Pesquisar na Comunidade
Mostrando resultados para as tags ''JSON''.
Encontrado 51 registros
-
astudy.php ------------------ <?php $string_site='{"alerts":[{"country":"BR","uuid":"901750ea-e199-4de3-ae49-62622cffa31","roadType":2,"magvar":0, "street":"R. Laura Sfasciotti Bernardi","location":{"x":-46.813535,"y":-23.569028}}]}'; $site=json_decode($string_site,true); if(is_null($site)){echo "o conteúdo da variável não é um json";exit;} function recursivo($value){ if(!is_array($value)){echo "$value<br>";} else { foreach($value as $subkey=>$subvalue){echo "$subkey=>";recursivo($subvalue);}}} foreach($site as $key=>$value){echo "$key=>";recursivo($value);} //resultado: //alerts=>0=>country=>BR //uuid=>901750ea-e199-4de3-ae49-62622cffa31 //roadType=>2 //magvar=>0 //street=>R. Laura Sfasciotti Bernardi //location=>x=>-46.813535 //y=>-23.569028 //
-
Olá, estou realizando uma integração API e recebo como retorno este Json: { "result": { "status": false, "msg": "Algumas empresas não foram inseridas", "empresasNotInserted": [ { "cpfcnpj": "1162268975441" } ] } } Tentei acessar da seguinte forma : JsonObject.GetValue<string>('result[0].msg') Porém não estou conseguindo, alguma outra ideia de como acessar o msg? Utilizo: Componente IdHttp Delphi Seattle
-
[ [ { "all": { "2": { "id": "2", "course": "2", "completion": "1", "deletioninprogress": "0" }, "3": { "id": "3", "course": "2", "completion": "1", "deletioninprogress": "0" }, "4": { "id": "4", "course": "2", "completion": "1", "deletioninprogress": "0" }, "5": { "id": "5", "course": "2", "completion": "1", "deletioninprogress": "0" } } }, { "completed": [ { "15": { "id": "15", "coursemoduleid": "4", "userid": "4", "completionstate": "1", "viewed": "0", "overrideby": null, "timemodified": "1657111281" } }, { "16": { "id": "16", "coursemoduleid": "5", "userid": "4", "completionstate": "1", "viewed": "0", "overrideby": null, "timemodified": "1657111600" } } ] } ], [ { "all": { "7": { "id": "7", "course": "3", "completion": "1", "deletioninprogress": "0" }, "8": { "id": "8", "course": "3", "completion": "1", "deletioninprogress": "0" }, "9": { "id": "9", "course": "3", "completion": "1", "deletioninprogress": "0" } } }, { "completed": [ { "3": { "id": "3", "coursemoduleid": "7", "userid": "4", "completionstate": "1", "viewed": "0", "overrideby": null, "timemodified": "1656330304" } }, { "4": { "id": "4", "coursemoduleid": "8", "userid": "4", "completionstate": "1", "viewed": "0", "overrideby": null, "timemodified": "1656330308" } }, { "13": { "id": "13", "coursemoduleid": "9", "userid": "4", "completionstate": "1", "viewed": "0", "overrideby": null, "timemodified": "1657110515" } } ] } ] ]
-

Função genérica para atualizar chave em JSON duplicada usando o PHP
uma questão postou Jorge Kania PHP
Tenho a seguinte situação. Recebo vários JSONs podendo ou não ser multidimensional, preciso atualizar uma determinada chave deste JSON, o problema é que algumas chaves podem ser duplicadas, bem como seus respectivos valores. Como estou tentando criar uma função genérica para navegar em qualquer JSON e modificar a chave em si, com estas duplicidades de chaves, estou tendo dificuldades em dizer ao código qual é chave que devo alterar. Arquivo JSON Exemplo { "CREDITOR": { "TAX": { "TAC": 0.7 }, "ENABLE": "true", "PRODUCTION": { "email": "email@dominio.com", "senha": "12457895", "BASE_URL": "https://domino.com" }, "HOMOLOGATION": { "email": "email@dominio.com", "senha": "12457895", "BASE_URL": "https://domino.com" }, "TARGET_VALUES": 5000000 } } Converto o JSON para array $json = json_decode($json_string, true); Função que criei até aqui /** * Encontra a chave correspondente dentro do JSON * * @param array $jsonArray - JSON a ser verificado * @param string $keyFather - chave de entrada * @param string $keyUpdate - chave que modificar * @param string $valueUpdate - novo valor da chave * @return string * */ public static function searchKeyJson(array $jsonArray, string $keyFather, string $keyUpdate = null, $valueUpdate = null) { foreach ($jsonArray as $key => $value) { if ($key == $keyFather && $keyUpdate == null) { $jsonArray[$key] = $valueUpdate; return $jsonArray; } if ($key == $keyFather && $keyUpdate != null) { $jsonArray[$keyFather][$keyUpdate] = $valueUpdate; return $jsonArray; } if (is_array($value)) { if (($result = self::searchKeyJson($value, $keyFather, $keyUpdate, $valueUpdate)) !== false) { if ($keyUpdate == null) { return $result; } else { return $result; } } } } return false; } Até modifico o valor, mais no final para salvar, ele não monta o JSON como original, ele caba ignorando a chave inicial no JSON de exmeplo "CREDITOR": {} Retorno da função (notem que esta forma do padrão da original) => [ "TAX" => [ "TAC" => 0.7, ], "ENABLE" => "true", "PRODUCTION" => [ "email" => "teste", "senha" => "12457895", "BASE_URL" => "https://domino.com", ], "HOMOLOGATION" => [ "email" => "email@dominio.com", "senha" => "12457895", "BASE_URL" => "https://domino.com", ], "TARGET_VALUES" => 5000000, ] Se eu percorrer o array e tentar modificar a chave em questão, ele muda todas as as chaves que tiverem no JSON porque tem duplicidade. Como posso resolver isto com uma função global que sirva para qualquer padrão de JSON que eu tiver? -
Estou passando um JSON_ENCODE com a seguinte informação $mensagem = "Lista foi gerada com sucesso!"; echo json_encode(array("rst" => True,"msg" => $mensagem,"arquivo" => $file)); No arquivo do Ajax tenho a seguinte situação jQuery.ajax({ type: "POST", url: "request_cons_preco.php", data: dados, cache: false, beforeSend: function() {; $('#resultConsulta').html("<img src='img/aguarde.gif' />"); }, success: function(e) { $('#resultConsulta').html(e); // var obj = JSON.parse('{"rst":true,"msg":"Lista foi gerada com sucesso!","arquivo":"relXLSX\/303aaf4b13af3afb181c9547c218b40a.xlsx"}'); var obj = JSON.parse(e); if (obj.rst){ $('#resultConsulta').html(obj.msg); setTimeout(function(){ window.location = obj.arquivo; }, 1000); } else { $('#resultConsulta').html(obj.msg); $('#resultConsulta').html("<p>Mensagem de teste</p>"); } }, Escrevendo na tela o valor de 'e' o resultado é: {"rst":true,"msg":"Lista foi gerada com sucesso!","arquivo":"relXLSX\/2634872c028c6c473fa5391735d2768c.xlsx"} Se eu passar dessa forma: var obj = JSON.parse('{"rst":true,"msg":"Lista foi gerada com sucesso!","arquivo":"relXLSX\/303aaf4b13af3afb181c9547c218b40a.xlsx"}'); funciona. Porem preciso que seja assim: var obj = JSON.parse(e) ; dessa forma obj fica sem valor alguém sabe me dizer o porque ? Aguardo retorno e se ficou um pouco confuso me avisem que tento me explicar melhor.
-
Ola Pessoal tudo bem? Estou com dificuldade para traçar o caminho para uma consulta em Json... imagem abaixo: Necessito pegar os dados de retorno do Origin e QueryDate a principio eu fiz o seguinte Código mas esta me dando erro: <?php $json_data = json_decode(file_get_contents('pf4.json'), true); // object►executionResult►0►observation►Result►0►CreditData►0►Origin foreach ($json_data["executionResult"][0]["observation"]["Result"] as $data) { foreach ($data["CreditData"][0]["Addresses"] as $address) { echo '<br>'; echo '<br>Origem da Consulta: ' .$data["CreditData"][0]["Origin"]; echo '<br>Data da Consulta: ' .$data["CreditData"][0]["QueryDate"]; } } Alguém pode me ajudar? onde estou errando?
-
Pessoal, estou com problemas a gerar uma mensagem JSON dinamicamente e popular um DataTable. Quando faço da seguinte forma funciona: var dataSet = [ [ “1”, “01/10/2018”, “200,00” ], [ “2”, “01/11/2018”, “250,00” ], [ “3”, “01/12/2018”, “350,00” ] ]; $(’#teste’).DataTable({ //paging: false, //searching: false, retrieve: true, destroy: true, data: dataSet, columns: [ { title: “id” }, { title: “Data” }, { title: “Valor” } ] }); Quando tento gerar dinamicamente, não funciona. for (var i = 0; i < dados.length - 1; i++){ p = “[ “” + (i+1) + “”,”; d = “”" + dados + “”,"; v = “”" + vlr + “” ]"; msgJson = msgJson + p + d + v + “,”; } dataSet = msgJson.substr(0,msgJson.length-1); Mensagem msgJson gerada = [ “1”,“11/10/2018”,“30” ],[ “2”,“11/11/2018”,“30” ],[ “3”,“11/12/2018”,“30” ] Alguma luz?
