.topoLogo
{
width: 100%;
height: 75px;
float: left;
background-color: #FFFFFF;
background-image: linear-gradient(to bottom right,#fff 50%, #8B0000);
background-image: -webkit-linear-gradient(to top left, #fff 50%, #8B0000 ); /* For Safari 5.1 to 6.0 */
background-image: -o-linear-gradient(to bottom right, #fff 50%, #8B0000 ); /* For Opera 11.1 to 12.0 */
background-image: -moz-linear-gradient(to bottom right, #fff 50%, #8B0000 ); /* For Firefox 3.6 to 15 */
}
.topoMenu
{
width: 100%;
height: 30px;
float: left;
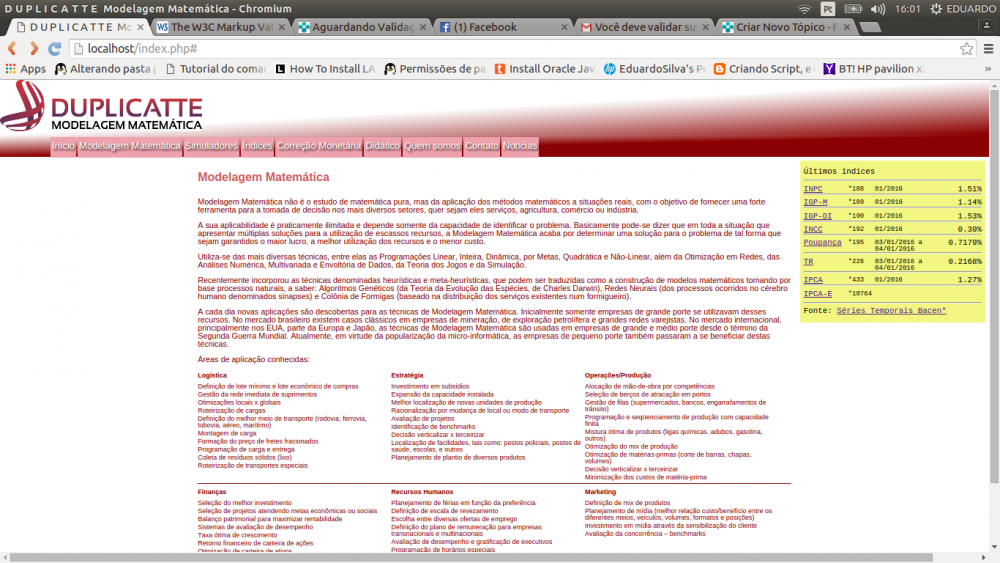
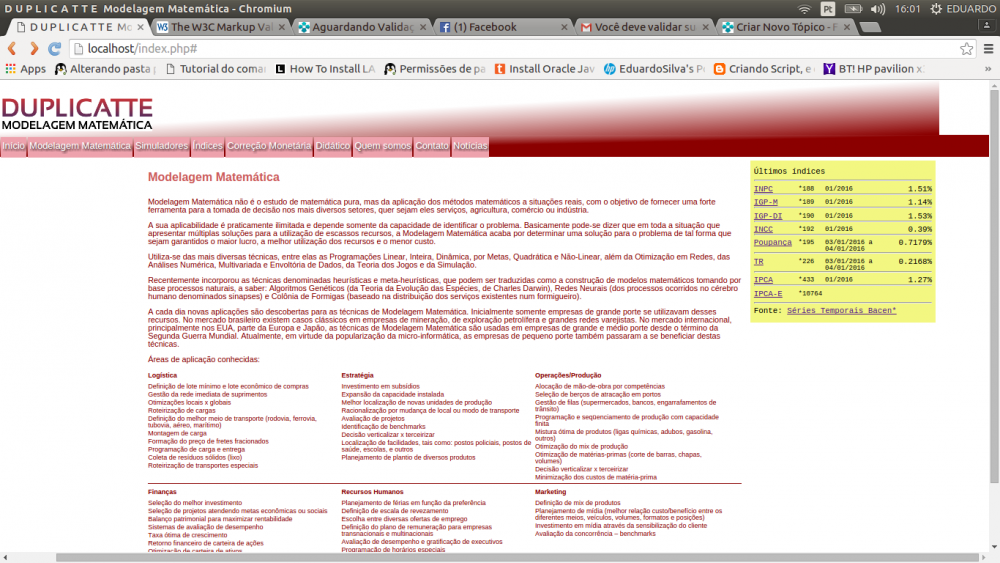
padding-left: 68px; --------> AQUI: estes 68px empurram a .menu-opcao para direita, como é de se esperar, mas também "fogem" pra fora dos 100% da tela.
background: #8b0000;
background-image: linear-gradient(to top left,#8B0000 50%, #fff);
background-image: -webkit-linear-gradient(to top left, #8b0000 50%, #fff ); /* For Safari 5.1 to 6.0 */
background-image: -o-linear-gradient(to bottom right, #8b0000 50%, #fff ); /* For Opera 11.1 to 12.0 */
background-image: -moz-linear-gradient(to top left, #8b0000 50%, #fff ); /* For Firefox 3.6 to 15 */
Pergunta
EduardoMSilva
Olá, pessoal!
Preciso de uma ajudinha...
Estou criando um site para um amigo, não sou profissional, mas gosto e sou autodidata.
Encontrei um problema com a padding na css:

body
{
font-family: Arial, Helvetica, sans-serif;
font-size: small;
width: 100%;
}
.tudo
{
width: 100%;
padding: 0;
}
.topoLogo
{
width: 100%;
height: 75px;
float: left;
background-color: #FFFFFF;
background-image: linear-gradient(to bottom right,#fff 50%, #8B0000);
background-image: -webkit-linear-gradient(to top left, #fff 50%, #8B0000 ); /* For Safari 5.1 to 6.0 */
background-image: -o-linear-gradient(to bottom right, #fff 50%, #8B0000 ); /* For Opera 11.1 to 12.0 */
background-image: -moz-linear-gradient(to bottom right, #fff 50%, #8B0000 ); /* For Firefox 3.6 to 15 */
}
.topoMenu
{
width: 100%;
height: 30px;
float: left;
padding-left: 68px; --------> AQUI: estes 68px empurram a .menu-opcao para direita, como é de se esperar, mas também "fogem" pra fora dos 100% da tela.
background: #8b0000;
background-image: linear-gradient(to top left,#8B0000 50%, #fff);
background-image: -webkit-linear-gradient(to top left, #8b0000 50%, #fff ); /* For Safari 5.1 to 6.0 */
background-image: -o-linear-gradient(to bottom right, #8b0000 50%, #fff ); /* For Opera 11.1 to 12.0 */
background-image: -moz-linear-gradient(to top left, #8b0000 50%, #fff ); /* For Firefox 3.6 to 15 */
}
header
{
padding-bottom: 20px;
}
header figure
{
position: relative;
float: left;
margin: 0;
padding: 0;
}
header nav ul li
{
padding: 5px 2px 2px 2px;
list-style: none;
}
.menu-opcao
{
height: 18px;
float: left;
display: inline;
font-size: small;
background-color: #EEA2AD;
border-color: #FFF68F;
padding: 5px 2px 5px 2px;
margin: 3px 1px 3px 1px;
}
Aqui o index.php (tirei o texto)
<!DOCTYPE html>
<html>
<head>
<title>D U P L I C A T T E Modelagem Matemática</title>
<meta charset="utf-8">
<meta name="description" content="DUPLICATTE Modelagem Matemática - Joinville - SC">
<meta name="keywords" content="duplicatte, modelagem, matemática, contas, cálculo, estatística, gestão,
planejamento, otimização, joinville, rovina">
<meta name="robots" content="index,follow">
<link rel="stylesheet" type="text/css" href="reset.css" />
<link rel="stylesheet" type="text/css" href="rovina.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="tudo">
<?php date_default_timezone_set('America/Sao_Paulo'); ?>
<header>
<div class="topoLogo">
<figure><img src="imagens/duplicatte.png" alt="Duplicatte Modelagem Matemática"></figure>
</div>
<div class="topoMenu">
<nav><?php include "menu.php"; ?></nav>
</div> </header>
<section>
<div class="meio">
<div class="meioE"> </div>
<div class="meioC">
<section class="texto">
<h1>Modelagem Matemática</h1>
<p>
</p>
</section>
</div>
<div class="meioD">
<section class="textoD">
<?php
include 'conecta.php';
include 'resumoindices.php';
mysql_close($conecta);
?></div> </section>
<section>
</section>
</div>
</section>
</body></html>
E aqui o menu.php
<div class="menu-opcao"><a href="index.php">Início</a></div>
<div class="menu-opcao"><a href="#">Modelagem Matemática</a></div>
<div class="menu-opcao"><a href="#">Simuladores</a></div>
<div class="menu-opcao"><a href="#">Índices</a></div>
<div class="menu-opcao"><a href="correcao.php">Correção Monetária</a></div>
<div class="menu-opcao"><a href="didatico.php">Didático</a></div>
<div class="menu-opcao"><a href="#">Quem somos</a></div>
<div class="menu-opcao"><a href="contato.php">Contato</a></div>
<div class="menu-opcao"><a href="noticias.php">Notícias</a></div>
Tenho certeza que é algo imbecil que fiz aqui, mas não tô conseguindo pensar mais numa solução. Alguém ajuda?
Obrigado,
Eduardo
Editado por EduardoMSilvaLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.