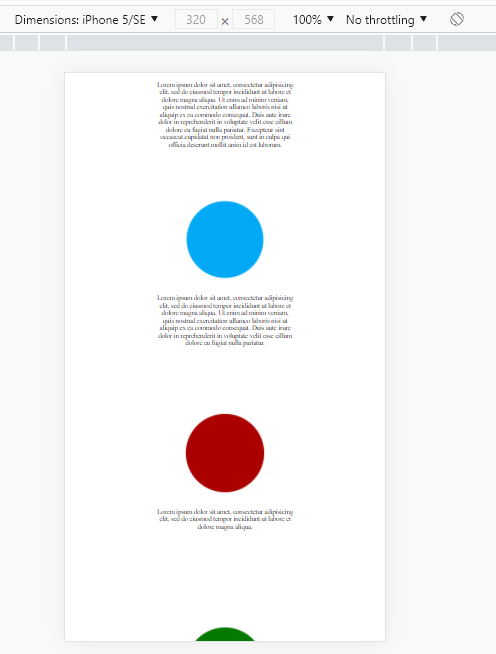
Fala pessoal, não tenho muita experiência com programação mas estou fazendo um projeto pessoal e preciso centralizar o bloco de texto dentro da classe principal. Fiz algumas alterações/testes no código, contudo, não estou conseguindo centralizar o texto no centro, conforme a segunda figura.
Gostaria de manter o estilo responsivo, mostrando apenas uma coluna com o texto em cima da respectiva imagem.
Grato desde já.
Segue o código abaixo:
<html><head></head><style>
body {margin:0px;}.wrapper-grid {display: grid;grid-template-columns: repeat(auto-fit,500px);justify-content: center;}.bloco {overflow: hidden;background-color: none;align-items: center;text-align: center;border-radius:1rem;position: relative;margin: auto;}.profile-img {align: end;width:240px;height:240px;margin-top:20px;}.name {justify-content: center;font-weight: bold;font-size:1.5rem;}.descricao {height:330px;<!--TAMANHO DO BLOCO-->display: flex;align-items: center;justify-content: center;margin: auto;font-size:20px;}</style><body><divclass="wrapper-grid"><divclass="bloco"><pclass="descricao">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><imgsrc='https://images.emojiterra.com/google/android-nougat/512px/1f535.png'alt='profile image'class="profile-img"></div><divclass="bloco"><pclass="descricao">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p><imgsrc='https://icones.pro/wp-content/uploads/2021/04/icone-cercle-rempli-rouge.png'alt='profile image'class="profile-img"></div><divclass="bloco"><pclass="descricao">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p><imgsrc='https://icones.pro/wp-content/uploads/2021/04/icone-cercle-rempli-vert.png'alt='profile image'class="profile-img"></div></body></html>
Pergunta
Vitor_2021
Fala pessoal, não tenho muita experiência com programação mas estou fazendo um projeto pessoal e preciso centralizar o bloco de texto dentro da classe principal. Fiz algumas alterações/testes no código, contudo, não estou conseguindo centralizar o texto no centro, conforme a segunda figura.
Gostaria de manter o estilo responsivo, mostrando apenas uma coluna com o texto em cima da respectiva imagem.
Grato desde já.
Segue o código abaixo:

Editado por Vitor_2021Link para o comentário
Compartilhar em outros sites
3 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.