Pesquisar na Comunidade
Mostrando resultados para as tags ''div''.
Encontrado 44 registros
-
Seguinte, estou criando uma página dinâmica para um site de clã de jogos e essa página vai listar todos os membros. Até aí, tudo bem, eu consegui buscar dentro do banco de dados os nomes dos membros, mas, quando preciso com que uma div que abre um lightbox com resumo do perfil do membro, acaba retornando apenas o resultado referente a primeira ID, no caso a 1. O que rola é todos os membros, ficam com a mesma informação de resumo curto e UF, por exemplo, mesmo que no banco de dados isso seja individual. Para explicar melhor: Este código, busca os membros e algumas colunas no banco de dados. $conecta = mysqli_connect($servidor,$usuario,$senha,$banco); if(mysqli_connect_errno()) { die("Falha ao se conectar com: " . mysqli_connect_errno()); } //Consulta Membros $membros = "SELECT m.id, m.nick, m.estado, m.idstatus, m.resumocurto, m.resumolongo, m.data_cadastro, m.canalyt, assalto, medico, suporte, atirador, pilotoaviao, tanque, pilotoheli "; $membros .= " FROM membros as m "; $membros .= " JOIN afinclasse as af "; $membros .= " on m.id = af.id "; $membros .= " where af.id and m.id "; $resultados = mysqli_query($conecta,$membros); if(!$resultados) { die("Falha na consulta de dados. A coluna da tabela selecionada não existe ou seu nome está incorreto."); } ?> Que em seguida são exibidos dentro de: <h3 style="margin-top: 25px;"><strong>Membros Ativos</strong></h3> <div class="agileinfo-team-grids"> <?php while($membros = mysqli_fetch_assoc($resultados)) { ?> <!--- INÍCIO----> <div class="col-md-3 wthree-team-grid usuario-foto"> <img src="images/profile-pic/pic-temp.png" alt="" /> <h4><a href="perfil.php?usuario=<?php echo $membros['nick'] ?>"><?php echo $membros['nick'] ?></a> #<?php echo $membros['id'] ?><br> <span class="badge-membro">Membro</span> </h4> <div class="badge alinhamento-mais"><a href="#" data-toggle="modal" data-target="#adbr_killer">Resumo</a></div> </div> <div class="modal about-modal fade" id="adbr_killer" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">Resumo Rápido</h4> </div> <div class="modal-body"> <div class="agileits-w3layouts-info"> <p><strong>Apresentação Curta:</strong> <?php echo $membros["resumocurto"] ?></p> <p><strong>Estado:</strong> <?php echo $membros['estado'] ?></p> <p><strong>Classe Preferida:</strong> Médico <img src="images/classes/medic.png" width="26" class="alinhamento-estado"></p> <p><strong>Jogos:</strong> <div class="Qtip"> <img src="images/jogos/bf2.png" width="26" class="alinhamento-estado"> <span class="Qtiptext">Battlefield 2</span> </div> <div class="Qtip"> <img src="images/jogos/bf3.png" width="26" class="alinhamento-estado"> <span class="Qtiptext">Battlefield 3</span> </div> <div class="Qtip"> <img src="images/jogos/bf4.png" width="26" class="alinhamento-estado"> <span class="Qtiptext">Battlefield 4</span> </div> <div class="Qtip"> <img src="images/jogos/bf1.png" width="26" class="alinhamento-estado"> <span class="Qtiptext">Battlefield 1</span> </div> <div class="Qtip"> <img src="images/jogos/bfv.png" width="26" class="alinhamento-estado"> <span class="Qtiptext">Battlefield V</span> </div> </p> <p><strong>Patente na Platoon:</strong> Cabo</p> </div> </div> </div> </div> </div> <!--- FIM ----> </div> Porém, quando dentro deste código em específico (abaixo), no caso, que abre um lightbox, ele repete os dados da ID 1 do BD, não seguindo, pra ID 2, ID 3, etc. No caso são as variáveis "resumocurto" e "estado" que se repetem igualmente para todos. <div class="modal about-modal fade" id="adbr_killer" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">Resumo Rápido</h4> </div> <div class="modal-body"> <div class="agileits-w3layouts-info"> <p><strong>Apresentação Curta:</strong> <?php echo $membros["resumocurto"] ?></p> <p><strong>Estado:</strong> <?php echo $membros['estado'] ?></p> <p><strong>Classe Preferida:</strong> Médico <img src="images/classes/medic.png" width="26" class="alinhamento-estado"></p> <p><strong>Jogos:</strong> "Lista de Jogos"</p> <p><strong>Patente na Platoon:</strong> Cabo</p> O mais engraçado é, quando eu faço essa busca dentro de uma lista <ul> ou <ol>, ele retorna os dados normalmente para cada perfil. <ul> <li>Nick: <?php echo $membros["nick"] ?> <strong>#<?php echo $membros["id"] ?></strong></li> <li>Ativo: <?php echo $membros["idstatus"] ?></li> <li>Estado: <?php echo $membros["estado"] ?></li> <li>Resumo Curto: <?php echo $membros["resumocurto"] ?></li> <li>Resumo Longo: <?php echo $membros["resumolongo"] ?></li> <li>Assalto: <?php echo $membros["assalto"] ?></li> <li>Médico: <?php echo $membros["medico"] ?></li> <li>Suporte: <?php echo $membros["suporte"] ?></li> <li>Atirador: <?php echo $membros["atirador"] ?></li> <li>Piloto de Avião: <?php echo $membros["pilotoaviao"] ?></li> <li>Tanque: <?php echo $membros["tanque"] ?></li> <li>Piloto de Heli: <?php echo $membros["pilotoheli"] ?></li> <li>Canal Youtube: <a href="<?php echo $membros['canalyt'] ?>" target="_blank">Link</a></li> <li>Adicionado Em: <?php echo date('d-m-Y / H:i:s', strtotime($membros['data_cadastro'])) ?></li> </ul> Existe alguma limitação no PHP para ele exibir dados numa DIV que abre a partir de um lightbox? Porque ele só retorna esses dados normalmente através de uma lista? O que eu preciso modificar no código em si para fazer com que ele apareça normalmente? Não sei se ficou claro...
-
Eu quero simular um texto dentro da div, esse é trabalho de um site e não consigo finalizar. Por favor me ajude. Exemplo: <div class="comment-simplebox-text" role="textbox" aria-multiline="true" contenteditable="plaintext-only"></div> Tem que ficar assim: <div class="comment-simplebox-text" role="textbox" aria-multiline="true" contenteditable="plaintext-only">Ola</div> Quem dar a resposta correta deixa o e-mail, depois vou entrar em contato com pessoa para agradecimento...
