Pesquisar na Comunidade
Mostrando resultados para as tags ''datatable''.
Encontrado 6 registros
-
Pessoal, estou com problemas a gerar uma mensagem JSON dinamicamente e popular um DataTable. Quando faço da seguinte forma funciona: var dataSet = [ [ “1”, “01/10/2018”, “200,00” ], [ “2”, “01/11/2018”, “250,00” ], [ “3”, “01/12/2018”, “350,00” ] ]; $(’#teste’).DataTable({ //paging: false, //searching: false, retrieve: true, destroy: true, data: dataSet, columns: [ { title: “id” }, { title: “Data” }, { title: “Valor” } ] }); Quando tento gerar dinamicamente, não funciona. for (var i = 0; i < dados.length - 1; i++){ p = “[ “” + (i+1) + “”,”; d = “”" + dados + “”,"; v = “”" + vlr + “” ]"; msgJson = msgJson + p + d + v + “,”; } dataSet = msgJson.substr(0,msgJson.length-1); Mensagem msgJson gerada = [ “1”,“11/10/2018”,“30” ],[ “2”,“11/11/2018”,“30” ],[ “3”,“11/12/2018”,“30” ] Alguma luz?
-
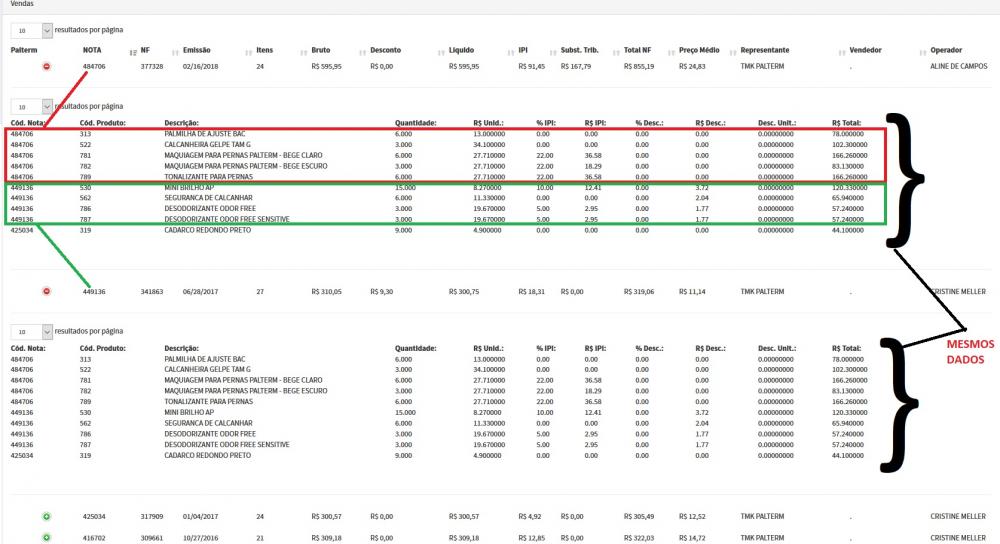
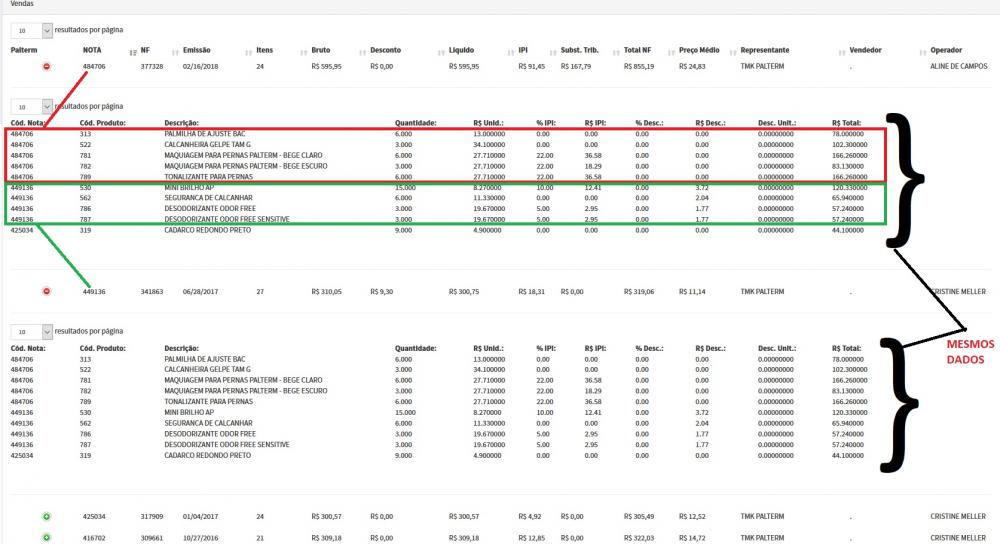
Olá a todos, estou tendo um problema com os datatables aninhados, as child rows(detalhes), estão mostrando todos os dados, mas eu quero que cada informação permaneça em sua linha, alguém pode me ajudar? meu código abaixo e uma imagem pra ilustrar melhor ... link dos dois jsons que pego os dados jsonData.php: https://codebeautify.org/jsonvalidator/cb5bc515 jsonNota.php: https://codebeautify.org/jsonvalidator/cbd08a36 function format(table_id) { return '<hr/>' + '<table cellpadding="5" id="detalhes' + table_id + '" class="display" cellspacing="0" border="0" width="50%" style="padding-left:80px;">' + '<thead><tr><th>Cód. Nota:</th><th>Cód. Produto:</th><th>Descrição:</th><th>Quantidade:</th><th>R$ Unid.:</th><th>% IPI:</th><th>R$ IPI:</th><th>% Desc.:</th><th>R$ Desc.:</th><th>Desc. Unit.:</th><th>R$ Total:</th></tr></thead>' + '</table>' + '<hr/>'; } var iTableCounter = 1; var oInnerTable; $(document).ready(function() { TableHtml = $('#example').html(); var table = $('#example').DataTable({ "bProcessing": true, //"paging": false, //"searching": false, //"info": false, "rowId": 'NOTA', "ajax": { "url": 'forms/customer-details/jsonData.php', "type": 'POST', "data": { "idCustomer": <?php echo $idCustomer; ?> } }, "scrollX": true, "language": { "sUrl": "../plugins/datatables/Portuguese-Brasil.json" }, "aLengthMenu": [[10, 20, 30, 50, -1], [10, 20, 30, 50, "Todos"]], "aoColumns": [ { "class": 'details-control', "orderable": false, "data": null, "defaultContent": '' }, {"mData": "NOTA"}, {"mData": "NRO_NOTA"}, {"mData": "EMISSAO", render: function(data, type, row) { var dateSplit = data.split('-'); return type === "display" || type === "filter" ? dateSplit[1] + '/' + dateSplit[2] + '/' + dateSplit[0] : data; } }, {"mData": "QUANTIDADE1", render: $.fn.dataTable.render.number()}, {"mData": "BRUTO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_DESCONTO1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "TOTAL1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_IPI1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_SUBST", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "TOTAL_NF", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PRECO_MEDIO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "REPRES_NOME"}, {"mData": "VENDEDOR_NOME"}, {"mData": "OP_NOME"}, {"mData": "FRANQUEADO_NOME"}, {"mData": "CARTEIRA"}, {"mData": "TRANSP_NOME"}, {"mData": "RASTREAMENTO_CORREIO"}, {"mData": "CONHECIMENTO"}, {"mData": "VALOR_FRETE", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PERCENTUAL", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "DESCRICAO"}, {"mData": "DATA_OCORRENCIA"} ], "order": [[1, "desc"]] }); $('#example tbody').on('click', 'td.details-control', function() { var tr = $(this).closest('tr'); var row = table.row(tr); if (row.child.isShown()) { row.child.hide(); tr.removeClass('shown'); } else { row.child(format(iTableCounter)).show(); tr.addClass('shown'); oInnerTable = $('#detalhes' + iTableCounter).DataTable({ "bProcessing": true, "ajax": { "url": 'forms/customer-details/jsonNota.php', "type": 'POST', "data": { "idCustomer": <?php echo $idCustomer; ?> } }, "autoWidth": true, //"deferRender": true, "info": false, //"lengthChange": false, //"ordering": false, //"paging": false, //"scrollX": false, //scrollY": false, "searching": false, "language": { "sUrl": "../plugins/datatables/Portuguese-Brasil.json" }, "aLengthMenu": [[10, 20, 30, 50, -1], [10, 20, 30, 50, "Todos"]], "aoColumns": [ {"mData": "NOTA"}, {"mData": "COD_PRODUTO"}, {"mData": "DESC_PROD"}, {"mData": "QUANTIDADE", render: $.fn.dataTable.render.number()}, {"mData": "UNITARIO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PCT_IPI", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "VALOR_IPI", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "DESCONTO", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "VALOR_DESCONTO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "DESC_UNITARIO", render: $.fn.dataTable.render.number('.', ',', 2)}, {"mData": "TOTAL", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')} ], "order": [[0, "desc"], [1, "asc"]] }); iTableCounter = iTableCounter + 1; } }); });
-
Olá a todos, estou tendo um problema com os datatables aninhados, as child rows(detalhes), estão mostrando todos os dados, mas eu quero que cada informação permaneça em sua linha, alguém pode me ajudar? meu código abaixo e uma imagem pra ilustrar melhor ... link dos dois jsons que pego os dados jsonData.php: https://codebeautify.org/jsonvalidator/cb5bc515 function format(table_id) { return '<hr/>' + '<table cellpadding="5" id="detalhes' + table_id + '" class="display" cellspacing="0" border="0" width="50%" style="padding-left:80px;">' + '<thead><tr><th>Cód. Nota:</th><th>Cód. Produto:</th><th>Descrição:</th><th>Quantidade:</th><th>R$ Unid.:</th><th>% IPI:</th><th>R$ IPI:</th><th>% Desc.:</th><th>R$ Desc.:</th><th>Desc. Unit.:</th><th>R$ Total:</th></tr></thead>' + '</table>' + '<hr/>'; } var iTableCounter = 1; var oInnerTable; $(document).ready(function() { TableHtml = $('#example').html(); var table = $('#example').DataTable({ "bProcessing": true, //"paging": false, //"searching": false, //"info": false, "rowId": 'NOTA', "ajax": { "url": 'forms/customer-details/jsonData.php', "type": 'POST', "data": { "idCustomer": <?php echo $idCustomer; ?> } }, "scrollX": true, "language": { "sUrl": "../plugins/datatables/Portuguese-Brasil.json" }, "aLengthMenu": [[10, 20, 30, 50, -1], [10, 20, 30, 50, "Todos"]], "aoColumns": [ { "class": 'details-control', "orderable": false, "data": null, "defaultContent": '' }, {"mData": "NOTA"}, {"mData": "NRO_NOTA"}, {"mData": "EMISSAO", render: function(data, type, row) { var dateSplit = data.split('-'); return type === "display" || type === "filter" ? dateSplit[1] + '/' + dateSplit[2] + '/' + dateSplit[0] : data; } }, {"mData": "QUANTIDADE1", render: $.fn.dataTable.render.number()}, {"mData": "BRUTO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_DESCONTO1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "TOTAL1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_IPI1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_SUBST", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "TOTAL_NF", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PRECO_MEDIO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "REPRES_NOME"}, {"mData": "VENDEDOR_NOME"}, {"mData": "OP_NOME"}, {"mData": "FRANQUEADO_NOME"}, {"mData": "CARTEIRA"}, {"mData": "TRANSP_NOME"}, {"mData": "RASTREAMENTO_CORREIO"}, {"mData": "CONHECIMENTO"}, {"mData": "VALOR_FRETE", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PERCENTUAL", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "DESCRICAO"}, {"mData": "DATA_OCORRENCIA"} ], "order": [[1, "desc"]] }); $('#example tbody').on('click', 'td.details-control', function() { var tr = $(this).closest('tr'); var row = table.row(tr); if (row.child.isShown()) { row.child.hide(); tr.removeClass('shown'); } else { row.child(format(iTableCounter)).show(); tr.addClass('shown'); oInnerTable = $('#detalhes' + iTableCounter).DataTable({ "bProcessing": true, "ajax": { "url": 'forms/customer-details/jsonNota.php', "type": 'POST', "data": { "idCustomer": <?php echo $idCustomer; ?> } }, "autoWidth": true, //"deferRender": true, "info": false, //"lengthChange": false, //"ordering": false, //"paging": false, //"scrollX": false, //scrollY": false, "searching": false, "language": { "sUrl": "../plugins/datatables/Portuguese-Brasil.json" }, "aLengthMenu": [[10, 20, 30, 50, -1], [10, 20, 30, 50, "Todos"]], "aoColumns": [ {"mData": "NOTA"}, {"mData": "COD_PRODUTO"}, {"mData": "DESC_PROD"}, {"mData": "QUANTIDADE", render: $.fn.dataTable.render.number()}, {"mData": "UNITARIO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PCT_IPI", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "VALOR_IPI", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "DESCONTO", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "VALOR_DESCONTO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "DESC_UNITARIO", render: $.fn.dataTable.render.number('.', ',', 2)}, {"mData": "TOTAL", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')} ], "order": [[0, "desc"], [1, "asc"]] }); iTableCounter = iTableCounter + 1; } }); }); jsonNota.php: https://codebeautify.org/jsonvalidator/cbd08a36
-
Amigos, Criei um datatable para apresentar o resultado de uma consulta. Preciso capturar o conteúdo de uma determinada célula (o código de um produto, por exemplo) quando uma determinada linha for selecionada pelo usuário (para permitir que aquele registro seja editado). Não conheço as propriedades do objeto e estou apanhando para resolver este problema. Quem puder me ajudar, agradeço muito. Abaixo está o código. var obj_editor; obj_editor = new $.fn.dataTable.Editor({ "ajaxUrl": "./cm_magento.php", "domTable": "#id_tabela1", "fields": [ { "label": "Descrição:", "name": "st_descricao_ppj" } ] }); var oTabela = $("#id_tabela1").dataTable(); oTabela.dataTable({ "sDom": "<'row'<'col-sm-6'T><'col-sm-6'f>r>t<'row'<'col-sm-6'i><'col-sm-6'p>>", // Paginação "sAjaxSource": "./cm_magento.php", "sServerMethod": "POST", "fnServerParams": function (aoData) { aoData.push({"name": "str_chave", "value": "consulta_produto_validacao"}, {"name": "txt_id_opcao", "value": str_filtro}); }, "bServerSide": false, "bAutoWidth": false, "bDestroy": true, "aoColumns": [ {"mData": "st_sku"}, {"mData": "st_descricao_ppj"}, {"mData": "st_barra"}, {"mData": "st_erp_codigo"}, {"mData": "dt_validacao", "sClass": "center"}, {"mData": "st_nome_valida"}, {"mData": "st_status"} ], "oTableTools": { "sRowSelect": "single", // single ou multi "aButtons": [ {"sExtends": "text", "fnSelect": function (nButton, oConfig, nRow) { // Acredito que a solução esteja aqui... } } ] } });
-
Neste datatable, não consigo capturar o valor de uma determinada célula quando uma linha é selecionada. Está faltando alguma propriedade ? var obj_editor; obj_editor = new $.fn.dataTable.Editor({ "ajaxUrl": "./cm_magento.php", "domTable": "#id_tabela1", "fields": [ { "label": "Descrição:", "name": "st_descricao_ppj" } ] }); $("#lnk_tabela1").show(); var oTabela = $("#id_tabela1").dataTable(); oTabela.dataTable({ "sDom": "<'row'<'col-sm-6'T><'col-sm-6'f>r>t<'row'<'col-sm-6'i><'col-sm-6'p>>", // Paginação "sAjaxSource": "./cm_magento.php", "sServerMethod": "POST", "fnServerParams": function (aoData) { aoData.push({"name": "str_chave", "value": "consulta_produto_validacao"}, {"name": "txt_id_opcao", "value": str_filtro}); }, "bServerSide": false, "bAutoWidth": false, "bDestroy": true, "aoColumns": [ {"mData": "st_sku"}, {"mData": "st_descricao_ppj"}, {"mData": "st_barra"}, {"mData": "st_erp_codigo"}, {"mData": "dt_validacao", "sClass": "center"}, {"mData": "st_nome_valida"}, {"mData": "st_status"} ], "oTableTools": { "sRowSelect": "single", // single ou multi "aButtons": [ {"sExtends": "text", "fnSelect": function (nButton, oConfig, nRow) { Neste ponto que estou tentando capturar o conteúdo selecionado da linha, mas não conheço as propriedades do nRow. Não sei se estou usando a opção correta. } } ] } });
-
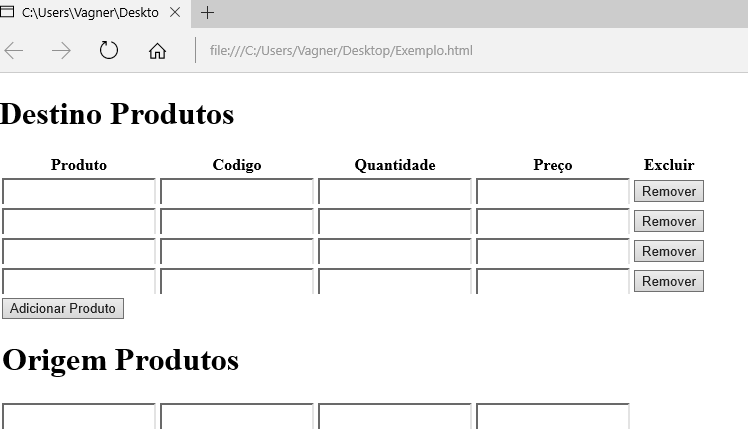
Boa noite! Não tenho conhecimento em javascript e preciso da seguinte solução: Preciso que as informações inseridas no input de Origem, quando clicar no botão, estás informações sejam inseridas nos inputs da datatable. Preciso de ajuda urgente! HEEEEEELLLLLPPPPP!!!!! <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content="Ruan Carvalho"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="css/style.css" rel="stylesheet"> <script src="https://ajax.googlea...n.js"></script> <script type="text/javascript"> (function($) { AddTableRow = function() { var newRow = $("<tr>"); var cols = ""; cols += '<td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="prod" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td>'; cols += '<td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="cod" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td>'; cols += '<td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="qtde" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td>'; cols += '<td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="preço" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td>'; cols += '<td>'; cols += '<button onclick="RemoveTableRow(this)" type="button">Remover</button>'; cols += '</td>'; newRow.append(cols); $("#products-table").append(newRow); return false; }; })(jQuery); (function($) { RemoveTableRow = function(handler) { var tr = $(handler).closest('tr'); tr.fadeOut(400, function(){ tr.remove(); }); return false; }; })(jQuery); </script> </head> <body> <div class="container"> <div class="table-responsive"> <table id="products-table" class="table table-hover table-bordered"> <tbody> <h1>Destino Produtos</h1> <tr> <th>Produto</th> <th>Codigo</th> <th>Quantidade</th> <th>Preço</th> <th class="actions">Excluir</th> </tr> </tbody> <tfoot> <tr> <td colspan="5" style="text-align: left;"> <button class="btn btn-large btn-success" onclick="AddTableRow(this)" type="button">Adicionar Produto</button> <h1>Origem Produtos</h1> </td> </tr> <tr> <td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="prod1" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td> <td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="cod1" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td> <td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="qtde1" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td> <td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="preco1" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td> </tr> </tfoot> </table> </div> </div> <!-- /.container --> <script src="https://maxcdn.boots...n.js"></script> </body> </html>