tipo_arquivo` (`id_tipo`); COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; cadastro.php: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="js/descarte.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <title>Cadastro de Documento</title> </head> <form action="" method="post"> <div class="form-row"> <!-- tipo de documento --> <div class="form-group col-md-1"> <label>Tipo de Documento</label> <select name="tipo" id="tipo" class="form-control" onchange="funcaoDescarte()"> <option selected>Selecione...</option> <!--------------- P H P ----------------> <?php while($row = $result->fetch_assoc()) { echo "<option value=".$row['id_tipo'].">".$row['nome_tipo']."</option>"; } ?> <!--------------- F I M P H P ---------> </select> </div> </div> <div class="form-row"> <!-- tempo para descarte --> <div class="form-group col-md-2"> <span class="form-text">Periodicidade para descarte deste documento:</span> <input name="descarte" type="text" class="form-control" id="descarte" value="" disabled=""> <input type="text" readonly class="form-control-plaintext" value="Anos"> </div> </div> <!------------------- botão cadastrar e limpar ----------------------------------------------> </br> <div class="form-row"> <!-- Cadastrar e Limpar --> <div class="form-group col-md-4"> <button type="submit" name="cadastrar_doc" class="btn btn-primary">Cadastrar</button> <button type="reset" name="limpar_doc" class="btn btn-primary">Limpar campos</button> </div> </div> </form descarte.js: function funcaoDescarte(){ var x = document.getElementById("tipo").value; y = $.ajax({ url:"periodicidade.php", method:"POST", data:{ id : x }, success:function(data){ $("#descarte").val(data); } }) } periodicidade.php: <?php include_once "conexao.php"; $k = $_POST['id']; $k = trim($k); $sql = "SELECT * FROM tipo_doc WHERE id_tipo ='{$k}'"; $result = $conn->query($sql); while($row = $result->fetch_assoc()){ echo $row['descarte']; } ?> processa_cadastro.php: <?php $tipo_doc = intval(filter_input(INPUT_POST, 'tipo', FILTER_SANITIZE_NUMBER_INT)); $periodo_doc = intval(filter_input(INPUT_POST, 'descarte', FILTER_SANITIZE_NUMBER_INT)); if(isset($_POST['cadastrar_doc'])) { if($tipo_doc !='' || $periodo_doc !='') { $stmt = $conn->prepare("INSERT INTO documento (tipo_doc, periodicidade) VALUES (?, ?)"); $stmt->bind_param("ii", $tipo_doc, $periodo_doc); $stmt->execute(); echo "<span class='alert alert-success'> Cadastrado com sucesso</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; }else{ echo "<span class='alert alert-danger'> Não cadastrado</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; } } $stmt->close(); $conn->close(); ?>
-
Ola boa tarde, estou fazendo um curso e to no modulo intermediario de css. Pra praticar, to fazendo um sitezinho com algumas funcoes vistas ate agora e não to conseguindo posicionar uma div (que é uma faixa com algumas imagens, etc..) no fim da página, a unica forma que consigo fazer é com position: fixed, mas atrapalha a visualização, teria que ser absolute.. por mais que eu coloque position: absolute; bottom: 0; ele fica mais pro inicio da tela do que pro fim.. o que pode estar acontecendo? <div class="faixadad"> <div id="faixainferior"> <a href="https://www.siteblindado.com" target="_blank"> <img class="sitebli" src="./assets/sitebli.png"> </a> <a href="https://transparencyreport.google.com/?hl=pt-PT" target="_blank"> <img class="googleseg" src="./assets/selo-google-site-seguro.png"> </a> <a href="https://www.ebit.com.br" target="_blank"> <img class="ebit" src="./assets/selo_ebit_kabum_horizontal.png"> </a> <a href="https://www.reclameaqui.com.br" target="_blank"> <img class="selora" src="./assets/selo-ra.png"> </a> </div> </div> #faixainferior{ width: 90%; height: 60px; background-color: white; position: absolute; overflow: hidden; left: 50%; transform: translate(-50%); border-radius: 8px; bottom: 0; }
-
Estou montando um blog e quero um display de posts estilo magazine. Adicionei um layout pronto .xml, mas não consigo ajustar o display no widget. Alguém sabe?
