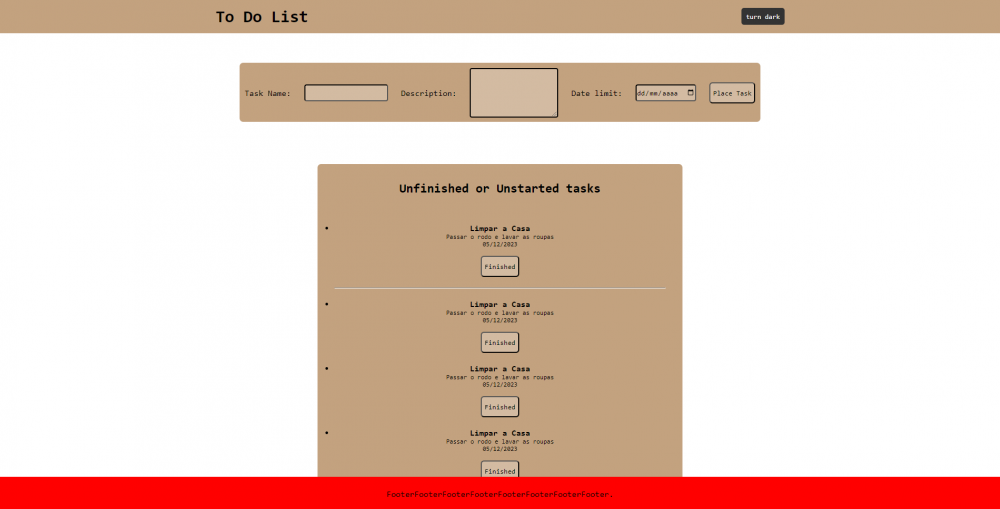
Boa noite a todos! Estou relembrando alguns conceitos de CSS e JS e fazendo uma to do list, porém a minha div em que eu insiro os conteudos para aparecem na tela vão ultrapassando o limite do footer, não consigo travar ele para que fique a x px ou rem do final da página.
Coloquei o footer em vermelho apenas para explicitar o que está acontecendo (não sou nenhum maniaco com cores kkk)
Pergunta
Igor Matuchewski
Boa noite a todos! Estou relembrando alguns conceitos de CSS e JS e fazendo uma to do list, porém a minha div em que eu insiro os conteudos para aparecem na tela vão ultrapassando o limite do footer, não consigo travar ele para que fique a x px ou rem do final da página.
Coloquei o footer em vermelho apenas para explicitar o que está acontecendo (não sou nenhum maniaco com cores kkk)
Os códigos:
html:
css:

Editado por Igor MatuchewskiLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.