Pesquisar na Comunidade
Mostrando resultados para as tags ''header''.
Encontrado 9 registros
-
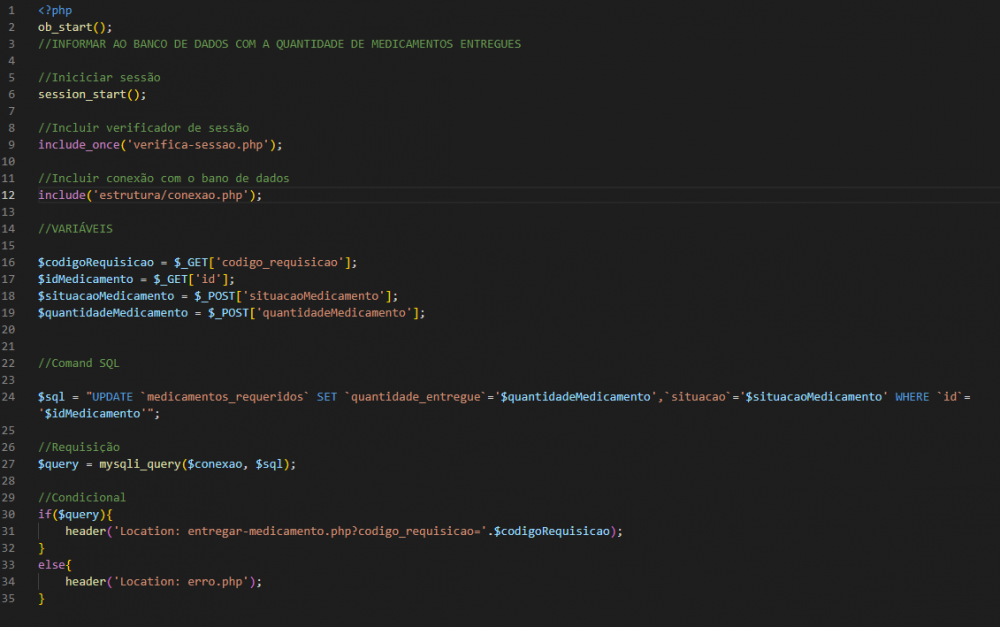
Estou empacado nesse problema. Não sei como resolver. Algumas considerações a serem feitas: Da linha 1 a linha 27, o código funciona perfeitamente. Porém o meu teste condicional não funciona. A função header() não funciona corretamente porque a variável $codigoRequisicao não se aplica na URL. Ao realizar o header(), a URL (da página redirecionada pela função header()) não apresenta o valor da variável ($codigoRequisica) Já tentei de tudo e nada funciona. Por favor, me ajudem.
-
Boa tarde pessoal do Forum, Vou explicar primeiro a cituação: tenho minha index que dentro dela tenho um FORM que envia a informação digitada em um campo text para minha pagina php "ex.php", nesta pagina eu pego o conteudo digitado e trato ele para uma busca no diretória para realizar o download de um arquivo. Até ai tudo funcionando as mil maravilhas só que caso o arquivo não exista eu criei um ELSE com o seguinte código: header("Location: ".$_SERVER['HTTP_REFERER'].""); Oque faz o usuario retornar a pagina anterior onde foi preenchido o FORM, ok porem eu queria caso não encontrar o arquivo mostar ao usuário a janela de alerta. Tentei a seguinte maneira: else{ echo "<script>alert('Janela de Alerta.');</script>"; header("Location: ".$_SERVER['HTTP_REFERER'].""); } Porem a pagina parece que ignora o alerta e já retorna executando só o HEADER. Caso eu coloque só o aviso funciona porem eu fico na pagina "ex.php" ao invés de retornar para a pagina inicial. alguém pode me ajudar a resolver isto?. Estou longe de ter um bom conhecimento em PHP porem creio que estou muito perto ou totalmente longe rs
-
Olá, estou com problema em acessar areas do meu html, queria editar uma parte do cabecalho (header), usei o codigo que estava no video aula, mas no meu não está funcionando (estou usando o netbens). a parte do meu html: <div id="interface" <header id="cabecalho"> <hgroup> <h1>Gogle Glass</h1> <h2>A revolução do Google está chegando</h2> </hgroup> <img id="icone" src="_imagens/glass-oculos-preto-peq.png"> <nav id="menu"> <h1>Menu Principal</h1> <ul type="disc"> <li><a href="index.html">Home</a></li> <li><a href="specs.html">Especificações</a></li> <li><a href="fotos.html">Fotos</a></li> <li><a href="multimidia.html">Multimídia</a></li> <li><a href="fale-conosco.html">Fale conosco</a></li> </ul> </nav> </header> </div> fiz esses 2 no css e nenhum está mostrando a linha no site. #cabecalho{ border-bottom: 100px #606060 solid; height: 150px; } header#cabecalho{ border-bottom: 1px #606060 solid; height: 150px; }
-
Bom dia Galerinha do Script Brasil, sou novo aqui, então caso haja algum erro na postagem desse tópico podem me reportar que eu realizo a edição do mesmo. Decidi fazer um dos meus sites de uma forma um pouco diferente, não sei se é o certo, então vim tirar a dúvida com vocês! Na pasta onde está armazenado todos os arquivos .php das minhas páginas, existem 3 arquivos: - Index.php - header.php - footer.php Sendo assim não só no index.php, mas em qualquer outra página da qual eu crio ao invés de toda vez adicionar no código aquelas dezenas de linhas realizando a criação do header e do footer, eu criei dois arquivos externos, conforme descrição a cima, e quando preciso apenas incluo eles no meu arquivo original. Por exemplo, no início do meu index.php existe um comando chamado: <?php include'header.php';?> e no final do arquivo: <?php include'footer.php';?> A abertura e fechamento da tag body também é realizada dentro desses arquivos externos, minha dúvida é o seguinte, será que existe uma falha de segurança utilizando esse método? Posso estar enganado também e vocês me disserem que esse método é o correto para se trabalhar. Obrigado,
- 2 respostas
-
- arquivo externo
- header
-
(e %d mais)
Tags:
-
Galera preciso de uma ajuda .. vou fazer de forma resumida de como está a estrutura de meu projeto bem simples admin index require index header footer login - Tenho uma classe que faz as validações do login e etc ... }else{ if($this->log && $this->log->rowCount() > 0){ foreach($this->log as $this->dds){ session_start(); $_SESSION['logado'] = $this->dds; //var_dump($_SESSION['logado']['nome']); // insere todo conteudo dentor da <p> na pagina de login header('location: ../../../../admin'); // SE FOR ADMINISTRADOR REDIRECIONO PARA ADMI echo "<meta HTTP-EQUIV='refresh' CONTENT='0;URL=/../admin/'>"; // SENÃO REDIRECIONO PARA ARE DE DISTRIBUIROD } }else{ return 'Acesso Negado'; ... como podem ver neste arquivo crio a $_SESSION['logado'] gostaria de saber como bloquear o acesso de quem não estiver logado, como posso fazer 1 - quem poder mostrar em código como fazer 2 - há a possibilidade de fazer no arquivo header tendo em vista que todos os demais arquivos dependem dele ? 3 - se não for no header, seria no index ? obs: na raiz do projeto apesar de ter o index, atravez do htaccess rediceriono sempre para o arquivo de login quem poder me ajudar agraderia muito ......
-

Criando um header de qualidade para SEO
uma questão postou Webdesignemfoco.Com Tutoriais & Dicas - PHP
Boa tarde a todos. Hoje estarei discorrendo um pouco sobre a construção de um cabeçalho de qualidade voltado para Search Engine Optimization (SEO). Primeiramente cabe salientar que essa é a minha visão do que seja o ideal baseado na minha experiência e estudo, podem existir visões diferentes da minha 1. Primeiramente o que é header?O header ou cabeçalho são as informações iniciais do seu website. Através do cabeçalho explicamos para o nosso navegador a maneira com que queremos que nosso site seja visualizado e interpretado. No contexto da programação, o header são todos os elementos presentes entre as tags <head></head>. Vamos ao trabalho então. 2. Elementos header off PageOs elementos que citarei abaixo, eu considero elementos off Page. Isso porque, no meu modo de ver, eles podem ser iguais para todas as páginas. Eu costumo fazer o seguinte, crio um arquivo header.php e insiro todos os elementos abaixo nesse arquivo e nas páginas do site referencio esse arquivo com um <?php include (‘header.php’); ?>. Isso facilita muito a manutenção. Imagine em um site com cem páginas quando você desejar mudar nome do arquivo css, você terá que abrir cem páginas para mudar esse arquivo em cada página. Criando um arquivo externo você não tem esse problema. Veja abaixo os elementos header off Page: 2.1 Meta Charset A tag charset serve para explicar para o nosso navegador como ele irá ler os textos do nosso site, ou seja, a maneira como ele irá codificar nossos caracteres. No Brasil utilizamos da seguinte maneira: Se não utilizarmos dessa maneira, os acentos e caracteres especiais típicos da língua portuguesa não serão codificados da maneira correta. 2.2 Meta ViewportHoje em dia, o layout responsivo é o melhor modelo de layout, conforme já explicado no outro POST, logo a tag Viewport é essencial para abertura correta do nosso site nas diferentes resoluções. Ela é setada da seguinte maneira: 2.3 Meta AuthorA tag meta author não é tão essencial para o SEO, mas é importante para concretizar a autoria da página. Uma página sem meta author é a mesma coisa de um livro sem assinatura de um escritor. 2.4 Links Rel Os links de cabeçalho são importantíssimos. Hoje não admite-se mais atributos inline. Devemos sempre setar nossos arquivos externos como CSS. É sempre importante também indicar o Favicon do site. Muitas linhas de estudo defendem que o Favicon é um critério importante no SEO. 2.5 Scripts Da mesma forma que os links, os scripts devem ser setados para arquivos externos. Nada de códigos Javascript ou JQuery inline. 3. Elementos header on PageAgora vou citar os elementos header on Page que na minha opinião são os mais importantes quando o assunto é SEO. Esses elementos devem ser diferentes de uma página para outra, logo devem ser inseridos em cada página e serem alterados de uma página para outra. 3.1 Tag TitleA tag title deve ser muito bem pensada na sua confecção. Ela é a principal tag de localização dos mecanismos de busca para seu site e ela deve ser única em cada página. Quanto mais para a esquerda, maior valor tem a tag do seu título. Por exemplo: 1- Title: ‘Açougue – venda de carnes de todos os tipos’ 2- Title: ‘Bife de boi na promoção – Açougue’ Enquanto que na title 1 temos uma relevância maior para o empreendimento como um todo, ou seja, a açougue, no title 2, temos um foco voltado para um produto específico que é o bife de boi. Essa é a maneira como os mecanismos de busca visualizarão seu site, a grosso modo é claro. 3.2 Meta DescriptionÉ a descrição do seu site. É a forma com que seu site aparecerá nos mecanismos de busca. Ele é setado da seguinte maneira: 3.3 Meta KeywordsApesar de algumas linhas de pensamento afirmarem que as keywords não influenciam nos mecanismos de busca, eu prefiro errar pra mais, então gosto de inserir a meta keywords. 4. ConclusãoUm cabeçalho bem feito é um grande passo para uma boa classificação nos mecanismos de busca como Google, Yahoo e Bing. 5. Vídeo-Aula Para explicar melhor o tema, desenvolvi uma vídeo-aula sobre o tem.-
- seo
- header para seo
-
(e %d mais)
Tags:
-
o meu header location não funciona na pagina ele não direciona pra index, caso não esteja logado. fiz testes com echo, e funciona, só o header location que não,já me virei a internet toda, alguns dizem pra por um código antes e depois mais não funciona. o erro é esse.: " Warning: Cannot modify header information - headers already sent by (output started at C:\wamp\www\portal\paineldecontrole\includes\header.php:37) in C:\wamp\www\portal\paineldecontrole\includes\verifica.php on line 10 " poderia me ajudar? Estou fazendo esta seuqnecia de vídeos, igualzinho, pra fixar. e o erro aconteceu, https://www.youtube.com/watch?v=F-mciqbHy0s&index=7&list=PL04kjCrkNyEVnRQkI0OXvJouoWkSmdCjf
-
Boa tarde Já tentei de várias formas mas não consegui ainda o que pretendo. Fiz um site com um cabeçalho fixo. no HTML: <header class="cab_completo"> no CSS: .cab_completo { position: fixed; top: 0px; width: 960px; } O conteudo abaixo do cabeçalho move-se verticalmente mas o cabeçalho não. Até aqui tudo bem. O problema é que se fizer zoom+ no browser, surge a barra de roll horizontal que me permite mover o conteúdo para a direita ou esquerda, mas o cabeçalho fica sempre fixo e visível a partir do canto superior esquerdo! O resultado é um conteúdo desacertado com o respectivo cabeçalho! Não sei como resolver e agradeço qualquer ajuda que me possam dar! Obrigado!
-
RESOLVIDO!