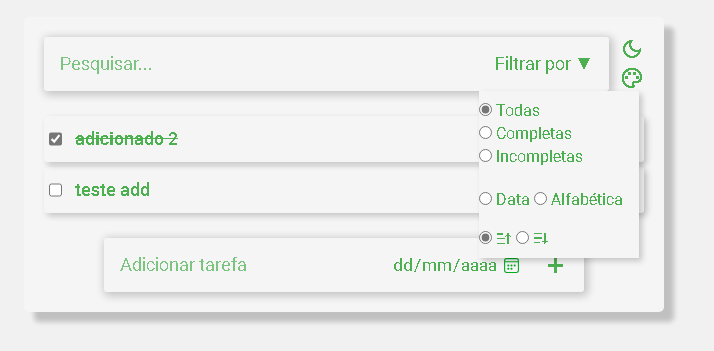
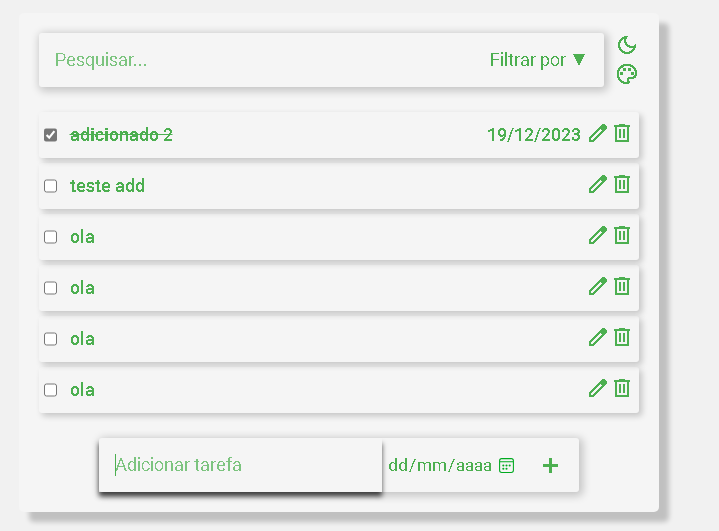
Olá, é minha primeira participação aqui, estou aprendendo js e como usar o firebase, estou fazendo uma lista de tarefas com alguns filtros, mas toda vez que muda os filtros está sendo feito uma requisição nova, ai quando envia o arquivo ele mostra na tela a tarefa adicionada varias vezes
nesse exemplo eu mudei os filtros 4 vezes, ai quando adiciono a tarefa ela é renderizada 4 vezes
a mesma coisa acontecia com login e logout, mas ai coloquei um removeEventListerner e esta funcionando perfeitamente, mas nos filtros eu estou sem ideia de como fazer
Pergunta
Henrique de Camargo Weigert
Olá, é minha primeira participação aqui, estou aprendendo js e como usar o firebase, estou fazendo uma lista de tarefas com alguns filtros, mas toda vez que muda os filtros está sendo feito uma requisição nova, ai quando envia o arquivo ele mostra na tela a tarefa adicionada varias vezes


nesse exemplo eu mudei os filtros 4 vezes, ai quando adiciono a tarefa ela é renderizada 4 vezes
a mesma coisa acontecia com login e logout, mas ai coloquei um removeEventListerner e esta funcionando perfeitamente, mas nos filtros eu estou sem ideia de como fazer
a parte que ordena esta assim, se precisar de mais código só falar
Link para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.