Pesquisar na Comunidade
Mostrando resultados para as tags ''modal''.
Encontrado 14 registros
-
Eu fiquei olhando as mensagens de 2018 do fórum Script Brasil e lá encontrei uma questão de como pegar o valor de uma janela popup. Eu fui logo pesquisar no Google, e encontrei um monte de soluções que não funcionaram no meu laboratório, digo, no meu notebook. Ao invés de resolver o problema do pobre coitado, eu sugeri fazer uma gambiarra: <style>.modal{display:none;position:fixed;top:10px;left:65px}</style> <script>function escolha(opcao){inpnave.value=opcao;divmodal.style.display="none"}</script> Aeronave <input id=inpnave><input type=submit value=Selecionar onclick=divmodal.style.display="block"> <div id=divmodal class=modal> <?php $mysqli=new mysqli("localhost","root","","astudy"); $query=$mysqli->query("select aeronave from tbcabine"); echo "<select onchange=escolha(value)><option>Selecione uma aeronave</option>"; while($row=$query->fetch_assoc()){ $escolha=$row['aeronave']; echo "<option value=$escolha>$escolha</option>";} ?> </select> </div>
-
Fala galera! estou precisando de uma ajuda... Já pesquisei em vários sites, páginas e buscas e ainda não encontrei uma resposta. Tenho uma aplicação em Delphi que utiliza um webbrowser para fazer uma pesquisa num site. O problema é que durante a pesquisa, depois que disparo o click do botão 'Pesquisar', o site desabilita a página do site e coloca um gif em modal na frente até a pesquisa terminar e eu não estou conseguindo fazer o webbrowser identificar quando essa pesquisa terminou. Já tentei: while WebBrowser1.ReadyState < READYSTATE_COMPLETE do Application.ProcessMessages; Mas o webbrowser não reconhece esse gif modal como carregamento de página. Alguém tem alguma idéia?
- 1 resposta
-
- webbrowser
- modal
-
(e %d mais)
Tags:
-
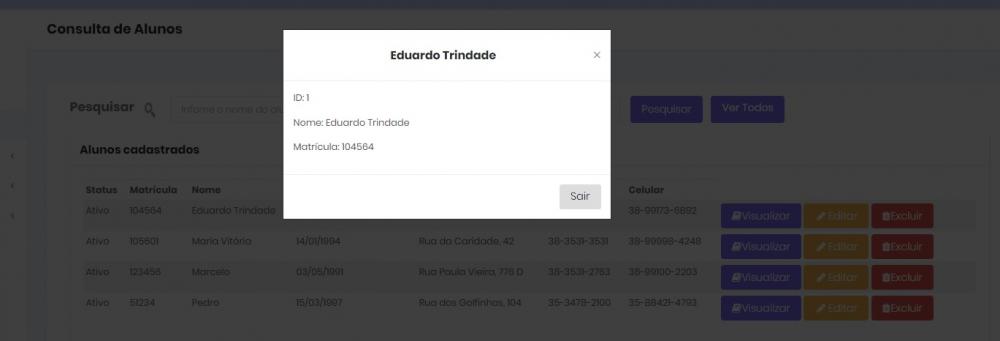
Olá pessoal! Estou com uma dúvida com Modal e ficaria extremamente grato se alguma alma gentil pudesse me ajudar. É o seguinte... Como podem ver no exemplo, tenho uma tabela de 04 alunos (teste) cadastrados no banco de dados. Tenho a intenção de trabalhar com Modal para visualizar, editar e excluir dados referentes a cada aluno. Porém, do jeito que consegui fazer apenas os dados do primeiro aluno são exibidos. Como posso fazer para exibir o do aluno respectivo quando eu clicar em Visualizar? Segue abaixo o código para análise. Botão: <button type="button" class="btn btn-xs btn-primary" data-toggle="modal" data-target="#myModal" id="<?php echo $alunos->id_alunos;?>"><i class="fa fa-book"></i>Visualizar</button> Modal: <!-- Inicio Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <br/><br/><h4 class="modal-title" id="myModalLabel"><?php echo $alunos->nome; ?></h4> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> </div> <div class="modal-body"> <p>ID: <?php echo $alunos->id_alunos; ?></p> <p>Nome: <?php echo $alunos->nome; ?></p> <p>Matrícula: <?php echo $alunos->matricula; ?></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Sair</button> </div> </div> </div> </div> <!-- Fim Modal --> Inicialmente eu estava tentando utilizar o rows, mas o Modal sequer abria. Quando tento modificar a id tanto no botão quanto no div do Modal incluindo o $alunos->id_alunos, também não funciona. Estou aberto a sugestões e/ou soluções. =)
-
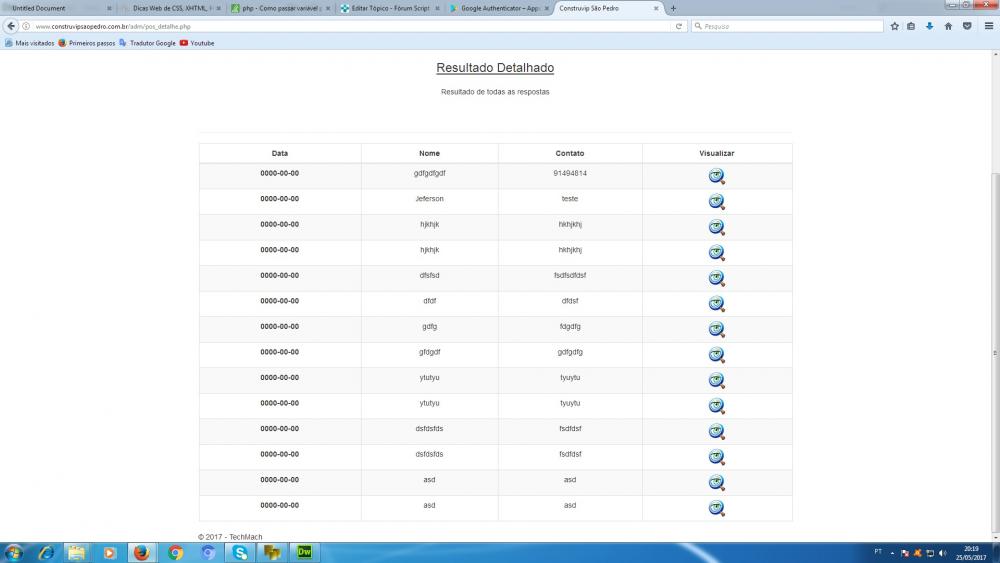
Olá pessoal, já programo bastante em delphi com mysql, sei alguma coisa de php fiz um curso tem algum tempo... Tenho várias consultas no meu site. Porém montei uma consulta em ajax e gostaria de exibir o resultado dela em uma janela modal, pois esse resultado vem um loop em uma grid então os botões ficam na frente do resultado com o seu ID então se o cliente clicar ele abre uma tela modal com o resultado da consulta que seriam os detalhes desse registro. Tenho a consulta ajax funcionando na tela já. Porém não sei aplicar o resultado dela em um modal. se alguém puder me ajudar ou passar algum tutorial para eu dar uma olhada agradeço. Obrigado. OBS: tem uma imagem em anexo que seria a lupa onde a pessoa vai clicar e abrir um modal do registro. Seria isso. Mais uma vez Obrigado.
-
Estou usando um modal com css e javascript mas ele está dando um erro meio louco, o background modal com opacidade só abre quando você fecha o pop-up aberto e clica para abri-lo novamente (não abre o bg no primeiro clique). Alguém tem ideia do que possa ser?
-
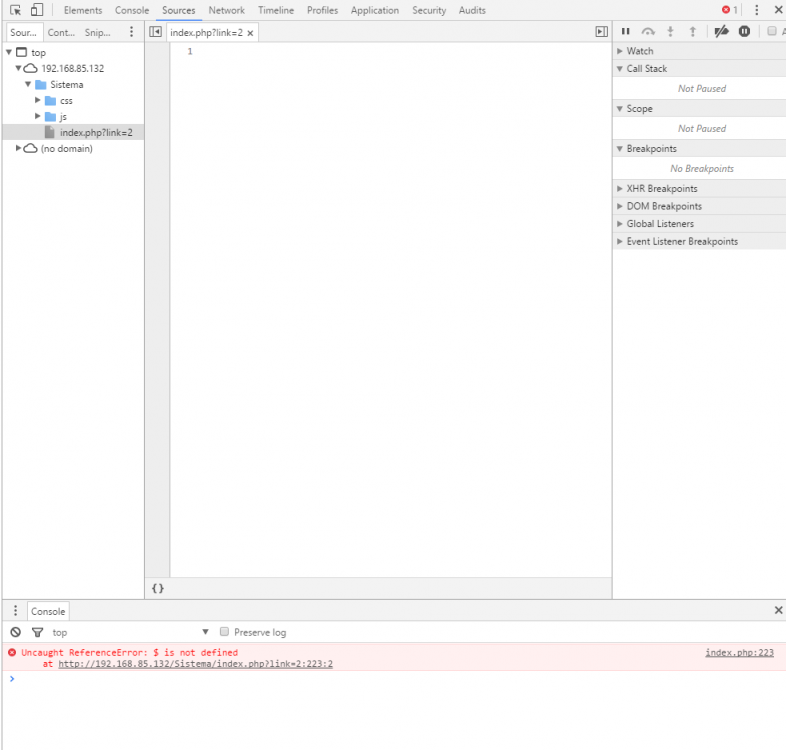
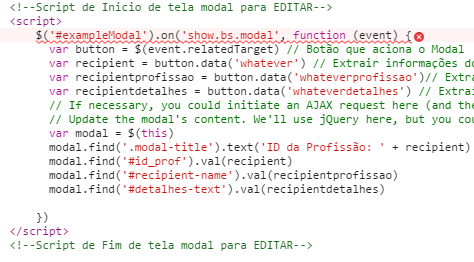
Bom dia pessoal. Desde já peço desculpas por qualquer erro referente a postagem do problema. Enfim, vamos ao problema. Estou em um projeto pessoal na qual preciso que em o sistema exibam as 'TABLES' no corpo da pagina principal dinamicamente, até aí funcionando perfeitamente, um outro detalhe é que as ações de VISUALIZAR e EDITAR gostaria que fosse exibido em uma tela modal do "BOOTSTRAP", no VISUALIZAR não tenho erro ao recuperar essas informações do MySql, porém no EDITAR essas informações não são recuperadas, tive de forma simples inspecionando o código no navegador e pelo que entendi parte do processo ocorre porém ao entrar no SCRIPT que ADICIONA as informações nos INPUTS, TEXTAREA ele apresenta um erro, segue código para um melhor entendimento. Pagina principal (index.php) <body> <?php include_once("menu_index.php"); $link = $_GET["link"]; $pag[1] = "../index.php"; $pag[2] = "forms/form_profissao.php"; if(!empty($link)){ if(file_exists($pag[$link])){ include $pag[$link]; }else{ include "bem_vindo.php"; } }else{ include "bem_vindo.php"; } ?> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> Arquivo de exibição da "TABLE" mais Ações de Visualizar, Editar e Apagar. <?php $result_prof = "SELECT * FROM tb_profissao"; $resultado_prof = $mysqli->query($result_prof); ?> <div class="page-header"> <h1>Cadastro de Profissões</h1> </div> <?php $result_prof = "SELECT * FROM tb_profissao"; $resultado_prof = $mysqli->query($result_prof); ?> <div class="container theme-showcase" role="main"> <div class="page-header"> <h1>Cadastro de Profissões</h1> </div> <div class="pull-right"> <button type="button" class="btn btn-success " data-toggle"modal" data-target="#myModalcad"> Cadastrar</button> </div> <div class="row"> <div class="col-md-12"> <table class="table"> <thead> <tr> <th>Id</th> <th>Profissão</th> <th>Ação</th> </tr> </thead> <tbody> <?php while($rows_prof = mysqli_fetch_assoc($resultado_prof)){ ?> <tr> <td><?php echo $rows_prof['id']; ?></td> <td><?php echo $rows_prof['profissao']; ?></td> <td> <button type="button" class="btn btn-xs btn-primary" data-toggle="modal" data-target="#myModal<?php echo $rows_prof['id']; ?>">Visualizar</button> <button type="button" class="btn btn-xs btn-warning" data-toggle="modal" data-target="#exampleModal" data-whatever="<?php echo $rows_prof['id']; ?>" data-whateverprofissao="<?php echo $rows_prof['profissao']; ?>" data-whateverdetalhes="<?php echo $rows_prof['detalhes']; ?>">Editar</button> <a href="deleta_profissao.php?id=<?php echo $rows_prof['id']; ?>"><button type="button" class="btn btn-xs btn-danger">Apagar</button></a> </td> </tr> Qui o Modal com os campos. <!-- Inicio Modal EDITAR --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="exampleModalLabel">Profissão</h4> </div> <div class="modal-body"> <form method="POST" action="altera_profissao.php"> <input name="id" type="hidden" id="id_prof"> <div class="form-group"> <label for="recipient-name" class="form-control-label">Profissão:</label> <input name="profissao" type="text" class="form-control" id="recipient-name"> </div> <div class="form-group"> <label for="message-text" class="form-control-label">Mais Informações:</label> <textarea name="detalhes" class="form-control" id="detalhes-text"></textarea> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Cancelar</button> <button type="submit" class="btn btn-danger">Alterar</button> </div> </form> </div> </div> </div> </div> <!-- Fim Modal EDITAR--> e aqui o script que adiciona os valores recuperados ao INPUT e TEXTAREA <!--Script de Inicio de tela modal para EDITAR--> <script> $('#exampleModal').on('show.bs.modal', function (event) { var button = $(event.relatedTarget) var recipient = button.data('whatever') var recipientprofissao = button.data('whateverprofissao') var recipientdetalhes = button.data('whateverdetalhes') var modal = $(this) modal.find('.modal-title').text('ID da Profissão: ' + recipient) modal.find('#id_prof').val(recipient) modal.find('#recipient-name').val(recipientprofissao) modal.find('#detalhes-text').val(recipientdetalhes) }) </script> <!--Script de Fim de tela modal para EDITAR--> Como disse antes, pelo que percebi ele não entra no Script apresentando este erro. Fim pessoal, muito grato se alguém puder me ajudar com esse desafio.
-
Boa Tarde!! Preciso de uma ajuda com o Modal O que ta acontecendo é o seguinte,tenho uma pagina que exibe o código e o nome de um usuário e um link para ver mais informações desse usuário ,e estou precisando de que quando o usuário clicar no link Veja Mais ,abra uma tela Modal com a foto do Usuário o restante das informações do usuário. Eu até consegui fazer mais o que acontece é o seguinte: ele só funciona com um ID ,exemplo se clicar Veja Mais do usuário de ID=1 a aba Modal abre com a foto e os dados mais quando eu fecho e clico no Veja Mais do usuário de ID=2 ainda aparece os dados do usuário de ID= 1. Agradeceria se algum puder esta me ajudando com o código ou com links de tutoriais. Se necessário posto o código. Obrigado,Vlw
-
Sou bem novo em PHP, estou procurando uma solução onde eu consiga consultar no banco de dados algumas informações e exibir em uma modal. Já vi em vários lugares fomas de se fazer mas eu não consegui resolver o meu problema. tenho uma pagina em php onde tem um campo para se digitar um código e um botão para "pesquisar" <form action="" method="post" name="form_login" class="form-group" id="form_login"> <input id="chave" name="chave" placeholder="DIGITE A CHAVE" type="text" class="form-control"> <input id="btnEnviar" name="submit" type="submit" value="Enviar"> <span><?php echo $error; ?></span> </form> o tipo do botão "btnEnviar" é submit então eu consigo no php capturar o post e fazer a consulta no BD session_start(); // Starting Session $error=''; // Variable To Store Error Message if (isset($_POST['submit'])) { if (empty($_POST['chave_certificado'])) { $error = "Favor digitar chave."; } else { // Define $username and $password $chave=$_POST['chave_certificado']; // To protect MySQL injection for Security purpose $chave = stripslashes($chave); $chave = mysql_real_escape_string($chave); // Selecting Database $db = mysql_select_db($database_config, $connection) or die(mysql_error()); // SQL query to fetch information of registerd users and finds user match. mysql_query("SET NAMES 'utf8'"); mysql_query('SET character_set_connection=utf8'); mysql_query('SET character_set_client=utf8'); mysql_query('SET character_set_results=utf8'); $query = mysql_query("select * from TABLE WHERE KEY='$chave'", $connection); $rows = mysql_num_rows($query); if ($rows == 1) { $fetch = mysql_fetch_row($query); } else { $error = "Chave inválida"; } mysql_close($connection); // Closing Connection } } O que gostaria de fazer na sequencia era mostrar uma janela modal com os dados que recuperei do meu banco. Já fiz a tentativa de alterar o tipo do meu input para button ao invés de submit, dessa forma eu consigo mostrar o modal por causa do evento de click, mas não consigo fazer o post dos dados. alguém pode me ajudar?
-
Estou com um problema em um modal. Quando clico para excluir um registro e estou no fim da página, o modal não abre no centro da página e sim no começo da página. Como resolver? Obrigado.
-
Pessoal, boa tarde! Estou com a seguinte dúvida. Tenho um cadastro simples e quero que ao cadastrar um novo registro ele me fale: 1- Se o campo estiver vazio ele me mostre a mensagem "Preencha os campos"; 2- Se o campo do formulário já houver no banco de dados ele mostra que "Valor duplicado"; 3- Se ainda não houver, ele salvará no banco; Bom, mas eu queria fazer esta verificação no modal. Fiz os seguintes testes: INDEX.PHP <html> <title>Modal</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <head> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <style> .modal-header, h4, .close { background-color: #5cb85c; color:white !important; text-align: center; font-size: 30px; } .modal-footer { background-color: #f9f9f9; } </style> </head> <body> <form action="teste.php" method="post"> Nome: <input type="text" name="username" > <input type="submit" name="submit" value="Abrir sem modal" /> <div class="container"> <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Abrir com modal</button> <div class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Teste Modal</h4> </div> <div class="modal-body"> <p><?php include 'teste.php'; ?></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Fechar</button> </div> </div> </div> </div> </div> </form> </body> </html> ------------------------------------------------------------------------------------------------------------------- TESTE.PHP <php require("conexao.php"); $nome = $_POST['username']; if ($nome == "") { echo "Preencha o campo"; } else { $sql = mysql_query("SELECT nome FROM tb_visitas WHERE nome='$nome'"); if (mysql_num_rows($sql) > 0) { echo "Valor duplicado"; } else { echo "Gravando registro"; } } ?> ------------------------------------------------------------------------------------------------------------------- No botão "sem modal" ele faz a verificação correta, é possível fazer o mesmo com o modal? Obrigado, Neto.
-
Olá amigos do Fórum, sou novo aqui, e espero conseguir ajuda. Meu problema é, estou trabalhando em um sistema php, e nesse sistema faço cadastros e alterações de dados. Cada vez que efetuo um cadastro ou alteração de dados no banco, eu chamo um alert : print"<META HTTP-EQUIV=REFRESH CONTENT='0; URL=?pg=cadcliente'> <script type=\"text/javascript\"> alert(\"Cliente cadastrado com sucesso!\"); </script>"o que eu queria é o seguinte, que quando eu efetuasse esse cadastro ou alteração, ao invés de abrir esse alert nativo do navegador, abrisse a mensagem de "cliente cadastrado com sucesso" dentro de um modal, com opção apenas de ok, quando o usuario der "ok" a página direciona. Vou colocar um pedacinho do código onde estão os prints. <?php // ATIVA DESATIVA BANCOS // if(isset($_GET["ativa"]) && $_GET["ativa"] == "ok"){ $id_banco = $_GET['id_banco']; $res = $conecta->seleciona("SELECT * FROM bancos WHERE id_banco='$id_banco'"); $list = mysql_fetch_array($res); $link = $list['link']; $banco = $list['nome_banco']; $tabela = "bancos"; $valor = "1"; $string = "id_banco = $id_banco"; $dados = array( 'id_banco'=>$id_banco, 'situacao'=>$valor ); $zera = mysql_query("UPDATE bancos SET situacao='0'"); $conecta->alterar($tabela,$dados,$string); $endereco = $_SERVER['REQUEST_URI']; $link = explode("&",$endereco); $reader = $link[0]; unset($_GET['ativa']); print " <META HTTP-EQUIV=REFRESH CONTENT='0; URL=$reader'> <script type=\"text/javascript\"> alert(\"Banco $banco ativado com sucesso.\"); </script>"; } // CONFIGURAÇÕES // if(isset($_POST['alterar'])){ $tabela = "config"; $string = "id = 1"; $dados = array( 'nome' =>$_POST['nome'], 'email' =>$_POST['email'], 'cpf' =>$_POST['cpf'], 'endereco' =>$_POST['endereco'], 'cidade' =>$_POST['cidade'], 'uf' =>$_POST['uf'] ); $conecta->alterar($tabela,$dados,$string); print"<META HTTP-EQUIV=REFRESH CONTENT='0; URL=?pg=configuracoes'> <script type=\"text/javascript\"> alert(\"DADOS ALTERADOS COM SUCESSO!\"); </script>"; } ?>
-
Olá, estou precisando detectar/escutar quando um modal é fechado via javaScript em uma aplicação web. Já fiz algumas tentativas com material encontrado na web, mas não consegui nenhum resultado. Qualquer ajuda é bem vinda. Este é o trecho HTML onde está o modal: <div id="modalPrincipal" style="display: none; " > <a id="btnFecharModal" title="Fechar" href="#" rel="modal:close"></a> <div id="conteudoModal" class="scroll-pane"> </div> </div>
-
Boa tarde a todos, Fiz a criação de um modal simples para a exibição de um conteudo na minha pagina. No meu caso ao clickar em um link que é uma imagem miniatura é exibido a imagem grante dentro de uma modal. segue o exemplo: --javascript $(document).ready(function(){ $("a[rel=modal]").click( function(ev){ ev.preventDefault(); var id = $(this).attr("href"); var alturaTela = $(document).height(); var larguraTela = $(window).width(); // fundo preto $('#mascaramodal').css({'width':larguraTela,'height':alturaTela}); $('#mascaramodal').fadeIn(1000); $('#mascaramodal').fadeTo("slow",0.8); var left = ($(window).width() /2) - ( $(id).width() / 2 ); var top = ($(window).height() / 2) - ( $(id).height() / 2 ); $(id).css({'top':top,'left':left}); $(id).show(); }); $("#mascaramodal").click( function(){ $(this).hide(); $(".modalwindow").hide(); }); $('.modalfechar').click(function(ev){ ev.preventDefault(); $("#mascaramodal").hide(); $(".modalwindow").hide(); }); }); --CSS .modalwindow{ display:none; width:667px; height:500px; position:absolute; left:0; top:0; background:#FFF; z-index:9900; padding:10px; border-radius:10px; } #mascaramodal{ display:none; position:absolute; left:0; top:0; z-index:9000; background-color:#000; } .modalfechar{display:block; text-align:right;} .modalimage{ width:90%; height:90%; display: block; margin-left: auto; margin-right: auto; padding-top: 5px; } --html <html> <head> <title>asdfasdg</title> <link href="style.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="jquery.min.js"> </script> <script type="text/javascript" src="modal.js"></script> </head> <body> <a href="#janela1" rel="modal"> <img src="miniatura1.jpg"/></a> <div class="modalwindow" id="janela1"> <a href="#" class="modalfechar">X Fechar</a> <img src="original1.jpg" class="modalimage"> </div> <a href="#janela2" rel="modal"> <img src="miniatura2.jpg"/></a> <div class="modalwindow" id="janela2"> <a href="#" class="modalfechar">X Fechar</a> <img src="original2.jpg" class="modalimage"> </div> <div id="mascaramodal"></div> </body> </html> Aviso que não sou muito conhecedor de javascript porem com algum estudo consegui desenvolver essa solução temporaria. E minha duvida consiste na seguinte, como podem ver minha pagina exibe 2 imagens já que a pagina é aberta e cada uma direciona para a imagen maior até ai tudo simples porem eu gostaria de interligar esse modal ou saber se há como eu criar uma especie de galeria no modal aberto já que para imagen que eu faço isso por exemplo em uma serie de 10 miniaturas eu utilizo 10x o mesmo codigo.
-
Bom dia, eu to com um problema que o valor que vem do meu controller não volta pro javascript, vou explicar o que acontece: Eu envio requisições via ajax para o meu controller e ele fica aguardando o retorno de valores, enquanto não estiver nenhum valor de retorno o meu ajax fica aguardando, aí quando tem o valor de retorno ele exibe na minha modal, até então se eu estiver na página que eu abrir a modal funciona legal sem nenhum problema, mas se eu der um refresh na tela (F5) ou então mudar da página (view) o valor que fica aguardando no controller não chega mas no ajax. Mas no controller ele processa toda a informação como é para ser exibida na modal.
-
- javascript
- .net
-
(e %d mais)
Tags: