Frank K Hosaka
Membros-
Total de itens
1.678 -
Registro em
-
Última visita
Tudo que Frank K Hosaka postou
-
Placeholder é um atributo do <input> que eu encontrei no código da portaria que achei nesse forum. Gostei muito dele, e ele mudou o perfil dos meus projetos. Onde eu tinha três colunas na tabela consegui reduzir em um e isso se adaptou como uma luva na tela do celular. O problema é quando você precisa copiar o valor que o placeholder mostra. Pesquisei no Google, e a solução que encontrei foi essa: copy placeholder text (codepen.io) Mas, ele não funciona, ou mais precisamente, eu não sei como fazer funcionar. Assim, eu tive que improvisar, e cheguei nessa solução: <input placeholder="Pindamonhangaba" ondblclick=alert(placeholder)> O meu conhecimento em JS é bem pouco, mas o pouco que sei dele já me ajuda a copiar o placeholder do <input>.
-
É possível definir o $mysqli apenas uma vez?
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em PHP
Bom dia, Wash, A única solução que eu encontrei foi tirar o painel de controle do config.php e criei um novo código chamado painel.php. E assim consigo chamar o config.php onde for necessário e sem "sujar" a resposta de quem for precisar consultar o servidor. Nos códigos por onde o usuário navega, eu escrevi assim <?php require 'config.php'; require 'painel.php'; -
Eu queria executar esse código pelo menos uma vez: <script>function funcaojava(nome) {alert(nome)}</script> <?php $mysqli=new mysqli("localhost","root","","porteiro"); $query=$mysqli->query("select * from tbcadastro limit 1"); echo "<table>"; while ($row=$query->fetch_assoc()){ $nome=$row['nome']; echo "<tr><td>$nome "; echo "<input type=submit value='Liberar a Saída' onclick=funcaojava('$nome')>";} Ele mostra o nome do colaborador e o botão liberar a saída. Mas na hora de usar o botão, nada acontece. Com a ajuda da ferramenta de inspeção do navegador, eu consigo ver essa mensagem: Uncaught SyntaxError: Invalid or unexpected token (at astudy.php:2:140) e a linha 2 é essa daqui, mas não consegui copiar o x vermelho que aparece no final da mensagem <table><tr><td>Adriana de Jesus Elidio <input type=submit value='Liberar a Saída' onclick=funcaojava('Adriana de Jesus Elidio')> Eu presumi que eu estava sendo punido por não fechar as tags do tipo <td></td>. Mas fiz a correção, mas o problema persiste. Alguém pode me ajudar?
-
Acredito que já fazem dois meses que estou estudando o projeto portaria que foi publicado nesse fórum. Ele tem bastante recurso, principalmente a tecnologia da função assíncrona do JavaScript. Ontem fiquei até duas horas da madrugada tentando fugir das mensagens de erro do JavaScript, mas eu não tive outra escolha senão definir a variável $mysqli no código PHP. O projeto portaria são dezenas de códigos e o desenvolvedor original abriu o banco de dados várias vezes, ora usando o motor do PHP Database Object e outra hora usando o mysqli. Para facilitar o meu trabalho, eu tirei a senha do banco de dados, mas isso não é permitido nos sites hospedeiros. Foi pensando nesse problema é que eu decidi padronizar tudo, ao invés de trabalhar com dois motores, eu achei melhor trabalhar com apenas um motor. Assim, eu escrevi no config.php o seguinte: $mysqli=new mysqli("localhost","root","","porteiro"). Note que aqui ele não tem senha. Na hora de hospedar, eu defino a senha, apenas uma vez no arquivo config.php. Para saber se um cliente já foi cadastrado, eu criei o código cadastro_consultarservidor.php, e nele eu fiz a conexão com o banco de dados, usando recurso require "config.php". O problema do config.php é que ele abre o banco de dados, mas também faz um monte de serviço como definir o painel de controle que é usado em várias rotinas para o usuário não ficar perdido. Acredito que o JavaScript se recusou a trabalhar justamente porcausa do meu painel de controle. Então, eu usei a minha famosa gambiarra que nunca dá certo. Coloquei um par de <div> em torno do painel de controle, e pedi para esconder, mas a função JavaScript reclamou que havia um monte de caracteres inesperados dentro do que foi solicitado. Assim, eu fui obrigado a desconectar o código da consulta com o código do config. Agora tenho dois códigos PHP que definem o $mysqli. Eu sei que um está no código config.php. Como é que vou lembrar onde defini o outro $mysqli?
-
Como é hospedar um banco de dados num Free Hosting Web Area?
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em Tutoriais & Dicas - PHP
Consultando o Google e testando o Free Webhosting Area, o melhor collection que eu encontrei foi utf8_sweedish_ci. Eu usei o programa phpMyAdmin, selecionei o nome do banco de dados, depois fui em estrutura e lá em baixo encontrei a opção agrupamento. O lado bom do phpMyAdmin é que ele faz as alterações em todas as colunas e tabelas. Talvez o Workbench tenha essa opção, mas eu não achei. Com esse colecttion, eu consigo consultar pão (minúsculo e com acento) que o MySQL retorna pao, Pao, Pão, pão, ou qualquer palavra que tenha as três letras nessa sequência. -
Como é hospedar um banco de dados num Free Hosting Web Area?
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em Tutoriais & Dicas - PHP
Ontem eu estava no Free Web Hosting, tentanto importar do meu PC o meu banco de dados, mas eu recebi a mensagem de que ele não conhecia o colate utf8mb4_0900_ai_ci, e assim ele se recusou a importar várias tabelas. Sem saber o que fazer, eu improvisei. Tudo que era charset utf8mb4 mudei para utf8, e o colate mudei para utf8_bin. E assim consegui hospedar na internet a maior parte do meu banco de dados. A versão do MySQL que tenho no PC é 8 e o do hotel é 5. É óbvio que a internet tem vários hoteis cinco estrelas, mas eu não tenho onde arranjar R$ 170,00 por mês, e assim eu tenho que seguir as regras do hotel que arranjou um quarto pulguento para guardar os meus códigos e o banco de dados. Não há como impor a minha vontade, e o hotel disse que só posso usar o quarto por dois meses, tudo vai ser jogado na lixeira. Claro que mexer no banco de dados é muito perigoso. Hoje eu queria saber quanto paguei pela carne moída na última compra, e o MySQL disse que eu não tenho nenhum produto com o nome carne. Eu fiquei apavorado, fui logo no Workbench e graças a Deus a tabela tbprod estava lá. O problema é o charset utf8. Se eu cadastrar Carne com letra maíuscula, a minha consulta também que ser em maiúscula, tipo "Select prod from tbprod where prod like '%Carne%'". Para contornar o problema pedi para todas as tabelas e todos os campos alfanuméricos usarem o charset latin1 com o colate latin1_bin. Agora posso voltar a consultar limão com acento, sem acento, maiúsculo ou minúsculo, que o MySQL vai dar a resposta. -
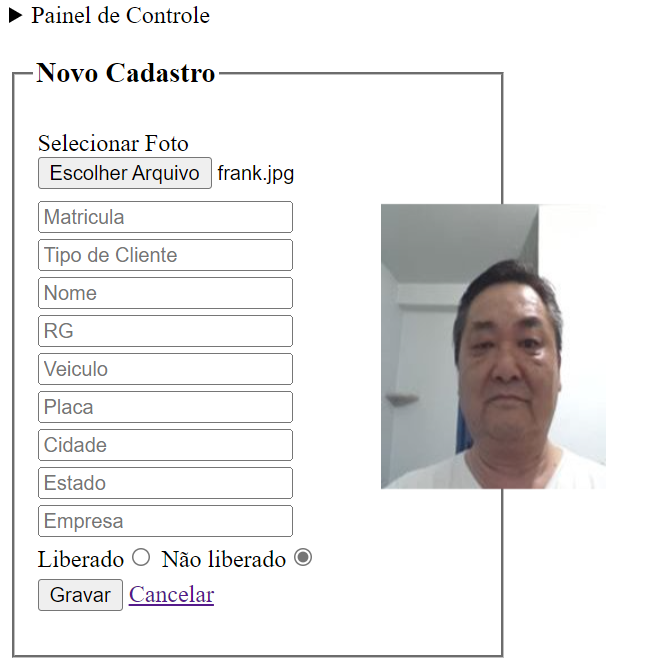
O elemento que trabalha com a imagem no HTML é o <img> e o elemento que busca o arquivo da imagem é o <input type=file>, e o melhor recurso para conectar esses dois elementos é JavaScript. O problema é que eu só sei trabalhar com o comando alert(), e o máximo que eu consegui foi "C:\fakepath\foto.jpg". Durante três horas estudei no Google a melhor forma de usar o comando str.replace() do Java para consertar o caminho do arquivo, mas eu não consegui nada, absolutamente nada. Por sorte encontrei a resposta número 60 nessa dica do Google: javascript - How to resolve the C:\fakepath? - Stack Overflow, não sei como ele funciona, mas funciona! Claro que o melhor é entender. Isso eu não consegui, mesmo assim, consegui montar esse código: astudy.php ------------------------------------------------------- <?php // esse código pressupõe que as fotos foram guardadas numa pasta chamada fotos/ require_once 'config.php'; $datacadastro=date('Y-m-d'); ?> <style> div {height: 300px;display: inline-block} #painelesq {width:300px} #paineldir {widht:100px;position:fixed;top:25%;left:20%} </style> <script> function verfoto(){ input = document.getElementById("inpfoto"); fReader = new FileReader(); fReader.readAsDataURL(input.files[0]); fReader.onloadend = function(event){ img = document.getElementById("foto-cliente"); img.src = event.target.result;}} </script> <fieldset style=width:200px;height:400px> <legend><h3>Novo Cadastro</h3></legend> <form action="action_foto.php" method="post" id='form-contato' enctype='multipart/form-data'> <div id=painelesq> <table> <tr><td>Selecionar Foto<input type="file" name="foto" id="inpfoto" onchange=verfoto()> <tr><td> <tr><td><input name="matricula" placeholder="Matricula"> <tr><td><input name="tipo" placeholder="Tipo de Cliente"> <tr><td><input name="nome" placeholder="Nome"> <tr><td><input name="identidade" placeholder="RG"> <tr><td><input name="veiculo" placeholder="Veiculo"> <tr><td><input name="placa" placeholder="Placa"> <tr><td><input name="cidade" placeholder="Cidade"> <tr><td><input name="uf" placeholder="Estado"> <tr><td><input name="empresa" placeholder="Empresa"> <input type=hidden name="datacadastro" value=<?