Pesquisar na Comunidade
Mostrando resultados para as tags ''tabela''.
Encontrado 45 registros
-
Pessoal, Alguém pode me dar uma ajuda? Estou começando agora com o mysql, estudando por conta própria, e está dando o erro abaixo 10:41:06 create table pessoas( id int not null auto_increment nome varchar(30) not null, nascimento date, sexo enum ('M' , 'F'), peso decimal (5,2), altura decimal (3,2), nacionalidade varchar (20) default 'Brasil', primary key (id) )default charset = utf8 Error Code: 1064. You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'nome varchar(30) not null, nascimento date, sexo enum ('M' , 'F'), peso decimal ' at line 3 0.000 sec
-
Olá, Estou com problemas na confecção do xlsx da tabela de frete da webcontinental, eu pego a tabela no melhorenvio, padrão melhorenvio e modifico conforme exemplo de tabela fornecido pela webcontinental, as vezes que eu fiz, recebi a resposta que não rodou mas não apresentou erros, Pedi que o gerente de contas fizesse a tabela, e ele disse que não sabia, e que ninquem na area da webcontinental sabia que era responsabilidade do cliente, ok, não entendi, é a única opção de frete para este marketplace, ninquem mais teve este problema? Se alguém puder me indicar alguma coisa ou alguém, fico grato, porque não achei nada na web
-
Eu estou criando um sistema de busca onde o usuário digita um número, esse número deve ser buscado na coluna ID da base dados o_s. Quando o ID é encontrado eu quero que seja montado a pagina HTML com todas informações daquela linha, são 16 campos no total. Ainda sou iniciante, foi isso que desenvolvi até agora, uma página com a tabela a ser preenchida e o arquivo de consulta em php. Pagina HTML: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head> <body> <h1> Pesquisa de OS</h1> <form action="consulta.php" method="post" name="consulta"> <label>Numero da OS</label> <input type="number" name="numos" /> <input type="submit" name="pesquisar"></input> </form> <table border="1"> <tr> <th>Situação:</th> <td></td> </tr> <tr> <th>Data e hora de registro:</th> <td></td> </tr> <tr> <th>Email do responsável:</th> <td></td> </tr> <tr> <th>Nome do responsável:</th> <td></td> </tr> <tr> <th>Número de pedido</th> <td></td> </tr> <tr> <th>Data da venda:</th> <td></td> </tr> <tr> <th>Código do cliente:</th> <td></td> </tr> <tr> <th>Número da nota fiscal de venda:</th> <td></td> </tr> <tr> <th>Motivo:</th> <td></td> </tr> <tr> <th>Alegação do cliente:</th> <td></td> </tr> <tr> <th>Combinado com o cliente:</th> <td></td> </tr> <tr> <th>Fornecedor do produto:</th> <td></td> </tr> <tr> <th>Unidade:</th> <td></td> </tr> <tr> <th>Gestor:</th> <td></td> </tr> <tr> <th>Arquivos:</th> <td></td> </tr> </table> </body> </html> Pagina PHP: <?php $numos = $_POST['numos']; $servername = "localhost"; $username = "root"; $password = ""; $dbname = "garantia_dispetral"; // Create connection $conn = new mysqli($servername, $username, $password, $dbname); // Check connection if ($conn->connect_error) { die("Falha na conexão com o banco de dados: " . $conn->connect_error); } echo "Conexao com o banco de dados efetuada"; $query = "SELECT id FROM o_s WHERE id LIKE '$numos'"; ?> Não sei como proceder agora. Alguém pode me ajudar com o modelo de preenchimento para que os dados obtidos completem os campos da tabela criada no HTML? A base de dados esta toda configurada já, inclusive o sistema de inserção desses dados já funciona perfeitamente. Quem puder me ajudar, muito obrigado! Um abraço a todos.
-
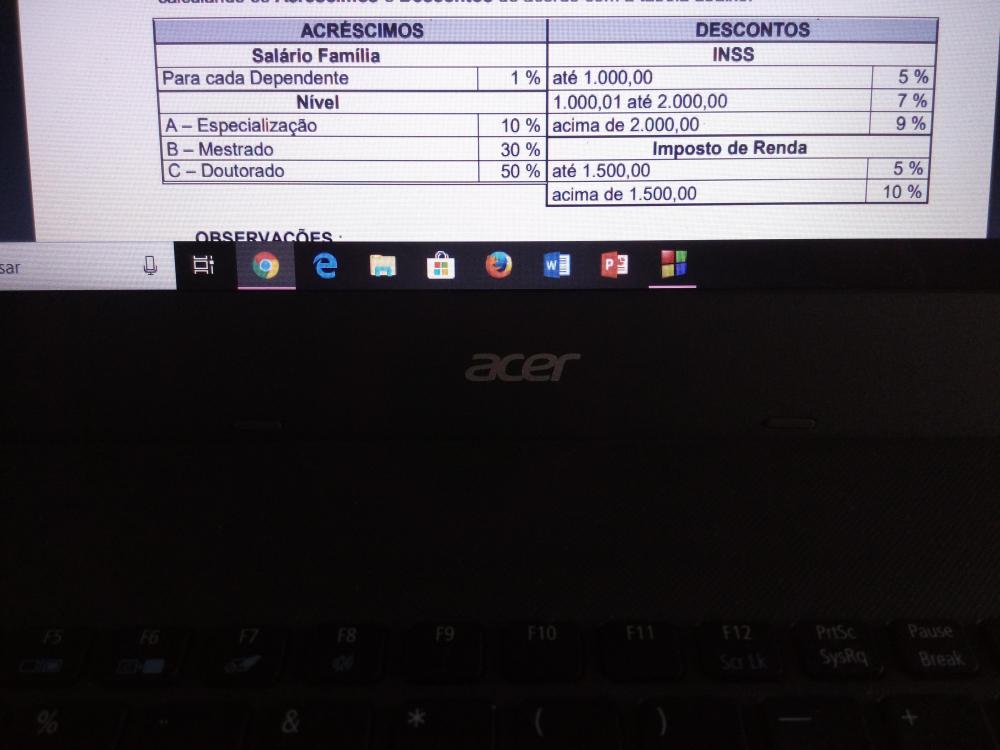
Estou com uma dificuldade para resolver uma questão, gostaria de uma ajuda, quem pode resolver essa questão : Faça um algoritmo para gerar a folha de pagamento de uma empresa. As seguintes informações serão lidas para cada funcionário: MATRÍCULA, NÚMERO DE DEPENDENTES, NÍVEL (A,B ou C) e SALÁRIO BASE. numa folha de pagamento, para cada funcionário é necessário gerar um DEMONSTRATIVO DE PAGAMENTOS que contém as seguintes informações: MATRÍCULA, SALÁRIO BASE, ACRÉSCIMOS (Salário família, bonificações por cursos, etc), DESCONTOS(INSS, imposto de renda,...) e SALÁRIO LÍQUIDO .Desta forma para cada funcionário lido imprima o seu demonstrativo de pagamento calculando os ACRÉSCIMOS E DESCONTOS de acordo com a tabela abaixo: Obs: todos os percentuais de acréscimo ou desconto deverão ser calculados sobre o salário base e aplicado sobre o mesmo para encontrar o salário líquido. A leitura deve ser feita até que se encontre um funcionário com a matrícula =99.
-
Olá. Consigo fazer com que a tabela receba os dados do formulário..e os exibo.....sendo que gostaria que os dados fossem exibidos em duas tabelas...metade dos regisreos em uma e o resto em outra tabela...preciso da ajuda de vocês...segue o código q puxa os dados em uma tabela.. <table width="972" border="1"> <tr> <td width="100">Nº de registro</td> <td width="100">CPF</td> <td width="200">Nome</td> <td width="100">Nacionalidade</td> <td width="100">Naturalidade</td> <td width="106">Data de Nascimento</td> <td width="104">Identidade nº</td> <td width="326">UF</td> </tr> <?php while($dado = $con->fetch_array()){ ?> <tr> <td><?php echo $dado["numero_habilitacao"]; ?></td> <td><?php echo $dado["cpf"]; ?></td> <td><?php echo $dado["nome"]; ?></td> <td><?php echo $dado["nacionalidade"]; ?></td> <td><?php echo $dado["naturalidade"]; ?></td> <td><?php echo $dado["data_nasc"]; ?></td> <td><?php echo $dado["identidade"]; ?></td> <td><?php echo $dado["UF"]; ?></td> </tr> <?php } ?> </table> <br>
- 1 resposta
-
- tabela
- formulário
- (e %d mais)
-
eu tenho uma tabela no banco de dados. Até vou procurar mais na web pra ver se tem resposta. Mas eu preciso pegar todos os campos da tabela e jogar no formulário do delphi pra poder pegar os dados. Além disso tem que dizer qual o nome do campo da tabela. eu já vi isso mas não lembro como faz. obrigado, até logo.
-
Salve galera, beleza? Uma enquete rápida, por favor. To querendo criar uma tabela pra gravar alguns logs...daí eu pensei algo do tipo: IdLog Log Usuário Data Mas, essa tabela pode ficar grande e ocupar espaço d+... Pensando na otimização do banco de dados, seria melhor fazer assim? IdLog Log Qtde Usuário Data Ou seja, faço UPDATE na Qtde quando for o mesmo Log do Usuário na Data O que vocês acham?
-
Bom dia Tenho o codigo abaixo onde monto uma tabela com o codigo php/html- usando os dados de um banco mysql , porém gostaria de transferir a linha selecionada pelo usuario, para uma outra pagina php como seus dados que estao no banco mysql Queria saber como faço essa transferencia ? <?php include("config.php"); header("Content-type: text/html; charset=utf-8"); mysqli_set_charset($db,"utf8"); echo " <script language='javascript' type='text/javascript'> function clickListener(e){ var id = e.getAttribute(id); } </script> "; $sql = mysqli_query($db, "SELECT atend.numeroticket , atend.datadecadastro, tip.tipo, dis.dispositivo, loc.localizacao, dep.departamento, atend.ramal, atend.assunto, atend.descricao, atend.anexo , usu.login FROM atendimentos as atend inner JOIN usuarios as usu on atend.id = usu.id inner join tipoatendimento as tip on tip.id_tipoatendimento = atend.tipo inner join localizacao as loc on atend.localizacao = loc.id_localizacao INNER JOIN dispositivos as dis on atend.dispositivo = dis.id_dispositivo INNER JOIN departamentos as dep on atend.departamento = dep.id_departamento "); echo "<table border='1'>"; echo "<tr><td></td>"; echo "<td>Ticket</td>"; echo "<td>Usuario</td>"; echo "<td>Data de Cadastro</td>"; echo "<td>Tipo</td>"; echo "<td>Dispositivo</td>"; echo "<td>Localização</td>"; echo "<td>Departamento</td>"; echo "<td>Ramal</td>"; echo "<td>Assunto</td>"; echo "<td>Descrição</td>"; echo "<td>Anexo</td>"; echo "<td>Ação</td>"; echo "<td>Baixa</td></tr>"; $i=0; while($exibe = mysqli_fetch_assoc($sql)){ $i = $i + 1; echo "<tr><td><input type='checkbox' name='idtabela' value='[$i]'>"."</td>"; echo "<td>".$exibe["numeroticket"]."</td>"; echo "<td>".$exibe["login"]."</td>"; echo "<td>".$exibe["datadecadastro"]."</td>"; echo "<td>". $exibe["tipo"]."</td>"; echo "<td>". $exibe["dispositivo"]."</td>"; echo "<td>". $exibe["localizacao"]."</td>"; echo "<td>". $exibe["departamento"]."</td>"; echo "<td>". $exibe["ramal"]."</td>"; echo "<td>". $exibe["assunto"]."</td>"; echo "<td>". $exibe["descricao"]."</td>"; echo "<td>". $exibe["anexo"]."</td>"; echo "<td>". "<a href='chat_atendimento.php'>Responder</a>" ."</td>"; echo "<td>". "<a href='../login.html'>Baixar</a>" ."</td></tr>"; } echo "</table>"; ?>
-
Preciso alterar um arquivo, e selecionar todos os dados de uma tabela. Quando eu seleciono estados por exemplo, ele abre as cidades por estado que escolhi, e tenho que selecionar apenas uma cidade.. Mas eu quero ao selecionar um estado, SELECIONAR TODAS AS CIDADES do estado que eu selecionar, e NÃO de selecionar apenas uma cidade. Segue script <div class="head"> <span id="title" style="color:black;">{l_choose_a_city}</span> <a id="choose_city_close" class="icon_close" href=""></a> </div> <div class="cont"> <ol id="selectable"> {list_options} </ol> </div> <div class="foot"> <a id="back_item" data-type="" class="back" href="#">{l_back_to_states}</a> <input id="choose_ok" type="button" class="btn blue fl_right" value="{l_ok}" /> </div> <script> var param = ['geo_countries', 'geo_states', 'geo_cities'], param_geo = ['{country_id}', '{state_id}', '{city_id}'], param_list = ['', '', '{list_options_js}'], param_geo_set, param_list_set, title_back = ['{l_back_to_countries}', '{l_back_to_states}'], title = ['{l_choose_a_country}', '{l_choose_a_state}', '{l_choose_a_city}']; pp_choose_city = $('#pp_choose_city'), selectable = $('#selectable'), selectable_li = $('#selectable li'), back_item = $('#back_item'), title_head = $('#title'), choose_ok = $('#choose_ok'), step = 2, title_city = '', searchFilter=$('#filter_module_location_title'), isSearchFilter=searchFilter[0]?1:0, userNoCity = '{user_no_city}', opt=.6; if(typeof param_geo_init != 'undefined') { param_geo = param_geo_init; } param_geo_set = param_geo.concat(); param_list_set = param_list.concat(); selectable.scrollTo('#{selected_options}'); $('.profile_city_choose').click(function(){ setCountry();return false; }); $('#choose_city_close').click(function(){ pp_choose_city.close();return false; }); choose_ok.click(function (){ pp_choose_city.close(); if (param_geo_set[2] != param_geo[2] || (userNoCity*1 && !isSearchFilter)) { userNoCity = 0; param_geo_set = param_geo; param_list_set = param_list; title_city = $('#selectable li.selected').text(); // search page filter var filter=$('#filter_module_location_title'); if(filter[0]) { filter.text(title_city); $('.find_new_friends_in_city_now').html(tmplCityTitle.replace('\{city\}', title_city)); $('#filter_country').val(param_geo[0]); $('#filter_state').val(param_geo[1]); $('#filter_city').val(param_geo[2]); if(filterCityValue != param_geo[2]) { filterCityValue = param_geo[2]; $(moduleFilterClass).change(); } return false; } $.post('{url_main}ajax.php', {cmd: 'geo_param_map', country: param_geo[0], state: param_geo[1], city: param_geo[2]}, geo_map); //$('#selectable li').off('click'); //pp_choose_city.remove(); } return false; }); $('.pp_body').on('click', function(e){ if(e.target==this &&$('#pp_choose_city:visible')[0] &¶m_geo_set[2]==param_geo[2]){ pp_choose_city.close() } }) function geo_map(res) { var data=checkDataAjax(res); if(data){ var map=$('#map_title'),filter=$('#filter_module_location_title'); if(map[0]){ map.text(title_city+', '+data.country); load_map(data.lat/{ip_multiplicator}, data.long/{ip_multiplicator}); } }else{} } function load_map(lat, long) { var pic = new Image(), map = $('#profile_map'); src = "http://maps.googleapis.com/maps/api/staticmap?markers=color:red%7Clabel:%7C"+lat+","+long+"¢er="+lat+","+long+"&zoom=10&size=459x277&sensor=false&scale=1";; map.attr('src', '{url_tmpl_main}images/airplane.gif'); pic.src = src; var mapBox = $('#profile_map_box'), isHideMap = parseInt(mapBox.css('height')) == 0, dur = (isHideMap) ? 1 : 1600; $(pic).load(function(){ map.hide().attr('src', src).fadeIn(dur,function(){ if (isHideMap) { mapBox.animate({height:'277px'},300); } }); }); } function setCountry() { step=2; delete param_geo; delete param_list; param_geo = param_geo_set.concat(); param_list = param_list_set.concat(); title_head.text(title[2]); back_item.html(title_back[1]).show(); $('#'+param_geo[2]).addClass('selected').siblings().removeClass('selected'); selectable.html(param_list[2]).scrollTo('#'+param_geo[2]); choose_ok.hide(); choose_ok.show(); pp_choose_city.open(); } back_item.click(function(){ var select_id, list; if (step == 1) { back_item.hide(); } selected = param_geo[step-1]; select_id = (step>1) ? param_geo[step-2] : param_geo[0]; list = param_list[step-1]; choose_ok.hide(); if (list != '') { step--; selectable.html(param_list[step]).scrollTo('#'+param_geo[step]); back_item.html(title_back[step-1]); title_head.text(title[step]); } else { selectable.fadeTo(0,opt); $.post('{url_main}ajax.php', {cmd: param[step-1], select_id: select_id, selected: selected, filter:isSearchFilter}, update_list_back); } return false; }) var update_list_back = function(res) { var data=checkDataAjax(res); if(data){ step--; param_list[step] = data.list; selectable.html(data.list).fadeTo(0,1).scrollTo('#'+param_geo[step]); back_item.html(title_back[step-1]); title_head.text(title[step]); }else{} } $('body').on('click', '#selectable li', change); function change(){ var select_id = $(this).attr('id'); $(this).addClass('selected').siblings().removeClass('selected'); param_list[step] = selectable.html(); back_item.html(title_back[step]).show(); title_head.text(title[step+1]); if (step == 2) { param_geo[step] = select_id; choose_ok.show(); } else { if (param_geo[step] != select_id) { param_geo[step] = select_id; selectable.fadeTo(0,opt); $.post('{url_main}ajax.php', {cmd: param[step+1], select_id: select_id, filter:isSearchFilter}, update_list); } else { step++; selectable.html(param_list[step]).scrollTo('#'+param_geo[step]); } } } var update_list = function(res) { var data=checkDataAjax(res); if(data){ step++; param_list[step] = data.list; selectable.html(data.list).fadeTo(0,1).scrollTo(0); if (step==2) { var item=$('#selectable > li'); if(item.length==1){item.click()} } }else{} } </script>
-
Olá estou com uma duvida, estou fazendo um projeto web para gerenciar pedidos, ou seja, meu sistema cadastra os clientes, registra os pedidos, calcula os totais e mostra para o usuário. O meu problema é que na hora de montar o pedido eu coloquei uma tabela dinâmica com os campos: produto, quantidade e valor. Só que eu não sei como fazer para recuperar esses dados na servlet. Alguém poderia me ajudar. Segue abaixo o código da tabela. Script da tabela: <script type="text/javascript"> function adicionarLinha() { var local=document.getElementById('tabela-encomenda'); var tblBody = local.tBodies[0]; var newRow = tblBody.insertRow(-1); var newCell0 = newRow.insertCell(0); newCell0.innerHTML = '<td><input type="text" name="produto"></td>'; var newCell1 = newRow.insertCell(1); newCell1.innerHTML = '<td><input type="number" name="qtd-produto"></td>'; var newCell2 = newRow.insertCell(2); newCell2.innerHTML = '<td><input type="text" name="valor"></td>'; var newCell3 = newRow.insertCell(3); newCell3.innerHTML = '<td><input type="text" name="descricao"></td>'; } </script> Código HTML da tabela: <section> <form id="formulario"> <table id="tabela-encomenda"> <tbody> <td id="coluna"> Produto </td> <td id="coluna"> Quantidade </td> <td id="coluna"> Valor </td> <td id="coluna"> Descrição </td> </tbody> </table> <input id="botao-lista" type="button" onclick="adicionarLinha();" value="Adicionar">
-
- java
- javascript
- (e %d mais)
-
Boa tarde a todos, Tenho experiência mediana no VBA mas sou novo no Access. Uma vez preenchido um campo em um formulário, preciso levar essa informação para um campo de uma outra tabela - no registro cuja chave primária eu tenho naquele formulário citado. Já fiz várias tentativas, busquei várias opções na internet mas não consegui ter sucesso. Alguém pode me dar uma dica de como fazê-lo? Em termos simplórios, seria como um dlookup mas "invertido", pois não quero trazer mas sim levar o valor para outra tabela. Muito obrigado!
-
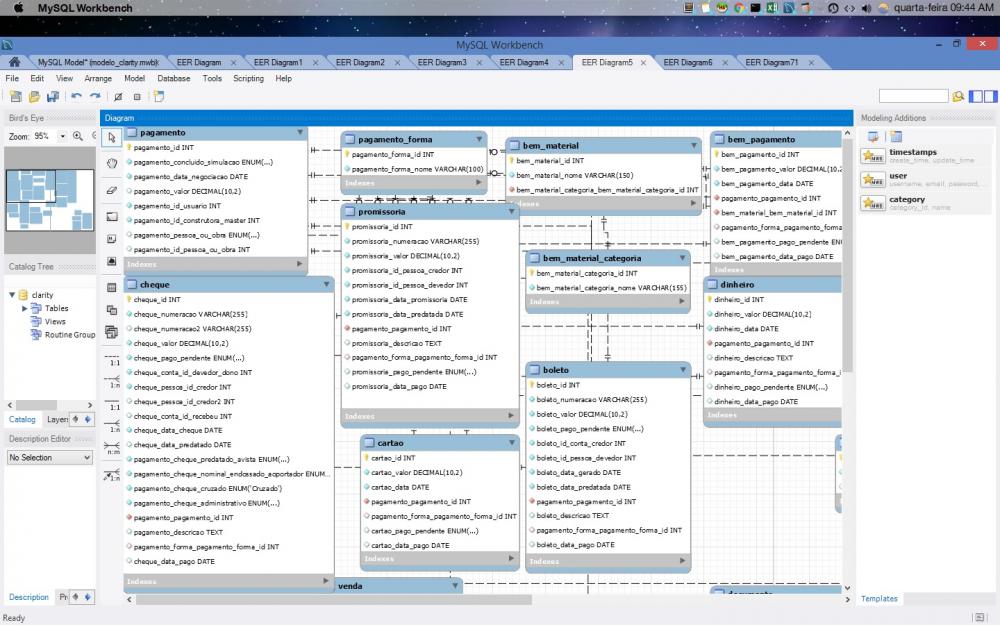
Estou com dificuldade para criar tabelas no banco de dados para trabalhar com pagamento, estou criando a tabela pagamento com o valor do pagamento total e outras tabelas de dinheiro,promissoria,cheque,boleto,cartao e bemmaterial, cada uma com o id da tabela pagamento. alguém pode me ajudar no relacionamento entre estas tabelas e se pode estar certo ou errado. Como ficaria em relacao o cancelamento de um produto dentro de uma compra para referenciar algum pagamento feito Segue print em anexo...
