paulochagass
Membros-
Total de itens
13 -
Registro em
-
Última visita
Tudo que paulochagass postou
-
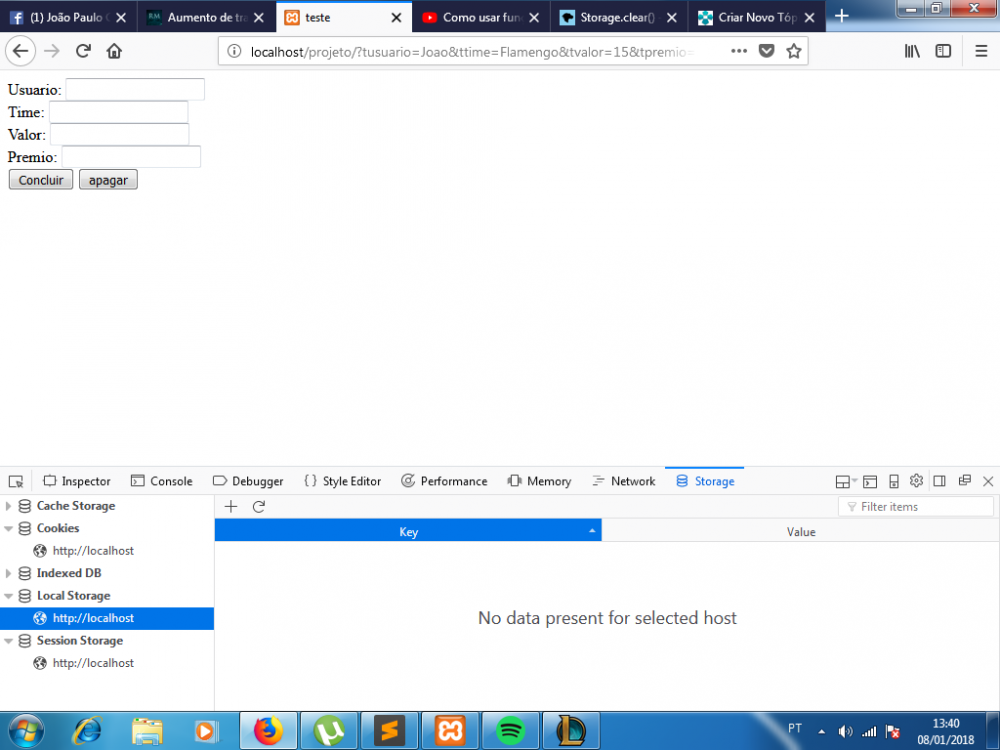
Por que o e.preventDefault da função salvarLocal(e) não está sendo executado ? Por que minha função apagar não está funcionando ? E também não estou conseguindo salvar no localStorage.. Não consigo resolver isso.. código html: <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"/> <title>teste</title> </head> <body> <form id="formulario"> <label for="usuario">Usuario:</label> <input type="text" name="tusuario" id="usuario"/><br/> <label for="time">Time:</label> <input type="text" name="ttime" id="time"/><br/> <label for="valor">Valor:</label> <input type="text" name="tvalor" id="valor"/><br/> <label for="premio">Premio:</label> <input type="text" name="tpremio" id="premio"/><br/> <input type="submit" value="Concluir"/> <input type="button" value="apagar" id="apagar"/> </form> <script src="js.js"></script> </body> </html> codigo js: document.getElementById('formulario').addEventListener('submit', salvarLocal); document.getElementById('apagar').addEventListener('onClick' apagar) var usuario = document.getElementById('usuario').value; var time = document.getElementById('time').value; var valor = document.getElementById('valor').value; var premio = document.getElementById('premio').value; function apagar(){ localStorage.clear(); } function salvarLocal(e){ localStorage.setItem("usuario", usuario); localStorage.setItem("time", time); localStorage.setItem("valor", valor); localStorage.setItem("premio", premio); e.preventDefault(); }
- 1 resposta
-
- input
- localstorage
-
(e %d mais)
Tags:
-
Resolvido galera.
-
Olá boa noite. Estou começando agora a aprender javascript e me deparei com uma situação na qual não consigo de forma alguma resolver. Me ajudem pelo amor de Deus. Criei uma variavel: var teste = document.createElement("div"); adicionei a propiedade innerHTML: teste.innerHTML = "Testando"; dei um write: document.write(teste); Eu esperava que o navegador me retornasse uma div com o valor "testando" , mas ele tá me retornando [object HTMLDivElement]. Como faço para corrigir isso ? Desde já agradeço a todos.
-
Obrigado mesmo cara ! ;) tava com essa duvida do for mesmo .. obrigado mesmo !
-
Olá pessoal ? Bom minha duvida é simples, em muitos codigos eu vejo uma variavel e junto dela tem isso ex: imagem. Queria saber como se chama isso, pra que serve e como se utilizar.. muito obrigado.
