Pesquisar na Comunidade
Mostrando resultados para as tags ''Slideshow''.
Encontrado 5 registros
-
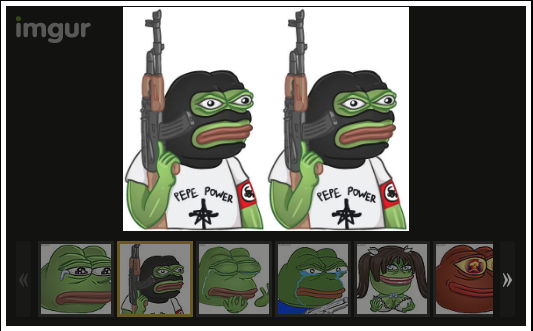
Ora viva, comecei a trabalhar em HTML/CSS e jQuery á pouco tempo e resolvi para praticar, criar um site. Mas durante o desenvolvimento do mesmo precisei de fazer um slideshow de imagens e a minha ideia era algo tipo o slideshow do Imgur (o mais antigo) pois tem uma imagem em grande e depois thumbnails das imagens do mesmo álbum como indicadores mas tem também indicadores para as thumbnails. Como poderão ver na imagem anexada. Eu cheguei perto, fiz pelo site da W3schools (Image as Indicator) mas faltava me as setas para fazer os indicadores mudarem, queria saber se alguém me poderia ajudar com isso. Obrigado
-
Boa tarde Pessoal, Sou novato aqui e necessito de ajuda urgente para um código de JS. O que acontece: Tenho um objeto que quando sobreposto com outro objeto, precise que crie um bullet (•) na mesma div desde objeto (Ou seja, preciso fazer algo parecido com "if (objetos > 1) { $(this).append("<br>•") e, após isso, seja possível trocar do primeiro para o segundo objeto clicando nele ou utilizando swap, afetando também os bullets (tirando e removendo as classes). Tenho os seguintes códigos: Ao largar o objeto onde quero => function drop(ev) { ev.preventDefault(); $("#project-description").remove(); $("#project").val(""); var data = ev.dataTransfer.getData("text\html"); var element = $(document.getElementById(data)); var target = $(ev.target).closest(".produto"); var project; for (var i = 0; i < projects.length; i++) if (projects[i].value == data) project = projects[i]; if (project.video) { $(target).append(project.video); element.remove(); } else if (element[0].tagName == "IMG") { if (!$(':first-child',target).hasClass('ativo')) { target.empty(); $("<div>").addClass("ativo").appendTo(target); } $(".ativo",target).prepend(element); AtivaSlide($("body")); } } O que tenho até agora para a sobreposição => function AtivaSlide(container) { if (container.ativos) for (var i = 0; i < container.ativos.length; i++) clearInterval(container.ativos[i]); container.ativos = []; $(".ativo", container).each(function() { var $this = $(this); if ($this.children().length > 1) { $("img:gt(0)", $this).hide(); onclick(function() { $(':first-child', $this) .hide() .next("img") .end() .appendTo($this); }); } }); }
-
- DOM
- Javascript
-
(e %d mais)
Tags:
-
Bons dias, tenho uma dúvida em que espero que alguém me possa ajudar. Estou a fazer um website com Gestor de conteúdos em mysqli e php, que carrega diversas páginas através da base de dados. O gestor de conteúdos (ainda não completo) carrega a informação dessas páginas, através de alguns campos input e de um textarea. Todos os campos do formulário CRUD são comuns a todas essas páginas. Até aqui tudo bem. A minha dúvida prende-se com o seguinte: O cliente quer que em duas dessas páginas existam 2 galerias/slideshow's, que carregam fotos e informação diferentes. Sei como criar um slider de forma a carregar dinamicamente da base de dados todas as fotos e depois editá-las igualmente com o CRUD. A minha pergunta é: Como adiciono estas galerias às páginas especificas? Tenho de ter algum campo na tabela que "chame" a galeria? Como "expressar" em código php, para apresentar os resultados da galeria? Não sei se fui suficientemente explícito. :( Caso seja necessário, poderei postar algum código. Muito obrigado pela atenção.
-
Fala galera, beleza? Alguém pode me passar o código para realizar tal função? (imagem) Imagem 1: http://edmarcos.hdlcomunicacao.com/testes/upload/arquivos/Untitled-2.png Imagem 2: http://edmarcos.hdlcomunicacao.com/testes/upload/arquivos/Untitled-3.png A lógica é a seguinte: clicar na seta (voltar ou avançar) e rolar para a próxima div onde irá conter as outras logos. Procurei por isso em outros locais e não achei, até achei algo semelhante, mas como não tenho nenhuma experiência em Javascript, de nada adianta ser semelhante. Agradeço desde já galera. Saúde e paz .'.