Pesquisar na Comunidade
Mostrando resultados para as tags ''velocidade''.
Encontrado 3 registros
-
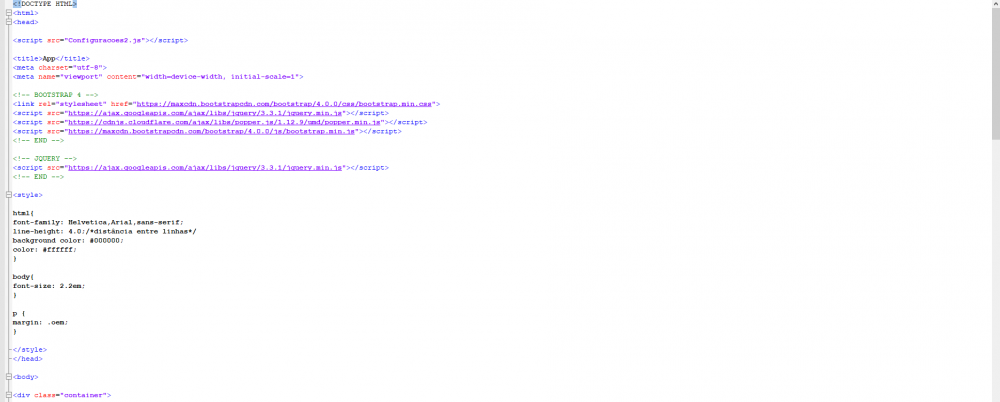
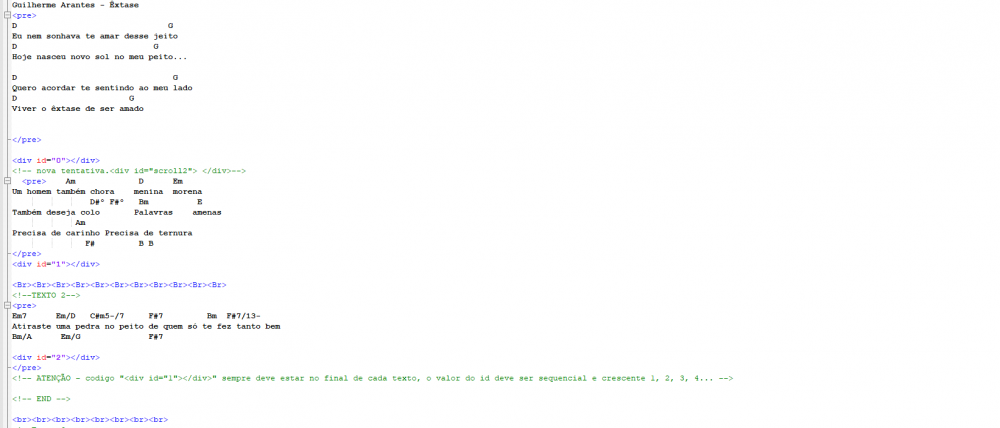
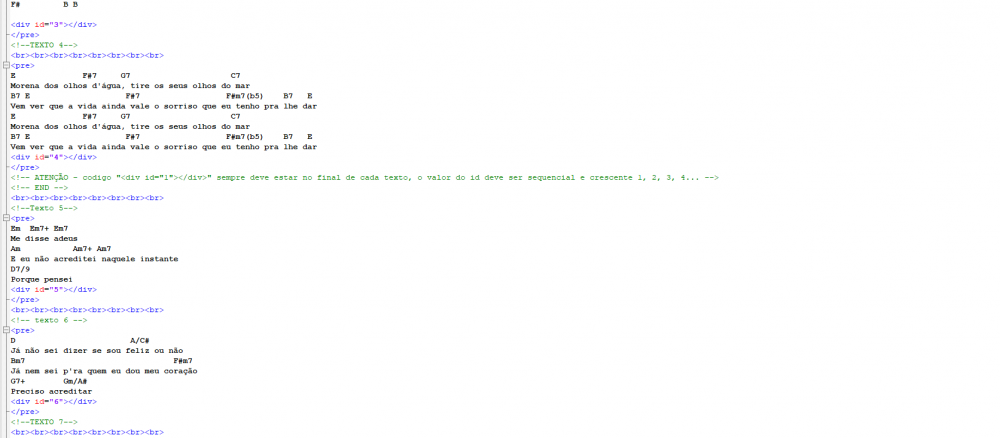
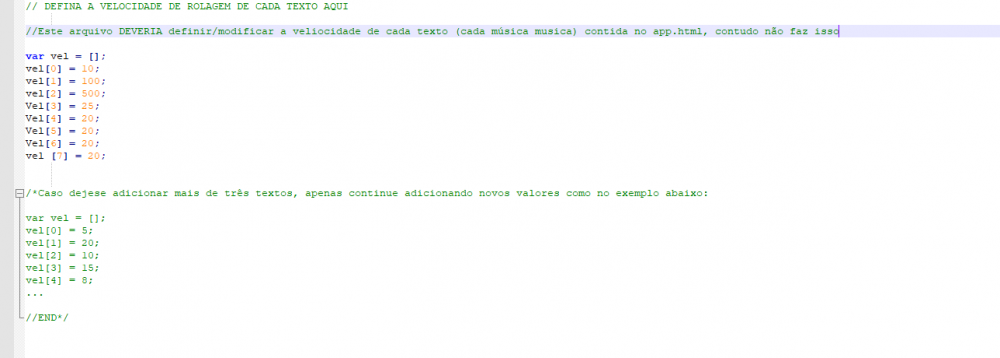
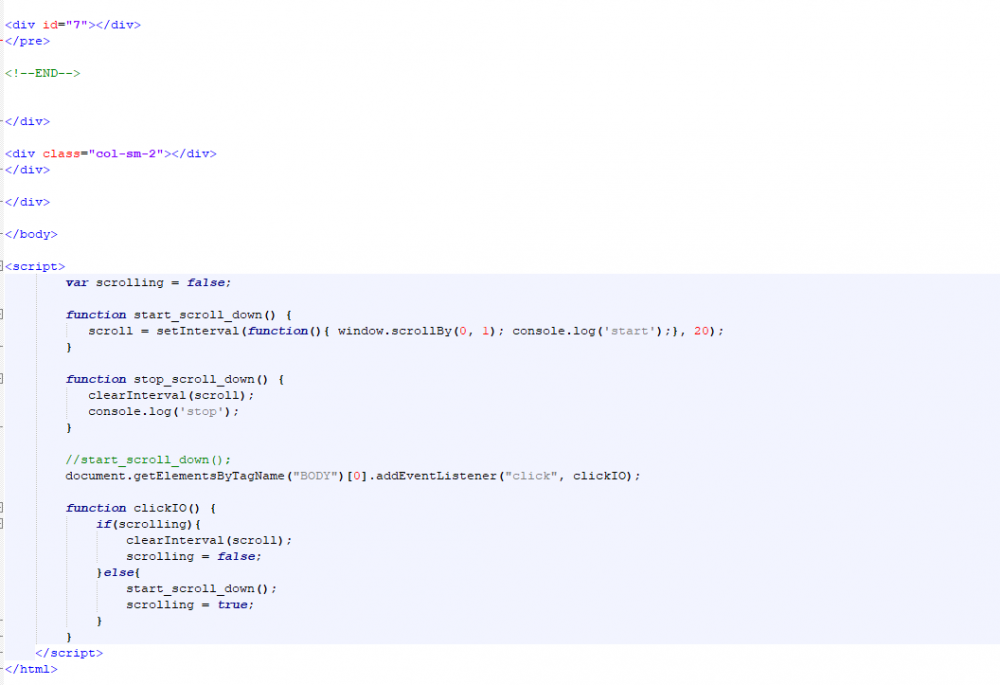
Senhores. Fiz um "teleprompt" para roda em minha página (tocar musica). Necessitava que, ao abrir a pagina, a primeira linha da musica pudesse aparecer na base da página. Usei um escript incompleto para a rolagem da pagina. Então postei aqui. Fui chamado a atenção, pertinamente, por Davi. Davi colocou o comando necessário. Mas há um novo problema: A página tem vários textos (texto1, texto2, texto3...textoN). Necessito que cada texto tenha sua própria velocidade. Tentei fazer o seguinte (não deu certo): criei outro arquivo.js testando com **dois textos**. Então, no scroll.js defini: var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =200; E no scroll2.js, defini: var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =50;/* mudo a velocidade*/ Ocorre que os textos obedecem ao scroll.js. Ou seja: o scroll2.js não é chamado. Devo alertar que um colega meu, ainda que não seja o campo dele (segurança de rede), tentou e não conseguiu. E somente apontou o que vocês sabem mais do que eu: em programação "tudo' é possivel. /*global document, window, event */ var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =200; var getYpos = function() { var ypos = element.offsetTop; var thisNode = element; while (thisNode.offsetParent && (thisNode.offsetParent != document.body)) { thisNode = thisNode.offsetParent; ypos += thisNode.offsetTop; } return ypos; }; var doScroll = function() { var y = parseInt(getYpos(),10); y=y-inc; y=y+"px"; element.style.top = y; scrolling = window.setTimeout(doScroll,wait); }; var toggleScrolling = function() { if (scrolling) { window.clearTimeout(scrolling); scrolling = null; } else { doScroll(); } }; element.onclick = toggleScrolling; var keys = function(key) { if (!key) { key = event; key.which = key.keyCode; switch (key.which) { case 221: // ] if (scrolling) { inc++; } break; case 219: // [ if (scrolling && inc>1) { inc--; } break; case 10: // return case 13: // enter toggleScrolling(); break; } return false; }; document.onkeyup = keys; }; var init = function() { if (document.getElementById && document.getElementById("speech")) { scroll(document.getElementById("speech")); } }; window.onload = init;
-
Senhores. Fiz um "teleprompt" para roda em minha página (tocar musica). Necessitava que, ao abrir a pagina, a primeira linha da musica pudesse aparecer na base da página. Usei um escript incompleto para a rolagem da pagina. Então postei aqui. Fui chamado a atenção, pertinamente, por Davi. Davi colocou o comando necessário. Mas há um novo problema: A página tem vários textos (texto1, texto2, texto3...textoN). Necessito que cada texto tenha sua própria velocidade. Tentei fazer o seguinte (não deu certo): criei outro arquivo.js testando com **dois textos**. Então, no scroll.js defini: <pre>var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =200; E no scroll2.js, defini: var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =50;/* mudo a velocidade*/ Ocorre que os textos obedecem ao scroll.js. Ou seja: o scroll2.js não é chamado. Devo alertar que um colega meu, ainda que não seja o campo dele (segurança de rede), tentou e não conseguiu. E somente apontou o que vocês sabem mais do que eu: em programação "tudo' é possivel. /*global document, window, event */ var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =200; var getYpos = function() { var ypos = element.offsetTop; var thisNode = element; while (thisNode.offsetParent && (thisNode.offsetParent != document.body)) { thisNode = thisNode.offsetParent; ypos += thisNode.offsetTop; } return ypos; }; var doScroll = function() { var y = parseInt(getYpos(),10); y=y-inc; y=y+"px"; element.style.top = y; scrolling = window.setTimeout(doScroll,wait); }; var toggleScrolling = function() { if (scrolling) { window.clearTimeout(scrolling); scrolling = null; } else { doScroll(); } }; element.onclick = toggleScrolling; var keys = function(key) { if (!key) { key = event; key.which = key.keyCode; switch (key.which) { case 221: // ] if (scrolling) { inc++; } break; case 219: // [ if (scrolling && inc>1) { inc--; } break; case 10: // return case 13: // enter toggleScrolling(); break; } return false; }; document.onkeyup = keys; }; var init = function() { if (document.getElementById && document.getElementById("speech")) { scroll(document.getElementById("speech")); } }; window.onload = init;</pre>
-
Boa noite! Estou desenvolvendo um sistema que calcula harmônicas de um sinal. Para isso, faço cálculos a cada ciclo, mas não consigo salvar as informações no banco de dados com a velocidade necessária. Estou utilizando um arduino MEGA 2560 para coletar sinais e fazer os cálculos e um shield ethernet W5100 para enviar informações para um servidor local que salva os dados no Mysql. Atualmente, consigo salvar aproximadamente de 8 a 10 informações por segundo, e isso pra mim não é nada visto que meu sinal tem 60 ciclos por segundos. Alguém já se deparou com situação parecida? Agradeço muito pela ajuda.
- 1 resposta
-
- salvar dados
- lento
-
(e %d mais)
Tags: