Pesquisar na Comunidade
Mostrando resultados para as tags ''blogger''.
Encontrado 16 registros
-
Olá pessoal, sou novo aqui. Estou com uma dúvida e gostaria de saber se vocês poderiam me ajudar. Tenho um blog de noticias no blogger há 10 anos. Antes meu blog aparecia com muita facilidade nos resultados no google, hoje em dia, quase não aparece. Tenho 26 mil postagens, já que é um blog de noticias. As postagens estão todas indexadas. Recentemente tive que trocar o template para um mais novo e moderno. Alguém me disse que os códigos do meu blog poderiam está com problemas. Será que vocês poderiam dá uma olhada no código fonte para perceberem alguma coisa de errada com o mesmo? Sou leigo e entendo o básico de HTML. meu site é o: www.catingueiraonline.com
-
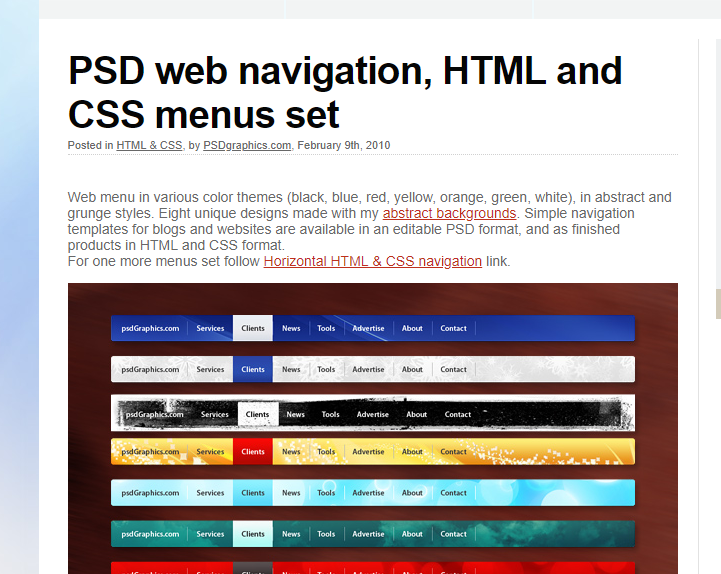
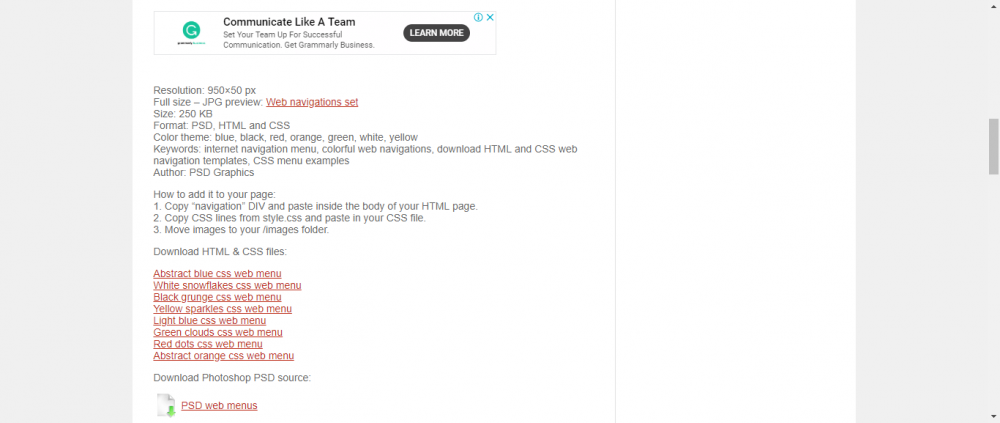
Olá, Alguém poderia me instruir passo a passo como adicionar esse MENU do link no meu Blog? já pesquisei bastante sobre o assunto mas não encontrei ninguém explicando onde devo salvar as imagens usadas no MENU do Codigo CSS em questão. Deveria ser fácil já que o Blogger disponibiliza a opção de Add codigo CSS. Link do MENU que eu gostaria de Add: http://www.psdgraphics.com/html-css/psd-web-navigation-html-and-css-menus-set/
-
Olá amigos! Estou com um problema aqui, é que quando tento salvar a ultima versão de blog, esta dando erro, Vejam aqui: Erro ao analisar XML, linha 3175, coluna 3: The element type "b:section" must be terminated by the matching end-tag "</b:section>". O trecho é exatamente este no sidebar: <!-- sidebar-primary --> <aside class='sidebar-primary'> <b:section class='sidebar' id='sidebar' preferred='yes'> <b:widget id='HTML30' locked='false' title='Who Am I ...' type='HTML' visible='true'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget> <b:includable id='main'> <!-- Only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <b:include name='content'/> <b:include name='quickedit'/> </b:includable> <b:includable id='content'> <div class='post-summary'> <b:if cond='data:showPostTitle and data:postTitle != ""'> <h3><a expr:href='data:postUrl'><data:postTitle/></a></h3> </b:if> <b:if cond='data:showSnippet and data:postSummary != ""'> <p> <data:postSummary/> </p> </b:if> <b:if cond='data:showFirstImage and data:postFirstImage != ""'> <img class='image' expr:src='data:postFirstImage'/> </b:if> </div> <style type='text/css'> .image { width: 100%; } </style> </b:includable> </b:widget> <b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'> <b:includable id='main'> <div class='widget-content' style='text-align: center;'> <b:if cond='data:attribution != ""'> <data:attribution/> </b:if> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> </aside> <!-- end sidebar-primary --> De já Agradeço.
-
Boa noite, o meu blog esta sem anuncio e mesmo assim apresenta vírus quando acessa o site, mas esse vírus esta criptografado no html, alguém sabe como remover? o site e esse: http://www.acessomp3.com.br/
-
Estou desenvolvendo um tema para blogger e estou com o seguinte problema: o aside lateral esta se mantendo abaixo do post. Como eu resolvo isto? há e se tiverem dicas de como desenvolver um tema seria muito bom tambem
-
Olá pessoal estou precisando de uma ajuda, estou fazendo um blog (blogger) para um amigo. Porém não consigo mudar uma caixa de texto de lugar, essa caixa fica a cima da slide bar. Agradeço se alguém puder me ajudar.
-
- blogger
- redimensionar
-
(e %d mais)
Tags:
-
Oi, gente! Esse é o meu primeiro post aqui, espero que não esteja contra as regras. :D Eu tenho uma dúvida, estou arrumando um blog para a minha amiga pelo Blogspot e sei só o básico de formatação. Eu baixei a sidebar e pretendia colocar aquele "slide com posts recentes" de um canto a outro, pegando os posts e a sidebar, como no exemplo: http://static.tumblr.com/42lbggq/Tcgni2sq8/imagem.png Mas eu não consigo "alargar", é como se a sidebar continuasse naquele lugar só que invisível, impossibilitando de alargar o slide. Fica assim: http://static.tumblr.com/42lbggq/i5Xni2ss3/imagem.png Por favor, me ajudem! Obrigada.
-
Boa tarde pessoal! Bom... Sou "carne nova" no pedaço rs. Estou com dificuldades em corrigir alguns erros no template que comprei para blogger. Espero que alguém possa me ajudar!!! Este é a DEMO do template: http://parallaxdemo2.blogspot.com.br/. Este é o meu modelo – apenas teste, até ajustar os erros – : http://testecompras2014.blogspot.com.br/. - Como podem ver, no meu modelo, a imagem que deveria estar aparecendo no fundo do slide, apenas "pisca" quando o site carrega. Na versão mobile é pior ainda, fica aparecendo a imagem. (O modelo original não tem nem o slide na versão mobile). - A "aba" HOME, não fica selecionada quando estamos no topo do site. (Acredito que seja por causa do erro no slide). - Um outro erro, é a parte do texto "Sobre Nós", está muito colado com a parte do slide. (Novamente, acredito que seja por causa do erro no slide). *Entrei em contato com o suporte do template, mas me responderam apenas o primeiro e-mail com uma resposta totalmente nada a ver. Enviei novamente e até hoje nada! Desculpe o "texto" rs. Desde já agradeço! Abrç.
-
Admito que de tanto mexer na numeração acabei me embolando toda e agora meu blogger não aceita mais nenhum! Preciso de alguém que me ajude, ou que mexa no meu html, estou desesperada.
-
Galera eu to com um blog, o layout dele está meio zoado ainda porque estou aprendendo HTML,CSS, mas estou com um problema que não consigo solucionar. http://www.incorretos.com/ As imagens estão ficando grudadas com o texto. O problema que quando coloco margin as imagens grandes que se você rolar pra baixo na página vai ver que elas também vão pro lado e acaba ficando estranho o blog. Eu gostaria de uma solução pra quando por essa margin não bugar o resto das imagens.
-
Boa noite pessoal! Estou criando um blog (no Blogger) e o template que eu instalei veio com alguns erros, a maioria eu já corrigi, mas faltam algumas coisas. Pesquisei bastante antes de postar aqui e não encontro solução para o seguinte problema: A pesquisa no meu blog não funciona. Quando digito algo na caixa de pesquisa, o blog não encontra nenhum resultado! Quando clico nas tags ele mostra os posts com essa tag, mas quando eu pesquiso pela tag nada acontece! Busquei bastante no Google e vi que o Blogger teve um bug uns meses atrás, tentei vários dos tutoriais que achei por aí (como adicionar uma nova caixa de pesquisa, adicionando como um widget na aba 'Layout' do Blogger), mas nada funcionou! Será que alguém aqui descobre o que pode ser? O template do meu blog tem uma caixinha de pesquisa fixa no topo á direita e eu coloquei algumas outras no menu lateral pra testar. O endereço do blog é este: http://despertandoamor.com.bre o template instalado é este: http://www.soratemplates.com/2014/07/sora-blog-blogger-templates.html Agradeço desde já pela atenção! :)
-
Boa tarde! Eu estou criando um blog e notei que a pesquisa por tags não estava funcionando. Quando clico numa tag, o blog mostra os posts com essa tag, porém se eu digitar essa tag na caixa de busca do blog ele não retorna resultados, ele só encontra palavras que estejam dentro dos posts. Então eu percebi que quando clico na tag a busca mostra essa url: http://www.despertandoamor.com.br/search/label/tag%20dois , mas quando eu digito na caixa de pesquisa a busca mostra essa url: http://www.despertandoamor.com.br/search?q=tag+dois Eu preciso que a caixa de pesquisa busque dessa forma (/search/label/tag) , alguém sabe como fazer isso? O código da caixa de pesquisa é esse: <div class='top-panel-button'> <a class='popup-with-zoom-anim toggle-button md-trigger' href='#small-dialog'><i class='fa fa-search icon-2x'/></a> </div> <div class='zoom-anim-dialog mfp-hide' id='small-dialog'> <!-- BEGIN SEARCH FORM --> <div class='sb-search'> <form accept-charset='utf-8' action='/search' class='navbar-form' method='get'> <input class='sb-search-input placeholder' name='q' placeholder='Pesquise no blog...' type='text' value=''/> </form> </div> <!-- END SEARCH FORM -->
-
Olá pessoal, andei pesquisando aqui no fórum uma solução para meu problema, mas as alternativas que tentei não resolveram o caso. Poderiam me dar uma ajudinha aqui? Quero criar um terceiro nível em meu menu, especialmente no marcador "Download", para que eu possa, por exemplo, dar categorias de downloads como "material acadêmico, etc...". <div class='top-nav'> <div id='menu-dropdown'> <ul id='topmobilemenu'> <li><a expr:href='data:blog.homepageUrl'><span><i class='icon-home'/></span></a></li> <li class='has-sub'> <a href='#'><span>Tecnologia</span></a> <ul> <li><a href='#'><span>Notícias</span></a></li> <li><a href='#'><span>Downloads</span></a></li> <li class='last'><a href='#'><span>Products</span></a></li> </ul> </li> <li class='has-sub'> <a href='#'><span>Negócios</span></a> <ul> <li><a href='#'><span>Marketing</span></a></li> <li class='last'><a href='#'><span>Location</span></a></li> </ul> </li> <li class='last'><a href='#'><span>Fashion</span></a></li> <li class='last'><a href='#'><span>Lifestyle</span></a></li> </ul> </div> <ul class='social-icons float-right'> <li class='facebook'><a href='http://facebook.com' target='_blank' title='Facebook'> <i class='icon-facebook'/> </a></li> <li class='twitter'><a href='https://twitter.com' target='_blank' title='Twitter'> <i class='icon-twitter'/> </a></li> <li class='gplus'><a href='https://plus.google.com' target='_blank' title='Google plus'> <i class='icon-google-plus'/> </a></li> </ul> </div> <div class='clear'/> E o CSS pra ele é: (Vou colando a medida que eu for localizando no template) #menu-dropdown { max-width: 650px; float: left; } #menu-dropdown { border: 0px; margin: 0px auto; padding: 0px; font-size: 14px; font-weight: bold; width:100%; max-width:750px; float:left; } #menu-dropdown ul { background: #333333; height: 45px; list-style: none; margin: 0; padding: 0; } #menu-dropdown li { float: left; padding: 0px; } #menu-dropdown li a { background: #333333 url('http://4.bp.blogspot.com/-eRuYGIJ6kZU/Un8xjrEuaUI/AAAAAAAABto/rEx77zt-lr4/s1600/seperator.gif') center right no-repeat; display: block; font-weight: 400; line-height: 45px; margin: 0px; padding: 0px 15px; text-align: center; text-decoration: none; font-family: Oswald, arial, Georgia, serif; text-transform: uppercase; font-size:15px; } #menu-dropdown > ul > li > a { color: #cccccc; } #menu-dropdown ul ul a { color: #cccccc; } #menu-dropdown li > a:hover, #menu-dropdown ul li:hover > a { background: $(primary.color) url('http://2.bp.blogspot.com/-OIz_gMAJc6M/Un8xjibyHrI/AAAAAAAABt8/cJcD57RyXXY/s1600/hover.png') bottom center no-repeat; color: #FFFFFF; text-decoration: none; } #menu-dropdown li > a i{ color: #FFFFFF; } #menu-dropdown li ul { background: #333333; display: none; height: auto; padding: 0px; margin: 0px; border: 0px; position: absolute; width: 225px; z-index: 200; /*top:1em; /*left:0;*/ } #menu-dropdown li:hover ul { display: block; } #menu-dropdown li li { background: url('http://2.bp.blogspot.com/-62RZ4E3cHS8/Un8xkLqHRaI/AAAAAAAABt0/RqGVZ3Xy1Hs/s1600/sub_sep.gif') bottom left no-repeat; display: block; float: none; margin: 0px; padding: 0px; width: 225px; } #menu-dropdown li:hover li a { background: none; } #menu-dropdown li ul a { display: block; height: 35px; line-height:35px; font-size: 12px; font-style: normal; margin: 0px; padding: 0px 10px 0px 15px; text-align: left; } #menu-dropdown li ul a:hover, #menu-dropdown li ul li:hover > a { background: $(primary.color) url('http://1.bp.blogspot.com/-xW_sOqCx39k/Un8xjlYSKqI/AAAAAAAABts/LJqXWuWTJME/s1600/hover_sub.png') center left no-repeat; border: 0px; color: #ffffff; text-decoration: none; } #menu-dropdown p { clear: left; } Em anexo segue um print do menu atual.
-
Criei um blog para expor o meu trabalho e ando tendo alguns problemas. Primeiro, excluí o menu default do blogger e criei um próprio utilizando html e css. Antes de finalizá-lo tive alguns problemas para clicar nos links do menu e acabei descobrindo que existia alguma div transparente sobre o menu, e isso me impedia de clicar nos links. Para resolver isso, utilizei a propriedade do z-index. Até então estava tudo perfeito até que eu clico em cima de uma imagem para maximizá-la e quando a imagem aparece, uma parte dela está sendo obstruída pelo próprio menu, como nessa página: http://nossofeudo.blogspot.com.br/p/blog-page_4.html (clique em alguma imagem) Desde então tentei resolver de várias formas esse problema de sobreposição e ainda não consegui. Conto muito com a ajuda de vocês.
-
Galera boa tarde, alguém de ajuda no blogger ? botoes html
uma questão postou nenhum00 HTML, XHTML, CSS
Olá, é o seguinte, fiz um blogger, e não to conseguindo criar paginas pra ele, sem ser em html, por exemplo, vou pegar um site aqui: http://www.djogzs.com agora vamos lá, na hora em que eu cliko em "CSS" eu sou redirecionando para está pagina: http://www.djogzs.com/search/label/CSS o final dela segue assim: search/label/CSS ai invés de por exemplo ( www.djogzs.com/2013/05/css.html ) e muito ruim no blogger separar as coisas só em pagina HTML, como faço isso ? como é que o link no final vai ficar search/label/ ? eu vejo em quase todos os blogs, só vou por html no meu blog em: Contato e Chat, o resto queria nesse tipo ai. O MEU BLOG TA ASSIM: <div id='wrapper'> <div class='menujohanes'> <ul class='dark_menu'> <li><a class='selected' expr:href='data:blog.homepageUrl' title='Home'>Home</a></li> <li><a href='exemplo.blogspot.com.br/p/test.html'>Downloads</a><ul> <li><a href='#'>lorem ipsum</a></li> <li><a href='#'>lorem ipsum</a></li> <li><a href='#'>lorem ipsum</a></li> <li><a href='#'>lorem ipsum</a></li> </ul></li><li><a href='#'>Categories</a><ul> <li><a href='#'>lorem ipsum</a></li> <li><a href='#'>lorem ipsum</a></li> <li><a href='#'>lorem ipsum</a></li> <li><a href='#'>lorem ipsum</a></li> <li><a href='#'>lorem ipsum</a></li></ul></li> <li><a href='exemplo.blogspot.com.br/p/chat.html'>chat</a></li> <li><a href='#'>Download</a></li> <li><a href='exemplo.blogspot.com.br/p/contato.html'>Contact</a></li> </ul></div><div id='casing'><div id='content'> como voces podem ver só oque ficou em html ai foi o "chat" e o "contato" obs: este não é meu blog, só usei um exemplo Se alguém não souber responder mais tiver o vídeo tutorial ensinando tb agradeço.-
- html
- redirecionamento
-
(e %d mais)
Tags:
-
Boa tarde galera, sou novato aqui. Então, faz algum tempo que estou tendo problemas em centralizar o menu do meu blog, gostaria de pedir a ajuda de vocês... Segue o codigo: <!-- Start - Navigation --> <div class='nav'> <ul class='menu' id='menu'> <li><a expr:href='data:blog.homepageUrl'>home</a></li> <li><a href='http://edgargd.blogspot.com.br/p/about.html'>Sobre</a></li> <li><a href='http://edgargd.blogspot.com.br/p/servicos.html'>Serviços</a></li> <li><a class='drop-ctg' href='#'>Galeria</a> <ul> <li><a href='http://edgargd.blogspot.com.br/search/label/masculino?max-results=6'>Masculinos</a></li> <li><a href='http://edgargd.blogspot.com.br/search/label/feminino?max-results=6'>Femininos </a></li> <li><a href='http://edgargd.blogspot.com.br/search/label/Casais?max-results=6'>Casamentos</a></li> </ul> </li> <li><a href='http://edgargd.blogspot.com.br/p/contato_03.html'>Contato</a></li> </ul> </div> <!-- End - Navigation Menu --> CSS /* ============================= Navigation ============================= */ *{ margin:0; padding:0; outline:0; } .nav { width:940px; height:0 auto; border-bottom:1px solid #eee; margin:10px auto 5px; display:inline-block; } .menu { width:auto; list-style:none; font:$lisnavifont; text-align:center; margin:0 auto; } .menu a { position:relative; float:center; color:#999; text-decoration:none; text-transform:uppercase; width:auto; line-height:36px; padding:0 60px; } .menu a:hover,li.menuhover a{ color:#111; } .menu li { position:relative; float:left; width:auto; } .menu li:last-child { background:none; } .menu ul{ display:none; position:absolute; top:36px; left:0 ; background:#fbfbfb; display:none; list-style:none; } .menu ul li{ float:none; border-top:1px solid #e3e3e3; border-right:1px solid #e3e3e3; border-left:1px solid #e3e3e3; width:auto; background:none; } .menu ul li:last-child { border-bottom:1px solid #e3e3e3 } .menu ul li a{ float:none; display:block; background:none; line-height:36px; min-width:137px; width:auto; text-align:center; padding-left:10px; color:#444; } .menu ul li a:hover{ background:#fdfdfd; color:#777; } /* ============================= Wrapper ============================= */ #total-wrapper { margin: 0 auto; padding 0 10px; background:#fff; width:1000px; } #outer-wrapper{ width:940px; margin:0; padding:5px 20px 0; text-align:$startSide; font:$bodyfont; } #main-wrapper { width:680px; float:$endSide; word-wrap:break-word; overflow:hidden; } #sidebar-wrapper{ width:240px; float:$startSide; word-wrap:break-word; overflow:hidden; }