Ola sou novo aqui e espero não infringir as regras.
Tenho uma lista de nomes onde eu consigo acrescentar uma variavel nova ao final da fila onde ela toma seu lugar e alterando uma linha acima e eliminando a primeira.
Eu gostaria que continuasse assim, porem acrescentei quatros nomes de frutas, gostaria que apenas a lista de frutas fosse randomica e que se atualizasse a cada vez que a pagina fosse aberta ou se atualizasse. mantendo a lista de nomes da mesma forma. assim toda vez que apenas abrisse o mesmo link pemanescesse a lista de nomes da mesam forma porem os nomes de frutas alterasse a ordem sem apgar nada e sem repetir ate todas aparecerem no final da lista, e os nomes só alterasse se alguém acrescentase o novo nome. ou seja só preciso que coloque as frutas em random dentro deste codigo.
uma vez deuxando a lista fruta em random permanecendo os codigos ayias da lista nome, que ficasse visive esta pagina em duas partes diferentes, a primeira que fosse apenas dois nomes a ultima da fruta e a primeira dos nomes, ocultando as demais sem alterar o codigo. e a segunda parte que aparecesse apenas a caixa de dialogo e os botões adicionar e o botão copiar html.
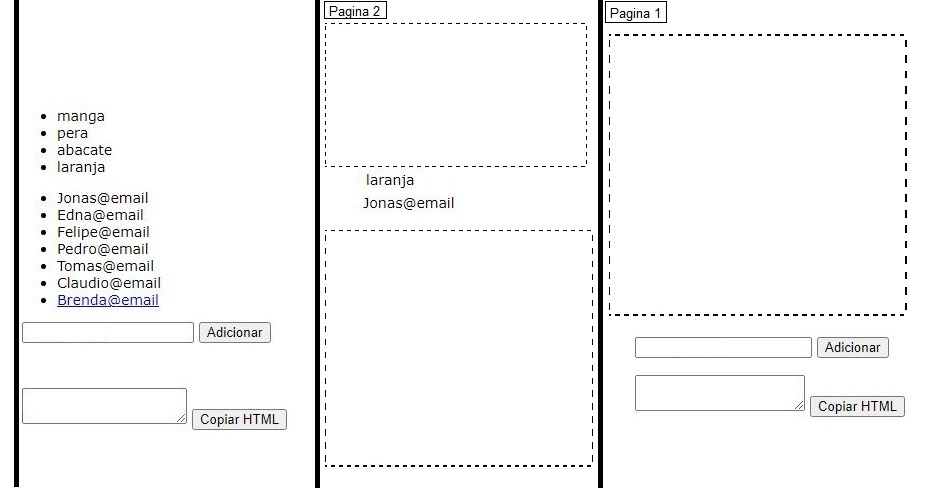
fiz um rascunho como imagino que seria, o primeiro desenho é o codigo atual, o do meio seria modiuficado como pagina 1 e o terceiro como pagina 2
imagino uma possibilidade de manter a mesma pagina em um unico link porem que tivesse um comando que já tivesse ocultado as tais informações e ao apertar um botão que aparecesse apenas as desejada. mas tambem poderia ser uma forma de mascara com uma imagem igual ao fundo por cima da letra onde com o novo botão pudesse trocar de posição mostrando apenas o desejado, mas o importante para mim é que este codigo aparecesse nesta ordem primeira vez só os nomes e segunda vez as caixas e botões.
<ul><li>manga</li><li>pera</li><li>abacate</li><li>laranja</li></ul><divclass="exibir"><ulid="lista"><!-- Os nomes precisam tá aqui porque a variável "nomes" vai pegar esses valores --><li>Jonas@email</li><li>Edna@email</li><li>Felipe@email</li><li>Pedro@email</li><li>Tomas@email</li><li>Claudio@email</li><li><ahref="mailto:Brenda@email">Brenda@email</a></li></ul><p><inputid="nome"type="text"value=" "/><buttononclick="adicionar()">Adicionar</button></p><p> </p></div><p><textareaid="copy-me"name=""></textarea><buttonid="copy-btn">Copiar HTML</button><br/><br/><script>// <![CDATA[let nomes =[];// A variável começa com um array vazio.const lis = document.querySelectorAll('li');// Cria uma lista de todos os elementos com tag <li>.// Em cada elemento da lista "lis" vai adicionar o conteúdo da tag na variável "nomes".
lis.forEach((li)=> nomes.push(li.innerHTML));let updateList =[...nomes];const copyValue = document.getElementById("copy-me");const copyButton = document.getElementById("copy-btn");
copyButton.addEventListener("click",()=>{
copyValue.select();
document.execCommand("copy");});const onChangeCopyHtml =()=>{const source = document.documentElement.outerHTML;
copyValue.value = source;};const renderList =()=>{
lista.innerHTML ="";for(var i =0; i < updateList.length; i++){var lis = document.createElement("li");
lis.innerHTML = updateList[i];
lista.appendChild(lis);}
onChangeCopyHtml();};const onAddName =(name)=>{
updateList.push(name);const newList = updateList.slice(1, updateList.length);return newList;};function adicionar(){var coleta = document.getElementById("nome").value;var nomeDig = document.createElement("li");
updateList = onAddName(coleta);
renderList();}
renderList();// ]]></script></p>
Pergunta
fidelidade
Ola sou novo aqui e espero não infringir as regras.
Tenho uma lista de nomes onde eu consigo acrescentar uma variavel nova ao final da fila onde ela toma seu lugar e alterando uma linha acima e eliminando a primeira.
Eu gostaria que continuasse assim, porem acrescentei quatros nomes de frutas, gostaria que apenas a lista de frutas fosse randomica e que se atualizasse a cada vez que a pagina fosse aberta ou se atualizasse. mantendo a lista de nomes da mesma forma. assim toda vez que apenas abrisse o mesmo link pemanescesse a lista de nomes da mesam forma porem os nomes de frutas alterasse a ordem sem apgar nada e sem repetir ate todas aparecerem no final da lista, e os nomes só alterasse se alguém acrescentase o novo nome. ou seja só preciso que coloque as frutas em random dentro deste codigo.
uma vez deuxando a lista fruta em random permanecendo os codigos ayias da lista nome, que ficasse visive esta pagina em duas partes diferentes, a primeira que fosse apenas dois nomes a ultima da fruta e a primeira dos nomes, ocultando as demais sem alterar o codigo. e a segunda parte que aparecesse apenas a caixa de dialogo e os botões adicionar e o botão copiar html.
fiz um rascunho como imagino que seria, o primeiro desenho é o codigo atual, o do meio seria modiuficado como pagina 1 e o terceiro como pagina 2
imagino uma possibilidade de manter a mesma pagina em um unico link porem que tivesse um comando que já tivesse ocultado as tais informações e ao apertar um botão que aparecesse apenas as desejada. mas tambem poderia ser uma forma de mascara com uma imagem igual ao fundo por cima da letra onde com o novo botão pudesse trocar de posição mostrando apenas o desejado, mas o importante para mim é que este codigo aparecesse nesta ordem primeira vez só os nomes e segunda vez as caixas e botões.

Editado por fidelidadeeditado
Link para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.