Frank K Hosaka
Membros-
Total de itens
1.678 -
Registro em
-
Última visita
Tudo que Frank K Hosaka postou
-
A mensagem diz que o script index.php não conseguiu encontrar o banco de dados tipo MySQL com o nome de 'advocacia'. Para resolver isso, você precisa ver se tal banco de dados existe, usando o MySQL Workbench ou phpMyAdmin. Se você conseguir acessar o banco de dados, veja qual o nome do usuário, qual a senha que você utilizou, e anote tudo no papel, e confira com os dados que foram gravados no index.php ou mais precisamente no conexão.php, você vai encontrar algo do tipo $server="localhost"; $user="root"; $password="1234"; $dbname="advocacia"; Eu suspeito que uma das três variáveis esteja errado, isso se o banco de dados 'advocacia' existir.
-
Com a ajuda do Google descobri o comando que consegue esvaziar qualquer variável $_POST header("location:".$_SERVER['PHP_SELF']); O exemplo abaixo é dividido em duas partes. A parte do PHP classifica a letra em consoante e vogal. A parte do HTML pede para o usuário a palavra e a letra que o programa deve procurar. Para o HTML ativar o PHP, ele usa a variável $_POST. O problema é como chamar de volta a parte do HTML. Eu tentei pelo comando unset, mas não consegui. Já a dica do Google, deu certo. Claro que isso é uma gambiarra. O certo é separar o PHP do HTML. <?php // programa para identificar quem é vogal e consoante function vogal($caractere){ $caractere=strtolower($caractere); switch($caractere){ case "a": case "e": case "i": case "o": case "u": return "vogal"; default: return "consoante";}} if(isset($_POST['palavra'])){ $palavra=$_POST['palavra']; $letra=$_POST['letra']; echo "Procurando a letra <b>$letra</b> na palavra <b>$palavra</b>"; $tamanho=strlen($palavra)-1; for($i=0;$i<=$tamanho;$i++){ if(empty($cor)){$cor="black";} else {if($cor=="red"){$cor="green";} else {$cor="black";}} if ($letra==$palavra[$i]){$cor="red";} echo "<p><font color=$cor>".$palavra[$i]." => ".vogal($palavra[$i])."</font><br>";} echo "<form method=post><input type=submit name=limparPost value='Outra palavra'></form>"; exit;} if(isset($_POST['limparPost'])){ header("location:".$_SERVER['PHP_SELF']);} ?> <form method=post> Palavra para testar <input name=palavra><p> Uma letra a procurar <input name=letra size=1><p> <input type=submit value=Confirmar> </form>
-
<?php function vogal($caractere){ $caractere=strtolower($caractere); switch($caractere){ case "a": case "e": case "i": case "o": case "u": return "vogal"; default: return "consoante";}} if(isset($_POST['palavra'])){ $palavra=$_POST['palavra']; $letra=$_POST['letra']; echo "Procurando a letra <b>$letra</b> na palavra <b>$palavra</b>"; $tamanho=strlen($palavra)-1; for($i=0;$i<=$tamanho;$i++){ if(empty($cor)){$cor="black";} else {if($cor=="red"){$cor="green";} else {$cor="black";}} if ($letra==$palavra[$i]){$cor="red";} echo "<p><font color=$cor>".$palavra[$i]." => ".vogal($palavra[$i])."</font><br>";} echo "<form method=post><input type=submit name=limparPost value='Outra palavra'></form>"; exit;} if(isset($_POST['limparPost'])){ header("location:".$_SERVER['PHP_SELF']);} ?> <form method=post> Palavra para testar <input name=palavra><p> Uma letra a procurar <input name=letra size=1><p> <input type=submit value=Confirmar> </form>
-
<?php $numeros=[11,22,25,28,15,17]; // total esperado 85 $soma=0; foreach($numeros as $numero){ if($numero!=11 and $numero!=22){$soma+=$numero;}} echo "A soma dos votos válidos deu $soma";
-
A minha sugestão é fazer um pequeno teste de comunicação assim: astudy.php --------------------------------------- <form method=post action=astudy2.php> <input name=nCodigo> <input type=submit value=Confirmar> </form> astudy2.php -------------------------------------- <?php $nCodigo=$_POST['nCodigo']; echo "o código pesquisado é o $nCodigo"; E, aos poucos, implantar outros recursos, um de cada vez.
