-
Total de itens
1 -
Registro em
-
Última visita
Sobre Henrique de Camargo Weigert

Henrique de Camargo Weigert's Achievements
0
Reputação
-
Henrique de Camargo Weigert começou a seguir Duvida com filtros do firebase
-

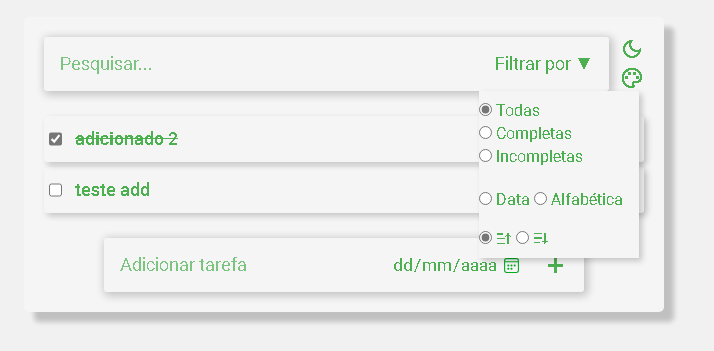
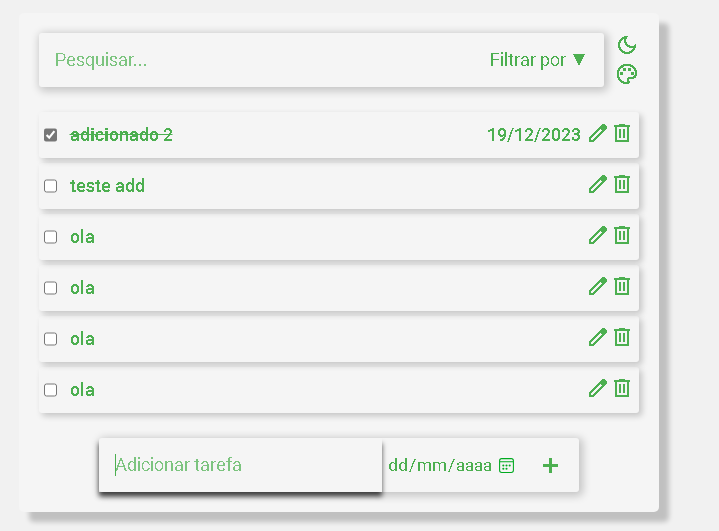
Duvida com filtros do firebase
uma questão postou Henrique de Camargo Weigert Ajax, JavaScript, XML, DOM
Olá, é minha primeira participação aqui, estou aprendendo js e como usar o firebase, estou fazendo uma lista de tarefas com alguns filtros, mas toda vez que muda os filtros está sendo feito uma requisição nova, ai quando envia o arquivo ele mostra na tela a tarefa adicionada varias vezes nesse exemplo eu mudei os filtros 4 vezes, ai quando adiciono a tarefa ela é renderizada 4 vezes a mesma coisa acontecia com login e logout, mas ai coloquei um removeEventListerner e esta funcionando perfeitamente, mas nos filtros eu estou sem ideia de como fazer const updateOrderList = user => { let inputName = 'taskValue' let orderValue = orderBy(inputName) let whereValue = '' orderAscDesc.forEach(radio => { if(!radio.checked)return if(radio.value === 'order__asc' ){ orderValue = orderBy(inputName) clearLis() }else if(radio.value === 'order__desc'){ orderValue = orderBy(inputName, 'desc') clearLis() } }) orderChecked.forEach(radio => { if(!radio.checked)return if(radio.value === 'Completas'){ whereValue = where("checked", "==", true) clearLis() }else if(radio.value === 'Incompletas'){ whereValue = where("checked", "==", false) clearLis() } }) orderAlphaDate.forEach(radio => { if(!radio.checked)return if(radio.value === 'data' ){ inputName = 'date' clearLis() }else if(radio.value === 'alpha'){ inputName = 'taskValue' clearLis() } }) const onlyUser = where('userID', '==', user.uid) const queryPhrases = query( collectionTask, whereValue, onlyUser, orderValue ) clearLis() onSnapshot(queryPhrases, renderTasks) } a parte que ordena esta assim, se precisar de mais código só falar