- 11 respostas
-
- tabela
- formadepagamento
- (e %d mais)
-
Bom dia pessoal,acredito que seja algo simples de se resolver. Sou iniciante com banco de dados e php, dai estou tentando colocar uma busca na minha galeria de fotos mas a mesma consegue buscar da minha tabela a informação, mas eu preciso que este texto venha com o link para clicar e abrir a galeria. http://ideaboxrecife.com.br/sistemas/gallery454548dfg5ghfdhfhgtu87yktrty47/album.php <form action="" method="post" enctype="multipart/form-data"> <input type="text" name="pesquisa" /> <input type="hidden" name="acao" value="bsc" /> <input type="submit" value="Pesquisar" /> </form> <?php if(isset($_POST['acao']) && $_POST['acao'] == 'bsc'){ $palavra = strip_tags($_POST['pesquisa']); $banco = mysql_query("SELECT * FROM albuns WHERE album_name LIKE '%$palavra%'"); if(mysql_num_rows($banco) == 0){ echo "Nenhum dado foi encontrado!"; }else{ while($lnbusca = mysql_fetch_array($banco)){ echo '<h3>'.$lnbusca['album_name'].'</h3>'; } }} ?>
-
Bom dia a todos! Estou desenvolvendo uma solução onde a partir do upload de um relatório PDF eu possa fazer comparativo com dados no banco de dados. Sendo para para isso preciso de uma API ou outra funcionalidade que eu possa ler os dados na tabela do relatório coluna por coluna. Achei algumas APIs pagas mas tive problemas na adaptação. Cheguei até a ter a ideia de converter o PDF para HTML e usar o simple_dom_html mas também tive dificuldades de achar algo mais automatizado. Poderiam me dar uma luz, por favor?
-
Olá! Primeiramente, quero pedir desculpa pela simplicidade da pergunta, provavelmente este deve ser um assunto trivial para muitos daqui... Eu sou muito iniciante, por isso certamente vocês notarão alguns erros no meu código. Eu criei primeiramente o arquivo index.html, que possui o seguinte código: <!doctype html> <html lang="pt_br"> <head> <meta charset="utf-8"> <title>Avaliações PF2 Aprovadas</title> <link href="style.css" rel="stylesheet" type"text/css"> </head> <body> <div id="container"> <h1>Avaliações</h1> <div id="tabela"> <table border="1"> <script> var Campo1; var Campo2; var Campo3; var Campo4; var Campo5; var Campo6; var Campo7; var Campo8; </script> <thead> <tr> <th><script type>document.write('Campo1')</script></th> <th><script type>document.write('Campo2')</script></th> <th><script type>document.write('Campo3')</script></tH> <th><script type>document.write('Campo4')</script></tH> <th><script type>document.write('Campo5')</script></tH> <th><script type>document.write('Campo6')</script></tH> <th><script type>document.write('Campo7')</script></tH> <th><script type>document.write('Campo8')</script></tH> </tr> </thead> <tbody> <tr> <td>Resposta 1</td> <td>Resposta 2</td> <td>Resposta 3</td> <td>Resposta 4</td> <td>Resposta 5</td> <td><select name="Opcoes_resp_6"> <option>Opção 1</option> <option>Opção 2</option> <option>Opção 3</option> </select></td> <td> <select name="Opcoes_resp_7"> <option>Resposta A</option> <option>Resposta B</option> <option>Resposta C</option> <option>Resposta D</option> </select> </td> <td><input></input></td> <td><input type="button" name="botao-ok" value="OK" onclick="submit"></td> </tr> </tbody> </table> </div> </div> </body> </html> Também criei o arquivo style.css, que possui o seguinte código: body { font-family: Calibri; text-align: center; } h1{ color:#0000ff; } #tabela{ margin: 0 auto; width: 80%; } select{ color: red; } Também criei o arquivo table.sql, (o qual tentei criar uma tabela) que possui o seguinte código: CREATE TABLE AVALIACOES ( CAMPO1, CAMPO2, CAMPO3, CAMPO4, CAMPO5, CAMPO6, CAMPO7, CAMPO8 ); Minha intenção é ter uma planilha em excel, que exportarei para SQL e essa tabela deverá aparecer na página html. No entanto, essa tabela deverá ser uma ferramenta de interação com o usuário, onde os campos de 1 a 5 serão fixos, e eles deverá imputar uma resposta nos campos 6, 7 e , 8.. Ao clicar em "ok" a alteração deverá ser transmitida para o banco de dados da tabela SQL, para que eu possa exportar do site, posteriormente, os dados respondidos. Não tenho ideia sobre como efetuar a interação entre o html/javascript/sql Alguém consegue me ajudar? Aceito sugestões caso php seja mais prático que sql, por exemplo. Muito obrigada!!!!
- 1 resposta
-
- javascript
- tabela
-
(e %d mais)
Tags:
-

Tabela de frequência escolar
uma questão postou Bruno Martins Repositório de Scripts - Ajax, JS, XML, DOM
Olá amigos estou fazendo um site escolar e estou me complicando com meu código, é uma tabela com feita com estrutura de repetição fiz a primeira "tr" e em seguida coloquei pra repetir até ai tudo bem o q complica é que em quando é executado, só acontece a soma na primeira "tr", acredito que o sejo seja porque tenha apenas uma variável chamada resultado, porem não consigo criar mais variáveis resultado com estrutura de repetição. <html> <head><meta charset="utf-8"> <title></title> </head> <body> <form> <table border="1"> <script type="text/javascript"> function calcular() { var num1 = Number(document.getElementById("num1").value); var num2 = Number(document.getElementById("num2").value); var num3 = Number(document.getElementById("num3").value); var num4 = Number(document.getElementById("num4").value); var num5 = Number(document.getElementById("num5").value); var num6 = Number(document.getElementById("num6").value); var num7 = Number(document.getElementById("num7").value); var num8 = Number(document.getElementById("num8").value); var num9 = Number(document.getElementById("num9").value); var num10 = Number(document.getElementById("num10").value); var num11 = Number(document.getElementById("num11").value); var num12 = Number(document.getElementById("num12").value); var num13 = Number(document.getElementById("num13").value); var num14 = Number(document.getElementById("num14").value); var num15 = Number(document.getElementById("num15").value); var num16 = Number(document.getElementById("num16").value); var num17 = Number(document.getElementById("num17").value); var num18 = Number(document.getElementById("num18").value); var num19 = Number(document.getElementById("num19").value); var num20 = Number(document.getElementById("num20").value); var num21 = Number(document.getElementById("num21").value); var num22 = Number(document.getElementById("num22").value); var num23 = Number(document.getElementById("num23").value); var num24 = Number(document.getElementById("num24").value); var num25 = Number(document.getElementById("num25").value); var num26 = Number(document.getElementById("num26").value); var num27 = Number(document.getElementById("num27").value); var num28 = Number(document.getElementById("num28").value); var num29 = Number(document.getElementById("num29").value); var num30 = Number(document.getElementById("num30").value); var num31 = Number(document.getElementById("num31").value); var elemResult = document.getElementById("resultado"); if (elemResult.textContent === undefined) { elemResult.textContent = String(num1 + num2 + num3 + num4 + num5 + num6 + num7 + num8 + num9 + num10 + num11 + num12 + num13 + num14 + num15 + num16 + num17 + num18 + num19 + num20 + num21 + num22 + num23 + num24 + num25 + num26 + num27 + num28 + num29 + num30 + num31); } else { elemResult.innerText = String(num1 + num2 + num3 + num4 + num5 + num6 + num7 + num8 + num9 + num10 + num11 + num12 + num13 + num14 + num15 + num16 + num17 + num18 + num19 + num20 + num21 + num22 + num23 + num24 + num25 + num26 + num27 + num28 + num29 + num30 + num31); } } for (i=1;i<=50;i++){ if (i > 0 && i <=50) { document.write("<tr><td>"+i+"</td>"); } for (a=1;a<=31;a++){ document.write("<td><select type='text' id='num"+a+"' onblur='calcular();''><option value='000'> - </option><option value='1'> F </option><option value='2'> FF </option><option value='3'> FFF </option><option value='4'> FFFF </option></select></td>"); } document.write("<td><span id='resultado'></span></td>"); document.write("</tr>"); } </script> </table> </form> </body> </html> -
Olá a todos, sou novo no fórum e na verdade esse é o primeiro post que faço em um fórum. Trabalho em uma empresa de plano de assistência médico/hospitalar e estou desenvolvendo um sistema para controle de guias de pedidos de exames ambulatoriais e consultas médicas. Quando alguma dessas guias está incorreta, devolvo ela para o prestador de serviço que realizou a consulta ou exame. O objetivo do sistema é automatizar esse controle. Na parte de programação está tudo encaminhando bem. O problema é que tenho uma dúvida no select do banco PostgreSQL. Dentre todas as tabelas tenho uma tabela chamada "prestador" onde é salvo todos os médicos, laboratórios, hospitais, etc. E tem uma tabela que chama "guia" é salvo as guias para serem devolvidas. Na tabela "guia" tenho dois campos, "solicitante_guia" e "executante_guia" que são chaves estrangeiras da tabela "prestador", por exemplo, na guia vou preencher qual prestador solicitou o exame, e qual prestador realizou(executou) o exame. No insert não tive problemas, tive problema no select dessas informações. Segue abaixo a tabela: CREATE TABLE guia ( id_guia serial NOT NULL, senha_guia integer, numero_guia varchar, grupo_guia integer, carteira_guia varchar, beneficiario_guia varchar, parecer_guia integer, solicitante_guia integer, executante_guia integer, atendimento_guia integer, situacao_guia integer, status_guia integer NOT NULL, obs_guia varchar, CONSTRAINT pk_guia PRIMARY KEY (id_guia), CONSTRAINT fk_guia_grupo FOREIGN KEY (grupo_guia) REFERENCES grupo (id_grupo), CONSTRAINT fk_guia_parecer FOREIGN KEY (parecer_guia) REFERENCES parecer (id_parecer), CONSTRAINT fk_guia_solicitante FOREIGN KEY (solicitante_guia) REFERENCES prestador (id_prestador), CONSTRAINT fk_guia_executante FOREIGN KEY (executante_guia) REFERENCES prestador (id_prestador), CONSTRAINT fk_guia_atendimento FOREIGN KEY (atendimento_guia) REFERENCES atendimento (id_atendimento), CONSTRAINT fk_guia_situacao FOREIGN KEY (situacao_guia) REFERENCES situacao (id_situacao), CONSTRAINT fk_guia_status FOREIGN KEY (status_guia) REFERENCES status (id_status) ); SELECT * FROM guia INNER JOIN grupo ON grupo.id_grupo = guia.grupo_guia INNER JOIN parecer ON parecer.id_parecer = guia.parecer_guia ->->-> INNER JOIN prestador ON prestador.id_prestador = guia.solicitante_guia ->->-> INNER JOIN prestador ON prestador.id_prestador = guia.executante_guia INNER JOIN atendimento ON atendimento.id_atendimento = guia.atendimento_guia INNER JOIN situacao ON situacao.id_situacao = guia.situacao_guia INNER JOIN status ON status.id_status = guia.status_guia ERRO DO SELECT ERROR: table name "prestador" specified more than once ********** Error ********** ERROR: table name "prestador" specified more than once SQL state: 42712 O que estou fazendo de errado? Como podem ver sou muito leigo com relação a banco de dados (minha única DP na Faculdade rsrsrs). Desde já, muito obrigado.
- 2 respostas
-
- postgresql
- inner join
-
(e %d mais)
Tags:
-
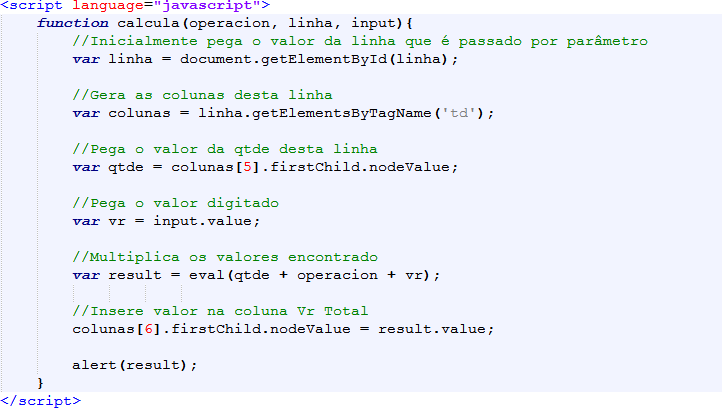
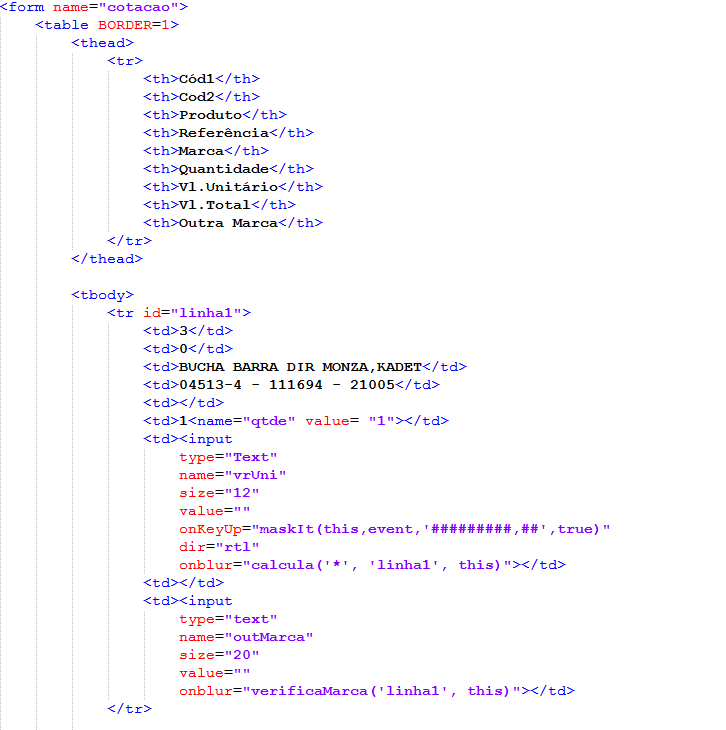
Bom dia/tarde Estou iniciando agora em programação Html, espero que me ajudem rsrs. Eu criei uma tabela com produtos, onde vai ter uma qtde já definida, esta qtde será multiplicada, por um valor que será digitado manualmente, até este ponto está td ok, mas não estrou conseguindo, inserir este valor da multiplicação, na celula adjacente. Além disso, terá uma outra celula que irá verificar se a informação digitada condiz com o que já está salvo, se sim, permanece, senão apaga as informações.
-
Como consigo criar uma tabela com x colunas e y linhas?? O define está correto? #include <stdio.h> #include <string.h> #include <stdlib.h> #define SIZE 40 int main() { int X, Y; printf("X: "); scanf("%d",&X); printf("Y: "); scanf("%d",&Y); printf("\n"); /* Faça uma tabela com x linhas e y colunas */ return 0; }
-
como subtrair dados especificos em mais de uma tabela?
uma questão postou hugo silva nascimento MySQL
preciso resolver essa questão: Qual foi a diferença de tempo entre o 1º e 2º ciclista em cada etapa? (designação, vantagem) já sei usar o join mais não consigo diminuir os valores que no caso não pode ser as colunas em si mais apenas 2 dados que são o tempo do primeiro ciclista e o tempo do segundo e fazer a diminuição destes logicamente usando join para as tabelas. até ai tudo bem só preciso saber como diminuir dados em si. obrigado!! -
Olá, estou com dificuldades na hora de manipular o array, no caso, fazer ele preencher uma tabela em html. Segue as informações referente ao exercício que tenho que desenvolver. A cada novo carro adicionado, por meio do botão cadastrar, a tabela apresentada deve ser alimentada com os dados digitados no formulário. Após desenvolver a página de acordo com o pedido, crie um array e inclua as seguintes funções de manipulação, que devem ser chamadas por meio de novos botões a serem adicionados na página: - incluir carro (armazena carro no array); - buscar carro (através da placa); - remover carro (através da placa, que elimina a informação do array). Página Html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Atividade Javascript 3 - Cadastro de veículos</title> <link rel="stylesheet" type="text/css" href="estilo.css"> <script type="text/javascript" src="funcao.js"></script> </head> <body> <div id="principal"> <div class="formulario"> <form method="post" > <fieldset> <legend>Cadastro de veículo</legend> <label for="placa"> <span>Placa:</span> <input type="text" name="placa" id="placa" /> </label> <label for="ano"> <span>Ano:</span> <input type="text" name="ano" id="ano" /> </label> <label for="fabricante"> <span>Fabricante:</span> <input type="text" name="fabricante" id="fabricante" /> </label> <label for="modelo"> <span>Modelo:</span> <input type="text" name="modelo" id="modelo" /> </label> <div class="botoes"> <button type="button" onclick="cadastrar()">Cadastrar</button> <button type="button" name="buscar">Buscar</button> <button type="button" name="remover">Remover</button> </div> </fieldset> </form> </div> <div class="tabela"> <table> <thead> <tr> <td>Placa</td> <td>Ano</td> <td>Fabricante</td> <td>Modelo</td> </tr> </thead> <tbody> <tr> <td>XXX - 0000</td> <td>2000</td> <td>Ford</td> <td>Ka</td> </tr> </tbody> </table> </div> </div> </body> </html> Javascript function cadastrar(){ var placa = document.getElementById("placa").value; var ano = document.getElementById("ano").value; var fabricante = document.getElementById("fabricante").value; var modelo = document.getElementById("modelo").value; } //Teste var carros = []; carros[0] = { placa:"ARE-4376", ano:"2010", fabricante:"Ford", modelo: "Ka" }; carros[1] = { placa:"RTY-3209", ano:"2009", fabricante:"Chevrolet", modelo: "Corsa" }; carros[2] = { placa:"GHJ-0654", ano:"2002", fabricante:"Chevrolet", modelo: "Celta" }; for(i=0; i < carros.length; i++){ //adicionar os dados na tabela que está na página html //document.writeln(carros[i].placa +" - "+ carros[i].ano +" - "+ carros[i].fabricante +" - "+ carros[i].modelo +"<br>"); }
- 4 respostas
-
- javascript
- array
-
(e %d mais)
Tags:
-
Pessoal preciso de fazer o seguinte Coluna A | Coluna B | Coluna C | Coluna D | Coluna E (TOTAL) 1 20 11,20 15,00 18,50 ? Preciso que a celula E1, identifique qual coluna tem o menor valor (B,C ou D) e multiplique pela Quantidade (coluna A). alguém pode ajudar?
