Frank K Hosaka
Membros-
Total de itens
1.678 -
Registro em
-
Última visita
Tudo que Frank K Hosaka postou
-
[Crônica] Quanto eu posso gastar hoje?
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em Tutoriais & Dicas - PHP
Não encontrei no Microsoft Store uma versão desktop do Google Documents, tudo indica que se trata de um documento de nuvem, e não de desktop. Eu abri uma planilha do Google, e não achei nada que pudesse conectar a planilha ao MySQL do meu notebook. Por enquanto, eu uso o Excel para verificar se as informações que eu tenho estão de acordo com o que está no MySQL. Por exemplo, eu informo ao Excel que o meu cartão de crédito está em R$ 70,00. O Excel olha o MySQL e depois ele me informa se o valor bate ou não. Se eu não conseguir o dinheiro do aluguel, vou ter que passar o serviço para o PHP. -
Hoje eu tenho R$ 1.212,00 no banco, R$ 64,90 no cartão de crédito e uma estimativa no condomínio de R$ 401,36. Para fazer o cálculo de quanto posso gastar hoje, eu uso o programa Excel assim: =(Banco-Cartão-Previsão)/30, ou seja, R$ 24,86, isso é o que posso gastar hoje, de acordo com o programa Excel. O Excel é um programa fantástico, o único problema é que ele faz parte do pacote Microsoft Office 365, é um programado alugado, e eu paguei R$ 449,00 em setembro de 2021, e eu não tenho a menor ideia de onde vou arranjar o dinheiro para renovar o aluguel em setembro desse ano. Para a minha sorte, eu encontrei o professor Guanabara no YouTube, e ele me ensinou a instalar o WampServer no Windows, sem pagar nada. Dentro dele, encontrei o MySQL. O MySQL é um programa muito chato. No Excel, eu posso escrever 8,80 que é o preço de 2 passagens do Metrô SP. No MySQL, ele só aceita o 8, os centavos ele joga fora. Eu aprendi que o MySQL só aceita a notação americana, ele não aceita a notação brasileira. Para resolver isso, o professor Guanabara me ensinou a usar um outro programa do pacote WampServer, é o PHP. Eu posso usar a notação brasileira, e o PHP grava o valor no MysQL na notação americana. O mês de setembro está chegando e tudo indica que vou perder o direito de uso do Excel. No PHP, eu já aprendi a lançar os valores do banco. Já o cartão de crédito, esse é bem complicado. O meu professor de contabilidade disse que eu posso usar o "regime de competência", ou seja, debita a despesa e credita a obrigação. Já o PHP não importa se você usa o "regime de competência" ou o "regime de incompetência". Para mim, o "regime da incompetência" é bem melhor e mais útil, ou seja, eu credito a obrigação e debito a despesa, mas não no dia que a despesa aconteceu mas no dia do vencimento do cartão. Assim, eu obrigo o PHP a fazer dois balancetes, um é mensal, e o outro abrange todo o ano, tudo para comparar o valor da minha obrigação com o valor estipulado pela operadora do cartão. Enfim, o PHP não é nem melhor nem pior que o Excel, mas é tudo o que vai restar para mim se eu não conseguir o dinheiro do aluguel.
-
-
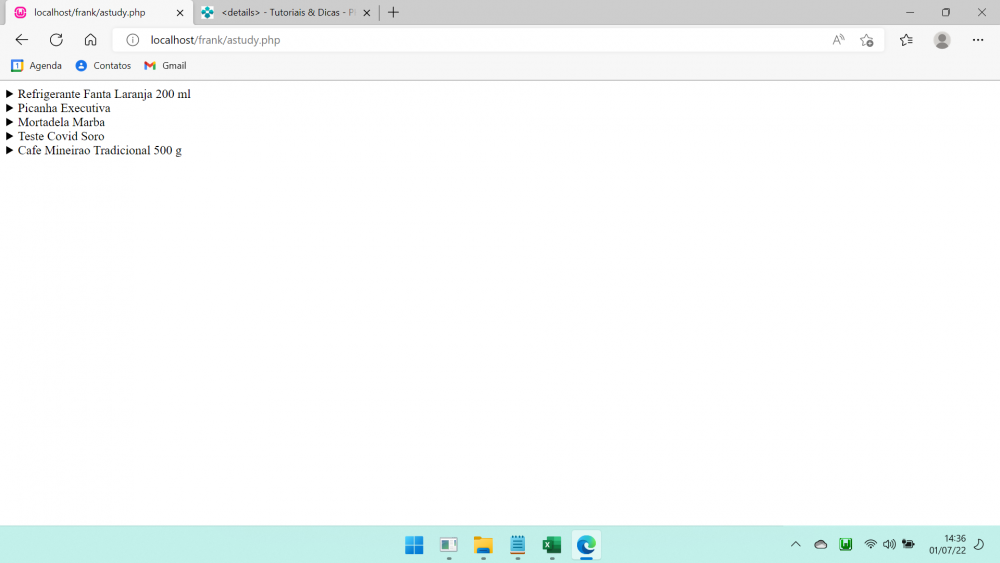
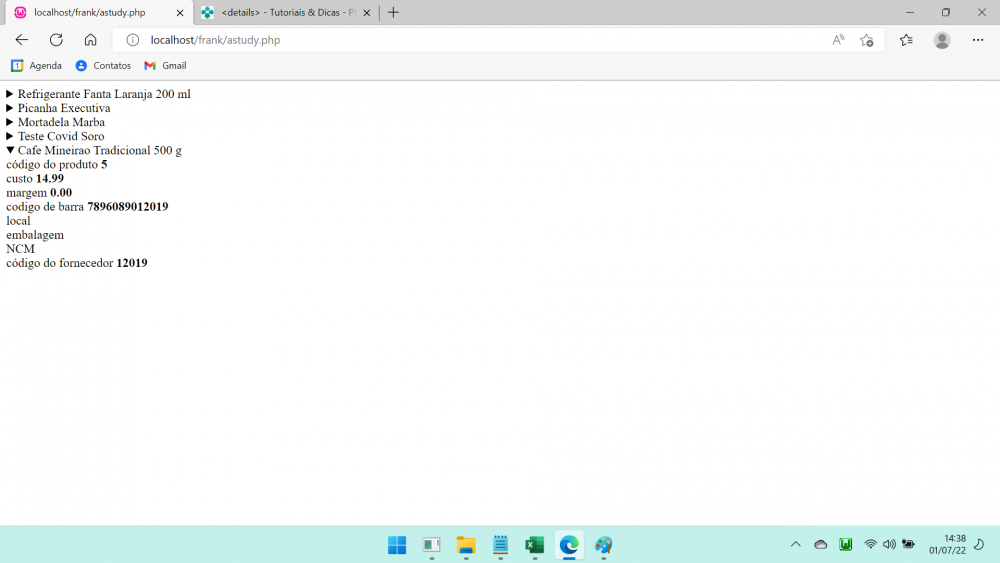
Hoje estudei um pouco de HTML e aprendi a usar o marcador <details>. Vale a pena estudar HTML. Quanto mais HTML você sabe, mais gambiarra dá para fazer no PHP. Veja só: <?php $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbprod limit 5"); while ($row=$query->fetch_assoc()){ echo "<details><summary>".$row['prod']."</summary>"; echo "código do produto <b>".$row['codprod']."</b>"; echo "<br>custo <b>".$row['custo']."</b>"; echo "<br>margem <b>".$row['marg']."</b>"; echo "<br>codigo de barra <b>".$row['codbar']."</b>"; echo "<br>local <b>".$row['loc']."</b>"; echo "<br>embalagem <b>".$row['emb']."</b>"; echo "<br>NCM <b>".$row['cf']."</b>"; echo "<br>código do fornecedor <b>".$row['codforn']."</b>"; echo "</details>";} Ele lista 5 produtos. Para saber o detalhe de um produto, basta selecionar o ícone do detalhe. Ou a descrição do produto. Vou ver se é possível sumir com o ícone e se também é possível trabalhar com tabela para as informações não ficarem tão desalinhadas.
-
Eu nunca usei a janela da planilha lado a lado com a janela do VBA. Mas se eu precisasse desse recurso, usaria a tecla Windows+SetaDireita - ele vai colocar a planilha de um lado, e um monte de janelas do outro lado, e aí selecionaria a janela do VBA para ficar do lado da planilha.
-
Acrescentando critério em fórmula
pergunta respondeu ao Hiago Daud de Frank K Hosaka em Microsoft Office
Bom, eu imaginei assim: Na célula E10 tem uma fórmula assim =R(), mas se ele não der o valor desejado, você gostaria de mudar a formula. Nesse caso, eu faria assim: =Se(R()<>ValorNãoDesejado;R();MAXIMO(J1:J200)) -
Ocultar linhas com zero calculado
pergunta respondeu ao Hiago Daud de Frank K Hosaka em Microsoft Office
Pelo que eu entendi você quer ocultar os valores iguais a 0 (zero). Selecione toda a coluna D, com o botão direito chame Formatar Células, na guia Número selecione personalizado, na caixa Tipo digite 0;-0;;@ e depois use a tecla {ENTER} -
CONTAR A COR DAS CÉLULAS PRESENTE EM UMA DETERMINADA COLUNA
pergunta respondeu ao JONAS76ERS de Frank K Hosaka em Microsoft Office
Você está falando da cor da fonte ou da cor do fundo da célula? -
Macro para transformar texto em tabela no word, automaticamente.
pergunta respondeu ao Jeebmh de Frank K Hosaka em Microsoft Office
A Adobe Reader me pediu R$ 100,00 por mês para eu poder importar os dados do PDF para o Excel, mesmo assim, as informações vieram de forma espalhada, difícil de trabalhar. Deixei de pagar a Adobe, e pedi para o forncedor mandar o orçamento no formato .txt. -
codeigniter Soma valores por clientes
pergunta respondeu ao Josue1978 de Frank K Hosaka em Tutoriais & Dicas - PHP
Eu uso o MySQL. Para eu obter o total por cliente, eu usaria a tabela cliente e a tabela OS, e criaria esse tipo de consulta: SELECT tbcliente.codcliente, tbcliente.nome, Sum(tbos.total) AS SomaDetotal FROM tbos INNER JOIN tbcliente ON tbos.codcliente = tbcliente.codcliente GROUP BY tbos.codcliente, tbcliente.cliente ORDER BY tbcliente.cliente; Ou seja, primeiro faria um teste no banco de dados e depois iria codificar a apresentação do resultado no PHP, e não o contrário. -
Eu fiz a seguinte equação =0,3<0,3, e o Excel retornou FALSO. Mas eu coloquei 0,3 na célula A1, e na célula B1 eu coloquei a fórmula =a1<0,03, e o Excel retornou VERDADEIRO. Pode um negócio desses? Eu queria comentar sobre o comando SES do Excel, mas depois que eu descobri esse problema, não sei nem o que escrever.
-
Eu fiz a seguinte equação =0,3<0,3, e o Excel retornou FALSO. Mas eu coloquei 0,3 na célula A1, e na célula B1 eu coloquei a fórmula =a1<0,03, e o Excel retornou VERDADEIRO. Pode um negócio desses?
-
Somar diversas linhas com mais de 1 condição
pergunta respondeu ao RahelCunha de Frank K Hosaka em Tutoriais & Dicas - MS Office
Eu uso o Excel, e o código que eu uso é assim: Function Cor() If Range("J10").Font.Color = 255 Then Soma = Soma + Range("J10").Value If Range("J11").Font.Color = 255 Then Soma = Soma + Range("J11").Value If Range("J12").Font.Color = 255 Then Soma = Soma + Range("J12").Value If Range("J13").Font.Color = 255 Then Soma = Soma + Range("J13").Value If Range("J14").Font.Color = 255 Then Soma = Soma + Range("J14").Value Cor = Soma End Function O problema desse código é que não funciona automaticamente, eu preciso ir na célula onde tem "=cor()", apertar F2, e depois apertar a tecla {ENTER}. 255 no meu caso é vermelho e não amarelo. Não baixei o seu arquivo por questão de segurança. -
Totalizador de vazão
pergunta respondeu ao Mestreoda de Frank K Hosaka em Tutoriais & Dicas - MS Office
Supondo que a célula A1 tem o valor oscilante e a célula B1 vai acumular esses valores, eu iria usar o botão direito na guia da planilha, e selecionaria Exibir Código, e lá escreveria o seguinte código Private Sub Worksheet_Change(ByVal Target As Range) Set KeyCells = Range("A1") If Not Application.Intersect(KeyCells, Range(Target.Address)) _ Is Nothing Then Range("B1").Value = Range("B1").Value + Range("A1").Value End If End Sub -
Impressão em Série com VBA
pergunta respondeu ao MatheusRocha de Frank K Hosaka em Tutoriais & Dicas - MS Office
Supondo que as etiquetas estão nas células A1, A2, A3, A4 e A5, eu faria assim: Sub Macro1() For i = 1 To 5 Cells(i, 1).Select Selection.PrintOut Copies:=1, Collate:=True Application.WindowState = xlNormal Next End Sub -
Fórmula Excel para retornar valor correspondente
pergunta respondeu ao Rafael_1985 de Frank K Hosaka em Tutoriais & Dicas - MS Office
Eu achei uma solução engenhosa nesse endereço: Dicas# › Encontrar a última ocorrência de um determinado valor no Excel (cogumello.com) -
O meu calendário HTML só funciona até 21 horas
uma questão postou Frank K Hosaka Tutoriais & Dicas - PHP
Estou bastante feliz, eu imaginava que iria conseguir mexer na função assíncrona só em 2030, mas com a ajuda do Wash e Iows aqui do fórum, consegui ganhar 8 anos. Também aprendi um pouco de HTML, comecei a usar o <input type=date>. O único problema desse calendário é que ele só funciona até 21 horas, depois desse horário, o calendário avança um dia. Pesquisei no Google, e um rapaz expicou que o único jeito de consertar esse problema é instalando uma biblioteca chamada moment.js, e isso não vou fazer porque eu joguei fora a biblioteca do JQuery.js. Mesmo assim, o meu extrato contábil funciona, pelo menos até 21 horas. astudy.html <meta charset="UTF-8"> Extrato do dia: <input type=date id=inpdia><input type=submit value=Confirmar onclick=procurar(inpdia.value)> <div id=recdiv></div> <script> // rotina inicial, define o calendário com a data atual // problema: o calendário está de acordo com a Africa e não com a América data=new Date() dia=data.getUTCDate() mes=data.getUTCMonth()+1 if (mes<10) {mes="0"+mes} ano=data.getUTCFullYear() inpdia.value=ano+"-"+mes+"-"+dia kControle=0 jTamanho=0 obExtrato={} async function procurar(dia) { //solicita ao PHP o extrato do dia selecionado form = new FormData() form.append("procurar",dia); response=await fetch("astudy.php", {method: "POST", body: form}) body=await response.json() //mostra o extrato, se o PHP responder jTamanho=body.length obExtrato=body listadiario()} function listadiario() { //lista 15 registros de cada vez, indefinidamente, até o usuário se cansar if (kControle<jTamanho) { exibe="<table><tr><th>Docto<th>Conta<th>Valor<th>Historico" for (iNdicador=kControle;iNdicador<kControle+15;iNdicador++){ if (iNdicador==jTamanho){break} if (obExtrato[iNdicador].debito!=null){valor=obExtrato[iNdicador].debito} if (obExtrato[iNdicador].credito!=null){valor="<font color=red>"+obExtrato[iNdicador].credito+"</font>"} valor=valor.replace(".",",") exibe+="<tr><td>"+obExtrato[iNdicador].docto+"<td>"+obExtrato[iNdicador].conta exibe+="<td align=right>"+valor+"<td>"+obExtrato[iNdicador].hist} exibe+="<tr><td><td><td><td><input type=submit value=Continua onclick=listadiario()></table>" recdiv.innerHTML=exibe kControle=iNdicador if (kControle>=jTamanho){kControle=0}}} </script> --------------------------------------------------------------------- astudy.php <?php $dia=$_POST['procurar']; $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbdiario where dia='$dia'"); $rows=$query->fetch_all(MYSQLI_ASSOC); $json=json_encode($rows); echo $json; -
Problema para visualizar consulta PHP PDO
pergunta respondeu ao Edilson Santiago de Frank K Hosaka em Tutoriais & Dicas - PHP
Gostaria de aproveitar essa ocasião para apresentar o mysqli bem como a minha forma sutil de programar, olha só: <html lang="pt-br"> <head> <meta charset="utf-8"> <title>REGISTRO DE USUÁRIOS</title> <link rel="stylesheet" href="css/stilo.css"> </head> <body> <div class="logo2"></div> <div id="corpo-form"> <h2>REGISTRO DE USUÁRIOS</h2> <?php $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbpessoa"); echo "<table border='1'><tr><th>Código<th>Nome<th>E-mail<th>Data de Cadastro<th>Útima Modificação<th>Ação"; while ($row=$query->fetch_assoc()){ echo "<tr><td>".$row['codp']."<td>".$row['pessoa']."<td>".$row['end']."<td>".date('d/m/Y')."<td>".date('d/m/Y'); echo "<td><a href='su_editar.php?codigo='".$row['codp'].">Editar</a>"; echo "<a href='usu_excluir.php?codigo='".$row['codp'].">Excluir</a>";} echo "</table></div></body></html>"; -
Problema para visualizar consulta PHP PDO
pergunta respondeu ao Edilson Santiago de Frank K Hosaka em Tutoriais & Dicas - PHP
Eu peço desculpa. Esquece tudo o que eu falei. Eu peguei o seu código original, fiz umas adaptações, e acho que encontrei o problema: <?php //session_start(); //if(!isset($_SESSION['id'])) //{ //header("location: index.php"); //exit; //} //include("conexao.php"); // //$sql = "SELECT * FROM usuarios"; $sql="select * from tbpessoa"; // frank $dsn="mysql:host=localhost;dbname=diario;charset=UTF8";$user="root";$password=""; // frank $PDO = new PDO($dsn, $user, $password); // frank $result = $PDO->query( $sql ); ?> <html lang="pt-br"> <head> <meta charset="utf-8"> <title>REGISTRO DE USUÁRIOS</title> <link rel="stylesheet" href="css/stilo.css"> </head> <body> <div class="logo2"></div> <div id="corpo-form"> <h2>REGISTRO DE USUÁRIOS</h2> <table border="1"> <tr> <td>Código</td> <td>Nome</td> <td>E-mail</td> <td>Data de Cadastro</td> <td>Última Modificação</td> <td>Ação</td> </tr> <?php $rows = $result->fetchAll(); foreach($rows as $rows) { //<-------------------------- o problema está aqui, faltou o comando foreach ?> <tr> <td><?php print_r ( $rows['codp'] ); ?></td> <td><?php print_r ( $rows['pessoa'] ); ?></td> <td><?php print_r ( $rows['end'] ); ?></td> <td><?php print_r ( date('d/m/Y') ); ?></td> <td><?php print_r ( date('d/m/Y') ); ?></td> <td> <a href="usu_editar.php?codigo=<?php print_r ( $rows['codp'] ); ?>">Editar</a> <a href="usu_excluir.php?codigo=<?php print_r ( $rows['codp'] ); ?> ">Excluir</a> </td> </tr> <?php } ?> </table> </div> </body> </html> Eu não sou bom com o PDO e nem HTML, note que eu fiz várias alterações para que o meu banco de dados fosse utilizado, mas pelo que notei tudo parece correto, menos a ausência do comando foreach. -
Hoje passei vexame no fórum Script Brasil, o Iowys mostrou para o Brasil inteiro que eu não sabia que o HTML tem um marcador com um calendário embutido. Eu pastei dois anos da minha vida tentando me virar com o datepicker do JQuery. Depois do vexame de hoje, a primeira coisa que eu fiz foi jogar fora o arquivo principal do JQuery, o arquivo auxiliar do JQuery-UI, o arquivo de estilo JQuery.css, e finalmente a pasta image do JQuery.css, e também entrei no meu código menu.php, e a metade do código também joguei fora. E assim chegou a hora de usar o novo tag. Eu escrevi assim: <?php $dia="2022/06/28"; echo "<input type=date value=$dia>"; Sabe o que aconteceu? Nada, só apareceu