- 2 respostas
-
- div
- simular um texto
- (e %d mais)
-
Estou tentando ajudar um amigo a desenvolver seu site pessoal ele me passou um modelo, onde não estou conseguindo fazer um link de menu quando clicar nos anos iniciais ir para as turmas dos anos iniciais no menu atividade educacionais, segue em anexo o código. Endereço para ter ideia do que estou falando: https://www.profrodrigo.com/temporario/index.html. Nesta parte: HTML <div class="section news-section" id="news"> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="section-title center"> <h3>Atividades Educativas</h3> </div> </div> <div class="col-md-12"> <div class="section-title center"> <h3>Turmas</h3> </div> </div> <div class="container"> <div class="row"> <div class="col-sm-2"> <a href="#anosiniciais" > <img src="images/anos/anosiniciais.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#anosfinais" > <img src="images/anos/anosfinais.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> </div> </div> </div> </div> </div> <div class="section news-section" id="anosiniciais"> <div class="container"> <div class="row"> <div class="col-sm-2"> <a href="#" target="_blank"> <img src="images/turmas/pres.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#" target="_blank"> <img src="images/turmas/1sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/2sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/3sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/4sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> </div> </div> </div> <div class="section news-section" id="anosfinais"> <div class="container"> <div class="row"> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/5sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="https://www.ebmalbertostein.com" target="_blank"> <img src="images/turmas/6sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="https://www.profgarrido.com" target="_blank"> <img src="images/turmas/7sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/8sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/9sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> </div> </div> </div>
-
Olá!! Pra que vocês entendam: Eu tenho um projeto HTML, e gostaria de inserir algumas estruturas de outro projeto dentro dela. Realizo então a inserção das estruturas do projeto 2 no <body> do projeto 1, e em seguida chamo no <head> as folhas CSS desse outro projeto. Bem lógico mas naturalmente desconfigura meu layout pois algumas classe dessas duas folhas de estilo se misturam. Daí, a solução também lógica e já instruída em outros fóruns: pega as classes e demais estruturas CSS desses trechos que você quer exportar do projeto 2 e coloca no CSS do projeto 1. Simples. No entanto está impossível encontrar as classes declaradas nos estilos dos elementos do projeto 2. Trechos delas não encontro no CSS e outros são confuso de entender. Teria que refazer todo o CSS do projeto 2 para entender onde estão as classes que quero copiar para o projeto 1. Por isso, minha pergunta: Existe alguma forma de facilitar esse trabalho? Alguma ferramenta que localize as classes de estilos de uma div, por exemplo, dentro do .CSS? Ou, ainda, alguma forma de utilizar a folha CSS do projeto 2 em determinado espaço do html do projeto 1?
-
Fala galera, estou tentando o layout da imagem e estou com bastante dificuldades. Segue os códigos: HTML: <section id="about" class="about-area"> <div class="container"> <div class="row"> <div class="col-lg-12"> <div class="text-container"> <h1>Lorem ipsum dolor </h1> </div> <!-- end of text-container --> </div> <!-- end of col --> </div> <!-- end of row --> <div class="row"> <div class="col-lg-12"> <!-- Team Member --> <div class="team-member"> <div class="image-wrapper"> <img class="img-fluid" src="assets/images/team-member-2.svg" alt="alternative"> </div> <!-- end of image-wrapper --> <p class="p-large"><strong>Lacy Whitelong</strong></p> <p class="job-title">Business Developer</p> <span class="social-icons"> <span class="fa-stack"> <a href="#your-link"> <i class="fas fa-circle fa-stack-2x facebook"></i> <i class="fab fa-facebook-f fa-stack-1x"></i> </a> </span> <span class="fa-stack"> <a href="#your-link"> <i class="fas fa-circle fa-stack-2x twitter"></i> <i class="fab fa-twitter fa-stack-1x"></i> </a> </span> </span> <!-- end of social-icons --> </div> <!-- end of team-member --> <!-- end of team member --> <!-- Team Member --> <div class="team-member"> <div class="image-wrapper"> <img class="img-fluid" src="assets/images/team-member-2.svg" alt="alternative"> </div> <!-- end of image wrapper --> <p class="p-large"><strong>Chris Brown</strong></p> <p class="job-title">Online Marketer</p> <span class="social-icons"> <span class="fa-stack"> <a href="#your-link"> <i class="fas fa-circle fa-stack-2x facebook"></i> <i class="fab fa-facebook-f fa-stack-1x"></i> </a> </span> <span class="fa-stack"> <a href="#your-link"> <i class="fas fa-circle fa-stack-2x twitter"></i> <i class="fab fa-twitter fa-stack-1x"></i> </a> </span> </span> <!-- end of social-icons --> </div> <!-- end of team-member --> <!-- end of team member --> </div> <!-- end of col --> </div> <!-- end of row --> </div> <!-- end of container --> </div> <!-- container --> </section> CSS: /*=========================== 4.ABOUT css ===========================*/ .about-area { position: relative; background-color: #17171B; padding-top: 100px; padding-bottom: 100px; } .about-area .section-title .title { font-size: 44px; font-weight: 600; line-height: 55px; color: #121212; } @media (max-width: 767px) { .about-area .section-title .title { font-size: 22px; line-height: 32px; } } @media only screen and (min-width: 576px) and (max-width: 767px) { .about-area .section-title .title { font-size: 28px; line-height: 38px; } } .about-area .section-title .text { font-size: 20px; line-height: 25px; color: #121212; margin-top: 8px; } @media (max-width: 767px) { .about-area .section-title .text { font-size: 16px; } } .single-about .about-icon img { width: 120px; } @media (max-width: 767px) { .single-about .about-icon img { width: 100px; } } .single-about .about-content { padding-left: 30px; } @media (max-width: 767px) { .single-about .about-content { padding-left: 0; padding-top: 30px; } } @media only screen and (min-width: 576px) and (max-width: 767px) { .single-about .about-content { padding-left: 30px; padding-top: 0; } } .single-about .about-content .about-title { font-size: 20px; font-weight: 600; line-height: 25px; color: #ffffff; } .single-about .about-content .text { font-size: 16px; color: #ffffff; margin-top: 16px; } /*===== ABOUT 2 =====*/ .about-area-2 { position: relative; padding-top: 120px; padding-bottom: 120px; } .about-area-2 .about-image { position: absolute; width: 40%; height: 100%; top: 0; right: 0; } @media only screen and (min-width: 992px) and (max-width: 1199px) { .about-area-2 .about-image { width: 34%; } } @media only screen and (min-width: 768px) and (max-width: 991px) { .about-area-2 .about-image { position: relative; width: 720px; margin: 0 auto; } } @media (max-width: 767px) { .about-area-2 .about-image { position: relative; width: 100%; padding-left: 15px; padding-right: 16px; margin: 0 auto; } } @media only screen and (min-width: 576px) and (max-width: 767px) { .about-area-2 .about-image { position: relative; width: 540px; margin: 0 auto; } } .about-area-2 .about-image .image { max-width: 580px; width: 100%; } @media only screen and (min-width: 768px) and (max-width: 991px) { .about-area-2 .about-image .image { margin: 0 auto; padding-top: 50px; } } @media (max-width: 767px) { .about-area-2 .about-image .image { margin: 0 auto; padding-top: 50px; } } .about-area-2 .about-image .image img { width: 100%; } .about-content-2 { position: relative; z-index: 9; } .about-content-2 .about-icon i { font-size: 64px; color: #ffffff; } .about-content-2 .about-content { padding-left: 15px; } @media (max-width: 767px) { .about-content-2 .about-content { padding-left: 0; padding-top: 15px; } } @media only screen and (min-width: 576px) and (max-width: 767px) { .about-content-2 .about-content { padding-left: 15px; padding-top: 0; } } .about-content-2 .about-content .about-title { font-size: 24px; font-weight: 500; line-height: 30px; color: #ffffff; } .about-content-2 .about-content .text { font-size: 14px; line-height: 20px; color: #ffffff; margin-top: 8px; } /*===== ABOUT 3 =====*/ .about-area-3 { background-color: #17171B; padding-top: 50px; padding-bottom: 100px; } .about-area-3 .image { width: 100%; } .about-area-3 .about-content .sub-title { color: #ffffff; font-size: 24px; line-height: 30px; font-weight: 700; text-transform: uppercase; } @media only screen and (min-width: 992px) and (max-width: 1199px) { .about-area-3 .about-content .sub-title { font-size: 20px; } } @media (max-width: 767px) { .about-area-3 .about-content .sub-title { font-size: 20px; } } .about-area-3 .about-content .about-title { font-size: 44px; font-weight: 500; line-height: 55px; color: #ffffff; margin-top: 16px; } @media only screen and (min-width: 992px) and (max-width: 1199px) { .about-area-3 .about-content .about-title { font-size: 38px; line-height: 45px; } } @media (max-width: 767px) { .about-area-3 .about-content .about-title { font-size: 32px; line-height: 35px; } } .about-area-3 .about-content .text { color: #ffffff; font-size: 20px; font-weight: 500; margin-top: 16px; line-height: 25px; } @media only screen and (min-width: 992px) and (max-width: 1199px) { .about-area-3 .about-content .text { font-size: 18px; } } @media (max-width: 767px) { .about-area-3 .about-content .text { font-size: 16px; line-height: 24px; } } .about-area-3.about-area-bg-3 { background-color: #fff; } /* About */ .team-member { display: inline-block; width: 12.5rem; margin-right: 2rem; margin-left: 2rem; vertical-align: top; } /* end of about */ /* About */ .team-member { margin-right: 2.25rem; margin-left: 2.25rem; } /* end of about */ /*********************/ /* 14. About */ /*********************/ .basic-4 { padding-top: 7rem; padding-bottom: 4rem; text-align: center; } .basic-4 h2 { margin-bottom: 1rem; text-align: center; } .team-member { max-width: 12.5rem; margin-right: auto; margin-bottom: 3.5rem; margin-left: auto; } /* Hover Animation */ .image-wrapper { overflow: hidden; margin-bottom: 1.5rem; border-radius: 50%; } .image-wrapper img { margin: 0; transition: all 0.3s; } .image-wrapper:hover img { -moz-transform: scale(1.15); -webkit-transform: scale(1.15); transform: scale(1.15); } /* end of hover animation */ .team-member .p-large { margin-bottom: 0.25rem; font-size: 1.125rem; } .team-member .job-title { margin-bottom: 0.375rem; } .fa-stack { color: #ffffff; margin-top: 0.375rem; margin-right: 0.125rem; margin-left: 0.125rem; font-size: 1.25rem; } .fa-stack-2x { color: #ffffff; transition: all 0.2s ease; } .fa-stack-1x { color: #fff; transition: all 0.2s ease; } .fa-stack:hover .fa-stack-2x { color: #ffffff; } .fa-stack:hover .fa-stack-1x { color: #fff; }
-
Ola, gostaria de ajuda com este script.Não tenho muito conhecimento em programação porem tentei algumas coisas sem sucesso:- Por entre <div> e manipular por css- Tentei por dentro do script usando position- Deixando o div class fora e tentando chamar dentro do scriptO que preciso seria posicionar o icone do lado direto, um pouco acima do rodapé pois em certo momento uma barra sobe e o icone fica por cima.Uma coisa mais arrojada seria o icone subir junto com a barra porem acabei desconsiderando por acreditar ser mais dificil, sendo assim o primeiro modo já fica bom. <!-- WhatsHelp.io widget --> <script type="text/javascript"> (function () { var options = { facebook: "facebookid", // Facebook page ID whatsapp: "+55XXXXXXXXXXX", // WhatsApp number email: "email@contato.com.br", // Email sms: "XXXXXXXXXXX", // Sms phone number - Somente Mobile // line: "Whatshelp", // Line QR code URL // call: "XX-XXXXXXXXX", // Call phone number // viber: "Whatshelp", // Call viber - Somente Mobile // snapchat: "Whatshelp", // Snapchat // telegram: "Whatshelp", // Telegram // vkontakte: "Whatshelp", // Vkontakte company_logo_url: "https://www.site.com.br/logo.png", // URL of company logo (png, jpg, gif) greeting_message: "Bem vindo ...", // Text of greeting message call_to_action: "Entre em contato", // Call to action // button_color: "#000000", // Preto button_color: "#129BF4", // Azul position: "right", // Position may be 'right' or 'left' order: "facebook,whatsapp,email" // Order of buttons }; var proto = document.location.protocol, host = "whatshelp.io", url = proto + "//static." + host; var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js'; s.onload = function () { WhWidgetSendButton.init(host, proto, options); }; var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x); })(); </script> <!-- /WhatsHelp.io widget --> Quem puder me ajudar agradeço!
-
Olá, pessoal, boa tarde !! Estudei toda uma apostila sobre CSS, porém não estou conseguindo realizar uma simples tarefa !! Ao passar o mouse no 'button.botao', ativar o movimento do 'div.traco' ! Eis abaixo o 'Código Fonte' que estou tentando: <!DOCTYPE html> <html> <head> <style> button.botao { width: 150px; height: 50px; border: none; background-color: black; color: red; font-size: 23px; } div.traco { width: 20px; height: 10px; background: red; -webkit-transition: width 2s; /* For Safari 3.1 to 6.0 */ transition: width 2s; } button.botao:hover div.traco { width: 150px; } </style> </head> <body> <button class="botao">Botao</button> <div class="traco"></div> </body> </html> Me ajudem por favor ! Obrigado !!
-
Olá pessoal !! Eu preciso de alguma ajuda para resolver algumas dúvidas !! Se puder me ajudar eu agradeço !! Primeiro visite o link: http://terezanininha.com.br/CSS/Animations/Pagina_1_TryIt_3.html Veja o 'Código Fonte' pelo navegador !! O que estou tentando fazer ?? Eu quero que o elemento div, faça movimento de animation, vindo from {top:200px} to {top:0px} e paralisar no topo !! Neste exemplo, eu encontrei dois erros: - Primeiro Erro: Quando o div automaticamente começa a se movimentar, seu eu colocar o mouse sobre ele, antes de terminar o movimento, o div dá uma pulada direto para o topo !! "Eu não quero isso" !! Eu quero que se eu colocar o ponteiro do mouse sobre o div, que ele não dê esta subida repentina para o topo !! Que faça o movimento para o topo sem interrupção, mesmo se antes eu puser o ponteiro do mouse !! - Segundo Erro: Depois que o div cheguar ao topo, Se eu colocar o mouse nele, o fundo muda de cor, por animation ! Mas após isso, quando eu retiro o ponteiro do mouse, o div novamente cai para top:200px e começa o movimento para top:0px novamente ! O que eu quero é: que o div mova somente "uma vez" and "pare" em top:0px !! Depois de parar em top:0px, que fique intacto pra sempre e apenas faça o movimento de mudar a cor do fundo com o passar do mouse !! I tentei procurar na internet mas não achei algo que resolvesse esses dois problemas descritos acima ! Se possível, alguém poderia me dar uma ajuda testada que realmente funcione ?? Agradecido Carlos
-
boa tarde, gostaria de saber como ativo um campo, clicando ou passando o mouse em cima de outro. <div class="col-xs-12 col-md-3"> <div class="card border-0 sombra-h" id="mydiv"> <img class="card-img-top img-fluid" src="img/cidade4.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title"><strong>Los Angeles</strong></h5> <p class="card-text">sexta-feira 30 junho, 2018</p> <button class="btn btn-primary" id="vibrar"><i class="fas fa-shopping-cart"></i> comprar</button> </div> </div> </div> gostaria que quando entrasse nessa minha div (id="mydiv") o botão iria fazer uma animação. minha classe css (estilo.css) .hvr-grow { display: inline-block; vertical-align: middle; -webkit-transform: perspective(1px) translateZ(0); transform: perspective(1px) translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: transform; transition-property: transform; } .hvr-grow:hover, .hvr-grow:focus, .hvr-grow:active { -webkit-transform: scale(1.3); transform: scale(1.3); }
-
Aqui uma screenshot detalhada do erro: http://prntscr.com/j5firk Observe que quanto maior for o conteudo da div ao lado, a outra div desce em questão da posição. O que eu queria é que ela ficasse fixa ali. -- Já tentei usar Position: fixed; mas não funciona a div fica com um tamanho desproporcional e sai do tamanho que eu defini. Codigo: <div style="max-width: 100%;"> <div class="card-panel purplemx" style="width:49%; box-shadow: 1px 1px 12px 1px rgba(61,55,128,1); border-radius:3px; display:inline-block;"> <div class="card-content"> <h5 class="card-title white-text"><i class="fas fa-star" style="color:yellow"></i> USUARIO DESTAQUE<hr></hr></h5> <p class="white-text"> <div class="destaque white-text"> conteudo teste <br> conteudo teste <br>conteudo teste <br>conteudo teste <br>conteudo teste <br>conteudo teste <br>conteudo teste <br>conteudo teste <br>conteudo teste <br> </div> </p> </div> </div> <span style="padding-left:1%"></span> <div class="card-panel purplemx" style="width:49%; box-shadow: 1px 1px 12px 1px rgba(61,55,128,1); border-radius:3px; display:inline-block;"> <div class="card-content"> <h5 class="card-title white-text"><i class="pink-text fas fa-gift"></i> PRESENTES<hr></hr></h5> <center> <p class="white-text"> <i class="fas fa-unknown fa-2x"></i> </p> </center> </div> </div> </div>
-
Fala pessoal to travado aqui com isso, carrego o conteudo de uma pagina com varios painéis através desse js, e cada painel tem seu botão de refresh para recarregar o conteudo desses painéis que são gráficos. Em um primeiro momento alguns deles vão ter um refresh automático, porém preciso dar o também através desse botão, enfim, to conseguindo isso em partes, mas ainda não cheguei no resultado que quero. Agora quando clico no botão pra atualizar ele recarrega a pagina toda dentro da div certa, mas preciso que só a div recarregue novamente. $(document).ready(function () { //================================================== MONTAGEM DA ESTRUTURA HTML function Lin(conteudo) { return "<div class='row scRow'>" + conteudo + "</div>"; } function Col(colunas, conteudo) { return "<div class='col-md-" + colunas + " scCol'>" + conteudo + "</div>"; } function GetHtmlBox(codigo, titulo, chave, tipo) { var htmlbox = "<div class='panel panel-default' id='" + chave + "' codigo=" + codigo + ">" + " <div class='panel-heading'>" + " <div class='panel-title-box'>" + " <h3>" + titulo + "</h3>" + " </div>" + " <ul class='panel-controls'>" + " <li><a href='#' class='panel-fullscreen'><span class='fa fa-expand'></span></a></li>" + " <li><a href='#' class='recarrega'><span class='fa fa-refresh'></span></a></li>" + //" <li class='dropdown'>" + //" <a href='#' class='dropdown-toggle' data-toggle='dropdown'><span class='fa fa-cog'></span></a>" + //" <ul class='dropdown-menu'>" + //" <li><a href='#' class='panel-refresh'><span class='fa fa-refresh'></span> Refresh</a></li>" + //" </ul>" + //" </li>" + //" <li><a href='#' class='panel-remove'><span class='fa fa-times'></span></a></li>" + " </ul>" + " </div>" + " <div class='panel-body panel-body-table " + chave + "' id='body_" + codigo + "'>"; htmlbox = htmlbox + " </div>" + " </div> "; return htmlbox; } //================================================== ESTRUTURA DOS gráficos COM TABELA function ObterTabelaHtml(array, linhas) { var contLinha = 0; var contColuna = 0; var html = ""; //linhas $.each(array, function (linha, registro) { contLinha++; if (contLinha == 1) { html = html + "<div class='table-responsive'><table class='table table-bordered table-striped listaTop'><tbody>"; } html = html + "<tr>"; html = html + "<td><span class='celula' style='background-color: #" + registro[2] + "; color: #" + registro[3] + "'>" + registro[0] + "</span></td>"; html = html + "<td><span class='celula' style='background-color: #" + registro[2] + "; color: #" + registro[3] + "'>" + registro[1] + "</span></td>"; html = html + "</tr>"; if (contLinha == linhas || contLinha == array.length) { html = html + "</tbody></table></div>"; contLinha = 0; } }); return html; } //** //================================================== ESTRUTURA E TIPOS DE gráficos function ObterConteudo(painel, conteudo) { var id = ""; var html = ""; var codigo = painel["codigo"]; var tipo = painel["tipo"]; id = "#divPainel div[codigo=" + painel["codigo"] + "] .panel-body"; $(id).empty(); panel_refresh($(id)); $(id).attr("style", "height: 200px;"); switch (tipo) { //================================================== TABELA FIXA case 1: var idDiv = "divTableCodigo_" + codigo; html = ObterTabelaHtml(conteudo, 5); html = "<div id='" + idDiv + "'>" + html + "</div>"; $(id).append(html); if (codigo == 4) { $("#" + idDiv).owlCarousel({ items: 3, mouseDrag: true, touchDrag: true, slideSpeed: 300, paginationSpeed: 400, singleItem: false, navigation: false, autoPlay: true }); } if (codigo == 3) { $("#" + idDiv).owlCarousel({ items: 1, mouseDrag: false, touchDrag: false, slideSpeed: 300, paginationSpeed: 400, singleItem: true, navigation: false, autoPlay: false }); } if (codigo == 8) { $("#" + idDiv).owlCarousel({ items: 1, mouseDrag: true, touchDrag: true, slideSpeed: 300, paginationSpeed: 400, singleItem: false, navigation: false, autoPlay: true }); } break; //================================================== GRAFICO ROSCA case 2: Morris.Donut({ element: $(id), data: conteudo, colors: ['#A6D969', '#542688', '#A12235', '#EDD3F2', '#33414E', '#DA3610', '#33414E', '#8DCA35', '#00BFDD', '#FF702A', '#DA3610', '#80CDC2', '#A6D969', '#D9EF8B', '#FFFF99', '#F7EC37', '#F46D43', '#E08215', '#D73026', '#A12235', '#8C510A', '#14514B', '#4D9220', '#542688', '#4575B4', '#74ACD1', '#B8E1DE', '#FEE0B6', '#FDB863', '#C51B7D', '#DE77AE', '#EDD3F2'], resize: true }); break; //================================================== GRAFICO BARRAS DUPLAS case 3: Morris.Bar({ element: $(id), data: conteudo, xkey: 'y', ykeys: ['a', 'b'], labels: ['Venda', 'Custo'], barColors: ['#33414E', '#1caf9a'], gridTextSize: '10px', hideHover: true, resize: true, gridLineColor: '#E5E5E5' }); break; //================================================== GRAFICO LINHA case 4: Morris.Line({ element: $(id), data: conteudo, xkey: 'y', ykeys: 'a', labels: ['Vendas'], resize: true, hideHover: true, xLabels: 'day', gridTextSize: '10px', lineColors: ['#33414E'], gridLineColor: '#E5E5E5' }); break; //================================================== GRAFICO BARRAS VAZADAS case 5: var idSvg = "svgCodigo_" + codigo; $(id).append("<svg id='" + idSvg + "'></svg>") var nvd3Charts = function () { var myColors = ["#33414E", "#8DCA35", "#00BFDD", "#FF702A", "#DA3610", "#80CDC2", "#A6D969", "#D9EF8B", "#FFFF99", "#F7EC37", "#F46D43", "#E08215", "#D73026", "#A12235", "#8C510A", "#14514B", "#4D9220", "#542688", "#4575B4", "#74ACD1", "#B8E1DE", "#FEE0B6", "#FDB863", "#C51B7D", "#DE77AE", "#EDD3F2"]; d3.scale.myColors = function () { return d3.scale.ordinal().range(myColors); }; var startChart4 = function () { nv.addGraph(function () { var chart = nv.models.discreteBarChart().x(function (d) { return d.label; })//Specify the data accessors. .y(function (d) { return d.value; }).staggerLabels(true)//Too many bars and not enough room? Try staggering labels. .tooltips(false)//Don't show tooltips .showValues(true)//...instead, show the bar value right on top of each bar. .transitionDuration(350) .color(d3.scale.myColors().range());; d3.select("#" + idSvg).datum(exampleData()).call(chart); nv.utils.windowResize(chart.update); return chart; }); //Each bar represents a single discrete quantity. function exampleData() { return [{ key: "Cumulative Return", values: conteudo }]; } }; return { init: function () { startChart4(); } }; }(); nvd3Charts.init(); break; //*** } panel_refresh($(id)); } //**** //================================================== DEFINE A ESTRUTURA DE MONTAGEM DOS PAINEIS var painel; function CarregarPaineis() { painel = [ [ { codigo: 1, tit: "Faturamento Dia", col: 12, tempo: 0, tipo: 4 } ], [ { codigo: 2, tit: "Conversão", col: 2, tempo: 0, tipo: 2 }, { codigo: 6, tit: "Meta", col: 3, tempo: 0, tipo: 5 }, { codigo: 4, tit: "Vendas por loja", col: 7, tempo: 0, tipo: 1 } ], [ { codigo: 3, tit: "Indicadores", col: 3, tempo: 0, tipo: 1 }, { codigo: 7, tit: "Crescimento", col: 5, tempo: 0, tipo: 3 }, { codigo: 8, tit: "Top Vendedores", col: 2, tempo: 0, tipo: 1 }, { codigo: 9, tit: "Vendas por Linha", col: 2, tempo: 0, tipo: 2 } ] ]; //Linhas $.each(painel, function (linha, colunas) { var htmlCols = ""; //Colunas $.each(colunas, function (coluna, painel) { htmlCols = htmlCols + Col(painel["col"], GetHtmlBox( painel["codigo"], painel["tit"], "divPainel_" + (linha + 1) + "_" + (coluna + 1), painel["tipo"] )); }); //Carrega estrutura box $("#divPainel").append(Lin(htmlCols)); //Carrega conteudo $.each(colunas, function (coluna, painel) { var tipo = painel["tipo"]; var dados = BaixarDados(painel); ObterConteudo(painel, dados); //Carrega agendamento if (painel["tempo"] > 0) { var timPainel = setInterval(function () { var dados = BaixarDados(painel); ObterConteudo(painel, dados); }, painel["tempo"] * 1000); } }); }); } //================================================== CONTEUDO CONSUMIDO NOS gráficos DE ACORDO COM O TIPO function BaixarDados(painel) { var codigo = painel["codigo"]; var conteudo; switch (codigo) { case 1: conteudo = [ { y: '2016-02-01', a: 2000 }, { y: '2016-02-02', a: 1700 }, { y: '2016-02-03', a: 2500 }, { y: '2016-02-04', a: 4500 }, { y: '2016-02-05', a: 2500 }, { y: '2016-02-06', a: 3500 }, { y: '2016-02-07', a: 4500 }, { y: '2016-02-08', a: 1500 }, { y: '2016-02-09', a: 2500 }, { y: '2016-02-10', a: 3500 }, { y: '2016-02-11', a: 2500 }, { y: '2016-02-12', a: 3200 }, { y: '2016-02-13', a: 1800 }, { y: '2016-02-14', a: 4000 }, { y: '2016-02-15', a: 3500 }, { y: '2016-02-16', a: 2000 }, { y: '2016-02-17', a: 5000 } ]; break; case 2: conteudo = [ { label: "Compraram", value: 150 }, { label: "Visitaram", value: 80 } ]; break; case 3: conteudo = [ ["Valor total Venda", "15.100,00", "FFFFFF", "000000"], ["Markup", "2.5", "FFFFFF", "000000"], ["Ticket Médio", "R$ 350,00", "FFFFFF", "000000"], ["Peças Atendimento", "4", "FFFFFF", "000000"], ["Quantidade Vendida", "2.500", "FFFFFF", "000000"] ]; break; case 4: conteudo = [ ["W015 - LOJA 015", "54.100,00", "00CC00", "FFFFFF"], ["W020 - LOJA 020", "44.054,70", "00CC00", "FFFFFF"], ["W050 - LOJA 050", "23.830,00", "FFFFFF", "000000"], ["W100 - LOJA 100", "63.500,00", "00CC00", "FFFFFF"], ["W230 - LOJA 230", "93.450,00", "FF0000", "FFFFFF"], ["W011 - LOJA 011", "54.100,00", "FFFF00", "000000"], ["W002 - LOJA 002", "34.054,70", "FFFFFF", "000000"], ["W250 - LOJA 250", "23.830,00", "FFFF00", "000000"], ["W112 - LOJA 112", "13.500,00", "FFFF00", "000000"], ["W030 - LOJA 030", "53.450,00", "FFFF00", "000000"], ["W045 - LOJA 045", "34.100,00", "FFFFFF", "000000"], ["W050 - LOJA 050", "64.054,70", "FF0000", "FFFFFF"], ["W065 - LOJA 065", "33.830,00", "00CC00", "FFFFFF"], ["W042 - LOJA 042", "13.500,00", "00CC00", "FFFFFF"], ["W081 - LOJA 081", "43.450,00", "00CC00", "FFFFFF"], ["W093 - LOJA 093", "84.100,00", "00CC00", "FFFFFF"], ["W023 - LOJA 023", "74.054,70", "FFFFFF", "000000"], ["W077 - LOJA 077", "63.830,00", "00CC00", "FFFFFF"], ["W154 - LOJA 154", "53.500,00", "00CC00", "FFFFFF"], ["W221 - LOJA 221", "83.450,00", "FF0000", "FFFFFF"], ["W016 - LOJA 016", "54.100,00", "00CC00", "FFFFFF"], ["W023 - LOJA 023", "44.054,70", "FFFFFF", "000000"], ["W012 - LOJA 012", "33.830,00", "00CC00", "FFFFFF"], ["W005 - LOJA 005", "23.500,00", "00CC00", "FFFFFF"], ["W111 - LOJA 111", "53.450,00", "00CC00", "FFFFFF"] ]; break; case 5: conteudo = [ { y: 'Out 10', a: Math.random(), b: Math.random() }, { y: 'Oct 11', a: Math.random(), b: Math.random() }, { y: 'Oct 12', a: Math.random(), b: Math.random() }, { y: 'xxx 13', a: Math.random(), b: Math.random() }, { y: 'Oct 14', a: Math.random(), b: Math.random() }, { y: 'Oct 15', a: Math.random(), b: Math.random() }, { y: 'Set 16', a: Math.random(), b: Math.random() } ]; break; case 6: conteudo = [{ "label": "Norte", "value": -29.76 }, { "label": "Sul", "value": 50 }, { "label": "Centro-Oeste", "value": -10 }, { "label": "Nordeste", "value": 30 }, { "label": "Sudeste", "value": 80 } ]; break; case 7: conteudo = [ { y: 'Ago/15', a: 80, b: 70 }, { y: 'Set/15', a: 55, b: 60 }, { y: 'Out/15', a: 65, b: 40 }, { y: 'Nov/15', a: 82, b: 80 }, { y: 'Dez/15', a: 95, b: 80 }, { y: 'Jan/16', a: 40, b: 35 } ]; break; case 8: conteudo = [ ["Jonas Alencar Silva", "4.100,00", "00CC00", "FFFFFF"], ["Patricia Marcela Carvalho", "4.054,70", "00CC00", "FFFFFF"], ["Priscila Rodrigues Santos", "3.830,00", "00CC00", "FFFFFF"], ["Bruan Denise Nunes", "3.500,00", "00CC00", "FFFFFF"], ["Martilene de Oliveira", "3.450,00", "FFFF00", "000000"], ["Fernanda Souza", "2.500,00", "FFFF00", "000000"], ["Luciana Marques Brito", "2.005,60", "FFFF00", "000000"], ["Fabiana Carolina Machado", "1.891,00", "FFFF00", "000000"], ["Andressa Graça Silva", "1.750,00", "FFFF00", "000000"], ["Eliane Gleice Dantas", "1.500,00", "FFFFFF", "000000"], ["Ednea Monteiro Matos", "1.321,00", "FFFFFF", "000000"], ["Lidiane Lopes Prado", "900,00", "FFFFFF", "000000"] ]; break; case 9: conteudo = [ { label: "Calçado", value: 1200 }, { label: "Casual", value: 4000 }, { label: "Cosmético", value: 500 }, { label: "Acessórios", value: 2400 }, { label: "Outros", value: 900 } ]; break; } return conteudo; } //* CarregarPaineis(); $(".recarrega").on("click", function () { let id = ($(this).parents('.panel-default').attr('id')); let cod = ($(this).parents('.panel-default').attr('codigo')); Log(id); Log(cod); $('#' + id).load('Home'); }); });
-
- recarregar
- div
-
(e %d mais)
Tags:
-
Como copiar conteúdo de duas div's ao mesmo tempo?
uma questão postou diegoxlz Ajax, JavaScript, XML, DOM
É o seguinte, com o código abaixo só consigo escolher uma das divs, eu quero clicar no botão de copiar e copiar as duas divs, com um clique só... <div id="markup"> Text that can be copied or selected with cross browser support. </div> <br><br> não copiar esse texto <br><br> <div id="markup2"> Copiar o texto 2 </div> <br><br> <button id="botaodecopiar1">copiar!</button> E o javascript <script type="text/javascript"> function selectElementContents(el) { // Copy textarea, pre, div, etc. if (document.body.createTextRange) { // IE var textRange = document.body.createTextRange(); textRange.moveToElementText(el); textRange.select(); textRange.execCommand("Copy"); } else if (window.getSelection && document.createRange) { // non-IE var range = document.createRange(); range.selectNodeContents(el); var sel = window.getSelection(); sel.removeAllRanges(); sel.addRange(range); try { var successful = document.execCommand('copy'); var msg = successful ? 'successful' : 'unsuccessful'; console.log('Copy command was ' + msg); } catch(err) { console.log('Oops, unable to copy'); } } } // end function selectElementContents(el) function make_copy_button(el) { var botaodecopiar = document.getElementById('botaodecopiar1'); botaodecopiar.onclick = function() { selectElementContents(el); }; if (document.queryCommandSupported("copy") || parseInt(navigator.userAgent.match(/Chrom(e|ium)\/([0-9]+)\./)[2]) >= 42) { // Copy works with IE 4+, Chrome 42+, Firefox 41+, Opera 29+ botaodecopiar.value = "Copy to Clipboard"; } else { // Select only for Safari and older Chrome, Firefox and Opera botaodecopiar.value = "Select All (then press CTRL+C to Copy)"; } } var elem = document.getElementById("markup"); var elem2 = document.getElementById("markup2"); make_copy_button(elem2); </script>- 1 resposta
-
Olá. Estou aprendendo a usar o bootstrap. Em meus estudos me surgiu uma duvida. Se há como centralizar todo conteudo de uma div. Tenho códigos de exemplo... <!DOCTYPE html> <html> <head> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="container"> <h1>Bootstrap <small>Meu primeiro site</small></h1> <p>Usando o bootstrap</p> </div> <div class="container" id="homer"> <div class="container col-xs-12 col-sm-6 col-md-6 col-lg-3"> <img src="1.png" class="img-responsive"> </div> <div class="container col-xs-12 col-sm-6 col-md-6 col-lg-3"> <img src="1.png" class="img-responsive"> </div> <div class="container col-xs-12 col-sm-6 col-md-6 col-lg-3"> <img src="1.png" class="img-responsive"> </div> <div class="container col-xs-12 col-sm-6 col-md-6 col-lg-3"> <img src="1.png" class="img-responsive"> </div> </div> <div class="container" id="planos"> <div class="row col-xs-12 col-sm-12 col-md-6 col-lg-6" style="background-color: black"> <p>Lorem Ipsum</p> <p>Lorem Ipsum</p> <p>Lorem Ipsum</p> </div> <div class="row col-xs-12 col-sm-12 col-md-6 col-lg-6" style="background-color: black"> <h3>Nossos Planos</h3> <div class="row col-xs-12 col-sm-12 col-md-12 col-lg-12"> <button class="btn btn-primary">Lorem Ipsum</button> </div> <div class="row col-xs-12 col-sm-12 col-md-12 col-lg-12"> <button class="btn btn-primary">Lorem Ipsum</button> </div> <div class="row col-xs-12 col-sm-12 col-md-12 col-lg-12"> <button class="btn btn-primary">Lorem Ipsum</button> </div> </div> </div> </div> </body> </html> No id="planos" tenho tres botões, quero eles um abaixo do outro, dentro da mesma row, até ai beleza. Mas queria centralizar na div esses botoes... O texto "Nossos Planos" eu consigo centralizar com "text-align", mas teria uma forma de eu centralizar os botões ou qualquer outro conteudo de uma div? desde já grato!
-
Fazer imagem "desaparecer" com o clique do Mouse
uma questão postou brunoBH Ajax, JavaScript, XML, DOM
Galera, estou apanhando um pouco para Javascript rs, preciso fazer uma função para que quando eu clique numa imagem ela meio que desapareça, mas nao estou conseguindo, segue abaixo o meu trecho de código <html> <head> <script type="text/javascript"> var x, y; var ctx; var m=[]; var v=[] var i, j; var apagar1 = document.getElementById("i1"); function inicio() { var c=document.getElementById("cnv") ctx=c.getContext("2d"); fundo(); for(i=0;i<20;i++) { m[i]=[]; v[i]=[]; } for(i=0;i<20;i++){ for(j=0;j<20;j++){ m[0][0]=document.getElementById("i1"); m[0][1]=document.getElementById("i2"); m[0][2]=document.getElementById("i3"); }} num1(); } function fundo() { ctx.fillStyle="#000000"; ctx.fillRect(0,0,1300,600); } function num1(){ ctx.drawImage(m[0][0],100,100); ctx.drawImage(m[0][1],200,200); ctx.drawImage(m[0][2],600,525);} </script> </head> <body onload="inicio()"> <canvas id="cnv" width="1300" height="600" style="border: solid 1px black; margin: 0px auto; display: block;"> Navegador sem suporte <img src="link da img 1" id="i1"> <img src="link da img 2" id="i2"> <img src="link da img 3" id="i3"> </canvas> </body> </html> Posso utilizar somente Javascript, se puderem me ajudar eu ficaria muito agradecido, estou meio que desesperado kkkk- 1 resposta
-
- javascript
- evento
- (e %d mais)
-
Fazer imagem "desaparecer" com o clique do Mouse
uma questão postou brunoBH Ajax, JavaScript, XML, DOM
Galera, estou apanhando um pouco para Javascript rs, preciso fazer uma função para que quando eu clique numa imagem ela meio que desapareça, mas nao estou conseguindo, segue abaixo o meu trecho de código <html> <head> <script type="text/javascript"> var x, y; var ctx; var m=[]; var v=[] var i, j; var apagar1 = document.getElementById("i1"); function inicio() { var c=document.getElementById("cnv") ctx=c.getContext("2d"); fundo(); for(i=0;i<20;i++) { m[i]=[]; v[i]=[]; } for(i=0;i<20;i++){ for(j=0;j<20;j++){ m[0][0]=document.getElementById("i1"); m[0][1]=document.getElementById("i2"); m[0][2]=document.getElementById("i3"); }} num1(); } function fundo() { ctx.fillStyle="#000000"; ctx.fillRect(0,0,1300,600); } function num1(){ ctx.drawImage(m[0][0],100,100); ctx.drawImage(m[0][1],200,200); ctx.drawImage(m[0][2],600,525);} </script> </head> <body onload="inicio()"> <canvas id="cnv" width="1300" height="600" style="border: solid 1px black; margin: 0px auto; display: block;"> Navegador sem suporte <img src="link da img 1" id="i1"> <img src="link da img 2" id="i2"> <img src="link da img 3" id="i3"> </canvas> </body> </html> Posso utilizar somente Javascript, se puderem me ajudar eu ficaria muito agradecido, estou meio que desesperado kkkk-
- javascript
- evento
- (e %d mais)
-
Prezados Bom dia, fiz o download do meu site no wordpress através do plugin Duplicator, e estou fazendo as alterações localmente para depois duplicar de novo para web. Na página inicial contem 4 posts mais recentes em destaque, porém não consigo dividi-los em 2 colunas uma vez que seu conteudo é por meio de uma função que já vem pronta, ou do tema ou da empresa que montou o site, eu não entendi muito bem. CSS da div: .conteudo-home{ margin-top:30px;} .noticias{ width:440px; height:400px; position:relative; float: left;} .news{ width:440px; height:135px; margin-bottom:13px;} .news-img{ position:relative; float:left; width:240px; height:137px;} .news-txt{ width:305px; height:135px; position:relative; float:left;} .news-txt h2, .news-txt h2 a{ text-decoration:none; color:#000; font-size:16px; font-weight:bold; text-align:center; padding-top:px; font-family: 'Arial'; line-height: 1.5;} .news-txt p{ font-size:12px; line-height: 1.5; margin:11px 20px 10px 20px;} Código da pagina: <?php $recent = new WP_Query("showposts=4"); if ($recent->have_posts()) : $class = 0; //Variável para testar a contagem while ($recent->have_posts()) : $recent->the_post(); $class++; //Inclementa a variável $tipo = ($class > 1) ? "ultimos-posts" : "news-post1"; ?> <div class="news"> <div class="news-img"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a></div> <div class="news-txt <?php echo $tipo; ?>"><h2><a href="<?php the_permalink(); ?>"><?php title_limite(25); ?></a></h2> <p><?php the_excerpt(); ?></p></div></div> <?php endwhile; else: ?> <?php endif; ?>
-
Boa tarde, Estou com um código de abrir abrir e esconder divs, sendo que quando uma abre a outra fecha. O problema é que ele começa fechado e eu queria q ele começasse aberto. Segue o <script type="text/javascript"> function ExpandeDiv(id_cadastro) { var qtd_div = document.getElementsByTagName('div').length; var div_sel = document.getElementById(id_cadastro); var todas_divs; for (var i = 1; i <= qtd_div; i++) { todas_divs = document.getElementById("div"+i); if (todas_divs.id != id_cadastro) todas_divs.style.display = 'none'; else div_sel.style.display = 'block'; } } </script> <a href="#" onclick="ExpandeDiv('div1')">Humor</a> <a href="#" onclick="ExpandeDiv('div2')">Músicas</a> <a href="#" onclick="ExpandeDiv('div3')">Negocios</a> <br><br> <div id="div1" style="display:none";><b>Div 1 </div> <div id="div2" style="display:none";><b>Div 2 </div> <div id="div3" style="display:none";><b>Div 3 </div>
-
Galera Boa Tarde, estou com uma dificuldade em fazer um texto dentro de uma div ficar na parte debaixo dele .. No caso só quero que o Campo de Pesquise fique embaixo ... Estou desenvolvendo o Sistema usando BootStrap.. <div class="col-md-6'" align="center" > <br/> <a href="">Entrar</a> <a href="">Cadastrar</a> Pesquisar: <input type="search" placeholder="Buscar Produto" name="pesquisarproduto" size="40"> <button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-search"></span> Pesquisar</button> </div> Obrigado
-
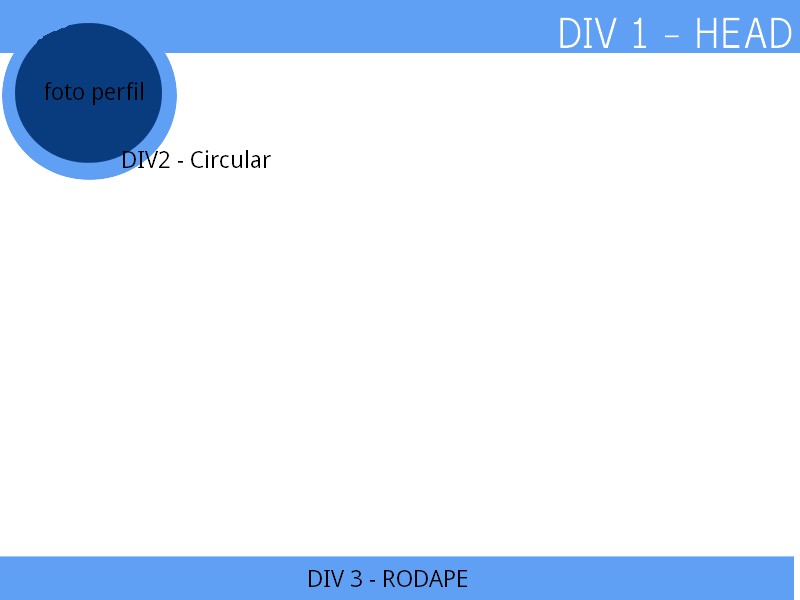
Preciso inserir uma div circular que abriga uma imagem dentro de uma div(head) retangular, UTILIZANDO CSS. Tentei de 1001 maneiras, mas não consegui
-
Gostaria de saber como contruir "galeria de imagens" responsivas onde elas se ajustariam para caber na tela sem estragar a imagem como uma tabela, eu achei um exemplo de exatamente como descrevo https://popcorntime-online.io/ se ajusta a cada tela com um numero x de divs. Como faria isso com css e html ?
-
Olá, estou tentando colocar duas divs dentro de uma outra div mas não está rolando, porque parece q as duas cancelam a primeira. Por exemplo a cor de fundo, que está definido na primeira, não aparece mais. Inclusive sua altura.. é como se não existisse.. como se não tivesse nada dentro. Como faço para isso não acontecer? Segue o código CSS e html: /*CSS*/ .fundolugares { color: #000; font-size: 18px; background:#CCC; border:#000; border-style:dashed; width: auto; height:auto; /* cima direita baixo esquerda */ border-radius:5px; box-shadow: 4px 4px 4px #FFF; } .falandosobreolugar { width: 800px; background:#CCC; border:none; height:auto; /* cima direita baixo esquerda */ padding: 1% 2% 2% 2%; margin:1% 5% 2% 2%; float: right; clear:none; border-style:none; border-radius:none; } .oqueolugaroferece { width: 200px; background:#CCC; border:#000; height:auto; /* cima direita baixo esquerda */ padding: 1% 2% 2% 2%; margin:1% % 2% 3%; float: left; clear:none; border-style:dashed; border-radius:5px;} <!--html--> <div class="fundolugares"> <div align="left" class="oqueolugaroferece"> O que o lugar oferece: Estacionamento Play </div> <div align="justify" class="falandosobreolugar"> <p> kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah </p> <p align="right">23/04/2016 </p> </div> </div>
-
Olá! Tenho uma dúvida sobre as possibilidades do CSS. É possível ajustar a largura de uma <div> a um texto e ao mesmo tempo centralizá-la na página apenas com CSS? A propriedade "display: inline-block;" ajusta a div ao texto, porém anula o valor "0 auto" da propriedade "margin", que serve para centralizar o elemento na página. Poderia centralizar a div com margin-left e margin-top, porém precisaria saber o valor exato da largura do texto em pixels, o que me levou a curiosidade de saber se existe essa possibilidade em Javascript. De qualquer forma esta segunda opção seria contraproducente. Esta dúvida surgiu diante da necessidade de centralizar um título na página antecedida por un antetítulo de tamanho menor, porém alinhado à esquerda do título principal, como na imagem em anexo. Tudo isto é possível fazer com ajustes no margin, porém minha dúvida é se existe alguma possibilidade de fazer isto de forma prática, sobretudo devido à diversidade de telas e browsers que modificam o posicionamento dos elementos. É isto! Abraço!
-
Oi pessoal, um favor, estou iniciando em PHP, queria consultar-lhes sobre o seguinte (com certeza será simples para vocês): tenho desenhado minha pagina usando 5 "div", e desejo escolher uma "div " qualquer para mostrar uma imagem, isto seria feito dentro do código PHP, é possível?, como que faço para indicar ao comando "echo" a div para mostrar a imagem?. Agradeço desde já pela ajuda.
-
Boa tarde, estou querendo criar um slide na página home do meu site, mas não consigo fazer com que a imagem se ajuste conforme a tela igual por exemplo o site da Xbox faz, quero que uma imagem complete 100% width e 400px height ou que conforme o valor de width ele calculasse um valor para height que não ficasse muito grande mas ficasse ajustado na página, seria possível? Basicamente eu queria criar o mesmo esquema de ajuste de imagem do site http://www.xbox.com/pt-BR/ Agradeço se puderem me ajudar.
-
Olá pessoal, estou tentando fazer com que o link de um botão seja alterado de acordo com o que está sendo mostrado no titulo da página, então fiz uma expressão regular que testa o link e tals e dependendo do resultado muda o link. O problema é que não estou conseguindo dar o setAttribute na tag 'a' - do link: try{ var title = parent.document.title; var prodName = /Cutter/ig.exec(title); if(prodName == 'Cutter') { $('#botao a').attr('href', 'orcamentos-cutter?tmpl=component'); } else { $('#botao a').attr('href', 'orcamentos?tmpl=component'); } }catch(e){ alert(e.name + "-" + e.message); } <div id="botao"> <a class="comprar modal" rel="{handler: 'iframe', size: {x: 500, y: 450}}">Clicar aqui</a> </div>