Pesquisar na Comunidade
Mostrando resultados para as tags ''frontend''.
Encontrado 5 registros
-
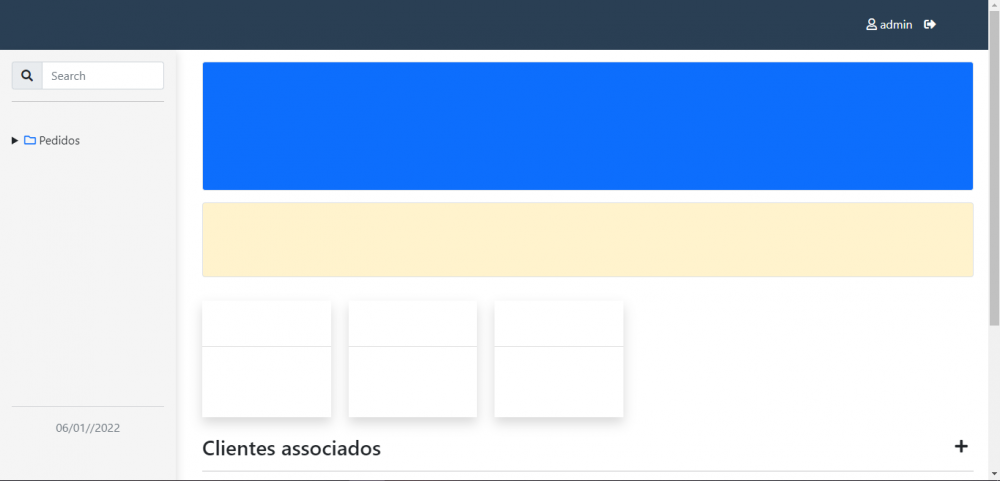
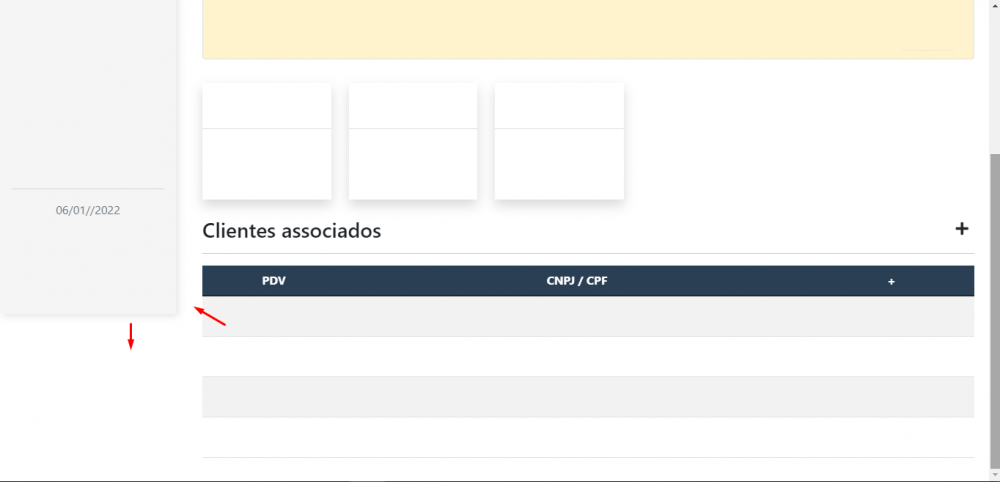
Meu menu vertical não é 100% alto, ele cobre apenas a página inteira (100vh). Já tentei fazer alterações na folha de estilo css, mas nada funcionou. Acho que é um problema simples, mas não consigo encontrar seu motivo. Preciso do menu vertical (à esquerda) para preencher todas a página, como posso fazer isso? var data = new Date(); if (data.getDate() <= 9) { var hoje = "0" + data.getDate() + "/" } else { var hoje = data.getDate() + "/" } if ((data.getMonth() + 1) <= 9) { var mes = "0" + (data.getMonth() + 1) + "/" } else { var mes = (data.getMonth() + 1) + "/" } hoje += mes + "/" + data.getFullYear() document.getElementById('data').innerHTML = "<center><hr>" + hoje + "</center>" body, html { height: 100%; } .estilo { height: 100% !important; background-color: rgb(245, 245, 245); min-width: 15rem; max-width: 15rem; position: absolute; display: flex; box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.1); left: 0; transition: all 0.4s; } .page-content { width: calc(100% - 18rem); margin-left: 17rem; transition: all 0.4s; } #data { width: 100%; top: -17px; position: relative; } #logout:hover { transition: all 0.4s; color: #F26666; } [contenteditable]:focus { outline: 0.1px solid #979797; } .switch { position: absolute; margin-left: -9999px; visibility: hidden; } .switch+label { display: block; position: relative; cursor: pointer; outline: none; user-select: none; } .switch { visibility: hidden; position: relative; margin-left: -9999px; } .switch+label { display: block; position: relative; float: right; cursor: pointer; outline: none; user-select: none; } .switch--shadow+label { padding: 2px; width: 50px; height: 25px; background-color: #dddddd; border-radius: 60px; } .switch--shadow+label:before, .switch--shadow+label:after { display: block; position: absolute; top: 1px; left: 1px; bottom: 1px; content: ""; } .switch--shadow+label:before { right: 1px; background-color: #f1f1f1; border-radius: 60px; transition: background 0.4s; } .switch--shadow+label:after { width: 22px; background-color: #fff; border-radius: 100%; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); transition: all 0.4s; } .switch--shadow:checked+label:before { background-color: #71c7f8; } .switch--shadow:checked+label:after { transform: translateX(27px); } .methods label:hover { cursor: pointer; color: #4279b8; transition: all 0.4s; } #mets span { font-weight: 900; } #mets label { margin-bottom: .25rem!important; } .admin p:hover { color: #3257AB; cursor: pointer; transition: all 0.2s; } <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset='utf-8'> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <title>Example</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-dark" style='background-color: rgb(42,63,84)'> <div class="container-fluid"> <a class="navbar-brand" href="http://localhost/Métodos/home">HOME</a> <div class="collapse navbar-collapse" style="position: relative !important; margin-left: 79%;display:flex !important"> <ul class="navbar-nav me-auto mb-2 mb-lg-0" style='display:flex !important'> <li class="nav-item" style='display:flex !important'> <span class="nav-link active" href="#"><i class="far fa-user"></i><?= " ".$_SESSION["login"]; ?></span> <a class="nav-link active" href="#" id="logout" onclick="window.location.href = 'logout'"><i class="fas fa-sign-out-alt"></i></a> </li> </ul> </div> </div> </nav> <div class="estilo h-100" style="z-index: 1 !important"> <nav class="p-3" style='width: 100% !important;'> <ul class ="nav navbar-nav p-0"> <nav> <form class="container-fluid p-0"> <div class="input-group p-0"> <span class="input-group-text" id="basic-addon1"><i class="fas fa-search"></i></span> <input type="text" class="form-control" placeholder="Search"> </div> </form> </nav> <hr> <div style="width: 100%;height: 400px;overflow: auto"> <li class ="nav-item mt-4"> <details> <summary> <i class="far fa-folder text-primary"></i> Pedidos</summary> <div class="ms-3 text-primary mt-2 mb-2 admin"> <p onclick="admgetContent('analise')" id="analise" class="mb-2"><span><i class="fas fa-exclamation-circle text-warning"></i></span> Em análise</p> <p onclick="admgetContent('resolvido')" id="resolvido" class="mb-2"><span><i class="fas fa-check-circle text-success"></i></span> Liberados</p> <div class="ms-3 text-primary mt-2 mb-2"> </details> </li> </div> </ul> <div class="text-muted" id="data"> </div> </div> </nav> <div class="page-content p-2"> <div id="content"> Container </div> </div> </body> </html>
-
Boa noite galera. Desculpem pela minha ignorância, sou novo em java mas tenho estudado bastante o desenvolvimento web com spring boot. E no meio desses estudos estou criando um projetinho com a finalidade de aprender . Pois bem. Cheguei a um ponto do qual não consigo sair . Colocarei trechos do meu código abaixo para melhor exemplificar. Modelos : @Entity @Table(name = "Pessoa", schema = "dbo") public class Pessoa { @Id @GeneratedValue(strategy = GenerationType.IDENTITY) @Column(name = "Id") private Integer id; @Column(name = "Codigo") private String codigo; @Column(name = "Nome") private String nome; @Column(name = "Apelido") private String apelido; @Column(name = "Cpf_cnpj") private String cpf_cnpj; @OneToMany(mappedBy = "pessoa", cascade = CascadeType.ALL) private List<Endereco> enderecos = new ArrayList<Endereco>(); @Column(name = "Tipo") private String tipo; ------------------------------------------------------------- @Entity @Table(name = "Endereco", schema = "dbo") public class Endereco { @Id @GeneratedValue(strategy = GenerationType.IDENTITY) @Column(name = "Id") private Integer id; @ManyToOne @JoinColumn(name = "Pessoa_Id") private Pessoa pessoa; @Column(name = "Numero") private String numero; @ManyToOne @JoinColumn(name = "tipo_logradouro_id") private TipoLogradouro tipo; @Column(name = "Nome") private String nome; @ManyToOne @JoinColumn(name = "Bairro_Id") private Bairro bairro; @ManyToOne @JoinColumn(name = "Cidade_Id") private Cidade cidade; --------------------------------------------------------- Classe TDO para carregar todos esses objetos na View através da controller public class PessoaCadastro { private Pessoa pessoa; private Endereco endereco; private List<Bairro> bairros = new ArrayList<Bairro>(); private List<Cidade> cidades = new ArrayList<Cidade>(); private List<TipoLogradouro> logradouros = new ArrayList<TipoLogradouro>(); public List<TipoLogradouro> getLogradouros() { return logradouros; ---------------------------------------------------- Classe Controller @Controller // @RequestMapping("/pessoa") public class PessoaController { @Autowired PessoaService service; @Autowired BairroService serBairro; @Autowired CidadeService serCidade; @Autowired TipoLogradouroService serLogradouro; @RequestMapping(value = "/lista-pessoa", method = RequestMethod.GET) public String findAll(Map<String, Object> model) { model.put("pessoas", service.findAll()); return "/lista-pessoas"; } // @RequestMapping(value = "/lista-pessoa", method = RequestMethod.GET) // public ModelAndView findByAll() { // return new ModelAndView("lista-pessoas", "pessoas", service.findAll()); // } @RequestMapping(value = "/excluir-pessoa", params = "id", method = RequestMethod.GET) public String excluir(@RequestParam("id") Integer id) { service.delete(id); return "redirect:/lista-pessoa"; } public ModelAndView cadastro(PessoaCadastro formPessoa) { return new ModelAndView("cadastro-pessoa", "formPessoa", formPessoa); } @RequestMapping(value = "/cadastro-pessoa", params = "id", method = RequestMethod.GET) public ModelAndView editar(@RequestParam("id") Integer id) { PessoaCadastro pessoa = new PessoaCadastro(); pessoa.setPessoa(service.findOne(id)); pessoa.setEndereco(new Endereco()); pessoa.setLogradouros(serLogradouro.findAll()); pessoa.setBairros((List<Bairro>) serBairro.findAll()); pessoa.setCidades((List<Cidade>) serCidade.finfAll()); return cadastro(pessoa); } @RequestMapping(value = "/cadastro-pessoa", method = RequestMethod.GET) public ModelAndView novo() { PessoaCadastro pessoa = new PessoaCadastro(); pessoa.setPessoa(new Pessoa()); pessoa.setEndereco(new Endereco()); pessoa.setLogradouros(serLogradouro.findAll()); pessoa.setBairros((List<Bairro>) serBairro.findAll()); pessoa.setCidades((List<Cidade>) serCidade.finfAll()); return cadastro(pessoa); } @RequestMapping(value = "/salvar-pessoa") public String saveOrUpdate(PessoaCadastro pessoa) { service.saveOrUpdate(pessoa.getPessoa()); return "redirect:/lista-pessoa"; } @RequestMapping(value = "/adionar-endereco", method = RequestMethod.GET) public ModelAndView AdionarEndereco(PessoaCadastro pessoa) { pessoa.addEnderecoPessoa(pessoa.getEndereco()); return cadastro(pessoa); } Na minha view eu tenho os campos correspondes a Pessoa e uma tabela onde irão ser armazenados a lista de endereços da Pessoa que eu for adicionar. Ao abrir a pagina eu carrego as informações de cadastro da pessoa, mas só que não sei como faço para ir adicionando endereços para essa pessoa e depois gravar. Tenho método adicionar endereco mas só retorna null. Essa situação é praticamente a mesmo em um caso de Orçamento e seus itens no qual a pessoa cria o Orçamento e vai acionando os produtos na lista e depois grava. É isso que eu não sei fazer. Por favor me ajudem. Desde de já agradeço e desculpem pela minha ignorância.
- 1 resposta
-
- spring boot
- java
-
(e %d mais)
Tags:
-
Pessoal, estamos procurando um(a) Front-End Jr., segue a vaga: A Alfaiataria está há 12 anos no mercado e busca alguém para atuar no desenvolvimento e manutenção Front-end de temas customizados para WordPress e websites em geral, tanto desktop quanto mobile e newsletters. Procuramos um profissional que tenha tanta disposição para aprender quanto temos para ensinar. Se você não tem medo de desafios, nosso império precisa de você. - REQUISITOS - Adobe Photoshop e illustrator - HTML, CSS, JavaScript / jQuery - Boa lógica de programação - Boa indentação - DESEJÁVEL - Experiência em layout responsivo e Bootstrap - Organização - Apreço por felinos - Ser de boas - DIFERENCIAL - Experiência com Adobe Flash Envie seu currículo e se possível link de trabalhos para olivia@alfaiataria.com
-
A Royalpixel busca estagiário de programação front-end, com conhecimentos em desenvolvimento web, domínio de web standards (tableless, xhtml, html5, css, css3, semântica, crossbrowser, etc), javascript e animações em jQuery. Procuramos um estudante que seja apaixonado, curioso, com disposição para aprender e também ensinar. Inglês e conhecimentos de PHP são desejáveis. Se este é o seu perfil, envie seu currículo para vagas@royalpixel.tv. A vaga é para São Paulo (Pinheiros).
-
- frontend
- webstandards
-
(e %d mais)
Tags:
-
A Royalpixel busca programador front-end junior, com conhecimentos em desenvolvimento web, domínio de web standards (tableless, xhtml, html5, css, css3, semântica, crossbrowser, etc), javascript e animações em jQuery. Procuramos um profissional que seja apaixonado, curioso, com disposição para aprender e também ensinar. Inglês e conhecimentos de PHP são desejáveis. Se este é o seu perfil, envie seu currículo para vagas@royalpixel.tv. A vaga é para São Paulo (Pinheiros).
-
- frontend
- webstandards
-
(e %d mais)
Tags: