rcsbnu27
Membros-
Total de itens
3 -
Registro em
-
Última visita
Sobre rcsbnu27

rcsbnu27's Achievements
0
Reputação
-
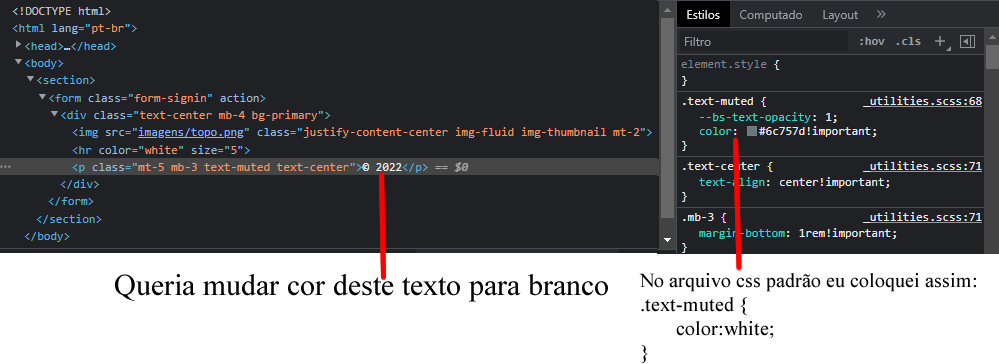
Estou começando para css e não estou conseguindo mudar a cor da letra, sei que é muito básico. Código css: .text-muted { color:red; } Código HTML: <section> <form class="form-signin" action=""> <div class="text-center mb-4 bg-primary"> <img src="imagens/topo.png" class="justify-content-center img-fluid img-thumbnail mt-2" /> <hr color="white" size="5"> <p class="mt-5 mb-3 text-muted text-center">© 2022</p> </div> </form> </section>
-
Olá João eu sou novo e também estou começando. Então não sei se seria a melhor solução mais coloquei a imagem dentro <ul><li>, como você pode ver a abaixo no código. espero que tenha ajudado. HTML <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Home Pizza</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav id="menu-horizontal"> <ul> <li class="logo"> <img src="https://i.ibb.co/pbQv0CK/logo.png" width="150" height="150" /> </li> <li> <a href="#">Inicio</a> </li> <li> <a href="#">Cardápio</a> </li> <li> <a href="#">Sobre</a> </li> <li> <a href="#">Contatos</a> </li> </ul> </nav> </body> </html> CSS @import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap'); *{ margin: 0 auto; padding: 0; box-sizing: border-box; font-family: 'Roboto', sans-serif; text-align: center; } #menu-horizontal{ background-color: #CC470D; height: 20%; } #menu-horizontal ul{ list-style: none; padding: 0; max-width: 800px; background-color: #CC470D; height: 20%; } #menu-horizontal ul li{ display: inline; } #menu-horizontal ul li a{ width: 150px; justify-content: center; align-items: center; color: white; padding: 50px; display: inline-block; text-decoration: none; transition:background .4s; } #menu-horizontal ul li a:hover{ background-color: #571a00; } .logo,.menu-horizontal{ display:inline-block; font-size:0; vertical-align:middle; } .logo{ text-align:left; width:10%; height: 10%; } .logo img{ max-width:100%; } Espero ter ajudado.
-
Estou tentando ajudar um amigo a desenvolver seu site pessoal ele me passou um modelo, onde não estou conseguindo fazer um link de menu quando clicar nos anos iniciais ir para as turmas dos anos iniciais no menu atividade educacionais, segue em anexo o código. Endereço para ter ideia do que estou falando: https://www.profrodrigo.com/temporario/index.html. Nesta parte: HTML <div class="section news-section" id="news"> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="section-title center"> <h3>Atividades Educativas</h3> </div> </div> <div class="col-md-12"> <div class="section-title center"> <h3>Turmas</h3> </div> </div> <div class="container"> <div class="row"> <div class="col-sm-2"> <a href="#anosiniciais" > <img src="images/anos/anosiniciais.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#anosfinais" > <img src="images/anos/anosfinais.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> </div> </div> </div> </div> </div> <div class="section news-section" id="anosiniciais"> <div class="container"> <div class="row"> <div class="col-sm-2"> <a href="#" target="_blank"> <img src="images/turmas/pres.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#" target="_blank"> <img src="images/turmas/1sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/2sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/3sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/4sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> </div> </div> </div> <div class="section news-section" id="anosfinais"> <div class="container"> <div class="row"> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/5sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="https://www.ebmalbertostein.com" target="_blank"> <img src="images/turmas/6sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="https://www.profgarrido.com" target="_blank"> <img src="images/turmas/7sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/8sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> <div class="col-sm-2"> <a href="#"> <img src="images/turmas/9sanos.png" class="img-responsive" width="190" height="190" alt=""> </a> </div> </div> </div> </div>