-
Hook-WP enviar dados formulario via post WP e recuperar num método em admin-post.php'
pergunta respondeu ao Tekaiada de Frank K Hosaka em PHP
Eu não conheço o mundo do WordPress, mas quando nada funciona por aqui, eu faço o teste do "Olá mundo!", assim: astudy.php ------------------------------------ <form method=post action=astudy2.php> <input name=nCodigo> <input type=submit value=Pesquisar> </form> astudy2.php ------------------------------------ <?php $nCodigo=$_POST['nCodigo']; echo "o código pesquisado é o $nCodigo"; Ou seja, começo com um teste simples de comunicação, e aos poucos vou implantando outros recursos, um de cada vez. -
Estou precisando de ajuda em um sistema a qual não encontrei soluções. Em uma pagina HTML tenho um php de pesquisa diretamente do banco de dados, os dados dessa pesquisa aparecem em <echo na mesma pagina, gostaria que o resultado aparecesse em outra pg
pergunta respondeu ao Guilherme Maia Bezerra de Frank K Hosaka em PHP
Para separar a página da consulta com a página do resultado, o esquema seria assim: astudy2.php --------------------------------------------- <form method=post action=astudy3.php> <input name=veiculo placeholder="Pesquise o veículo"> </form> astudy3.php ---------------------------------------------- <?php $veiculo=filter_input(INPUT_POST,'veiculo'); echo "o veículo consultado é o $veiculo"; ?> -
Tive que fazer várias modificações para o seu código funcionar. O primeiro problema é o nome do input na primeira página ("residencia") que não é igual ao índice de $_FILES da segunda página ("arquivo"), assim atribui name="arquivo" ao input da primeira página. Além dos erros de digitação, encontrei erro de lógica (não sei se consegui resolver todos). Finalmente, você tenta registrar o caminho da imagem no banco de dados. Aqui você precisa conferir se o MySQL permite fazer tal registro na tabela, principalmente verificar o problema da chave primária da tabela. E assim ficou o código: astudy.php ------------------------------------------ <form method="POST" action="astudy2.php" enctype="multipart/form-data"> <h5><b>COMPROVANTE RESIDÊNCIA</b></h5> <input name="arquivo" id="txtbusca3" type="file"><br><br> <button type="submit" id="txtbusca2"class="btn2 btn-info">Cadastrar</button> </form> astudy2.php ------------------------------------------ <?php $mysqli=new mysqli("localhost","root","","astudy"); $arquivo=$_FILES['arquivo']['name']; //Pasta onde o arquivo vai ser salvo $_UP['pasta'] = 'img/'; //Tamanho máximo do arquivo em Bytes $_UP['tamanho'] = 1024*1024*100; //5mb //Array com a extensões permitidas $_UP['extensoes'] = array('png', 'jpg', 'jpeg', 'gif'); //Renomeiar $_UP['renomeia'] = false; //Array com os tipos de erros de upload do PHP $_UP['erros'][0] = 'Não houve erro'; $_UP['erros'][1] = 'O arquivo no upload é maior que o limite do PHP'; $_UP['erros'][2] = 'O arquivo ultrapassa o limite de tamanho especificado no HTML'; $_UP['erros'][3] = 'O upload do arquivo foi feito parcialmente'; $_UP['erros'][4] = 'Não foi feito o upload do arquivo'; //Verifica se houve algum erro com o upload. Sem sim, exibe a mensagem do erro //Faz a verificação da extensao do arquivo $tmp=explode('.', $_FILES['arquivo']['name']); $extensao = strtolower(end($tmp)); if(array_search($extensao, $_UP['extensoes'])=== false){ echo "A imagem não foi cadastrada, extensão inválida";} //Faz a verificação do tamanho do arquivo if ($_UP['tamanho'] < $_FILES['arquivo']['size']){ echo "Arquivo muito grande.";} //O arquivo passou em todas as verificações, hora de tentar move-lo para a pasta foto //Primeiro verifica se deve trocar o nome do arquivo if(is_uploaded_file($_FILES['arquivo']['tmp_name'])){ // Verifica se o diretório de destino existe, senão cria o diretório if(!file_exists("img")){mkdir("img");} if($_UP['renomeia'] == true){ //Cria um nome baseado no UNIX TIMESTAMP atual e com extensão .jpg $nome_final = time().'.jpg';} else { //mantem o nome original do arquivo $nome_final = $_FILES['arquivo']['name'];}} //Verificar se é possivel mover o arquivo para a pasta escolhida //echo "files-arquivo-tmp-name".$_FILES['arquivo']['tmp_name']."pasta_nomefinal".$_UP['pasta']. $nome_final;exit; if(move_uploaded_file($_FILES['arquivo']['tmp_name'], $_UP['pasta']. $nome_final)){ if($_FILES['arquivo']['error'] != 0){ die("Não foi possivel fazer o upload, erro: <br />". $_UP['erros'][$_FILES['arquivo']['error']]); exit;} //Upload efetuado com sucesso, exibe a mensagem $query=$mysqli->query("insert into tbusuario (imagem) values('$nome_final')"); echo "Imagem cadastrada com Sucesso.";} ?>
-
Checar se o usuário está no banco de dados
pergunta respondeu ao carlosedu-2019 de Frank K Hosaka em PHP
astudy.php --------------------------------------- <?php //Conectando ao banco de dados MySQL onde email é chave primária da tbusuario $mysqli=new mysqli("localhost","root","","astudy"); //trabalhando com valores fictícios $nome="Frank";$email="frankhosaka@gmail.com";$senha="1234";$imagem="5678.png"; //verificando se o usuário está cadastrado $query=$mysqli->query("select * from tbusuario where email='$email'"); if(!$query){ //Script para inserir um registro na tabela no Banco de Dados $query=$mysqli->query("insert into tbusuario (nome,email,senha,imagem) values ('$nome','$email','$senha','$imagem')"); if(!$query){echo "Problema na tbusuário!";exit;} echo "novo usuário cadastrado com sucesso.";} else { echo "usuário já está cadastrado.";} // simplifiquei o seu código para realçar a solução do problema ?> -
Quanto a adicionar imagem no banco de dados, eu recomendo a leitura dessa matéria: sql - É errado gravar byte de imagens no banco de dados? - Stack Overflow em Português Eu tentei fazer isso há muito tempo, quando trabalhava com o MS Access, o resultado foi um grande desastre. Claro que um texto sozinho vale pouco. Para corroborar os meus textos eu tenho uma pasta chamada Arquivo Morto, hospedado no OneDrive da Microsoft. Eles estão no formato PDF, e eles ocupam mais ou menos 500 kb, o mesmo espaço ocupado por uma imagem de boa definição. Bem que eu queria gravar o caminho desses arquivos no MySQL, mas até agora o PHP só é capaz de enxergar as pastas que são administrados pelo WampServer. Não sei como turbinar o PHP para olhar além da fronteira do WampServer. Logo, faz sentido querer armazenar imagens dentro do banco de dados. O problema é que isso é pouco prático e vai comprometer o tempo de resposta de outros serviços.
-
Esse é bem difícil. Eu consegui resolver apenas 25% do problema, o de nomear o arquivo de imagem com o CPF. O meu programa não informa quando há problema na hora de criar uma imagem com um cpf já cadastrado. Mesmo assim, deixo o código. Ele é meia boca, e precisa ser corrigido. astudy.php -------------------------------- <style> div {width:500px;height:500px;display: inline-block} #div1 {position:fixed;} #div2 {position:fixed;left:40%} </style> <script> function verfoto(){ input = document.getElementById("foto") fReader = new FileReader() fReader.readAsDataURL(input.files[0]) fReader.onloadend = function(event){ img = document.getElementById("fotocliente") img.src = event.target.result inpfoto.value=foto.value}} </script> <div id=div1> <form enctype="multipart/form-data" method=post> <input type=file id=foto name=foto onchange=verfoto()> <input type="hidden" name="MAX_FILE_SIZE" value="30000" /> <p>Nome da foto <input id=inpfoto size=30> <p>CPF 000.111.222-33 <p><input type=submit value=Confirmar> </form> </div> <div id=div2> foto: <img id=fotocliente width=150px heith=150px></img> </div> <?php $cpf="000.111.222-33"; if(isset($_FILES['foto']) && $_FILES['foto']['size'] > 0): $extensoes_aceitas = array('bmp' ,'png', 'svg', 'jpeg', 'jpg'); $tmp=explode('.', $_FILES['foto']['name']); $extensao = strtolower(end($tmp)); // Validamos se a extensão do arquivo é aceita if (array_search($extensao, $extensoes_aceitas) === false): echo "<script>div1.innerHTML='<h1>Extensão Inválida!</h1>'</script>"; exit; endif; // Verifica se o upload foi enviado via POST if(is_uploaded_file($_FILES['foto']['tmp_name'])): // Verifica se o diretório de destino existe, senão existir cria o diretório if(!file_exists("fotos")): mkdir("fotos"); endif; // Monta o caminho de destino com o nome do arquivo $path = $_FILES['foto']['name']; $ext = pathinfo($path, PATHINFO_EXTENSION); $nome_foto = $cpf . '_.' . $ext; // Essa função move_uploaded_file() copia e verifica se o arquivo enviado foi copiado com sucesso para o destino if (move_uploaded_file($_FILES['foto']['tmp_name'], 'fotos/'.$nome_foto)): echo "<script>div1.innerHTML='Arquivo salvo ou atualizado na pasta de destino!'</script>"; endif; endif; endif; ?>
-
Para passar um valor de um código PHP para outro, eu uso o método POST, assim astudy2.php --------------------------------------- <form method=post action=astudy.php> <input name=valor value=1000.00> <input type=submit value=Confirme> </form> Para bloquear as outras opções, no caso do usuário escolher boleto bancário, eu improvisei um código que simplesmente esconde todas as opções, assim: astudy.php -------------------------------- <?php $valor=$_POST['valor']; ?> <form action="Pa.php" method="POST"> <p><h3>Forma de Pagamento:</h3></p> <p>Boleto Bancário<input type="radio" name="forma_pgto" value="Boleto Bancário" onchange=divopcao.style.display='none'><br></p> <div id=divopcao> <p>Cartão de Crédito<input type="radio" name="forma_pgto" value="Cartão de Crédito"><br><Br></p> <p><h3>Condição de Pagamento:</h3></p> <p>Á vista<input type="radio" name="condicao_pgto" value="Á vista"><BR></p> <p>Parcelado de Até 12x<input type="radio" name="condicao_pgto" value="Parcelado"><br></p> <p><h3>Valor Parcela</h3> <select name="valor_parcela"> <?php for($i=1;$i<=12;$i++){ echo "<option value=$i>$i x</option>";} ?> </select><br> </div> <h3>Valor Total:<?=$valor?></h3> <input type="submit" value="Confirmar Pagamento"> </p> </form>
-
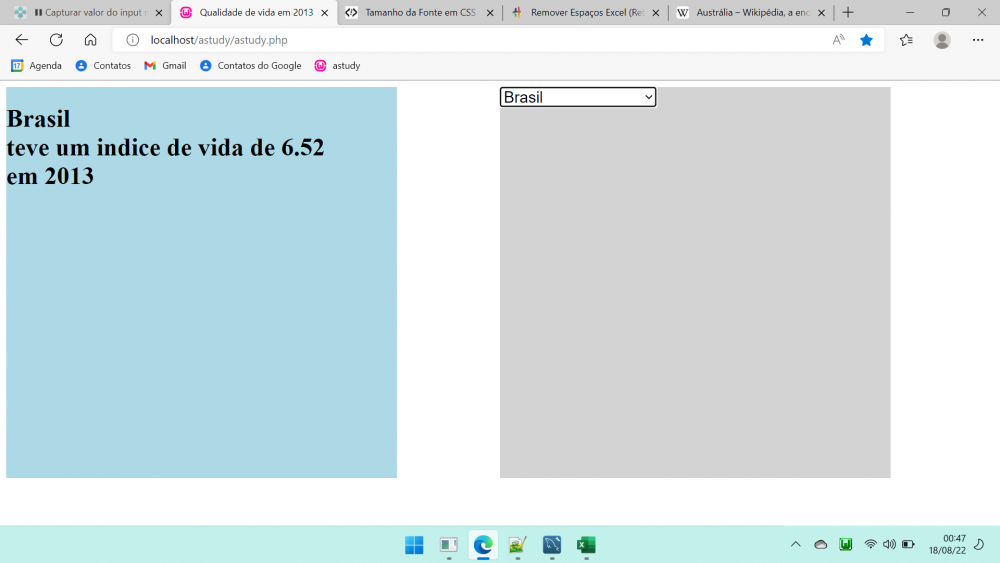
<?php //qualidade de vida 2013 (Wikipedia) $qv=[["Austrália"=>8.12],["Noruega"=>8.09],["Suécia"=>8.02],["Dinamarca"=>8.01],["Singapura"=>8.00],["Nova Zelândia"=>7.95],["Países Baixos"=>7.94],["Canadá"=>7.81],["Hong Kong"=>7.80],["Finlândia"=>7.76],["Irlanda"=>7.74],["Áustria"=>7.73],["Taiwan"=>7.67],["Bélgica"=>7.51],["Alemanha"=>7.38],["Estados Unidos"=>7.38],["Emirados Árabes Unidos"=>7.33],["Coreia do Sul"=>7.25],["Israel"=>7.23],["Itália"=>7.21],["Kuwait"=>7.18],["Chile"=>7.10],["Chipre"=>7.10],["Japão"=>7.08],["França"=>7.04],["Reino Unido"=>7.01],["Chéquia"=>6.96],["Espanha"=>6.96],["Costa Rica"=>6.92],["Portugal"=>6.92],["Eslovênia"=>6.77],["Polónia"=>6.66],["Grécia"=>6.65],["Eslováquia"=>6.64],["Malásia"=>6.62],["Brasil"=>6.52],["Arábia Saudita"=>6.49],["México"=>6.41],["Argentina"=>6.39],["Cuba"=>6.39],["Colômbia"=>6.27],["Peru"=>6.24],["Estónia"=>6.07],["Venezuela"=>6.07],["Croácia"=>6.06],["Hungria"=>6.06],["Letônia"=>6.01],["China"=>5.99],["Tailândia"=>5.96],["Turquia"=>5.95],["República Dominicana"=>5.93],["África do Sul"=>5.89],["Argélia"=> 5.86],["Sérvia"=>5.86],["Roménia"=>5.85],["Lituânia"=>5.82],["Irão"=>5.78],["Tunísia"=>5.77],["Egito"=>5.76],["Bulgária"=>5.73],["El Salvador"=>5.72],["Filipinas"=>5.71],["Sri Lanka"=>5.71],["Equador"=>5.70],["Índia"=>5.67],["Marrocos"=>5.67],["Vietnã"=>5.64],["Jordânia"=>5.63],["Azerbaijão"=>5.60],["Indonésia"=>5.54],["Rússia"=>5.31],["Síria"=>5.29],["Cazaquistão"=>5.20],["Paquistão"=>5.17],["Angola"=>5.09],["Bangladesh"=>5.07],["Ucrânia"=>4.98],["Quênia"=>4.91],["Nigéria"=>4.74]]; ?> <!DOCTYPE html> <html> <head> <title>Qualidade de vida em 2013</title> </head> <style> div {width: 500px;height: 500px;} #div1 {position:fixed;background-color: lightblue;} #div2 {position:fixed;left:50%;background-color: lightgray;} select {width: 200px;font-size:20px} </style> <script> function escrever(){ e=document.getElementById("selpais") texto=e.options[e.selectedIndex].text indice=e.options[e.selectedIndex].value div1.innerHTML="<h1>"+texto+"<br>teve um índice de vida de "+indice+"<br>em 2013"} </script> <body> <div id="div1"></div> <div id="div2"> <select id=selpais onchange=escrever()><option>Selecione um país</option> <?php foreach($qv as $key=>$value){ foreach($value as $subkey=>$subvalue){ echo "<option value=$subvalue>$subkey</option>";}} ?> </select> </div> </body> </html>
-
Tabela trava o navegador com grande quantidade de itens a ser renderizados em tela
pergunta respondeu ao MACGYVER_BEST de Frank K Hosaka em PHP
Eu resolvi o problema apresentando apenas 15 itens no máximo. Não há porque despejar todo o banco de dados na tela do navegador, ninguém vai ver nem sequer os 5. <?php include("menu.php"); function fsql($campo,$pessoa) {$fsql="select * from tbpessoa where pessoa>='$pessoa' $campo order by pessoa limit 15";return $fsql;}; // rotina para nova pessoa if (isset($_POST['novo'])) { if (isset($_POST['novoback'])) { $pessoa=$_POST['pessoa']; $cnpj=$_POST['cnpj']; $end=$_POST['end']; $tel=$_POST['tel']; $nota=$_POST['nota']; $query = $mysqli->query("insert into tbpessoa (pessoa,cnpj,end,tel,nota) values ('$pessoa','$cnpj','$end','$tel','$nota')"); header("location:pessoa.php"); } echo "<table><tr><th><th></tr>" . "<form method='post'>" . "<tr><td><td><font color=blue>Cadastrar Nova Pessoa</tr>" . "<tr><td>Nome<td><input name='pessoa' autocomplete='off' size='45'></tr>" . "<tr><td>CNPJ<td><input name='cnpj' autocomplete='off'></tr>" . "<tr><td>Endereço<td><input name='end' autocomplete='off'></tr>" . "<tr><td>Telefone<td><input name='tel' autocomplete='off'></tr>" . "<tr><td>Nota<td><input name='nota' autocomplete='off'></tr>" . "<tr><td><td><input type='submit' value='Confirmar'></tr>" . "<input type='hidden' name='novoback'><input type='hidden' name='novo'>" . "</form></table>"; exit;} //rotina para definir pessoa na tbsupervariavel if (isset($_POST['codp'])) { $codp = $_POST['codp']; $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select pessoa from tbpessoa where codp=$codp"); $pessoa = $query->fetch_assoc()['pessoa']; $query=$mysqli->query("update tbsupervariavel set codp=$codp, pessoa='$pessoa'"); $query=$mysqli->query("select * from tbsupervariavel"); $row = $query->fetch_assoc(); $end = $row['end']; $ped = $row['ped']; if ($end=="orcamento.php") { $query=$mysqli->query("update tbpedido set codp = $codp where ped=$ped"); } if ($end=="pagar.php") { $query=$mysqli->query("select docto from tbsupervariavel"); $docto = $query->fetch_assoc()['docto']; $query=$mysqli->query("update tbcontacorrente set codp=$codp where docto=$docto");} echo "<script>location.replace('$end')</script>";} //rotina para atualizar cadastro if (isset($_POST['detalhe'])) { if (isset($_POST['detalhe'])) { if (isset($_POST['detalheback'])) { $mysqli=new mysqli("localhost","root","","diario"); $codp=$_POST['codp']; $pessoa=$_POST['pessoa']; $cnpj=$_POST['cnpj']; $end=$_POST['end']; $tel=$_POST['tel']; $nota=$_POST['nota']; if (empty($pessoa)){;} else { $query = $mysqli->query("update tbpessoa set pessoa = '$pessoa' where codp = '$codp'");} if (empty($cnpj)) {;} else { $query = $mysqli->query("update tbpessoa set cnpj = '$cnpj' where codp = '$codp'");} if (empty($tel)) {;} else { $query = $mysqli->query("update tbpessoa set tel = '$tel' where codp = '$codp'");} if (empty($end)) {;} else { $query = $mysqli->query("update tbpessoa set end = '$end' where codp = '$codp'");} if (empty($nota)) {;} else { $query = $mysqli->query("update tbpessoa set nota = '$nota' where codp = '$codp'");} $query=$mysqli->query("select end from tbsupervariavel"); $end=$query->fetch_assoc()['end']; echo "<script>location.replace('pessoa.php');</script>";} $mysqli=new mysqli("localhost","root","","diario"); $codp = $_POST['detalhe']; $query = $mysqli->query("update tbsupervariavel set codp = $codp"); $sql = "select * from tbpessoa where codp = $codp"; $query = $mysqli->query($sql); $p = $query->fetch_assoc(); echo "<form method='post'>"; echo "<table><tr><th><th></tr>"; echo "<tr><td>Código da Pessoa<td><b>".$p['codp']."</tr>"; echo "<input type='hidden' name='codp' value='".$p['codp']."'>"; echo "<tr><td align=right>Nome<td><b>".$p['pessoa']."</tr>"; echo "<tr><td><td><input name='pessoa' autocomplete='off' size=50></tr>"; echo "<tr><td align=right>CNPJ<td><b>".$p['cnpj']."</tr>"; echo "<td><td><input name='cnpj' autocomplete='off'></tr>"; echo "<tr><td align=right>Endereço<td><b>".$p['end']."</tr>"; echo "<tr><td><td><input name='end' autocomplete='off' size=50></tr>"; echo "<tr><td align=right>Telefone<td><b>".$p['tel']."</tr>"; echo "<tr><td><td><input name='tel' autocomplete='off' size=50></tr>"; echo "<tr><td align=right>Nota<td><b>".$p['nota']."</tr>"; echo "<tr><td><td><input name='nota' autocomplete='off' size=50></tr>"; echo "<tr height=20px><td><br></tr>"; echo "<tr><td><td><input type='submit' value='Confirmar'>"; echo "<input type='hidden' name='detalheback'>"; echo "<input type='hidden' name='detalhe'></tr>"; echo "<tr height=40px><td><br></tr>"; echo "<tr><td><td><form method='post'><input type='submit' name='novo' value='Novo Fornecedor'></form></tr>"; echo "</table></form>"; exit;}} //rotina para listar e procurar pessoas if (isset($_POST['pessoa'])) { $pessoa=$_POST['pessoa']; $campo=$_POST['campo']; $busca=$_POST['busca']; $escolhido=$_POST['escolhido']; $escolha=$_POST['escolha']; goto inicio;} if (isset($_POST['busca1'])) { $busca=$_POST['busca1']; $tamanho=strlen($busca); for ($i=1;$i<=5;$i++) { if (substr($busca,$tamanho-5,5)=="false"){$busca=substr($busca,0,$tamanho-5);$tamanho=$tamanho-5;} else { $busca=substr($busca,0,$tamanho-4);$tamanho=$tamanho-4;$escolha=$i;} } $pessoa=""; $compl="like '%$busca%'"; switch($escolha) { case 5: $campo="and pessoa $compl";$escolhido="Pessoa";goto inicio; case 4: $campo="and cnpj $compl";$escolhido="CNPJ";goto inicio; case 3: $campo="and end $compl";$escolhido="Endereço";goto inicio; case 2: $campo="and tel $compl";$escolhido="Telefone";goto inicio; case 1: $campo="and nota $compl";$escolhido="Nota";goto inicio;}} $escolha=5; $campo=""; $pessoa=""; $escolhido="Telefone"; $busca=""; inicio: $sql=fsql($campo,$pessoa); $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query($sql); $reg=mysqli_num_rows($query); echo "<table><tr><th>Busca<th align=left>"; echo '<input id=busca1 onchange=inpg.value=value+rpessoa.checked+rcnpj.checked+rend.checked+rtel.checked+rnota.checked;inpg.name="busca1";frmg.submit()>'; echo "<script>busca1.focus()</script>"; echo "<tr><td><td align=left><input type=radio name=op id=rpessoa>Nome <input type=radio name=op id=rcnpj>CNPJ "; echo "<input type=radio name=op id=rend>End <input type=radio name=op id=rtel>Tel <input type=radio name=op id=rnota>Nota"; $busca2=$busca;if ($busca=="") {$busca2="Nenhum";} echo "<tr><td><td><script>busca1.placeholder='$busca2'</script>"; switch($escolha) { case 5: echo "<script>rpessoa.checked=true</script>";goto prossiga; case 4: echo "<script>rcnpj.checked=true</script>";goto prossiga; case 3: echo "<script>rend.checked=true</script>";goto prossiga; case 2: echo "<script>rtel.checked=true</script>";goto prossiga; case 1: echo "<script>rnota.checked=true</script>";goto prossiga;} prossiga: while ($row=$query->fetch_assoc()) { $codp=$row['codp']; $pessoa=$row['pessoa']; $json=json_encode($row); $codp2="<a onclick=pessoa($codp)>$codp</a>"; $pessoa2="<a onclick='campo($json)'>$pessoa</a>"; echo "<tr><td align=right>$codp2<td>$pessoa2";} if ($reg==0) {echo "<br><br>Nenhuma pessoa econtrada com o critério $busca no campo $escolhido";} if ($reg==15) { echo "<tr><td><td><form method=post>"; echo '<input type=hidden name=campo value="'.$campo.'">'; echo "<input type=hidden name=busca value='$busca'>"; echo "<input type=hidden name=escolhido value='$escolhido'>"; echo "<input type=hidden name=pessoa value='$pessoa'>"; echo "<input type=hidden name=escolha value='$escolha'>"; echo "<input type=submit value=Continuar></form></table>";} -
O Booststrap é bem bacana, mas muitas vezes é bem melhor usar o método convencional para ter mais controle na codificação. Eu peguei um Booststrap bacana que colocou um menu dropdown no topo da tela, coisa que eu queria, mas ele também mudou toda a fonte de outros elementos, coisa que eu não esperava, e não sei como consertar isso: <style> .naomostra {display:none} .mostra{display:block} </style> <?php if($permitecampanha){echo "<div class=mostra>";}else{echo "<div class=naomostra>";}
-
Eu fiz o teste tanto no notebook bem como no hospedeiro, utilizando esses códigos (que é uma abreviação da sua): astudy.php ------------------------------------- <form method=post action=astudy2.php> <input name=nome placeholder=nome> <input type=email name=email placeholder=email> <input type=password name=senha placeholder=senha> <input type=submit value=Cadastrar> </form> astudy2.php ----------------------------------------------- <?php if($_SERVER['SERVER_NAME']=="localhost"){ $mysqli=new mysqli("localhost","root","","astudy");} else { $mysqli=new mysqli("localhost","396882","1234","396882");} $nome = $_POST['nome']; $email = $_POST['email']; $senha= md5($_POST['senha']); $sql="insert into tbusuario (nome,email,senha) values ('$nome','$email', '$senha')"; $resultado=$mysqli->query($sql); if($resultado){echo "Usuário cadastrado com sucesso";} else {echo "Nada deu certo!";} Com a ajuda do Iowys aqui do fórum, consegui fazer um só código PHP tanto para o PC como no hospedeiro. O problema é que eu não uso senha no banco de dados do desktop, já o hospedeiro exige senha e muda até o nome do banco de dados. Para o PHP saber quem é quem, o Iowys sugeriu usar a variável $_SERVER['SERVER_NAME'], e isso resolveu o meu problema.
