Pesquisar na Comunidade
Mostrando resultados para as tags ''charjs''.
Encontrado 2 registros
-

ChartJS parâmetro data não está atualizando
uma questão postou rafaelleggiero Ajax, JavaScript, XML, DOM
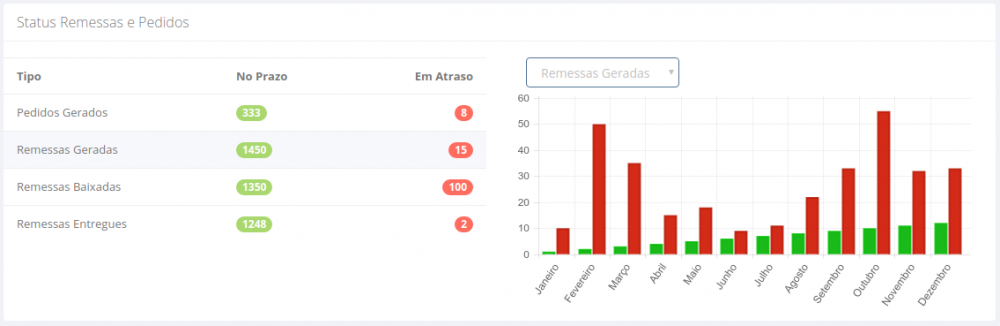
Boa tarde, Amigos tenho uma dúvida, estou utilizando um componente para geração de gráficos em Javascript (ChartJS) que consiste em gerar um gráfico baseado em um combo select (Pedidos Gerados, Remessas Geradas) pois bem a minha função ao realizar a troca de opção no select gera o gráfico porém o parâmetro data da função não está atualizando. Segue o código HTML e Javascript utilizado: <div class="col-sm-6"style="width:45%;"> <div class="col-sm-5"> <select id="mySelect" class="form-control" onchange="myFunction()"> <option value="1">Pedidos Gerados</option> <option value="2">Remessas Geradas</option> <option value="3">Remessas Baixadas</option> <option value="4">Remessas Entregues</option> </select> </div> <canvas id="GraficoBarra" ></canvas> </div> O código Javascript é esse: <script type="text/javascript"> var valores = ['1','2','3','4','5','6','7','8','9','10','11','12']; var options = { responsive:true }; var data = { labels: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho", "Julho", "Agosto", "Setembro", "Outubro", "Novembro", "Dezembro"], datasets: [ { label: "Dados primários", fillColor: "rgba(0, 179, 0, 0.9)", strokeColor: "rgba(0, 190, 0, 0.8)", highlightFill: "rgba(0, 179, 0, 0.55)", highlightStroke: "rgba(0, 190, 0,55)", data: [valores[0], valores[1],valores[2], valores[3], valores[4],valores[5],valores[6], valores[7], valores[8],valores[9],valores[10],valores[11],valores[12]] }, { label: "Dados secundários", fillColor: "rgba(207, 20, 0, 0.9)", strokeColor: "rgba(180, 20, 0, 0.8)", highlightFill: "rgba(207, 20, 0, 0.55)", highlightStroke: "rgba(207, 20, 0,55)", data: [10, 50, 35, 15, 18,9,11, 22, 33,55,32,33] } ] }; function myFunction() { var x = document.getElementById("mySelect").value; if(x == '1'){ var valores = ['2','4','6','8','10','12','7','8','9','10','11','5']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '2'){ var valores = ['8','4','12','8','10','6','7','8','9','10','11','1']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '3'){ var valores = ['3','9','6','8','10','11','7','8','9','10','11','8']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '4'){ var valores = ['4','7','6','8','10','6','11','8','9','10','11','6']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } } window.onload = function(){ var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } </script> Eu deixei os parâmetros da segunda barra chumbado porque estou tentando fazer a primeira barra funcionar primeiro para esclarecer melhor para todos. Aos que puderem me auxiliar, desde já muito obrigado ! -

ChartJS parâmetro data não está atualizando
uma questão postou rafaelleggiero Ajax, JavaScript, XML, DOM
Boa tarde, Amigos tenho uma dúvida, estou utilizando um componente para geração de gráficos em Javascript (ChartJS) que consiste em gerar um gráfico baseado em um combo select (Pedidos Gerados, Remessas Geradas) pois bem a minha função ao realizar a troca de opção no select gera o gráfico porém o parâmetro data da função não está atualizando. Segue o código HTML e Javascript utilizado: <div class="col-sm-6"style="width:45%;"> <div class="col-sm-5"> <select id="mySelect" class="form-control" onchange="myFunction()"> <option value="1">Pedidos Gerados</option> <option value="2">Remessas Geradas</option> <option value="3">Remessas Baixadas</option> <option value="4">Remessas Entregues</option> </select> </div> <canvas id="GraficoBarra" ></canvas> </div> O código Javascript é esse: <script type="text/javascript"> var valores = ['1','2','3','4','5','6','7','8','9','10','11','12']; var options = { responsive:true }; var data = { labels: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho", "Julho", "Agosto", "Setembro", "Outubro", "Novembro", "Dezembro"], datasets: [ { label: "Dados primários", fillColor: "rgba(0, 179, 0, 0.9)", strokeColor: "rgba(0, 190, 0, 0.8)", highlightFill: "rgba(0, 179, 0, 0.55)", highlightStroke: "rgba(0, 190, 0,55)", data: [valores[0], valores[1],valores[2], valores[3], valores[4],valores[5],valores[6], valores[7], valores[8],valores[9],valores[10],valores[11],valores[12]] }, { label: "Dados secundários", fillColor: "rgba(207, 20, 0, 0.9)", strokeColor: "rgba(180, 20, 0, 0.8)", highlightFill: "rgba(207, 20, 0, 0.55)", highlightStroke: "rgba(207, 20, 0,55)", data: [10, 50, 35, 15, 18,9,11, 22, 33,55,32,33] } ] }; function myFunction() { var x = document.getElementById("mySelect").value; if(x == '1'){ var valores = ['2','4','6','8','10','12','7','8','9','10','11','5']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '2'){ var valores = ['8','4','12','8','10','6','7','8','9','10','11','1']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '3'){ var valores = ['3','9','6','8','10','11','7','8','9','10','11','8']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '4'){ var valores = ['4','7','6','8','10','6','11','8','9','10','11','6']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } } window.onload = function(){ var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } </script> Eu deixei os parâmetros da segunda barra chumbado porque estou tentando fazer a primeira barra funcionar primeiro para esclarecer melhor para todos. Aos que puderem me auxiliar, desde já muito obrigado !