baltieri
Membros-
Total de itens
1 -
Registro em
-
Última visita
Sobre baltieri

baltieri's Achievements
0
Reputação
-
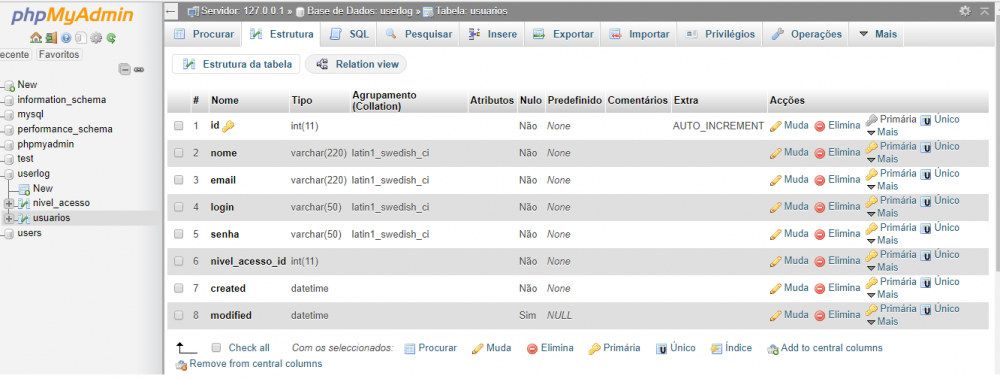
Boa tarde gente! Estou fazendo um sistema que cadastra alunos, o adm vai cadastrar os usuarios desse sistema, só que ao tentar gravar as informações no banco de dados elas não aparecem. estarei postando os codigos: Listar_usuario.php <?php session_start(); include_once("seguranca.php"); include_once("conexao.php"); ?> <!doctype html> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content="Página administrativa"> <meta name="author" content="Paulo Baltieri"> <link rel="icon" href="../../../../favicon.ico"> <title>Administrativo</title> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="starter-template.css" rel="stylesheet"> </head> <body> <?php include_once("menu_admin.php"); $resultado=mysql_query("SELECT*FROM usuarios ORDER BY 'id'"); $linhas=mysql($resultado); ?> <nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="administrativo.php">UPDATE</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarsExampleDefault"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Inicio<span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <!-- <a class="nav-link disabled" href="#">Disabled</a>--> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Usuario</a> <div class="dropdown-menu" aria-labelledby="dropdown01"> <a class="dropdown-item" href="listar_usuario.php">Listar</a> <a class="dropdown-item" href="cad_usuario.php">Cadastrar</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="sair.php">SAIR</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Pesquisar</button> </form> </div> </nav> <main role="main" class="container"> <div class="starter-template"> <br></br> <h1>Lista e Usuarios</h1> <p class="lead">Usuarios registrados no sistema.</p> <table class="table"> <thead class="thead-inverse"> <tr> <th>ID</th> <th>Nome</th> <th>Email</th> <th>Nivel de acesso</th> <th>login</th> <th>Ações</th> </tr> </thead> <tbody> <?php while($linhas = mysql_fetch_array($resultado)){ echo"<tr>"; echo"<td>".$linhas['id']."</td>"; echo"<td>".$linhas['nome']."</td>"; echo"<td>".$linhas['email']."</td>"; echo"<td>".$linhas['nivel_acesso_id']."</td>"; echo"<td>".$linhas['login']."</td>"; echo"<td> Editar - Visualizar - Apagar</td>"; echo "</tr>"; } ?> <tr> </tr> </tbody> </table> </main><!-- /.container --> </div> </main><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script>window.jQuery || document.write('<script src="../../../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> cad_usuario.php <?php session_start(); include_once("seguranca.php"); include_once("conexao.php"); ?> <!doctype html> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content="Página administrativa"> <meta name="author" content="Paulo Baltieri"> <link rel="icon" href="../../../../favicon.ico"> <title>Cadastrar usuario</title> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="starter-template.css" rel="stylesheet"> </head> <body> <?php include_once("menu_admin.php"); ?> <nav class="navbar navbar-expand-md navbar navbar-dark bg-primary fixed-top"> <a class="navbar-brand" href="administrativo.php">UPDATE</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarsExampleDefault"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Inicio<span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <!-- <a class="nav-link disabled" href="#">Disabled</a>--> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Usuario</a> <div class="dropdown-menu" aria-labelledby="dropdown01"> <a class="dropdown-item" href="listar_usuario.php">Listar</a> <a class="dropdown-item" href="cad_usuario.php">Cadastrar</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="sair.php">SAIR</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="text" placeholder="Digite sua pesquisa" aria-label="Search"> <button type="button" class="btn btn-secondary">Pesquisar</button> </form> </div> </nav> <main role="main" class="container"> <div class="starter-template"><br></br></p> <br></br> <h1>Cadastro de usuários</h1> <p class="lead"></p> <form class="form-horizontal" method="POST" action="processa/cad_processa.php"> <div class="container"> <form> <div class="form-group"> <label for="exampleInputEmail1">Nome </label> <input type="text" class="form-control" name="nome" aria-describedby="emailHelp" placeholder="Nome completo"> </div> <div class="form-group"> <label for="exampleInputEmail1">E-mail</label> <input type="email" class="form-control" name="email" aria-describedby="emailHelp" placeholder="Digite seu e-mail"> </div> <div class="form-group"> <label for="exampleInputEmail1">Usuário</label> <input type="text" class="form-control" name="usuario" aria-describedby="emailHelp" placeholder="Digite um nome de usuario."> </div> <div class="form-group"> <label for="exampleInputPassword1">Senha</label> <input type="password" class="form-control" name="senha" placeholder="Digite uma senha"> </div> <div class="form-group"> <label for="exampleSelect1">Nivel de acesso</label> <select class="form-control" name="nivel_de_acesso_id"> <option value="1">Administrativo</option> <option value="2">Usuário</option> </select> </div> <button type="submit" class="btn btn-primary">Cadastrar</button> </form> </div> </form> </div> </main><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script>window.jQuery || document.write('<script src="../../../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> cad_processa.php <?php session_start(); include_once("../seguranca.php"); include_once("../conexao.php"); $nome = $_POST["nome"]; $email = $_POST["email"]; $usuario = $_POST["usuario"]; $senha = $_POST["senha"]; $nivel_de_acesso = $_POST["nivel_de_acesso"]; $query = mysql_query("INSERT INTO usuarios(nome, email, login, senha, nivel_de_acesso_id, created) VALUES ('$nome','$email','$usuario','$senha','$nivel_de_acesso_id', NOW())"); if(mysql_affected_rows() != -1){ header("Location: listar_usuario.php"); }else{ $_SESSION['ErroLogin'] = "Erro no Cadastro:" or die(mysql_error()); header("Location: listar_usuario.php.php")or die(mysql_error()); } ?> Anexei ao tópico a forma que o banco de dados se encontra, podem me ajudar? Estou em fase de aprendizado, estou implantando esse sistema na empresa que atuo. Desde já agradeço.