Tenho duas div's. Uma flutuando à esquerda e outra à direita. Em uma tenho um texto e uma imagem. Na outra, tenho um slideshow.
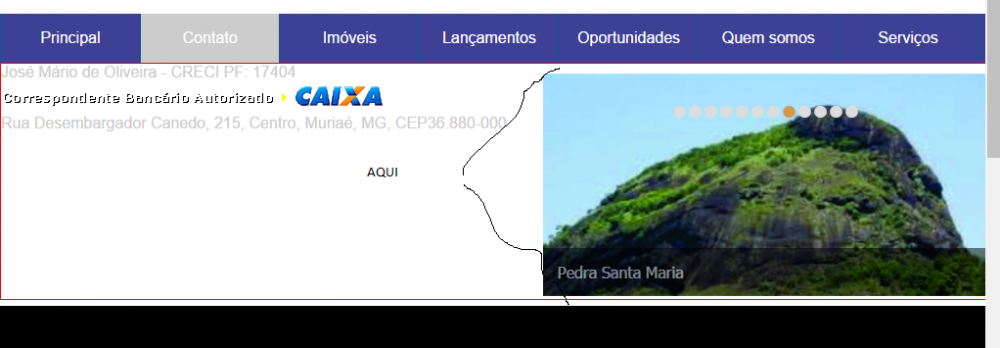
A div do Slide show flutua à direita. Acontece que acima do slideshow existe um espaço até o topo de uns 20px que não consigo tirar, fazendo com que ela fique esses 20px abaixo do alinhamento da div que flutua á esquerda.
Na verdade o que parece mesmo é que além da área qe se vê o slide show, existe algum elemento invisivel mas que esta ali ocupando espaço.
Pergunta
Carlos Rocha
<?php echo $constantes->getCorretor(); ?> - <?php echo $constantes->getCreci(); ?><br />
<img src="_img/icon-caixa.gif" /><br />
<?php echo $constantes->getEnderecoCompletoSite(); ?><br />
</div>
<div class="cycle-slideshow slide"
data-cycle-fx=fadeout
data-cycle-timeout=3000
data-cycle-pause-on-hover="true"
data-cycle-slides="div.slide"
>
<!-- prev/next links -->
<div class="cycle-prev"></div>
<div class="cycle-next"></div>
<div class="cycle-pager"></div>
<div class=slide>
<img src="_img/_banner/muriae.png">
<div class=cycle-overlay>Brazão Muriaé</div>
</div>
<div class=slide>
<img src="_img/_banner/grande_hotel.jpg">
<div class=cycle-overlay>Grande Hotel Muriaé</div>
</div>
<div class=slide>
<img src="_img/_banner/cristo.jpg">
<div class=cycle-overlay>Cristo Redentor Muriaé</div>
</div>
<div class=slide>
<img src="_img/_banner/matriz_centro.jpg">
<div class=cycle-overlay>Matriz São Paulo</div>
</div>
<div class=slide>
<img src="_img/_banner/matriz_porto.jpg">
<div class=cycle-overlay>Matriz do Porto</div>
</div>
<div class=slide>
<img src="_img/_banner/matriz_barra.jpg">
<div class=cycle-overlay>Matriz da Barra</div>
</div>
<div class=slide>
<img src="_img/_banner/matriz_barra2.jpg">
<div class=cycle-overlay>Matriz da Barra</div>
</div>
<div class=slide>
<img src="_img/_banner/pedra.jpg">
<div class=cycle-overlay>Pedra Santa Maria</div>
</div>
<div class=slide>
<img src="_img/_banner/rodoviaria.jpg">
<div class=cycle-overlay>Prefeitrura e Rodoviária</div>
</div>
<div class=slide>
<img src="_img/_banner/cachoeira.jpg">
<div class=cycle-overlay>Cachoeira do Rio Preto</div>
</div>
<div class=slide>
<img src="_img/_banner/horto.jpg">
<div class=cycle-overlay>Horto Florestal</div>
</div>
<div class=slide>
<img src="_img/_banner/panaroma1.jpg">
<div class=cycle-overlay>Vista Pnarâmica</div>
</div>
</div>

Editado por Carlos RochaLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.