Fabiano Amaral
Membros-
Total de itens
2 -
Registro em
-
Última visita
Sobre Fabiano Amaral

Fabiano Amaral's Achievements
0
Reputação
-
Transferir informações de uma tabela HTML para um servert.
pergunta respondeu ao Fabiano Amaral de Fabiano Amaral em Ajax, JavaScript, XML, DOM
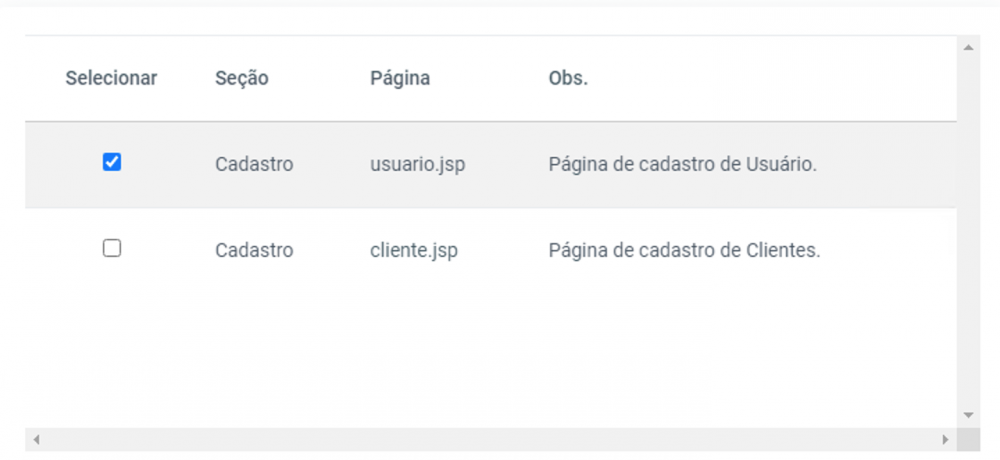
Olá lowys, muito obrigado por responder. Olha o que estou fazendo e esta praticamente pronto, faltando somente um detalhe. Minha tabela, que estou montando de forma dinâmica, com informações da base: Minha tabela: <div class="tab-pane fade show active" id="tabelaPaginasecao" role="tabpanel" aria-labelledby="recurso-tab"> <div style="height: 300px; overflow: scroll;"> <table class="table table-striped"> <thead> <tr> <th scope="col" class="text-center">Selecionar </th> <th scope="col">Seção </th> <th scope="col">Página </th> <th scope="col">Obs. </th> </tr> </thead> <tbody id="lstProdBody"> <!-- Informacao inserida de forma dinamica --> </tbody> </table> </div> </div> Minha função JS para popular a tabela HTML: function montaTabelaPaginaSecaoModal( ) { var idSecao = $("#idSecaoModal option:selected").val(); var urlAction = document.getElementById("formPerfil").action; $.ajax({ method : "get", url : urlAction, data : 'acao=montaTabelaPaginaSecaoModal&idSecao=' + idSecao, success: function(lista){ var json = JSON.parse(lista); var html = ''; $('#tabelaPaginasecao > tbody > tr').remove(); for(var p = 0; p < json.length; p++){ html += '<tr> ' + "<td class=\"text-center\" id=chck"+p+"> <input type='checkbox' data-id=" + p + " class='largerCheckbox tblChk chk" + p + "' /></td>" + '<td>' + json[p].dec_secao + '</td>' + '<td>' + json[p].desc_pagina + '</td>' + '<td>' + json[p].obs + '</td>' + '</tr>'; } $("#tabelaPaginasecao tbody").html(html).show(); document.getElementById("msg").textContent = 'Produto adicionado com sucesso ao Aditivo!'; } }).fail(function( xhr, status, errorThrown ){ alert('Erro carregar select Produto: ' + xhr.responseText); }); } Aqui é nesta função JS é que esta o meu problema. function toArrayOfObjects(table) { const columns = Array.from(table.querySelectorAll('th')).map( heading => heading.textContent, ); const rows = table.querySelectorAll('tbody > tr'); return Array.from(rows).map(row => { const dataCells = Array.from(row.querySelectorAll('td')); return columns.reduce((obj, column, index) => { // Aqui eu gostaria de incluir somente as informações que estiverem selecionadas na tabela, // com o componente checkbox. Algo semelhante ao que estou tentando fazer abaixo, mas não funciona. // O resultado eu vou fazer como você sugeriu, "transforme em uma string json" e enviar para ser tratado pelo Servlet. if(dataCells[index].id.checked == true) // Não funciona e eu não sei como testar esse componente. obj[column] = dataCells[index].textContent.trim(); return obj; }, {}); }); } Valeu lowys, muito obrigado. Fabiano. -
Fabiano Amaral se registrou na comunidade
-
Boa noite, pessoal! Pessoal eu sou novo no Front-End. Eu estou construindo uma aplicação em JSF e estou precisando pegar as informações uma tabela HTML, onde existe um campo checkbox esteja selecionado e transferir para um servlet e inserir esta informação em um banco de dados. A tabela esta pronta e mostrando as informações, mas não consigo pegar esta informação via Javascrit e colocar em um array e enviar via Json. Alguém saberia me ajudar? Muito obrigado. Fabiano Amaral