=$datacadastro?>> <tr><td>Liberado<input name="situacao" type="radio" value="1"> Não liberado<input name="situacao" type="radio" value="2" checked> <tr><td><button type="submit">Gravar</button> <a href='cadastro_pessoas.php'>Cancelar</a> </table> </div> <div id=paineldir> <img src="fotos/padrão.jpg" height="190" width="150" id="foto-cliente"> </div> </form> </fieldset>
-
Parte do meu código astudy2.php é assim ini_set('SMTP','smtp-mail.outlook.com'); ini_set('smtp_port',587); ini_set('security','STARTLS'); ini_set('username','frankhosaka2@hotmail.com'); ini_set('password','1234'); No Google, existem várias sugestões para trabalhar com a biblioteca PHPMailer, mas eu prefiro estudar um pouco mais os recursos nativos do PHP. Depois de 2 anos na base da tentativa e erro, estou contente por conseguir uma resposta do servidor de email. Até hoje de manhã, eu só tinha os alertas do PHP que pediam para eu trabalhar com o arquivo php.ini ou usar a função ini_set(). Se um dia eu vou conseguir mandar um email pelo PHP, isso só o Santo Murphy é que vai decidir. Mas sobre esse caso, o Google me deu essa dica: Web Help Desk Site Outgoing Mail Accounts is not working, getting an error: 451 5.7.3 STARTTLS is required to send mail [XXXXX.XXXXX.prod.outlook.com] (solarwinds.com) O problema é que está tudo em inglês, e eu mal domino a língua portuguesa.
-
Eu sempre trabalhei com os marcadores <?php e ?>, mas fiquei intrigado quando eu vi <?= Com a ajuda do Google, descobri que se trata de uma abreviação, e o PHP intrepreta como se fosse o comando "echo". <?php // html dentro do php $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select pessoa from tbpessoa limit 10"); $clientes=$query->fetch_all(MYSQLI_ASSOC); echo "<table>"; foreach($clientes as $cliente): echo "<tr><td>".$cliente['pessoa']."</td>"; endforeach; echo "<tr><td>---------------"; ?> <!--- php dentro do html ---> <?php foreach($clientes as $cliente): ?> <tr><td><?=$cliente['pessoa']?></td> <!--- <?= // é abreviatura para <?php echo ----> <?php endforeach;?>
-
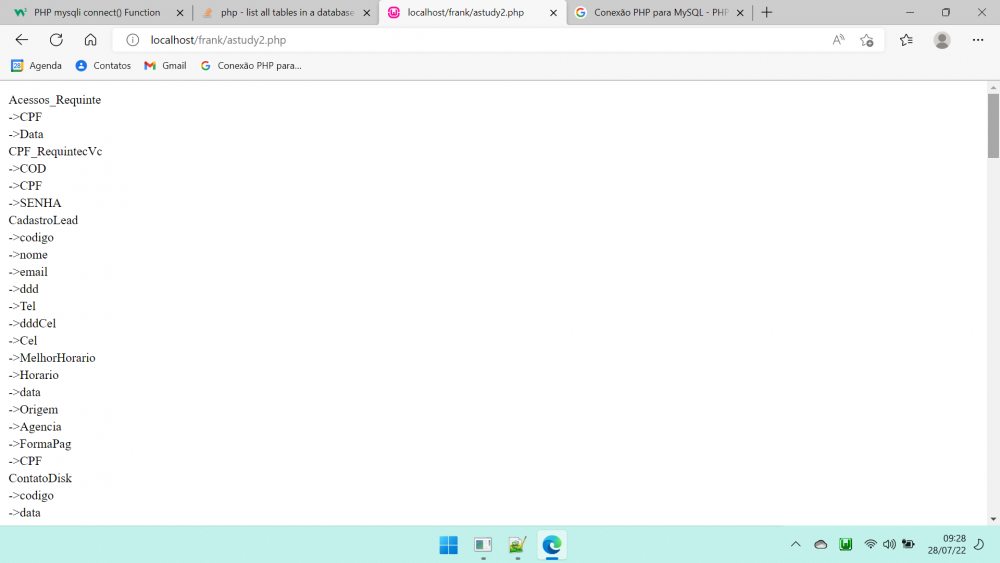
Fiz o teste por aqui e como não apareceu nada na tela, presumi que o meu notebook conseguiu a conexão. Pedi para o Google ver como usar o mysqli para listar todas as tabelas e seus campos e cheguei nessa lista: <?php $servidor = "186.202.152.189"; $usuario = "diskbiju1"; $senha = "mon486reve#"; $database = "diskbiju1"; $mysqli = new mysqli($servidor, $usuario, $senha, $database); if ($mysqli -> connect_errno) { echo "Falha: (" . $mysqli ->connect_errno . ")" . $mysqli ->connect_error; exit;} // o teste de conexão funciona! $query=$mysqli->query("show tables"); // listando todas as tabelas echo "<table><tr><th>"; while ($row = mysqli_fetch_array($query)) { $tabela=$row[0]; echo "<tr><td>$tabela"; $query2=$mysqli->query("show columns from $tabela"); // listando todas os campos while ($row2 = mysqli_fetch_array($query2)) { echo "<tr><td>->".$row2[0]." ";}} echo "</table>";
-
Você tem que começar pelo básico. Ao invés de conectar no banco de dados pelo projeto polo, melhor ver se você conegue se conectar com o banco de dados pelo phpMyAdmin do servidor, o mesmo que hospeda o projeto polo. Você tem que ver se existe algum registro na tabela entrada. Se não me falha a memória, eu precisei tirar a senha do banco de dados em três códigos do projeto polo para ele se conectar ao banco de dados.
-
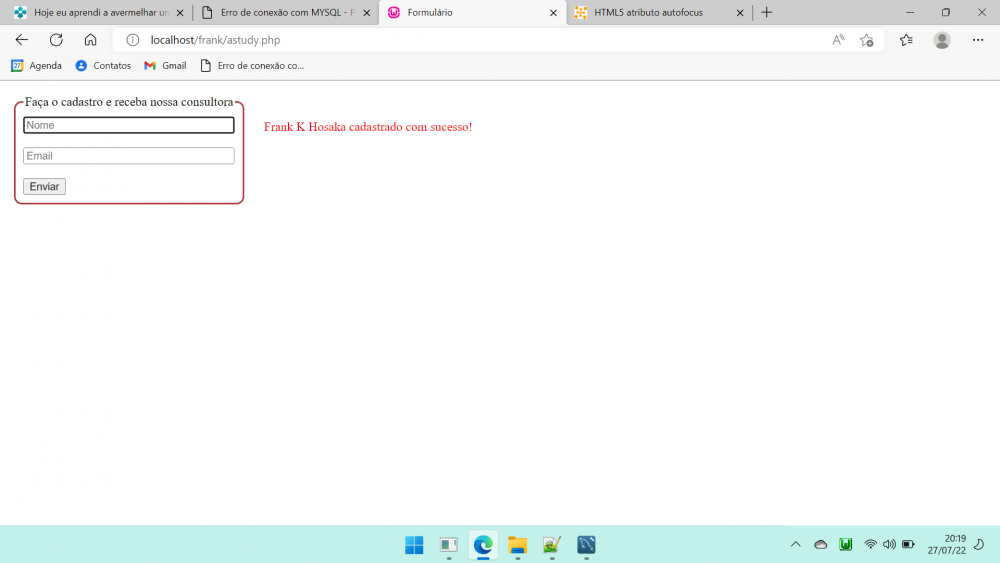
Além do erro de sintaxe no comando insert to o arquivo config.php não configura o banco de dados. Há muita coisa que foi definido em PHP que o HTML consegue resolver sozinho, como não aceitar campo em branco ou esquecer do @ no email. Eu não entendo muito de PDO, mas eu fiz um pequeno código que faz a mesma coisa. astudy.php ---------------------------------------------- <!DOCTYPE htmll> <html lang="pt-br"> <head> <title>Formulário</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <style> fieldset {display: inline-block;position: absolute; overflow: visible; padding: 10; margin: 10;border: 2px #af3333 solid; border-radius: 10px;} div {width: 330px;height: 350px;display: inline-block} #div1 {} #div2 {position:absolute;top:50px;color:red} </style> <body> <div id=div1> <form method=post> <fieldset> <legend>Faça o cadastro e receba nossa consultora</legend> <input name=cadastro[] placeholder=Nome required size=35 autofocus><br><br> <input name=cadastro[] placeholder=Email required size=35 type=email><br><br> <input type="submit"> </fieldset> </form> </div> <?php //MsQL astudy.tbusuario [id(int,pk,nn,ai);nome(varchar(45),uq);email(varchar(45),uq);senha(varchar(45))] if (isset($_POST['cadastro'])){ $cadastro=$_POST['cadastro']; $nome=$cadastro[0]; $email=$cadastro[1]; //não vai ser verificado o cadastro pois o banco de dados não permite duplicidade $mysqli=new mysqli("localhost","root","","astudy"); $query=$mysqli->query("insert into tbusuario (nome,email) values ('$nome','$email')"); echo "<div id=div2 onclick=location.replace('astudy.php')>$nome cadastrado com sucesso!</div>";} ?>
-
receber via post um whille criar um array receber via request usando foreach
pergunta respondeu ao adrsublimacao de Frank K Hosaka em PHP
Eu reorganizei as três listagens, e elas ficaram assim listagem 1 -------------------------------------------------------- <?php while ($carpro = $produtosca->fetch(PDO::FETCH_OBJ)) { $nomepro = $connect->query("SELECT * FROM produtos WHERE id = '".$carpro->produto_id."' AND idu = '$cod_id'"); $nomeprox = $nomepro->fetch(PDO::FETCH_OBJ); echo "<input type=text name=id_produto value=".$nomeprox->id."/>"; echo <input type="text" name="nome_produto" value="<?php print $nomeprox->nome;?>"/>} listagem 2 ------------------------------------------------------------ <?php $x = 0; data_nfe['produtos'][$x] = array( 'item' => $_POST["id_produto"], 'nome' => $_POST["nome_produto"], 'cst' => $_POST["cst_produto"], 'pis' => $_POST["pis_produto"], 'cofins' => $_POST["cofins_produto"], 'cfop' => $_POST["cfop_produto"], 'ean' => 'SEM GTIN', 'ncm' => $_POST["ncm_produto"], 'cest' => str_replace(array(" ", ".", ","), "", $cest), 'unidade' => $_POST["und_medida_produto"], 'quantidade' => $_POST["quantidade_produto"], 'peso' => str_replace(array(" ", ","), "", $peso), 'origem' => $_POST["origem_produto"], 'subtotal' => $_POST["valor_unitario"]); $x + 1; listagem 3 ----------------------------------------------------- ?php $x = 0; $y = 0; foreach($_REQUEST['produtos'] as $prod){$y++;} foreach($_REQUEST['produtos'] as $prod ){ item = $x + 1; $codigo = RmvString($_REQUEST['produtos'][$x]['item'], 2); $nomeproduto = RmvString($_REQUEST['produtos'][$x]['nome']); Todas elas são parciais, e elas não ajudam a identificar o propósito dos códigos. A listagem 1 vai imprimir um monte de <input>, a segunda espera um monte de parâmetros pelo método POST e a terceira é bem interessente, $_REQUEST, isso eu nunca usei. Hoje, usei o método $_REQUEST através desse código: <?php if (isset($_REQUEST['teste'])){echo "a solicitação veio pelo método ".$_REQUEST['teste'];} echo "<p><a href='?teste=get(hiperlink)'>Teste</a>"; echo "<p><form><input type=submit value='metodo get'><input type=hidden name=teste value=get></form>"; echo "<p><form method=post><input type=submit value='metodo post'><input type=hidden name=teste value=post></form>"; Ele responde a todo tipo de solicitação, não importa se a solicitação foi feito por um hiperlink ou por um formulário que usa o método GET ou POST. Mas, estou disposto a ajudar você. Só preciso de duas informações: de onde vem as informações e o que você pretende fazer com elas? -
Bom dia, você está falando do projeto Portaria? Tem jeito de mandar uma foto, incluindo o endereço da barra de navegação? Ou você pode fazer uma captura de tela, usando o comando Prt Sc do teclado, em seguida você abre o Paint do Windows, em seguida você usa [CTRL+V], depois salva a imagem na área de trabalho, em seguida você anexa a imagem aqui no fórum.
-
Redefinição de senha - não consigo enviar o e-mail
pergunta respondeu ao Edilson Santiago de Frank K Hosaka em PHP
Fiz o teste por aqui e a mensagem que recebi foi essa Warning: mail(): Failed to connect to mailserver at "localhost" port 587, verify your "SMTP" and "smtp_port" setting in php.ini or use ini_set() in C:\wamp64\www\frank\astudy3.php on line 23 O número 587 apareceu porque alterei o seu código assim: ini_set('smtp_port', 587); mail($to, $subject, $message, $headers); Com o que eu vi no Google, a porta mais comum é a 25. Mas acredito que você precisa de um programa que gerencia o email no desktop, tipo Outlook da Microsoft, e é através desse programa é que você define a porta para o PHP Mailer trabalhar. Configuring SMTP Mail Settings - HostDime Knowledge Base Espero ter ajudado. -
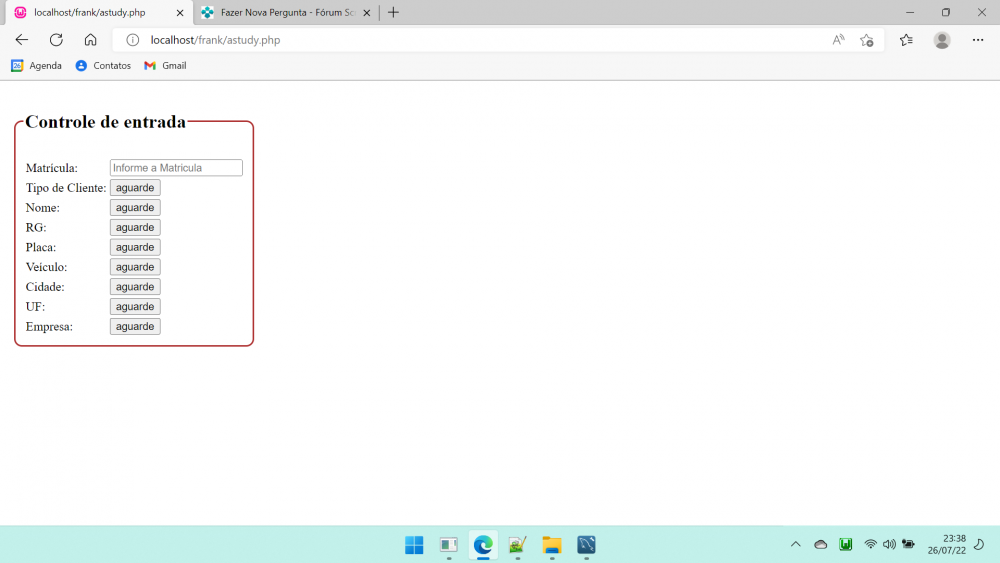
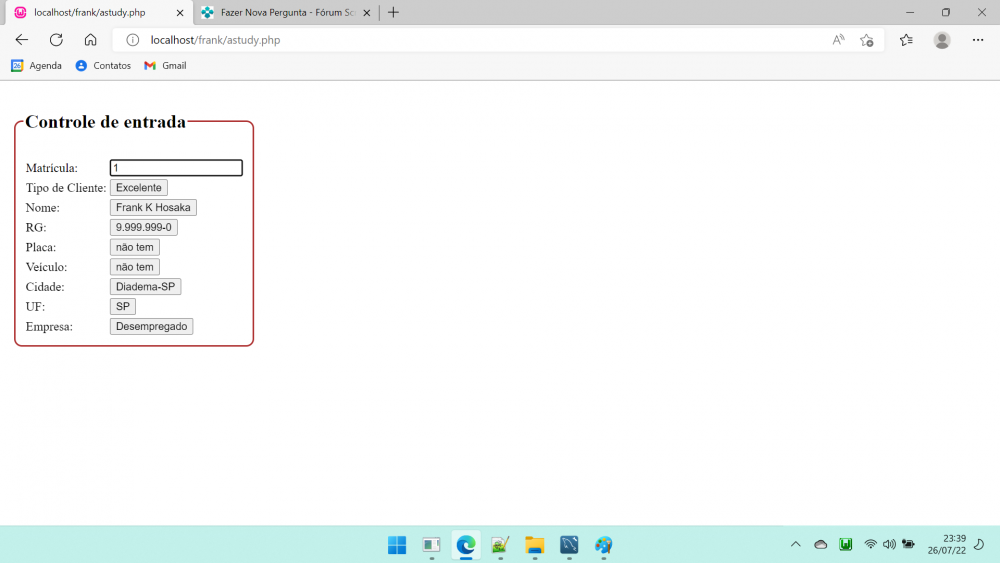
Hoje estudei o projeto Polo que está nesse fórum com o título Controle de Portaria, e lá encontrei o elemento <fieldset>. Ele é bacana demais, mas ele usa a função $.getJeson que faz parte da biblioteca do JQuery, que eu joguei fora depois que eu descobri que o HTML tem um calendário tão bom quanto o datepicker. Assim, eu decidi montar a minha versão do Controle de Entrada, sem a biblioteca do JQuery, assim: astudy.php ------------------------------------------------- <style> fieldset {display: inline-block;position: relative; vertical-align: middle; overflow: visible; padding: 10; margin: 10;border: 2px #af3333 solid; border-radius: 10px;} </style> <script> function study() { url='astudy2.php?matricula='+matricula.value var request = new XMLHttpRequest(); request.open('GET',url,true); request.onload = function() { if (this.status >= 200 && this.status < 400) { // Success! data = JSON.parse(this.response) identidade.value=data.identidade tipo.value=data.tipo nome.value=data.nome placa.value=data.placa veiculo.value=data.veiculo cidade.value=data.cidade uf.value=data.uf empresa.value=data.empresa }}; request.send();} </script> <fieldset> <legend><h2>Controle de entrada</h2></legend> <table><tr><tr><td>Matrícula:<td> <input onchange=study() id=matricula placeholder="Informe a Matricula"> <tr><td>Tipo de Cliente:<td><input type=button id=tipo value=aguarde> <tr><td>Nome:<td><input type=button id=nome value=aguarde> <tr><td>RG:<td><input type=button id=identidade value=aguarde> <tr><td>Placa:<td><input type=button id=placa value=aguarde> <tr><td>Veículo:<td><input type=button id=veiculo value=aguarde> <tr><td>Cidade:<td><input type=button id=cidade value=aguarde> <tr><td>UF:<td><input type=button id=uf value=aguarde> <tr><td>Empresa:<td><input type=button id=empresa value=aguarde> </fieldset> astudy2.php --------------------------------------------------------------- <?php if (isset($_GET['matricula'])){ $matricula=$_GET['matricula']; $db = new mysqli('localhost', 'root', '', 'polo'); $query = $db->query("select * from tb_cadastro where matricula=$matricula" ); $arr = Array(); if( $query->num_rows ){ while( $dados = $query->fetch_object() ){ $arr['id'] = $dados->id; $arr['tipo'] = $dados->tipo; $arr['identidade'] = $dados->identidade; $arr['situacao'] = $dados->situacao; $arr['nome'] = $dados->nome; $arr['placa'] = $dados->placa; $arr['veiculo'] = $dados->veiculo; $arr['cidade'] = $dados->cidade; $arr['uf'] = $dados->uf; $arr['empresa'] = $dados->empresa;}} echo json_encode( $arr );}
-
Desculpa, eu me expressei mal, você tem o link onde está o código da nova versão?
-
Você tem o link da nova versão?
-
Mexer nos meus códigos é muito difícil, no dos outros é impossível. Eu vou olhar a relação de entradas, depois eu retorno.
-
Fazer busca com XML no php
pergunta respondeu ao Uriel Abadon Cassiel Lopes de Frank K Hosaka em Tutoriais & Dicas - PHP
Se você chama de categoria o <input>, então podemos chamar o valor de $categoria, e assim resolvemos a questão $search1 = $xml->xpath($categoria); O grande problema é o xpath, ele tem uma forma particular de codificar, ele é diferente do Basic, do Fortran, do C++, do PHP, e assim vai. Para deixar mais claro, montei um arquivo XML no astudy2.php, e o código principal no astudy.php: astudy.php ----------------------------------------------------- <?php echo "<form method=post>Código xpath <input name=categoria></form>"; echo "Exemplos de como usar o xpath: <table> <tr><td>/bookstore/book[1]<td>Selects the first book element that is the child of the bookstore element <tr><td>/bookstore/book[last()]<td>Selects the last book element that is the child of the bookstore element <tr><td>/bookstore/book[last()-1]<td>Selects the last but one book element that is the child of the bookstore element <tr><td>/bookstore/book[position()<3]<td>Selects the first two book elements that are children of the bookstore element <tr><td>//title[@lang]<td>Selects all the title elements that have an attribute named lang <tr><td>//title[@lang='en']<td>Selects all the title elements that have a 'lang' attribute with a value of 'en' <tr><td>/bookstore/book[price>35.00]<td>Selects all the book elements of the bookstore element that have a price element with a value greater than 35.00 <tr><td>/bookstore/book[price>35.00]/title<td>Selects all the title elements of the book elements of the bookstore element that have a price element with a value greater than 35.00</table>"; if(isset($_POST['categoria']) && !empty($_POST['categoria'])){ $categoria=$_POST['categoria']; $xml = simplexml_load_file('astudy2.php'); $search1 = $xml->xpath($categoria); echo '<p>Resposta do xpath<pre>'; print_r($search1); echo '</pre>';} ?> astudy2.php -------------------------------------------------------------------- <?xml version="1.0" encoding="UTF-8"?> <bookstore> <book category="cooking"> <title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book> <book category="children"> <title lang="en">Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="web"> <title lang="en">XQuery Kick Start</title> <author>James McGovern</author> <author>Per Bothner</author> <author>Kurt Cagle</author> <author>James Linn</author> <author>Vaidyanathan Nagarajan</author> <year>2003</year> <price>49.99</price> </book> <book category="web"> <title lang="en">Learning XML</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore> -
Permissão por sessão
pergunta respondeu ao arielmarques de Frank K Hosaka em Tutoriais & Dicas - PHP
Eu ainda estou estudando o $_SESSION do PHP, ainda não sei como preparar o banco de dados para receber mais de um usuário. Mas estou compartilhando o meu projeto com o meu irmão. Eu entro com a minha senha, e ele entra com a senha dele. A tela do login é a mesma, mas o PHP monta um menu parcial para o meu irmão e total para mim. index.php ------------------------------------------------- <?php session_start(); ?> <!DOCTYPE html> <html lang="pt-BR"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Projeto PHP</title> <?php $mysqli = new mysqli("localhost","root","","diario"); $query=$mysqli->query("select senha from tbsupervariavel"); $row=$query->fetch_assoc(); $senha=$row['senha']; if (isset($_POST['senha'])) { $confirmar=$_POST['senha']; if ($confirmar==$senha) { $_SESSION['senha']="Full"; header('location:menu.php');} If ($confirmar==1045) {$_SESSION['senha']="Basic"; header('location:menu.php');}} echo '<form method="post"><label>Senha: <input name="senha" id="senha" autocomplete="off">' .'</form><script>senha.focus();</script>'; mysqli_close($mysqli); ?> menu.php ------------------------------------------------- <?php session_start(); $menubasico="<tr><td><a onclick=location.replace('orcamento.php')>Orçamento</a>" ."<tr><td><a onclick=location.replace('pessoa.php')>Pessoa</a>" ."<tr><td><a onclick=location.replace('produto.php')>Produto</a>" ."<tr><td><a onclick=location.replace('compra.php')>Pedido de Compra<a></table>"; function dec($num) {if (empty($num)) {$fmt="";} else {$fmt = number_format($num,2,',','.'); return $fmt;}} function pvenda($custo,$margem) { $calculo=intval($custo*(1+$margem/100)*100)/100; $fracao=$calculo-intval($calculo); if ($fracao <= 0.09) {$pvenda=intval($calculo);} else { if ($fracao <= 0.59) {$pvenda=intval($calculo)+0.5;} else { $pvenda=intval($calculo)+1;}} $pvenda=dec($pvenda); return $pvenda;} ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>projeto php</title> <script src=menu.js async></script> <style> a:link,a:visited {text-decoration:none} a:hover{text-decoration:underline;color:#f00} a:active{text-decoration:none} a.azul{color:blue} .desktop{display:none; position:fixed; background-color:lightgray; border:1px solid;top:10;left:10;width:30%} form{margin: 0} .desktop2 {display:none;background-color:lightgray;position:fixed;z-index:1;left:30%;top:10%; padding:10px;width:40%;height:85%;overflow:auto} .menu {background-color:lightgray; border:1px solid} .movel {display:none; position:fixed; background-color:lightgray; border:1px solid;top:10;left:10;width:50%;padding: 10px} .movel2 { display: none; background-color: lightgray; position: fixed; z-index: 1; left: 10%; top:10%; padding: 10; width: 80%; height: 85%; overflow:auto} summary{list-style:none} td.azul{color:blue} td{white-space: nowrap} tr.impar{background-color:#FAFAFA} tr.par{background-color:#CCCCCC} </style> </head> <body ondblclick=window.scrollTo(0,0)> <form id=frmg method=post><input type=hidden id=inpg></form> <div id=divmenu class=menu onclick=divmodal.style.display='block'>Menu</div> <!-- barra do menu --> <div id=pessoadiv class=movel2 onclick=pessoadiv.style.display='none'></div> <!-- div genérico--> <div id=divmodal class=movel onclick=divmodal.style.display='none'><!-- opções do menu --> <?php if ($_SESSION['senha']=="Basic") { echo "<table>"; echo $menubasico;} if ($_SESSION['senha']=="Full") {echo "<table>" ."<tr><td><a onclick=location.replace('diario.php')>Diário</a>" ."<tr><td><a onclick=inpg.name='balancete';frmg.action='balancete.php';frmg.submit()>Balancete</a>" ."<tr><td><a onclick=location.replace('pagar.php')>Pagar</a>" ."<tr><td><a onclick=location.replace('entraproduto.php')>Entrada por lote</a>" .$menubasico;} echo "</div>"; ?> -
Encontrei ontem no Google um tutorial de como fazer a barra progressiva no PHP nesse endereço: https://shareurcodes.com/blog/real time progress bar in php#:~:text=A progress bar can be,PHP code and some javascript O problema do código dele é que é necessário anexar a biblioteca do Ajax, coisa que ele não fez no código. Precisei estudar um pouco mais de JS para saber como fazer o mesmo código sem usar o código do Ajax. O código original era assim: <script > $("#button1").click(function(){ document.getElementById('loadarea').src = 'progressbar.php'; }); $("#button2").click(function(){ document.getElementById('loadarea').src = ''; }); </script> e eu arranquei esses dois, bem como os dois botôes que haviam por lá, e simplifiquei tudo num só botão: <input type=submit value=Iniciar onclick=loadarea.src='astudy2.php'> e o código final ficou assim: astudy.php ------------------------------------------- <input type=submit value=Iniciar onclick=loadarea.src='astudy2.php'> <div id="progressbar" style="border:1px solid #ccc; border-radius: 5px; "></div> <br> <div id="information" ></div> <iframe id="loadarea" style="display:none;"></iframe><br /> astudy2.php ----------------------------------------- <?php // crédito desse algoritmo: https://shareurcodes.com/blog/real%20time%20progress%20bar%20in%20php#:~:text=A%20progress%20bar%20can%20be,PHP%20code%20and%20some%20javascript. $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbpessoa"); $i=0; $total=16728 // quantidade atual de registros em tbpessoa while ($row=$query->fetch_assoc()){ $i++; $percent=intval($i/$total*100)."%"; echo '<script> parent.document.getElementById("progressbar").innerHTML="<div style=\"width:'.$percent.';background:linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); ;height:35px;\"> </div>"; parent.document.getElementById("information").innerHTML="<div style=\"text-align:center; font-weight:bold\">'.$percent.' is processed.</div>";</script>'; ob_flush(); flush(); } echo '<script>parent.document.getElementById("information").innerHTML="<div style=\"text-align:center; font-weight:bold\">Process completed</div>"</script>'; Aqui usei o meu próprio banco de dados, ao invés de simular um atraso artificial que o código original fez.
-
astudy.php ----------------------------------------------------- <input type=submit value=Iniciar onclick=loadarea.src='astudy2.php'> <div id="progressbar" style="border:1px solid #ccc; border-radius: 5px; "></div> <br> <div id="information" ></div> <iframe id="loadarea" style="display:none;"></iframe><br /> astudy2.php ----------------------------------------------------------- <?php // crédito desse algoritmo: https://shareurcodes.com/blog/real%20time%20progress%20bar%20in%20php#:~:text=A%20progress%20bar%20can%20be,PHP%20code%20and%20some%20javascript. $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbpessoa"); $i=0; $total=16728 // quantidade atual de registros em tbpessoa while ($row=$query->fetch_assoc()){ $i++; $percent=intval($i/$total*100)."%"; echo '<script> parent.document.getElementById("progressbar").innerHTML="<div style=\"width:'.$percent.';background:linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%); ;height:35px;\"> </div>"; parent.document.getElementById("information").innerHTML="<div style=\"text-align:center; font-weight:bold\">'.$percent.' is processed.</div>";</script>'; ob_flush(); flush(); } echo '<script>parent.document.getElementById("information").innerHTML="<div style=\"text-align:center; font-weight:bold\">Process completed</div>"</script>';
-
Você está falando do adm@adm.com senha 123? Para eu entrar com essa senha, eu precisei fazer uma gambiarra no conexao2.php, onde está a senha do banco de dados polo, eu alterei a linha 4 para $senha="";
-
Consulta com vários filtros
pergunta respondeu ao Edilson Santiago de Frank K Hosaka em Tutoriais & Dicas - PHP
<?php // o meu conhecimento em php é precário, // só sei trabalhar com uma caixa de combinação //astudy.php //MySQL astudy.tbpessoa [codpessoa=>int=>pk=>ai;codfuncao=>int;nome=>varchar(45)] echo "<form method=post>"; echo "<select name=opcao onchange=submit()>"; echo "<option>Selecione a opção</option>"; echo "<option value=1>Função 1</option>"; echo "<option value=2>Função 2</option>"; echo "<option value=3>Função 3</option>"; echo "</select></form>"; if (isset($_POST['opcao'])){ $opcao=$_POST['opcao']; $mysqli=new mysqli("localhost","root","","astudy"); $query=$mysqli->query("select * from tbpessoa where codfuncao=$opcao"); $numrows=mysqli_num_rows($query); if ($numrows>0) { echo "<h1>Lista de pessoas com a função $opcao</h1>"; echo "<table><tr><th>Nome<th>Função"; while ($row=$query->fetch_assoc()){ echo "<tr><td>".$row['nome']."<td>".$row['codfuncao'];} echo "</table><p>";}}