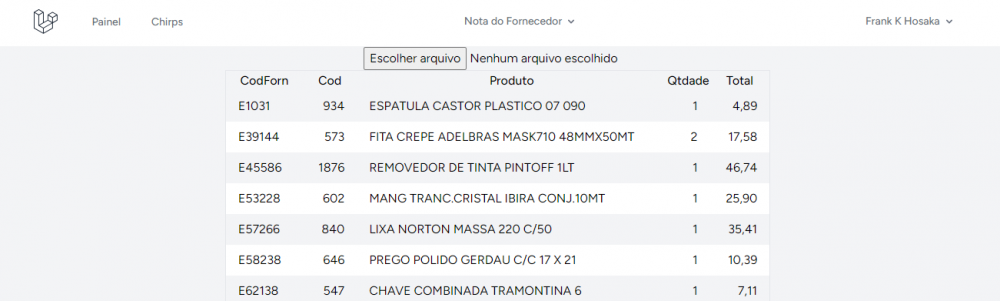
Frank K Hosaka Postado Maio 13 Denunciar Share Postado Maio 13 (editado) arquivo resources > views > notaFornecedor.blade.php <x-app-layout> <script>btmenu.innerHTML='Nota do Fornecedor';document.title="Nota do Fornecedor"</script> <form class="text-center" action="processaNF" method=post enctype="multipart/form-data"> @csrf <input type=file name=arquivo onchange=submit()> </form> @if($jatriz) <div class="container"> <table class="mx-auto border border-separate border-collapse"> <tr class="text-center font-medium"><td>CodForn<td>Cod<td>Produto<td>Qtdade<td>Total @foreach($jatriz as $vetor) <tr class="odd:bg-white even:bg-gray"><td class="px-4 py-2">{{$vetor->codforn}} <td class="text-right px-4 py-2"><?=$vetor->codprod?> <td class="px-4 py-2">{{$vetor->produto}} <td class="text-right px-4 py-2">{{intval($vetor->qt)}} <td class="text-right px-4 py-2">{{dec($vetor->subtotal)}} @endforeach </table> </div> @endif </x-app-layout> Editado Maio 21 por Frank K Hosaka Citar Link para o comentário Compartilhar em outros sites More sharing options...
Pergunta
Frank K Hosaka

Editado por Frank K HosakaLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.