claugo Postado Julho 12, 2024 Denunciar Share Postado Julho 12, 2024 (editado) Como capturar HTML editado no Textarea usando JavaScript? Escrevo no textarea e o script preenche o quadro auxiliar (ao lado) com as tags de formatação html. Preciso pegar este código com tags do quadro ao lado e salvar ou enviar para outra pagina. arquivo: index.html <!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>claugo 2</title> <link rel='stylesheet' href='https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css'> <link rel="stylesheet" href="./style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script> </head> <body> <!-- partial:index.partial.html --> <!-- <label for="fname">First name:</label><br> <input type="text" id="fname" name="fname" value="Ana"><br> <label for="lname">Last name:</label><br> <input type="text" id="lname" name="lname" value="Claudia"><br><br> --> <div> <div id='header'> <div id='editControls'> <div> <a data-role='undo' href='javascript:void(0)'><i class='fa fa-undo'></i></a> <a data-role='redo' href='javascript:void(0)'><i class='fa fa-repeat'></i></a> <a data-role='bold' href='javascript:void(0)'><i class='fa fa-bold'></i></a> <a data-role='italic' href='javascript:void(0)'><i class='fa fa-italic'></i></a> <a data-role='underline' href='javascript:void(0)'><i class='fa fa-underline'></i></a> <a data-role='strikeThrough' href='javascript:void(0)'><i class='fa fa-strikethrough'></i></a> <a data-role='justifyLeft' href='javascript:void(0)'><i class='fa fa-align-left'></i></a> <a data-role='justifyCenter' href='javascript:void(0)'><i class='fa fa-align-center'></i></a> <a data-role='justifyRight' href='javascript:void(0)'><i class='fa fa-align-right'></i></a> <a data-role='justifyFull' href='javascript:void(0)'><i class='fa fa-align-justify'></i></a> <a data-role='indent' href='javascript:void(0)'><i class='fa fa-indent'></i></a> <a data-role='outdent' href='javascript:void(0)'><i class='fa fa-outdent'></i></a> <a data-role='insertUnorderedList' href='javascript:void(0)'><i class='fa fa-list-ul'></i></a> <a data-role='insertOrderedList' href='javascript:void(0)'><i class='fa fa-list-ol'></i></a> <a data-role='h1' href='javascript:void(0)'>h<sup>1</sup></a> <a data-role='h2' href='javascript:void(0)'>h<sup>2</sup></a> <a data-role='p' href='javascript:void(0)'>p</a> <a data-role='subscript' href='javascript:void(0)'><i class='fa fa-subscript'></i></a> <a data-role='superscript' href='javascript:void(0)'><i class='fa fa-superscript'></i></a> </div> </div> <!-- <div id="editFile"> Importer un fichier HTML : <input type="file" id="fileInput"> </div> --> </div> <div id='wysiwyg' > <div id='editor' contenteditable> </div> <form action="./saida.php" method="POST"> <textarea id='output' name='output' rows="22" cols="100"></textarea> <input type="submit" value="Submit"> </form> </div> <br> </div> <!-- partial --> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src='https://netdna.bootstrapcdn.com/bootstrap/3.0.2/js/bootstrap.min.js'></script><script src="./script.js"></script> </body> </html> Editado Julho 12, 2024 por claugo Citar Link para o comentário Compartilhar em outros sites More sharing options...
0 Frank K Hosaka Postado Fevereiro 5 Denunciar Share Postado Fevereiro 5 (editado) arquivo index.php <script src="https://cdn.tailwindcss.com"></script> <div class="w-[1000px] mt-5 flex m-0 m-auto"> <textarea rows="10" cols="50" class="border border-1 border-black" oninput="replica.innerText=this.value"> </textarea> <div id=replica class="w-[500px] h-[300px] border border-black"> </div> </div> Editado Fevereiro 5 por Frank K Hosaka Citar Link para o comentário Compartilhar em outros sites More sharing options...
Pergunta
claugo
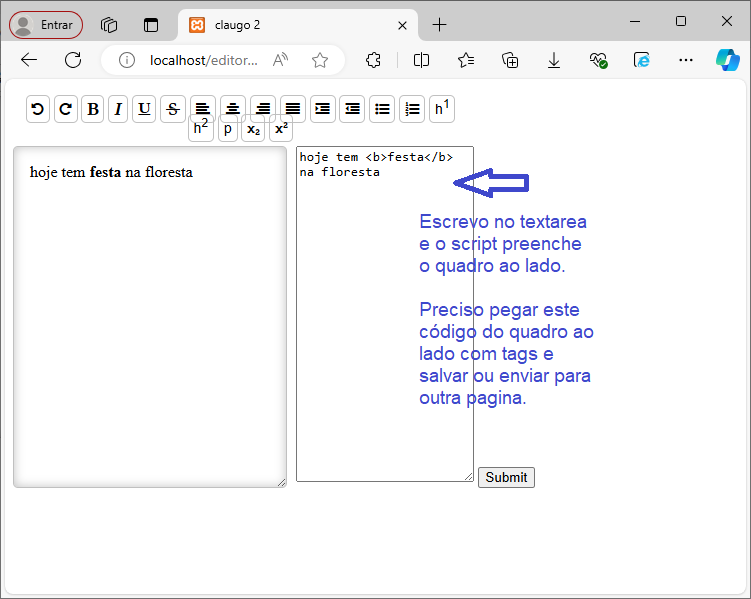
Como capturar HTML editado no Textarea usando JavaScript?
Escrevo no textarea e o script preenche o quadro auxiliar (ao lado) com as tags de formatação html. Preciso pegar este código com tags do quadro ao lado e salvar ou enviar para outra pagina.
arquivo: index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>claugo 2</title>
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css'>
<link rel="stylesheet" href="./style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
</head>
<body>
<!-- partial:index.partial.html -->
<!-- <label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="Ana"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Claudia"><br><br> -->
<div>
<div id='header'>
<div id='editControls'>
<div>
<a data-role='undo' href='javascript:void(0)'><i class='fa fa-undo'></i></a>
<a data-role='redo' href='javascript:void(0)'><i class='fa fa-repeat'></i></a>
<a data-role='bold' href='javascript:void(0)'><i class='fa fa-bold'></i></a>
<a data-role='italic' href='javascript:void(0)'><i class='fa fa-italic'></i></a>
<a data-role='underline' href='javascript:void(0)'><i class='fa fa-underline'></i></a>
<a data-role='strikeThrough' href='javascript:void(0)'><i class='fa fa-strikethrough'></i></a>
<a data-role='justifyLeft' href='javascript:void(0)'><i class='fa fa-align-left'></i></a>
<a data-role='justifyCenter' href='javascript:void(0)'><i class='fa fa-align-center'></i></a>
<a data-role='justifyRight' href='javascript:void(0)'><i class='fa fa-align-right'></i></a>
<a data-role='justifyFull' href='javascript:void(0)'><i class='fa fa-align-justify'></i></a>
<a data-role='indent' href='javascript:void(0)'><i class='fa fa-indent'></i></a>
<a data-role='outdent' href='javascript:void(0)'><i class='fa fa-outdent'></i></a>
<a data-role='insertUnorderedList' href='javascript:void(0)'><i class='fa fa-list-ul'></i></a>
<a data-role='insertOrderedList' href='javascript:void(0)'><i class='fa fa-list-ol'></i></a>
<a data-role='h1' href='javascript:void(0)'>h<sup>1</sup></a>
<a data-role='h2' href='javascript:void(0)'>h<sup>2</sup></a>
<a data-role='p' href='javascript:void(0)'>p</a>
<a data-role='subscript' href='javascript:void(0)'><i class='fa fa-subscript'></i></a>
<a data-role='superscript' href='javascript:void(0)'><i class='fa fa-superscript'></i></a>
</div>
</div>
<!-- <div id="editFile">
Importer un fichier HTML :
<input type="file" id="fileInput">
</div> -->
</div>
<div id='wysiwyg' >
<div id='editor' contenteditable>
</div>
<form action="./saida.php" method="POST">
<textarea id='output' name='output' rows="22" cols="100"></textarea>
<input type="submit" value="Submit">
</form>
</div>
<br>
</div>
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.0.2/js/bootstrap.min.js'></script><script src="./script.js"></script>
</body>
</html>

Editado por claugoLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.