Pesquisar na Comunidade
Mostrando resultados para as tags ''input''.
Encontrado 27 registros
-
Estou criando um formulário e tem um campo onde a pessoa digita um valor número, tipo kilimetragen do veícul. Mas preciso que seja feito uma validação do valor que ela digitou quando ela for para o próximo campo, retornando se o valor digitado é superior ao limite permitido. Já procurei vários modelos de código javascript, mas todos dão exemplo de fazer a validação após clicar no botão enviar.
-
Olá pessoal. Queria saber de vocês se existe uma solução (e eu sei que tem) para um pequeno problema que não consigo achar na internet. Estou desenvolvendo um sistema de notas de alunos por conta própria pra aprender como a coisa todo funciona na pratica, e minha duvida é a seguinte, toda vez que preencho os campos (input) com dados para ser registrado no banco e esse procedimento ocorre de maneira normal ele é cadastrado, retorna a mensagem que "os dados foram cadastrados com êxito" e os campos são limpos , quando ele acha algo que não pode ser cadastrado ele retorna o erro e limpa os campos... aí é que esta a pegada... como ele faz pra retornar o erro (pode ser por duplicidade de usuário no banco) e não apagar o que já foi inserido no campo? Aqui está a forma de como fiz até aqui <!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> </head> <body> <form method="post"> <label>Logim do Aluno</label><br><br><br><br> <label>Nome Completo</label><br> <input type="text" name="nome" value=""><br> <label>Usuário de Acesso</label><br> <input type="text" name="user" value=""><br> <label>Senha</label><br> <input type="password" name="senha" value=""><br> <label>Tipo de usuário</label><br> <select name="tipo_usuario"><br> <option value="1">Aluno</option> <option value="2">Processor</option> <option value="3">Administrador</option> </select> <br><label>RG</label><br> <input type="nunber" name="rg" value="rg"><br> <br><input type="submit" name="enviar" value="Enviar" ><br> </form> </body> </html> <?php if (isset($_POST['enviar'])) { $nome = $_POST['nome']; $user = $_POST['user']; $senha_crypt = sha1($_POST['senha'] ); $tipo_usuario = $_POST['tipo_usuario']; $rg = $_POST['rg']; include 'config.php'; if (@mysqli_num_rows (mysqli_query ($conexao, "select * from usuarios where user = '$user'"))>0) { echo "Este usuário já existe, consulte a tabela de inscritos antes de tentar novamente"; mysqli_close($conexao); exit(); }elseif (@mysqli_num_rows (mysqli_query ($conexao, "select * from usuarios where rg = '$rg'"))>0){ echo 'Este RG já foi cadastrado anteriormente, consulte a tabela de usuários'; mysqli_close($conexao); exit(); } //inserindo no banco de dados elseif (mysqli_query($conexao, "insert into usuarios (nome,user, senha, tipo_usuario, rg) values ('$nome', '$user', '$senha_crypt', '$tipo_usuario', '$rg')")){ include '' echo '<h2><b>Cadastro efetuado com sucesso!</b></h2>'; }else { echo '<h2><b>Erro!!! Não foi possivel cadastrar este usuário</b></h2>'; } mysqli_close($conexao); } ?>
- 6 respostas
-
Pessoal estou construindo essa página:[ http://webe.cf/teste-cadastro ] Preciso que que no input "Conta" o dígito fique na mesma linha. Como posso fazer isso? SEGUE O CÓDIGO: <div style="text-align: center; margin-left: 10px; margin-right: 10px;"><span style="font-family: Arial;"> <p> <input type="hidden" name="assunto" value="Cadastro de afiliado" /> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Nome:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="nome" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Data de nascimento:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="data" maxlength="10" onkeypress="formatar('##/##/####', this)" pattern="[0-9]{2}\/[0-9]{2}\/[0-9]{4}$" min="2012-01-01" max="2014-02-18" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">CPF:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="cpf" onkeypress="formatar('###.###.###-##', this)" pattern="[0-9.-]+$" maxlength="14" style="width: 339px; font-family: Arial; font-size: 16px"/> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Nome do banco:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="banco" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Agência:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="agencia" onkeypress="formatar('####-#', this)" pattern="[0-9.-]+$" maxlength="6" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; font-weight: bold;">Tipo de conta:</span><span style="font-family: Arial,Helvetica,sans-serif;"> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <select name="tipo" required="required" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> <option value=""></option> <option>Poupança</option> <option>Corrente</option> </select> </select> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Conta:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="conta" onkeypress="formatar('####-#', this)" pattern="[0-9.-]+$" maxlength="9" style="width: 300px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;"></span></span> <input type="text" required="required" size="35" name="digito" onkeypress="formatar('####-#', this)" pattern="[0-9.-]+$" maxlength="9" style="width: 39px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <button type="image" name="Enviar" value="Enviar"><img style="width: 130px; height: auto;" src="../../img/enviar.png"></button> </p> </span></div>
-
Boa tarde! Estou batendo a cabeça numa configuração simples, porém que foge do meu conhecimento, andei pesquisando na internet, mas não encontrei uma solução que funcionasse na minha pagina. Preciso apenas configurar o pattern do input para receber dados tanto de email, quanto de cpf para simplificar meu sistema, limitei meu usuario a cadastrar apenas os numeros do CPF, porem como meu sistema permite que o usuario se logue pelo email ou pelo cpf, não conseguigo configurar o pattern do login eu gostaria que meu pattern permitisse apenas letras e numeros e FACULTATIVO o "@" e "." mas ai eu so estou conseguindo fazer sem o "@" e "." ou com "@" e "." esse facultativo que não sei como colocar dentro do pattern. Existe essa possibilidade ou teria que ser por javascript mesmo? alguém me da uma luz!!!! o meu sonho seria um campo que conseguisse diferenciar se esta sendo preenchido como [caractere]@[caractere].[caractere] ou [3car].[3car].[3car]-[2ca], mas isso é muito dificil, estou errado? não tenho ideia se isso é possivel ou como poderia ser feito, esse foi o principal motivo de eu limitar o usuario a cadastrar somente numeros (sei que existe como fazer um "editar" na hora do POST, mas por enquanto meus estudos não chegaram ate ai) muito obrigado!!!
-
Tenho um input text no meu form, que recebe um valor do banco de dados. Isso já está funcionando perfeitamente. Criei uma função para somar o valor de um outro campo, com esse que trás da tabela, e está apenas concatenando. O que posso estar errando? Se como exemplo, eu trago do banco o valor 50, e depois digito 50 nesse outro campo que faz a soma, ela passa a mostrar 5050, acrescentando sempre o último valor digitado à esquerda do valor que veio da tabela, quando o normal seria exibir o resultado da soma. Vejam a função que deveria somar: function onSomaTotal(){ var valorAbastecimento = document.getElementById("valorAbastecimento").value; var totalValor = document.getElementById("totalValor").value; document.getElementById("totalValor").value = (valorAbastecimento + totalValor); }
- 2 respostas
-
- php
- input text
- (e %d mais)
-
Sou novo no python e não estou conseguindo criar um programa. Exemplo: Massa = input ("Qual é a massa?") Volume = input ("Qual é o volume") print ("A densidade é "), (Massa) / (Volume) Da esse erro: Traceback (most recent call last): File "test2.py", line 4, in <module> print ("A densidade é "), (Massa) / (Volume) TypeError: unsupported operand type(s) for /: 'str' and 'str' Pra tentar arrumar coloquei pra tornar o número em inteiro Massa = input ("Qual é a massa?") Volume = input ("Qual é o volume") print ("A densidade é "), (int(Massa)) / (int(Volume)) Mas quando uso o resulta só sai: "A densidade é ", sem o resultado. Se alguém puder me ajudar agradeço
-
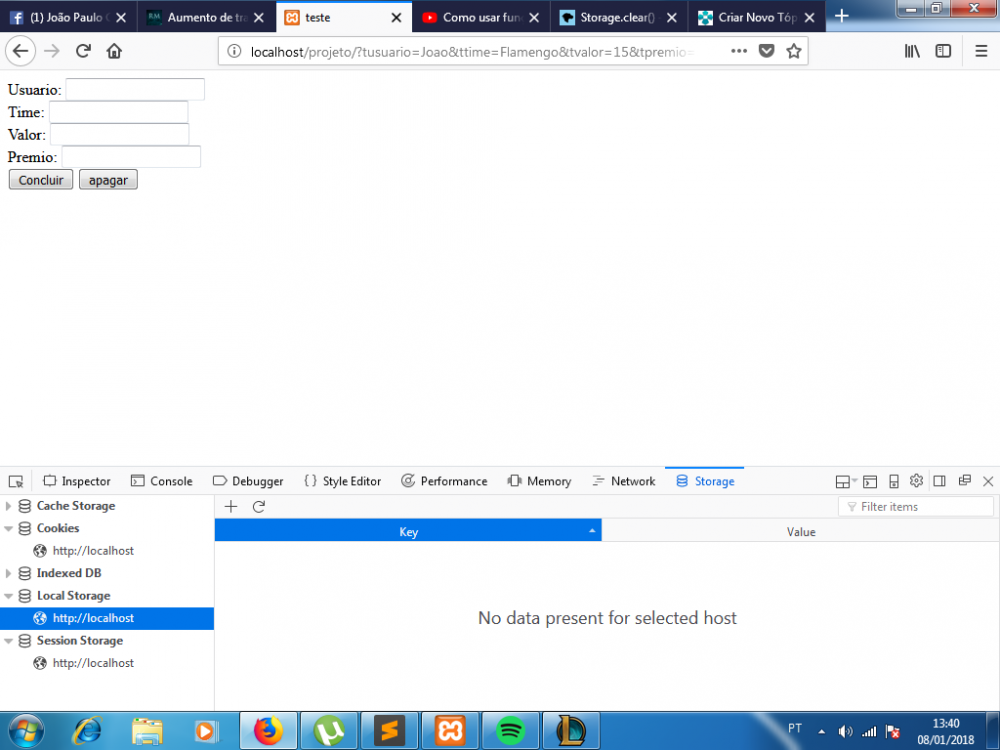
Por que o e.preventDefault da função salvarLocal(e) não está sendo executado ? Por que minha função apagar não está funcionando ? E também não estou conseguindo salvar no localStorage.. Não consigo resolver isso.. código html: <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"/> <title>teste</title> </head> <body> <form id="formulario"> <label for="usuario">Usuario:</label> <input type="text" name="tusuario" id="usuario"/><br/> <label for="time">Time:</label> <input type="text" name="ttime" id="time"/><br/> <label for="valor">Valor:</label> <input type="text" name="tvalor" id="valor"/><br/> <label for="premio">Premio:</label> <input type="text" name="tpremio" id="premio"/><br/> <input type="submit" value="Concluir"/> <input type="button" value="apagar" id="apagar"/> </form> <script src="js.js"></script> </body> </html> codigo js: document.getElementById('formulario').addEventListener('submit', salvarLocal); document.getElementById('apagar').addEventListener('onClick' apagar) var usuario = document.getElementById('usuario').value; var time = document.getElementById('time').value; var valor = document.getElementById('valor').value; var premio = document.getElementById('premio').value; function apagar(){ localStorage.clear(); } function salvarLocal(e){ localStorage.setItem("usuario", usuario); localStorage.setItem("time", time); localStorage.setItem("valor", valor); localStorage.setItem("premio", premio); e.preventDefault(); }
- 1 resposta
-
- input
- localstorage
-
(e %d mais)
Tags:
-
Olá, estou fazendo um input de dados que irá fazer um teste de IMC de uma pessoa. O calculo do IMC se calcula da seguinte forma: Peso(em quilos) / Altura(em Metros)² (isso já está pronto) Qual a minha dificuldade: Existem 3 tipos de usuários: -O que digita e usa a (,) virgula. -O que digita e usa o (.) ponto. -O que digita apenas os números, nem ponto e nem virgula. O que eu preciso/estou com dificuldade: 1- Preciso que quando o usuário digitar ponto ou virgula NÃO seja inserido. 2- Preciso que quando ele digitar por exemplo a altura (1.78), assim que ele digitar o 1 já adicione o ponto. *Tipo assim: 1(ponto)78* só que o usuário apenas digitou 178. Visualmente ficaria 1.78 Thanks Guys! ;D
-
PYTHON PYTHON PYTHON alguém sabe algum jeito de eu fazer um input de controles exemplo: w apertado *personagem vai pra cima alguém sabe fazer isso?
-
Bom dia, sou novo em php, e gostaria de saber como faz para fazer soma de forms, exemplo: <html> <head> <title>Soma em PHP</title> </head> <body> <select class="custom-select mb-2 mr-sm-2 mb-sm-0" id="inlineFormCustomSelect"> <option value="tamanho1">1500 x 800 mm</option> <option value="tamanho2">1500 x 1000 mm</option> </select> <br> <label class="form-check-label"> <input class="form-check-input" type="checkbox" value="opcional1"> tela de mosquito </label> <br> <label class="form-check-label"> <input class="form-check-input" type="checkbox" value="opcional2"> Persiana </label> <br> <br> <br> <button type="button" class="btn btn-primary">R$ 0.000,00</button></a> </body> </html> que o tamanho1 e 2 tenham valores diferentes e que quando marcado algum dos opcionais o valor do botão se altere conforme o escolhido. como posso fazer isso em php ?
-
Olá! Primeiramente, quero pedir desculpa pela simplicidade da pergunta, provavelmente este deve ser um assunto trivial para muitos daqui... Eu sou muito iniciante, por isso certamente vocês notarão alguns erros no meu código. Eu criei primeiramente o arquivo index.html, que possui o seguinte código: <!doctype html> <html lang="pt_br"> <head> <meta charset="utf-8"> <title>Avaliações PF2 Aprovadas</title> <link href="style.css" rel="stylesheet" type"text/css"> </head> <body> <div id="container"> <h1>Avaliações</h1> <div id="tabela"> <table border="1"> <script> var Campo1; var Campo2; var Campo3; var Campo4; var Campo5; var Campo6; var Campo7; var Campo8; </script> <thead> <tr> <th><script type>document.write('Campo1')</script></th> <th><script type>document.write('Campo2')</script></th> <th><script type>document.write('Campo3')</script></tH> <th><script type>document.write('Campo4')</script></tH> <th><script type>document.write('Campo5')</script></tH> <th><script type>document.write('Campo6')</script></tH> <th><script type>document.write('Campo7')</script></tH> <th><script type>document.write('Campo8')</script></tH> </tr> </thead> <tbody> <tr> <td>Resposta 1</td> <td>Resposta 2</td> <td>Resposta 3</td> <td>Resposta 4</td> <td>Resposta 5</td> <td><select name="Opcoes_resp_6"> <option>Opção 1</option> <option>Opção 2</option> <option>Opção 3</option> </select></td> <td> <select name="Opcoes_resp_7"> <option>Resposta A</option> <option>Resposta B</option> <option>Resposta C</option> <option>Resposta D</option> </select> </td> <td><input></input></td> <td><input type="button" name="botao-ok" value="OK" onclick="submit"></td> </tr> </tbody> </table> </div> </div> </body> </html> Também criei o arquivo style.css, que possui o seguinte código: body { font-family: Calibri; text-align: center; } h1{ color:#0000ff; } #tabela{ margin: 0 auto; width: 80%; } select{ color: red; } Também criei o arquivo table.sql, (o qual tentei criar uma tabela) que possui o seguinte código: CREATE TABLE AVALIACOES ( CAMPO1, CAMPO2, CAMPO3, CAMPO4, CAMPO5, CAMPO6, CAMPO7, CAMPO8 ); Minha intenção é ter uma planilha em excel, que exportarei para SQL e essa tabela deverá aparecer na página html. No entanto, essa tabela deverá ser uma ferramenta de interação com o usuário, onde os campos de 1 a 5 serão fixos, e eles deverá imputar uma resposta nos campos 6, 7 e , 8.. Ao clicar em "ok" a alteração deverá ser transmitida para o banco de dados da tabela SQL, para que eu possa exportar do site, posteriormente, os dados respondidos. Não tenho ideia sobre como efetuar a interação entre o html/javascript/sql Alguém consegue me ajudar? Aceito sugestões caso php seja mais prático que sql, por exemplo. Muito obrigada!!!!