-
Porque não divide ?
pergunta respondeu ao paulochagass de paulochagass em Ajax, JavaScript, XML, DOM
Vlw mesmo amigos ! -
Galera meu codigo é o seguinte: function calcular() { var campo = document.getElementById("campo"); var a = +campo.a.value; var b = +campo.b.value; var c = +campo.c.value; var delta = b*b - 4 * (a)*©; var calculo1 = -b + Math.sqrt(delta); var calculo2 = -b - Math.sqrt(delta); var x1 = calculo1 / (2)*(a); var x2 = calculo2 / (2)*(a; campo.d.value = x1; campo.e.value = x2; } no x1, era pra dividir o calculo 1 por 2*a mais isso não acontece e o numero continua neutro ! codigo html em baixo : <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Aula 6</title> <script type="text/javascript" src="js/js06.js"></script> <style type="text/css"> fieldset {width:150px;} input {float:right;} label {float:left;} label,input {width:68px;} </style> </head> <body> <form id="campo"> <fieldset> <legend>Matematica de cu !</legend> <label for="a">valor a:</label> <input type="text" name="a" /> <label for="b">valor b:</label> <input type="text" name="b" /> <label for="c">valor c:</label> <input type="text" name="c" /> <label for="d">x1:</label> <input type="text" name="d" disabled="disabled"/> <label for="e">x2:</label> <input type="text" name="e" disabled="disabled"/> <a href="#" onclick="calcular()">Calcular</a> </fieldset> </form> </body> </html>
-
criar uma variavel colocar toda parte de cima do site ('header') depois da um write? Aqui o arquivo.js var header= '<div id="header"><div id="logo"></div><div id="menu"><div id="botoes"><a href="#">Home</a> <a href="#">Games</a> <a href="#">Tutorias</a><a href="#">Aplicativos</a></div></div></div>' aqui como eu chamei a variavel dentro do index: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Tobias Fest</title> <link href="estilo.css" rel="stylesheet" type="text/css"/> <script type="text/javaScript" src="arquivo.js"></script> </head> <body> <script type="text/javaScript">document.write(header)</script> <-- O resto não vem ao caso-->
-
Eu fiz um arquivo JS e coloquei algumas variaveis: var a= "Hello World!" queria que essa mensagem aparessece na tela sem a necessidade de colocar: <div><script language="JavaScript">document.write(a)</script></div> executar a mensagem direto do arquivo js
-
Estou com problemas na vizualização de minha pagina no Mozilla, no Google Chrome ela está perfeitamente do jeito que projetei, mas no Mozilla aparece tudo fora do lugar... Simplesmente o meu código CSS não se aplica a pagina. Aqui o codigo Html de meu site: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Vrum Download</title> <link rel="stylesheet" type="text\css" href="estilo.css"> </head> <body> <div id="topo"> <a href="#"><img src="imagens/logo.gif" id="logo"></a> <img src="imagens/busca.gif" id="busca"> <p id="forum"><a href="#" class="class1">Forum</a></p> <p id="suporte"><a href="#" class="class1">Suporte</a></p> </div> <div id="menu"> <p id="botoes">Home Programas Games Anuncie Contato</p> </div> <hr id="divisor"> </body> </html> Aqui o codigo css do site: body {font-family: Tahoma, verdana; background-color: #FFF; margin-left:-8px; margin-top:-8px;} /* Daqui começa as regras para algumas tags. ex:p, hr, b.*/ p {font-size:14px; font-weight:bold;} a.class1:link, a.class1:visited {text-decoration: none; color:#000} a.class1:hover {text-decoration:none; color: #F22} /*tudo que estiver entre topo e menu faz parte do topo*/ #topo {position:relative; background-color: #FFF; width:1368; height:115px;} #logo {position:absolute; margin-top:20px; left:175px;} #busca {position: relative; left:500px; top:50px;} #forum { position:absolute; right:175px; top:43px; font-weight:bold; } #suporte { position:absolute; right:300px; top:43px; font-weight:bold; } #menu {position:relative; width:1368px; heigth:auto; top:-14px; background-color:#FE8340; word-spacing:30px; text-align:center;} #divisor {position:absolute; right:375px; height:100%;} Aqui as imagens de como fica Google Chrome e Mozilla: Google Chrome: Mozilla: Por favor me ajudem!
-
Vou baixar e estudar muito!!! Obrigado amigo.
-
Gente tou me matando assistindo aula no youtube sobre php, mas a maioria só ensina besteira... queria que vocês me indicassem uma apostila, video ou qualquer coisa para meu aprendizado desenvolver. Obrigado pela atenção
-
Oi gente, tenho uma duvida de iniciante: <?php //cabeçalho $topo = array ( 0 => "<div align= center ><img src=header.jpg width= 90% height= 162/></div>", 1 => "<div align center><img src=menu.jpg width= 100%/></div>", ); echo "$topo [0]"; echo "$topo [1]"; ?> Eu criei essa variavel com a função array para criar meu topo (header e menu), só que envés do meu navegador interpretar as imagens ele mostra: "Array [0]Array [1]" Como resolvo esse problema? Obrigado pela atenção de todos!
-
Oi, sou o paulochagass sou estudante, curso o 8 ano do ensino médio, gostaria de aprimorar meus conhecimentos nesta linguagem fantastica e ajudar no que for presciso para a evolução conjunta dos membros da Script Brasil