o ícone do calendário! Na hora de consultar o Google, eu vi trezentos programadores tentando atribuir o valor para o datepicker, esse não era mais o meu caso. Mas, por sorte eu encontrei um tutorial que funcionou. O modo correto de usar o <input type=date> bem como todos os outros <input> é assim: <?php $dia="2022/06/28"; echo "<label><input type=date value=$dia></label>"; Para quem detesta escrever como eu, a outra alternativa é assim: echo "<input type=date value=$dia aria-label=data>"; mas isso é pura ilusão, você acaba digitando a mesma quantidade de caracteres. ==================================== Tudo o que escrevi acima está errado. Fazendo teste com o <input type=date> dentro do HTML, eu vi que o problema não é a ausência ou presença do <label>, mas do formato do valor. Ele não pode ser assim 2022-6-28, mas assim 2022-06-28, ou seja, além da notação americana, o mês precisa ter dois dígitos. No HTML, eu resolvi assim: <input id=inpdia type="date"> <script> data=new Date() dia=data.getUTCDate() mes=data.getUTCMonth()+1 if (mes<10) {mes="0"+mes} ano=data.getUTCFullYear() inpdia.value=ano+"-"+mes+"-"+dia </script>
-
Que maravilha! Eu juro que não sabia que existia <input type=date> e que ele já trazia embutido um calendário. Vou jogar fora a biblioteca do JQuery, isso vai aliviar bastante o código que fiz no meu menu.php. Quanto aos códigos mnemônicos que eu uso, isso é preguiça de escrever. Eu sei que estou fazendo a coisa errada. Assim, eu não capricho na documentação, porque tudo vai acabar indo na lata do lixo. Eu fiz o teste por aqui, e o browser assumiu como linguagem padrão o português e assim o calendário também saiu em português e só usei o marcador. Obrigado mesmo.
-
Agora que eu consegui criar a solução em PHP, o problema é conveter tudo isso em HTML, coisa que eu não domino muito, mas na base da tentativa e erro, cheguei nesse código: astudy.html <div id=caldiv></div> <script> function pegardia() { i="<table><tr><th><th><th><th>" i+="<tr><td>Dia: <td><select id='sldia'>" for (j=1;j<=31;j++) {i+="<option>"+j+"</option>"} i+="</select><td><select id='slmes'>" k=["01","02","03","04","05","06","07","08","09","10","11","12"] for (j=0;j<=11;j++){i+="<option>"+k[j]+"</option>";} i+="</select><td><select id='slano'>" k=["2020","2021","2022"] for (j=0;j<=2;j++){i+="<option>"+k[j]+"</option>";} i+="</select><td><input type=submit value=Confirmar onclick=dia()></table>" caldiv.innerHTML=i definirdia()} pegardia() function definirdia(){ hoje=new Date() sldia.selectedIndex=hoje.getUTCDate()-1 slmes.selectedIndex=hoje.getUTCMonth() slano.selectedIndex=hoje.getUTCFullYear()-2020;} function dia() { diaescolhido=sldia.options[sldia.selectedIndex].text mesescolhido=slmes.options[slmes.selectedIndex].text anoescolhido=slano.options[slano.selectedIndex].text caldiv.innerHTML+="o dia escolhido foi "+diaescolhido+"/"+mesescolhido+"/"+anoescolhido+"<br>" definirdia()} </script> Note que eu coloquei o código JS debaixo do elemento DIV, eu não consigo fazer esse código funcionar se eu mudar a ordem dos tratores, mesmo usando o famoso "document.getElmentById". Já a função definirdia() é um verdadeiro caos, a função nativa getUTCDate retorna o dia atual (assim eu precisei subtrair 1 para casar com o índice da caixa de seleção), já a função nativa getUTCMonth retorna o índice do mês (que começa com zero), já a função nativa getUTCFullYear retorna o ano atual (eu precisei subtrair 2020 para obter o valor do índice).
