Pesquisar na Comunidade
Mostrando resultados para as tags ''bootstrap''.
Encontrado 23 registros
-
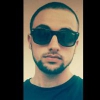
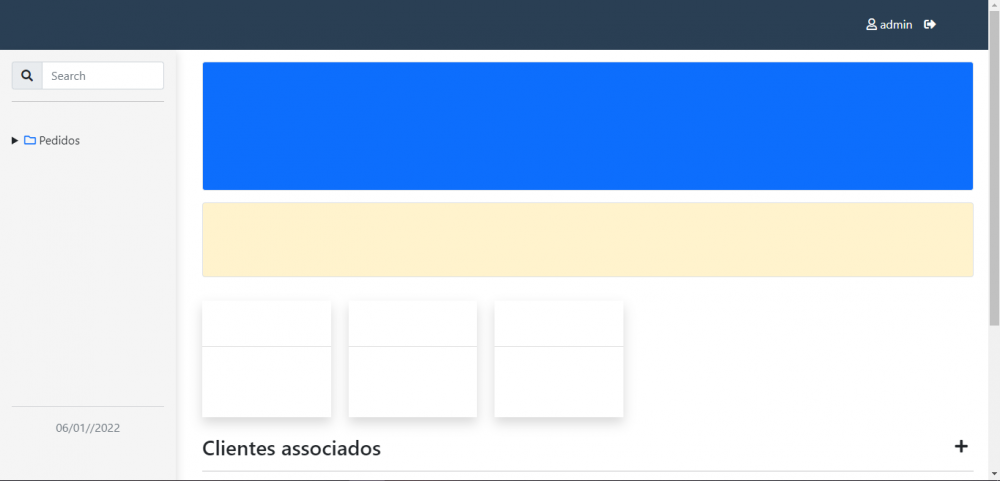
Meu menu vertical não é 100% alto, ele cobre apenas a página inteira (100vh). Já tentei fazer alterações na folha de estilo css, mas nada funcionou. Acho que é um problema simples, mas não consigo encontrar seu motivo. Preciso do menu vertical (à esquerda) para preencher todas a página, como posso fazer isso? var data = new Date(); if (data.getDate() <= 9) { var hoje = "0" + data.getDate() + "/" } else { var hoje = data.getDate() + "/" } if ((data.getMonth() + 1) <= 9) { var mes = "0" + (data.getMonth() + 1) + "/" } else { var mes = (data.getMonth() + 1) + "/" } hoje += mes + "/" + data.getFullYear() document.getElementById('data').innerHTML = "<center><hr>" + hoje + "</center>" body, html { height: 100%; } .estilo { height: 100% !important; background-color: rgb(245, 245, 245); min-width: 15rem; max-width: 15rem; position: absolute; display: flex; box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.1); left: 0; transition: all 0.4s; } .page-content { width: calc(100% - 18rem); margin-left: 17rem; transition: all 0.4s; } #data { width: 100%; top: -17px; position: relative; } #logout:hover { transition: all 0.4s; color: #F26666; } [contenteditable]:focus { outline: 0.1px solid #979797; } .switch { position: absolute; margin-left: -9999px; visibility: hidden; } .switch+label { display: block; position: relative; cursor: pointer; outline: none; user-select: none; } .switch { visibility: hidden; position: relative; margin-left: -9999px; } .switch+label { display: block; position: relative; float: right; cursor: pointer; outline: none; user-select: none; } .switch--shadow+label { padding: 2px; width: 50px; height: 25px; background-color: #dddddd; border-radius: 60px; } .switch--shadow+label:before, .switch--shadow+label:after { display: block; position: absolute; top: 1px; left: 1px; bottom: 1px; content: ""; } .switch--shadow+label:before { right: 1px; background-color: #f1f1f1; border-radius: 60px; transition: background 0.4s; } .switch--shadow+label:after { width: 22px; background-color: #fff; border-radius: 100%; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); transition: all 0.4s; } .switch--shadow:checked+label:before { background-color: #71c7f8; } .switch--shadow:checked+label:after { transform: translateX(27px); } .methods label:hover { cursor: pointer; color: #4279b8; transition: all 0.4s; } #mets span { font-weight: 900; } #mets label { margin-bottom: .25rem!important; } .admin p:hover { color: #3257AB; cursor: pointer; transition: all 0.2s; } <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset='utf-8'> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <title>Example</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-dark" style='background-color: rgb(42,63,84)'> <div class="container-fluid"> <a class="navbar-brand" href="http://localhost/Métodos/home">HOME</a> <div class="collapse navbar-collapse" style="position: relative !important; margin-left: 79%;display:flex !important"> <ul class="navbar-nav me-auto mb-2 mb-lg-0" style='display:flex !important'> <li class="nav-item" style='display:flex !important'> <span class="nav-link active" href="#"><i class="far fa-user"></i><?= " ".$_SESSION["login"]; ?></span> <a class="nav-link active" href="#" id="logout" onclick="window.location.href = 'logout'"><i class="fas fa-sign-out-alt"></i></a> </li> </ul> </div> </div> </nav> <div class="estilo h-100" style="z-index: 1 !important"> <nav class="p-3" style='width: 100% !important;'> <ul class ="nav navbar-nav p-0"> <nav> <form class="container-fluid p-0"> <div class="input-group p-0"> <span class="input-group-text" id="basic-addon1"><i class="fas fa-search"></i></span> <input type="text" class="form-control" placeholder="Search"> </div> </form> </nav> <hr> <div style="width: 100%;height: 400px;overflow: auto"> <li class ="nav-item mt-4"> <details> <summary> <i class="far fa-folder text-primary"></i> Pedidos</summary> <div class="ms-3 text-primary mt-2 mb-2 admin"> <p onclick="admgetContent('analise')" id="analise" class="mb-2"><span><i class="fas fa-exclamation-circle text-warning"></i></span> Em análise</p> <p onclick="admgetContent('resolvido')" id="resolvido" class="mb-2"><span><i class="fas fa-check-circle text-success"></i></span> Liberados</p> <div class="ms-3 text-primary mt-2 mb-2"> </details> </li> </div> </ul> <div class="text-muted" id="data"> </div> </div> </nav> <div class="page-content p-2"> <div id="content"> Container </div> </div> </body> </html>
-
Boa noite pessoal! sou novo no mundo da programação e estou com um problema que não sei como resolver. Eu uso o Dreamweaver para minhas edições e não tenho do que reclamar do editor porém, ao começar os estudos de jQuery e Bootstrap, o DW encontra erros nas bibliotecas tanto do jQuery quanto do Bootstrap. Já procurei em muitos lugares e não consegui resolver.
-
- dreamwever
- jquery
-
(e %d mais)
Tags:
-
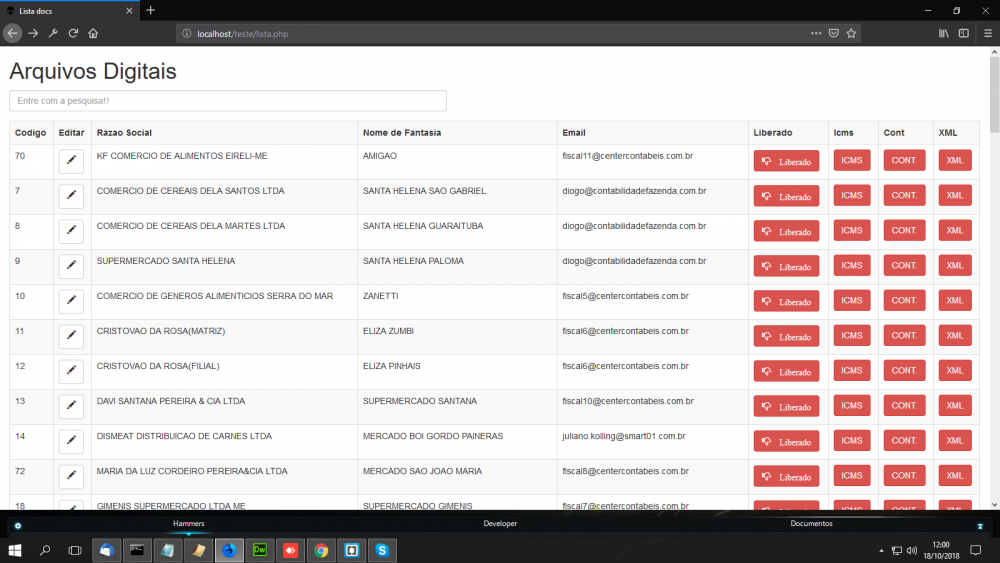
Bom pessoal, preciso de uma forcinha , estou bloqueado a pelo menos um mês , vamos la! Desenvolvi uma pequena aplicação usando a tecnologia PHP, MYSQL, jquery, booststrap, usando ajax ,trata-se de um tela em forma de painel que, apenas apertando os botoes muda a cor deles mostrando o status da atividade (verde, vermelho e inativo),sem " refresh " ate ai tudo bem funciona de boa . Na pagina principal tenho duas DIVS que recebe resultados do select de uma script php, uma mostra todo cadastro, a outra o resultado de uma busca, coloquei os eventos para ocultar uma div do cadastro geral caso a consulta seja feita mostra o resultado na outra e caso não haja consulta ,oculta div da busca e mostra o cadastro geral, como o script de atualização sempre acontece na div :#lista , perco essa funcionalidade no busca pois ela executa dentro da div resultados , "ao trazer o resultado e apertando os botoes nada acontece" , alguém teria uma solução, talvez se possível, armazenar em uma variável os valores do input de forma global, na qual fosse possível atualizar diretamente o mesmo item da busca ao pressionar os botoes? pagina principal lista.php <!DOCTYPE html> <html lang="pt-br"> <body> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Lista docs</title> <link rel="shortcut icon" type="image/x-icon" href="alien.ico"> <!-- biblioteca de stilos bootstrap------------------------------------------------> <link href="bootstrap/css/bootstrap.css" type="text/css" rel="stylesheet"> <!--meu stilo ----------------------------------------------------------------------> <link href="css/menu.css" type="text/css" rel="stylesheet"> <!----------------------------------------------------------------------------------> </head> <body> <div class="container-fluid"> <h1>Arquivos Digitais</h1> <div class="form-group"> <div class="col-3"> <input type="text" class="form-control" id="pesquisa" name='pesquisa' placeholder="Entre com a pesquisa!!"> </div> </div> <div id="lista"></div> <!--mostra pesquisa geral--> <div class="resultados"></div> <!--mostra resultado da busca--> </div> <!-- Biblioteca Jquery----------------------------------------------------------------> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> <!------------------------------------------------------------------------------------> <!-- Script Ajax----------------------------------------------------------------------> <script type="text/javascript" src="js/ajax.js"></script> <!------------------------------------------------------------------------------------> <!--Biblioteca js bootstrap-----------------------------------------------------------> <script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script> <!------------------------------------------------------------------------------------> </body> </html> Esse e o script js, faz a coisa toda acontecer acionando os script em php, ajax.js // chamando a função ao iniciar a pagina $(document).ready(function() { atualiza(); }); //funcão para atualizar a pagina, mostra resultado na div listar function atualiza() { //buscando resutado pagina php e mostrando na div lista $.get("le_registro.php", {}, function (data, status) { $("#lista").html(data); }); } // função que pega o que foi digitado no input para fazer a busca, oculta a div lista //mostra div resultados, caso contra , mostra reverso, (oculta o resultado mostra o lista) $(function(){ $("#pesquisa").keyup(function(){ var pesquisa = $(this).val(); if(pesquisa != ""){ var dados = { palavra : pesquisa, } $.post('busca.php', dados, function(retorna){ $(".resultados").fadeIn(1);//mostra div $("#lista").fadeOut(1);//oculta div //mostra na div resultados e oculta a div lista $(".resultados").html(retorna); }); } else { //como não tem valor a processar oculta resultados e mostra o lista $.post('busca.php', dados, function(retorna){ $(".resultados").fadeOut(1);//oculta div $("#lista").fadeIn(1);//mostra div }); } }); }); //função para mudar status do botao liberado function mudaliberado(id) { var acao = '1'; var id = id $.post("upd_liberado.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao liberado(teste esta linkado na pagina busca.php) function mudaliberado1(id) { var acao = '1'; var id = id $.post("upd_liberado1.php", { id: id, acao: acao }, function (data, status) { atualiza(); //chamando função atualiza } ); } //função para mudar status do botao ICMS function mudaspedicms(id) { var acao = '1'; var id = id $.post("upd_mudaspedicms.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao CONT function mudaspedcont(id) { var acao = '1'; var id = id $.post("upd_mudaspedcont.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao XML function mudaxml(id) { var acao = '1'; var id = id $.post("upd_mudaxml.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } Esse e o arquivo para mudar o status do botao, nesse caso vou colocar apenas um que seria muda botao liberado, up_liberado.php <?php // chamando a conexão com o banco de dados include("conecta.php"); // verificando se veio valores no post if(isset($_POST)) { //recebendo valores do post $id = $_POST['id']; $aux= $_POST['acao'];//definindo valor dessa variavel,ref status do botao $aux1= 0;//definindo valor dessa variavel,ref status do botao $aux2= 2;//definindo valor dessa variavel,ref status do botao $sql = "SELECT * FROM control where cod= $id ";//busca nos registros pela chave primaria $query = $mysqli->query($sql);//execulta o comando //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condicional para troca de status // se for igual a 0 recebe o valor 1 if($linha['liberado']==0){ $sql="UPDATE control SET liberado = '$aux' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } // se for igual a 1 recebe o valor 2 elseif($linha['liberado']==1){ $sql="UPDATE control SET liberado = '$aux2' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } // senao recebe 0 else{ $sql="UPDATE control SET liberado = '$aux1' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } } } ?> Esse e o arquivo que faz o select geral do cadastro, le_registros.php <?php // chamando a conexão com o banco de dados include("conecta.php"); //construção da tabela $data = '<table class="table table-bordered table-striped"> <tr align="center" valign="middle"> <th >Codigo</th> <th >Editar</th> <th >Razao Social</th> <th >Nome de Fantasia</th> <th >Email</th> <th >Liberado</th> <th >Icms</th> <th >Cont</th> <th >XML</th> </tr>'; ; $sql = "SELECT * FROM control "; //busca no banco de dados todos os registros $query = $mysqli->query($sql); //execulta o sql //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condição para mudar a cor e estilo do botão mediante a valores encontardo nos idices do banco de dados //com chamadas das funcoes no ajax.js // 1 = verde (ok) // 2 = branco(inativo) // 0 = vermelho (pendente) if ($linha['liberado']== 0){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-danger glyphicon glyphicon-thumbs-down"> Liberado</button>'; } elseif ($linha['liberado']== 2){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-default glyphicon glyphicon-lock"> Inativo</button>'; } else{ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-success glyphicon glyphicon-thumbs-up"> Liberado</button>'; } if ($linha['spedicms']== 0){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-danger">ICMS</button>'; } elseif ($linha['spedicms']== 2){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-default ">ICMS</button>'; } else{ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-success">ICMS</button>'; } if ($linha['spedcont']== 0){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-danger">CONT.</button>'; } elseif ($linha['spedcont']== 2){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-default ">CONT.</button>'; } else{ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-success">CONT.</button>'; } if ($linha['xml']== 0){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-danger">XML</button>'; } elseif ($linha['xml']== 2){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-default ">XML</button>'; } else{ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-success">XML</button>'; } // termina as condicionais---------------------------------------------------------------------------- //contrução do resultado $data .= ' <tr valign="middle"> <td>'.$linha['cod'].'</td> <td> <button onclick="GetUserDetails('.$linha['cod'].')" class="btn btn-default " > <p class="glyphicon glyphicon-pencil pos" aria-hidden="true"></p></button> </td> <td>'.$linha['razao'].'</td> <td>'.$linha['nome'].'</td> <td>'.$linha['email'].'</td> <td> '.$botao1.' </td> <td> '.$botao2.' </td> <td> '.$botao3.' </td> <td> '.$botao4.' </td> </tr>'; } $data .= '</table>'; echo $data;//imprime a coisa toda na tela ?> E por ultimo o script do busca.php <?php // chamando a conexão com o banco de dados include("conecta.php"); //construção da tabela $data = '<table class="table table-bordered table-striped"> <tr align="center" valign="middle"> <th >Codigo</th> <th >Editar</th> <th >Razao Social</th> <th >Nome de Fantasia</th> <th >Email</th> <th >Liberado</th> <th >Icms</th> <th >Cont</th> <th >XML</th> </tr>'; ; $sql = "SELECT * FROM control "; //busca no banco de dados todos os registros $query = $mysqli->query($sql); //execulta o sql //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condição para mudar a cor e estilo do botão mediante a valores encontardo nos idices do banco de dados //com chamadas das funcoes no ajax.js // 1 = verde (ok) // 2 = branco(inativo) // 0 = vermelho (pendente) if ($linha['liberado']== 0){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-danger glyphicon glyphicon-thumbs-down"> Liberado</button>'; } elseif ($linha['liberado']== 2){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-default glyphicon glyphicon-lock"> Inativo</button>'; } else{ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-success glyphicon glyphicon-thumbs-up"> Liberado</button>'; } if ($linha['spedicms']== 0){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-danger">ICMS</button>'; } elseif ($linha['spedicms']== 2){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-default ">ICMS</button>'; } else{ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-success">ICMS</button>'; } if ($linha['spedcont']== 0){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-danger">CONT.</button>'; } elseif ($linha['spedcont']== 2){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-default ">CONT.</button>'; } else{ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-success">CONT.</button>'; } if ($linha['xml']== 0){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-danger">XML</button>'; } elseif ($linha['xml']== 2){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-default ">XML</button>'; } else{ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-success">XML</button>'; } // termina as condicionais---------------------------------------------------------------------------- //contrução do resultado $data .= ' <tr valign="middle"> <td>'.$linha['cod'].'</td> <td> <button onclick="GetUserDetails('.$linha['cod'].')" class="btn btn-default " > <p class="glyphicon glyphicon-pencil pos" aria-hidden="true"></p></button> </td> <td>'.$linha['razao'].'</td> <td>'.$linha['nome'].'</td> <td>'.$linha['email'].'</td> <td> '.$botao1.' </td> <td> '.$botao2.' </td> <td> '.$botao3.' </td> <td> '.$botao4.' </td> </tr>'; } $data .= '</table>'; echo $data;//imprime a coisa toda na tela ?> Essa e a tela de apresentação em anexo Pessoal desde já agradeço imensamente a todos...
-
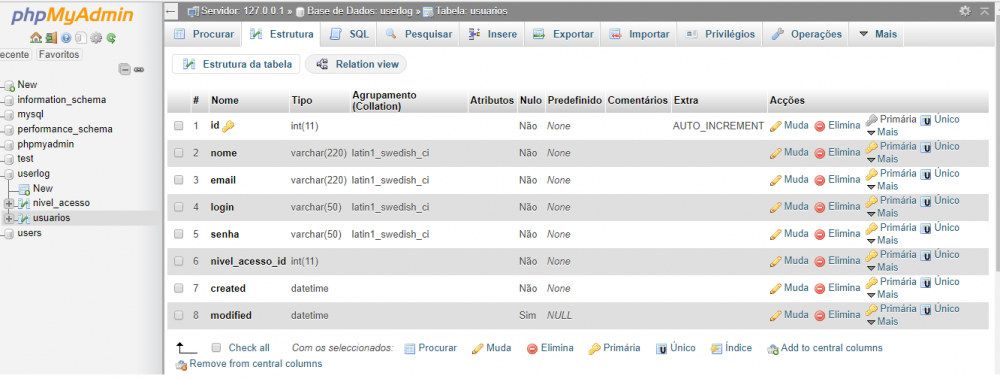
Boa tarde gente! Estou fazendo um sistema que cadastra alunos, o adm vai cadastrar os usuarios desse sistema, só que ao tentar gravar as informações no banco de dados elas não aparecem. estarei postando os codigos: Listar_usuario.php <?php session_start(); include_once("seguranca.php"); include_once("conexao.php"); ?> <!doctype html> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content="Página administrativa"> <meta name="author" content="Paulo Baltieri"> <link rel="icon" href="../../../../favicon.ico"> <title>Administrativo</title> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="starter-template.css" rel="stylesheet"> </head> <body> <?php include_once("menu_admin.php"); $resultado=mysql_query("SELECT*FROM usuarios ORDER BY 'id'"); $linhas=mysql($resultado); ?> <nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="administrativo.php">UPDATE</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarsExampleDefault"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Inicio<span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <!-- <a class="nav-link disabled" href="#">Disabled</a>--> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Usuario</a> <div class="dropdown-menu" aria-labelledby="dropdown01"> <a class="dropdown-item" href="listar_usuario.php">Listar</a> <a class="dropdown-item" href="cad_usuario.php">Cadastrar</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="sair.php">SAIR</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Pesquisar</button> </form> </div> </nav> <main role="main" class="container"> <div class="starter-template"> <br></br> <h1>Lista e Usuarios</h1> <p class="lead">Usuarios registrados no sistema.</p> <table class="table"> <thead class="thead-inverse"> <tr> <th>ID</th> <th>Nome</th> <th>Email</th> <th>Nivel de acesso</th> <th>login</th> <th>Ações</th> </tr> </thead> <tbody> <?php while($linhas = mysql_fetch_array($resultado)){ echo"<tr>"; echo"<td>".$linhas['id']."</td>"; echo"<td>".$linhas['nome']."</td>"; echo"<td>".$linhas['email']."</td>"; echo"<td>".$linhas['nivel_acesso_id']."</td>"; echo"<td>".$linhas['login']."</td>"; echo"<td> Editar - Visualizar - Apagar</td>"; echo "</tr>"; } ?> <tr> </tr> </tbody> </table> </main><!-- /.container --> </div> </main><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script>window.jQuery || document.write('<script src="../../../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> cad_usuario.php <?php session_start(); include_once("seguranca.php"); include_once("conexao.php"); ?> <!doctype html> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content="Página administrativa"> <meta name="author" content="Paulo Baltieri"> <link rel="icon" href="../../../../favicon.ico"> <title>Cadastrar usuario</title> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="starter-template.css" rel="stylesheet"> </head> <body> <?php include_once("menu_admin.php"); ?> <nav class="navbar navbar-expand-md navbar navbar-dark bg-primary fixed-top"> <a class="navbar-brand" href="administrativo.php">UPDATE</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarsExampleDefault"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Inicio<span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <!-- <a class="nav-link disabled" href="#">Disabled</a>--> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Usuario</a> <div class="dropdown-menu" aria-labelledby="dropdown01"> <a class="dropdown-item" href="listar_usuario.php">Listar</a> <a class="dropdown-item" href="cad_usuario.php">Cadastrar</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="sair.php">SAIR</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="text" placeholder="Digite sua pesquisa" aria-label="Search"> <button type="button" class="btn btn-secondary">Pesquisar</button> </form> </div> </nav> <main role="main" class="container"> <div class="starter-template"><br></br></p> <br></br> <h1>Cadastro de usuários</h1> <p class="lead"></p> <form class="form-horizontal" method="POST" action="processa/cad_processa.php"> <div class="container"> <form> <div class="form-group"> <label for="exampleInputEmail1">Nome </label> <input type="text" class="form-control" name="nome" aria-describedby="emailHelp" placeholder="Nome completo"> </div> <div class="form-group"> <label for="exampleInputEmail1">E-mail</label> <input type="email" class="form-control" name="email" aria-describedby="emailHelp" placeholder="Digite seu e-mail"> </div> <div class="form-group"> <label for="exampleInputEmail1">Usuário</label> <input type="text" class="form-control" name="usuario" aria-describedby="emailHelp" placeholder="Digite um nome de usuario."> </div> <div class="form-group"> <label for="exampleInputPassword1">Senha</label> <input type="password" class="form-control" name="senha" placeholder="Digite uma senha"> </div> <div class="form-group"> <label for="exampleSelect1">Nivel de acesso</label> <select class="form-control" name="nivel_de_acesso_id"> <option value="1">Administrativo</option> <option value="2">Usuário</option> </select> </div> <button type="submit" class="btn btn-primary">Cadastrar</button> </form> </div> </form> </div> </main><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script>window.jQuery || document.write('<script src="../../../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> cad_processa.php <?php session_start(); include_once("../seguranca.php"); include_once("../conexao.php"); $nome = $_POST["nome"]; $email = $_POST["email"]; $usuario = $_POST["usuario"]; $senha = $_POST["senha"]; $nivel_de_acesso = $_POST["nivel_de_acesso"]; $query = mysql_query("INSERT INTO usuarios(nome, email, login, senha, nivel_de_acesso_id, created) VALUES ('$nome','$email','$usuario','$senha','$nivel_de_acesso_id', NOW())"); if(mysql_affected_rows() != -1){ header("Location: listar_usuario.php"); }else{ $_SESSION['ErroLogin'] = "Erro no Cadastro:" or die(mysql_error()); header("Location: listar_usuario.php.php")or die(mysql_error()); } ?> Anexei ao tópico a forma que o banco de dados se encontra, podem me ajudar? Estou em fase de aprendizado, estou implantando esse sistema na empresa que atuo. Desde já agradeço.
-
Olá a todos. Tenho um problema, na minha pagina da Web, em computador e dispositivos androide ela funciona perfeitamente, sem nenhum erro, porém não funciona direito em dispositivos da Apple, os "fa fa icons" do menu e outras utilizações não aparecem, sem falar que a pagina não carrega o gif de carregamento inicial nem os slides que seguem a pagina, que, como já disse funcionam perfeitamente em computadores e androide. Segue o código da parte em que se apresenta o erro no html em questão (todas as outras apresentam o mesmo erro): <!DOCTYPE html> <html lang=pt> <head> <meta charset=UTF-8> <meta http-equiv=X-UA-Compatible content="IE=edge"> <meta name=viewport content="width=device-width, initial-scale=1"> <meta name=Description content="Qual é a sua visão sobre a web? A Discovery Net oferece serviços de internet e telecomunicação, tendo a seu príncipal escritorio em Sabinópolis - MG, além de internet, também oferece cursos profissionalizantes atrávez da empresa parceira Microlins."> <meta name=keywords content="conectividade, tecnologia, speedtest, teste de, meta, visão, Planos, agência, corporação, speedtest, teste de conexãp, teste de velocidade, Discovery Net, discovery, net, sabinet, sabinópolis, planos, dineiro, qualnto custa a internet, telecomunicações, blog, blog de internet, web, velocidade, ultravelocidade"> <title>Discovery Net | Uma nova visão sobre a web.</title> <link rel="shortcut icon" href=assets/images/favicons/favicon.ico> <link rel=apple-touch-icon sizes=57x57 href=assets/images/favicons/apple-icon-57x57.png> <link rel=apple-touch-icon sizes=60x60 href=assets/images/favicons/apple-icon-60x60.png> <link rel=apple-touch-icon sizes=72x72 href=assets/images/favicons/apple-icon-72x72.png> <link rel=apple-touch-icon sizes=76x76 href=assets/images/favicons/apple-icon-76x76.png> <link rel=apple-touch-icon sizes=114x114 href=assets/images/favicons/apple-icon-114x114.png> <link rel=apple-touch-icon sizes=120x120 href=assets/images/favicons/apple-icon-120x120.png> <link rel=apple-touch-icon sizes=144x144 href=assets/images/favicons/apple-icon-144x144.png> <link rel=apple-touch-icon sizes=152x152 href=assets/images/favicons/apple-icon-152x152.png> <link rel=apple-touch-icon sizes=180x180 href=assets/images/favicons/apple-icon-180x180.png> <link rel=icon type=image/png sizes=192x192 href=assets/images/favicons/android-icon-192x192.png> <link rel=icon type=image/png sizes=32x32 href=assets/images/favicons/favicon-32x32.png> <link rel=icon type=image/png sizes=96x96 href=assets/images/favicons/favicon-96x96.png> <link rel=icon type=image/png sizes=16x16 href=assets/images/favicons/favicon-16x16.png> <link rel=manifest href=assets/images/favicons/manifest.html> <meta name=msapplication-TileColor content=#DDC805> <meta name=msapplication-TileImage content=assets/images/favicons/ms-icon-144x144.png> <meta name=theme-color content=#9C1106> <link rel=stylesheet href=assets/lib/bootstrap/dist/css/bootstrap.css> <link rel=stylesheet href=assets/lib/fontawesome/css/font-awesome.min.css> <link rel=stylesheet href=assets/lib/ionicons/css/ionicons.css> <link rel=stylesheet href=assets/lib/owlcarousel/owl-carousel/owl.carousel.css> <link rel=stylesheet href=assets/lib/owlcarousel/owl-carousel/owl.theme.css> <link rel=stylesheet href=assets/lib/FlexSlider/flexslider.css> <link rel=stylesheet href=assets/lib/magnific-popup/dist/magnific-popup.css> <link rel=stylesheet href="know/fonts.googleapis.com/css7aab.css?family=Raleway:100,300,400"> <link rel=stylesheet href="know/fonts.googleapis.com/css1ec0.css?family=Roboto:100,300,400"> <link rel=stylesheet href=assets/css/main.css> <link rel=stylesheet href=assets/css/ie_fix.css> <script src=assets/lib/components-modernizr/modernizr.js></script><script src=assets/lib/jquery/dist/jquery.js></script><script src=assets/lib/bootstrap/dist/js/bootstrap.js></script> </head> <!--preloader funciona normalmente--> <body data-spy=scroll data-target=#main-nav-collapse data-offset=100> <div class=page-loader> <div class=loader>Loading...</div> </div> <!--fim preloader--> <nav id=fixedTopNav class="navbar navbar-fixed-top main-navigation"> <div class=container> <div class=navbar-header> <!--Esse botão não aparece--><button type=button class="navbar-toggle collapsed" data-toggle=collapse data-target=#main-nav-collapse><span class=sr-only>Toggle navigation</span> <span class=ion-drag></span></button> <!--logo do menu do site--><div class=navbar-brand itemscope itemtype=https://schema.org/Organization><img alt=discoverynet src=assets/images/intro/logodc.png width=150></div> </div> <!--Menu, aparece normalmente, mas temos que clicar numa area invisivel no menu--> <div class="collapse navbar-collapse" id=main-nav-collapse> <ul class="nav navbar-nav navbar-right" role=menu> <li class=dropdown> <a href=index.html ><span>Início</span></a> </li> <li class=dropdown> <a href=# data-toggle=dropdown class=dropdown-toggle><span>Discovery</span></a> <ul class=dropdown-menu> <li><a href=assets/posts/sobrenos.html><i class="ion-ios-chatboxes"></i>Quem somos</a></li> <li><a href=planos.html><i class="ion-ios-chatboxes"></i>Planos</a></li> </ul> </li> <li> <a href=teste_de_velocidade.html><span>Teste De Velocidade</span></a> </li> <li> <a href=blog.html><span>Blog</span></a> </li> <li class=dropdown> <a href=# class=dropdown-toggle data-toggle=dropdown><span>Suporte</span></a> <ul class=dropdown-menu> <li><a href=contato.html><i class="ion-ios-chatboxes"></i>Fale conosco</a></li> <li><a href=faq.html><i class="ion-ios-lightbulb"></i>FAQ</a></li> </ul> </li> </ul> </div> </div> </nav> <!--slider não carrega as imagens nem o gif de carregamento em css (qualquer coisa eu listo o códiogo--> <header id=header class="header-wrapper home-parallax home-fade dark-bg"> <div class="header-wrapper-inner flexslider"> <ul class=slides> <li style="background-image: url(assets/images/intro/01.jpeg)"> <div class=color-overlay></div> <div class=intro-wrapper> <div class=intro> <h1>Internet é <span class=rotate> conectividade., vida., liberdade., conhecimento., descoberta., tecnologia., conquista., vivência., inspiração., informação., direito., cultura., futuro., magia., entreterimento., satisfação., ajuda., trabalho., 2018., Discovery.</span> </h1> <p></p> <a href=#about-us class="btn btn-default-o onPageNav">O que é?</a> </div> </div> </li> <li style="background-image: url(assets/images/intro/08.jpeg)"> <div class=intro-wrapper> <div class=gradient-overlay></div> <div class=color-overlay></div> <div class=intro> <h1>Pera! Vamos começar do incio.</h1> <p>O que é internet para você?</p> <a href=#about-us class="btn btn-default-o onPageNav">O que é?</a> </div> </div> </li> <li style="background-image: url(assets/images/intro/12.png)"> <div class=intro-wrapper> <div class=color-overlay></div> <div class=intro> <h1>Discovery Net</h1> <p>Uma nova visão sobre a web.</p> <a href=#services class="btn btn-default-o onPageNav">Quem somos.</a> </div> </div> </li> </ul> <!--não aparece--><div class=arrow-down><a href=#about-us class=onPageNav><i class=ion-ios-arrow-down></i></a></div> </div> </header> <!--quando passa do slider o menu some, e se voltarmos a tela acima aparece denovo, so que buga um pouco.--> Agradeço muito a quem estiver disposto a me ajudar a resolver o problema. Nos drag files seguem as imagens de funcionamento no android e ios, se precisarem de mais imagens ou até um vídeo só falar. Davi.
-
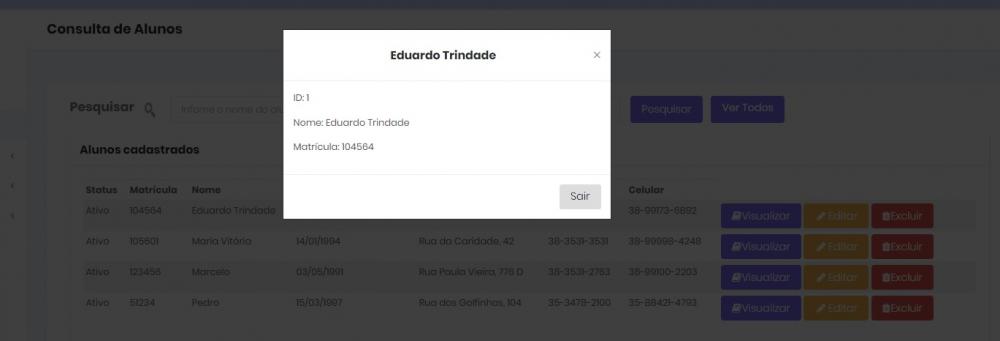
Olá pessoal! Estou com uma dúvida com Modal e ficaria extremamente grato se alguma alma gentil pudesse me ajudar. É o seguinte... Como podem ver no exemplo, tenho uma tabela de 04 alunos (teste) cadastrados no banco de dados. Tenho a intenção de trabalhar com Modal para visualizar, editar e excluir dados referentes a cada aluno. Porém, do jeito que consegui fazer apenas os dados do primeiro aluno são exibidos. Como posso fazer para exibir o do aluno respectivo quando eu clicar em Visualizar? Segue abaixo o código para análise. Botão: <button type="button" class="btn btn-xs btn-primary" data-toggle="modal" data-target="#myModal" id="<?php echo $alunos->id_alunos;?>"><i class="fa fa-book"></i>Visualizar</button> Modal: <!-- Inicio Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <br/><br/><h4 class="modal-title" id="myModalLabel"><?php echo $alunos->nome; ?></h4> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> </div> <div class="modal-body"> <p>ID: <?php echo $alunos->id_alunos; ?></p> <p>Nome: <?php echo $alunos->nome; ?></p> <p>Matrícula: <?php echo $alunos->matricula; ?></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Sair</button> </div> </div> </div> </div> <!-- Fim Modal --> Inicialmente eu estava tentando utilizar o rows, mas o Modal sequer abria. Quando tento modificar a id tanto no botão quanto no div do Modal incluindo o $alunos->id_alunos, também não funciona. Estou aberto a sugestões e/ou soluções. =)
-
Tem este script aqui, postado pelo Stoma que funciona muito bem, porém quando uso o "selectpicker bootstrap" não funciona, alguém saberia o motivo? // assim funciona <label for='cd_item'>Item:</label><br/> <select id='cd_item'> <option value=''> -- Selecione -- </option> </select> // assim NÃO funciona <label for='cd_item'>Item:</label><br/> <select id='cd_item' class="form-control selectpicker" data-live-search="true" title=" -- Selecione -- "> <option value=''> -- Selecione -- </option> </select> Quero usar o "selectpicker" pois irei puxar muitos dados do banco de dados. Alguma luz? Ps.: Acabei não postando no fórum Principal (meu 1º post aqui), alguém mova por gentileza. Desde já agradeço.
-
Olá. Estou aprendendo a usar o bootstrap. Em meus estudos me surgiu uma duvida. Se há como centralizar todo conteudo de uma div. Tenho códigos de exemplo... <!DOCTYPE html> <html> <head> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="container"> <h1>Bootstrap <small>Meu primeiro site</small></h1> <p>Usando o bootstrap</p> </div> <div class="container" id="homer"> <div class="container col-xs-12 col-sm-6 col-md-6 col-lg-3"> <img src="1.png" class="img-responsive"> </div> <div class="container col-xs-12 col-sm-6 col-md-6 col-lg-3"> <img src="1.png" class="img-responsive"> </div> <div class="container col-xs-12 col-sm-6 col-md-6 col-lg-3"> <img src="1.png" class="img-responsive"> </div> <div class="container col-xs-12 col-sm-6 col-md-6 col-lg-3"> <img src="1.png" class="img-responsive"> </div> </div> <div class="container" id="planos"> <div class="row col-xs-12 col-sm-12 col-md-6 col-lg-6" style="background-color: black"> <p>Lorem Ipsum</p> <p>Lorem Ipsum</p> <p>Lorem Ipsum</p> </div> <div class="row col-xs-12 col-sm-12 col-md-6 col-lg-6" style="background-color: black"> <h3>Nossos Planos</h3> <div class="row col-xs-12 col-sm-12 col-md-12 col-lg-12"> <button class="btn btn-primary">Lorem Ipsum</button> </div> <div class="row col-xs-12 col-sm-12 col-md-12 col-lg-12"> <button class="btn btn-primary">Lorem Ipsum</button> </div> <div class="row col-xs-12 col-sm-12 col-md-12 col-lg-12"> <button class="btn btn-primary">Lorem Ipsum</button> </div> </div> </div> </div> </body> </html> No id="planos" tenho tres botões, quero eles um abaixo do outro, dentro da mesma row, até ai beleza. Mas queria centralizar na div esses botoes... O texto "Nossos Planos" eu consigo centralizar com "text-align", mas teria uma forma de eu centralizar os botões ou qualquer outro conteudo de uma div? desde já grato!
-
Bom dia galera Estou fazendo um curso de bootstrap 4 no treinaweb online estou criando um menu que seja collapsado apensas nas baixa resuluções para baixo estou com dois problema. 1- Esta funcionando beleza quando diminuo a resoluçao do browser ele some o menu, mais se for aumentando a resolução para testar quando chega numa determinada resolução ele some e não aparece nada ai só quando vou amentando mais o pouco o tamanho que aparece o menu normal. 2- Quando eu clico no botão para aparecer o menu o Home aparece colocado com o logo, só quero que ele fique colocado quando estiver normal, e quando ele estvier collapsado ele deve aparecer o Home em baixo do logo. Olha o código: <!-- Barra de navegação --> <nav class="navbar bg-inverse navbar-dark"> <a href="#" class="navbar-brand"> <img src="assets/img/facebook-logo.png" style="width: 30px;height:auto;" class="d-inline-block align-top">TreinaWeb </a> <button class= "navbar-toggler hidden-md-up float-sm-right float-xs-right float-" type= "button" data-toggle= "collapse"data-target= "#navbarSupportedContent" aria-controls= "navbarSupportedContent" aria-expanded= "false" aria-label= "Toggle navigation" > <span class= "navbar-toggler-icon" ></span> </button> <div class= "collapse navbar-toggleable-md" id= "navbarSupportedContent" > <ul class= "navbar-nav mr-auto" > <li class="nav-item"> <a href="#" class="nav-link">Home</a> </li> <li class="nav-item"> <a href="#" class="nav-link">Empresa</a> </li> <li class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Produtos</a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Acessorios</a> <a href="#" class="dropdown-item">Aprealhos Auditivos</a> </div> </li> </ul> <form class="form-inline float-md-right float-sm-left float-xs-left"> <input type="text" name="frmBusca" class="form-control" placeholder="Digite o produto desejado"> <button type="submit" class="btn btn-outline-success">Buscar</button> </form> </div> </nav> <!-- Fim da Barra de Navegação-->
-
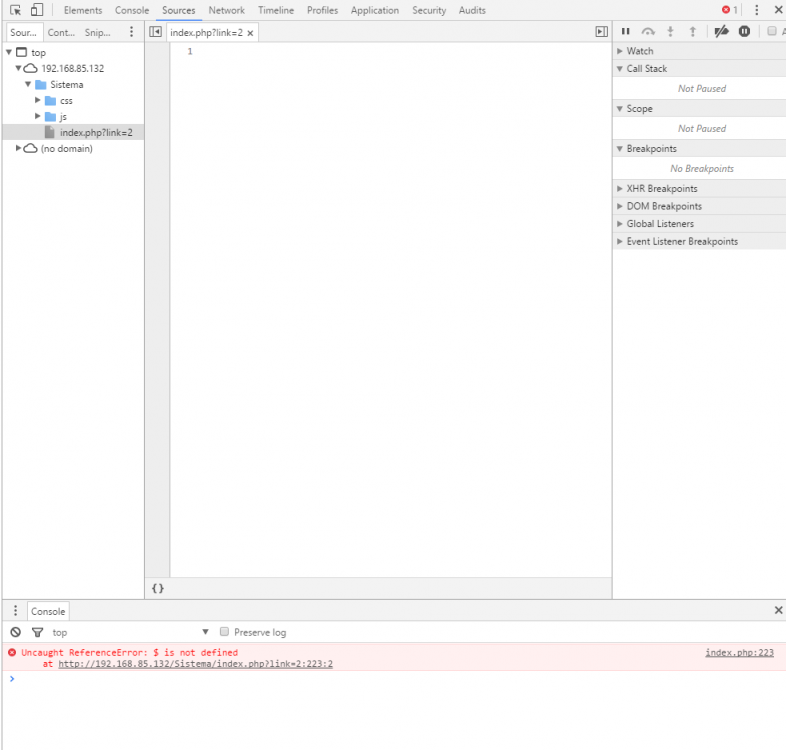
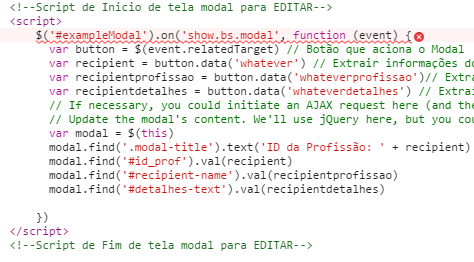
Bom dia pessoal. Desde já peço desculpas por qualquer erro referente a postagem do problema. Enfim, vamos ao problema. Estou em um projeto pessoal na qual preciso que em o sistema exibam as 'TABLES' no corpo da pagina principal dinamicamente, até aí funcionando perfeitamente, um outro detalhe é que as ações de VISUALIZAR e EDITAR gostaria que fosse exibido em uma tela modal do "BOOTSTRAP", no VISUALIZAR não tenho erro ao recuperar essas informações do MySql, porém no EDITAR essas informações não são recuperadas, tive de forma simples inspecionando o código no navegador e pelo que entendi parte do processo ocorre porém ao entrar no SCRIPT que ADICIONA as informações nos INPUTS, TEXTAREA ele apresenta um erro, segue código para um melhor entendimento. Pagina principal (index.php) <body> <?php include_once("menu_index.php"); $link = $_GET["link"]; $pag[1] = "../index.php"; $pag[2] = "forms/form_profissao.php"; if(!empty($link)){ if(file_exists($pag[$link])){ include $pag[$link]; }else{ include "bem_vindo.php"; } }else{ include "bem_vindo.php"; } ?> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> Arquivo de exibição da "TABLE" mais Ações de Visualizar, Editar e Apagar. <?php $result_prof = "SELECT * FROM tb_profissao"; $resultado_prof = $mysqli->query($result_prof); ?> <div class="page-header"> <h1>Cadastro de Profissões</h1> </div> <?php $result_prof = "SELECT * FROM tb_profissao"; $resultado_prof = $mysqli->query($result_prof); ?> <div class="container theme-showcase" role="main"> <div class="page-header"> <h1>Cadastro de Profissões</h1> </div> <div class="pull-right"> <button type="button" class="btn btn-success " data-toggle"modal" data-target="#myModalcad"> Cadastrar</button> </div> <div class="row"> <div class="col-md-12"> <table class="table"> <thead> <tr> <th>Id</th> <th>Profissão</th> <th>Ação</th> </tr> </thead> <tbody> <?php while($rows_prof = mysqli_fetch_assoc($resultado_prof)){ ?> <tr> <td><?php echo $rows_prof['id']; ?></td> <td><?php echo $rows_prof['profissao']; ?></td> <td> <button type="button" class="btn btn-xs btn-primary" data-toggle="modal" data-target="#myModal<?php echo $rows_prof['id']; ?>">Visualizar</button> <button type="button" class="btn btn-xs btn-warning" data-toggle="modal" data-target="#exampleModal" data-whatever="<?php echo $rows_prof['id']; ?>" data-whateverprofissao="<?php echo $rows_prof['profissao']; ?>" data-whateverdetalhes="<?php echo $rows_prof['detalhes']; ?>">Editar</button> <a href="deleta_profissao.php?id=<?php echo $rows_prof['id']; ?>"><button type="button" class="btn btn-xs btn-danger">Apagar</button></a> </td> </tr> Qui o Modal com os campos. <!-- Inicio Modal EDITAR --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="exampleModalLabel">Profissão</h4> </div> <div class="modal-body"> <form method="POST" action="altera_profissao.php"> <input name="id" type="hidden" id="id_prof"> <div class="form-group"> <label for="recipient-name" class="form-control-label">Profissão:</label> <input name="profissao" type="text" class="form-control" id="recipient-name"> </div> <div class="form-group"> <label for="message-text" class="form-control-label">Mais Informações:</label> <textarea name="detalhes" class="form-control" id="detalhes-text"></textarea> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Cancelar</button> <button type="submit" class="btn btn-danger">Alterar</button> </div> </form> </div> </div> </div> </div> <!-- Fim Modal EDITAR--> e aqui o script que adiciona os valores recuperados ao INPUT e TEXTAREA <!--Script de Inicio de tela modal para EDITAR--> <script> $('#exampleModal').on('show.bs.modal', function (event) { var button = $(event.relatedTarget) var recipient = button.data('whatever') var recipientprofissao = button.data('whateverprofissao') var recipientdetalhes = button.data('whateverdetalhes') var modal = $(this) modal.find('.modal-title').text('ID da Profissão: ' + recipient) modal.find('#id_prof').val(recipient) modal.find('#recipient-name').val(recipientprofissao) modal.find('#detalhes-text').val(recipientdetalhes) }) </script> <!--Script de Fim de tela modal para EDITAR--> Como disse antes, pelo que percebi ele não entra no Script apresentando este erro. Fim pessoal, muito grato se alguém puder me ajudar com esse desafio.
-

freelancer Preciso de desenvolvedor web freelancer.
um tópico no fórum postou Felipe Lana Oportunidades para Freelances
Pessoal, tudo bom? Espero que sim! Estou com um projeto de um site voltado para poker (meu hobbie) e preciso de um desenvolvedor freelancer. Comecei a desenvolver quando estava sem emprego fixo mas agora que estou trabalhando não disponho de muito tempo para desenvolver, já criei o layout, e algumas páginas mas ainda há cerca de 80% para desenvolver. Estou desenvolvendo usando PHP/MySQL/Bootstrap/Ajax/jQuery . Além dos requisitos acima gostaria que o profissional tivesse alguma experiência com meios de pegamento, geolocalização e integração com redes sociais (facebook). Se houver interesse ou caso conheça alguém, me chame no whatsapp 11 972166972 ou e-mail felipelana@gmail.com, preferencia por profissionais que residam em São Paulo capital ou na grande são paulo. Abraços -
Oi! Eu tive que aprender a usar php muito rápido para desenvolver um projeto numa cadeira e cheguei a um ponto que travei total :(((( Como precisei aprender rápido para adaptar, acredito que estou realizando um erro até que bem idiota, mas como não tive tempo de aprender todo o básico para começar a desenvolver preciso saber: como imprimir um relacionamento NxN numa tabela? Na minha aplicação, na hora de cadastrar um produto, os surfactantes são pegos numa multi seleção e salvos numa tabelo "produto_surfactante" colocando apenas codProd e codSurf. *Ver imagem anexada* Na imagem eu deixei o nome de marca aparecendo só para não ficar vazio, contudo o objetivo é aparecer todos os nomes (nomeSurf) dos surfactantes que foram salvos, porém eu tentei diversas sugestões e nenhuma delas consegui implementar direito, e por isto preciso de ajuda :x **tentei usar um produtosurfview para ter todos os nomes fáceis de pegar, mas se tiver uma alternativa melhor sou 10000000000000000000% a favor! *Código da função que mostra os valores na tabela* public function dataviewProd($query) { $stmt = $this->conn->prepare($query); $stmt->execute(); if($stmt->rowCount()>0) { while($row=$stmt->fetch(PDO::FETCH_ASSOC)) { //takes the name of "Marca" $codM = $row['codMarca']; $stmtM = $this->conn->prepare("SELECT nomeMarca FROM marca WHERE codMarca = :codM;"); $stmtM->execute(array(":codM"=>$codM)); $nomeMarca = $stmtM->fetch(PDO::FETCH_ASSOC)['nomeMarca']; ////takes the name of "Tipo de produto" $codTP = $row['codTipoProd']; $stmtTP = $this->conn->prepare("SELECT nomeTipoProd FROM tipodeproduto WHERE codTipoProd = :codTP;"); $stmtTP->execute(array(":codTP"=>$codTP)); $nomeTipoProd = $stmtTP->fetch(PDO::FETCH_ASSOC)['nomeTipoProd']; //this one should take the names of all "surfactantes" separated by "," $nomeProd = $row['nomeProd']; //$stmtPSV = $this->conn->prepare("SELECT s.nomeSurf //FROM produtosurfview psv // INNER JOIN surfactante s // ON psv.Surfactante = s.codSurf //WHERE psv.NomeProduto = {$nomeProd};"); //$stmtPSV->execute(array(":nomeProd"=>$nomeProd)); //$stmtPSV->setFetchMode(PDO::FETCH_ASSOC); //$prodsurf = $stmtPSV->fetch(PDO::FETCH_ASSOC); ?> <tr> <td><?php print($row['codProd']); ?></td> <td><?php print($row['nomeProd']); ?></td> <td><?php print($row['tipoCab']); ?></td> <td><?php print($nomeMarca); ?></td> <td><?php print($nomeTipoProd); ?></td> <td><?php print($nomeMarca); ?></td> <td align="center"> <a class='btn btn-warning btn-sm' href="alterarProduto.php?edit_id=<?php print($row['codProd']); ?>" role='button'> <span class='glyphicon glyphicon-pencil' aria-hidden='true'></a> </td> <td align="center"> <a class='btn btn-danger btn-sm' href="deletarProduto.php?delete_id=<?php print($row['codProd']); ?>" role='button'> <span class='glyphicon glyphicon-trash' aria-hidden='true'></span></a> </td> </tr> <?php } } else { ?> <tr> <td>Nada ainda cadastrado...</td> </tr> <?php } } O que ficou como comentário foi um último teste que tentei realizar e acabei deixando parte dele aí.
-
Hey pessoal, preciso de uma ajuda, tenho um painel administrativo que permite a alteração do CSS do meu site, mas ele foi feito bem na pressa e coloquei uma textarea onde eu digito o código CSS e ele exporta para um aquivo JSON que é lido depois pelo navegador com CSS. Mas queria colocar uma paleta de cores onde o administrador possa clicar e alterar a cor do site mesmo sem conhecer CSS, já coloquei a paleta, mas estou travado em como retirar a informação da paleta e mudar somente a cor do fundo por exemplo, e depois tenha outra paleta q mude a cor da fonte. se alguém puder me dar uma ideia do que fazer, agradeço.
-
Sou bem novo em PHP, estou procurando uma solução onde eu consiga consultar no banco de dados algumas informações e exibir em uma modal. Já vi em vários lugares fomas de se fazer mas eu não consegui resolver o meu problema. tenho uma pagina em php onde tem um campo para se digitar um código e um botão para "pesquisar" <form action="" method="post" name="form_login" class="form-group" id="form_login"> <input id="chave" name="chave" placeholder="DIGITE A CHAVE" type="text" class="form-control"> <input id="btnEnviar" name="submit" type="submit" value="Enviar"> <span><?php echo $error; ?></span> </form> o tipo do botão "btnEnviar" é submit então eu consigo no php capturar o post e fazer a consulta no BD session_start(); // Starting Session $error=''; // Variable To Store Error Message if (isset($_POST['submit'])) { if (empty($_POST['chave_certificado'])) { $error = "Favor digitar chave."; } else { // Define $username and $password $chave=$_POST['chave_certificado']; // To protect MySQL injection for Security purpose $chave = stripslashes($chave); $chave = mysql_real_escape_string($chave); // Selecting Database $db = mysql_select_db($database_config, $connection) or die(mysql_error()); // SQL query to fetch information of registerd users and finds user match. mysql_query("SET NAMES 'utf8'"); mysql_query('SET character_set_connection=utf8'); mysql_query('SET character_set_client=utf8'); mysql_query('SET character_set_results=utf8'); $query = mysql_query("select * from TABLE WHERE KEY='$chave'", $connection); $rows = mysql_num_rows($query); if ($rows == 1) { $fetch = mysql_fetch_row($query); } else { $error = "Chave inválida"; } mysql_close($connection); // Closing Connection } } O que gostaria de fazer na sequencia era mostrar uma janela modal com os dados que recuperei do meu banco. Já fiz a tentativa de alterar o tipo do meu input para button ao invés de submit, dessa forma eu consigo mostrar o modal por causa do evento de click, mas não consigo fazer o post dos dados. alguém pode me ajudar?
-
O desafio: - O cliente desistiu de um layout que eu já havia desenvolvido e decidiu mudar - Apresentou um website de um concorrente internacional e gostaria que algumas fossem iguais. - Eu insisti para que não fosse tão igual (até para valorizar nosso trabalho) 1. À medida em que o slider vai mudando, menu vai acompanhando. Ex: Slider01 (Pintura), Slider02 (Montagem) e assim por diante. Ou seja, Troca a imagem, troca o item do menu (underline e cor). Para ficar mais claro, tá aqui o site que ele quer que tire esses elementos: http://www.ssi-schaefer.de/ 2. Eu já consegui criar um slider que fique de fundo. Até para ficar aquele espaço vazio no topo e o nav um pouco mais abaixo. Porém, integrar o mouse (hover) passando em cima dos elementos também e ir mudando o slider tá complicado. Gostaria de saber se alguém pode ajudar? Não estou querendo nada pronto (mastigado). Se for preciso, vou estudando as dicas e tentando fazer. Agradeço demais qualquer tipo de ajuda ... Segue o layout:
-
Pessoal, boa tarde! Estou com a seguinte dúvida. Tenho um cadastro simples e quero que ao cadastrar um novo registro ele me fale: 1- Se o campo estiver vazio ele me mostre a mensagem "Preencha os campos"; 2- Se o campo do formulário já houver no banco de dados ele mostra que "Valor duplicado"; 3- Se ainda não houver, ele salvará no banco; Bom, mas eu queria fazer esta verificação no modal. Fiz os seguintes testes: INDEX.PHP <html> <title>Modal</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <head> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <style> .modal-header, h4, .close { background-color: #5cb85c; color:white !important; text-align: center; font-size: 30px; } .modal-footer { background-color: #f9f9f9; } </style> </head> <body> <form action="teste.php" method="post"> Nome: <input type="text" name="username" > <input type="submit" name="submit" value="Abrir sem modal" /> <div class="container"> <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Abrir com modal</button> <div class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Teste Modal</h4> </div> <div class="modal-body"> <p><?php include 'teste.php'; ?></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Fechar</button> </div> </div> </div> </div> </div> </form> </body> </html> ------------------------------------------------------------------------------------------------------------------- TESTE.PHP <php require("conexao.php"); $nome = $_POST['username']; if ($nome == "") { echo "Preencha o campo"; } else { $sql = mysql_query("SELECT nome FROM tb_visitas WHERE nome='$nome'"); if (mysql_num_rows($sql) > 0) { echo "Valor duplicado"; } else { echo "Gravando registro"; } } ?> ------------------------------------------------------------------------------------------------------------------- No botão "sem modal" ele faz a verificação correta, é possível fazer o mesmo com o modal? Obrigado, Neto.
-
Gostaria de uma ajuda de como substituir o nome Editar por um botão (bootstrap). PHP echo '<td><a href="editar.php?id=' . $row['id'] . '">Editar</a></td>'; Botão (bootstrap) <a href="#" class="btn btn-warning">Enviar</a> Como posso fazer isso? Obrigado!
-
boa tarde! Hoje inicio um projeto, onde não quero colocar meu menu em todas as paginas. Assim queria usar o include, porém na pagina inicio.php, quando chamo com include ("menu.php"), funciona corretamente, porém ao chamar em quaisquer outras páginas, ele traz o menu, porém como tenho submenus, e estou usando o bootstrap, não funciona o dropdown. Alguém poderia me auxiliar?
-
Boa noite, estou com um problema que pode parecer simples mas já me custou bastante tempo e não consegui resolver. Tenho um tab do bootstrap com 4 guias e em cada guia 01 formulário específico. Porém ao tentar submeter qualquer dos formulários das guias seguintes, sempre é enviado o formulário da guia 1. Olho o código online e é mostrado o formulário correto, porém ao buscar as variaveis do post sempre estão em branco e as únicas que retornam são as do form do tab1. Já mudei o id e o nome de cada formulário e também dos botões de submite deles e ainda sim não funcionou. Então preciso que me ajudem se alguém já passou por isso.
-
Boa noite pessoal, Eu estou com uma dúvida sobre o framework bootstrap, não consegui achar isso na net, nem na documentação dele (ou talvez não tenha entendido). Existe alguma maneira pelo Bootstrap de se esconder itens em divs dependendo do dispositivo? Por exemplo, se o site estiver sendo visto em tal resolução ( a de um smartphone por exemplo) uma certa div não aparece. Talvez somente utilizando javascript de pra fazer isso, mas ainda não tenho muito conhecimento, por isso venho pedir a ajudar de vocês. Desde já agradeço.
- 2 respostas
-
- bootstrap
- javascript
- (e %d mais)
-
AA
- 1 resposta
-
- php
- javascript
-
(e %d mais)
Tags:
-
Estou tendo problema com a janela modal que tem a função de exibir dados complementares, a partir de uma lista, passando um parâmetro em php. Funciona perfeitamente, contudo, clicando nos próximos itens da listagem, a janela modal abre sempre exibindo os dados do primeiro clicado. Não consigo fazer com que a mesma se atualize toda vez que for chamada!!! Uso bootstrap 3.2 Link onde chamo a janela modal: <a data-toggle="modal" href="ind_func_dados_diaria.php?id=<?php echo $num_diaria; ?>" data-target="#dadosIndividuais"><?php echo $num_diaria; ?></a> Parte modal .............................. <!-- Modal --> <div class="modal fade" id="dadosIndividuais" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> </div> </div> </div>











.thumb.png.1fbd4e13bc96e5276f62269bc997fccf.png)