-
Gostaria de chamar os arquivos do json dentro do Html usando a tag <script>, mas algo esta errado. Alguém sabe me dizer o que é? <script> var dados = JSON.parse('{"art": {"week": {"period": {"year": "201j1", "week": "34"}, "all": [{"id": "3ade68b7g98d71ea3", "name": "Bruno Mars",j "url": "https://www.vagalume.com.br/bruno-mars/", "pic_small": "https://s2.vagalume.com/bruno-mars/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/bruno-mars/images/bruno-mars.jpg", "uniques": "302783", "views": "656258", "rank": "207.6"}, {"id": "3ade68b6g39a2fda3", "name": "Jorge e Mateus", "url": "https://www.vagalume.com.br/jorge-e-mateus/", "pic_small": "https://s2.vagalume.com/jorge-e-mateus/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/jorge-e-mateus/images/jorge-e-mateus.jpg", "uniques": "287765", "views": "739188", "rank": "197.3"}, {"id": "3ade68b7g6b960ea3", "name": "Adele", "url": "https://www.vagalume.com.br/adele/", "pic_small": "https://s2.vagalume.com/adele/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/adele/images/adele.jpg", "uniques": "211399", "views": "474274", "rank": "145.0"} ] } } }'); dados.forEach(function (ArrayVagal){ document.body.innerHTML += "<p>" + ArrayVagal.art.week.all[0].name + "<p>"; }); </script> Aqui abaixo vai o json formatado pra melhor compreenção. { "art": { "week": { "period": { "year": "201j1", "week": "34" }, "all": [ { "id": "3ade68b7g98d71ea3", "name": "Bruno Mars",j "url": "https://www.vagalume.com.br/bruno-mars/", "pic_small": "https://s2.vagalume.com/bruno-mars/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/bruno-mars/images/bruno-mars.jpg", "uniques": "302783", "views": "656258", "rank": "207.6" }, { "id": "3ade68b6g39a2fda3", "name": "Jorge e Mateus", "url": "https://www.vagalume.com.br/jorge-e-mateus/", "pic_small": "https://s2.vagalume.com/jorge-e-mateus/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/jorge-e-mateus/images/jorge-e-mateus.jpg", "uniques": "287765", "views": "739188", "rank": "197.3" }, { "id": "3ade68b7g6b960ea3", "name": "Adele", "url": "https://www.vagalume.com.br/adele/", "pic_small": "https://s2.vagalume.com/adele/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/adele/images/adele.jpg", "uniques": "211399", "views": "474274", "rank": "145.0" } ] } } }
-
PESSOAL, BOA NOITE! TEM COMO vocês ME AJUDAR EM UM PROBLEMA QUE ESTOU ME ENFRENTANDO? O PROBLEMA É QUE EU NÃO CONSIGO PEGAR O VALUE DA COMBOBOX POR PHP SEM PRECISAR DO MÉTODO POST. JÁ TENTEI VÁRIAS FORMAS POIS SEM SUCESSO! SE ALGUÉM PUDER ME DAR UMA LUZ, EU AGRADEÇO. <div class="col-md-3 mb-3 input-center"> <label>Profissional</label> <select id="profissional" name="profissional" class="form-control"> <option value="">Selecione...</option> </select> </div> <?php require_once("../conexao.php"); $idProfissional = $_REQUEST['profissional']; $sql = "SELECT distinct hAt.nm_hora from tb_horario_atendimento hAt join tb_profissional_saude prSau on hAt.cd_horario = prSau.cd_horario where prSau.cd_profissional_saude = ( OO VALOR QUE EU PEGAR LÁ, EU QUERO POR AQUI )"; $result = $conn->query($sql); while ($row = $result->fetch_assoc()) { $horarioAt = $row["nm_hora"]; } ?>
