Um programador profissional usa o marcador <div> para desenhar a página. Não é o meu caso, eu sei só usar o <table><tr><td></table>.
O Bader recomenda usar </td></tr> para ajudar a página renderizar a <table> de forma correta. Mas depois de tanta tentativa & erro, desisti de usar os fechadores das células e linhas.
Eu tentei colocar dois <form> dentro de um <td>, mas um ficou em cima do outro. Tentei alinhar de várias maneiras, e todas elas afetavam as <tr> de baixo, mesmo usando colspan=5.
Perguntei para o Bard o que havia entre o <table> e o <tr> e ele disse que existem o <caption> e <thead>. Eu tentei experimentar e ficou um horror, os pés ficaram no lugar das mãos.
Decidi não usar os novos marcadores, e me aventurei a colocar os meus <form> entre o <table> e o <tr>.
Deu quase tudo certo, o problema é que não dá para centralizar, aumentar a margem inferior, ou aumentar a margem superior a partir da <tr> de baixo. Acho que eu encontrei o buraco negro do HTML, onde nenhum CSS é capaz da escapar da força gravitacional do abismo.
Tentei deixar como está, mas os dois <form> me deixaram intrigados. Para que eu preciso deles, se o <input> pode resolver tudo? Pensei em até fazer fazer duas <table> separadas, mas ali havia um espaço que não consegui eliminar.
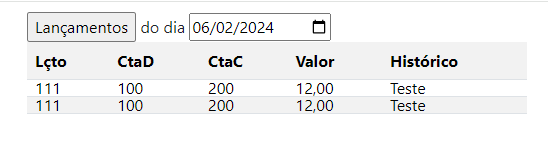
E o código acabou ficando assim:
<linkhref="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"rel="stylesheet"><scriptsrc="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script><style>body{width:500px;margin:10 auto}.linha{line-height:0px}</style><?php $dia='2024-02-06'?><tableclass='table table-striped'><inputtype=submitvalue=Lançamentosonclick="location.replace('?controller=ControleDiario&method=novoLcto')">
do dia
<input type=date name=novaData value=<?=$dia?>
onchange="location.replace('?controller=ControleDiario&method=novaData&novaData='+this.value)">
<tr><th>Lçto<th>CtaD<th>CtaC<th>Valor<th>Histórico
<trclass='linha'><td>111<td>100<td>200<td>12,00<td>Teste
<trclass='linha'><td>111<td>100<td>200<td>12,00<td>Teste
</table>
Pergunta
Frank K Hosaka
Um programador profissional usa o marcador <div> para desenhar a página. Não é o meu caso, eu sei só usar o <table><tr><td></table>.
O Bader recomenda usar </td></tr> para ajudar a página renderizar a <table> de forma correta. Mas depois de tanta tentativa & erro, desisti de usar os fechadores das células e linhas.
Eu tentei colocar dois <form> dentro de um <td>, mas um ficou em cima do outro. Tentei alinhar de várias maneiras, e todas elas afetavam as <tr> de baixo, mesmo usando colspan=5.
Perguntei para o Bard o que havia entre o <table> e o <tr> e ele disse que existem o <caption> e <thead>. Eu tentei experimentar e ficou um horror, os pés ficaram no lugar das mãos.
Decidi não usar os novos marcadores, e me aventurei a colocar os meus <form> entre o <table> e o <tr>.
Deu quase tudo certo, o problema é que não dá para centralizar, aumentar a margem inferior, ou aumentar a margem superior a partir da <tr> de baixo. Acho que eu encontrei o buraco negro do HTML, onde nenhum CSS é capaz da escapar da força gravitacional do abismo.
Tentei deixar como está, mas os dois <form> me deixaram intrigados. Para que eu preciso deles, se o <input> pode resolver tudo? Pensei em até fazer fazer duas <table> separadas, mas ali havia um espaço que não consegui eliminar.
E o código acabou ficando assim:

Editado por Frank K HosakaLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.