Pesquisar na Comunidade
Mostrando resultados para as tags ''background css''.
Encontrado 2 registros
-
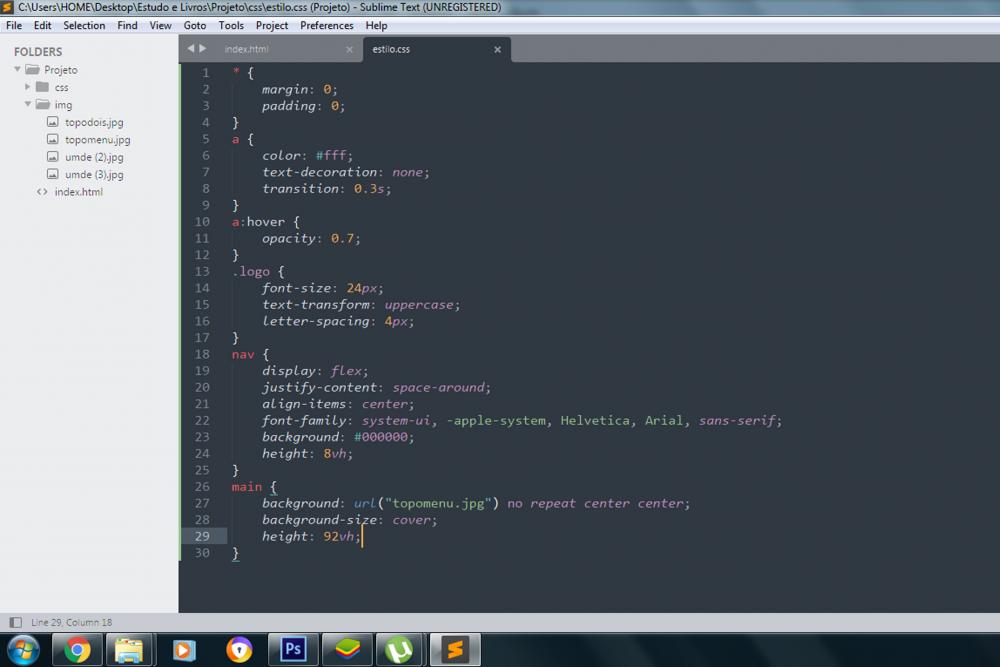
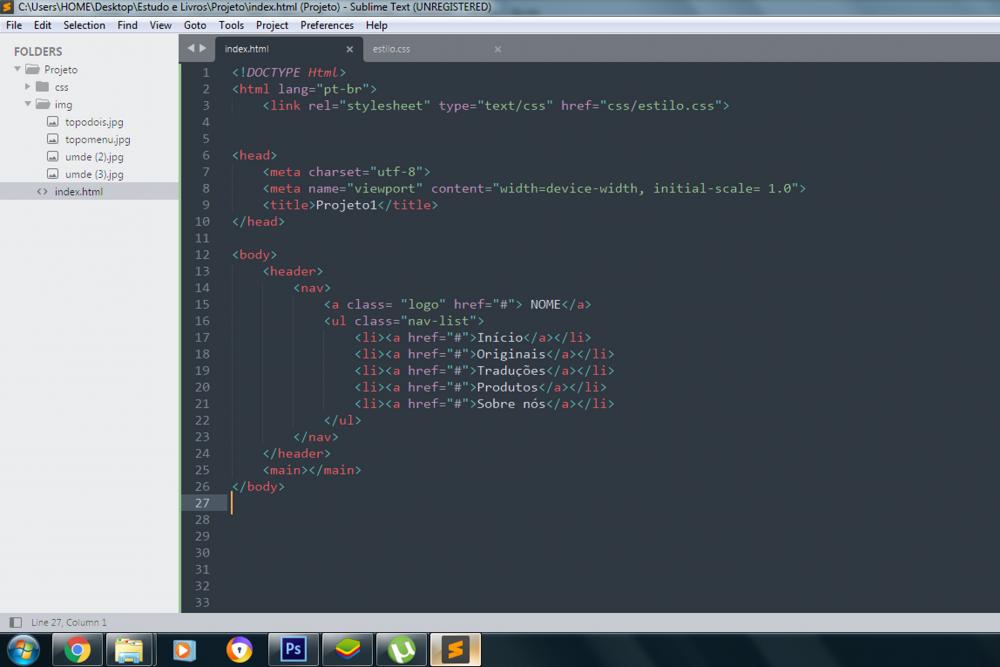
Boa tarde, galera. Sou novo no mundo do HTML e CSS, e apesar de estar adorando, já estou me estressando com o fato de que a imagem Background não quer aparecer de jeito nenhum no meu site! Ainda estou construindo, mas pra poder avançar na aula preciso fazer essa etapa e não estou conseguindo de jeito nenhum! Onde será que eu errei? Esse é o meu HTML: <!DOCTYPE Html> <html lang="pt-br"> <link rel="stylesheet" type="text/css" href="css/estilo.css"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale= 1.0"> <title>Projeto1</title> </head> <body> <header> <nav> <a class= "logo" href="#"> NOME</a> <ul class="nav-list"> <li><a href="#">Início</a></li> <li><a href="#">Originais</a></li> <li><a href="#">Traduções</a></li> <li><a href="#">Produtos</a></li> <li><a href="#">Sobre nós</a></li> </ul> </nav> </header> <main></main> </body> </html> E abaixo está o meu CSS: * { margin: 0; padding: 0; } a { color: #fff; text-decoration: none; transition: 0.3s; } a:hover { opacity: 0.7; } .logo { font-size: 24px; text-transform: uppercase; letter-spacing: 4px; } nav { display: flex; justify-content: space-around; align-items: center; font-family: system-ui, -apple-system, Helvetica, Arial, sans-serif; background: #000000; height: 8vh; } main { background: url("topomenu.jpg") no repeat center center; background-size: cover; height: 92vh; }
-
background Background full e adaptável a desktop e mobile
uma questão postou abstein HTML, XHTML, CSS
E aí galera... Estou com um problema (bobo) mas está me travando em um trabalho. Eu queria elaborar uma página de entrada para um site, pode ser uma página de home, tipo uma pop up apenas com imagem (e texto oculto, se possível) que aparecesse full (tanto no desktop quanto mobile) no primeiro acesso a página principal. Essa imagem, quando clicada, a de dar acesso a outra página, mas isso é detalhe. Espero terem compreendido. Se alguém puder me dar uma mão agradeço, pois já tentei html e não consegui embutir o css no html. O site é hospedado no Wordpress. Valeu. Se tiverem uma solução, tipo uma página inicial de loading, algo assim, é bem vindo, pois quero apenas uma página de entrada.- 1 resposta
-
- dimensionar background
- bg full
- (e %d mais)