-
Olá, a um tempo aq esta com problema em organizar o rest api do json_decoce Hoje to com problema por que no rest api de uma api que uso, o conteúdo principal está em outras chaves Ex.: {"status":"sucess"{"Name":"Professor","id":"1"}} Eu queria pegar o conteúdo dessa chave interna, que é o que me interessa mais meu código não me atende: <?php $bin = $_POST['bin']; // create curl resource $ch = curl_init(); // set url curl_setopt($ch, CURLOPT_URL, "https://api.freebinchecker.com/bin/$bin"); // $output contains the output json $output = curl_exec($ch); // close curl resource to free up system resources curl_close($ch); // {"name":"Baron","gender":"male","probability":0.88,"count":26} $bin = json_decode($output, false); ?> já incrementei um parecido com esse mas não pega também: <?php $cep = $_POST['cep']; $ch = file_get_contents("http://apps.widenet.com.br/busca-cep/api/cep/$cep.json"); $retorno=json_decode($ch, true); //aqui retorna array //print_r($retorno); echo "Status: "; echo $retornoStatus=$retorno['status']; echo "<br>"; echo "Estado: "; echo $retornoEstado=$retorno['state']; echo "<br>"; echo "Cidade: "; echo $retornoCidade=$retorno['city']; echo "<br>"; echo "Distrito: "; echo $retornoDistrito=$retorno['district']; echo "<br>"; echo "Endereço: "; echo $retornoEndereco=$retorno['address']; echo "<br>"; ?> Poderiam ajudar-me? AVISO: A área de Tutorias é para códigos prontos, e não para dúvidas
-
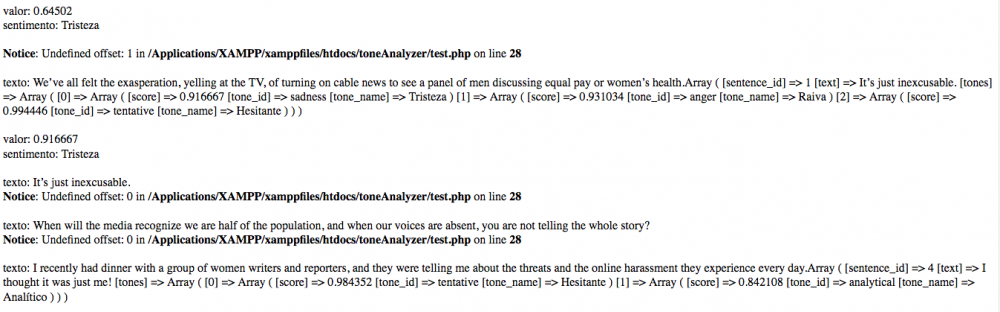
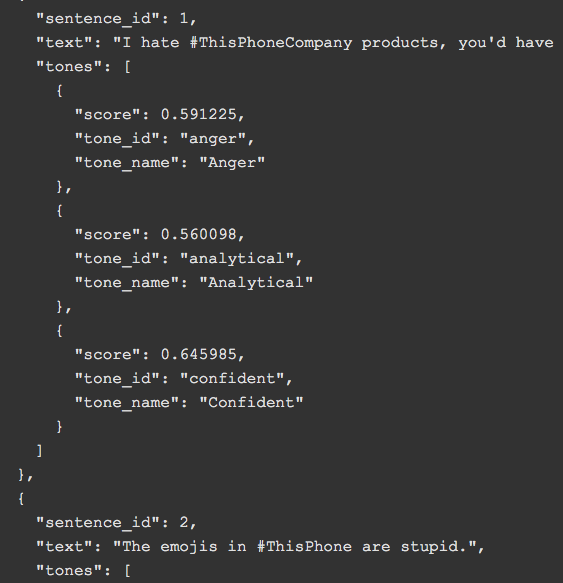
Olá pessoal! Estou iniciando com JSON, e tenho uma lista forma da seguinte forma: "sentence_id": 1, "text": "I hate #ThisPhoneCompany products, you'd have to torture me to get me to use #ThisPhone.", "tones": [ { "score": 0.591225, "tone_id": "anger", "tone_name": "Anger" }, { "score": 0.560098, "tone_id": "analytical", "tone_name": "Analytical" }, { "score": 0.645985, "tone_id": "confident", "tone_name": "Confident" } ] }, { "sentence_id": 2, "text": "The emojis in #ThisPhone are stupid.", "tones": [ { "score": 0.760538, "tone_id": "anger", "tone_name": "Anger" } ] }, Meu código para percorrer a lista é: $jsonObj = json_decode($result, true); foreach($jsonObj["sentences_tone"] as $value){ for($i = 0; $i < count($value['tones'][$i]['score']); $i++){ print_r ($value); echo '<br/><br/>valor: '.$value['tones'][$i]['score'][$i]; echo '<br/>sentimento: '.$value['tones'][$i]['tone_name'].'<br/>'; }; echo '<br/>texto: '.$value['text']; }; O problema é que sempre que há mais de um "tones" (como o "sentence_id": 1, onde há 3 "tones"), aparece o erro Notice: Undefined offset: 1 in /Applications/XAMPP/xamppfiles/htdocs/toneAnalyzer/test.php on line 28, já o "sentence_id": 2, onde há 1 só, imprime correto, sem dar erro... Alguma luz?