- 1 resposta
-
- javascript
- tabela
-
(e %d mais)
Tags:
-
Bom dia Galera, tudo em paz? Pessoal eu o seguinte input em um form modal, e criei uma função para set uma data que vem como string, porém essa data só é setada no input se eu alterar o type para "text". <input id="txtDtEmbarqueOficio" name="txtDtEmbarqueOficio" type="date" class="form-control input-md"> Função <script type="text/javascript"> function setaDadosModalOficio(id,origem,destino,data,horario,tipo,empresa) { document.getElementById('txtIDSolicitacaoOficio').value = id; document.getElementById('txtIDOculto').value = id; document.getElementById('txtOrigem').value = origem; document.getElementById('txtDestino').value = destino; document.getElementById('txtDtEmbarqueOficio').value = data; document.getElementById('txtHorarioOficio').value = horario.replace("h", ":"); document.getElementById('txtTipo').value = tipo.substring(0,1); document.getElementById('txtempresa').value = empresa; } </script>
-
![Hedigar]](https://forum.scriptbrasil.com.br/uploads/monthly_2018_05/imported-photo-123178.thumb.jpeg.9dbfc9c9a1c139830f9a42be142b42e8.jpeg)
Como Preencher uma input em baixo com o valor da de cima?
uma questão postou Hedigar] HTML, XHTML, CSS
Assim minha ideia é fazer um formulário para impressão de ordem de serviço, bem simples tipo preencheu da ctrol+p ali mesmo e pronto. Imaginei fazer algo onde eu ficasse com 75% da folha e eu cortaria e o cliente ficava com 25%. Eu não sabia nada de Html e css ai fui pra internet e consegui já fazer o esqueleto do que eu quero...(acho que até ta bem legal pra quem nunca fez nada) Ai agora eu imagino que eu precise de algum script pra fazer por exemplo nos primeiro 75% onde eu ficaria comigo, eu iria preencher o nome, o problema do cliente, e eu queria que essas informações fosse repetidas na parte dos 25% de forma automática (ou clicando num botão não tem problema) eu só não queria ter que escrever tudo de novo na parte de baixo da folha. Alguém pode me dar uma luz de como fazer isso ? -
<div class="input-prepend"> <span class="add-on">Como Soube do Evento?</span> <option id="como_soube" name="como_soube" type="text" value="Instagram">Instagram</option> <option id="como_soube" name="como_soube" type="text" value="Whatsapp">Whatsapp</option> <option id="como_soube" name="como_soube" type="text" value="Por Um Amigo">Por Um Amigo</option> <option id="como_soube" name="como_soube" type="text" value="outro">Outro</option> </select> </div> Galera, sou novo aqui, gostaria de uma ajuda, javascript não é meu forte, mas surgiu essa necessidade, é o seguinte: Tenho essa tag select com os options e quero que quando a pessoa selecionar a opção "outro" esse campo de seleção se torne um campo de texto para que ela digite o que quiser
-
Bom dia, estou tendo um pequeno problema aqui, em outras linguagens, que estudei, isso nunca aconteceu. Esses dois pequenos comandos parecem não funcionar: vNome = input("\n Digite seu nome: ") print vNome Dá esse erro abaixo: Digite seu nome: Wladimir Traceback (most recent call last): File "/home/wladimir/Programação/ProgPY/Vou01.py", line 2, in <module> vNome = input("\n Digite seu nome: ") File "<string>", line 1, in <module> NameError: name 'Wladimir' is not defined >>> Alguém sabe por que isso acontece?
-
Gente, estou desenvolvendo um sistema para clínica odontológica (algo relativamente simples. Porém, muito funcional) e esbarrei no primeiro problema: Tabela de especialidades. Faz uma semana que venho trabalhando nisso. Tudo bem até agora. Registro de pacientes, edição e exclusão; datas, estados, etc. Agora, eu comecei a criar a estrutura visual da parte de PLANOS ODONTOLÓGICOS (Amil, Excelsior, etc..) Meu raciocínio, de primeira, foi o seguinte: Tabelas: Planos: plan_id e plan_nome (Amil, Excelsior, etc) Especialidades: esp_id e esp_nome (Ortodontia, periodontia, próteses, dentística, etc) Procedimentos: proc_id, proc_nome, proc_valor, proc_faces (Ex: Limpeza no valor de R$250,00 e aceita faces..) O administrador do sistema vai precisar cadastrar ou excluir um plano. De repente, chegou a notícia que a clínica vai trabalhar com a Amil. OU seja, o operador vai no sistema e criar o plano, escolhe a especialidade e começa a inserir (através de form) os procedimentos. Sinceramente, não estou conseguindo raciocinar sobre como resolver essa questão. Agradeço desde já qualquer ajuda.
-
Olá galera, "*********(&)", gostaria de saber se alguém ai pode me informar o que significa isso: scanf("\n%c", &item); Desde já agradeço *& - Temos que criar uma saudação que independa do horário. Não acham?
-
Preciso do seguinte codigo para um calculo simples de CHOPP 1(Uma) Pessoa consome 2 (Dois) Litros de Chopp em 4 horas. Os campos seriam estes : Digite quantidade de pessoas---- Digite quantidade de horas----- Resultado ----- baseado neste seguinte codigo! <html> <body> <script> function soma() { form.campo4.value = (form.campo1.value*1) + (form.campo2.value*1) } </script> <form name="form"> <input name="campo1"><br> <input name="campo2"><br> <input name="campo4" readonly><br> <input type="button" onclick="soma()" value="Soma os Valores"> </form> </body> </html> Algum pode me ajudar?
-
- javascript
- calculo
- (e %d mais)
-
olá, estou com um duvida, eu queria saber como eu faço para fazer upload de uma imagem por meio do codigo: <form method="post" <input type="file" id="imagem" name="imagem"> <input type="submit" value="salvar"> </form> mas o problema é que eu queria que imprimisse a imagem e não o 'nome.extensão', acho que precisa usar php ou javascript, mas em fim se puder me ajudem.
-
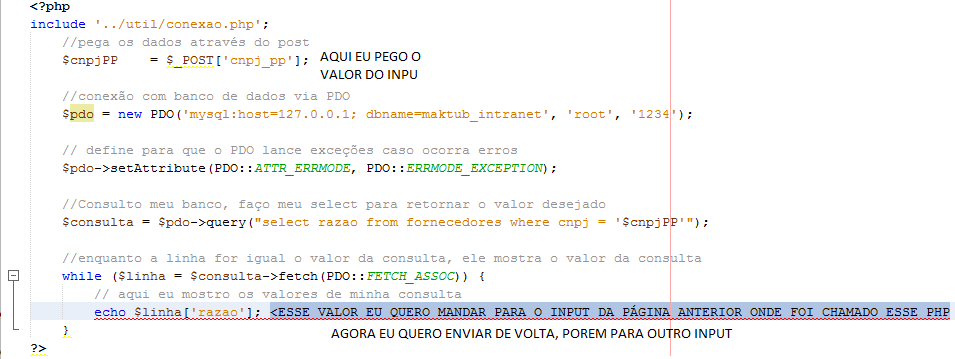
Galera, estou usando PDO, fiz uma certa verificação no banco com um valor que a pessoa digitou, agora quero que esse valor retornado volte para um outro input do form onde eu peguei o primeiro valor, e também quero q isso faça sem abrir a janela do php, eu clico no botão e ele executa sem abrir a janela do php.. irei enviar uma foto do código, está funcionando, só falta voltar o valor para o input e executar sem abrir a janela
- 1 resposta
-
- passar valor
- value
-
(e %d mais)
Tags:
-
Obrigar que um input seja preenchido do começo
uma questão postou geraldoj8 Ajax, JavaScript, XML, DOM
Olá! Gostaria de uma forma para obrigar que um campo seja preenchido pelo começo, sem espaços em branco antes do primeiro caractere. O que já faço: Em um input de celular, por exemplo, consigo colocar um máscara e obrigar o usuário a digitar uma quantidade específica de caracteres e no padrão que desejo, mas gostaria de também obrigar o mesmo a quando clicar no campo só poder digitar se for a partir do começo desde. Exemplo: 999... e que ele não possa fazer algo do tipo __999... Mesmo que minhas máscaras e validações não permitam que ele cadastre assim, gostaria de evitar que os usuários cometessem esse erro. As validações faço pelo próprio primefaces. <p:inputMask value="#{driverBean.driver.person.phones.get(0).number}" size="8" mask="999999999" styleClass="#{not component.valid ? 'invalid-field' : ''}" required="true" requiredMessage="Informe o celular." />- 1 resposta
-
- input
- preenchimento
-
(e %d mais)
Tags:
-
Eu gostaria de fazer o usuário inputar algo entre duas strings: x = int(input("Digite um preço: ", , "R$")) Gostaria que o input ficasse entre essas duas vírgulas, como se faz?
-
Olá... Estou com um problema, tenho duas tabelas no banco que recebem exatamente o mesmo campo (código(auto-incremental), nome), fiz um form para cada um e gravo normal. Mas não ficou funcional, gostaria de colocar um form só e um dropdown para o usuário escolher qual tabela ele quer gravar. segue o código: <form id="form" method="post" align="center" action=javascript:action> <br> <h2>Cadastro</h2> <br> Tipo: <select id="selectsearch" class="form-select" name="selectsearch" onChange="this.form.action = this.options[this.selectedIndex].value; <option id="sec" value="SecretariaController">Secrataria</option> <option id="car" value="CargoController">Cargo</option> </select><br> <br> <div class="field"> Nome: <input class="input" type="text" name="sec_nome" value="${sec.sec_nome}" id="soletra" autocomplete="off" /> <p class="hint">Insira seu nome.</p> </div> <input type="submit" name="Enviar" class="button" value="Enviar" onclick="Alerta()" /> <input type="reset" value="Limpar" class="button"> <br /> </form> O que esta em negrito é o que eu gostaria de mudar para: name="car_nome" value="${car.car_nome}"
-
AA
- 1 resposta
-
- php
- javascript
-
(e %d mais)
Tags:
-
Boa tarde galera Alguém sabe se é possível mudar a forma do cursor que fica dentro da input piscando? Preciso transformar ele disso --> | para um quadrado vermelho em volta da letra de onde ele está. Eu consegui um script em js para pegar a posição de onde ele está no texto mas não sei como mudar o css dele.