Frank K Hosaka
Membros-
Total de itens
1.678 -
Registro em
-
Última visita
Tudo que Frank K Hosaka postou
-
<?php if (isset($_POST['meuqi'])) { $meuqi=$_POST['meuqi']; $mysqli=new mysqli("servidor","usuario","senha","bancodedados"); $query=$mysqli->query("select count(qi) as maiores from tbqi where qi>$meuqi"); $maiores=$query->fetch_assoc()['maiores']; $query=$mysqli->query("select count(qi) as menores from tbqi where qi<$meuqi"); $menores=$query->fetch_assoc()['menores']; $query=$mysqli->query("select count(qi) as iguais from tbqi where qi=$meuqi"); $iguais=$query->fetch_assoc()['iguais']; echo "Nesse banco de dados foram encontrados $iguais QIs iguais ao seu; $maiores QIs maiores que o seu e $menores QIs menores que o seu"; exit;} echo "Qual é o seu QI? <form method=post><input name=meuqi></form>";
-
Estou trabalhando num projeto que consulta as pessoas pelo nome, cnpj, endereço, telefone ou nota, estou usando o PHP. O problema é que eu tenho um <input type=text> e vários <input type=radio>, o primeiro input é para pegar o que o usuário quer buscar, os outros inputs indicam qual campo o programa deve buscar. Através do método da tentativa e erro, eu consegui ajuntar todas as informações no primeiro input assim: <input onchange=inpg.value=value+rnome.checked+rcnpj.checked+rend.checked+rtel.checked+rnota.checked;inpg.name="busca";frmg.submit()> Ele vai usar um formulário genérico que vai mandar para o servidor o que o usuário quer buscar junto com os valores das opções, isso pelo método POST. A minha primeira tentativa deu isso: franktruefalsefalsefalsefalse. Baseado nesse valor, eu fiz um algoritimo para separar o que o usuário digitou, desconsiderando o que ele escolheu. Eu gostei do algoritimo, e como sou bastante exibido, decidi compartilhar a minha solução: if (isset($_POST['busca'])) { $busca=$_POST['busca']; echo $busca."<br>"; $tamanho=strlen($busca); echo "tamanho $tamanho <br>"; for ($i=1;$i<=5;$i++) { if (substr($busca,$tamanho-5,5)=="false"){$busca=substr($busca,0,$tamanho-5);$tamanho=$tamanho-5;echo "$busca<br>";} else { $busca=substr($busca,0,$tamanho-4);$tamanho=$tamanho-4;echo "$busca<br>";} } exit;} O que eu gostei nesse algorítimo é que ele é bem pequeno, e funciona! Quanto ao projeto em si, eu não tenho a menor ideia quando vou conseguir terminar, mas aqui já tenho um esboço dele: <?php include("menu.php"); if (isset($_POST['busca'])) { $busca=$_POST['busca']; echo $busca."<br>"; $tamanho=strlen($busca); echo "tamanho $tamanho <br>"; for ($i=1;$i<=5;$i++) { if (substr($busca,$tamanho-5,5)=="false"){$busca=substr($busca,0,$tamanho-5);$tamanho=$tamanho-5;echo "$busca<br>";} else { $busca=substr($busca,0,$tamanho-4);$tamanho=$tamanho-4;echo "$busca<br>";} } exit;} echo "<br>"; $criterio=""; if (isset($_POST['criterio'])) {$criterio=$_POST['criterio'];} $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbpessoa where pessoa>='$criterio' order by pessoa limit 15"); $reg=mysqli_num_rows($query); echo '<table><tr><th>Busca<th align=left><input onchange=inpg.value=value+rnome.checked+rcnpj.checked+rend.checked+rtel.checked+rnota.checked;inpg.name="busca";frmg.submit()>'; echo "<tr><td><td align=left><input type=radio name=op id=rnome>Nome <input type=radio name=op id=rcnpj>CNPJ "; echo "<input type=radio name=op id=rend>End <input type=radio name=op id=rtel>Tel <input type=radio name=op id=rnota>Nota"; echo "<script>rnome.checked=true</script>"; while ($row=$query->fetch_assoc()) { $codp=$row['codp']; $pessoa=$row['pessoa']; echo "<tr><td align=right>$codp<td>$pessoa";} $criterio=$pessoa; if ($reg==15) { echo "<tr><td><td><form method=post>"; echo "<input type=hidden name=criterio value='$criterio'>"; echo "<input type=submit value=Continuar></form></table>";}
-
Hoje foi bem difícil, mas consegui pegar a "chave" e o "valor" do Json. C:\wamp64\www\frank\astudy.php:5: array (size=6) 'codp' => string '1' (length=1) 'pessoa' => string 'Cem Porcento Musical Ind e Com Ltda' (length=35) 'cnpj' => string '03301914/0001-80' (length=16) 'end' => string 'R Coronel Luis Faria e Souza 255 V do Encontro' (length=46) 'tel' => string '' (length=0) 'nota' => string '' (length=0) codp 1 pessoa Cem Porcento Musical Ind e Com Ltda cnpj 03301914/0001-80 end R Coronel Luis Faria e Souza 255 V do Encontro tel Nesse quadro eu tenho o resultado de um var_dump do PHP e logo abaixo eu tenho as mesmas informações, só que dessa vez com a ajuda do JavaScript. A sintaxe do Java é bem diferente do PHP, eu fiz várias improvisações até chegar nesse resultado. Mas, enfim, aqui está o código fonte: <?php $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbpessoa"); $row=$query->fetch_assoc(); var_dump($row); echo "<div id=divmodal></div>"; $json=json_encode($row); echo "<script> var jsonJS=$json; var modal = '<table><tr><th><th>'; for(let i in jsonJS){modal=modal+'<tr><td>'+i+'<td>'+jsonJS[i];} modal=modal+'</table>'; divmodal.innerHTML=modal; </script>";
-
A busca por pessoas no PHP
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em Tutoriais & Dicas - PHP
Consegui resolver. A tabela tbpessoa estava configurada para utf8 no MySQL, e eu tentei mudar para Default Charset, só que ele não quis fazer, alegando que eu não sei nada da sintaxe do MySQL. Eu fiquei mordido. Fechei o MySQL. Quando voltei mais uma vez para ver como consertar a tabela, ele já estava configurado como Default Charset. Em cada campo da tbpessoa, eu configurei o charset para o utf8. Agora sim. No código PHP você pode escrever no campo de busca do endereço mirandopolis, Mirandopolis, Mirandópolis, que ele vai achar todas as pessoas que moram nesse endereço que tem "semântica" semelhantes. Outro erro chato que tive que enfrentar é que sempre esqueço de colocar a palavra "campo" na hora de procurar a pessoa por outros critérios. Mas isso vou consertar quando tiver tempo, agora preciso ver a novela das 4. -
Hoje descobri o comando GOTO no PHP, e isso me incentivou a escrever um código para buscar pessoas no banco de dados, usando outros critérios além do nome. O código ficou assim: <style>li {margin: 0; padding: 0; list-style-type: none; white-space: nowrap;}</style> <form id=frmg method=post><input type=hidden id=inpg></form> <?php if (isset($_POST['criterio'])) { $criterio=$_POST['criterio']; if ($criterio=="campo") {goto campo;} if (strpos($criterio,",")) { $posvirg=strpos($criterio,","); $tamcriterio=strlen($criterio); $campo=substr($criterio,0,$posvirg); $criterio=substr($criterio,$posvirg+1,$tamcriterio); $sql="select * from tbpessoa where $campo like '%$criterio%' order by pessoa limit 15"; goto inicio;} $sql="select * from tbpessoa where pessoa like '%$criterio%' order by pessoa limit 15";} else { $sql="select * from tbpessoa order by pessoa limit 15";} inicio: $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query($sql); $numrec=mysqli_num_rows($query); if ($numrec==0) {echo "Não há registros para exibir";} echo "<table><tr><th><th>"; echo "<tr><td><td><input onchange=inpg.value=value;inpg.name='criterio';frmg.submit()>"; while ($row=$query->fetch_assoc()){ $codp = $row['codp']; $codp = "<li style=color:blue>$codp</li>"; $pessoa = $row['pessoa']; echo "<tr><td align=right>$codp<td>$pessoa";} echo "</table>"; exit; campo: echo "<table><tr><th><th>Procurar por outro campo"; echo "<tr><td>CPF CNPJ<td><input onchange=inpg.value=['cnpj',value];inpg.name='criterio';frmg.submit()>"; echo "<tr><td>Endereço<td><input onchange=inpg.value=['end',value];inpg.name='criterio';frmg.submit()>"; echo "<tr><td>Telefone<td><input onchange=inpg.value=['tel',value];inpg.name='criterio';frmg.submit()>"; echo "<tr><td>Nota<td><input onchange=inpg.value=['nota',value];inpg.name='criterio';frmg.submit()>"; echo "</table>"; A ideia é buscar a pessoa pelo nome, mas se você não se lembra, aí você escreve "campo" no campo de busca, que ele vai dar outros campos para pesquisar, como endereço, telefone, nota e cnpj. Se você lembra que a pessoa mora na Mirandopolis, ele vai listar todas as pessoas que moram nesse endereço. O grande problema que enfrento agora é que ele é sensitivo. Se você cadastrou todas as pessoas que moram na Mirandopolis com M maiúsculo, ele não vai achar ninguém se você buscar com m minúsculo.
-
Terminei de migrar os três arquivos, e esse rascunho também acabou resolvendo um velho problema que eu tinha com a apuração. O máximo que eu consegui foi fazer a apuração voltar para o balancete, mas eu queria que ele também voltasse para o razão. Agora, tanto o balancete como o razão podem chamar a apuração e depois que o usuário escolhe o período contábil, a tela volta para quem chamou a tarefa, e assim eu tirei a apuração do menu principal, ele fica embutido no cabeçalho do balancete ou do razão. O cabeçalho é outra gambiarra que implantei. Ao invés do famoso título "balancete de junho de 2022", eu eliminei o título e coloquei tudo no cabeçalho No cabeçalho, ao invés de colocar conta, descrição da conta, saldo anterior, débito, crédito, saldo atual, eu omiti o título da primeira coluna, e na segunda coluna eu coloquei o periodo de apuração. A mesma gambiarra eu fiz no razão, eliminei o título "extrato da conta - descrição da conta", embuti tudo no cabeçalho, ao invés de documento, data, valor e histórico, ele ficou assim: documento, ano, valor e conta-descrição da conta. Colocar o ano no topo do cabeçalho foi uma grande mão na roda, nos registros individuais, ao invés de aparecer 07/06/2022, só vai aparecer 07/06 e isso ajuda bastante a ajeitar o razão dentro da tela do celular. Para quem aprecia gambiarra, aqui segue a listagem: menu.php -------- <!DOCTYPE html> <html lang="pt-BR"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>projeto php</title> <head> <style> form {margin: 0;} li {margin: 0; padding: 0; list-style-type: none; white-space: nowrap;} .menu {background-color:lightgray; border:1px solid;} <?php $sistema = substr($_SERVER["HTTP_USER_AGENT"],13,7); if ($sistema=="Windows") { echo ".modal {display:none; position:fixed; background-color:lightgray; border:1px solid;top:10;left:10;width:30%;} .modal2 { display: none; background-color: lightgray; position: fixed; z-index: 1; left: 20%; top:20%; padding: 10px; width: 55%; height: 50%; overflow:auto;}";} else { echo ".modal {display:none; position:fixed; background-color:lightgray; border:1px solid;top:10;left:10;width:50%;} .modal2 { display: none; background-color: lightgray; position: fixed; z-index: 1; left: 20%; top:20%; padding: 10; width: 90%; height: 70%; overflow:auto;} li {height:32px;}";}?> table{border-collapse:collapse;} td {white-space: nowrap;} tr.impar{background-color:#FAFAFA;} tr.par{background-color:#CCCCCC;} </style> <link rel="stylesheet" href="jquery-ui.css"> <script src="jquery-1.12.4.js"></script> <script src="jquery-ui.js"></script> <script> $(function(){ $.datepicker.regional['pt-BR'] = { closeText: 'Fechar', prevText: '<Anterior', nextText: 'Próximo>', currentText: 'Hoje', monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho', 'Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'], monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun', 'Jul','Ago','Set','Out','Nov','Dez'], dayNames: ['Domingo','Segunda-feira','Terça-feira','Quarta-feira','Quinta-feira','Sexta-feira','Sabado'], dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sab'], dayNamesMin: ['Dom','Seg','Ter','Qua','Qui','Sex','Sab'], weekHeader: 'Sm', dateFormat: 'dd/mm/yy', firstDay: 0, isRTL: false, showMonthAfterYear: false, yearSuffix: ''}; $.datepicker.setDefaults($.datepicker.regional['pt-BR']);}); $(function () {$("#datepicker").datepicker();}); $(function () {$("#dia,#dia2").datepicker();}); </script> <script> function alterna(id) {id=id+"2";element=document.getElementById(id); var visor = $(element).css('display'); if (visor=="block") {element.style.display='none';} else {element.style.display='block';}} function compramodal(id) {pessoadiv.innerHTML=id;pessoadiv.style.display = "block"; inpqt.focus();} function corrigir(id) {inpcorrigir.value=id;frmcorrigir.submit();} function desligamodal2() {divmodal2.style.display='none';} function detalhar(id){inpdetalhar.value=id;frmdetalhar.submit();} function detalhe(id) {inpdetalhe.value=id; frmdetalhe.submit();} function editar(id) {inpeditar.value=id; frmeditar.submit();} function enviar(id) {inpenviar.value=id;enviarfr.submit();} function excluir(id) {inpexcluir.value=id;excluirfr.submit();} function incluir() {selecionarfr.submit();} var lçto = ""; var descrição = ""; function lançar(id,jd) {lçto=id; descrição=jd; divplano.style.display='block';} function ligapessoadiv() {pessoadiv.style.display='block';} function multiplo(id) {inpmult.value=id; frmmult.submit();} function pessoamodal(id) {pessoadiv.innerHTML=id;pessoadiv.style.display='block';} function novo() {frmnovo.submit();} function pessoa(id) {inppessoa.value=id;frmpessoa.submit();} function registro(id,jd) {divplano.style.display='none';eleconta=document.getElementById(lçto); eledescrição = document.getElementById(descrição); eleconta.value=id; eledescrição.innerHTML=jd;} function selecionar(id) {inpcodprod.value=id; frmcodprod.submit();} </script> </head> <body ondblclick=window.scrollTo(0,0)> <div id=divmenu class=menu onclick=divmodal.style.display='block'>Menu</div> <div id=pessoadiv class=modal2 onclick=pessoadiv.style.display='none'></div> <div id=divmodal class=modal onclick=divmodal.style.display='none'> <?php session_start(); if ($_SESSION['senha']=="Basic") {echo "<ul>" ."<li onclick=location.replace('orcamento.php')>Orçamento</li><br>" ."<li onclick=location.replace('pessoa.php')>Pessoa</li><br>" ."<li onclick=location.replace('produto.php')>Produto</li><br>" ."<li onclick=location.replace('compra.php')>Pedido de Compra</li></ul>";} if ($_SESSION['senha']=="Full") {echo "<ul>" ."<li onclick=location.replace('diario.php')>Diário</li><br>" ."<li onclick=inpg.name='balancete';frmg.action='balancete.php';frmg.submit()>Balancete</li><br>" ."<li onclick=location.replace('pagar.php')>Pagar</li><br>" ."<li onclick=location.replace('orcamento.php')>Orçamento</li><br>" ."<li onclick=location.replace('pessoa.php')>Pessoa</li><br>" ."<li onclick=location.replace('produto.php')>Produto</li><br>" ."<li onclick=location.replace('compra.php')>Pedido de Compra</li></ul>";} ?> </div> <form id=frmg method=post><input type=hidden id=inpg></form> balancete.php -------------------------------------- <?php include('menu.php'); function dec($num) {if (empty($num)) {$fmt="";} else {$fmt = number_format($num,2,',','.'); return $fmt;}} function df($data) {$fmt = date('d/m/Y',strtotime($data)); return $fmt;} function df2($data) {$fmt = date('m/Y',strtotime($data)); return $fmt;} function df3($data) {$fmt = date('d/m',strtotime($data));return $fmt;} if (isset($_POST['balancete'])) { $tlinha=0; $receita=0; $despesa=0; $mysqli=new mysqli("localhost","root","","diario"); $query = $mysqli->query("select * from tbsupervariavel"); $linha = $query->fetch_assoc(); $mes=$linha['mesapurado']; $ano=$linha['anoapurado']; $ultimo="$ano-$mes-1";$ultimo=strtotime($ultimo); $primeiro=date('Y-m-d',$ultimo); $penultimo=$ultimo-1;$penultimo=date('Y-m-d',$penultimo); $ultimo=date('Y-m-t',$ultimo); $mesextenso=$linha['mesextenso']; echo "<table><tr class='par'><th><th align=left>"; echo "<li onclick=inpg.name='apuracao';inpg.value=1;frmg.submit()>$mesextenso de $ano</li>"; echo "</th><th align=right>Anterior<th align=right>Débito"; echo "<th align=right>Crédito<th align=right>Saldo Atual"; $query = $mysqli->query("select * from tbconta"); while($linha = $query->fetch_assoc()){ $conta=$linha['conta']; $conta = "<li onclick=inpg.name='razao';inpg.value=$conta;frmg.submit() style=color:blue>$conta</li>"; $conta2=$linha['conta']; $tlinha=$tlinha+1;if ($tlinha%2==0){$class='par';} else {$class='impar';} echo "<tr class='$class'><td>$conta</td><td>".$linha['descricao']."</td><td align=right>"; $sql = "select (sum(ifnull(debito,0))-sum(ifnull(credito,0))) as saldo from tbdiario where dia<='$penultimo' and conta=".$linha['conta']; $query2 = $mysqli->query($sql); $row = $query2->fetch_assoc(); $saldo= dec($row['saldo']); echo "$saldo</td><td align=right>"; $sql = "select (sum(ifnull(debito,0))) as saldo from tbdiario where (dia between '$primeiro' and '$ultimo') and conta=".$linha['conta']; $query2 = $mysqli->query($sql); $row = $query2->fetch_assoc(); $saldo= dec($row['saldo']); echo "$saldo</td><td align=right>"; $sql = "select (sum(ifnull(credito,0))) as saldo from tbdiario where (dia between '$primeiro' and '$ultimo') and conta=".$linha['conta']; $query2 = $mysqli->query($sql); $row = $query2->fetch_assoc(); $saldo= dec($row['saldo']); echo "$saldo</td><td align=right >"; $sql = "select (sum(ifnull(debito,0))-sum(ifnull(credito,0))) as saldo from tbdiario where dia<='$ultimo' and conta=".$linha['conta']; $query2 = $mysqli->query($sql); $row = $query2->fetch_assoc(); $saldo= dec($row['saldo']); echo "$saldo</td></tr>"; if ($conta2>=301 and $conta2<=304){$receita = $receita + $row['saldo'];} if ($conta2>304){$despesa = $despesa + $row['saldo'];} if ($conta2==304){$tlinha=$tlinha+1; if ($tlinha%2==0){$class='par';} else {$class='impar';}} if ($conta2==304){echo "<tr class='$class'><td></td><td></td><td></td><td></td><td align=right><b>Receita</td><td align=right><b>".dec($receita)."</td></tr>";}} $tlinha=$tlinha+1; if ($tlinha%2==0){$class='par';} else {$class='impar';} echo "<tr class='$class'><td></td><td></td><td></td><td></td><td align=right><b>Despesa</td><td align=right><b>".dec($despesa)."</td></tr>"; if(abs($receita)>$despesa){$resultado="Lucro";} else {$resultado="Prejuizo";} $tlinha=$tlinha+1; if ($tlinha%2==0){$class='par';} else {$class='impar';} echo "<tr class='$class'><td></td><td></td><td></td><td></td><td align=right><b>$resultado</td><td align=right><b>".dec($despesa+$receita)."</td></tr>"; echo "</table>"; exit;} if (isset($_POST['voltadiario'])) { $mysqli=new mysqli("localhost","root","","diario"); $diar=$_POST['voltadiario']; $diar=implode('-',array_reverse(explode('/',$diar))); $query=$mysqli->query("update tbsupervariavel set dia='$diar'"); echo "<script>location.replace('diario.php')</script>";} if (isset($_POST['razao'])) { $mysqli=new mysqli("localhost","root","","diario"); $conta = $_POST['razao']; $query = $mysqli->query("select descricao from tbconta where conta=$conta"); $descricao = $query->fetch_row()[0]; $query = $mysqli->query("select * from tbsupervariavel"); $linha = $query->fetch_assoc(); $mes=$linha['mesapurado']; $ano=$linha['anoapurado'];$mesextenso=$linha['mesextenso']; $ultimo="$ano-$mes-1";$ultimo=strtotime($ultimo); $primeiro=date('Y-m-d',$ultimo); $penultimo=$ultimo-1;$penultimo=date('Y-m-d',$penultimo);$ultimo=date('Y-m-t',$ultimo); $sql = "select (sum(ifnull(debito,0))-sum(ifnull(credito,0))) as saldo from tbdiario where "; $sql .="dia<='$penultimo' and conta='$conta'"; $query2 = $mysqli->query($sql); $linha2=$query2->fetch_assoc(); $saldo = $linha2['saldo']; if ($saldo>0) {$saldo= dec($saldo);} else {$saldo="<font color=red>".dec($saldo)."</font>";} $query = $mysqli->query("select * from tbdiario where conta='$conta' and (dia between '$primeiro' and '$ultimo')"); echo "<table><tr><th>Docto<th><li onclick=inpg.name='apuracao';inpg.value=$conta;frmg.submit()>$ano</li><th>"; echo "<th align=left><li onclick=inpg.name='balancete';frmg.submit()>$conta $descricao</li>"; echo "<tr><td></td><td></td><td align=right><b>$saldo</td><td><b>Saldo anterior</td></tr>"; while ($linha=$query->fetch_assoc()){ $diar = df($linha['dia']); $diar2=df3($linha['dia']); $valor = $linha['debito']-$linha['credito']; $docto = $linha['docto']; $diar2="<li onclick=inpg.name='voltadiario';inpg.value='$diar';frmg.submit() style=color:blue>$diar2</li>"; if ($valor>0) {$valor = dec($valor);} else {$valor="<font color=red>".dec($valor)."</font>";} echo "<tr><td valign='top'>$docto<td>$diar2<td align=right valign='top'>$valor<td valign='top'>".$linha['hist'];} $sql="select sum(ifnull(debito,0)) as tdebito from tbdiario where conta='$conta' and (dia between '$primeiro' and '$ultimo')"; $query2=$mysqli->query($sql);$linha2=$query2->fetch_assoc();$tdebito=dec($linha2['tdebito']); echo "<tr><td><td><td align=right><b>$tdebito<td><b>Total de débito"; $sql="select sum(ifnull(credito,0)) as tcredito from tbdiario where conta='$conta' and (dia between '$primeiro' and '$ultimo')"; $query2=$mysqli->query($sql);$linha2=$query2->fetch_assoc();$tcredito=dec($linha2['tcredito']); echo "<tr style='color:red'><td><td><td align=right><b>$tcredito<td><b>Total de crédito"; $sql="select (sum(ifnull(debito,0))-sum(ifnull(credito,0))) as saldo from tbdiario where dia<='$ultimo' and conta='$conta'"; $query2 = $mysqli->query($sql); $linha2=$query2->fetch_assoc(); $saldo = $linha2['saldo']; if ($saldo>0) {$saldo= dec($saldo);} else {$saldo="<font color=red>".dec($saldo)."</font>";} echo "<tr><td><td><td align=right><b>$saldo<td><b>Saldo atual</table>";exit;} if (isset($_POST['apuracao'])) { $voltarpara=$_POST['apuracao']; if (isset($_POST['escolhido'])) { // atualiza o período de apuração para balancete e razão $mysqli=new mysqli("localhost","root","","diario"); $apuracao=$_POST['escolhido']; $apuracao = strtotime($apuracao); $format = new IntlDateFormatter('pt_BR', IntlDateFormatter::NONE, IntlDateFormatter::NONE, NULL, NULL, "MMMM"); $mesextenso = datefmt_format($format, $apuracao); $mesextenso = ucfirst($mesextenso); $ano=date('Y',$apuracao); $mes=date('m',$apuracao); $query=$mysqli->query("update tbsupervariavel set anoapurado = $ano where codsuper=1"); $query=$mysqli->query("update tbsupervariavel set mesapurado = $mes where codsuper=1"); $query=$mysqli->query("update tbsupervariavel set mesextenso = '$mesextenso' where codsuper=1"); if ($voltarpara==1) { echo "<script>inpg.name='balancete';frmg.submit()</script>";} else { echo "<script>inpg.name='razao';inpg.value=$voltarpara;frmg.submit()</script>";}} $msqli = $mysqli=new mysqli("localhost","root","","diario"); $sql="Select * from vw_apuracao"; $query = $msqli->query($sql); echo "<table><tr>"; while($linha = $query->fetch_assoc()) { $apuracao = $linha['apuracao']; echo "<form method='post'><input type=hidden name=apuracao value=$voltarpara>"; echo "<td><button name=escolhido value=$apuracao>".df2($apuracao)."</button></td>"; $mes=substr($apuracao,5,2);if (($mes=='01') or ($mes=='07')) {echo "</tr><tr>";}} echo "</table>"; exit;} ?> Claro que a listagem é um horror, mas melhorou 5% depois que comecei a usar o método POST.
-
Eu pretendo pegar três arquivos PHP e colocar num só arquivo. Cada tarefa de cada arquivo vai receber um POST, o problema é como criar um evento POST. Eu tentei usar navigator.sendBeacon do JavaScript, mas não consegui nenhum resultado. Assim, fui obrigado a trabalhar com o velho formulário. Mas eu melhorei a minha codificação, ao invés de criar um formulário para cada tarefa, eu só criei um formulário genérico para todas as tarefas. O certo mesmo era fazer o sendBeacon funcionar, aí eu não iria precisar de nenhum formulário. O meu rascunho ficou assim: <!DOCTYPE html><html lang="pt-BR"> <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"> <title>projeto php</title> <ul> <li onclick=inpg.name="balancete";frmg.submit()>Balancete</li> <li onclick=inpg.name="razao";frmg.submit()>Razão</li> <li onclick=inpg.name="apuracao";frmg.submit()>Apuração</li> </ul> <form id=frmg method=post><input type=hidden id=inpg></form> <?php if (isset($_POST['balancete'])) { echo "aqui começa a rotina do BALANCETE"; exit;} if (isset($_POST['razao'])) { echo "aqui começa a rotina do RAZÃO";exit;} if (isset($_POST['apuracao'])) { echo "aqui começa a rotina da APURACÃO";exit;} ?>
-
Aqui no fórum temos vários subgrupos, o PHP, a Lógica e a Rede. Eu presumi que a minha dúvida é mais para a Rede. Pelo manual do PHP, eu aprendi o quanto segue: <?php session_start( ); $_SESSION['login']=$_GET['login']; No código orcamento.php, eu fiz assim <?php session_start( ); echo $_SESSION['login']; No notebook, eu entrei com o login Full, e lá na rotina do orçamento apareceu o Full. No celular, eu entrei com o login Basic, e lá na rotina do orçamento apareceu o Basic. Ou seja, o valor da variável é diferente para o notebook e para o celular, isso eu achei bacana. O meu problema é na hora de fazer o orçamento. Pedi um novo orçamento tanto no celular como no notebook. Ambos foram na mesma direçao: pedido número 12. No notebook, eu selecionei abacaxi; no celular, eu selecionei limão, e na hora de atualizar tudo, o abacaxi e o limão apareceram no mesmo pedido. A minha dúvida é como fazer o usuário Full ter uma janela independente do usuário Basic, sem eu precisar criar uma tabela de orçamento para cada usuário. Isso é possível?
-
Erro ao retornar uma variável via GET na URL
pergunta respondeu ao Welletune de Frank K Hosaka em PHP
Baseado na sua listagem, montei uma menor, usando o meu banco de dados: <?php $requisicao=$_GET['requisicao']; $conexão=mysqli_connect("localhost","root","","diario"); $sql="select * from tbpessoa"; $query=mysqli_query($conexão,$sql); if ($query) {header("location:teste.php?requisicao=".$requisicao);} else {echo "não deu certo";} Eu fiquei perplexo, o código funciona, o PHP não reclamou que não havia nenhuma requisição, não reclamou que usei um vetor no condicional, mas enfim, o problema é de lógica. O código precisa ser corrigido: O correto é usar assim: If (isset($_GET['requisicao'])) {$requisicao=$_GET['requisicao']} else { echo "pára tudo que não tem nenhuma requisição por aqui!"; exit;} Apesar do if($query) ter funcionado, o mais seguro seria escrever: if (empty($requisicao)) {echo "pára tudo pois não há nenhuma requisição!"; exit;} else { header("location:algumlugar.php?requisicao=".$requisicao);} -
Obrigado pela resposta. Eu ainda estou bem longe de entender a diferença entre o servidor e o cliente, mas consegui ajuntar um monte de estilo, um monte de função em JavaScript, um monte de <form>, um monte de <div>, num só arquivo, e agora consigo ver <!DOCTYPE html> no topo da tela de inspeção do navegador, claro que precisei do comando do JavaScript "location.replace(mesmapagina.php)". Ao invés de ter um monte de arquivo php, cada um fazendo coisas diferentes, eu decidi executar o máximo de tarefas diferentes dentro de um só arquivo. Mas, para isso, eu precisei mandar um monte de POST para a mesma página, e o POST setado é que que determinava que tarefa executar. Só achei estranho só agora o PHP reclamar comigo, justamente quando decidi organizar os meus códigos. Mas graças a esse episódio, eu gostei demais do "location.replace" do JavaScript. Ele limpa o cabeçalho, e não permite você voltar na página anterior. Estou pensando seriamente usar esse recurso para me livrar da mensagem da ausência de cache-control, mas isso vou ver com o tempo. Graças a Deus, tudo está funcionando como eu esperava. Hoje, comecei uma nova fase do meu projeto. Liberei parte do projeto para o meu irmão brincar no Motorola G-22. O meu projeto é monousuário. Vou ficar bem feliz se conseguir fazer o meu projeto ficar biusuário até a metade de 2024. Agradeço suas orientações, mas botar na prática é bem complicado, isso requer uma baita disciplina nipônica, e isso eu não tenho, só herdei os olhos rasgados.
-
Essa semana passei várias horas na frente do micro, tentando escrever <!DOCTYPE html> no topo do meu projeto PHP, mas eu ainda não consegui. A minha ideia era separar CSS, JavaScript, <form>, <div>, cada um em seu lugar. Quase que entrei em desespero, o micro simplesmente travou, alegando Cannot modify header information, ou seja, eu não posso mais usar o comando header("location:pagina.php"); mais de uma vez. Eu fiquei bastante mordido, eu senti que perdi dois anos da minha vida para nada, mas o meu instinto de fazer gambiarra falou mais alto. Ele disse para eu usar o JavaScript ao invés do PHP, e assim eu criei o comando echo "<script>window.replace('pagina.php')</script>";, ou seja, fiz um código JavaScript bem no meio do PHP e isso torna impossível a tarefa de separar o joio do trigo. No meio do meu desmoronamento digital, eu encontrei um belo código em JavaScript var lçto = ""; var descrição = ""; function lançar(id,jd) {lçto=id; descrição=jd; divmodal2.style.display="block";}; function registro(id,jd) {divmodal2.style.display="none"; eleconta = document.getElementById(lçto); eledescrição = document.getElementById(descrição); eleconta.value=id; eledescrição.innerHTML=jd;} Essa é a mais bela gambiarra que eu já inventei, ele coloca no formulário do lançamento contábil a conta e a descrição da conta selecionada do plano de contas que aparece numa janela modal. Eu não quero perder isso, assim a minha ideia de separar as coisas vou ter que deixar para depois. É claro que o navegador não vai colocar no topo da página <!DOCTYPE html>, se eu não resolver o problema da organização, do HTTP Caching, ou seja, vou ter que negligenciar as notificações do navegador. Eu não posso passar o resto da minha vida de braços cruzados. Esse é um sonho de 1999, o de conectar um computador de bolso no banco de dados de um computador de mesa. O meu novo sonho em 2022 é usar o celular e o notebook ao mesmo tempo. Por enquanto, eu não faço a menor ideia de como fazer isso. Já fazer o navegador aceitar a primeira diretriz do HTML no topo da página é uma surpresa que nunca imaginei que iria enfrentar.
-
Cannot modify header information - headers already sent
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em Tutoriais & Dicas - PHP
Outra gambiarra que eu fiz foi o seguinte, onde havia em PHP header("location:orcamento.php"); eu mudei para echo "<script>window.location.replace('orcamento.php')</script>"; -
antes do $result, faça o seguinte comando $sql = "INSERT INTO usuarios(nome,email,senha,cpfcnpj,oque,data_nasc,cidade,estado,telefone) VALUES('$nome','$email','$senha','$cpfcnpj','$oque','$data_nasc','$cidade','$estado','$telefone')"; echo $sql; Isso vai colocar uma cópia do comando na tela. Copie e cole dentro da query MySQL e veja o que acontece. Desconfio que um dos campos não aceita campo nulo, e o MySQL não registra coisa alguma nesse caso.
-
Essa é a nova mensagem que recebi nessa semana, quando estava tentando melhorar os meus códigos. Olhando o Google, isso acontece se você colocar um espaço antes do marcador <?php. Eu não achei, mas olhando o painel de inspeção do navegador, eu vi que havia um enorme espaço no código CSS que incluo no meu código com o marcador <style>. Encontrei um espaço depois do marcador. Depois de tirar, a mensagem desapareceu.
-
Uma coisa é a informação aparecer na barra de endereços, tipo teste.php?nome=jose, e outra bem diferente é mandar para o banco de dados. Se você colocar insert into tbdestino (nome) values ($nome), isso não vai dar certo, o correto é insert into tbdestino (nome) values ('$nome'). As aspas fazem toda a diferença. Sem as aspas, o MySQL vai entender que é número, mas a tabela diz que não é, e assim nada aparece.
-
Usando o navegador para procurar erros
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em Tutoriais & Dicas - PHP
Outro caso interessante que destrói o comando <input> é esse código: <?php $mensagem="meu nome é Eneas!"; $mensagem="<li onclik=modal('$mensagem')>$mensagem</li>"; echo "<input type=hidden name=teste value='$mensagem'>"; Esse erro é bem difícil de achar, eu tive que desmontar todo o código parte por parte até descobrir como apareceram caracteres estranhos no meio da tela. Nesse caso, uma variável foi reutilizada, e eu usei a mesma variável pensando que ela continha a informação original. No código acima, não deveria aparecer nada, mas o Enéas aparece! -
Pegar ID que vem do BDO de um campo dinâmico.
pergunta respondeu ao bruceSilva1010 de Frank K Hosaka em PHP
Para entender o seu problema, eu alterei a codificação assim: <?php if ($documentos['comprasProntoData'] != '') { if ($documentos['rhEntreguePara'] == '') { echo "<td><a data-toggle='modal' data-target='#modalCadastroRh' class='editar' href='editar.php?id='>" . "$_SESSION['idSolicitante'] = $documentos['idSolicitante']" . "<input type='text' name='idSolicitante[]' id='idSolicitante[]' value=".$documentos['idSolicitante'].">" . "Editar </a>" . "<a data-toggle=modal data-target=#modalCadastroRh style=font-weight:bold; color:red class=editar href='editar.php?id=".$documentos['idSolicitante'].">Editar</a>" . "</td>"; } } Esse é um código parcial, assim eu imagino que existe uma tabela com vários registros e os campos idSolicitante, comprasProntoData e rhEntreguePara. A grande dúvida é para que serve essa tabela. Outra vez usando a imaginação, eu suponho que alguém pediu para comprar aspirina e você quer cadastrar quem pediu, quando foi feito a compra e quando foi entregue. Se fosse eu, eu iria entrar direto no MySQL e atualizaria o registro na tablela tbcontroledeentrega, mas dá para fazer no PHP também. Eu faria assim: <?php $mysqli=new mysqli("servidor","usuario","senha","bancodedados"); $query=$mysqli->query("select * from tbcontrole"); while ($row=$query->fetch_assoc()) { $id = $row['id']; $compra = $row['datacompra']; $entrega = $row['dataentrega']; echo "<a href='atualiza.php?id=$id'>$id $compra $entrega</a>"; } mysqli_close($mysqli); atualiza.php ------------- <?php $id = $_GET['id']; echo "o id que você selecionou é o $id"; -
Veja se isso funciona: <?php if(isset($_GET['submit'])) { include_once('./config.php'); $nome = $_GET['nome']; $email = $_GET['email']; $senha = $_GET['senha']; $cpfcnpj = $_GET['cpfcnpj']; $oque = $_GET['oque']; $data_nasc = $_GET['data_nascimento']; $cidade = $_GET['cidade']; $estado = $_GET['estado']; $telefone = $_GET['telefone']; $result = mysqli_query($conexao, "INSERT INTO usuarios(nome,email,senha,cpfcnpj,oque,data_nasc,cidade,estado,telefone) VALUES('$nome','$email','$cpfcnpj','$oque','$senha','$data_nasc','$cidade','$estado','$telefone')"); } ?>
-
Eu senti a ausência do sinal de < do tag <?php no começo da lista. Acredito que foi erro de cópia. Outro problema está na linha $result = mysqli_query($conexao, "INSERT INTO usuarios(nome,email,senha,cpfcnpj,oque,data_nasc,cidade,estado,telefone) VALUES($nome,$email,$cpfcnpj,$oque,$senha,$data_nasc,$cidade,$estado,$telefone)"); acredito que todos são alfanuméricos, portanto, todos têm que ser aspados assim VALUES('$nome','$email', etc, etc, menos os campos numéricos, acredito que nenhum deles é numérico.
-
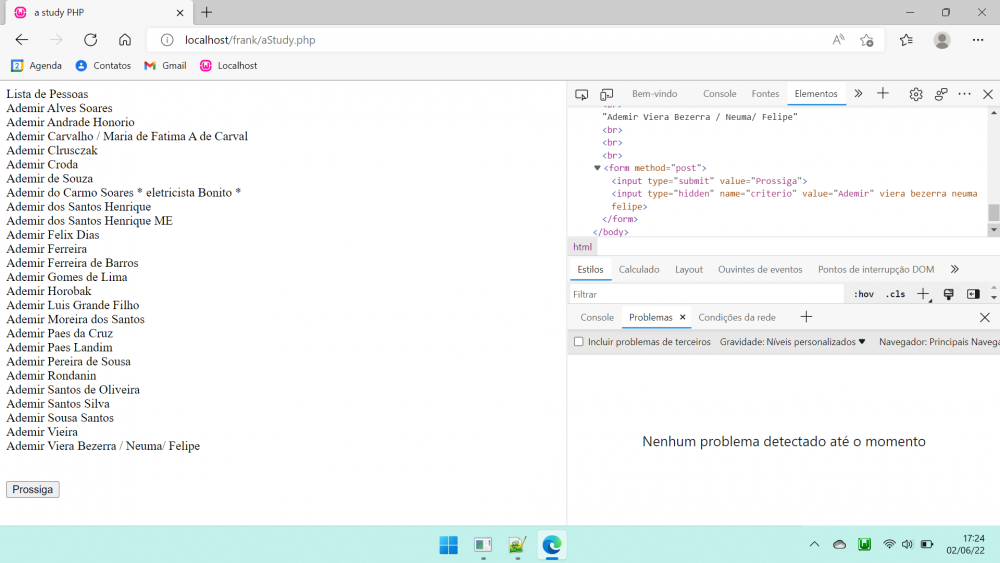
Hoje eu fiz um pequeno programa que lista as pessoas, 25 de cada vez. Mas ele só funcionou seis vezes, e ele parou de funcionar. A listagem é essa daqui: <!DOCTYPE html> <html lang="pt-BR"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>a study PHP</title> <?php if (isset($_POST['criterio'])) { $criterio = $_POST['criterio'];} else { $criterio = "";} $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbpessoa where pessoa >= '$criterio' order by pessoa limit 25"); echo "Lista de Pessoas<br>"; while ($row=$query->fetch_assoc()) { echo $row['pessoa']."<br>"; $criterio = $row['pessoa'];} mysqli_close($mysqli); echo "<br><br><form method=post><input type=submit value=Prossiga>"; echo "<input type=hidden name=criterio value=$criterio></form>"; O PHP e o navegador não disparam nenhuma mensagem, a tela simplesmente não funciona. Eu sempre culpo o servidor, a Claro e o presidente por esse aborrecimento. Mas com o tempo, eu aprendi a usar o painel de inspeção do navegador, e encontrei a imagem que anexo nessa mensagem. Procurei pelo botão prosseguir, ele está inteiro no navegador, mas no diagrama do HTML ele está todo espatifado. Ele não tem como mandar a solicitação para o servidor, e por isso é que não existe resposta. O erro é bastante sutil, eu esqueci de colocar aspas no atributo value do último input do código. Ou seja, o erro é quase sempre aquela pecinha que fica na frente do monitor.
-
<style> .modal {display:none; position:fixed; background-color:lightgray; border:1px solid;top:100;left: 10;padding: 20px} </style> <script> function modal(id) { var li = document.getElementsByTagName('li'); divmodal.innerHTML=li[id].innerText; divmodal.style.display="block";} </script> <?php $array=["meu nome é 'Joãoponês'",'meu nome é "Joãoponês"',"meu nome é 'João' \"Ponês\""]; $contagem=0; foreach ($array as $element) { echo "<li onclick='modal($contagem)'>$element</li>"; $contagem++;} echo "<div id=divmodal onclick=divmodal.style.display='none' class=modal></div>"; Quando comecei a aprender a usar o modal, eu usava a função modal($mensagem) para pegar a informação do PHP para o JavaScript, só que essa função não funcionava quando a $mensagem tinha um aspas no meio do caminho. Eu pensei em transformar a $mensagem em hexadecimal, mas isso não deu certo pois o PHP usa dois bytes para representar uma caracter e o JavaScript usa um byte. Hoje eu lembrei que o JavaScript é capaz de ler o HTML. Ou seja, ao invés do PHP mandar a informação para o JavaScript, bem mais simples é pedir para o JavaScript pegar a informação. Ou seja, eu só mudei o escopo da função, ao invés de função($mensagem) mudei para função($indicador). Com essa abordagem, isso mudou a minha técnica de programação, eu pensei que era necessário dois grupos de <div> para conseguir um modal, mas basta ter apenas um par de <div> para o modal funcionar. Consegui reduzir todo o meu projeto em apenas dois pares de <div>, queria ter apenas um par de <div>, uma janela para mostrar o detalhe do cadastro da pessoa, a mesma janela para mostrar o detalhe do produto, a mesma janela para mostrar o plano de contas, e o meu desafio é usar a mesma janela para fazer o menu de navegação. Eu tentei usar o evento duplo clique, mas isso acabou atrapalhando bem mais do que ajudando - eu desisti da ideia, e acabei criando um novo par de <div> para botar o menu lá no topo da página. Para chegar até o topo da página eu uso o evento duplo clique. Uma coisa bacana que eu consegui ontem foi a definição do estilo CSS, eu queria um para o notebook e outro para o celular. O PHP é capaz de mudar o estilo no meio do caminho, mas não quando o estilo é definido na forma de classe, ou seja, quando vem com aquele ponto e descrição. Assim o melhor é usar o PHP na hora de definir o CSS, e não depois. Finalmente, estou agrupando todas as funções do Javascript num só arquivo bem como o estilo CSS, que tem o nome de menu.php. Os outros códigos só tem o trabalho de incluir, sem correr o perigo de bagunçar a estrutura do HTML. Separar o estilo e o JavaScript é necessário para evitar de um tag <meta> acabar perdido no meio do <body>, quando o lugar dele é lá no <head>.
-
Caixas de tabelas cortadas na consulta ms access
pergunta respondeu ao Fernando Eduardo Castro da Silva de Frank K Hosaka em Access
Tem uma barra de navegação na direita que você pode usar para subir pelo painel. -
Como configurar o cache-control?
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em Tutoriais & Dicas - HTML, XHTML, CSS
Achei outra dica no Google <?php header("cache:no-cache"); ?> funcionou apenas uma vez. O problema persiste, o navegador afirma que o cache-control está ausente ou vazio. -
Eu fiz o teste agora, ele não funciona mesmo. O correto é corrigir o código, ao invés de <? header("Location: lista_fotolog.php?id=$id"); ?> o correto é <?php header("location:lista_fotolog.php?id=$id"); ?>