-
Olá galera estou com um probleminha aqui no meu desenvolvimento, estou criando um cardápio para restaurante, onde os dados virão lá do meu banco de dados Mysql certo. OK Olha o meu array | Json como esta sendo retornado..... Array ( [0] => Array ( [id] => 1 [categoria] => Pizzas [0] => Array ( [item] => Calabresa ) [1] => Array ( [item] => Bacon ) [2] => Array ( [item] => 4 Queijos ) ) [1] => Array ( [id] => 2 [categoria] => Bebidas [0] => Array ( [item] => Breja ) [1] => Array ( [item] => Refri ) [2] => Array ( [item] => Coca ) ) [2] => Array ( [id] => 3 [categoria] => Doces [0] => Array ( [item] => Pudim ) [1] => Array ( [item] => Pavê ) [2] => Array ( [item] => Paçoquinha ) ) [3] => Array ( [id] => 4 [categoria] => Combo [0] => Array ( [item] => Bacon + Coca ) [1] => Array ( [item] => Calabresa + Refri ) [2] => Array ( [item] => 4 Queijos + Refri + Pudim ) ) ) e o olha o meu Json.... [{"id":"1","categoria":"Pizzas","0":{"item":"Calabresa"},"1":{"item":"Bacon"},"2":{"item":"4 Queijos"}},{"id":"2","categoria":"Bebidas","0":{"item":"Breja"},"1":{"item":"Refri"},"2":{"item":"Coca"}},{"id":"3","categoria":"Doces","0":{"item":"Pudim"},"1":{"item":"Pav\u00ea"},"2":{"item":"Pa\u00e7oquinha"}},{"id":"4","categoria":"Combo","0":{"item":"Bacon + Coca"},"1":{"item":"Calabresa + Refri"},"2":{"item":"4 Queijos + Refri + Pudim"}}] Bom então sigamos para o problema, estou pegando esses dados lá no meu app android com essa seguinte função.... private void prepareLista(){ lstGrupos = new ArrayList<String>(); lstItensGrupo = new HashMap<String, List<Produto>>(); StringRequest stringRequest = new StringRequest(Request.Method.GET, URL, new Response.Listener<String>() { @Override public void onResponse(String response) { try{ JSONArray pro = new JSONArray(response); for(int i = 0; i<pro.length();i++){ JSONObject proObj = pro.getJSONObject(i); lstGrupos.add(proObj.getString("categoria")); List<Produto> foods = new ArrayList<>(); JSONArray itemArray = new JSONArray(response); for(int j=0; j<itemArray.length();j++){ JSONObject proItem = itemArray.getJSONObject(j); foods.add(new Produto(proItem.getString("item"),17.9)); } lstItensGrupo.put(lstGrupos.get(i),foods); } //cria um adaptador (BaseExpandableListAdapter) com os dados acima listAdapter = new ExpandableListViewAdapter(MainActivity.this, lstGrupos, lstItensGrupo); //define o apadtador do ExpandableListView expListView.setAdapter(listAdapter); }catch (JSONException e){ e.printStackTrace(); } } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { Toast.makeText(MainActivity.this, error.getMessage(), Toast.LENGTH_LONG).show(); } }); Volley.newRequestQueue(this).add(stringRequest); } bom como vocês viram aí, ele me retorna todas as categorias Pizzas / Bebidas / Doces / Combo e conforme existe lá no dataBase só que não me retorna os itens destas categorias Aqui olha se eu deixo assim.... foods.add(new Produto(proItem.getString("item"),17.9)); querendo que ele me traga os itens, não me retorna nadica de nada, agora se eu deixo assim foods.add(new Produto(proItem.getString("categoria"),17.9)); ele me retorna as categorias e como sub-categorias as próprias categorias e não sei como resolver isso
-
Boa tarde Pessoal, Estou aprendendo python e consegui fazer bastante coisa já. Agora estou tentando entender como as APIs funcionam, estou utilizando um site de previsão do tempo que fornece uma API em JSON, consigo receber as informações porem achei a lista meio complicada conforme abaixo: {'coord': {'lon': -48.28, 'lat': -18.92}, 'weather': [{'id': 800, 'main': 'Clear', 'description': 'clear sky', 'icon': '01d'}], 'base': 'stations', 'main': {'temp': 23.55, 'pressure': 928.24, 'humidity': 43, 'temp_min': 23.55, 'temp_max': 23.55, 'sea_level': 1026.32, 'grnd_level': 928.24}, 'wind': {'speed': 2.01, 'deg': 55.0042}, 'clouds': {'all': 0}, 'dt': 1526922570, 'sys': {'message': 0.0028, 'country': 'BR', 'sunrise': 1526895312, 'sunset': 1526935453}, 'id': 3445831, 'name': 'Uberlandia', 'cod': 200} Gostaria de saber como acessar informações específicas desta lista para montar meus OUTPUTS (print). Por exemplo: Eu gostaria de Acessas a lista 'weather' => 'main': 'clear' e imprimir apenas o 'Clear' . Ou dentro de 'main': imprimir 'temp' Como faço para 'navegar' neste tipo de lista?
-
- json
- listas aninhadas
-
(e %d mais)
Tags:
-

Via SOCKET enviar dados JSON
uma questão postou Ricardo Cardoso de Sá Repositório de scripts - Python
Olá, bom dia. Necessito enviar dados no formato JSON de um HOST CLIENT para um HOST SERVER. A conexão entre os HOSTs estão funcionando normalmente com SOCKET, portanto esta não é a minha dúvida. A minha dúvida é: Como eu envio o dado no formato JSON usando SOCKET em Python. -
Olá pessoal, Tenho um sisteminha que funciona 100% na minha maquina utilizando o XAMPP. Porém quando fui hospedar o sistema em outra máquina virtual, comecei a receber essa mensagem de erro "DataTables warning (table id = 'table'): DataTables warning: JSON data from server could not be parsed. This is caused by a JSON formatting error." alguém poderia dar uma help Obrigado!!
-
Sou novo no Python e estou "agarrado" em um problema, segue o código : response = requests.get("http://www.testecliente.com.br/ApiTeste/GetDadosCartaoCliente?CL_COD=1" ) retorno = response.content retorno = retorno.decode("utf-8") json_data = json.loads(retorno) CL_NOME = json_data['CL_NOME'] print ("NOME=" + CL_NOME) aparece o seguinte erro : TypeError : string indices must be integers se eu mando imprimir o json_data aparece : {"CC_COD":16,"CL_COD":40,"CC_NUMERO_CARTAO":"68453217628884","CC_BANDEIRA":"visa","CC_VALIDADE":"09/21","CC_COD_SEGURANCA":"188","CC_FUNCAO":"C","CC_PRINCIPAL":"S","CL_NOME":"Alexandre Luiz"} Se eu mando imprimir o tipo print (type(json_data)) aparece : <class 'str'> alguém pode me ajudar ?
-
Sou novo no Python e estou "agarrado" em um problema, segue o código : response = requests.get("http://www.testecliente.com.br/ApiTeste/GetDadosCartaoCliente?CL_COD=1" ) retorno = response.content retorno = retorno.decode("utf-8") json_data = json.loads(retorno) CL_NOME = json_data['CL_NOME'] print ("NOME=" + CL_NOME) aparece o seguinte erro : TypeError : string indices must be integers se eu mando imprimir o json_data aparece : [{"CC_COD":16,"CL_COD":40,"CC_NUMERO_CARTAO":"68453217628884","CC_BANDEIRA":"visa","CC_VALIDADE":"09/21","CC_COD_SEGURANCA":"188","CC_FUNCAO":"C","CC_PRINCIPAL":"S","CL_NOME":"Alexandre Luiz"}] alguém pode me ajudar ?
-
json Conexão JSON com BD Access e FrontEnd com Angular
uma questão postou hucsantos Tutoriais & Dicas - .NET
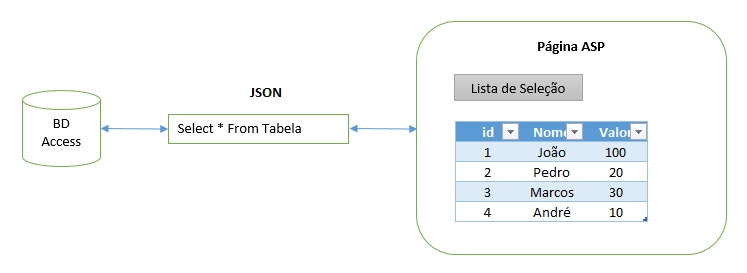
Pessoal, Boa Tarde !!! Gostaria de uma ajuda para uma solução que estou criando de forma bem amadora, pois não sou programador de profissão. Estou utilizando o MS Visual Studio para criar formulários em páginas Asp.Net com a linguagem VB.Net por estar mais familiazarizado com VBA do Excel. Já consegui fazer algumas coisas com por exemplo construir a página e os controles de validação de campos, porém preciso fazer a conexão e regras de consulta com banco de dados. Acontece que, a base de dados do sistema utilizado esta em Access, por uma série de limitações de um outro sistema que utiliza este banco. Como não sou Expert em programação, os melhores exemplos dessa ligação estão em linguagem PHP, ou conexões com outros bancos de dados. O que eu gostaria de fazer, e se possível pudesse analisar algum projeto disponível na seguinte condição; Uma solução para me conectar com o banco de dados Access via JSON e trazer estes dados para poder trabalhar com Angular ou até com as opções de controles ASp.net. Eu não estou conseguindo identificar como eu passo os dados coletados na consulta JSON para uma tabela html ou aplicar filtros na consulta, pois os melhores exemplos de gráficos, utilização de filtros, etc, são utilizando tags html e Angular. Segue anexo uma imagem de exemplo do que eu imagino. Desde já agradeço a atenção e desculpe qualquer coisa sem sentido nessa história.....rsrs Hugo Santos -
Sou novo no Python e estou "agarrado" em um problema, segue o código : response = requests.get("http://www.testecliente.com.br/ApiTeste/GetDadosCartaoCliente?CL_COD=1" ) retorno = response.content retorno = retorno.decode("utf-8") json_data = json.loads(retorno) CL_NOME = json_data['CL_NOME'] print ("NOME=" + CL_NOME) aparece o seguinte erro : TypeError : string indices must be integers se eu mando imprimir o json_data aparece : [{"CC_COD":16,"CL_COD":40,"CC_NUMERO_CARTAO":"68453217628884","CC_BANDEIRA":"visa","CC_VALIDADE":"09/21","CC_COD_SEGURANCA":"188","CC_FUNCAO":"C","CC_PRINCIPAL":"S","CL_NOME":"Alexandre Luiz"}] alguém pode me ajudar ?
-
Sou novo no Python e estou "agarrado" em um problema, segue o código : response = requests.get("http://www.testecliente.com.br/ApiTeste/GetDadosCartaoCliente?CL_COD=1" ) retorno = response.content retorno = retorno.decode("utf-8") json_data = json.loads(retorno) CL_NOME = json_data['CL_NOME'] print ("NOME=" + CL_NOME) aparece o seguinte erro : TypeError : string indices must be integers se eu mando imprimir o json_data aparece : [{"CC_COD":16,"CL_COD":40,"CC_NUMERO_CARTAO":"68453217628884","CC_BANDEIRA":"visa","CC_VALIDADE":"09/21","CC_COD_SEGURANCA":"188","CC_FUNCAO":"C","CC_PRINCIPAL":"S","CL_NOME":"Alexandre Luiz"}] alguém pode me ajudar ?
-
Boa tarde, Estou montando um sistema onde eu passo os dados de um BD já formatados em Array para o JSON, para exibição em uma tabela, utilizando o plugin DataTables do Jquery. Um desses campos é de telefone e precisava pegar os números de telefone e jogar em um Array para que eu possa excluir alguns campos, pois o telefone vem como uma codificação diferente do padrão. Gostaria de pedir a ajuda da comunidade para que possa me dar uma luz sobre como posso estar pegando apenas o campo telefone do JSON formatando ele e enviando novamente para a tabela. Caso não fique claro posso tentar explicar mais detalhadamente, segue uma parte do retorno do meu JSON. Obrigado. {"sEcho":1,"iTotalRecords":1202,"iTotalDisplayRecords":1202,"aaData": [["11\/12\/2017","04:04:43","212988069693"], ["11\/12\/2017","01:07:07","212988069693"], ["10\/12\/2017","21:46:55","212988069693"], ["10\/12\/2017","21:45:02","212988069693"], ["10\/12\/2017","16:06:15","112997646497"], ["09\/12\/2017","17:15:04","981860152"] ......
-
(Resolvido) Pegar valor de retorno (string) no formato json
uma questão postou robinhocne Delphi, Kylix
Bom dia,Eu tenho um retorno do JSON que está em uma variavel String e quero pegar o value dele....Esse é o meu JSON {"error":{"code":400,"message":{"lang":"en-us","value":"Bad request: Error in parameter n_serie:Attribute \\"n_serie\\" not found in pedido_venda.inclui"}}} quero só pegar a informação do value; tentei fazer dessa maneira; procedure TfrmPSyncBack.Button1Click(Sender: TObject); var jsonObj, jSubObj: TJSONObject; já: TJSONArray; jp, jSubPar: TJSONPair; i, j: integer; begin jsonObj := TJSONObject.ParseJSONValue(TEncoding.ASCII.GetBytes(Memo1.Text), 0) as TJSONObject; //dada a seguinte string em notação JSON que será convertida pela função ParseJSONValue //em um objeto nativo do delphi do tipo TJSONObject Memo1.Lines.Clear; jp := TJSONPair.Create; jp := jsonObj.Get(0); //pega o par zero já := TJSONArray.Create; já := (jp.JsonValue as TJSONArray); // do par zero pega o valor, que é array //quantidade de pares do objeto Memo1.Lines.Add('quantidade de elementos ' + IntToStr(já.Size)); jSubObj:= TJSONObject.Create; jSubPar := TJSONPair.Create; for i := 0 to já.Size - 1 do //itera o array para pegar cada elemento begin jSubObj := (já.Get(i) as TJSONObject); //pega cada elemento do array, onde cada //elemento é um objeto, neste caso, em função da string JSON montada acima Memo1.Lines.Add(''); Memo1.Lines.Add('No elemento ' + IntToStr(i) + ' a quantidade de pares do objeto é = ' + IntToStr(jSubObj.Size) ); //quantidade de pares do objeto for j := 0 to jSubObj.Size - 1 do //itera o objeto para pegar cada par begin jSubPar := jSubObj.Get(j); //pega o par no índice j //do par pega separado a chave e o valor usando Value Memo1.Lines.Add(jSubPar.JsonString.Value + ' : ' + jSubPar.JsonValue.Value); end; end; end; mas no já := (jp.JsonValue as TJSONArray); eu tenho esse erro First chance exception at $73F4A9F2. Exception class EInvalidCast with message 'Invalid class typecast'. -
