Boa tarde pessoa, para me facilitar meu trabalho estou tentando criar um sistema para preencher automaticamente uns documentos, mais para isso quero criar uma tela de login responsivo, para todos os formatos, até ai tudo bem.
Três coisa não estou conseguindo fazer bem.
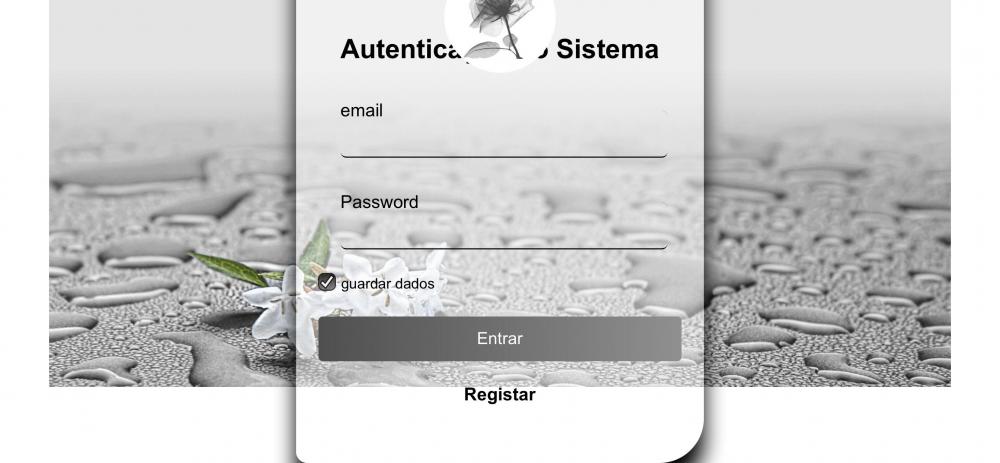
Quando estou com o telemóvel em pé fica bem, quando viro-o fica desconfigurado. Onde estou a errar? E também a imagem do user e Background não fica correctamente, terei que usar média Queries para cada formato?
deixo imagem abaixo imagens do tablet, computador e celular.
Índex.php
<!DOCTYPE html><htmllang="pt-pt"><head><metacharset="UTF-8"><title>Preenchimento de Documentos</title><linkrel="stylesheet"href="css/estilo.css"><metaname="viewport"content="width=device-width, initial-scale=1.0"/></head><body><header><divclass="formulario"><h1>Login</br><small> versão 1.0</small></h1><divclass="img-user"><imgsrc='imgs/img-user.png'></div><h2>Autenticação do Sistema</h2><form><divclass="campo"><inputtype=textrequired=""><label>email</label></div><divclass="campo"><inputtype=passwordrequired=""><label>Password</label></div><inputtype="checkbox"checked="checked"class="checkbox"><labelclass="checkbox2">guardar dados</label></br></br><button>Entrar</button><pid="registo">Registar</p></form></div></header></body></html>
Pergunta
Johnheypt
Boa tarde pessoa, para me facilitar meu trabalho estou tentando criar um sistema para preencher automaticamente uns documentos, mais para isso quero criar uma tela de login responsivo, para todos os formatos, até ai tudo bem.
Três coisa não estou conseguindo fazer bem.
Quando estou com o telemóvel em pé fica bem, quando viro-o fica desconfigurado. Onde estou a errar? E também a imagem do user e Background não fica correctamente, terei que usar média Queries para cada formato?
deixo imagem abaixo imagens do tablet, computador e celular.
Índex.php
Estilo.css

Editado por JohnheyptAdicionei fotos
Link para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.