Estou estudando o projeto Chirp do Laravel, mas eu desativei o Tailwinds e ativei o Bootstrap.
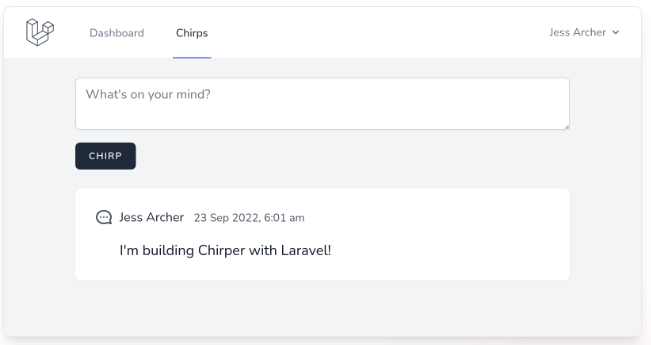
O resultado é um completo desastre. As imagens do tutorial são bem diferentes do que eu consegui com a minha improvisação.
Mas o meu maior problema é o arquivo <svg>, ele fica enorme, tornando o programa inoperante.
Hoje a Gemini me ensinou a controlar o tamanho do <svg> assim <svg width=100 height=100>.
Agora pedir para ela traduzir o Tailwinds em Bootstrap é pura perda de tempo, mas em compensação a brutal diferença visual entre os dois CSS é motivo suficiente para tirar o chapéu para o Tailwinds. O Tailwinds é capaz de mudar a cor da fonte de um texto, mais escuro para a opção que você escolher na barra de navegação, e menos escuro para as outras opções, e ele ainda é capaz de desenhar uma linha abaixo da opção selecionada. Isso é muito bacana, não sei se vou conseguir imitar o mesmo comportamento com o Bootstrap, por enquanto eu me contento com a posição dos elementos, é o máximo que eu consigo fazer.
Pergunta
Frank K Hosaka
Estou estudando o projeto Chirp do Laravel, mas eu desativei o Tailwinds e ativei o Bootstrap.
O resultado é um completo desastre. As imagens do tutorial são bem diferentes do que eu consegui com a minha improvisação.
Mas o meu maior problema é o arquivo <svg>, ele fica enorme, tornando o programa inoperante.
Hoje a Gemini me ensinou a controlar o tamanho do <svg> assim <svg width=100 height=100>.
Agora pedir para ela traduzir o Tailwinds em Bootstrap é pura perda de tempo, mas em compensação a brutal diferença visual entre os dois CSS é motivo suficiente para tirar o chapéu para o Tailwinds. O Tailwinds é capaz de mudar a cor da fonte de um texto, mais escuro para a opção que você escolher na barra de navegação, e menos escuro para as outras opções, e ele ainda é capaz de desenhar uma linha abaixo da opção selecionada. Isso é muito bacana, não sei se vou conseguir imitar o mesmo comportamento com o Bootstrap, por enquanto eu me contento com a posição dos elementos, é o máximo que eu consigo fazer.

Editado por Frank K HosakaLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.