Caros, meu problema é que, quando eu não tinha Internet aqui no meu PC local (onde eu crio os sites), tudo funcionava perfeitamente, depois que transferi a Internet para o meu PC local, parece que o CSS e o javascript pararam de funcionar.
Os estilos e os códigos CSS e JS, que funcionavam antes da Internet, ainda funcionam, mas, agora, qualquer código JS ou estilo CSS que eu coloque não funciona mais.
As páginas, agora, só aceitam estilo no próprio HTML (style="background-color: rgb(255,120,180);"), mas se eu colocar um estilo no arquivo css, por exemplo background-color: rgb(255,120,180), não funciona.
A mesma coisa para o JS. Só funciona se eu colocar os códigos dentro da tag <script>.
Só enfatizando que todos os CSS's e códigos JS que foram colocados antes de eu colocar a Internet aqui na máquina local ainda funcionam.
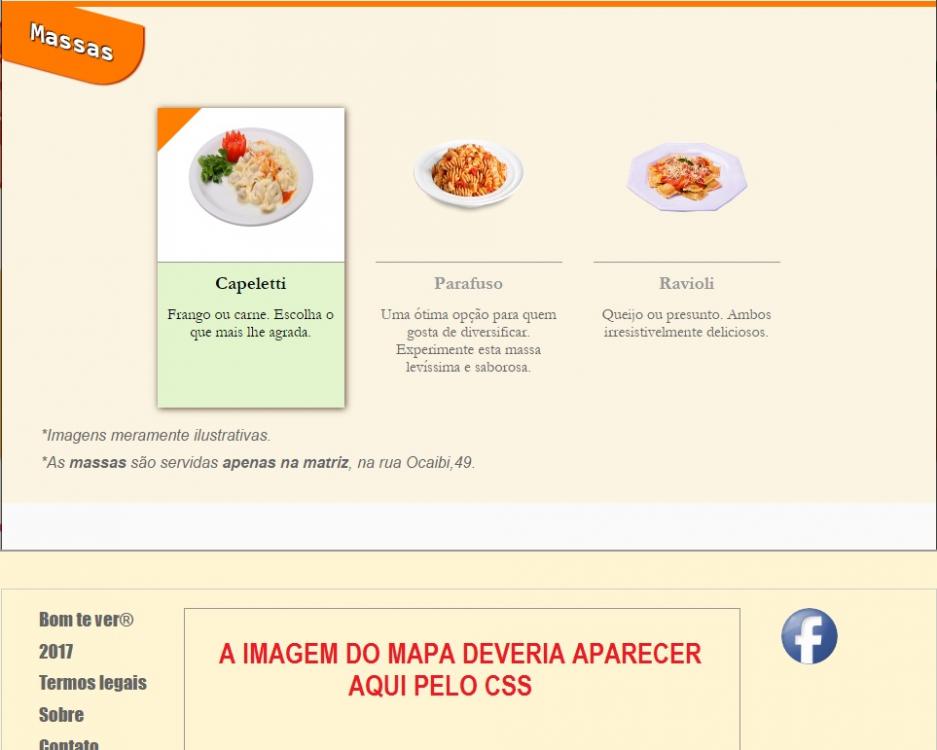
Segue, abaixo uma parte da página que estou com problemas. Reparem que o CSS está funcionando, mas são os estilos que foram criados antes do PC local (onde eu crio os sites) ter Internet. Reparem, também, que na parte inferior da imagem, eu mostro onde a imagem do mapa deveria ficar. Esta imagem foi colocada depois que eu coloquei a Internet no PC local, mas não funciona.
Detalhe que seu eu colocar a imagem como style, diretamente no html, a imagem aparece, mas isso não faz parte das boas práticas.
Estou usando o NetBeans, Windows 10 64bits e o Chrome.
Obrigado.
Pergunta
rioleal
Caros, meu problema é que, quando eu não tinha Internet aqui no meu PC local (onde eu crio os sites), tudo funcionava perfeitamente, depois que transferi a Internet para o meu PC local, parece que o CSS e o javascript pararam de funcionar.
Os estilos e os códigos CSS e JS, que funcionavam antes da Internet, ainda funcionam, mas, agora, qualquer código JS ou estilo CSS que eu coloque não funciona mais.
As páginas, agora, só aceitam estilo no próprio HTML (style="background-color: rgb(255,120,180);"), mas se eu colocar um estilo no arquivo css, por exemplo background-color: rgb(255,120,180), não funciona.
A mesma coisa para o JS. Só funciona se eu colocar os códigos dentro da tag <script>.
Só enfatizando que todos os CSS's e códigos JS que foram colocados antes de eu colocar a Internet aqui na máquina local ainda funcionam.
Segue, abaixo uma parte da página que estou com problemas. Reparem que o CSS está funcionando, mas são os estilos que foram criados antes do PC local (onde eu crio os sites) ter Internet. Reparem, também, que na parte inferior da imagem, eu mostro onde a imagem do mapa deveria ficar. Esta imagem foi colocada depois que eu coloquei a Internet no PC local, mas não funciona.
Detalhe que seu eu colocar a imagem como style, diretamente no html, a imagem aparece, mas isso não faz parte das boas práticas.
Estou usando o NetBeans, Windows 10 64bits e o Chrome.
Obrigado.

Editado por riolealLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.