- 1 resposta
-
Gente, estou desenvolvendo um sistema para clínica odontológica (algo relativamente simples. Porém, muito funcional) e esbarrei no primeiro problema: Tabela de especialidades. Faz uma semana que venho trabalhando nisso. Tudo bem até agora. Registro de pacientes, edição e exclusão; datas, estados, etc. Agora, eu comecei a criar a estrutura visual da parte de PLANOS ODONTOLÓGICOS (Amil, Excelsior, etc..) Meu raciocínio, de primeira, foi o seguinte: Tabelas: Planos: plan_id e plan_nome (Amil, Excelsior, etc) Especialidades: esp_id e esp_nome (Ortodontia, periodontia, próteses, dentística, etc) Procedimentos: proc_id, proc_nome, proc_valor, proc_faces (Ex: Limpeza no valor de R$250,00 e aceita faces..) O administrador do sistema vai precisar cadastrar ou excluir um plano. De repente, chegou a notícia que a clínica vai trabalhar com a Amil. OU seja, o operador vai no sistema e criar o plano, escolhe a especialidade e começa a inserir (através de form) os procedimentos. Sinceramente, não estou conseguindo raciocinar sobre como resolver essa questão. Agradeço desde já qualquer ajuda.
-
Preciso fazer uma tabela em que mostre se o funcionário faltou ou não. se caso não possua falta mostrar suas batidas de ponto na frente da data respectiva. Alguém pode me ajudar?? Exemplo: No meu banco tenho vários funcionário cadastrados, supondo que tenho um funcionário com as seguintes batidas: batida_id =>1 colaborador_id=> 1 data => 01/06/2016 batida => 07:30 tipo => entrada batida_id =>2 colaborador_id=> 1 data => 01/06/2016 batida => 12:00 tipo => saida batida_id =>3 colaborador_id=> 1 data => 01/06/2016 batida => 13:30 tipo => entrada batida_id =>4 colaborador_id=> 1 data => 01/06/2016 batida => 17:00 tipo => saida a partir dessas batidas preciso organizá-las colocando na frente da data respectiva: ficaria algo assim: 01 - quarta-feira - 07:30 12:00 13:30 17:00 02 - quinta-feira - falta 03 - sexta-feira - falta 04 - sábado - falta (...) Obs: como ele só tem batidas do dia 01/06/2016 preciso preencher o restante dos dias como falta: <table class="table table-striped"> <tr> <th>Data</th> <th>Dia Semana</th> <th>Ocorrências</th> </tr> <br /> <?php $diasSemana[1] = 'Segunda-feira'; $diasSemana[2] = 'Terça-feira'; $diasSemana[3] = 'Quarta-feira'; $diasSemana[4] = 'Quinta-feira'; $diasSemana[5] = 'Sexta-feira'; $diasSemana[6] = 'Sábado'; $diasSemana[7] = 'Domingo'; for($dias = 1; $dias <= date('t',strtotime('2016-06')); $dias++) { echo "<tr>"; echo "<th>".$dias."</th>" . "<th>".$diasSemana[date('N', strtotime("2016-06-$dias"))] ."</th>" . "<th>"; } echo "</tr>"; ?> </table>
-
- php
- cartão ponto
- (e %d mais)
-
Bom, estou criando um relatório, e preciso que ao clicar em um botão a linha de registro seja deleta, e estou tendo dificuldade nesta logística. Ainda não tenho muito conhecimento de Banco de Dados, e gostaria de um auxílio. <?php mysql_connect ("host", "user", "senha") or die ("Falha na conexão com o banco de dados".mysql_error()); mysql_select_db ("banco") or die ("Banco não encontrado".mysql_error()); $resultado = mysql_query ("SELECT nome, email, area, assunto, msg from table") or die (mysql_error()); $linhas = mysql_num_rows ($resultado); if ($linhas==){ echo "Nenhum registro foi encontrado!<br>"; }else{ $i = ; echo'<tbody>'; while($registro = mysql_fetch_row($resultado)){ if ($registro[2] == 6 ){ $registro[2] = "Fulano"; } else if ($registro[2] == 1 ){ $registro[2] = "Fulano 1"; } else if ($registro[2] == 2 ){ $registro[2] = "Fulano 2"; } else if ($registro[2] == 3 ){ $registro[2] = "Fulano 3"; } else if ($registro[2] == 4 ){ $registro[2] = "Fulano 4"; } else if ($registro[2] == 5 ){ $registro[2] = "Fulano 5"; } else if ($registro[2] == 7){ $registro[2] = "Fulano 6"; } else if ($registro[2] == 8){ $registro[2] = "SCI"; } echo '<tr class="gradeA">'; echo '<td>' . $registro[] . '</td>';//Nome echo '<td>' . $registro[1] . '</td>';//E-mail echo '<td>' . $registro[2] . '</td>';//Área echo '<td>' . $registro[3] . '</td>';//Assunto echo '<td>' . $registro[4] . '</td>';//Mensagem echo "<td><a data-confirm='Deseja mesmo remover o registro? Esta ação não poderá ser desfeita.' data-method='post' class='btn btn-sm btn-danger' onclick='concluir()'><i class='fa fa-trash-o'></i></a></td>";//Operações echo "</tr>"; }//while($registro = mysql_fetch_row($resultado))... FIM echo '</tbody>'; echo '</table>'; }//if ($linhas==0){... FIM echo '<br>'; echo '<br>'; mysql_close($conexao); ?> Gostaria de ao clicar no botão em cada linha, a linha fosse apagada. Mas estou com dificuldade de desenvolver a lógica da parada, caso alguém pudesse auxiliar.