Pesquisar na Comunidade
Mostrando resultados para as tags ''javascript''.
Encontrado 396 registros
-
Por favor, gostaria de saber como resolver esse problema. O usuário externo carregou um arquivo PDF da versão 1.7 para o sistema, mas nosso sistema não exibe esse PDF no Firefox, ele apenas exibe uma página em branco. No Chrome e no Edge o arquivo aparece corretamente. Alguém sabe o que pode ser? E como posso resolver esse problema, para que essa incompatibilidade seja resolvida no Firefox? Preciso alterar ou adicionar algo relacionado ao JavaScript no .tpl? Obrigado Identifiquei as versões em PDF, mas não sei como agir para resolver esse impasse.
-
Bom, fiz um curso, e sei programar nas linguagens C (sei que não ajuda muito), e JavaScript , sei também HTML e CSS (que não são linguagens de programação) acham que com isso da pra criar um bom jogo, e ganhar dinheiro? Existe alguma engine para auxilar o desenvolvimento em JavaScript?
- 3 respostas
-
- jogo
- programacão
-
(e %d mais)
Tags:
-
Estou quebrando a cabeça para pegar os valores da variável cpfValue em uma variável global. Assim, conseguirei armazená-la no banco de dados e fazer as verificações necessárias. Desde já, agradeço a compreensão! const { ModalSubmitInteraction, Client, Interaction, ActionRowBuilder, ModalBuilder, TextInputBuilder, TextInputStyle } = require('discord.js'); /** * * @param {Client} client * @param {ModalSubmitInteraction} interaction * @returns */ module.exports = async (client, interaction) => { if(!interaction.isButton()) return; //criando o modal const modal = new ModalBuilder() .setCustomId('verifyModal') .setTitle('Verificação de CPF'); //criando o componente de input do CPF const cpfInput = new TextInputBuilder() .setCustomId('cpfInput') .setLabel('Digite o seu CPF abaixo:') .setStyle(TextInputStyle.Short) .setMaxLength(11) .setPlaceholder('Digite apenas números.') .setRequired(true); //precisa de um ActionRow pra cada input de texto const actionRow = new ActionRowBuilder().addComponents(cpfInput); //adicionando o input ao modal modal.addComponents(actionRow); //mostrando o modal ao usuário await interaction.showModal(modal); //esperando o modal ser submetido const filter = (interaction) => interaction.customId === 'verifyModal'; interaction .awaitModalSubmit({ filter, time: 30_000}) .then((modalInteraction) => { const cpfValue = modalInteraction.fields.getTextInputValue('cpfInput'); modalInteraction.reply(`Seu cpf é '${cpfValue}' hohohohoho`) }); }
-
- javascript
- discordjs
-
(e %d mais)
Tags:
-
Olá. Por favor pessoal gostaria de uma ajuda em um código. Se o usuário colocar uma determinada data no campo 'Data Processo' e essa data for inferior ou igual a Data de Defesa ( que já está na tela), marcar o radio button Tempestivo caso contrário Intempestivo. function VerificarTempestividade(procDTPROCESSO, vecto) { var dtProcesso = new Date(procDTPROCESSO); var dtVecto = new Date(item.vecto); var radioTempestivo = document.getElementById("procCONDICAOT"); var radioIntempestivo = document.getElementById("procCONDICAOI"); if (dtProcesso <= dtVecto) { radioTempestivo.checked = true; radioIntempestivo.checked = false; } else { radioTempestivo.checked = false; radioIntempestivo.checked = true; } } {if $dataProcesso == 'M'} <div class="form_campo"> <div id="campo_tit" class="campo_tit">Data do Processo:</div> <div id="campo_edi"> <input id="procDTPROCESSO" name="procDTPROCESSO" value="{$procDTPROCESSO}" type="text" style="width:110px" title="Data do Processo" maxlength="10" onkeypress="admtjs_mascara(this, admtjs_mascara_data)" onblur="admtjs_validamascara(this, admtjs_mascara_data, false)" onchange="VerificarTempestividade(this.value, '{$vecto}')" accept="validar"/> </div> </div> {/if}
-
- radio button
- php
-
(e %d mais)
Tags:
-
Estou com uma aplicação PHP que lista, cadastra e também deleta múltiplos produtos. O problema é que a remoção dos produtos não está funcionando, pois o form não é enviado ao PHP (não chega na superglobal $_POST ou $_REQUEST). O que estou tentando fazer é que o id dos produtos seja enviado ao PHP para ser tratado no controller para fazer a remoção em massa dos produtos selecionados. O que acontece é que quando faço o submit do form, o log do php -S mostra que fez uma request, com o código 302. Daí nenhum dado é enviado. Olhando na aba Network do navegador lá no Inspecionar Elemento, o payload mostra que até consegue selecionar os ids dos respectivos inputs checkbox, porém não são enviados ao PHP. products-list.php: <?php $this->layout('layout'); ?><header class="bg-dark"> <nav class="navbar"> <h1 id="page_name"><a href="/">Product List<span>.</span></a></h1> <ul class="navbar-nav flex-row"> <li class="nav-item"> <a id="product_adder" class="nav-link" href="/add-product">Add product</a> </li> <li class="nav-item"> <button class="btn btn-danger" id="submit-button" form="delete_form" > Mass Delete </button> </li> </ul> </nav> </header> <main> <form action="" id="delete_form" method="POST" enctype="multipart/form-data"> <div class="row w-100 mx-0 justify-content-center"> <?php foreach($productList as $product): ?> <div class="card mx-2 mt-3" style="width: 18rem;"> <div class="card-body mt"> <input type="checkbox" name="deleteId[]" value=<?= $product['id'];?> > <ul class="list-group list-group-flush"> <li class="list-group-item text-center"><?= $product['sku']; ?></li> <li class="list-group-item text-center"><?= $product['name']; ?></li> <li class="list-group-item text-center"><?= $product['price']; ?></li> <li class="list-group-item text-center"><?= $product['attribute']; ?></li> </ul> </div> </div> <?php endforeach; ?> </div> </form> </main> script.js (para fazer o envio do form) : $(function () { selectInputCheckboxValues(); }); function selectInputCheckboxValues() { $("#delete_form").submit(function (event) { event.preventDefault(); const options = []; $("input[type='checkbox']:checked").each(function () { options.push($(this).val()); }); const optionsChecked = options; console.log(optionsChecked); $.ajax({ url: "/delete", type: "POST", data: { deleteId: optionsChecked }, success: function (response) { console.log(response); }, }); }); } index.php: <?php require_once __DIR__ . '/../vendor/autoload.php'; $config = require_once __DIR__ . '/../credentials.php'; $routes = require_once __DIR__ . '/../config/routes.php'; /** @var \Psr\Container\ContainerInterface $diContainer */ $diContainer = require_once __DIR__ . '/../config/dependencies.php'; $pathInfo = $_SERVER['PATH_INFO'] ?? '/'; $httpMethod = $_SERVER['REQUEST_METHOD']; $key = "$httpMethod|$pathInfo"; if (array_key_exists($key, $routes)) { $controllerClass = $routes[$key]; $controller = $diContainer->get($controllerClass); } $psr17Factory = new \Nyholm\Psr7\Factory\Psr17Factory(); $creator = new \Nyholm\Psr7Server\ServerRequestCreator( $psr17Factory, // ServerRequestFactory $psr17Factory, // UriFactory $psr17Factory, // UploadedFileFactory $psr17Factory // StreamFactory ); $request = $creator->fromGlobals(); $response = $controller->handle($request); http_response_code($response->getStatusCode()); foreach ($response->getHeaders() as $name => $values) { foreach ($values as $value) { header (sprintf('%s: %s', $name, $value), false); } } echo $response->getBody(); routes.php: <?php use App\Product\Controller\{ ListProductController, ProductFormController, NewProductController, DeleteProductController, }; return [ 'GET|/' => ListProductController::class, 'GET|/add-product' => ProductFormController::class, 'POST|/add-product' => NewProductController::class, 'POST|/delete' => DeleteProductController::class, ];
- 6 respostas
-
- html
- javascript
-
(e %d mais)
Tags:
-
Olá, estou quebrando a cabeça para criar um script para gerar uma imagem com o horario atual "horas & minutos" porem o resultado tem que ser em imagem para ser processada no programa ao qual vou utilizada. é uma imagem que a cada minuto se atualiza com as informações. segue exemplo do que estou planejando: https://painel.leveljogos.com/beta/banner/tumb.php?height=266&clima=0 att; Lupe
- 1 resposta
-
- php
- javascript
-
(e %d mais)
Tags:
-
Não estou conseguindo atualizar os dados da minha tabela já tentei de tudo mais não vai se vôces puderem dar uma olhada e me falar no que errei agradeço Código Consulta: <html> <head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css"> <link rel="stylesheet" href="css/consulta.css"/> <link rel="stylesheet" href="css/style.css"/> <meta charset="UTF-8"/> <title> Resultado Da Pesquisa </title> <style> body{ color: #000; } </style> </head> <body> <div class="conteudo"> <?php //Criando tabela e cabeçalho de dados: echo "<table class = bordered striped centered highlight responsive-table>"; echo "<thead>"; echo "<tr>"; echo "<th><font color='#F60'>Matricula</font></th>"; echo "<th><font color='#F60'>Nome</font></th>"; echo "<th><font color='#F60'>Email</font></th>"; echo "<th><font color='#F60'>Data De Nascimento</font></th>"; echo "<th><font color='#F60'>Telefone</font></th>"; echo "<th><font color='#F60'>Curso</font></th>"; echo "</tr>"; echo "</thead>"; //Conectando ao banco de dados $StringConexao = mysqli_connect('localhost','root','','BD_TrioFelipeCaioKristhyan') or die("Erro ao conectar ao BD_TrioFelipeCaioKristhyan"); $sql = "SELECT * FROM TbCadastro"; $resultado = mysqli_query($StringConexao, $sql) or die("Erro ao encontrar a tabela TbCadastro"); //Obtendo os dados por meio de um loop while while ($registro = mysqli_fetch_array($resultado)) { $matricula = $registro['matricula']; $nomeAluno = $registro['nome']; $email = $registro['email']; $nascimento = $registro['nascimento']; $telefone = $registro['telefone']; $curso = $registro['curso']; echo "<tr>"; echo "<td>".$matricula."</td>"; echo "<td>".$nomeAluno."</td>"; echo "<td>".$email."</td>"; echo "<td>".$nascimento."</td>"; echo "<td>".$telefone."</td>"; echo "<td>".$curso."</td>"; echo "<td><a href=Deletar.php?matricula=".$matricula."><button class=btn_tabela> Deletar </button></a></td>"; echo "<td><a href=Atualizar.php?matricula=".$matricula."><button class=btn_tabela> Atualizar </button></a></td>"; } mysqli_close($StringConexao); echo "</table>"; ?> <br> <main> <center> <a href="Cadastrar.php" class="botao">Voltar</a> <center> </main> </div> </body> </html> Código Atualizar: <html> <head> <link rel="stylesheet" href="css/estilos.css"/> <link rel="stylesheet" href="css/style.css"/> <meta charset="UTF-8"/> <title> Trabalhando Com Conexão Ao Banco De Dados Felipe Vieira, Caio Leonardo e Kristhyan Carvalho </title> <?php $matricula = filter_input(INPUT_GET,"matricula"); $nome = filter_input(INPUT_GET,"nome"); $email = filter_input(INPUT_GET,"email"); $nascimento = filter_input(INPUT_GET,"nascimento"); $telefone = filter_input(INPUT_GET,"telefone"); $curso = filter_input(INPUT_GET,"curso"); ?> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js"></script> <style> body{ color: #000; } </style> </head> <body> <div class="conteudo"> <h3><b> <span style="color: #F60;">Atualizar Cadastro</span> </b></h3> <form action = "Alterar.php"> Matricula: <input type = "text" name = "Matri" size = "10" value = "<?php echo $matricula ?>"><br><br> Nome: <input type = "text" name = "NomeAluno" size = "45" value = "<?php echo $nome ?>"><br><br> Email: <input type = "email" name = "Email" size="45" value = "<?php echo $email ?>"><br><br> Data De Nascimento: <input type = "date" placeholder = "DD/MM/AAAA" name = "nascimento" value = "<?php echo $nascimento ?>"><br><br> Telefone: <input type = "text" maxlength = "15" id="telefone" name = "Telefone" value = "<?php echo $telefone ?>"><br><br> Curso: <select name="Curso"> <option value = "DS">Desenvolvimento De Sistemas</option> <option value = "ADM">Administração</option> <option value = "NUTRI">Nutrição</option> <option value = "RH">Recursos Humanos</option> <option value = "QUÍM">Química</option> </select> <main> <input type = "submit" name = "enviar" class="botao" value = "Enviar"> <a href="Consulta.php" class="botao">Voltar</a> </main> <!-- <input type = "submit" name = "enviar" value = "Enviar"> --> <script> $(document).ready(function(){ $("#telefone").mask("(99) 99999-9999"); }); </script> </form> </div> </body> </html> Código Alterar: <?php $matricula = filter_input(INPUT_GET, "matricula"); $nome = filter_input(INPUT_GET, "nome"); $email = filter_input(INPUT_GET, "email"); $nascimento = filter_input(INPUT_GET, "nascimento"); $telefone = filter_input(INPUT_GET, "telefone"); $curso = filter_input(INPUT_GET, "curso"); $StringConexao = mysqli_connect('localhost','root','','BD_TrioFelipeCaioKristhyan'); if($StringConexao){ $query = mysqli_query($StringConexao, "update TbCadastro set nome='$nome', email='$email', nascimento='$nascimento', telefone='$telefone', curso='$curso' where matricula='$matricula';"); if($query){ header("Location: Cadastrar.php"); }else{ die("Erro: ".mysqli_error($StringConexao)); } }else{ die("Erro: ".mysql_error($StringConexao)); } ?>
- 1 resposta
-
- html
- javascript
-
(e %d mais)
Tags:
-
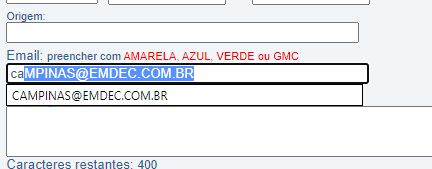
Quando o usuário começar a digitar, ele vai clicar no email já cadastrado, como por exemplo: (Figura em anexo) E ai quando ele clicar no email, no campo "Origem" já vai trazer o que está cadastrado no BD, um vínculo, alguém ajuda?
- 1 resposta
-
- javascript
- jquery
-
(e %d mais)
Tags:
-
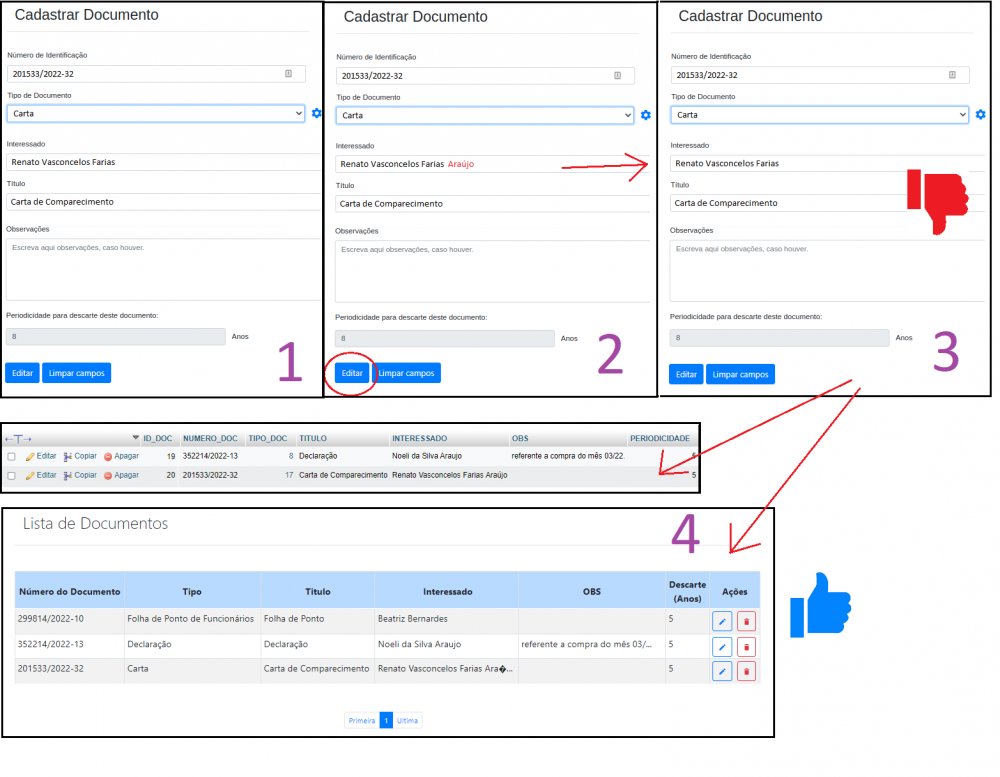
Bom dia Galera, Queria pedir a ajuda de vocês para tentar arrumar um problema no meu sistema. Tentei procurar sobre isso na internet mas não sei bem como procurar isto, e nem sei muito bem como explicar, então para facilitar coloquei uma imagem aqui em anexo exemplificando. Vamos lá. Em linhas gerais o sistema cadastra, edita e deleta documentos. Na parte de edição de documentos, altero os dados desejados e clico no botão "Editar", ao salvar esta edição os campos desta página não ficam no estado atual (atualizado), eles voltam ao estado anterior, ou seja, permanecem como estavam antes, mas se eu verificar o banco de dados e a lista de documentos consigo ver que foi atualizado corretamente. Então seguindo a imagem anexada: (img1) página de edição sem alteração > (img2) altero um campo "Interessado" e clico no botão editar, a página dá refresh, e todos os campos voltam a aparecerem como estavam anteriormente antes da alteração feita (img3) > quando verifico a lista de documentos, vejo que a alteração foi realizada com sucesso, inclusive no banco de dados. A ajuda que eu gostaria é? Como faço para que os campos sejam atualizados em tempo real assim que clicar no botão "Editar" ou que a alteração que fiz não volte para o estado anterior. Agora vamos a parte do código: editar_doc.php <?php //cabeçalho include_once "cabeçalho.php"; //conexão com o banco de dados include_once "conexao.php"; //buscando dados do banco para lotação include_once "campos_selects.php"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Editar Documento</title> <script type="text/javascript" src="js/descarte.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> </head> <body> <div class="list-group-item principal"> <!-- TÍTULO --> <div class="d-flex mx-2 my-2"> <div class="mr-auto p-2"> <h2 class="display-4 titulo">Editar Documento</h2> </div> </div> <!-- FORMULÁRIO (CADASTRAR DADOS) --> <form action="" method="post"> <!--------------- P H P ----------------> <?php //pegando informações do GET na lista de documentos $codigo_doc = filter_input(INPUT_GET, 'numero_doc_get', FILTER_SANITIZE_STRING); $tipo_doc = intval(filter_input(INPUT_GET, 'tipo_doc_get', FILTER_SANITIZE_NUMBER_INT)); $titulo_doc = filter_input(INPUT_GET, 'titulo_get', FILTER_SANITIZE_STRING); $interessado_doc = filter_input(INPUT_GET, 'interessado_get', FILTER_SANITIZE_STRING); $obs_doc = filter_input(INPUT_GET, 'obs_get', FILTER_SANITIZE_STRING); $descarte = intval(filter_input(INPUT_GET, 'periodicidade_get', FILTER_SANITIZE_NUMBER_INT)); ?> <!------------------ nº de identificação --------------------------------> <div class="form-row"> <!-- nº de identificação --> <div class="form-group col-md-6"> <label><span class="text-danger"></span> Número de Identificação</label> <input name="codigo" type="text" class="form-control" id="codigo" value="<?php echo $codigo_doc; ?>"> </div> <!------------------- tipo de doc ----------------------------------------> <div class="form-row"> <!-- tipo de documento --> <div class="form-group col-md-3"> <label>Tipo de Documento</label> <select name="tipo" id="tipo" class="form-control"> <!--------------- P H P ----------------> <?php //selecionando do banco as opções do dropdown while($row3 = $result3->fetch_assoc()){ if($tipo_doc==$row3['id_tipo']){ echo "<option selected value=".$row3['id_tipo'].">".$row3['nome_tipo']."</option>"; }else{ echo "<option value=".$row3['id_tipo'].">".$row3['nome_tipo']."</option>"; } } ?> </select> </div> <!-- Adicionando e excluindo tipo de documento --> <div class="form-group col-md-1"> <label> </label></br> <span tabindex="0" data-placement="top" data-toggle="tooltip" title="Adicionar e Excluir Tipo de Documento"> <a href="manipular_tipo_doc.php"><span style="font-size: 24px;"><i class="icon ion-md-settings"></i></span></a> </span> </div> <!------------------- interessado -----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Interessado</label> <input name="interessado" type="text" class="form-control" id="interessado" value="<?php echo $interessado_doc; ?>"> </div> </div> <!------------------- titulo ----------------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Título</label> <input name="titulo" type="text" class="form-control" id="titulo" value="<?php echo $titulo_doc; ?>"> </div> </div> <!------------------- Observações -----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Observações</label> <textarea class="form-control" name="obs" rows="5" id="obs" value="<?php echo $obs_doc; ?>"></textarea> </div> </div> <!------------------ periodicidade ----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <span class="form-text">Periodicidade para descarte deste documento:</span> </div> </div> <div class="form-row"> <!-- Periodicidade --> <div class="form-group col-md-2"> <input name="descarte" type="text" class="form-control" id="descarte" value="<?php echo $descarte; ?>" readonly="readonly"> </div> <div class="form-group col-md-4"> <input type="text" readonly class="form-control-plaintext" value="Anos"> </div> </div> <!----------------------- botão cadastrar e limpar ------------------------> <div class="form-row"> <div class="form-group col-md-4"> <button type="submit" name="editar_doc" class="btn btn-primary">Editar</button> <button type="reset" name="limpar_doc" class="btn btn-primary">Limpar campos</button> </div> </div> </form> <!--------------- P H P ----------------> <?php //processamento dos dados do formulario include_once 'processa_editar_doc.php'; ?> </div> </body> </html> <!--------------- P H P ----------------> <?php //rodapé include_once "rodape.php"; ?> processa_editar_doc.php <?php //pegando os dados via POST $codigo_doc_edit = filter_input(INPUT_POST, 'codigo', FILTER_SANITIZE_STRING); $tipo_doc_edit = intval(filter_input(INPUT_POST, 'tipo', FILTER_SANITIZE_NUMBER_INT)); $titulo_doc_edit = filter_input(INPUT_POST, 'titulo', FILTER_SANITIZE_STRING); $interessado_doc_edit = filter_input(INPUT_POST, 'interessado', FILTER_SANITIZE_STRING); $obs_doc_edit = filter_input(INPUT_POST, 'obs', FILTER_SANITIZE_STRING); $periodo_doc_edit = intval(filter_input(INPUT_POST, 'descarte', FILTER_SANITIZE_NUMBER_INT)); //pegando os dados via GET $id_doc_edit = intval(filter_input(INPUT_GET, 'id_doc_get', FILTER_SANITIZE_NUMBER_INT)); //salvando no banco de dados quando clicar em editar if(isset($_POST['editar_doc'])){ if($codigo_doc_edit !='' || $tipo_doc_edit !='' || $titulo_doc_edit !='' || $interessado_doc_edit !=''){ $sql = "UPDATE documento SET numero_doc='$codigo_doc_edit', tipo_doc=$tipo_doc_edit, titulo='$titulo_doc_edit', interessado='$interessado_doc_edit', obs='$obs_doc_edit', periodicidade=$periodo_doc_edit WHERE id_doc=$id_doc_edit"; $result = mysqli_query($conn, $sql); if($conn->query($sql) === TRUE){ echo "<div class='alert alert-success' role='alert'>"; echo "Documento editado com sucesso!"; echo "<button type='button' class='close' data-dismiss='alert' aria-label='Close'>"; echo "<span aria-hidden='true'>×</span>"; echo "</button>"; echo "</div>"; }else{ echo "<div class='alert alert-danger' role='alert'>"; echo "Documento não foi editado!"; echo "<button type='button' class='close' data-dismiss='alert' aria-label='Close'>"; echo "<span aria-hidden='true'>×</span>"; echo "</button>"; echo "</div>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; } } } //encerrar conexão com o banco $conn->close(); ?> Banco de dados: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Tempo de geração: 02-Dez-2022 às 15:17 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sisarq` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `documento` -- CREATE TABLE `documento` ( `ID_DOC` int(11) NOT NULL, `NUMERO_DOC` varchar(20) NOT NULL, `TIPO_DOC` int(11) NOT NULL, `TITULO` varchar(400) NOT NULL, `INTERESSADO` varchar(255) NOT NULL, `OBS` varchar(400) DEFAULT NULL, `PERIODICIDADE` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `documento` -- INSERT INTO `documento` (`ID_DOC`, `NUMERO_DOC`, `TIPO_DOC`, `TITULO`, `INTERESSADO`, `OBS`, `PERIODICIDADE`) VALUES (13, '299814/2022-10', 26, 'Folha de Ponto', 'Beatriz Bernardes', '', 6), (14, '152156/2021-12', 4, 'Compra de Material', 'Fernando Carvalho', '', 5), (15, '056932/2018-20', 8, 'Declaração', 'Kátia de Souza', 'ingresso em 2019.', 5), (16, '084165/2020-33', 9, 'Ata Extraordinária', 'Unidade', '', 2), (17, '098632/2019-22', 1, 'Processo', 'Bruna Caxias', '', 5), (18, '166320/2021-15', 6, 'Ata VCE', 'Edivaldo Rogério da Silva', '', 2), (19, '299664/2022-38', 8, 'Declaração', 'Caio de Almeida', '', 5), (18, '289946/2022-08', 1, 'Processo', 'Ana Maria Costa Vitorino', '', 5), (19, '352214/2022-13', 8, 'Declaração', 'Noeli da Silva Araujo', 'referente a compra do mês 03/22.', 5), (20, '201533/2022-32', 17, 'Carta de Comparecimento', 'Renato Vasconcelos Farias Araújo', '', '', 3); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `documento` -- ALTER TABLE `documento` ADD PRIMARY KEY (`ID_DOC`), ADD KEY `TIPO_DOC` (`TIPO_DOC`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `documento` -- ALTER TABLE `documento` MODIFY `ID_DOC` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=20; -- -- Restrições para despejos de tabelas -- -- -- Limitadores para a tabela `documento` -- ALTER TABLE `documento` ADD CONSTRAINT `documento_ibfk_1` FOREIGN KEY (`TIPO_DOC`) REFERENCES `tipo_arquivo` (`id_tipo`); COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
-
HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <script src="https://unpkg.com/feather-icons"></script> </head> <body class=".bg-primary.bg-gradient"> <div class="container"> <div class="row"> <div class="col"> <p class="fs2"> Lista de Dogs </p> </div> </div> <div class="col"> <img id="imagemDog" class="img-fluid" src="" alt=""> </div> </div> <div class="row"> <div class="col"> <p id="texto"> </p> </div> </div> <div class="row" id="raca"> </div> </div> <script src="assets/js/bootstrap.js"></script> <script src="assets/js/script.js"></script> </body> </html> SCRIPT function httpGet(theUrl) { var xmlHttp = new XMLHttpRequest(); xmlHttp.open("GET", theUrl, false); // false for synchronous request xmlHttp.setRequestHeader('x-api-key', '4d7dda74-435d-4152-901b-32ae45d8a9e8'); xmlHttp.send(null); return xmlHttp.responseText; } var resultado = JSON.parse(httpGet('https://api.thedogapi.com/v1/images/search')); function listarCategorias() { var listaCategorias = httpGet('https://api.thedogapi.com/v1/categories'); listaCategorias = JSON.parse(listaCategorias); console.log(listaCategorias); console.log(typeof(listaCategorias)); for (var indice = 0; indice < listaCategorias.length; indice++) { document.getElementById('texto').innerHTML = document.getElementById('texto').innerHTML + ", " + listaCategorias[indice].name; } } function listarRacas() { var listaRacas = httpGet('https://api.thedogapi.com/v1/breeds'); listaRacas = JSON.parse(listaRacas); console.log(listaRacas); for (var indice = 1; indice < listaRacas.length; indice++) { var iconeCheck = document.createElement('i'); iconeCheck.setAttribute('data-feather', 'check'); iconeCheck.setAttribute('class', 'text-success'); var iconeX = document.createElement('i'); iconeX.setAttribute('data-feather', 'x'); iconeX.setAttribute('class', 'text-danger'); var conteudoImagem = listaRacas[indice].image; var imagemRaca = document.createElement('img'); imagemRaca.setAttribute('class', 'img-fluid card-img-top'); if (conteudoImagem != undefined) { imagemRaca.setAttribute('src', conteudoImagem.url); } var nomeRaca = document.createElement('p'); nomeRaca.setAttribute('class', 'fs-2'); nomeRaca.innerHTML = listaRacas[indice].name; var descricaoRaca = document.createElement('p'); descricaoRaca.setAttribute('class', 'fs-6 text-truncate'); descricaoRaca.innerHTML = listaRacas[indice].description; var temRaboRaca = document.createElement('p'); temRaboRaca.setAttribute('class', 'fs-6'); temRaboRaca.innerHTML = "Tem rabo? "; if (listaRacas[indice].suppressed_tail == 0) { temRaboRaca.appendChild(iconeCheck); } else { temRaboRaca.appendChild(iconeX); } var temperamentRaca = document.createElement('p'); temperamentRaca.setAttribute('class', 'badge bg-secondary text-truncate'); temperamentRaca.innerHTML = listaRacas[indice].temperament; var botaoRaca = document.createElement('a'); botaoRaca.setAttribute('class', 'btn btn-primary'); botaoRaca.setAttribute('href', listaRacas[indice].wikipedia_url); botaoRaca.innerHTML = 'Acesse mais informações' var itemRaca = document.createElement('div'); itemRaca.setAttribute('class', 'card-body'); itemRaca.appendChild(nomeRaca); itemRaca.appendChild(descricaoRaca); itemRaca.appendChild(temperamentRaca); itemRaca.appendChild(temRaboRaca); itemRaca.appendChild(botaoRaca); var cardRaca = document.createElement('div'); cardRaca.setAttribute('class', 'col-4 card py-2 my-2 border-2 rounded-2'); cardRaca.appendChild(imagemRaca); cardRaca.appendChild(itemRaca); var listaRacaElemento = document.getElementById('raca') listaRacaElemento.appendChild(cardRaca); } } listarRacas(); feather.replace(); [ { 'nome': 'Joana', 'idade': 15, 'cidade': 'Condor' }, { 'nome': 'Paulo', 'idade': 22, 'cidade': 'Ajuricaba' }, { 'nome': 'Carlos', 'idade': 19, 'cidade': 'Pejuçara' } ]
-
- javascript
- html
-
(e %d mais)
Tags:
-
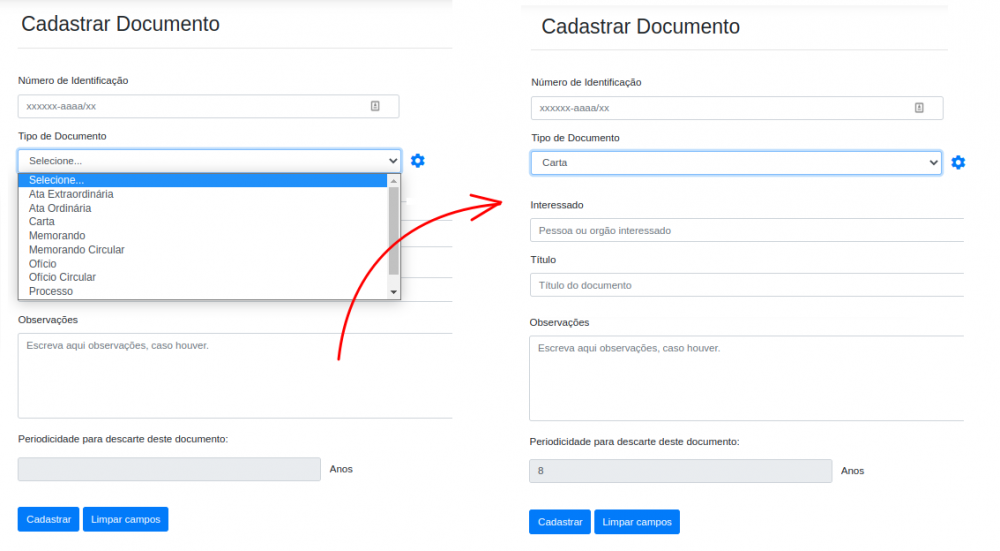
Boa tarde pessoal, Sou iniciante em Desenvolvimento Web e não estou conseguindo resolver um problema no meu código, se alguém puder me ajudar agradeço imensamente. Vamos lá! Na tela de cadastro eu tenho um campo tipo select, onde escolho o tipo de documento, e no campo de baixo eu tenho um tipo text que mostrará a quantidade de anos para descarte deste documento. Então quando o usuário selecionar um dos documentos no campo de cima automaticamente deve aparecer o valor do tempo de descarte no campo de baixo, e ai sim o usuário poderá cadastrar o documento em si. Obs.: estou ignorando o restante dos campos de cadastro pois não são relevantes para este problema. Este evento está funcionando perfeitamente, o problema é que quando clico no botão "cadastrar" o campo de "periodicidade de descarte" não está salvando no bando de dados com o valor exibido, mas sim como zero. No arquivo processa_cadastro.php quando dou um var_dump em $periodo_doc ele imprime: int(0) Não consegui identificar onde estou errando. Por favor, poderiam me dar uma luz. Obrigada! Segue os códigos para entendimento. tipo_arquivo.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:46 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `tipo_arquivo` -- CREATE TABLE `tipo_arquivo` ( `id_tipo` int(11) NOT NULL, `nome_tipo` varchar(255) NOT NULL, `descarte` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `tipo_arquivo` -- INSERT INTO `tipo_arquivo` (`id_tipo`, `nome_tipo`, `descarte`) VALUES (1, 'Ata Extraordinária', 5), (2, 'Ata Ordinária', 5), (3, 'carta', 8), (4, 'Memorando', 10), (5, 'Memorando Circular', 8), (6, 'Ofício', 5), (7, 'Ofício Circular', 5), (8, 'Processo', 10); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` ADD PRIMARY KEY (`id_tipo`), ADD KEY `id_tipo` (`id_tipo`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` MODIFY `id_tipo` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=21; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; documento.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:47 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `documento` -- CREATE TABLE `documento` ( `ID_DOC` int(11) NOT NULL, `NUMERO_DOC` varchar(20) NOT NULL, `TIPO_DOC` int(11) NOT NULL, `INTERESSADO` varchar(255) NOT NULL, `TITULO` varchar(400) NOT NULL, `OBS` varchar(400) DEFAULT NULL, `PERIODICIDADE` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `documento` -- INSERT INTO `documento` (`ID_DOC`, `NUMERO_DOC`, `TIPO_DOC`, `INTERESSADO`, `TITULO`, `OBS`, `PERIODICIDADE`) VALUES (2, '788741-2019/65', 1, 'admin', 'Ata extraordinária de 2018', 0), (3, '888888-2021/21', 3, 'gerencia', 'Carta a gerencia', 0), (4, '333653-2022/1', 8, 'teste', 'Processo', 'teste na observação', 0), (6, '224568-2022/3', 2, 'teste', 'Ata Ordinária', 0); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `documento` -- ALTER TABLE `documento` ADD PRIMARY KEY (`ID_DOC`), ADD KEY `TIPO_DOC` (`TIPO_DOC`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `documento` -- ALTER TABLE `documento` MODIFY `ID_DOC` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=2295; -- -- Restrições para despejos de tabelas -- -- -- Limitadores para a tabela `documento` -- ALTER TABLE `documento` ADD CONSTRAINT `documento_ibfk_1` FOREIGN KEY (`TIPO_DOC`) REFERENCES `tipo_arquivo` (`id_tipo`); COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; cadastro.php: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="js/descarte.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <title>Cadastro de Documento</title> </head> <form action="" method="post"> <div class="form-row"> <!-- tipo de documento --> <div class="form-group col-md-1"> <label>Tipo de Documento</label> <select name="tipo" id="tipo" class="form-control" onchange="funcaoDescarte()"> <option selected>Selecione...</option> <!--------------- P H P ----------------> <?php while($row = $result->fetch_assoc()) { echo "<option value=".$row['id_tipo'].">".$row['nome_tipo']."</option>"; } ?> <!--------------- F I M P H P ---------> </select> </div> </div> <div class="form-row"> <!-- tempo para descarte --> <div class="form-group col-md-2"> <span class="form-text">Periodicidade para descarte deste documento:</span> <input name="descarte" type="text" class="form-control" id="descarte" value="" disabled=""> <input type="text" readonly class="form-control-plaintext" value="Anos"> </div> </div> <!------------------- botão cadastrar e limpar ----------------------------------------------> </br> <div class="form-row"> <!-- Cadastrar e Limpar --> <div class="form-group col-md-4"> <button type="submit" name="cadastrar_doc" class="btn btn-primary">Cadastrar</button> <button type="reset" name="limpar_doc" class="btn btn-primary">Limpar campos</button> </div> </div> </form descarte.js: function funcaoDescarte(){ var x = document.getElementById("tipo").value; y = $.ajax({ url:"periodicidade.php", method:"POST", data:{ id : x }, success:function(data){ $("#descarte").val(data); } }) } periodicidade.php: <?php include_once "conexao.php"; $k = $_POST['id']; $k = trim($k); $sql = "SELECT * FROM tipo_doc WHERE id_tipo ='{$k}'"; $result = $conn->query($sql); while($row = $result->fetch_assoc()){ echo $row['descarte']; } ?> processa_cadastro.php: <?php $tipo_doc = intval(filter_input(INPUT_POST, 'tipo', FILTER_SANITIZE_NUMBER_INT)); $periodo_doc = intval(filter_input(INPUT_POST, 'descarte', FILTER_SANITIZE_NUMBER_INT)); if(isset($_POST['cadastrar_doc'])) { if($tipo_doc !='' || $periodo_doc !='') { $stmt = $conn->prepare("INSERT INTO documento (tipo_doc, periodicidade) VALUES (?, ?)"); $stmt->bind_param("ii", $tipo_doc, $periodo_doc); $stmt->execute(); echo "<span class='alert alert-success'> Cadastrado com sucesso</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; }else{ echo "<span class='alert alert-danger'> Não cadastrado</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; } } $stmt->close(); $conn->close(); ?>
-
Estou estudando programação e resolvendo alguns exercícios e me deparei com este problema que simplesmente não consigo resolver. Trata-se de criar um código que consiga resolver uma Matriz de até NxN, onde o tamanho da matriz e os valores de cada posição serão inseridas pelo usuário. Já consegui desenrolar a parte de criar a matriz do tamanho personalizado e preencher com os números, tudo feito em JavaScript, com uma tabela, porém não consigo ir além disso. Alguém poderia me dar uma luz?
-
Olá! Estou aprendendo javascript a pouco tempo. Me deparei com um exercício que não consigo fazer a estrutura condicional if-else rodar. Quando eu rodo o algorítimo qualquer coisa que eu digito a <div> retorna você é estrangeiro. Alguém pode me ajudar? Segue código abaixo: <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vistos BR</title> </head> <body> <h1>Embaixada brasileira</h1> País: <input type="text" name="nac" id="nac"> <input type="button" value="Verificar" onclick="Checar()"> <div id = "result"> </div> <script> function Checar(){ var nac_dig = document.querySelector('input#nac') var result = document.querySelector('div#result') if (nac_dig !='EUA'){ result.innerHTML = "Você é estrangeiro!" }else{ result.innerHTML = "Você é americano!" } } </script> </body> </html>
-
Teria alguma forma de fazer o contador continuar contando com o usuário fora da pagina web? meu código: 'use strict'; let temp; let hour = 0; let minute = 0; let second = 0; let millisecond = 0; function start() { hour = localStorage.getItem('hour'); minute = localStorage.getItem('minute'); second = localStorage.getItem('second'); if (hour == null) { hour = 0; } if (minute == null) { minute = 0; } if (second == null) { second = 0; } temp = setInterval(() => { if ((millisecond += 10) == 1000) { millisecond = 0; second++; } if (second == 60) { second = 0; minute++; } if (minute == 60) { minute = 0; hour++; } localStorage.setItem('millisecond', millisecond); localStorage.setItem('second', second); localStorage.setItem('minute', minute); localStorage.setItem('hour', hour); document.getElementById('hour').innerText = returnData(hour); document.getElementById('minute').innerText = returnData(minute); document.getElementById('second').innerText = returnData(second); }, 10); }
-
Bom dia. Preciso de uma ajuda urgente. Tenho um formulário com alguns campos de texto , um checkbox e um botão submit. Preciso que o botão seja habilitado somente se o checkbox for selecionado... alguém pode me ajudar ? <html> <form id="form_curriculo" name="form_curriculo" method="post" enctype="multipart/form-data" action="1"> <script> function habilitar(){ if(document.getElementById('check_autoriza').checked){ document.getElementById('submit').removeAttribute("disabled"); } else { document.getElementById('onoff').value=''; //Evita que o usuário defina um texto e desabilite o campo após realiza-lo document.getElementById('submit').setAttribute("disabled", "disabled"); } </script> <p> <label for="mensagem"><?php echo utf8_encode(pegarTexto("MENSAGEM",$SESSAO)); ?>:</label><br /> <textarea class="textbox" name="mensagem" id="mensagem" rows="" cols=""><?php if($acao != 2) { echo @strip_tags(utf8_encode($mensagem)); } ?></textarea> </p> <p> <label for="uploaded_file"><?php echo utf8_encode(pegarTexto("SELECIONE_CURRICULO",$SESSAO)); ?>:</label><br /> <input type="file" name="uploaded_file" id="uploaded_file" class="textbox" /> <p> <input type="checkbox" id="check_autoriza" name="check_autoriza" value="on" onchange="habilitar()"> Eu concordo que este site armazene minhas informações enviadas para que elas possam responder a minha consulta. Ao enviar, eu concordo com a politica de privacidade. </p> </p> <input type="submit" name="submit" value="0" id="submit" disabled /> <input type="hidden" name="acao" id="acao" value="0" /> </form> </html>
-
Sou programador independente, mas vou integrar uma equipe de programação para o desenvolvimento de um projeto WEB onde os clientes da empresa podem selecionar suas necessidades e o sistema irá indicar o profissional certo dentro da empresa para atender esse cliente. O front-end será em Javascript e o back-end(80% para acesso ao banco) em C# .Net. O ambiente de desenvolvimento será o Visual Studio. Qual a opção mais robusta e utilizada hoje em equipes de desenvolvimento na integração do front-end Javascript com o back-end CSharp? Página ASPX com o ajax proxy server e serviço Webmethod, páginas HTML com conexão por Web API ou páginas HTML com conexão por Webserver? Já utilizei página ASPX com javascript comunicando via ajax proxy server com serviço WEB Methods. Funcionou bem! A comunicação é background sem post na página e rápida. Mas sei que não é indicado e usual em desenvolvimento colaborativo. Eu também acho esse método muito propício a utilização de hardcoded.
-
- csharp
- javascript
- (e %d mais)
-
Boa tarde pessoal, gostaria de pedir uma ajuda para criar um evento em um formulário HTML. Eu tenho um formulário em HTML e PHP, e nele tem um campo do tipo select e um campo do tipo text(desabilitado). Gostaria que ao clicar no campo select e escolher qualquer opção da lista, automaticamente em seguida aparecesse dentro do campo text um valor respectivo a opção escolhida anteriormente. Exemplo: Tenho um campo select com tipos diferentes de materiais (vidro, papel, alumínio, etc.) e no campo text(desabilitado) terei a quantidade de anos que cada material demora a se decompor na natureza. O campo text inicialmente estará vazio, mas quando selecionar o material, aparecerá dentro deste text a quantidade de anos. obs.: Os valores do campo select e do campo text estão ambos na mesma tabela do banco de dados(MySQL), o campo select com valores string e o campo text com valores inteiros. Não sei se consegui explicar direito, mas acredito que terei que utilizar javascript para este evento, mas ainda não sei como. Alguém tem ideia de como eu poderia fazer isso ou alguma dica? Muito obrigada!! 😁
-
Estou criando um slide de vídeos (jwplayer) e sempre que eu retorno para o slide 1 e recomeço de novo, os players após o primeiro vídeo muda (ou seja, o player 2, 3, 4, 5 etc). Pra ficar mais fácil de entender, é só acessar esse exemplo: https://codepen.io/lucasramosart/pen/wvJVeGN Note que o slide 1 sempre se mantém igual mesmo após recomeçar inúmeras vezes. Neste trecho do código script, quando eu altero o display para "inline-block", por exemplo, todos os players permanecem iguais mesmo ao recomeçar várias vezes, porém, os slides ficam desalinhados e o contador (1/6) fica bugado. for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } Como posso resolver isso? Desde já agradeço!
-
- javascript
- jquery
-
(e %d mais)
Tags:
-
javascript ajuda com um programa simples javascript
uma questão postou beccabbm Ajax, JavaScript, XML, DOM
Olá, estou fazendo um cursinho de laboratório de programação e o professor pediu para que fizéssemos um programa no javascript utilizando lacos de repeticao, vetores (arrays) etc. o programa pede o seguinte: "cada irmão joga um dado 10 vezes, e aquele que conseguir uma sequência maior de valores consecutivos ganha. Como o número 6 é o maior de um dado, o número 1 é considerado nesse caso como o valor seguinte a 6. Entrada A entrada deve ser composta por duas linhas. A primeira deve conter 10 valores 1<=N<6 que representa a sequência jogada pela Ana. A segunda linha deve conter 10 valores 1<=N<6 que representa a sequência jogada pelo Pedro Cada linha deve ter obrigatoriamente 10 números e todos entre 1 e 6. Em qualquer caso em que esses requisitos não sejam respeitados a entrada deve retornar a mensagem “Entrada Inválida” Saída A saída deve conter o nome do ganhador apenas. Em caso de empate deve ser impresso a palavra Empate. Exemplos: Entrada 1: 1 2 3 4 1 3 5 6 1 6 1 2 3 4 2 2 2 1 Entrada 2: 6 1 3 5 4 1 2 1 1 2 2 5 6 3 4 5 6 4 Entrada 3: 1 1 1 1 1 1 1 1 1 1 2 2 2 2 2 2 2 2 2 2 ------------------------------------- Saída 1: Ana Saída 2: Pedro Saída 3: Empate como eu faco a estrutura desse programa no javascript? -
function billingFunction(){ if(same.checked == true){ document.getElementById("billingName").value = document.getElementById("shippingName").value; document.getElementById("billingZip").value = document.getElementById("shippingZip").value; } } else { document.getElementById("billingName").removeAttribute("required"); document.getElementById("billingZip").removeAttribute("required"); } HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Homework</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/Homework.css"> <script src="js/Homework.js"></script> </head> <body> <form> <fieldset> <legend>Shipping Information</legend> <label for ="shippingName">Name:</label> <input type = "text" name = "shipName" id = "shippingName" required><br/> <label for = "shippingZip">Zip code:</label> <input type = "text" name = "shipZip" id = "shippingZip" pattern = "[0-9]{5}" required><br/> </fieldset> <input type="checkbox" id="same" name="same" onchange= "billingFunction()"/> <label for = "same">Is the Billing Information the Same?</label> <fieldset> <legend>Billing Information</legend> <label for ="billingName">Name:</label> <input type = "text" name = "billName" id = "billingName" required><br/> <label for = "billingZip">Zip code:</label> <input type = "text" name = "billZip" id = "billingZip" pattern = "[0-9]{5}" required><br/> </fieldset> <input type = "submit" value = "Verify"/> </form> </body> </html>
-
Galera, to compartilhando um curso mega útil. Em uma página web moderna pode conter diversas imagens e muitas vezes essas nem chegam a ser vistas pelo usuário, pois o mesmo pode clicar em um link e já navegar para outro conteúdo, não é verdade? No desenvolvimento de uma aplicação web, por exemplo, acabamos carregando todas as imagens mesmo sem necessidade, o que atrapalha e muito o tempo de carregamento e aumenta o consumo de banda desnecessariamente. Existe uma técnica chamada Lazy Load que resolve exatamente esse problema, ou seja, as imagens são carregadas apenas quando aparecem na área visível do navegador. https://preview.ibb.co/kEwDOH/curso_lazy_load_1.png https://preview.ibb.co/jOiciH/curso_lazy_load_2.png Se liga aqui para ver os cursos, completos e grátis:https://youtu.be/86wxusfp000 https://youtu.be/IKznPWVgDKg https://youtu.be/8JW2kH4spk0 https://youtu.be/NWE_2Sz7cjg https://youtu.be/R3ZwASzR0m8 https://youtu.be/BBqD-oJTg7s
-
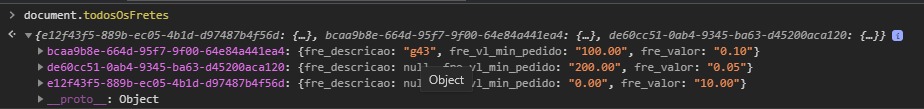
Olá, estou escrevendo um código aonde preciso colocar o JSON dentro de uma array, porém, o JSON foi parciado utilizando o JSON.parse, para atribuir o conteudo do document.todosOsFretes, segue o exemplo: Queria saber qual alternativa que pode ser feita para mim poder colocar o document.todosOsFretes dentro de uma array e pesquisar nele, algum campo... Desde já agradeço.
-
- js
- javascript
-
(e %d mais)
Tags:
-

javascript Calculo com Porcentagem Javascript
uma questão postou Karina Pinheiro Ajax, JavaScript, XML, DOM
Boa tarde, Preciso fazer um calculo em Javascript. sendo ele: Campo "valor": responsavelSim: 70% responsavelNao: 30% Campo "resultado1" Campo "resultado2" O valor digitado no campo "Valor", tem que ser descontado 30%, quando selecinado o "responsavelSim"; Quando selecionado o "responsavelNao", o desconto é de 70%; Campo "resultado1" tem que mostrar o resultado quando selecionado responsavelSim Campo "resultado2" tem que mostrar o resultado quando selecionado responsavelSim -
Chamar um form automaticamente ao preencher um Input
uma questão postou MARCOS REZENDE HTML, XHTML, CSS
Tenho um formulário onde quero preencher o setor e em seguida chamar um form automaticamente sem a necessidade de usar o submit é possível fazer isso usando javascript ou outro ? <body onLoad="inicio();" marginheight="0" marginwidth="0"> <form name="form1" method="get" action="consulta_funcionario.php"> <table width="250" border="0" cellpadding="0"> </tr> <td align="center" class="vermelho">MAIA & MAIA</td> <tr> </tr> <td align="center" class="vermelho">CRONOS-WEB - Modulo Inclusao</td> <tr> <tr> <td height="22" align="center"><input name="setorf" type="text" id="setorf" maxlength="2" onkeypress="tecla();" value="Código do Setor:" size="45" /></td> </tr> </table> </form> </body>- 1 resposta
-
- html
- javascript
-
(e %d mais)
Tags:
-
Estou tentando aplicar um código em um site que contem uma box com um numero que fica variando e dois botões. Preciso de um código que leia o que esta na box e após isso aperte um dos botões.
-
- javascript
- chrome
-
(e %d mais)
Tags: