Pesquisar na Comunidade
Mostrando resultados para as tags ''imagem''.
Encontrado 47 registros
-
Olá pessoal, estou consumindo uma API cujo retorno é uma imagem em arquivo binário, preciso converter na imagem real do produto, mas não estou conseguindo fazer isso, alguém pode me ajudar? O json de retorno da API é o seguinte: (vou colocar apenas uma parte porque é bem extenso) ����JFIF��C %# , #&')*)-0-(0%()(��C (((((((((((((((((((((((((((((((((((((((((((((((((((����"��������mDy<�7��|��e��e��I�}��ߥ��?!�>��6�m������S�|���lE���g��7b��3E�X�"R�菈���{~4�j�X�m� �W�5��3ŗZ���B���C>}(���q������{)o�l|�k���,V�c��V~ד�9"~�?V�d�����$����٫?J|�j��O#���=z�}Ę�ӑ��H������>#������Lڰ�L2��5��|Y�ml��D��I A0�bdB«@��M,���'^&-Z�쌙1歲ޗ���X�&���k�+ָ�l�tf�u�8W���?�[{ ��C�[?7�K�#/ͭ]>���/�y:da���>%�����҉�fѲ��l �ŕؾQkc���I3L�e5��L� Como transformar isso em imagem? Muito obrigada
-
Preciso que que o programa tire um print em determinada parte da tela e pegue um ponto especifico da tela, nesse ponto a maior parte da cor é branca, alguns pontos de preto a cinza e alguns pontos da tonalidade de verde, preciso que ele reconheça que existe alguma tonalidade de verde. O problema é que pode ter muitos tons de verde e não sei uma forma eliminar os outros tons ou converter os tons de verde para um verde especifico, para eliminar as variações de verde, para que o programa consiga achar, no meio de tantas variações de verde. uses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.ExtCtrls, Vcl.StdCtrls; type TForm1 = class(TForm) a: TMemo; Image1: TImage; Label2: TLabel; Button2: TButton; procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; TCl = record Count: Integer; Color: TColor; end; var Form1: TForm1; b: TBitmap; cs: Array of TCl; implementation {$R *.dfm} var Form1: TForm1; b: TBitmap; cs: Array of TCl; implementation {$R *.dfm} procedure GetTela(bmp: TBitmap; X, Y: Integer); var BackgroundCanvas: TCanvas; DC: hDC; begin DC := GetDC(0); try BackgroundCanvas := TCanvas.Create; try BackgroundCanvas.Lock; try BackgroundCanvas.Handle := DC; bmp.Canvas.CopyRect(Rect(0, 0, bmp.Width, bmp.Height), BackgroundCanvas, Rect(X, Y, bmp.Width + X, bmp.Height + Y)); finally BackgroundCanvas.Unlock; end; finally BackgroundCanvas.Free; end; finally ReleaseDC(0, DC); end; end; function ColorIndex(const Cl: TColor): Integer; var l: Integer; begin Result := -1; for l := 0 to Length(cs) - 1 do if cs[l].Color = Cl then begin Result := l; Break; end; end; function ColorPixel(P: TPoint): TColor; var DC: HDC; begin DC:= GetDC(0); Result:= GetPixel(DC,P.X,P.Y); ReleaseDC(0,DC); end; procedure TForm1.Button1Click(Sender: TObject); var x, y, i, n: Integer; c :Cardinal; begin Image1.Picture.Bitmap.Width := 30; Image1.Picture.Bitmap.Height := 15; GetTela(Image1.Picture.Bitmap, 1008, 850); Image1.Picture.SavetoFile('C:\Pixels\Win32\Debug\Comprar.bmp'); //1086,794 a.Clear; b := TBitmap.Create; SetLength(cs, 0); try b.LoadFromFile('C:\Pixels\Win32\Debug\Comprar.bmp'); with b, Canvas do begin n := -1; for y := 0 to b.Height - 1 do for x := 0 to b.Width - 1 do begin c := Pixels[x, y]; i := ColorIndex(c); if i = -1 then begin n := Length(cs); SetLength(cs, n + 1); with cs[n] do begin Inc(Count); Color := c; end; end else Inc(cs[i].Count); end; //if n = 0 then // a.Lines.Add('Foi encontrado:') //else // a.Lines.Add('Foram encontrados:'); // a.Lines.Add(''); y := 0; n := cs[0].Count; for x := 0 to Length(cs) - 1 do with cs[x] do begin a.Lines.Add(ColorToString(Color)); if Count > n then begin y := x; n := Count; end; end; // a.Lines.Add(''); // a.Lines.Add('Cor predominante: ' + ColorToString(cs[y].Color)); if pos('$0096D438', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00D7EDB5', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00B4DE72', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00A1D74D', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00D4EBAF', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00EDF5E0', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00B7E078', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00DFEEC7', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00DAEDBC', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00D5EBB1', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00BFE387', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00A7D959', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00ECF4DE', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00DEEFC4', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00CAE79C', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00E9F4D9', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00ADDC65', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00E9F4D9', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; if Label2.Caption='Aguarde' then if pos('$00EBF4DC', UpperCase(a.text))>0 then Label2.Caption:='Comprar' else Label2.Caption:='Aguarde'; end; finally FreeAndNil(b); end; end;
-
Opa, tudo bem ? sou novo aqui e comecei a usar o Illustrator e o Photoshop para um projeto, acontece que ao criar o logo no Illustrator quando eu pego o logo selecionado no illustrator e mando para PS ele simplesmente perde muito a qualidade, o que posso fazer para solucionar o problema ? ps: o problema só acontece quando eu diminuo o tamanho do vetor/imagem no Photoshop, quando eu aumento a resolução ela é excelente, mas no caso eu preciso deixar o logo de canto 1º imagem : com o simbolo de canto o qualidade esta ruim 2º imagem : o pouco de zoom que eu dou ela já fica totalmente ilegível 3º imagem : eu aumentando ela fica legível 4º imagem: ela no Illustrator sei que um vetor não tem pixel e não é uma imagem, mas tem como eu usar a resolução boa do Illustrator no PS ? se eu crio um arquivo no Illustrator o tamanho que eu crio ele interfere quando mando pro Photoshop ? ps: eu não salvei como imagem nem nada eu apenas selecionei o vetor a arrastei para o Photoshop
-
- illustrator
- photoshop
- (e %d mais)
-
Pessoal, gostaria de criar um botão para exportar o conteúdo gerado por esse código em imagem (o conteúdo final não é uma imagem), tentei fazer com o canvas mas ele desconfigura tudo quando tem várias caixinhas 😕 <html><head> <script type="text/javascript" src="https://organograma-sas.000webhostapp.com/jquery.min.js"></script> <script type="text/javascript" src="https://organograma-sas.000webhostapp.com/jquery.orgchart.min.js"></script> <link rel="stylesheet" href="https://organograma-sas.000webhostapp.com/jquery.orgchart.min.css"> <script type="text/javascript"> 'use strict'; (function($) { $(function() { var datascource = {'name': 'Área1', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo1</Div>', 'className': 'DIR', 'children': [ {'name': 'Área2', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo2</Div>', 'className': 'GER'}, {'name': 'Área3', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo3</Div>', 'className': 'DEPTO', 'children': [ { 'name': 'Área4', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo4</Div>', 'className': 'GER' } ] }, {'name': 'Área5', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo5</Div>', 'className': 'DEPTO', 'children': [ {'name': 'Área6', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo6</Div>', 'className': 'GER' }, {'name': 'Área7', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo7</Div>', 'className': 'GER' }, {'name': 