-
Eu também desisti do unset. O único jeito de se livrar do POST é passeando para uma outra página: astudy.php ------------------------------- <form method=post action=astudy2.php> <input type=submit name=teste value=Teste> </form> astudy2.php ------------------------------- <?php if (isset($_POST['teste'])){ echo $_POST['teste']; header("location:astudy.php");} else{ echo "Não existe essa variavel";}
-
Se eu não conseguir abrir o banco de dados, existe outra opção além de chorar?
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em PHP
Deu certo!!!!!! Fiz assim: if($_SERVER['SERVER_NAME']=="localhost"){$mysqli=new mysqli("localhost","root","","diario");} else { $mysqli=new mysqli("localhost","396882","1234","396882");} Isso não parece fazer sentido, mas o SERVER_NAME do PC é localhost, mas o do hospedeiro é frankhosaka.orgfree.com. -
Inserir Várias Linhas no Banco de Dados a partir de uma variável:
pergunta respondeu ao diego_dias de Frank K Hosaka em PHP
O lançamento contábil não pode ser misturado com o controle de cobrança. A seguir eu fiz um código básico de como lançar cada parcela na tabela tbcobrança: <?php session_start(); $mysqli=new mysqli("localhost","root","","astudy"); //valor da nota=1234.56 (2*411+412,56) $numero_nf=1045; $parcelas=["1045_1"=>["2022-09-17"=>411],"1045_2"=>["2022-10-17"=>411],"1045_3"=>["2022-11-17"=>412.56]]; foreach($parcelas as $key=>$value){ $fatura=$key; foreach($value as $subkey=>$subvalue){ $vcto=$subkey; $parcela=$subvalue; $sql="insert into tbcobranca (fatura,vcto,parcela) values ('$fatura','$vcto',$parcela)"; $query=$mysqli->query($sql); if (!$query){echo "<br>problema! $sql";}}} echo "<br>verificando o que foi gravado:"; $query=$mysqli->query("select * from tbcobranca where fatura like '%$numero_nf%'"); while($row=$query->fetch_assoc()){ echo "fatura: ".$row['fatura']."vcto: ".$row['vcto']." valor: ".$row['parcela']."<br>";} Esse algorítimo tem problema. Eu não consegui definir o número da fatura como chave primária da tabela tbcobrança. -
O meu código no menu.php é assim: //$mysqli=new mysqli("localhost","396882","1234","396882"); $mysqli=new mysqli("localhost","root","","diario"); Hoje eu fiz uma adaptação do css do bootstrap 5.2 para melhorar o visual do meu menu, e consegui. Para atualizar a minha nova versão, fui até o hospedeiro e de lá copiei o novo arquivo menu.php. Só que eu não consegui abrir o banco de dados. Precisei editar o menu.php do hospedeiro, tirei o comentário de uma linha e coloquei o comentário na outra linha. Isso é uma chatice! Para resolver isso, eu montei a seguinte gambiarra: try{$mysqli=new mysqli("localhost","396882","10451128","396882");} catch(Exception $e){$mysqli=new mysqli("localhost","root","","diario");} Mas, não deu certo. Existe outra opção além de chorar, se eu não conseguir abrir o banco de dados?
-
astudy.php ------------------ <?php $string_site='{"alerts":[{"country":"BR","uuid":"901750ea-e199-4de3-ae49-62622cffa31","roadType":2,"magvar":0, "street":"R. Laura Sfasciotti Bernardi","location":{"x":-46.813535,"y":-23.569028}}]}'; $site=json_decode($string_site,true); if(is_null($site)){echo "o conteúdo da variável não é um json";exit;} function recursivo($value){ if(!is_array($value)){echo "$value<br>";} else { foreach($value as $subkey=>$subvalue){echo "$subkey=>";recursivo($subvalue);}}} foreach($site as $key=>$value){echo "$key=>";recursivo($value);} //resultado: //alerts=>0=>country=>BR //uuid=>901750ea-e199-4de3-ae49-62622cffa31 //roadType=>2 //magvar=>0 //street=>R. Laura Sfasciotti Bernardi //location=>x=>-46.813535 //y=>-23.569028 //
-
<?php //$site={"alerts":[{"country":"BR","uuid":"901750ea-e199-4de3-ae49-62622cffa31","roadType":2,"magvar":0, //"street":"R. Laura Sfasciotti Bernardi","location":{"x":-46.813535,"y":-23.569028},}]} //foreach ($site as $value ){ // echo "$value->city - "; // echo "$value->street - "; // echo "<hr>";} //---------método tentativa & erro (fase 1) //$site=["x"=>-46.813535,"y"=>-23.569028]; //foreach($site as $key=>$value){echo "$key=>$value<br>";} //resultado: //x=>-46.813535 //y=>-23.569028 //--------método tentativa & erro (fase 2) //$site=["location"=>["x"=>-46.813535,"y"=>-23.569028]]; //foreach($site as $key=>$value){ // echo "$key=>"; // if(is_array($value)){foreach($value as $subkey=>$subvalue){echo "$subkey=>$subvalue ";}}} //resultado:location=>x=>-46.813535 y=>-23.569028 //--------método tentativa & erro (fase 3) //$site=["street"=>"R. Laura Sfasciotti Bernardi","location"=>["x"=>-46.813535,"y"=>-23.569028]]; //foreach($site as $key=>$value){ // echo "$key=>"; //if(is_array($value)){foreach($value as $subkey=>$subvalue){echo "$subkey=>$subvalue ";}} // else {echo "$value ";}} //resutado:street=>R. Laura Sfasciotti Bernardi location=>x=>-46.813535 y=>-23.569028 //--------método tentativa & erro (fase 4) //$site=["alerts"=>["country"=>"BR","uuid"=>"901750ea-e199-4de3-ae49-62622cffa31","roadType"=>2,"magvar"=>0, //"street"=>"R. Laura Sfasciotti Bernardi","location"=>["x"=>-46.813535,"y"=>-23.569028]]]; //function recursivo($value){ // if(!is_array($value)){echo "$value ";} else { // foreach($value as $subkey=>$subvalue){echo "$subkey=>";recursivo($subvalue);}}} //foreach($site as $key=>$value){echo "$key=>";recursivo($value);} // resultado: //alerts=>country=>BR uuid=>901750ea-e199-4de3-ae49-62622cffa31 roadType=>2 magvar=>0 street=>R. Laura Sfasciotti Bernardi location=>x=>-46.813535 //y=>-23.569028 //---------última tentativa (fase 5) $string_site='{"alerts":[{"country":"BR","uuid":"901750ea-e199-4de3-ae49-62622cffa31","roadType":2,"magvar":0, "street":"R. Laura Sfasciotti Bernardi","location":{"x":-46.813535,"y":-23.569028}}]}'; $site=json_decode($string_site,true); if(is_null($site)){echo "o conteúdo da variável não é um json";} function recursivo($value){ if(!is_array($value)){echo "$value<br>";} else { foreach($value as $subkey=>$subvalue){echo "$subkey=>";recursivo($subvalue);}}} foreach($site as $key=>$value){echo "$key=>";recursivo($value);} //resultado: //alerts=>0=>country=>BR //uuid=>901750ea-e199-4de3-ae49-62622cffa31 //roadType=>2 //magvar=>0 //street=>R. Laura Sfasciotti Bernardi //location=>x=>-46.813535 //y=>-23.569028 //
-
Inserir dados em uma tabela com somatório dos itens no final do lançamento
pergunta respondeu ao pensadorce de Frank K Hosaka em PHP
As três tabelas são suficientes para calcular a carga horária. tbprofessor (idprofessor chave primária, nome) tbdisciplina (iddisciplina chave primária, disciplina, cargahoraria) tbplanejamento (idplanejamento chave primária auto increment, idprofessor, iddisciplina) Para colocar o idprofessor e o iddiscplina na tbplanejamento o comando sql seria mais ou menos assim: insert into tbplanejamento (idprofessor,iddisciplina) values ($idprofessor,$iddisciplina). As variáveis $idprofessor e $iddisciplina precisam de duas caixas de combinação para serem selecionadas pelo usuário. Para calcular a carga horária por professor seria necessário ajuntar as três tabelas e criar uma consulta ("view" no jargão do MySQL), mais ou menos assim: SELECT tbprofessor.nome, Sum(tbdisciplina.cargahoraria) AS SomaDecargahoraria FROM (tbdisciplina INNER JOIN tbplanejamento ON tbdisciplina.iddisciplina = tbplanejamento.iddisciplina) INNER JOIN tbprofessor ON tbplanejamento.idprofessor = tbprofessor.idprofessor GROUP BY tbprofessor.nome; -
astudy.php ---------------------------------------------- <script> async function verPHP(prod){ form = new FormData(); form.append("procurar",prod); response=await fetch("astudy2.php", {method: "POST", body: form}); body=await response.text() alert(body);} </script> Abacaxi Perola <input id="Abacaxi Perola" type=submit value=Comprar onclick=verPHP(id)> astudy2.php ---------------------------------------------------- <?php $produto=$_POST['procurar']; $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbprod where prod='$produto'"); $row=$query->fetch_assoc(); $qt=$row['marg']; if($qt==0){echo "lamento, mas o produto acabou";} if($qt>0){echo "o seu pedido foi confirmado";}