O elemento que trabalha com a imagem no HTML é o <img> e o elemento que busca o arquivo da imagem é o <input type=file>, e o melhor recurso para conectar esses dois elementos é JavaScript. O problema é que eu só sei trabalhar com o comando alert(), e o máximo que eu consegui foi "C:\fakepath\foto.jpg". Durante três horas estudei no Google a melhor forma de usar o comando str.replace() do Java para consertar o caminho do arquivo, mas eu não consegui nada, absolutamente nada.
Claro que o melhor é entender. Isso eu não consegui, mesmo assim, consegui montar esse código:
astudy.php
-------------------------------------------------------
<?php
// esse código pressupõe que as fotos foram guardadas numa pasta chamada fotos/
require_once 'config.php';
$datacadastro=date('Y-m-d');?><style>
div {height:300px;display: inline-block}#painelesq {width:300px}#paineldir {widht:100px;position:fixed;top:25%;left:20%}</style><script>function verfoto(){
input = document.getElementById("inpfoto");
fReader =newFileReader();
fReader.readAsDataURL(input.files[0]);
fReader.onloadend =function(event){
img = document.getElementById("foto-cliente");
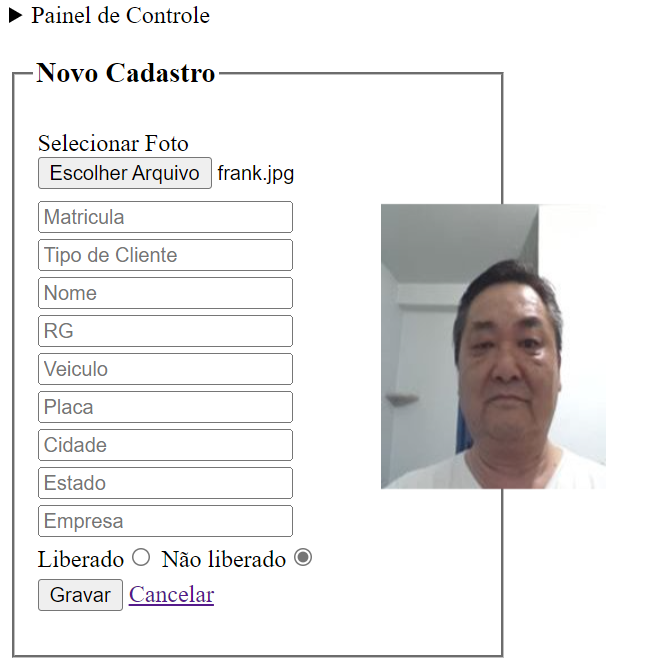
img.src = event.target.result;}}</script><fieldsetstyle=width:200px;height:400px><legend><h3>Novo Cadastro</h3></legend><formaction="action_foto.php"method="post"id='form-contato'enctype='multipart/form-data'><divid=painelesq><table><tr><td>Selecionar Foto<inputtype="file"name="foto"id="inpfoto"onchange=verfoto()><tr><td><tr><td><inputname="matricula"placeholder="Matricula"><tr><td><inputname="tipo"placeholder="Tipo de Cliente"><tr><td><inputname="nome"placeholder="Nome"><tr><td><inputname="identidade"placeholder="RG"><tr><td><inputname="veiculo"placeholder="Veiculo"><tr><td><inputname="placa"placeholder="Placa"><tr><td><inputname="cidade"placeholder="Cidade"><tr><td><inputname="uf"placeholder="Estado"><tr><td><inputname="empresa"placeholder="Empresa">
<input type=hidden name="datacadastro" value=<?=$datacadastro?>>
<tr><td>Liberado<inputname="situacao"type="radio"value="1">
Não liberado<inputname="situacao"type="radio"value="2"checked><tr><td><buttontype="submit">Gravar</button><ahref='cadastro_pessoas.php'>Cancelar</a></table></div><divid=paineldir><imgsrc="fotos/padrão.jpg"height="190"width="150"id="foto-cliente"></div></form></fieldset>
Pergunta
Frank K Hosaka
O elemento que trabalha com a imagem no HTML é o <img> e o elemento que busca o arquivo da imagem é o <input type=file>, e o melhor recurso para conectar esses dois elementos é JavaScript. O problema é que eu só sei trabalhar com o comando alert(), e o máximo que eu consegui foi "C:\fakepath\foto.jpg". Durante três horas estudei no Google a melhor forma de usar o comando str.replace() do Java para consertar o caminho do arquivo, mas eu não consegui nada, absolutamente nada.
Por sorte encontrei a resposta número 60 nessa dica do Google: javascript - How to resolve the C:\fakepath? - Stack Overflow, não sei como ele funciona, mas funciona!
Claro que o melhor é entender. Isso eu não consegui, mesmo assim, consegui montar esse código:

Editado por Frank K HosakaLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.