-
O resultado é esse daqui, é um calendário bastante safado, pois eu não sei nada de CSS. astudy.php <style>form {margin: 0;}</style> <script> function dia() { diaescolhido=sldia.options[sldia.selectedIndex].text mesescolhido=slmes.options[slmes.selectedIndex].text anoescolhido=slano.options[slano.selectedIndex].text caldiv.innerHTML="o dia escolhido foi "+diaescolhido+" / "+mesescolhido+" / "+anoescolhido} </script> <?php echo "<table><tr><th><th><th><th>" ."<tr><td>Dia: <td><select id='sldia'>"; for ($i=1;$i<=31;$i++){ echo "<option>$i</option>";} echo "</select><td><select id='slmes'>"; $mes=["01","02","03","04","05","06","07","08","09","10","11","12"]; for ($i=0;$i<=11;$i++){ echo "<option>$mes[$i]</option>";} echo "</select><td><select id='slano'>"; $ano=[2020,2021,2022]; for ($i=0;$i<=2;$i++){ echo "<option>$ano[$i]</option>";} echo "</select><td><input type=submit value=Confirmar onclick=dia()></table>"; echo "<script>sldia.selectedIndex=26;slmes.selectedIndex=5;slano.selectedIndex=2</script>"; echo "<div id=caldiv></div>"; Esse é um calendário bem simples e safado. Ele não tem nenhum recurso, não diz quando é segunda, terça, ou se contempla os diferentes dias que compõe cada mês, mas pelo menos tira o usuário do seu pé, que tem preguiça de digitar.
-
Eu tenho um arquivo chamado diario.php e eu tentei separar em duas partes, o html que pede a informação e o php que fornece a informação, isso depois que eu aprendi a usar a função assíncrona do JavaScript. Para a minha alegria, o projeto deu certo, mas esbarrei num sério problema, o código só funcionou porque eu travei tudo para fazer o extrato contábil só de um dia. Isso é bem inútil, precisava ver outros dias. Para isso, eu preciso de um calendário. Na internet tem um calendário pronto, é o famoso JQuery, mas ele precisa de um monte de parâmetros para aportuguesar o calendário. Eu uso o JQuery no meu projeto, ele está embutido dentro do meu arquivo menu.php, ou seja, quaquer outra tarefa que eu faça, toda a biblioteca do JQuery vai estar disponível - o problema é que só uso para uma ou duas rotinas. Isso também é bem improdutivo. Logo, não me resta outra solução senão fazer o calendário do zero. Como eu não sei nada de HTML, CSS, JS, o único jeito é usar o PHP. A minha ideia é tirar o JQuery do menu.php, e usar a minha "solução" para o calendário. Não sei se vou conseguir, mas enfim já fiz um esboço no papel, ele começa com uma tabela que agrupa três caixas de seleção, um se chama dia, outro se chama mês e o último se chama ano. Até o fim dessa semana, já terei alguma coisa em PHP. Me desejem sorte. E eu desejo uma boa semana para vocês.
-
Tentando separar o HTML e o PHP
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em Tutoriais & Dicas - PHP
Agora que consegui resolver o problema da formatação, aqui está o código final. O arquivo HTML coloquei na pasta HTML, e o arquivo PHP na pasta PHP, dentro da pasta HTML. html/diario.html <script> k=0 j=0 ob={} async function diario() { form = new FormData(); response=await fetch("php/diario.php", {method: "POST", body: form}); body=await response.json() j=body.length ob=body listadiario()} function listadiario() { if (k<j) { exibe="<table><tr><th>Docto<th>Conta<th>Valor<th>Historico" for (i=k;i<k+15;i++){ if (i==j){break} if (ob[i].debito!=null){valor=parseFloat(ob[i].debito).toLocaleString("pt-br",{minimumFractionDigits:2})} if (ob[i].credito!=null){valor="<font color=red>"+parseFloat(ob[i].credito).toLocaleString("pt-br",{minimumFractionDigits:2})+"</font>"} exibe+="<tr><td>"+ob[i].docto+"<td>"+ob[i].conta+"<td align=right>"+valor+"<td>"+ob[i].hist} if (i!=j) {exibe+="<tr><td><td><td><td><input type=submit value=Continua onclick=listadiario()>"} exibe+="</table>" recdiv.innerHTML=exibe k=i if (k>=j){k=0} }} </script> Extrato do dia <input type=submit onclick=diario() value="25/06/2022"> <div id=recdiv></div> ------------------------------ html/php/diario.php <?php $dia='2022/06/25'; $mysqli=new mysqli("localhost","root","","diario"); $query = $mysqli->query("select * from tbdiario where dia='$dia'"); $rows = mysqli_fetch_all($query, MYSQLI_ASSOC); $json=json_encode($rows); echo $json; O problema desse código é que está amarrado a apenas uma data, vou procurar um calendário para mudar a data.