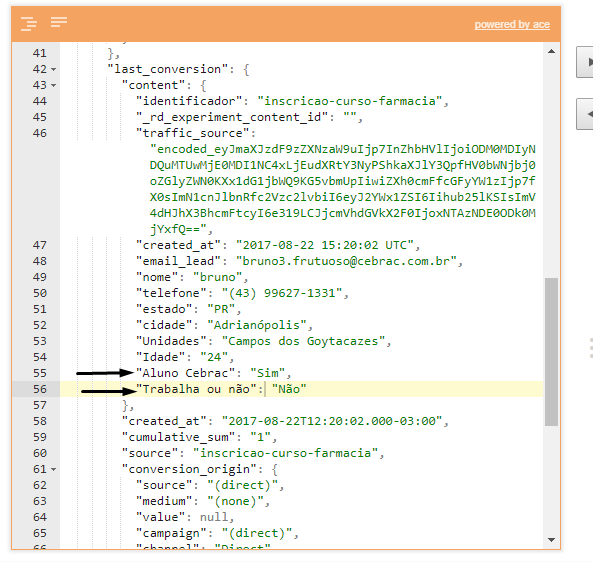
Olá pessoalPreciso de ajuda com uma sintaxe do json para poder trabalhar no php.Estou mandando uma imagem mostrando que o objeto no json esta separado porespaço e contem acento, e que no caso me impede de fazer uma chamada desse objetono php.tem alguma gambiarra pra isso ou o json tem de vir nos padrões corretos? Chamada do Objeto no php $idade= $data->leads[0]->last_conversion->content->trabalha ou não; //chamada errada $idade = $data->leads[0]->last_conversion->content->trabalha_ou_nao; //chamada certa
-
Estou usando o sql server 2016 para consumir webservice por store procedure. Tenho um webservice em JSON retornando o seguinte: [{"nome":"Rebecca","email":"rebecca@hotmail.com","ra":"12345"},{"nome":"Caroline","email":"caroline@hotmail.com","ra":"23456"},{"nome":"Vanessa","email":"vanessa@yahoo.com.br","ra":"99999"}] Consigo consumi-lo passando uma variável. Se eu deixar meu webservice para receber um parametro e passa-lo eu consigo retornar nome e email do aluno. Porém se eu deixar meu webservice sem a necessidade de receber parametro e retirar a passagem de parametro da procedure e executar, minha procedure retorna null. O que eu preciso mudar no meu código para conseguir retornar a lista completa de alunos que meu webservice expoe? Segue meu código com passagem de parametros que retorna o usuário do RA correspondente: create PROCEDURE webservice_parametros (@RA as varchar (5)) AS BEGIN DECLARE @OBJ INT; DECLARE @URL VARCHAR(200); DECLARE @RESPONSE VARCHAR(8000); SET @URL = 'http://dominio:8080/v1/alunos/' + @RA EXEC SP_OACREATE 'MSXML2.ServerXMLHttp', @OBJ out EXEC SP_OAMETHOD @OBJ, 'OPEN', NULL, 'GET', @URL, FALSE EXEC SP_OAMETHOD @OBJ, 'SEND' exec SP_OAGETPROPERTY @OBJ, 'responseText', @RESPONSE out EXEC SP_OADESTROY @OBJ SELECT JSON_VALUE(@RESPONSE, '$.nome') as nome, JSON_VALUE(@RESPONSE, '$.email') as email END execute webservice_parametros '12345' Meu código que retorna null para um serviço que não precisa de parâmetros create PROCEDURE webservice AS BEGIN DECLARE @OBJ INT; DECLARE @URL VARCHAR(200); DECLARE @RESPONSE VARCHAR(8000); SET @URL = 'http://dominio:8080/v1/alunos/' EXEC SP_OACREATE 'MSXML2.ServerXMLHttp', @OBJ out EXEC SP_OAMETHOD @OBJ, 'OPEN', NULL, 'GET', @URL, FALSE EXEC SP_OAMETHOD @OBJ, 'SEND' exec SP_OAGETPROPERTY @OBJ, 'responseText', @RESPONSE out EXEC SP_OADESTROY @OBJ SELECT JSON_VALUE(@RESPONSE, '$.nome') as nome, JSON_VALUE(@RESPONSE, '$.email') as email END execute webservice
-
Possuo um grid com a paginação já funcionando, porém quando estou em uma determinada página que não seja a primeira, escolho um dos registros para editá-lo, na volta ele retorna para o grid, mas não na mesma paginação que estava antes de entrar para a edição e sim volta a pagina 1 do Grid, como resolver isso?
- 1 resposta