-
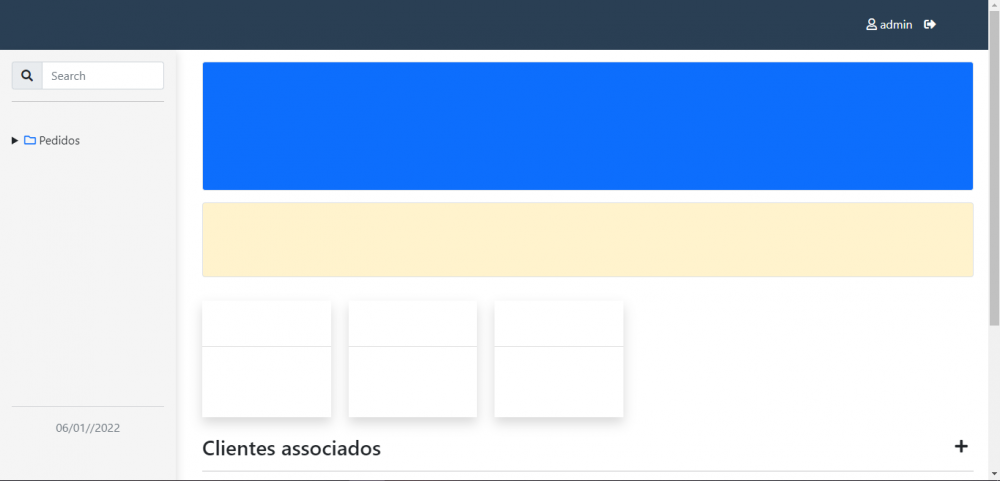
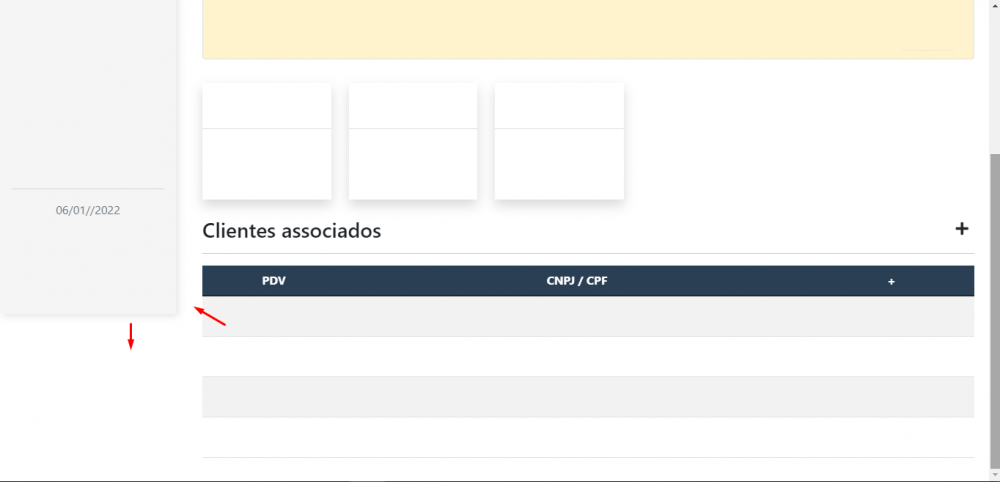
Meu menu vertical não é 100% alto, ele cobre apenas a página inteira (100vh). Já tentei fazer alterações na folha de estilo css, mas nada funcionou. Acho que é um problema simples, mas não consigo encontrar seu motivo. Preciso do menu vertical (à esquerda) para preencher todas a página, como posso fazer isso? var data = new Date(); if (data.getDate() <= 9) { var hoje = "0" + data.getDate() + "/" } else { var hoje = data.getDate() + "/" } if ((data.getMonth() + 1) <= 9) { var mes = "0" + (data.getMonth() + 1) + "/" } else { var mes = (data.getMonth() + 1) + "/" } hoje += mes + "/" + data.getFullYear() document.getElementById('data').innerHTML = "<center><hr>" + hoje + "</center>" body, html { height: 100%; } .estilo { height: 100% !important; background-color: rgb(245, 245, 245); min-width: 15rem; max-width: 15rem; position: absolute; display: flex; box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.1); left: 0; transition: all 0.4s; } .page-content { width: calc(100% - 18rem); margin-left: 17rem; transition: all 0.4s; } #data { width: 100%; top: -17px; position: relative; } #logout:hover { transition: all 0.4s; color: #F26666; } [contenteditable]:focus { outline: 0.1px solid #979797; } .switch { position: absolute; margin-left: -9999px; visibility: hidden; } .switch+label { display: block; position: relative; cursor: pointer; outline: none; user-select: none; } .switch { visibility: hidden; position: relative; margin-left: -9999px; } .switch+label { display: block; position: relative; float: right; cursor: pointer; outline: none; user-select: none; } .switch--shadow+label { padding: 2px; width: 50px; height: 25px; background-color: #dddddd; border-radius: 60px; } .switch--shadow+label:before, .switch--shadow+label:after { display: block; position: absolute; top: 1px; left: 1px; bottom: 1px; content: ""; } .switch--shadow+label:before { right: 1px; background-color: #f1f1f1; border-radius: 60px; transition: background 0.4s; } .switch--shadow+label:after { width: 22px; background-color: #fff; border-radius: 100%; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); transition: all 0.4s; } .switch--shadow:checked+label:before { background-color: #71c7f8; } .switch--shadow:checked+label:after { transform: translateX(27px); } .methods label:hover { cursor: pointer; color: #4279b8; transition: all 0.4s; } #mets span { font-weight: 900; } #mets label { margin-bottom: .25rem!important; } .admin p:hover { color: #3257AB; cursor: pointer; transition: all 0.2s; } <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset='utf-8'> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <title>Example</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-dark" style='background-color: rgb(42,63,84)'> <div class="container-fluid"> <a class="navbar-brand" href="http://localhost/Métodos/home">HOME</a> <div class="collapse navbar-collapse" style="position: relative !important; margin-left: 79%;display:flex !important"> <ul class="navbar-nav me-auto mb-2 mb-lg-0" style='display:flex !important'> <li class="nav-item" style='display:flex !important'> <span class="nav-link active" href="#"><i class="far fa-user"></i><?= " ".$_SESSION["login"]; ?></span> <a class="nav-link active" href="#" id="logout" onclick="window.location.href = 'logout'"><i class="fas fa-sign-out-alt"></i></a> </li> </ul> </div> </div> </nav> <div class="estilo h-100" style="z-index: 1 !important"> <nav class="p-3" style='width: 100% !important;'> <ul class ="nav navbar-nav p-0"> <nav> <form class="container-fluid p-0"> <div class="input-group p-0"> <span class="input-group-text" id="basic-addon1"><i class="fas fa-search"></i></span> <input type="text" class="form-control" placeholder="Search"> </div> </form> </nav> <hr> <div style="width: 100%;height: 400px;overflow: auto"> <li class ="nav-item mt-4"> <details> <summary> <i class="far fa-folder text-primary"></i> Pedidos</summary> <div class="ms-3 text-primary mt-2 mb-2 admin"> <p onclick="admgetContent('analise')" id="analise" class="mb-2"><span><i class="fas fa-exclamation-circle text-warning"></i></span> Em análise</p> <p onclick="admgetContent('resolvido')" id="resolvido" class="mb-2"><span><i class="fas fa-check-circle text-success"></i></span> Liberados</p> <div class="ms-3 text-primary mt-2 mb-2"> </details> </li> </div> </ul> <div class="text-muted" id="data"> </div> </div> </nav> <div class="page-content p-2"> <div id="content"> Container </div> </div> </body> </html>
-
Teria alguma forma de fazer o contador continuar contando com o usuário fora da pagina web? meu código: 'use strict'; let temp; let hour = 0; let minute = 0; let second = 0; let millisecond = 0; function start() { hour = localStorage.getItem('hour'); minute = localStorage.getItem('minute'); second = localStorage.getItem('second'); if (hour == null) { hour = 0; } if (minute == null) { minute = 0; } if (second == null) { second = 0; } temp = setInterval(() => { if ((millisecond += 10) == 1000) { millisecond = 0; second++; } if (second == 60) { second = 0; minute++; } if (minute == 60) { minute = 0; hour++; } localStorage.setItem('millisecond', millisecond); localStorage.setItem('second', second); localStorage.setItem('minute', minute); localStorage.setItem('hour', hour); document.getElementById('hour').innerText = returnData(hour); document.getElementById('minute').innerText = returnData(minute); document.getElementById('second').innerText = returnData(second); }, 10); }
-
No caso, eu gostaria que alinha-se apenas as opções, o fundo continua 100% da tela. #menu {background: rgba(0, 0, 0, 0.8);color: #FFF;height: 51px;padding-left: 0px;z-index: 300;left: 0;top: 0;right: 0;margin: 0;} #menu ul, #menu li {margin: 0 auto;padding: 0;list-style: none;} #menu ul {width: 100%;} #menu li {float: left;display: inline;position: relative;} #menu a {display: block;line-height: 51px;padding: 0 14px;text-decoration: none;color: #FFFFFF;font-size: 14px;} #menu a.dropdown-arrow:after {content: "\002B";margin-left: 5px;} #menu li a:hover {color: #CCCCCC;background: #F2F2F2;} #menu input {display: none;margin: 0;padding: 0;height: 51px;width: 100%;opacity: 0;cursor: pointer} #menu label {display: none;line-height: 51px;text-align: center;position: absolute;left: 35px} #menu label:before {font-size: 1.6em;content: "\2261"; margin-left: 20px;} #menu ul.sub-menus{height: auto;overflow: hidden;width: 170px;background: #FFFFFF;position: absolute;z-index: 99;display: none;} #menu ul.sub-menus li {display: block;width: 100%;} #menu ul.sub-menus a {color: #191919;font-size: 16px;} #menu li:hover ul.sub-menus {display: block} #menu ul.sub-menus a:hover{background: rgba(0, 0, 0, 0.8);color: #F2F2F2;} @media screen and (max-width: 800px){ #menu {position:relative} #menu ul {background:#111;position:absolute;top:100%;right:0;left:0;z-index:3;height:auto;display:none} #menu ul.sub-menus {width:100%;position:static;} #menu ul.sub-menus a {padding-left:30px;} #menu li {display:block;float:none;width:auto;} #menu input, #menu label {position:absolute;top:0;left:0;display:block} #menu input {z-index:4} #menu input:checked + label {color:white} #menu input:checked + label:before {content:"\00d7"} #menu input:checked ~ ul {display:block} } <!-- MENU --> <nav id='menu'> <input type='checkbox' id='responsive-menu' onclick='updatemenu()'><label></label> <ul> <li><a href='http://'>X</a></li> <li><a class='dropdown-arrow' href='http://'>Produtos</a> <ul class='sub-menus'> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> </ul> </li> <li><a class='dropdown-arrow' href='http://'>Serviços</a> <ul class='sub-menus'> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> </ul> </li> <li><a class='dropdown-arrow' href='http://'>Financeiro</a> <ul class='sub-menus'> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> </ul> </li> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> <li><a href='http://'>X</a></li> </ul> </nav>
-
Oi gente, eu não estou lembrando qual a classe que limita a caixa de texto apenas ao tamanho do texto e não ao maximo de width, alguém me ajuda?
-
Boa tarde pessoal, gostaria de pedir uma ajuda para criar um evento em um formulário HTML. Eu tenho um formulário em HTML e PHP, e nele tem um campo do tipo select e um campo do tipo text(desabilitado). Gostaria que ao clicar no campo select e escolher qualquer opção da lista, automaticamente em seguida aparecesse dentro do campo text um valor respectivo a opção escolhida anteriormente. Exemplo: Tenho um campo select com tipos diferentes de materiais (vidro, papel, alumínio, etc.) e no campo text(desabilitado) terei a quantidade de anos que cada material demora a se decompor na natureza. O campo text inicialmente estará vazio, mas quando selecionar o material, aparecerá dentro deste text a quantidade de anos. obs.: Os valores do campo select e do campo text estão ambos na mesma tabela do banco de dados(MySQL), o campo select com valores string e o campo text com valores inteiros. Não sei se consegui explicar direito, mas acredito que terei que utilizar javascript para este evento, mas ainda não sei como. Alguém tem ideia de como eu poderia fazer isso ou alguma dica? Muito obrigada!! 😁
-

Mapa matriz clicavel em HTML.
uma questão postou Tayrone Guimarães Tutoriais & Dicas - HTML, XHTML, CSS
Bom dia, Alguém poderia me ajudar, estou precisando fazer um mapa clicavel em HTML5 + CSS ou em JavaScrip, o mapa e no estilo matriz [5x5] , que trocaria a cor na área selecionada, podendo selecionar até 3 locais com cores diferentes. Já procurei algo do tipo em vários lugares e não acho. Não consegui fazer, tentei utilizar hover no css e nada, alguém tem alguma sugestão? Já agradeço desde já. -
Estou criando um slide de vídeos (jwplayer) e sempre que eu retorno para o slide 1 e recomeço de novo, os players após o primeiro vídeo muda (ou seja, o player 2, 3, 4, 5 etc). Pra ficar mais fácil de entender, é só acessar esse exemplo: https://codepen.io/lucasramosart/pen/wvJVeGN Note que o slide 1 sempre se mantém igual mesmo após recomeçar inúmeras vezes. Neste trecho do código script, quando eu altero o display para "inline-block", por exemplo, todos os players permanecem iguais mesmo ao recomeçar várias vezes, porém, os slides ficam desalinhados e o contador (1/6) fica bugado. for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } Como posso resolver isso? Desde já agradeço!
-
- javascript
- jquery
-
(e %d mais)
Tags:
-
Galera, to compartilhando um curso mega útil. Em uma página web moderna pode conter diversas imagens e muitas vezes essas nem chegam a ser vistas pelo usuário, pois o mesmo pode clicar em um link e já navegar para outro conteúdo, não é verdade? No desenvolvimento de uma aplicação web, por exemplo, acabamos carregando todas as imagens mesmo sem necessidade, o que atrapalha e muito o tempo de carregamento e aumenta o consumo de banda desnecessariamente. Existe uma técnica chamada Lazy Load que resolve exatamente esse problema, ou seja, as imagens são carregadas apenas quando aparecem na área visível do navegador. https://preview.ibb.co/kEwDOH/curso_lazy_load_1.png https://preview.ibb.co/jOiciH/curso_lazy_load_2.png Se liga aqui para ver os cursos, completos e grátis:https://youtu.be/86wxusfp000 https://youtu.be/IKznPWVgDKg https://youtu.be/8JW2kH4spk0 https://youtu.be/NWE_2Sz7cjg https://youtu.be/R3ZwASzR0m8 https://youtu.be/BBqD-oJTg7s
-
Problemas com slider ao reduzir o tamanho do browser
uma questão postou Carlos Rocha HTML, XHTML, CSS
Boas pessoal, estou encontrando dificuldades para achar uma adaptação ao meu código de slider. Tudo funciona bem. Mas quando eu tento reduzir o tamanho do browser, a UL do Slider continuar com a mesma medida porque estou resgatando ela via JS. Preciso de ajuda para converter em CSS. CSS: @import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap'); * { font-family: Montserrat; margin: 0; padding: 0; border: none; outline: none; transition: all 1s ease; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } :root { --widthContainer: 80vw; } ul { list-style: none; } div.slider { position: relative; display: flex; justify-content: center; align-items: center; width: 100vw; background: #000; } div.slider div.container { position: relative; width: var(--widthContainer); overflow: hidden; } div.slider div.container ul { position: relative; display: inline-flex; } div.slider div.container ul li { position: relative; width: var(--widthContainer); } div.slider div.container ul li img{ width: 100%; } div.slider div.container label { position: absolute; opacity: 0; width: 100px; height: 50px; left: calc( 50% - 50px ); top: calc( 50% - 25px ); z-index:2; color: #fff; } div.slider div.container button { position: absolute; display: flex; align-items: center; justify-content: center; width: 50px; height: 50px; top: calc( 50% - 25px ); background: none; border-radius: 50%; z-index:2; color: #fff; font-size: 2em; } div.slider div.container button:hover { cursor: pointer; background: #999; } div.slider div.container button#back { left: 10px; } div.slider div.container button#front { right: 10px; } div.slider div.container ul li span { position: absolute; display: flex; font-size: 2.5vw; top: 0; left: 0; color: #fff; background: rgba(0,0,0, .3); padding: 10px; width: 100%; } div.slider div.container ul li span:hover { background: #999; cursor:pointer; } .ulToRight { left: calc(left - var(--widthContainer) ); } .ulToLeft { left: calc(left + var(--widthContainer)); } @media screen and (min-width: 0px) and (max-width:800px) { :root { --widthContainer: 100vw; } } HTML: <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <div class="slider"> <div class="container"> <label>Pausado</label> <button id="back"><</button> <ul> <li class="item"> <span>F540 2 BAN PNEU 1.1 X 1.80 R$ 25.800</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.1 X 1.80 R$ 25.800.png"> </li> <li class="item"> <span>F540 2 BAN PNEU 1.1 X 1.60 R$ 24.300</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.1 X 1.60 R$ 24.300.png"> </li> <li class="item"> <span>F540 2 BAN PNEU 1.1 X 2.00 R$ 27.300</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.1 X 2.00 R$ 27.300.png"> </li> <li class="item"> <span>F540 2 BAN PNEU 1.3 X 2.00 R$ 28.800</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.3 X 2.00 R$ 28.800.png"> </li> <li class="item"> <span>F540 2 BAN PNEU 1.5 X 2.00 R$ 30.300</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.5 X 2.00 R$ 30.300.png"> </li> </ul> <button id="front">></button> </div> </div> JS: $(document).ready(function(){ container = $("div.slider div.container"); containerWidth = $(container).width(); ul = $("div.slider div.container ul"); left = $(ul).offset().left; lis = $("div.slider div.container ul li"); label = $(container).find("label"); back = $(container).find("button#back"); front = $(container).find("button#front"); back.on("click", function() { label.css("opacity", 0); //ul.addClass("ulToLeft").removeClass("ulToRight"); left += containerWidth; if ( Math.round(left) >= containerWidth ) { left = ( ( lis.length - 1 ) * -containerWidth ) + container.offset().left; } ul.offset({left:Math.round(left)}); }) front.on("click", function() { label.css("opacity", 0); //ul.addClass("ulToRight").removeClass("ulToLeft"); left -= containerWidth; if ( Math.round(left) <= -((lis.length - 1) * containerWidth) ) { left = container.offset().left; } ul.offset({left:Math.round(left)}); }) front.trigger( "click" ); function intervalo () { front.trigger( "click" ); } var interval = setInterval(intervalo,4000); $(container).on("mouseover", function(){ clearInterval(interval); label.css("opacity", 1); }).mouseout(function(){ label.css("opacity", 0); interval = setInterval(intervalo,4000); }); }) Pode ser testado em https://codepen.io/carcleo/pen/yLVOxMv O problema é que não encontrando uma forma de, ao reduzir manualmente o tamanho da janela (navegador), fazer com que o tamanho da UL acompanhe os 80% da VW. Ele acaba mantendo os 80 da vw da primeira vez que a janela é aberta. Fiz uma tentativa com addClass do JQUERY mas não deu muito certo! -
Bom dia! Faz tempo que eu procuro mais não encontro um código CSS para mudar a cor do menu principal do meu site wordpress de acordo com a rolagem. Por exemplo, o código que eu tenho muda a cor do menu quando a pessoa rola a página para baixo e quando ela volta para cima ele fica na cor original. Porém o menu quando rolado fica somente com uma cor, eu precisaria que de acordo com a parte que a pessoa esta no site ele fique com uma cor diferente. Esse é o código que eu tenho: div#top-bar-wrap { display: none!important; } #header.elementor-sticky--effects { background-color: #000000d7; transition: all .5s ease; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.1); } #header.elementor-sticky--effects .logo img { content:url('link da logo principal do site'); } #header.elementor-sticky--effects .menufixo li a { color: #fff!important; } #header.elementor-sticky--effects .menufixosecundario li a { color: #fff!important; } O que eu preciso é exatamente como nesse site: https://www.c6bank.com.br/ Reparem que o menu fixo muda de cor, de acordo com a parte que ele está no site. Desde já agradeço pela ajuda!
-
Boa tarde, pessoal... Se puderem me ajudar eu agradeço muito! Não consigo linkar um código externo em CSS para o código HTML. Ambos estão na mesma pasta porém ele simplesmente mostra como se não tivesse nenhum código CSS. Código HTML: Código CSS: Agradeço desde já.
-
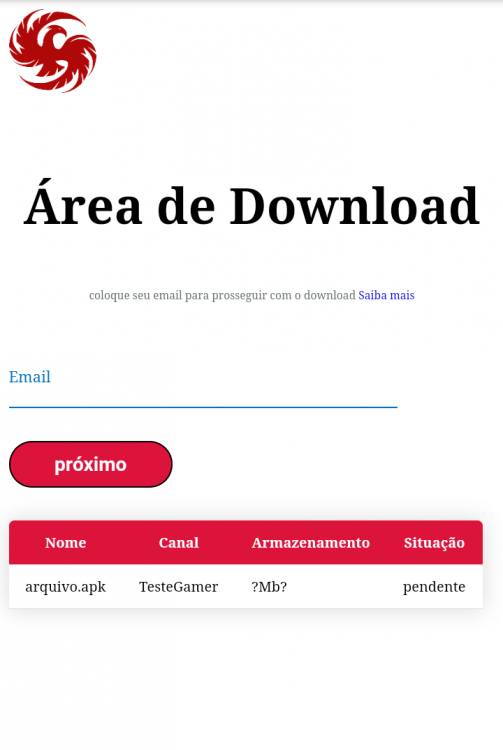
eae galera, tudo certo? comigo não ;-; hoje eu tava tentando testar minha nova ideia para gerar público e eu "novato" tentei fazer uma página, só que quando eu terminei o table era pra ele ficar no topo da página só que de nenhum jeito consigo subir ele to quase pensando em desistir :(, se alguém souber me explica como deixa ele pregado no topo me ajudaria muito. <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"/> <meta content="width=device-width, initial-scale=1, maximum-scale=1" name="viewport"> <title>Teste cliente Download</title> <link href="css/style.css" rel="stylesheet"/> <link href="//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans" rel="stylesheet" type="text/css"/> <script src="scripts/seu-script.js"></script> </head> <body> <img src="https://w7.pngwing.com/path/219/256/932/phoenix-logo-clip-art-flame-football-pictures-daquan-39eaa91327b05025a67a93ad36571b53.png" alt="" width="80"> <br><br> <h3>Área de Download</h3> <h4>coloque seu email para prosseguir com o download<a href="obrigado.voce.que.esta.me.ajudando.❤️.html"> Saiba mais</a></h4> <br><br> <table class="content-table"> <thead> <tr> <th>Nome</th> <th>Canal</th> <th>Armazenamento</th> <th>Situação</th> </tr> </thead> <tbody> <tr> <td>arquivo.apk</td> <td>TesteGamer</td> <td>?Mb?</td> <td>pendente</td> </tr> </div> <form> <div class="inputBox"> <input type="email" name="usuario" id="usuario" required=""> <label>Email</label> </div> <div id="teste"> </div> <form> <input type="submit" name="próximo" value="próximo" class="botaoEnviar" /> </form> </body> </html> * { font-family: sans-serif,@import url(//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans);; } .content-table { border-collapse: collapse; margin: 30px 0; font-size: 0.8em; min-width: 400px; border-radius: 5px 5px 0 0; overflow: hidden; box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); table-layout: fixed; } .content-table thead tr { background-color: #DC143C; color: #ffffff; text-align: center; font-weight: bold; table-layout: fixed; } .content-table th, .content-table td { padding: 12px 15px; table-layout: fixed; } .content-table tbody tr { border-bottom: 1px solid #dddddd; } .content-table tbody tr:nth-of-type(even) { background-color: #red; } .content-table tbody tr:last-of-type { border-bottom: 2px solid #red; } h3 { font-size: 45px; text-align: center; text-decoration: none; } h4 { font-size: 10px; color: #687173; text-align: center; text-decoration: none; font-weight: 500; } a { font-size: 10px; text-align: center; text-decoration: none; } .inputBox { position: relative; } .inputBox input { width: 80%; padding: 10px 0; font-size: 16px; color: #000; letter-spacing: 0.3px; margin-bottom: 30px; border: none; border-bottom: 1px solid #0070BA; outline: none; background: transparent; } .inputBox label { position: absolute; top: 0; left: 0; padding: 2px 0; font-size: 14px; color: #0070BA; pointer-events: none; transition: .5s; } .inputBox input:focus ~ label, .inputBox input:valid ~ label { top: -18px; left: 0; color: #000; font-size: 12px; } form { display: flex; align-items: center; justify-content: center; flex-direction: column; min-height: 100vh; } .botaoEnviar { width: 150px; padding: 10px 13px; border: 1px solid #000; border-radius: 30px; background-color: #DC143C; font-weight: bold; color: #fff; font-size: 18px; } }
-
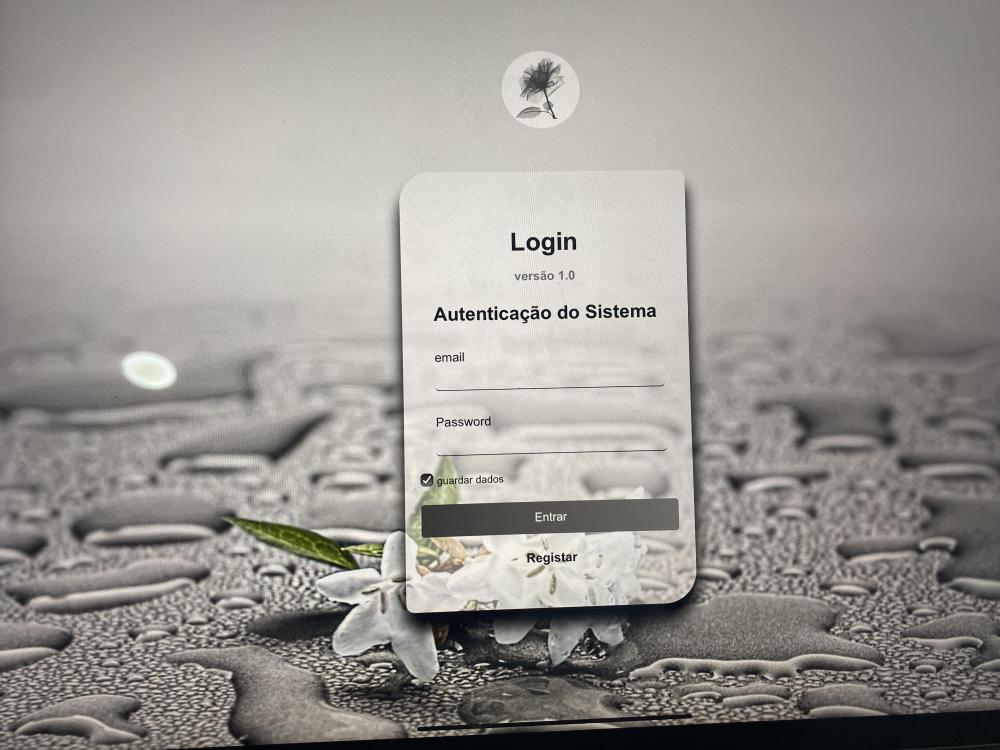
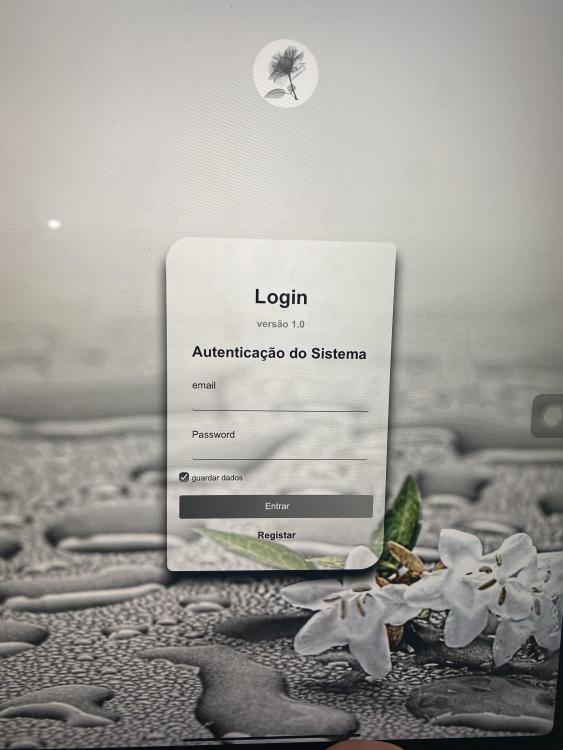
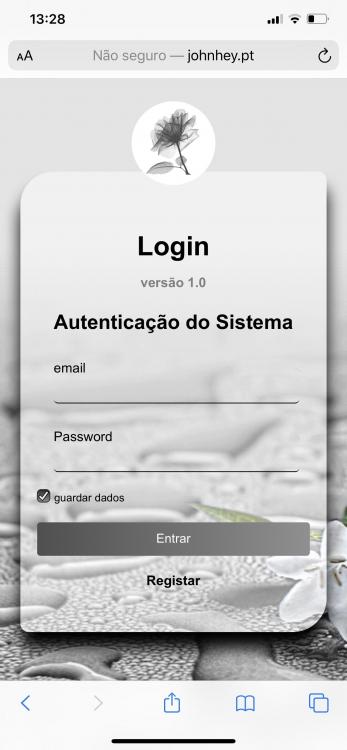
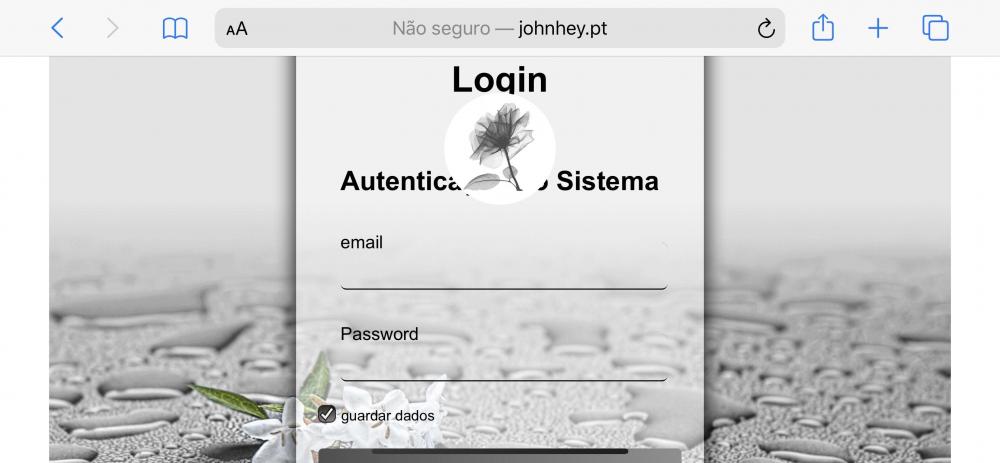
Boa tarde pessoa, para me facilitar meu trabalho estou tentando criar um sistema para preencher automaticamente uns documentos, mais para isso quero criar uma tela de login responsivo, para todos os formatos, até ai tudo bem. Três coisa não estou conseguindo fazer bem. Quando estou com o telemóvel em pé fica bem, quando viro-o fica desconfigurado. Onde estou a errar? E também a imagem do user e Background não fica correctamente, terei que usar média Queries para cada formato? deixo imagem abaixo imagens do tablet, computador e celular. Índex.php <!DOCTYPE html> <html lang="pt-pt"> <head> <meta charset="UTF-8"> <title>Preenchimento de Documentos</title> <link rel="stylesheet" href="css/estilo.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> </head> <body> <header> <div class="formulario"> <h1>Login</br><small> versão 1.0</small></h1> <div class="img-user"> <img src='imgs/img-user.png'> </div> <h2>Autenticação do Sistema</h2> <form> <div class="campo"> <input type=text required=""> <label>email</label> </div> <div class="campo"> <input type=password required=""> <label>Password</label> </div> <input type="checkbox" checked="checked" class="checkbox"> <label class= "checkbox2">guardar dados</label></br></br> <button>Entrar</button> <p id="registo">Registar</p> </form> </div> </header> </body> </html> Estilo.css @charset "UTF-8"; *{ padding: 0; margin: 0; box-sizing: border-box; font-family: arial; } body{ width: 100%; height: auto; } header{ height: 100vh; width: 100%; background: url('../imgs/bg.gif'); background-repeat: no-repeat; background-size: cover; display: flex; justify-content: center; align-items:center; user-select:none; } .img-user{ width:100px; height:100px; left:0; right:0; margin:auto; top: 18%; position: absolute; background:#fff; border-radius:50%; display:flex; justify-content: center; } .img-user img{ width:80%; } h1{ margin-top: 50px; text-align:center; font-size:2rem; } h1 small{ font-size: 1rem; color:gray; } h2{ text-align:center; margin: 20px; } header .campo input{ width:90%; padding:10px; font-size:17px; background: transparent; border:none; border-bottom: solid 1px black; letter-spacing:2px; outline:none; margin:20px; } .formulario{ height: 550px; padding: 20px; background: rgba(255,255,255,0.5); border-radius:40px 10px 40px 10px; box-shadow: 0 20px 20px; } header .campo{ position: relative; } header .campo label{ position:absolute; top:0; left:0; padding: 10px; margin-left: 10px; font-size:16px; pointer-events: none; } header .campo input:focus~label, header .campo input:valid~label{ top:-20px; transition:0.5s; font-size:10px; } .checkbox2{ font-size: 13px; } header button{ width:100%; height:40px; border:none; outline:none; background: linear-gradient(to right, #505050, #909090); color: #fff; padding:10px 20px; font-size:15px; cursor:pointer; border-radius: 4px; } #registo{ margin-top: 20px; font-weight:bold; text-align:center; cursor:pointer; }
-
Boa noite pessoal. Estou começando agora no HTML e CSS, estou com uma dificuldade de posicionar meus menus. tentei de varias formas mas ainda não consegui fazer do jeito certo. Creio ter feito varias gambiarras, para chegar nesse resultado. Mas o menu da direita não consigo de jeito nenhuma deixar alinhado com o da esquerda. Acredito que me falta um pouco de experiencia no posicionamento de componentes. Já estudei bastante, mas não encontrei saida. Pretendo fazer dois sidebar sendo acionados e retraidos pelos botoes de "3barras" de um lado e de outro. Segue a segunda foto como o objetivo em que gostaria de chegar. Segue tambem o código em meu github. https://github.com/DevJMoab/WebWorld Agradeceria muito pela ajuda.
- 1 resposta
-
Olá, estou com uma dificuldade para posicionar um elemento. Se trata de um pop-up que aparece na tela ao clicar. Acontece que esse pop-up não fica centralizado em todas as telas dependendo da resolução. No momento estou usando o position absolute, conforme abaixo: .form-structor { background-color: #222; border-radius: 15px; height: 550px; width: 450px; position: absolute; top: -100px; left: 170px; overflow: hidden; } Também já tentei: {position: relative; top: 50%; left: 50%;} Alguém pode me ajudar? Qual propriedade eu utilizo para ficar centralizado tanto horizontal e quanto vertical em qualquer resolução?