'Área8', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área12', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área13', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área14', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área15', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área16', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área17', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área18', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área19', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo9</Div>', 'className': 'GER', 'children': [ {'name': 'Área10', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo10</Div>', 'className': 'DEMAIS' } ] } ] }, {'name': 'Área11', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo11</Div>', 'className': 'DEPTO'} ] }; var oc = $('#chart-container').orgchart( { 'data' : datascource, 'nodeContent': 'title', verticalLevel: 4, visibleLevel: 300, 'initCompleted': function($chart) { $chart.find('.node:first').css('border-color', 'DIGITAR COR AQUI, POR EXEMPLO BLUE'); } }); $('#Zoom_out').on('click', function () { var $container = oc.$chartContainer; var $chart = oc.$chart; var scale = $container.width()/$chart.outerWidth(true); var x = ($container.width() - $chart.outerWidth(true))/2*(1/scale); var y = ($container.height() - $chart.outerHeight(true))/2*(1+scale); oc.setChartScale($chart, scale); var val = $chart.css('transform'); $chart.css('transform', val + ' translate(' + x + 'px,' + y + 'px)'); $("#Zoom_out").toggle(); $('#Zoom_in').show(); }); $('#Zoom_in').on('click', function () { oc.$chart.css('transform','none'); $("#Zoom_in").toggle(); $('#Zoom_out').show(); }); }); })(jQuery); </script> <style> #chart-container { font-family: Arial; border: 0px dashed #aaa; border-radius: 0px; overflow: auto; text-align: center; } .orgchart { background: #fff; } .orgchart td.left, .orgchart td.right, .orgchart td.top { border-color: #808080; } .orgchart td>.down { border-color: #808080; } .orgchart .VP .title { background-color: #00008B; } .orgchart .VP .content { border-color: #00008B; } .orgchart .DIR .title { background-color: #FF8C00; } .orgchart .DIR .content { border-color: #FF8C00; } .orgchart .DEPTO .title { background-color: #4682B4; } .orgchart .DEPTO .content { border-color: #4682B4; } .orgchart .GER .title { background-color: #A9A9A9; } .orgchart .GER .content { border-color: #A9A9A9; } .orgchart .DEMAIS .title { background-color: #DEB887; } .orgchart .DEMAIS .content { border-color: #DEB887; } .BotaoCinza { background-color: #A9A9A9; border: none; color: white; border-radius: 2px; padding: 2px 5px; text-align: center; text-decoration: none; display: inline-block; font-size: 12px; margin: 4px 2px; cursor: pointer; } .BotaoLaranja { background-color: #FF8C00; border: none; color: white; border-radius: 2px; padding: 2px 5px; text-align: center; text-decoration: none; display: inline-block; font-size: 12px; margin: 4px 2px; cursor: pointer; } #Zoom_in { display: none; } </style></head><body> <button class="BotaoCinza" id="Zoom_in">Zoom in</button> <button class="BotaoCinza" id="Zoom_out">Zoom out</button> <img src="" id="img1" border="0" /> <div id="chart-container"></div> </body></html> Grato pela ajuda!!!
-
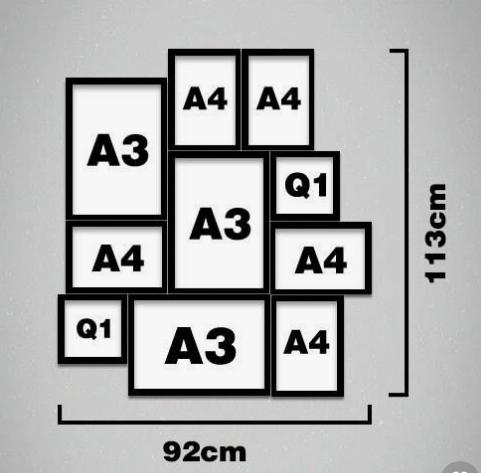
Boa tarde. Estou precisando de ajuda. Preciso dividir uma foto para ser impressa em vários tamanhos. Quero montar uma composição de quadros, mas com uma mesma imagem. Não sei se estão conseguindo entender. Quero pegar uma foto e dividir essa foto em varias partes com tamanhos diferentes (tamanho A3, A4, Q1) para imprimir e depois juntar os quadros formando uma única imagem. Em anexo vou colocar duas imagens que exemplificam mais ou menos o que pretendo fazer. Se puderem me ajudar agradeço muito.
-
- varios tamanhos
- a3
-
(e %d mais)
Tags:
-
Boa tarde, necessito da vossa ajuda. tenho um código em VBA no access que faz o envio automático de email via outlook. Nesse código, estou a utilizar a função GetBoiler que vai buscar a minha assinatura do outlook: Function GetBoiler(ByVal sFile As String) As String 'Dick Kusleika Dim fso As Object Dim ts As Object Set fso = CreateObject("Scripting.FileSystemObject") Set ts = fso.GetFile(sFile).OpenAsTextStream(1, -2) GetBoiler = ts.readall ts.Close End Function Mas acontece que a minha assinatura é constituida por texto e por uma imagem. O código vai buscar a assinatura mas não mostra a imagem. Já verifiquei tudo o que tinha de verificar nas "opções" do outlook e está tudo Ok. Até porque se eu envio o email normalmente a assinatura aparece com a imagem. Podem ajudar? Preciso mesmo de resolver esta situação. Obrigado! Segue o código da minha função: Function EnviarMailAutomatico() On Error GoTo EnviarMail_Err Dim objOut As Object Dim objMail As Object Dim msg As String Dim resp As Integer Dim MyFile Dim SigString As String Dim Signature As String Dim Utilizador As String Dim strbody As String Const olMailItem = 0 Const olByValue = 1 Utilizador = UtilizadorRede ' Verifica se a caixa de seleção já está selecionada If Forms!Pedido!Enviado.Value = True Then MsgBox "Desculpe, mas você já enviou este e-mail. " _ & "Não é possível enviar o mesmo e-mail mais " _ & "de uma vez", vbCritical Else 'Retornar o nome do ficheiro da assinatura para o utilizador de rede que está logado no Computador MyFile = Dir("C:\Users\" & Utilizador & "\AppData\Roaming\Microsoft\Signatures\" & "*.htm") ' Confirmar antes de enviar o e-mail. resp = MsgBox("Você está prestes a enviar um e-mail de" _ & " confirmação de despacho. Deseja realmente continuar?", _ vbQuestion + vbYesNo) If resp = vbYes Then ' Cria os objetos Set objOut = CreateObject("Outlook.application") Set objMail = objOut.CreateItem(olMailItem) strbody = "<H3>Caros colegas,</H3>" & _ "Peço que se elimine o pedido número " & Forms!Pedido!Ped & _ ".<br>" & _ "<br><br><B>Obrigado</B>" 'Atribuir a assinatura do remetente SigString = Environ("appdata") & _ "\Microsoft\Signatures\" & _ MyFile If SigString <> "" Then Signature = GetBoiler(SigString) Else Signature = "" End If On Error Resume Next With objMail .BodyFormat = olFormatHTML .To = "teste@teste.pt" .CC = "teste1@teste.pt" .Subject = "Eliminar pedido " & Forms!Pedido!Ped .HTMLBody = strbody & "<br>" & Signature End With ' Envia o e-mail objMail.Display ' Remove os objetos da memória Set objMail = Nothing Set objOut = Nothing End If End If EnviarMailAutomatico_Exit: Exit Function EnviarMailAutomatico_Err: MsgBox Error$ Resume EnviarMail_Exit End Function
-
Bom dia Preciso de ajuda tenho uma imagem com texto e preciso estampar um chinelo, porem quando faço a inversão da imagem o texto fica o contrario Como faço para resolver esse problema??
-
Boa tarde pessoal! Trabalho com uma impressora EPSON F6070 e devido a um perfil que uso (disponibilizado pela propria EPSON), as imagens que coloco seja em formato png, jpg, psd, ai ou qualquer outro tipo (nesse exemplo no estilo png sem fundo). Mesmo a imagem sendo sem fundo, quando coloco no Corel, podemos perceber que ao arrasta-la aparece uma espécie de "sombra" por baixo da imagem (Claro que com simples vetorização resolveria, no exemplo que anexei) mas tenho dificuldades com imagens que não dá para ser vetorizadas, como uma águia realistica ou um png qualquer (mesmo sem o fundo, igual a imagem de exemplo aparece a sombra em TODOS os pngs). A unica maneira que encontrei foi contornando tudo e usando a ferramenta interseção. Porém não é muito viavel porque a quantidade de imagens png que uso e vou usar é muito grande. Um detalhe importante é quando é trocado de perfil da maquina, essa sombra não aparece, porem os outros perfis disponibilizados não são tão bons, quando o que uso atualmente. Mas, sabendo que a ferramenta interseção resolve o problema e partindo desse ponto é: Existe outra ferramenta/técnica que posso realizar?
-
Oi gente, tudo bem? Vamos lá, eu tenho uma imagem de um robe estampado com florzinhas e preciso colocar sobre ele uma nova estampa, de forma que as dobras do tecido fiquem naturais, as sombras e luzes também, e etc. Já tentei do modo clássico ( overlay, mesclagem, etc...) mas ou não fica com a textura de tecido ou a estampa original fica aparecendo por baixo da estampa que quero colocar... podem me ajudar? Vou deixar dois arquivos em anexo, um do robe que quero editar e uma da estampa que preciso colocar . Obrigada!
-
- estampas
- sobreposição
- (e %d mais)
-
Ola estou com um script de criação de Flyer online, e nele eu so consigo colocar as imagens para editar uma por uma atraves do codigo <div id="imagem-custom" style="max-height:300px;overflow-y:scroll; overflow-x:hidden"><span><a href="javascript:;" class="add-image"><img width="100px" height="100px" class="image-thumb" src="ENDEREÇO DA IMAGEM" title="04.png"></a></span></div> Eu gostaria de saber como faço para listar todas as imagens de uma pasta seguindo mais ou menos este código acima ? :)
-
Fazer imagem "desaparecer" com o clique do Mouse
uma questão postou brunoBH Ajax, JavaScript, XML, DOM
Galera, estou apanhando um pouco para Javascript rs, preciso fazer uma função para que quando eu clique numa imagem ela meio que desapareça, mas nao estou conseguindo, segue abaixo o meu trecho de código <html> <head> <script type="text/javascript"> var x, y; var ctx; var m=[]; var v=[] var i, j; var apagar1 = document.getElementById("i1"); function inicio() { var c=document.getElementById("cnv") ctx=c.getContext("2d"); fundo(); for(i=0;i<20;i++) { m[i]=[]; v[i]=[]; } for(i=0;i<20;i++){ for(j=0;j<20;j++){ m[0][0]=document.getElementById("i1"); m[0][1]=document.getElementById("i2"); m[0][2]=document.getElementById("i3"); }} num1(); } function fundo() { ctx.fillStyle="#000000"; ctx.fillRect(0,0,1300,600); } function num1(){ ctx.drawImage(m[0][0],100,100); ctx.drawImage(m[0][1],200,200); ctx.drawImage(m[0][2],600,525);} </script> </head> <body onload="inicio()"> <canvas id="cnv" width="1300" height="600" style="border: solid 1px black; margin: 0px auto; display: block;"> Navegador sem suporte <img src="link da img 1" id="i1"> <img src="link da img 2" id="i2"> <img src="link da img 3" id="i3"> </canvas> </body> </html> Posso utilizar somente Javascript, se puderem me ajudar eu ficaria muito agradecido, estou meio que desesperado kkkk- 1 resposta
-
- javascript
- evento
- (e %d mais)
-
Fazer imagem "desaparecer" com o clique do Mouse
uma questão postou brunoBH Ajax, JavaScript, XML, DOM
Galera, estou apanhando um pouco para Javascript rs, preciso fazer uma função para que quando eu clique numa imagem ela meio que desapareça, mas nao estou conseguindo, segue abaixo o meu trecho de código <html> <head> <script type="text/javascript"> var x, y; var ctx; var m=[]; var v=[] var i, j; var apagar1 = document.getElementById("i1"); function inicio() { var c=document.getElementById("cnv") ctx=c.getContext("2d"); fundo(); for(i=0;i<20;i++) { m[i]=[]; v[i]=[]; } for(i=0;i<20;i++){ for(j=0;j<20;j++){ m[0][0]=document.getElementById("i1"); m[0][1]=document.getElementById("i2"); m[0][2]=document.getElementById("i3"); }} num1(); } function fundo() { ctx.fillStyle="#000000"; ctx.fillRect(0,0,1300,600); } function num1(){ ctx.drawImage(m[0][0],100,100); ctx.drawImage(m[0][1],200,200); ctx.drawImage(m[0][2],600,525);} </script> </head> <body onload="inicio()"> <canvas id="cnv" width="1300" height="600" style="border: solid 1px black; margin: 0px auto; display: block;"> Navegador sem suporte <img src="link da img 1" id="i1"> <img src="link da img 2" id="i2"> <img src="link da img 3" id="i3"> </canvas> </body> </html> Posso utilizar somente Javascript, se puderem me ajudar eu ficaria muito agradecido, estou meio que desesperado kkkk-
- javascript
- evento
- (e %d mais)
-
Oi galera, não sei se alguém vai conseguir me ajudar. Esses dias estava fazendo uma prancha em A1 no corel draw x8. Como ainda sou leiga no programa, e não sei gerar pngs direto nele, editava as imagens que queria em png no photoshop e importava para a prancha. Até ai tudo certo, não parecia nada fora do comum. Finalizei a prancha, as imagens estavam de acordo com o que eu queria. Entretanto, quando plotaram o pdf, todas as imagens que estavam em png "perderam" a transparencia, estragando todo o layout da prancha. Vocês sabem se existe alguma configuração que pode ter dado esse erro? O mais engraçado é que testei o mesmo arquivo na impressora A3 do trabalho, e deu tudo certo. Achei muito estranho, pois no pdf a prancha estava perfeita. :(
-
Pessoal, bom dia. Estou com um projeto para fazer na qual preciso saber como colocar imagem numa matriz, como posso fazer isso ? Posso utilizar somente Javascript, a minha ideia é fazer tipo um jogo da velha, valeu !!
-
- javascript
- matriz
-
(e %d mais)
Tags:
-
Pessoal, tudo certo ? estou iniciando em javascript e estou fazendo um jogo semelhante ao Flappy Bird, e estou com problemas para fazer o passaro se mover, sei que é simples, mas como iniciante me travei quanto a isso, segue o código abaixo <html> <head> </head> <body> <canvas id="meucanvas" width="1024" height="576" style="border: solid 1px black; margin: 0px auto; display: block;"></canvas> <script type="text/javascript"> //Desenhar o contexto function contextocanvas(idCanvas){ var elemento = document.getElementById(idCanvas); if(elemento && elemento.getContext){ var contexto = elemento.getContext('2d'); if(contexto){ return contexto; } } return FALSE; } //Executar o canvas quando iniciar o programa e desenhar elemento window.onload = function(){ var ctx = contextocanvas('meucanvas'); if(ctx){ var img = new Image(); var img2 = new Image(); img.src = 'endereço da imagem do cenario'; img2.src = 'endereço da imagem do passaro do flappy bird'; img.onload = function(){ ctx.drawImage(img, 0, 0); } img2.onload= function(){ ctx.drawImage(img2, 70, 250); } } } </script> </body> </html> Obs : Quero mover a img2 pois é ali que eu coloquei a imagem do player. Desde já muito obrigado
-
- javascript
- elemento
- (e %d mais)
-
Olá, gente! Tudo bem? Preciso da ajuda de vocês com uma coisa. Como faço pra colocar a imagem e quando passarem o mouse por cima dela, vir uma caixa com texto? Preciso saber :( Qualquer ajuda é bem-vinda, viu?! Não sei se é permitido disponibilizar contatos pessoais aqui (caso não for, por favor, não excluam o tópico, só me notifiquem mesmo) mas meu skype é: viscondina Bjs
-

[DÚVIDA] Como posso deixar uma imagem no formato de um brush?
uma questão postou Nyssia Eiko Photoshop
Boa tarde, Sou nova no uso do Photoshop e gostaria de saber se é possível cortar uma imagem no formato de um brush ou se é possível utilizar uma imagem como forma de preenchimento/fundo do brush ao invés de uma cor sólida. O que estou tentando fazer é deixar a imagem de baixo (colorida) no formato do brush (em preto) -
Olá Pessoal, estou há algum tempo fazendo um trabalho de curso, no qual não consigo andar com isso. Meu sistema c# tem um banco de dados SQL Server e nele eu realizo uma pesquisa e os registros aparecem em um datagridview porem teria quando o registro aparecer, na teoria teria que seleciona-lo e a imagem aparecer em um pictureBox, porem travei nessa parte e não consigo mais achar mais informações sobre isso. eu tenho dois modos que eu fiz: // instancia da minha conexao Conexao ObjetoDados = new Conexao(); OpenFileDialog of = new OpenFileDialog(); SqlCommand cmd1 = new cmd1 SqlCommand("Select FSDATA from FSDATA where FSDATA" + lstPesquisa) // em cima é o select do banco para trazer a imagem que esta vinculado com o registro trazido da pesquisa //cmdsql = "Select FSDATA from FSDATA where idFSDATA = 1"; SqlDataAdapter dp = new SqlDataAdapter(cmd1); DataSet ds = new DataSet("FSDATA"); byte[] MisDados = new byte[0]; dp.Fill(ds, "FSDATA"); DataRow myRow = ds.Tables["FSDATA"].Rows[0]; MisDados = (byte[])myRow["FSDATA"]; MemoryStream ms = new MemoryStream(MisDados); picImage.Image = Image.FromStream(ms); e o outro é: //Instancio minha classe de conexao /* */Conexao ObjetoDados = new Conexao(); OpenFileDialog of = new OpenFileDialog(); try { FileStream fs = new FileStream("FSDATA", FileMode.OpenOrCreate, FileAccess.Read); byte[] bImage = new byte[fs.Length]; fs.Read(bImage, 0, Convert.ToInt32(fs.Length)); fs.Close(); conn.Open(); cmd = new SqlCommand("Select FSDATA from FSDATA where FSDATA " + lstPesquisa , conn); cmd.Parameters.Add("FSDATA", SqlDbType.VarBinary).Value = bImage; cmd.ExecuteNonQuery(); conn.Close(); } catch (SqlException sqle) { MessageBox.Show(sqle.ErrorCode.ToString()); } Sobre isso não achei muitas informações e estou precisando um pouco de ajuda. meu email é: gomes.augustovilla@hotmail.com
-
Boa tarde Pessoal, gostaria de esclarecer uma dúvida no VBA, o código a baixo envia o e-mail , porém não está enviando com a imagem no corpo do e-mail! Você conseguem me ajudar? Obs: é uma banco access com uma imagem que eu pego no arquivo do computador, quando eu comecei a fazer o código a idéia seria pegar um relatório do access e colar no corpo do e-mail como imagem, mas não consegui desenvolver o código! Private Sub SeuBotao_Click() Dim rst As DAO.Recordset Dim strDestinatarios Dim strTitulo Dim strMensagemCorpoDoEmail Set rst = CurrentDb.OpenRecordset("Con_email") Do Until rst.EOF strDestinatarios = strDestinatarios & rst("e-mail") & ";" rst.MoveNext Loop strDestinatarios = Left(strDestinatarios, Len(strDestinatarios) - 1) strTitulo = "Faturas Wappa à vencer" strMensagemCorpoDoEmail = "www.xxx.com.br" & vbCrLf & _ "xxxxxxxx" & vbCrLf & _ strMensagemCorpoDoEmail = "<img src=cid C:\Users\xxxxx.PNG>"
-
ola, eu instalei o Cute news no meu site mas estou com dificuldades para mudar as configurações das imagens que eu quero inserir na noticia. quando vou inserir fica assim [Img*] nome da imagem [Img+] (no cute news) (sem os asteriscos) ele incerte ela normal mas no código escreve <img src="caminho"/> , e minha ideia era mudar essa parte do caminho e fazer ele colocar também a meta name e alt e uma class. Queria que alguém me informasse onde posso encontrar as configurações dela para mudar(sou leigo no PHP) Agradeço se alguém puder ajudar
-
Olá, pessoal! Tenho um problema. Faço fotografias em Raw, e ao enviar as fotos para edição no Photoshop, Ligthroom ou Bridge as cores distorcem, não consigo visualizar o que estou fazendo, é terrível!. Descobri que se eu não mexer nas cores, apenas no brilho e contraste e enviar para impressão ou salvar no computador elas estão normais. Aparece mais no vermelho, que se transforma em pink, e no verde escuro, que se transforma em verde limão, como nos cruzamentos de cores CMYK . Alguém já abriu os aplicativos adobe no windows 10 e se deparou com esse problema?
-
Seguinte, preciso que o usuário, após logar, preencha um form com nome, e neste form contenha a localização com a imagem desta localização e este formulário seja enviado por email... Alguém já teve que fazer algo assim? Alguém poderia me indicar o caminho das pedras?
- 3 respostas
-
- geo
- localização
-
(e %d mais)
Tags: