Pesquisar na Comunidade
Mostrando resultados para as tags ''script''.
Encontrado 129 registros
-
Boa tarde, pessoal! Eu estou tentando usar o script DupGen_finder.pl, disponível em: https://github.com/qiao-xin/DupGen_finder/tree/master Eu organizei todos os dados de entrada necessários, como indica o manual. Entretanto, quando rodo o script: perl DupGen_finder.pl -i /media/dragonstone/dayana/KaKs/data_dir/ -t gma -c pvu -o /media/dragonstone/dayana/KaKs/results Estou tendo o seguinte erro: rm: cannot remove '/media/dragonstone/dayana/KaKs/results/gma_pvu.gff.sorted': No such file or directory Olhei o script, mas como não entendo muita coisa de Perl estou na dúvida se o script tem algum erro ao criar esse arquivo temporário chamado *.gff.sorted Grata se alguém puder me ajudar! Vou deixar o script copiado aqui embaixo. ---------------- #!/usr/bin/perl # Xin Qiao, 15 Nov 2018 # Xin Qiao, 05 Mar 2019, revised # Xin Qiao, 13 Apr 2019, revised # Xin Qiao, 15 Apr 2019, revised # Xin Qiao, 25 Apr 2019, revised use Getopt::Std; %options=(); getopts("i:t:o:c:d:k:g:s:e:m:w:a:x:", \%options); if(!exists $options{i} || !exists $options{t} || !exists $options{o} || !exists $options{c}) { print "Usage: DupGen_finder.pl -i data_directory -t target_species -c outgroup_species -o output_directory\n";#revised on 25 Apr 2019 print "#####################\nOptional:\n"; print "-a 1 or 0(are segmental duplicates ancestral loci or not? default: 1, yes)\n"; print "-d number_of_genes(maximum distance to call proximal, default: 10)\n"; print "#####################\nThe following are optional MCScanX parameters:\n"; print "-k match_score(cutoff score of collinear blocks for MCScanX, default: 50)\n"; print "-g gap_penalty(gap penalty for MCScanX, default: -1)\n"; print "-s match_size(number of genes required to call a collinear block for MCScanX, default: 5)\n"; print "-e e_value(alignment significance for MCScanX, default: 1e-05)\n"; print "-m max_gaps(maximum gaps allowed for MCScanX, default: 25)\n"; print "-w overlap_window(maximum distance in terms of gene number, to collapse BLAST matches for MCScanX, default: 5)\n"; exit; } $options{i}=~s/\/$//; $options{o}=~s/\/$//; $good=1; $t_gff="$options{i}\/$options{t}\.gff"; $t_bla="$options{i}\/$options{t}\.blast"; unless(-e $t_gff) { $good=0; print "Error: Cannot find the gff file for the target species at $t_gff\n"; } unless(-e $t_bla) { $good=0; print "Error: Cannot find the blast file for the target species at $t_bla\n"; } @ogrp=split("\,",$options{c}); ############################ $n_epoch=1; ########################### for($i=0;$i<=$#ogrp;$i++) { $o_gff="$options{i}\/$options{t}_$ogrp[$i]\.gff"; $o_bla="$options{i}\/$options{t}_$ogrp[$i]\.blast"; unless(-e $o_gff) { $good=0; print "Error: Cannot find the gff file between the target species and the outgroup species \"$ogrp[$i]\" at $o_gff\n"; } unless(-e $o_bla) { $good=0; print "Error: Cannot find the blast file between the target species and the outgroup species \"$ogrp[$i]\" at $o_bla\n"; } } if($good==0) { print "##############################################################\n"; print "!!!The execution is terminated due to incorrect input files!!!\n"; print "##############################################################\n"; exit; } unless(-d $options{o}) { mkdir $options{o} or die "Error: Cannot create the output directory\n"; } @para=("k","g","s","e","m","w"); $mcscanx_para=""; for($i=1;$i<6;$i++) { if(exists $options{$para[$i]}) { $mcscanx_para=$mcscanx_para." -$para[$i] $options{$para[$i]}"; } } ######################################################################## $in="$options{i}\/$options{t}"; $out="$options{o}\/$options{t}"; system("MCScanX $in $out $mcscanx_para");#revised on 25 Apr 2019 for($i=0;$i<=$#ogrp;$i++) { $in="$options{i}\/$options{t}_$ogrp[$i]"; $out="$options{o}\/$options{t}_$ogrp[$i]"; system("MCScanX $in $out $mcscanx_para");#revised on 25 Apr 2019 system("rm $out.gff.sorted"); } ######################################################################## $sorted_gff="$options{o}\/$options{t}.gff.sorted"; open(input,$sorted_gff); %gid=(); %gch=(); %glc=(); %anc=(); %gmd=(); %gmd2=(); $i=0; while($line=<input>) { chomp($line); @a=split("\t",$line); $gid{$a[0]}=$i; $gch{$a[0]}=$a[1]; $glc{$a[0]}=$a[2]; $gmd{$a[0]}=0; $gmd2{$a[0]}=0; $anc{$a[0]}=0; $i++; } close(input); $cut=10; if(exists $options{d}) { $cut=$options{d}; } #############Read blastp of target genome######################### %bla1=(); %bla2=(); %bla3=();#added on 05 Mar 2019 %blae=(); %gmd3=(); open(input,$t_bla); while($line=<input>) { @a=split("\t",$line); $bla3{$a[0]}=$a[10];#added on 05 Mar 2019 $bla3{$a[1]}=$a[10];#added on 05 Mar 2019 if($a[0] ne $a[1] && exists $gid{$a[0]} && exists $gid{$a[1]}) { $key="$a[0]\t$a[1]"; if(!exists $bla2{$key}) { $bla2{$key}=$a[11]; $gmd3{$key}=0; } else { if($a[11]>$bla2{$key}) { $bla2{$key}=$a[11]; } } $blae{$key}=$a[10]; if($gid{$a[0]} gt $gid{$a[1]}) { $key="$a[1]\t$a[0]"; } $bla1{$key}=0; } } #######################WGD/segmental############################################# $in="$options{o}\/$options{t}.collinearity"; $out1=">$options{o}\/$options{t}.wgd.pairs"; $out2=">$options{o}\/$options{t}.wgd.genes"; $incl=1; $wp=0; $wg=0; if(exists $options{a}) { $incl=$options{a}; } %h=(); open(input,$in); open(output1,$out1); open(output2,$out2); print output1 "Duplicate 1\tLocation\tDuplicate 2\tLocation\tE-value\n"; print output2 "Duplicate\tLocation\n"; while($line=<input>) { chomp($line); if($line!~/\#/ && $line ne "") { @a=split("\t",$line); $t_key="$a[1]\t$a[2]"; $t_key_r="$a[2]\t$a[1]";#revised on 12 Apr 2019 if(exists $blae{$t_key}) { $temp=$blae{$t_key}; $gmd3{$t_key}=1; $gmd3{$t_key_r}=1;#revised on 12 Apr 2019 } else { $t_key="$a[2]\t$a[1]"; $t_key_r="$a[1]\t$a[2]";#revised on 12 Apr 2019 $temp=$blae{$t_key}; $gmd3{$t_key}=1; $gmd3{$t_key_r}=1;#revised on 12 Apr 2019 } print output1 "$a[1]\t$gch{$a[1]}\:$glc{$a[1]}\t$a[2]\t$gch{$a[2]}\:$glc{$a[2]}\t$temp\n"; $wp++; $h{$a[1]}=0; $h{$a[2]}=0; if($incl==1) { $anc{$a[1]}=1; $anc{$a[2]}=1; } $gmd{$a[1]}=1; $gmd{$a[2]}=1; $gmd2{$a[1]}=1; $gmd2{$a[2]}=1; } } foreach $key (sort(keys %h)) { print output2 "$key\t$gch{$key}\:$glc{$key}\n"; $wg++; } ####################Tandem&Proximal##################### $out1=">$options{o}\/$options{t}.tandem.pairs"; $out2=">$options{o}\/$options{t}.tandem.genes"; $out3=">$options{o}\/$options{t}.proximal.pairs"; $out4=">$options{o}\/$options{t}.proximal.genes"; open(output1,$out1); open(output2,$out2); open(output3,$out3); open(output4,$out4); print output1 "Duplicate 1\tLocation\tDuplicate 2\tLocation\tE-value\n"; print output2 "Duplicate\tLocation\n"; print output3 "Duplicate 1\tLocation\tDuplicate 2\tLocation\tE-value\n"; print output4 "Duplicate\tLocation\n"; %tan_p=(); %tan_d=(); $tp=0; $tg=0; $pp=0; $pg=0; foreach $key (keys %bla1) { @a=split("\t",$key); $dis= abs($gid{$a[1]}-$gid{$a[0]}); if($gch{$a[0]} eq $gch{$a[1]} && $dis<$cut) { for($i=0;$i<2;$i++) { if(! exists $tan_p{$a[$i]}) { $tan_p{$a[$i]}=$a[1-$i]; $tan_d{$a[$i]}=$dis; } else { if($dis<$tan_d{$a[$i]}) { $tan_p{$a[$i]}=$a[1-$i]; $tan_d{$a[$i]}=$dis; } elsif($dis==$tan_d{$a[$i]}) { if($gid{$a[1-$i]}>$gid{$a[$i]}) { $tan_p{$a[$i]}=$a[1-$i]; } } else { } } } } } %tan_pairs=(); foreach $key (keys %tan_p) { $newkey=$key."\t".$tan_p{$key}; if($gid{$key} gt $gid{$tan_p{$key}}) { $newkey=$tan_p{$key}."\t".$key; } $tan_pairs{$newkey}=$tan_d{$key}; } %h=(); %k=(); foreach $key (sort(keys %tan_pairs)) { @a=split("\t",$key); if($tan_pairs{$key}==1) { $t_key="$a[0]\t$a[1]"; $t_key_r="$a[1]\t$a[0]"; if($gmd3{$t_key} == 0 && $gmd3{$t_key_r}==0)#revised on 15 Apr 2019 { if(exists $blae{$t_key}) { $temp=$blae{$t_key}; $gmd3{$t_key}=2; $gmd3{$t_key_r}=2; } else { $t_key="$a[1]\t$a[0]"; $t_key_r="$a[0]\t$a[1]"; $temp=$blae{$t_key}; $gmd3{$t_key}=2; $gmd3{$t_key_r}=2; } print output1 "$a[0]\t$gch{$a[0]}\:$glc{$a[0]}\t$a[1]\t$gch{$a[1]}\:$glc{$a[1]}\t$temp\n"; $tp++; for($i=0;$i<2;$i++) { if($gmd{$a[$i]}==0) { $h{$a[$i]}=2; $gmd{$a[$i]}=2; $gmd2{$a[$i]}=2; } } }#revised on 15 Apr 2019 } else { $t_key="$a[0]\t$a[1]"; $t_key_r="$a[1]\t$a[0]"; if($gmd3{$t_key} == 0 && $gmd3{$t_key_r}==0)#revised on 15 Apr 2019 { if(exists $blae{$t_key}) { $temp=$blae{$t_key}; $gmd3{$t_key}=3; $gmd3{$t_key_r}=3; } else { $t_key="$a[1]\t$a[0]"; $t_key_r="$a[0]\t$a[1]"; $temp=$blae{$t_key}; $gmd3{$t_key}=3; $gmd3{$t_key_r}=3; } print output3 "$a[0]\t$gch{$a[0]}\:$glc{$a[0]}\t$a[1]\t$gch{$a[1]}\:$glc{$a[1]}\t$temp\n"; $pp++; for($i=0;$i<2;$i++) { if($gmd{$a[$i]}==0 || $gmd{$a[$i]}==3) { $k{$a[$i]}=3; $gmd{$a[$i]}=3; $gmd2{$a[$i]}=3; } } }#revised on 15 Apr 2019 } } foreach $key (sort(keys %h)) { print output2 "$key\t$gch{$key}\:$glc{$key}\n"; $tg++; } foreach $key (sort(keys %k)) { print output4 "$key\t$gch{$key}\:$glc{$key}\n"; $pg++; } ####################Transposed################ %epoch_pair=(); $trp=0; $trg=0; for($k=$n_epoch;$k>=1;$k--) { for($i=$#ogrp;$i>=$k-1;$i--) { $in="$options{o}\/$options{t}_$ogrp[$i].collinearity"; open(input,$in); while($line=<input>) { chomp($line); if($line!~/\#/ && $line ne "") { @a=split("\t",$line); for($j=1;$j<3;$j++) { if(exists $anc{$a[$j]}) { $anc{$a[$j]}=1; } } } } } %tran_genes=(); %tran_genes2=(); %tran_ident=(); foreach $key (keys %bla2) { $good=0; @a=split("\t",$key); if($gmd{$a[0]}==0) { if($gch{$a[0]} ne $gch{$a[1]}) { $good=1; } else { if(abs($gid{$a[0]}-$gid{$a[1]})>=$cut) { $good=1; } } } if($good==1) { if($anc{$a[0]}==0 && $anc{$a[1]}==1) { if(!exists $tran_genes{$a[0]}) { $tran_genes{$a[0]}=$a[1]; $tran_ident{$a[0]}=$bla2{$key}; } else { if($bla2{$key}>$tran_ident{$a[0]}) { $tran_genes{$a[0]}=$a[1]; $tran_ident{$a[0]}=$bla2{$key}; } } } } } foreach $key (keys %bla2) { $good=0; @a=split("\t",$key); if($gmd{$a[0]}==0) { if($gch{$a[0]} ne $gch{$a[1]}) { $good=1; } else { if(abs($gid{$a[0]}-$gid{$a[1]})>=$cut) { $good=1; } } } if($good==1) { if($anc{$a[0]}==0 && $anc{$a[1]}==1) { if($bla2{$key}==$tran_ident{$a[0]}) { if($tran_genes{$a[0]} ne $a[1]) { $tran_genes2{$key}=$bla2{$key}; } } } } } $out1=">$options{o}\/$options{t}.transposed.pairs"; $out2=">$options{o}\/$options{t}.transposed.genes"; open(output1,$out1); open(output2,$out2); print output1 "Transposed\tLocation\tParental\tLocation\tE-value\n"; print output2 "Duplicate\tLocation\n"; foreach $key (sort(keys %tran_genes)) { print output2 "$key\t$gch{$key}\:$glc{$key}\n"; $trg++; $gmd2{$key}=4; if($gmd2{$tran_genes{$key}}==0) { $gmd2{$tran_genes{$key}}=4; } $temp="$key\t$tran_genes{$key}"; $gmd3{$temp}=4; $rtemp="$tran_genes{$key}\t$key"; $gmd3{$rtemp}=4; print output1 "$key\t$gch{$key}\:$glc{$key}\t$tran_genes{$key}\t$gch{$tran_genes{$key}}\:$glc{$tran_genes{$key}}\t$blae{$temp}\n"; #qx modified $trp++; $epoch_pair{$temp}=$k; } foreach $key (sort(keys %tran_genes2)) { @a=split("\t",$key); $temp="$key"; $rtemp="$a[1]\t$a[0]"; $gmd3{$temp}=4; $gmd3{$rtemp}=4; print output1 "$a[0]\t$gch{$a[0]}\:$glc{$a[0]}\t$a[1]\t$gch{$a[1]}\:$glc{$a[1]}\t$blae{$temp}\n"; $trp++; if($gmd2{$a[1]}==0) { $gmd2{$a[1]}=4; } $epoch_pair{$temp}=$k; } } #############################Dispersed##################################### %disp_genes=(); %hash=(); %hash2=(); %ident=(); %disp_genes2=(); %hash4=(); $mdp=0; $mdg=0; foreach $key (keys %bla2) { @a=split("\t",$key); if($gmd3{$key} == 1) { #$w++; next; } elsif($gmd3{$key} == 2) { #$t++; next; } elsif($gmd3{$key} == 3) { #$pr++; next; } elsif($gmd3{$key} == 4) { #$trp++; next; } elsif($gmd3{$key} == 0) { #$k++; $disp_genes{$key}=$bla2{$key}; $hash{$key}='A'; if(!exists $hash2{$a[0]}{$a[1]}) { $hash2{$a[0]}{$a[1]}=$bla2{$key}; } } else { #$l++; next; } } $out5=">$options{o}\/$options{t}.dispersed.pairs"; $out6=">$options{o}\/$options{t}.dispersed.genes"; open(output5,$out5); open(output6,$out6); print output5 "Duplicate 1\tLocation\tDuplicate 2\tLocation\tE-value\n"; print output6 "Duplicate\tLocation\n"; foreach $key (sort(keys %disp_genes)) { @a=split("\t",$key); if(exists $hash2{$a[0]}{$a[1]}) #remove repetitive lines like ab--ba { delete $hash2{$a[1]}{$a[0]}; } else { next; } } foreach $key1 (sort(keys %hash2)) { foreach $key2 (sort(keys %{$hash2{$key1}})) { $pair="$key1\t$key2"; if(!exists $hash4{$key1}) { $hash4{$key1}=$key2; $ident2{$key1}=$bla2{$pair}; } else { if($bla2{$pair}>$ident2{$key1}) { $hash4{$key1}=$key2; $ident2{$key1}=$bla2{$pair}; } } } } foreach $key (sort(keys %hash4)) { if($gmd2{$key} == 0 && $gmd2{$hash{$key}} == 0) { print output6 "$key\t$gch{$key}\:$glc{$key}\n$hash4{$key}\t$gch{$hash4{$key}}\:$glc{$hash4{$key}}\n"; $mdg++; $mdg++; } elsif($gmd2{$key} == 0 && $gmd2{$hash{$key}} != 0) { print output6 "$key\t$gch{$key}\:$glc{$key}\n"; $mdg++; } elsif($gmd2{$key} != 0 && $gmd2{$hash{$key}} == 0) { print output6 "$hash4{$key}\t$gch{$hash4{$key}}\:$glc{$hash4{$key}}\n"; $mdg++; } $temp="$key\t$hash4{$key}"; print output5 "$key\t$gch{$key}\:$glc{$key}\t$hash4{$key}\t$gch{$hash4{$key}}\:$glc{$hash4{$key}}\t$blae{$temp}\n"; $mdp++; } ###############################Singletons################################ $sg=0; $out=">$options{o}\/$options{t}.singletons"; open(output,$out); print output "GeneID\tLocation\n"; foreach $key (keys %gmd2) { if(!exists $bla3{$key})#revised on 05 Mar 2019 { print output "$key\t$gch{$key}\:$glc{$key}\n"; $sg++; } } #print "$sg\n"; ########################The number of different modes of gene duplications#################### $out1=">$options{o}\/$options{t}.pairs.stats"; open(output1,$out1); print output1 "Types\tNO. of gene pairs\n"; print output1 "WGD-pairs\t$wp\nTD-pairs\t$tp\nPD-pairs\t$pp\nTRD-pairs\t$trp\nDSD-pairs\t$mdp\n"; close output1; __END__
-
- -rm
- nosuchfile
-
(e %d mais)
Tags:
-
boa tarde colegas do fórum, sem mais delongas vou direto ao assunto, estou trabalhando em um projeto que consiste em criar um Minerador de bitcoin em php. O projeto é simples, consiste em criar um script php que crie blocos de criptografia SHA256 e lance em uma piscina de mineração como slushpool. https://github.com/codler/Bitcoin-phpMiner <<- este é um exemplo do projeto que quero executar... meu proposito, é que eu gostaria que os colegas me ajudassem a configurar este sistema da imagem. alguns parâmetros técnicos 1- O arquivo test.php executa um teste no servidor para ver se ele é compatível com o sistema de mineração de bitcoin. 2- O arquivo work.php executa a mineração.(precisa ser configurado devidamente) 3- O arquivo proxy.php deve ser confiurado após a execução do test.php. (necessita de uma URI/CURL). obrigado e estou aberto para discursarão.
- 3 respostas
-
- bitcoin miner
- script
- (e %d mais)
-
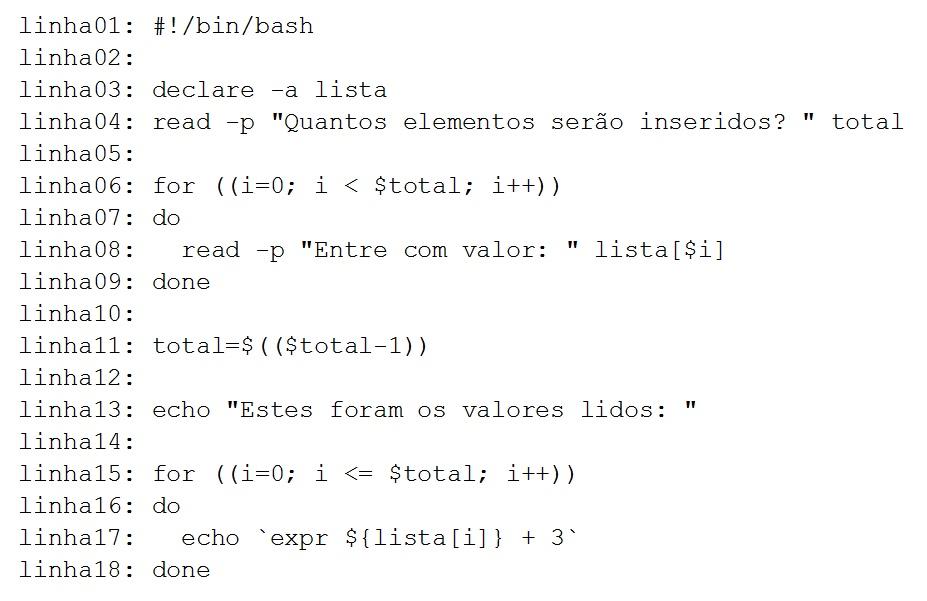
Questão da prova: Analista_de_Tecnologia_da_Informação - Prefeitura de Boa_Esperança/MG - Banca_FACEPE Enunciado: O usuário de um computador com Linux Ubuntu 16.04 LTS executou o seguinte script: Considerando que o usuário respondeu a quatro perguntas e que os números informados nas quatro respostas, respectivamente, foram 3, 1, 2 e 3, quais foram os números retornados pelo script na última estrutura ‘for’ (nas linhas de 15 a 18)? a) 4, 5, 6. b) 1, 2, 3. c) 0, 1, 2. d) 3, 4, 5
-
Preciso de um programador em php para fazer algumas modificações em um script de controle de processos. O script já está comprado, agora é preciso fazer algumas modificações. O script é o do link abaixo: https://codecanyon.net/item/advocate...m-v13/11039520 Se alguém tiver interesse, por favor entre em contato que que passo maiores detalhes.
- 7 respostas
-
- codeigniter
- script
- (e %d mais)
-
Olá, Eu tenho um scripts que ele executar um arquivo php em um scripts contabilizando um valor no saldo do usuário por minuto online navegando no site e gostaria de saber se é possível faz esse scripts executar esse arquivo /user-on.php?on=1 automático sem precisar navegar e contabilizando o valor no saldo do usuário e pausa se ele não mexer mais no mouse no tempo de 15 minutos ai para de contabilizar no saldo dele. Esse é o scripts var aways = false; $(document).ready(function(){ var fkclk = true; var listclk = ['a', 'button']; setInterval(function() { if(!fkclk) { $.ajax({ url: '/user-on.php?on=1', type: 'post', dataType: "html", contentType: 'application/json', success: function (data) { },error: function(error){ } }); } }, 5000); var initial; function invocation() { initial = window.setTimeout( function() { fkclk = true; }, 1800000); } for(var i in listclk){ if(typeof listclk[i] == "string"){ $(listclk[i]).mousedown( function(e){ fkclk = false; clearTimeout( initial ) invocation(); }) var element = document.querySelector(listclk[i]); element.addEventListener('click', function(event){ if(event.isTrusted){ fkclk = false; } else{ fkclk = true; } }, false); } } }) var modal = '<div class="modal fade" id="away-modal" tabindex="-1" role="dialog" data-backdrop="static" data-onclose="remove">'+ '<div class="modal-dialog modal-dialog-centered" role="document">'+ '<div class="modal-content">'+ '<div class="modal-header">'+ '<h5 class="modal-title">'+ 'Desaja continuar navegando?'+ '</h5>'+ '</div>'+ '<div class="modal-body">'+ 'Se deseja continuar navegando clique em continuar'+ '</div>'+ '<div class="modal-footer">'+ '<button type="button" onclick="away_modal_c();" class="btn btn-primary btn-block" data-dismiss="modal">'+ 'Continuar'+ '</button>'+ '</div>'+ '</div>'+ '</div>'+ '</div>'; function away_modal(){ if(!aways){ $('body').append(modal); aways = true; } localStorage.setItem('awaypaused',true); $('#away-modal').show(); $('#away-modal').removeClass('fade') } function away_modal_c(){ $('#away-modal').addClass('fade') setTimeout( function(){ $('#away-modal').hide(); }, 2000); localStorage.setItem('awaypaused',false); } function makeid(length) { var result = ''; var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'; var charactersLength = characters.length; for ( var i = 0; i < length; i++ ) { result += characters.charAt(Math.floor(Math.random() * charactersLength)); } return result; }
-

Porque meus textos estão assim?
uma questão postou Luiz Saturnino Tutoriais & Dicas - HTML, XHTML, CSS
Falamos isso baseado na relação do batismo no Espírito Santo, como revestimento de poder aos discípulos, sem o qual seria impossível tocar essa obra.Conforme (Colossenses 1.18, -
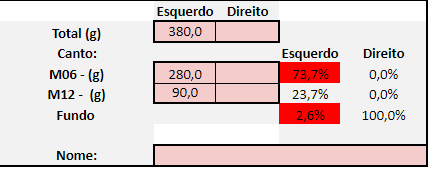
estou com dificuldade para fazer um calculador igual a da foto esse e o script que estou usando. <html> <head> <script type="text/javascript"> function realiza_calculo() { var campo1 = document.getElementById('valor1').value; var campo2 = document.getElementById('valor2').value; var maior = (parseFloat(campo1) > parseFloat(campo2)? campo1 : campo2); var menor = (parseFloat(campo1) < parseFloat(campo2)? campo1 : campo2); var result = (menor/maior)*100; document.getElementById('resultado').value = result; } </script> </head> <body> <text>Esquerdo<text> <form> MO6 - (g): <input type="text" id="valor1"><br> M12 - (g): <input type="text" id="valor2"><br> <br> <input type="button" id="calcular" value="calcular" onclick="realiza_calculo();"><br> Seu resultado: <input type="text" id="resultado"> </form> </body> </html>
-
Pessoal, boa tarde! Estou fazendo uma página com um cálculo simples de porcentagem. Existe um formuário que coloco o valor da venda, a comissão é fixa em 13% e a tarifa é um valor que você coloca também. Exemplo: (valor da venda) R$ 100,00 - (comissão 13%) - (tarifa) R$ 8,50 = (resultado) R$ 78,50, só que está gerando o resultado de R$ 79,00. Como faço para corrgir esse problema? Segue o código: $(function(){ $('#valorVenda').on('input', function() { calculate(); }); $('#tarifa').on('input', function() { calculate(); }); function calculate(){ var pPos = parseFloat($('#valorVenda').val()); var tar = parseFloat($('#tarifa').val()); var result = " "; if(isNaN(pPos) || isNaN(tar)){ }else{ result = ((pPos - ((13.00 * pPos) / 100.00)) - tar).toFixed(2); } $('#total').val(result); } }); Desde já agradeço.
-
Alguém tem um script para jogo online de YuGiOh(Se possível estilo ao jogo do site DuelingBook)? Não sei se coloquei na área certa a pergunta.
-
- jogo
- yugioh online
-
(e %d mais)
Tags:
-
Olá Estou precisando de obter informações especificas do sistema e salva-las na área de trabalho no formato txt Todas as plataformas são Windows Também não posso instalar nenhum programa ou biblioteca no sistema. Se alguém puder dar uma força. Se possível, além da ajuda de como fazer o código, indicações para estudos serão muito bem vindas As informações que preciso são: Nome do computador IP Memória Ram Processador Arquitetura do sistema Pesquisando na internet saiu isso: echo off echo. echo. echo Tamanho total da memoria Fisica: echo. wmic memphysical get Maxcapacity echo. echo IpV4 maquina local: echo. ipconfig | findstr IPv4 echo. echo Nome do computador local: echo. hostname echo. echo Sistema e o service pack instalado: echo. wmic os get buildnumber,caption,CSDVersion echo. echo Discos echo. for /f "tokens=1-3" %a in ('WMIC LOGICALDISK GET FreeSpace^,Name^,Size ^|FINDSTR /I /V "Name"') do @echo wsh.echo "%b" ^& " free=" ^& FormatNumber^(cdbl^(%a^)/1024/1024/1024, 2^)^& " GiB"^& " size=" ^& FormatNumber^(cdbl^(%c^)/1024/1024/1024, 2^)^& " GiB" > %temp%\tmp.vbs & @if not "%c"=="" @echo( & @cscript //nologo %temp%\tmp.vbs & del %temp%\tmp.vbs pause.
-
Olá tudo bem? Estou tentando resolver um problema e ainda não achei a solução. Seguinte, estou desenvolvendo uma interface para gerenciamento de switches e preciso pegar uma informação na interface web (PHP) e passar essa informação para um script em Python. Simplificando seria mais ou menos assim: Interface Web: "Digite o texto para ser exibido" o usuário digita "Hello World". Script Python: Pega o que o usuário digitou (no caso "Hello World") e executa o comando para exibir a mensagem. O usuário entra com a informação através de uma text box e após clicar em um button tudo aconteceria. Vocês sabem como eu posso fazer pra isso funcionar, pois estou bem perdido e não consigo resolver isso de forma alguma. Obrigado!
-
Olá tudo bem? Estou tentando resolver um problema e ainda não achei a solução. Seguinte estou desenvolvendo uma interface para gerenciamento de switches e preciso pegar uma informação na interface web (PHP) e passar essa informação para um script em Python. Simplificando seria mais ou menos assim: Interface Web: "Digite o texto para ser exibido" o usuário digita "Hello World". Script Python: Pega o que o usuário digitou (no caso "Hello World") e executa o comando para exibir a mensagem. O usuário entra com a informação através de uma text box e após clicar em um button tudo aconteceria. Vocês sabem como eu posso fazer pra isso funcionar, pois estou bem perdido e não consigo resolver isso de forma alguma. Obrigado!
-
Tenho um banco de dados access que é atualizado constantemente, gostaria de consultar periodicamente esse banco de dados e enviar e-mail's a partir dos resultados da consulta.
-
Bom, eu estou criando um site na plataforma blogger, e nele quero postar minhas historias em quadrinhos, só que ao postar uma imagem que é grande, ele ultrapassa o tamanho da tela passando por cima dos menus que fica na lateral, sim ele cria uma barra de scroll em baixo, só que atrapalha no design do site, por que quando se escrola para o lado, a imagem que eu coloquei de fundo de background fica multiplicada e o corpo fica fixo. então eu queria deixar a pagina do blog fixa e movimentar apenas a imagem que esta dentro, exemplificando melhor, eu queria apenas que a imagem escrolasse e não o blog todo, criando um limite pra ela não passar por cima de meus menus. Desculpe se é uma coisa simples e eu não sei, pois sou iniciante do assunto e queria aprender mais. Vou deixar um print de um site que posta quadrinhos que faz exatamente isso que quero fazer.
-
create database prime; use prime; create table seguro (codigo int(5) auto_increment not null, veiculo varchar (20)not null, placa varchar(10) not null, cidade varchar(30) not null, ano varchar(20) not null, fipe decimal(6,2) not null, adesao decimal(6,2) not null, vistoria decimal(6,2)not null, v_seg decimal(6,2) not null, primary key(codigo)); select * from seguro insert into seguro (codigo, veiculo, placa, cidade, ano, fipe, adesao,vistoria, v_seg) values (1,'gol', 'iwj 8978', 'torres', '2015/2015', 28873.00, 50.00, 50.00,64.90); não esta executando insert
-
Por favor... alguém possui o Script Advocate / Advogado que esteja funcionando a opção ESTUDO DE CASOS para me ajudar? ou Alguém que possa me ajudar com esse script? Ele incluir as informações dessa função ESTUDO DE CASOS, fica no banco de dados, mas não exibe no programa os dados incluídos no banco de dados. Grato. Alex Candido
-
Estou fazendo um projeto no meu curso , onde eu sou responsável pelo menu , eu fiz ele , porém eu quero algo mais bonito utilizando as funções , segue o que eu fiz por enquanto:x="teste" menu () { while true $x != "teste" do clear echo "================================================" echo "" echo "Criado por: X-X" echo "" echo "1)Criar um usúario." echo "" echo "2)Remover um usúario." echo "" echo "3)Listar usúarios criados." echo "" echo "4) Mudar senha de usuario." echo "" echo "5)" echo "" echo "6)" echo "" echo "7)Sair do programa" echo "" echo "================================================" echo "Digite a opção desejada:" read x echo "Opção informada ($x)" echo "================================================" case "$x" in 1) echo "Adicionar usuário: " read addusuario useradd $addusuario echo "senha do usuario $usuario: " passwd $addusuario sleep 2 echo "================================================" ;; 2) echo "Informe o nome do pacote para ser removido?" read nome apt-get remove --purge $nome sleep 5 echo "================================================" ;; 3) echo "Atualizando sistema..." apt-get update sleep 5 echo "================================================" ;; 4) echo "Nome do usuario:" read $usuario echo "senha do usuario $usuario: " passwd $usuario echo "================================================" ;; 5) echo "Corrigindo erros..." apt-get autoremove sleep 5 echo "================================================" ;; 6) echo "Reparando..." dpkg --configure -a sleep 5 echo "================================================" ;; 7) echo "saindo..." sleep 5 clear; exit; echo "================================================" ;; *) echo "Opção inválida!" esac done } menu preciso alterar ele utilizando as funções , quem poder me ajudar , sou novato nisso .
-
Olá! Sou novo aqui no fórum e gostaria de solucionar a seguinte questão: Existe algum script ou função em PHP que retorno todo o comprimento das curvas dentro de um arquivo PDF? Estou anexando uma imagem de exemplo da forma que executo no Corel Draw. Preciso fazer isto, para que os usuários do meu site, ao subirem arquivos em PDF, façam com que o mesmo calcule e retorno o valor do orçamento, proporcional ao comprimento do desenho que está contido no pdf. Muito obrigado, Carlos Marzola.
-
<?php include ("conexao.php"); ?> <html> <head><title>Team Liquid</title> <link rel="stylesheet" type="text/css" href="style.css"/> <link rel="shortcut icon" href="imgtitle.png" type="image/x-png"/> </head> <body id="fundo"> <?php $buscar=$_POST['buscar']; $sql = mysqli_query ($conn, "SELECT * FROM resultados WHERE nome LIKE '%".$buscar."%'"); $row = mysqli_num_rows($sql); if($row > 0){ while($linha = mysqli_fetch_array($sql)){ $nome = $linha['nome']; $telefone = $linha['telefone']; echo "<strong>Nome: </strong>".@$nome; echo "<br/><br/><br/>"; echo "<strong>Telefone: </strong".@$telefone; } }else{ echo "Desculpe, usuario não encontrado!"; } ?> </body> </html> Problema na exibição da consulta onde exibe somente o nome, sendo que no banco contém nome e telefone.
-
<?php include_once("conexao.php"); $nome = $_POST['nome']; $email = $_POST['email']; $senha = $_POST['senha']; $result1 = "INSERT INTO usuarios (nome, email, senha) VALUES ('$nome', '$email', '$senha')"; linha 12-> $salvar = mysqli_query($conn, $result1); ?> Além desse erro aparece esse outro: mysqli_query() expects parameter 1 to be mysqli, null given in C:\wamp\www\liquid\salva_dados.php on line 12
-
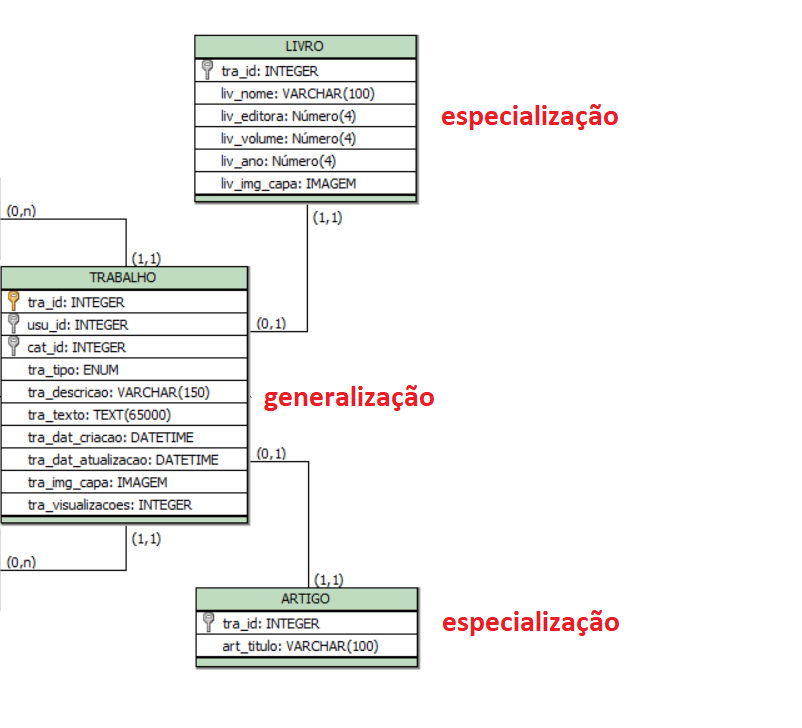
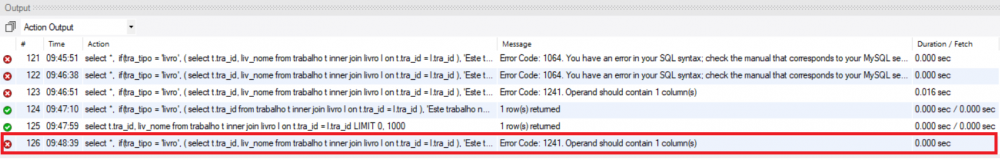
Caros, boa tarde. Estou com uma duvida referente a um banco de dado que estou criando (MYSQL). O problema é os seguinte: Eu tenho uma tabela chamada TRABALHO que é minha tabela generalizada, e outras duas tabelas que são LIVRO e ARTIGO que são minhas especializações. Tanto a tabela LIVRO quanto a tabela ARTIGO devem herdar os dados da tabela TRABALHO, assim como no conceito de herança em programação. Eu consegui criar a generalização e especialização nas tabela corretamente conforme (https://www.scriptbrasil.com.br/forum/topic/176130-resolvido-problema-com-generaliza%C3%A7%C3%A3oespecializa%C3%A722/), porem não estou conseguindo dar um select em todos os campos da tabela TRABALHO e todos os campos da tabela ARTIGO ou LIVRO, eu tentei o seguinte: select *, if(tra_tipo = 'livro', ( select * from livro; ), select * from artigo; ) as tipo from trabalho; porem quando rodo este comando me retorna um erro no console informando que o operador pode conter somente uma coluna, segue em anexo o erro. Existe alguma forma de realizar selecionar todos os campos da tabela TRABALHO e se o campo TRABALHO(tra_tipo) for igual a LIVRO selecionar todos os campos da tabela LIVRO, ou para ARTIGO selecionar todos os campos da tabela ARTIGO. Desde já agradeço a atenção.
-
- script
- generalização
- (e %d mais)
-

jsgaleria-de-imagens Script para galeria de imagens
uma questão postou Leandro SV Ajax, JavaScript, XML, DOM
Boa tarde pessoal! Estou querendo montar um script em js, para que quando eu clique em uma imagem menor, me mostre na imagem grande a imagem que eu cliquei. segue o codigo html abaixo e a imagem. não precisa me dar o código completo, pode ser uma dica de como começar, tenho pouca experiencia com front-end e to meio perdido. Claro que se quiserem dar o código completo ficaria realmente muito agradecido. Estou com o projeto back-end praticamente finalizado, falta somente isso para resolver meus problemas rsrs... <html> <head> <title>teste da galeria de imagens</title> </head> <body> <header> <div class="imagem-principal"> <img class="imgPrinc" style="width: 300px;height:250px;"src="images/bg-form.jpg" alt=""> </div><!--imagem principal--> <div class="imagens-secundarias"> <img class="imgSecond" style="width: 200px; height:200px;" src="images/bg-form.jpg" alt=""> <img class="imgSecond" style="width: 200px; height:200px;" src="images/bg-form2.jpg" alt=""> <img class="imgSecond" style="width: 200px; height:200px;" src="images/bg-form3.jpg" alt=""> </div> </header> <script src="js/jquery.js" /> <script></script> </body> </html> -
Olá amigos, Primeiramente informo a todos que sou leigo em scripts e preciso de uma ajuda para renomear um arquivo específico (com data atual) para um arquivo com nome 2017.mp4 Ou seja, o nome do arquivo com data: 'devocional-27-03-2018.mp4' deverá ser renomeado para '2017.mp4' Eis o código que tenho em mãos: #/bin/bash PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin DATE=`date +%d-%m-%Y` FILENAME="devocional-$DATE.mp4" yes | cp /var/www/nx.tv.br/htdocs/mdt/videos/$FILENAME /var/www/nx.tv.br/htdocs/mdt/`date +%Y`.mp4 Esses arquivos devem ser renomeados automaticamente no ftp às 00:00 horas renomeando o arquivo do dia para 2017.mp4, mas como podem ver ele está renomeando para o ano atual (2018). Mais uma vez reitero que sou leigo no assunto, e me desculpem se não soube explicar direito a situação. Se alguém puder me ajudar, desde já agradeço.
-
Então eu gostaria de saber se alguém tem alguma ideia de como funcionaria um Script que conseguiria ver quantas pessoas tem online em um servidor e passar isso pra um site. Vou usar o jogo Rust de exemplo, ele marca seus usuários como "players 100/300" 100 players online para 300 slots. Como seria para eu colocar essas informações diretas ao site somente com o IP do servidor do Rust? Obs: Tem um site que já faz isso que é no caso o rust-servers.net, eu gostaria de desenvolver um sistema igual o dele, se alguém tiver alguma ideia de como fazer eu agradeceria!
-
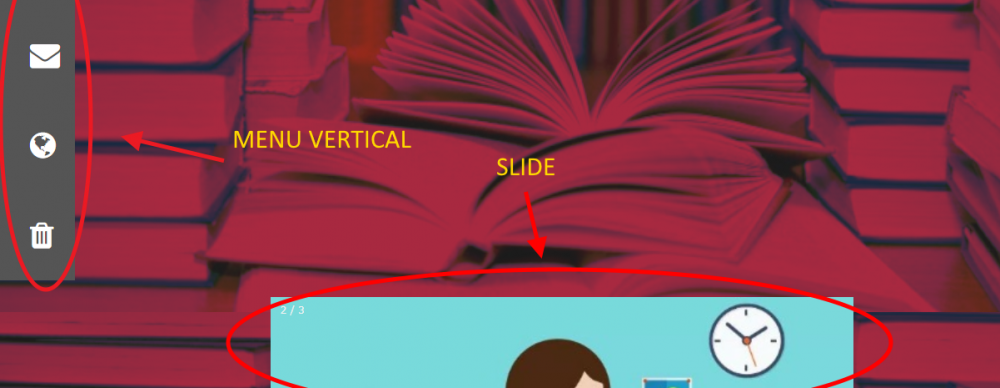
Fala galera, eu sou bem iniciante mesmo com linguagem html e css, e só utilizo das mesmas por questão de hobby na manutenção de sites etc. Esses dias eu encontrei um site gringo que fornecia códigos para realizar algumas funções, entre elas uma que me agradou bastante que foi o menu vertical. Ele é uma mistura de css e html e achei muito bom no meu site, o problema é o seguinte: além do menu vertical eu gostaria também que ficasse um slide no centro da página, no entanto o que está acontecendo é que o menu vertical meio que está empurrando o slide para baixo, ficando como a imagem abaixo: existiria alguma forma de conciliar os dois códigos de modo que o slide ficasse no centro? Ao lado direito do menu e não abaixo dele? Aqui estão os códigos do menu e do slide, que eu simplesmente copiei e colei na página html: 1. CÓDIGO DO MENU LATERAL <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <style> body {margin:0} .icon-bar { width: 90px; background-color: #555; } .icon-bar a { display: block; text-align: center; padding: 16px; transition: all 0.3s ease; color: white; font-size: 36px; } .icon-bar a:hover { background-color: #000; } .active { background-color: #4CAF50 !important; } </style> <body> <div class="icon-bar"> <a class="active" href="#"><i class="fa fa-home"></i></a> <a href="#"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-envelope"></i></a> <a href="#"><i class="fa fa-globe"></i></a> <a href="#"><i class="fa fa-trash"></i></a> </div> </body> </html> 2. CÓDIGO DO SLIDE <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0} .mySlides {display: none} img {vertical-align: middle;} /* Slideshow container */ .slideshow-container { max-width: 1000px; position: relative; margin: auto; } /* Next & previous buttons */ .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; } /* Position the "next button" to the right */ .next { right: 0; border-radius: 3px 0 0 3px; } /* On hover, add a black background color with a little bit see-through */ .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8); } /* Caption text */ .text { color: #f2f2f2; font-size: 15px; padding: 8px 12px; position: absolute; bottom: 8px; width: 100%; text-align: center; } /* Number text (1/3 etc) */ .numbertext { color: #f2f2f2; font-size: 12px; padding: 8px 12px; position: absolute; top: 0; } /* The dots/bullets/indicators */ .dot { cursor: pointer; height: 15px; width: 15px; margin: 0 2px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } .active, .dot:hover { background-color: #717171; } /* Fading animation */ .fade { -webkit-animation-name: fade; -webkit-animation-duration: 1.5s; animation-name: fade; animation-duration: 1.5s; } @-webkit-keyframes fade { from {opacity: .4} to {opacity: 1} } @keyframes fade { from {opacity: .4} to {opacity: 1} } /* On smaller screens, decrease text size */ @media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px} } </style> </head> <body> <div class="slideshow-container"> <div class="mySlides fade"> <div class="numbertext">1 / 3</div> <img src="img_nature_wide.jpg" style="width:100%"> <div class="text">Caption Text</div> </div> <div class="mySlides fade"> <div class="numbertext">2 / 3</div> <img src="img_fjords_wide.jpg" style="width:100%"> <div class="text">Caption Two</div> </div> <div class="mySlides fade"> <div class="numbertext">3 / 3</div> <img src="img_mountains_wide.jpg" style="width:100%"> <div class="text">Caption Three</div> </div> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> </div> <br> <div style="text-align:center"> <span class="dot" onclick="currentSlide(1)"></span> <span class="dot" onclick="currentSlide(2)"></span> <span class="dot" onclick="currentSlide(3)"></span> </div> <script> var slideIndex = 1; showSlides(slideIndex); function plusSlides(n) { showSlides(slideIndex += n); } function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { var i; var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("dot"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides.style.display = "none"; } for (i = 0; i < dots.length; i++) { dots.className = dots.className.replace(" active", ""); } slides[slideIndex-1].style.display = "block"; dots[slideIndex-1].className += " active"; } </script> </body> </html>