Pesquisar na Comunidade
Mostrando resultados para as tags ''js''.
Encontrado 61 registros
-
Olá. Por favor pessoal gostaria de uma ajuda em um código. Se o usuário colocar uma determinada data no campo 'Data Processo' e essa data for inferior ou igual a Data de Defesa ( que já está na tela), marcar o radio button Tempestivo caso contrário Intempestivo. function VerificarTempestividade(procDTPROCESSO, vecto) { var dtProcesso = new Date(procDTPROCESSO); var dtVecto = new Date(item.vecto); var radioTempestivo = document.getElementById("procCONDICAOT"); var radioIntempestivo = document.getElementById("procCONDICAOI"); if (dtProcesso <= dtVecto) { radioTempestivo.checked = true; radioIntempestivo.checked = false; } else { radioTempestivo.checked = false; radioIntempestivo.checked = true; } } {if $dataProcesso == 'M'} <div class="form_campo"> <div id="campo_tit" class="campo_tit">Data do Processo:</div> <div id="campo_edi"> <input id="procDTPROCESSO" name="procDTPROCESSO" value="{$procDTPROCESSO}" type="text" style="width:110px" title="Data do Processo" maxlength="10" onkeypress="admtjs_mascara(this, admtjs_mascara_data)" onblur="admtjs_validamascara(this, admtjs_mascara_data, false)" onchange="VerificarTempestividade(this.value, '{$vecto}')" accept="validar"/> </div> </div> {/if}
-
- radio button
- php
-
(e %d mais)
Tags:
-
A resposta para essa pergunta é: SIM O conceito de object literal (objeto literal) é muito famoso no JS e consiste em criar um objeto que possui propriedades e, claro, valores associados a essas propriedades. No exemplo a seguir, poderemos ver como esse recurso funciona no JS: const programador = { nome: "Fábio Akita", linguagem: "Ruby" }; Agora posso consultar, alterar ou até mesmo executar propriedades e métodos desse meu objeto. Exemplificando a utilização do meu objeto literal: console.log(`Olá, ${programador.nome}`); # saída: Olá, Fábio Akita Esse recurso é amplamente utilizado no mundo JS. Assista uma instrução switch ser substituída por um object literal: let day; switch (new Date().getDay()) { case 0: day = "Sunday"; break; case 1: day = "Monday"; break; case 2: day = "Tuesday"; break; case 3: day = "Wednesday"; break; case 4: day = "Thursday"; break; case 5: day = "Friday"; break; case 6: day = "Saturday"; break; default: throw new Error("Hey! We have only 7 days in the week"); } console.log(`What day of the week is today? ${day}`); Substituindo por um object literal: const dayOfTheWeek = { 0: "Sunday", 1: "Monday", 2: "Tuesday", 3: "Wednesday", 4: "Thursday", 5: "Friday", 6: "Saturday", }; console.log( `What day of the week is today? ${dayOfTheWeek[new Date().getDay()]}` ); Legal, né!? Mas daí você me pergunta, como posso replicar isso no php? Bom, o php não possui o recurso de object literal, mas calma, pois podemos alçar o mesmo resultado de duas maneiras: 1° por meio dos arrays associativos. 2° por meio da estrutura condicional match. 1° maneira: $dayOfTheWeek = [ 0 => "Sunday", 1 => "Monday", 2 => "Tuesday", 3 => "Wednesday", 4 => "Thursday", 5 => "Friday", 6 => "Saturday", ]; $today = date('w'); // Obtém o dia da semana atual (0 para domingo, 1 para segunda, etc.) echo "What day of the week is today? " . $dayOfTheWeek[$today]; 2° maneira: $today = date('w'); // Obtém o dia da semana atual (0 para domingo, 1 para segunda, etc.) $todayInt = $today + 0; // no caso do match precisamos informar um int, para que a associação seja feita corretamente $dayOfTheWeek = match($todayInt) { 0 => "Sunday", 1 => "Monday", 2 => "Tuesday", 3 => "Wednesday", 4 => "Thursday", 5 => "Friday", 6 => "Saturday", }; echo "What day of the week is today? " . $dayOfTheWeek; Bem, esse foi o tutorial, tmjt rapaziada!
-
Boa noite gente! Preciso de uma ajuda para fazer meu slider passar a imagem e junto com a imagem passar o texto referente a ela. Seguem os códigos: <div class="page-section gallery-single-page"> <div class="gallery-single-warp"> <div class="row"> <div class="col-xl-6 p-0"> <div class="gallery-single-slider owl-carousel"> <img src="img/gallery-single/01.jpg"> <img src="img/gallery-single/02.jpg"> <img src="img/gallery-single/03.jpg"> <img src="img/gallery-single/04.jpg"> <img src="img/gallery-single/05.jpg"> <img src="img/gallery-single/06.jpg"> </div> </div> <div class="col-xl-6 p-0"> <div class="gallery-single-text"> <span> Teste de título</span> <h2>Tratamento clínico</h2> <ul> <li><span>Cliente:</span>Nome de teste</li> <li><span>Data:</span>18 de Agosto de 2022</li> <li><span>Categoria:</span>Clínico</li> <li><span>Produtos:</span>Creme de hidratação profunda (Oil²Be)</li> </ul> <p>Ut pellentesque auctor lorem, at maximus lacus faucibus nec. Interdum et malesua-da fames ac ante ipsum primis in faucibus. Mauris auctor nunc non nulla euismod consequat. Pellentesque non mattis nulla. Fusce quis tempor risus, non elemen tum dui. Curabitur et mattis ex, a ultrices. Ut pellentesque auctor lorem, at maximus lacus faucibus nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Mauris auctor nunc non nulla euismod consequat. Pellentesque non mattis nulla. Fusce quis tempor risus, non elemen tum dui. Curabitur et mattis ex, a ultrices.</p> <p>Ut pellentesque auctor lorem, at maximus lacus faucibus nec. Interdum et malesua-da fames ac ante ipsum primis in faucibus. Mauris auctor nunc non nulla euismod consequat. Pellentesque non mattis nulla. Fusce quis tempor risus, non elemen tum dui. Curabitur et mattis ex, a ultrices.</p> </div> </div> </div> </div>
-
Boa tarde, Gostaria de ajuda na seguinte query abaixo: Percebe-se que os arquivos que tem o JS não está sendo puxado, ao alterar o arquivo app.js, ele não atualiza no site, já mudei nome do arquivo, já upei um arquivo novo, e nada, mesmo estando com o arquivo novo com as alterações, ao abrir o navegador e dar o inspecionar ele mostra o arquivo antigo. Se alguém tiver alguma ideia do que fazer, agradeço!
-
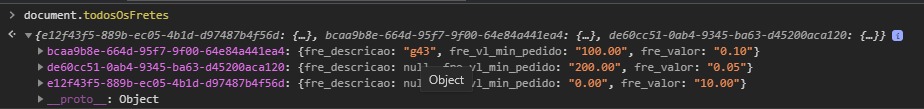
Olá, estou escrevendo um código aonde preciso colocar o JSON dentro de uma array, porém, o JSON foi parciado utilizando o JSON.parse, para atribuir o conteudo do document.todosOsFretes, segue o exemplo: Queria saber qual alternativa que pode ser feita para mim poder colocar o document.todosOsFretes dentro de uma array e pesquisar nele, algum campo... Desde já agradeço.
-
- js
- javascript
-
(e %d mais)
Tags:
-
Srs Bom dia, fiz inumeras tentativas para mostrar a imagem com link em: <script type="text/javascript"> var imagens = new Array( '1.jpg', '2.jpg', '3.jpg','4.jpg', '5.jpg', '6.jpg'); var num_img = 6; var img_atual =0; function ChangeImg() { if (img_atual < (num_img - 1) ) { img_atual = img_atual + 1; } else { img_atual = 0; } document["img_apoio"].src = "http://www.ficasimples.com.br/calcfal/prop/" + imagens[img_atual]; var x = setTimeout ("ChangeImg()", 2000); } </script> ela posteriormente é chamada assim: queria que ao clicar na figura fosse chamado o link da figura especifica conforme valor da variavel imagens[img_atual]///// <img name="img_apoio" src="http://www.ficasimples.com.br/calcfal/prop/1.jpg" alt="" border="0"width="190px" height="210px" align="center"> poderiam me ajudar?? grata Silezia
-
Pessoal, estou tentando comparar valores de 2 arrays diferentes, sendo que um já tem numeros salvos nele e o outro é preenchido pelo usuario, quando tento fazer o IF para comparar todos os valores de um array com o outro, ele está retornando "true" porque está validando somente o primeiro índice de um array com o outro. Quando fiz a comparação dessa forma: //(sorteados[0,1,2,3,4,5] == nao_Sorteados[0,1,2,3,4,5]) , deu certo, mas quero fazer ele comparando indice a indice pelo loop. const sorteados = [10,55,48,30,22,60] const nao_Sorteados = [] function validar(){ let max = 6; if(nao_Sorteados.length < max){ alert("Por favor, insira todos os numeros"); return; } for( i=0;i<nao_Sorteados.length;i++){ console.log(nao_Sorteados) for(x = 0; x <sorteados.length; x++){ console.log(sorteados) if(nao_Sorteados[i] == sorteados[x]){ //(sorteados[0,1,2,3,4,5] == nao_Sorteados[0,1,2,3,4,5]) alert("Parabéns, você acertou tudo"); return; } } }alert("Infelizmente você errou"); } function adicionar(){ let max = 6; escolhido = document.getElementById('array2').value document.getElementById('array2').value = "" if(escolhido == ""){ alert("Digite um valor valido"); return; } for(let i=0;i<nao_Sorteados.length;i++){ if(nao_Sorteados[i] == escolhido){ alert("Esse numero já foi escolhido"); console.log(nao_Sorteados); return; } } nao_Sorteados.push(escolhido); console.log(nao_Sorteados); //Não necessario o return pois é a ultima condição do codigo if (nao_Sorteados.length > max) { alert("Você já escolheu todos os numeros"); nao_Sorteados.pop(escolhido); console.log(nao_Sorteados); } }
-
- javascript
- js
-
(e %d mais)
Tags:
-
Olá, estou com uma dificuldade para posicionar um elemento. Se trata de um pop-up que aparece na tela ao clicar. Acontece que esse pop-up não fica centralizado em todas as telas dependendo da resolução. No momento estou usando o position absolute, conforme abaixo: .form-structor { background-color: #222; border-radius: 15px; height: 550px; width: 450px; position: absolute; top: -100px; left: 170px; overflow: hidden; } Também já tentei: {position: relative; top: 50%; left: 50%;} Alguém pode me ajudar? Qual propriedade eu utilizo para ficar centralizado tanto horizontal e quanto vertical em qualquer resolução?
-
olá de Novo, Eu queria colocar me meu site, um carousel que mostre 4 imagens de inicio, e quando eu clicar pro lado, aparecer , mais 4. Lembrando que vai ficar no meio do site ! então tem que tomar essa propoção na imagem a baixo ! Meu site em HTML,CSS E JS. Quem puder me ajudar ! Grato !
-
Ola pessoal tudo certo ... tenho um problema com um script que pode ajudar muita gente ele da um preview das imagens carregadas em um form de upload ele funciona mas só da o preview de uma imagem quando carrega ... se eu colocar o formulário em multiple ele exibe todas as imagens selecionadas antes de fazer o upload para o banco de dados, mas se eu deixar a seleção normal ou seja uma imagem por vez, ele não carrega o restante das imagens, apenas a primeira, vou por o código abaixo completo funcionando com o multiple se alguém ai conseguir me ajudar a mudar ele para exibir cada imagem carregada separadamente eu agradeço e vai ajudar muita gente também <html> <head> <style type="text/css"> .thumb-image{ float:left;width:100px; position:relative; padding:5px; } </style> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" multiple="multiple" type="file"/> <div id="image-holder"></div> </div> <script language="JavaScript"> $("#btnCLear").on('click',function(){ $("#image-holder").html(""); }); $("#fileUpload").on('change', function () { //Obtendo contagem dos arquivos selecionados var countFiles = $(this)[0].files.length; var imgPath = $(this)[0].value; var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase(); var image_holder = $("#image-holder"); image_holder.empty(); if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") { if (typeof (FileReader) != "undefined") { //loop para cada arquivo selecionado para uploaded. for (var i = 0; i < countFiles; i++) { var reader = new FileReader(); reader.onload = function (e) { $("<img />", { "src": e.target.result, "class": "thumb-image" }).appendTo(image_holder); } image_holder.show(); reader.readAsDataURL($(this)[0].files[i]); } } else { alert("Seu navegador não tem suporte ao FileReader."); } } else { alert("Selecione apenas arquivos de imagem."); } }); </script> </body> </html> No meu caso preciso que funcione dessa maneira pois meu sistema carrega uma imagem por vez <html> <head> <style type="text/css"> .thumb-image { float: left; width: 100px; position: relative; padding: 5px; } </style> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <script language="JavaScript"> $("#btnCLear").on('click',function(){ $("#image-holder").html(""); }); $("#fileUpload").on('change', function () { //Obtendo contagem dos arquivos selecionados var countFiles = $(this)[0].files.length; var imgPath = $(this)[0].value; var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase(); var image_holder = $("#image-holder"); image_holder.empty(); if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") { if (typeof (FileReader) != "undefined") { //loop para cada arquivo selecionado para uploaded. for (var i = 0; i < countFiles; i++) { var reader = new FileReader(); reader.onload = function (e) { $("<img />", { "src": e.target.result, "class": "thumb-image" }).appendTo(image_holder); } image_holder.show(); reader.readAsDataURL($(this)[0].files[i]); } } else { alert("Seu navegador não tem suporte ao FileReader."); } } else { alert("Selecione apenas arquivos de imagem."); } }); </script> </body> </html>
-
- javascript
- js
-
(e %d mais)
Tags:
-
---
-
Boa noite amigos, estou tendo uma dificuldade quero ver se o usuario selecionou ao menos 1 checkbox, estava funcionando desta forma <script> function validate(){ var i = 0, counter = 0, testeCB; testeCB = document.forms[0].testeCB; for (; i < testeCB.length; i++) { if (testeCB[i].checked) { counter++; } } if (counter==0){ alert("Você precisa selecionar pelo menos um") return false; } return true; } </script> <input type="checkbox"id="cb1" name="testeCB" value="1"> <input type="checkbox"id="cb2" name="testeCB" value="2"> ai até ai perfeito, porem quero armazenar os dados e o nome se torna "testeCB[]".. ai eu não consigo.... como faria para funcionar assim? andei pesquisando e o mais proximo que acho q cheguei foi assim: <script> function validate(){ var i = 0, counter = 0, testeCB; testeCB = document.forms[0].elements['testeCB[]']; for (; i < testeCB.length; i++) { if (testeCB[i].checked) { counter++; } } if (counter==0){ alert("Você precisa selecionar pelo menos um") return false; } return true; } </script> <input type="checkbox"id="cb1" name="testeCB[]" value="1"> <input type="checkbox"id="cb2" name="testeCB[]" value="2"> mas ainda não funciona, alguém consegue me ajudar?
-
Boa tarde! Estou batendo a cabeça numa configuração simples, porém que foge do meu conhecimento, andei pesquisando na internet, mas não encontrei uma solução que funcionasse na minha pagina. Preciso apenas configurar o pattern do input para receber dados tanto de email, quanto de cpf para simplificar meu sistema, limitei meu usuario a cadastrar apenas os numeros do CPF, porem como meu sistema permite que o usuario se logue pelo email ou pelo cpf, não conseguigo configurar o pattern do login eu gostaria que meu pattern permitisse apenas letras e numeros e FACULTATIVO o "@" e "." mas ai eu so estou conseguindo fazer sem o "@" e "." ou com "@" e "." esse facultativo que não sei como colocar dentro do pattern. Existe essa possibilidade ou teria que ser por javascript mesmo? alguém me da uma luz!!!! o meu sonho seria um campo que conseguisse diferenciar se esta sendo preenchido como [caractere]@[caractere].[caractere] ou [3car].[3car].[3car]-[2ca], mas isso é muito dificil, estou errado? não tenho ideia se isso é possivel ou como poderia ser feito, esse foi o principal motivo de eu limitar o usuario a cadastrar somente numeros (sei que existe como fazer um "editar" na hora do POST, mas por enquanto meus estudos não chegaram ate ai) muito obrigado!!!
-
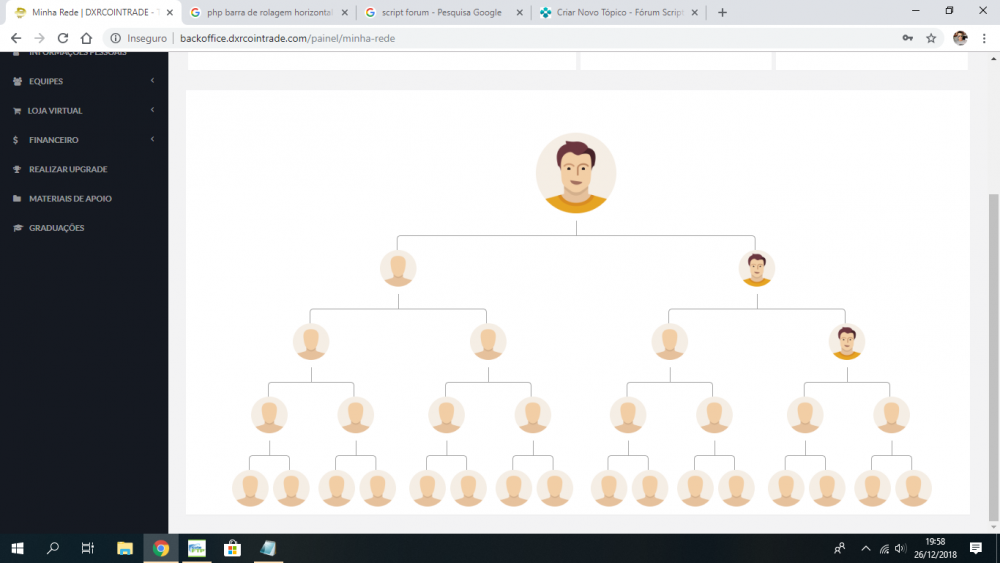
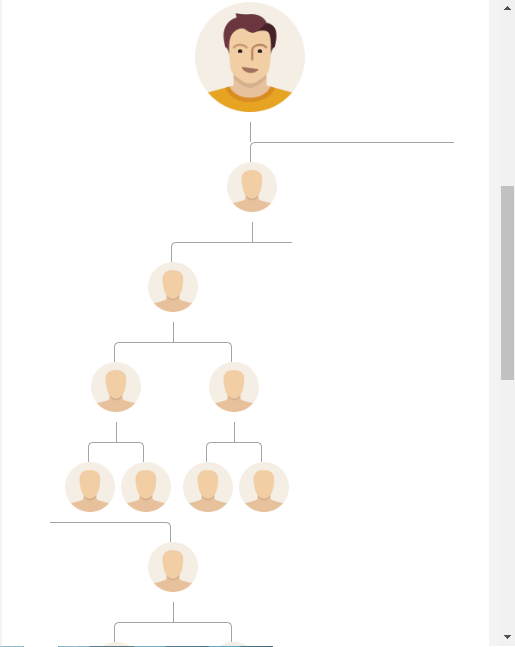
alguém pra me tirar uma duvida que está incomodando e muito. Bom, trabalhamos com Binario em matriz multinivel, temos uma "Arvore" como exemplo em nosso site, porém ela não fica da mesma forma quando vista do celular e a web já está responsiva, ou seja já está programada pra computador ou celular, tablets etc. Esta é a imagem do computador: no celular, fica assim: Algo está errado, ela fica toda desmontada^^ já tentei colocar barra de rolagem para que possa arrastar pra um lado e para outro, porem no celular não aparece a barra, somente no computador, gostaria de saber se alguém poderia dar essa ajudinha.
-
Olá pessoal, bom dia. Baixei um layout pronto de um flipbook em html5 (que tá nesse link: http://www.autostar.com.br/book_autostar/) pois não entendo de programação. O arquivo veio com as bibliotecas css e js, além da biblioteca com imagens que estão linkadas dentro do html5. A questão é que esse cliente solicitou que esse flipbook fosse responsivo e até agora, não consegui encontrar solução para esse problema. Poderiam me ajudar? Grato!
-
Boa noite, galera to com um código fonte aqui em js (no html) é meio que um "banco de dados" mas eu não consigo separar o js ( em uma página .js) do html, tipo puxar do arquivo js direto no html em vez de ter ambos mesclados. alguém pode dar uma ajuda? acho que é algo muito simples que eu to passando reto <html> <head> <title>teste busca js</title> </head> <body> <FORM method="get"> <input name="query"><input type="submit" value="Buscar"> </FORM> <script> function kw_list () { this.keywords = new Array (); this.num_words = 0; this.query = ""; this.original_query = ""; this.query_length = 0; this.possible_points = 0; this.multiple = points_title + points_keywords + points_description; this.get_words = get_query; this.no_query = no_query_found; } function get_query () { this.query = top.location.search.substring (top.location.search.indexOf ('=') + 1); while ((the_plus = (this.query.indexOf ("+", 0))) != -1) { this.query_length = this.query.length; this.query = this.query.substring (0, the_plus) + " " + this.query.substring (the_plus + 1); } this.original_query = unescape (this.query); this.query = this.original_query.toLowerCase (); this.query_length = this.query.length; if (this.query != "") { var query_pointer = 0; var end_word = 0; var at_end = 0; while ((this.num_words <= (max_keywords - 1)) && (! at_end)) { end_word = this.query.indexOf (" ", query_pointer); if (end_word == query_pointer) query_pointer++; else { if (end_word >= (this.query_length - 1)) at_end = 1; if (end_word != -1) this.keywords[this.num_words] = (this.query.substring (query_pointer, end_word)).toLowerCase (); else { this.keywords[this.num_words] = this.query.substring (query_pointer, this.query_length); at_end = 1; } this.num_words++; if (query_pointer != -1) query_pointer = end_word + 1; if (query_pointer > (this.query_length - 1)) at_end = 1; } } if (this.num_words == 0) return (0); else { this.possible_points = this.multiple * this.num_words; return (1); } } else return (0); } function no_query_found () { } function entry (url, title, keywords, description) { this.url = url; this.title = title; this.keywords = keywords; this.description = description; this.points = 0; this.search_entry = find_keyword; this.print_entry = print_result; } function find_keyword (the_word) { var the_title = this.title.toLowerCase (); var the_keywords = this.keywords.toLowerCase (); var the_description = this.description.toLowerCase (); if ((the_title.indexOf (the_word)) != -1) this.points += points_title; if ((the_keywords.indexOf (the_word)) != -1) this.points += points_keywords; if ((the_description.indexOf (the_word)) != -1) this.points += points_description; } function print_result (possible_points) { document.writeln ('<A HREF="' + this.url + '" target="meio">' + this.title + '</A> - ' + this.description + '<br>'); } function no_entry_printed (the_query) { document.writeln ('<link rel="stylesheet" href="http://hqbr.online/text.css">'); document.writeln (" Não há ocorrencia da palavra <b>" + the_query + "</b>.</P>"); } function print_intro (the_query) { document.writeln ("Os resultados da pesquisa por <b>" + the_query + "</b> são:</P>"); } function begin_search () { var key_list = new kw_list; var entry_printed = 0; if (! key_list.get_words ()) key_list.no_query (); else { var counter = 0; var counter2 = 0; for (counter = 0; counter < entry_num; counter++) for (counter2 = 0; counter2 <= (key_list.num_words - 1); counter2++) the_entries[counter].search_entry (key_list.keywords[counter2]); for (counter = key_list.possible_points; counter > 0; counter--) { for (counter2 = 0; counter2 < entry_num; counter2++) { if (counter == the_entries[counter2].points) { if (entry_printed != 1) { entry_printed = 1; print_intro (key_list.original_query); } the_entries[counter2].print_entry (key_list.possible_points); } } } if (! entry_printed) no_entry_printed (key_list.original_query); } } the_entries = new Array (); //aqui vai as entradas para a pesquisa the_entries[0] = new entry ("http://hqbr.online/", "teste dead 1", "The Walking Dead, zumbi, apocalipse, caos", "coloque"); the_entries[1] = new entry ("http://hqbr.online/","teste dead 2","The Walking Dead, zumbi, apocalipse, caos","2"); the_entries[2] = new entry ("http://hqbr.online/","teste dead 3","The Walking Dead, zumbi, apocalipse, caos","3"); //abaixo vai o número de entradas existentes var entry_num = 3; //aumenta de acordo com as obcoes de busca no caso 3 ate agora var max_keywords = 20; //aumenta de acordo com as opcoes de busca no caso 20 ate agora var points_title = 2; //aumenta de acordo com as obcoes de busca no caso 2 ate agora var points_keywords = 4; //aumenta de acordo com as obcoes de busca no caso 2 ate agora var points_description = 1; begin_search (); </script> </body> </html> quero deixar só o html numa pasta e js em outra! obrigado dês de já
-
PESSOAL, BOA NOITE! TEM COMO vocês ME AJUDAR EM UM PROBLEMA QUE ESTOU ME ENFRENTANDO? O PROBLEMA É QUE EU NÃO CONSIGO PEGAR O VALUE DA COMBOBOX POR PHP SEM PRECISAR DO MÉTODO POST. JÁ TENTEI VÁRIAS FORMAS POIS SEM SUCESSO! SE ALGUÉM PUDER ME DAR UMA LUZ, EU AGRADEÇO. <div class="col-md-3 mb-3 input-center"> <label>Profissional</label> <select id="profissional" name="profissional" class="form-control"> <option value="">Selecione...</option> </select> </div> <?php require_once("../conexao.php"); $idProfissional = $_REQUEST['profissional']; $sql = "SELECT distinct hAt.nm_hora from tb_horario_atendimento hAt join tb_profissional_saude prSau on hAt.cd_horario = prSau.cd_horario where prSau.cd_profissional_saude = ( OO VALOR QUE EU PEGAR LÁ, EU QUERO POR AQUI )"; $result = $conn->query($sql); while ($row = $result->fetch_assoc()) { $horarioAt = $row["nm_hora"]; } ?>
-

jsgaleria-de-imagens Script para galeria de imagens
uma questão postou Leandro SV Ajax, JavaScript, XML, DOM
Boa tarde pessoal! Estou querendo montar um script em js, para que quando eu clique em uma imagem menor, me mostre na imagem grande a imagem que eu cliquei. segue o codigo html abaixo e a imagem. não precisa me dar o código completo, pode ser uma dica de como começar, tenho pouca experiencia com front-end e to meio perdido. Claro que se quiserem dar o código completo ficaria realmente muito agradecido. Estou com o projeto back-end praticamente finalizado, falta somente isso para resolver meus problemas rsrs... <html> <head> <title>teste da galeria de imagens</title> </head> <body> <header> <div class="imagem-principal"> <img class="imgPrinc" style="width: 300px;height:250px;"src="images/bg-form.jpg" alt=""> </div><!--imagem principal--> <div class="imagens-secundarias"> <img class="imgSecond" style="width: 200px; height:200px;" src="images/bg-form.jpg" alt=""> <img class="imgSecond" style="width: 200px; height:200px;" src="images/bg-form2.jpg" alt=""> <img class="imgSecond" style="width: 200px; height:200px;" src="images/bg-form3.jpg" alt=""> </div> </header> <script src="js/jquery.js" /> <script></script> </body> </html> -
Olá rapaziada tudo certo? Estou basicamente criando listas referentes aos endereços de grandes franquias como a Dominos Pizza por exemplo: para tal feito, usei do seguinte codigo: <?php $file = file_get_contents("https://pastebin.com/raw/PGz2iNtQ"); $json = json_decode($file); for ($i=0; $i < 200; $i++) { echo $json->Stores[$i]->LocationInfo."<br><br>"; } ?> Este exemplo de codigo lista todos os endereços que foram encontrados no site da pizzaria, por meio de um arquivo JSON. O resultado da lista é o seguinte: https://pastebin.com/eVC50N1M Porem, necessito das informaçoes do BOBS, so que dessa vez, não achei nada em JSON no site, o referente aos endereços do mesmo é o seguinte: pdv.mapa.js Peço encarecidamente que alguém que manje do assunto me de uma luz de como fazer algo semelhante ao que eu fiz na 'Dominos' com o 'Bobs'.
-
https://github.com/a-jie/ppo Cada desenvolvedor do frontend escreveu sua própria biblioteca de utils, e muitas vezes escrevemos métodos que são facilmente esquecidos e altamente utilizados. ppo é uma biblioteca de utilsões super pequena e útil para JavaScript. É, e lodash underscore lazy.js quase sem acoplamento. Eu resolvi as funções da função mais utilizadas no desenvolvimento cotidiano. Essas funções são quase onipresentes em seu desenvolvimento, e elas não são encontradas no subordinado de lodash. A maior parte do código vem do site stackoverflow na resposta de pontuação alta, aqui para homenagear o autor original.
-
Olá pessoal, Tenho o seguinte codigo, simplificado: <script>var pages=5;</script> $sql = "SELECT * FROM ".$datatable." ORDER BY id ASC LIMIT 2, <script>document.write(pages);</script>"; A var pages é javascript que no final não retorna nenhum valor da base de dados. Se colocar o valor 5 em vez do script já funciona: $sql = "SELECT * FROM ".$datatable." ORDER BY id ASC LIMIT 2, 5"; outra coisa estranha é se fizer um echo, imprime tal e qual a mesma coisa: echo "SELECT * FROM ".$datatable." ORDER BY id ASC LIMIT 2, <script>document.write(pages);</script>"; o resultado é: SELECT * FROM binar ORDER BY id ASC LIMIT 2, 5 Está tudo correto! Não vejo porque não funciona!! alguém me pode ajudar?
-
Prezados, Eu gostaria de uma ajuda, por favor. Estou trabalhando num site e gostaria de fazer os botões AVANÇAR e RECUAR os registros no form. Por exemplo, a URL do site no local é: http://localhost/oasyscloud/cliente. Quando eu clico no botão AVANÇAR, a URL do site mudará para http://localhost/oasyscloud/cliente?p=1. Se eu clicar novamente no botão AVANÇAR, a URL mudará para http://localhost/oasyscloud/cliente?p=2. Se eu clicar no botão RECUA, a URL do site ficará novamente http://localhost/oasyscloud/cliente?p=1. Sendo assim, a variável "p" será igual ao número do registro. Esta é a melhor forma de se fazer esta paginação (navegação nos registros do banco)? Se sim, poderiam me ajudar, por favor? Eu gostaria de saber como mudar a URL, como limitar o avanço ao número de registros que há no banco. . . Se não for a melhor forma, como devo proceder, por favor? Grato!
-
Sou inciante na programação e estou estudando js, também não conheço muito bem esse fórum e n sei se essa pergunta é compatível com o tipo de conteúdo postado aqui Gostaria de saber pra que serve e como funciona o get, porque já pesquisei mas n entendi ainda Tem esse exemplo que eu vi no MDN, mas n entendi a explicação dele, talvez quem for explicar pode usar ele exemplo retirado de https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Functions/get : var log = ['test']; var obj = { get latest () { if (log.length == 0) return undefined; return log[log.length - 1] } } console.log (obj.latest); // Retornará "test".
-
Olá, estou aprendendo a programar em Java Script para fazer um aplicativo. Consegui na Loja do Ionic alguns Starter Kits pra começar e gostaria de abrir e fazer a visualização do mesmo (localhost) Porém não sei como faz pra abrir e do jeito que eu estou tentando não tá rolando. Agradeço a ajuda de todos :D
-
- js
- javascript
- (e %d mais)