Pesquisar na Comunidade
Mostrando resultados para as tags ''django''.
Encontrado 14 registros
-
Olá, sou iniciante em django (mas sei bem a linguagem python) e estou há horas em um problema bem simples: não consigo carregar uma imagem estática. Fiz tudo o que os tutoriais indicam: Criei uma pasta static no mesmo nível da pasta templates Em static/img coloquei a imagem em .jpg No arquivo settings.py adicionei as linhas: # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.9/howto/static-files/ STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles') STATIC_URL = '/static/' # Extra places for collectstatic to find static files. STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), ) E, finalmente, no template, após carregar os arquivos estáticos com {% load static %}, fiz referência à imagem assim: <img scr="{% static 'img/me.jpg' %}" alt="FOTO_CV"/> Para debugar, coloquei no HTML um parágrafo assim: <p>DEBUG-STATIC: {% static 'img/me.jpg' %}</p> Obtenho o seguinte - DEBUG-STATIC: /static/img/me.jpg - Parece ser um resultado correto. O código views.py é assim: from django.shortcuts import render def first_page(request): return render(request, 'first_page.html') A página ignora a imagem e no lugar dela aparece o texto FOTO_CV. Não tenho mais ideia do que tentar e, se necessário, estou disposto a dar mais informações sobre o código. Desde já, muito obrigado,
-
fala pessoal, tudo bem? estou fazendo deploy de uma aplicação Django em um servidor web, porém estou enfrentando o seguinte problema: a minha aplicação ficou dentro de um diretório no hospedagem, exemplo: http://meudominio.xyz/DIRETORIO com isso, as minhas urls/redirects ficam quebradas, apontando para a raiz do dominio. Inclusive o site admin perde as configurações. Sendo assim, gostaria de saber como faço pra incluir esse diretorio nas configurações da minha aplicação? Desde já gradeço qlqer apoio/sugestão. Att,
-
Olá, nunca fiz consulta com Ajax e estou quebrando a cabeça para atualizar um campo no Django, tenho um template de funcionário e assim que selecionar a matricula quero que busque via ajax o nome do funcionário, segue no link meus arquivos, se alguém puder ajudar agradeço: https://gist.github.com/castelhano/dcbdbd6bef0d0012efddae544224a5a5
-
Olá, estou iniciando no python/django, estou seguindo um tutorial, porém estou esbarrando logo no inicio, acredito que é na definição das rotas, estou montando projeto na seguinte estrutura: PASTA_PROJETO --- rhm (pasta) ------ pessoal (meu app) # urls. py do projeto from django.contrib import admin from django.urls import path, include urlpatterns = [ path('',include('pessoal.urls')), # tentei path('rhm/',include('pessoal.urls')) path('admin/', admin.site.urls), ] # settings.py INSTALLED_APPS = [ 'rhm/pessoal' # tentei apenas 'pessoal' 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] # apps.py do app criado from django.apps import AppConfig class PessoalConfig(AppConfig): name = 'pessoal' # views.py dentro do app from django.shortcuts import render from django.http import HttpResponse def index(request): return H Quanto tento acessar o localhost ele exibe o seguinte erro no terminal ModuleNotFoundError: No module named 'pessoaldjango'
-

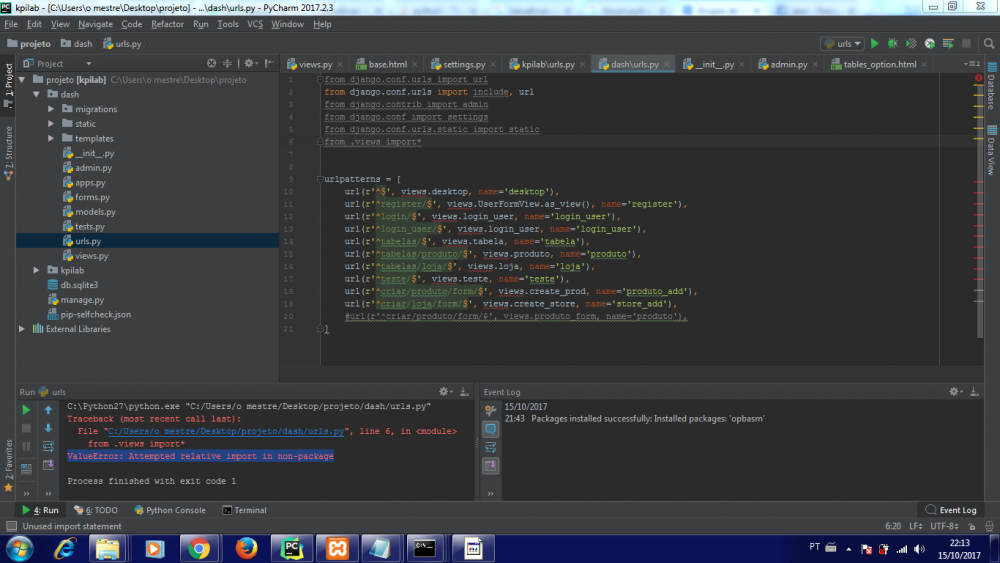
django ValueError: Attempted relative import in non-package
uma questão postou Diego Carlos da Silva Python
Olá amigos, estou desenvolvendo um trabalho de TCC em python, em particular usando o Django. Estou desenvolvendo em grupo, o programa no computador do meu colegar roda normalmente, entretanto no meu dá o seguinte erro ValueError: Attempted relative import in non-package Segue anexado a imagem de como meu programa está estruturado. Por favor se alguém puder ajudar ficarei muito grato. -
Pessoal, já tentei de tudo, ou quase tudo para fazer upload de vários arquivos no django, basicamente eu quero relacionar um conjunto de imagens a um único objeto, se alguém souber como resolver isso será de grande ajuda, segue o que eu tenho ate agora, neste caso eu uso a biblioteca MultiuploadField, mas se alguém tiver uma sugestão melhor eu aceito: #Model class Anuncio(models.Model): titulo = models.CharField(max_length=30) valor = models.FloatField(null=True, blank=True) descricao = models.TextField() imagem = models.FileField(null=True, blank=True) class Anexo(models.Model): anuncio = ForeignKey(Anuncio, verbose_name=_('Anuncio'), null=True) file = models.FileField(upload_to='imagens') #Form class FormClassificado(forms.ModelForm): class Meta: model = Anuncio fields = ['titulo', 'valor', 'descricao',] files = MultiFileField(min_num=1, max_num=3, max_file_size=1024*1024*5) def save(self, commit=True): instance = super(FormClassificado, self).save(commit) for each in self.cleaned_data['files']: Attachment.objects.create(file=each, anuncio=instance) return instance
-
- django
- multiupload
-
(e %d mais)
Tags:
-
Bom galera eu estou desenvolvendo um projeto simples no django, com o qual nas views eu faço exibir o models no meu template. No models eu basicamente tenho 3 valores: título, descrição, e imagem. Bom, para exibir esta imagem variável no meu template eu faço: {% for post in posts %} <div class=item> <p>{{ post.nome_hotel }}</p> <p>{{ post.apresentacao_hotel }}</p> <picture>{% cloudinary post.foto_hotel %}</picture> </div> {% endfor %} Neste caso, eu não tenho link para minha imagem, pois eu uso para isso uma api do cloudinary, eu não necessito saber seu link. Mas no caso, eu gostaria de tornar esta imagem o background, ou o cabeçalho do meu template (no caso eu gostaria de fazer isso em dois sites diferentes). Alguém faz ideia de como eu poderia ajustar esse código para que eu possa usar esta imagem como background ou cabeçalho? Valeu galera, até mais.
-
Ola pessoal, eu sou iniciante no python e na hora que eu for criar um novo projeto da esse erro que eu nao consegui resolver... eu vou criar um projeto pelo comando do windows, alguem pode me ajudar? " C:\Users\HP\aula>python manage.py runserver Validating models... 0 errors found March 22, 2017 - 08:28:14 Django version 1.6, using settings 'aula.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK. Unhandled exception in thread started by <function wrapper at 0x038E6430> Traceback (most recent call last): File "C:\Python27\lib\site-packages\django\utils\autoreload.py", line 93, in wrapper fn(*args, **kwargs) File "C:\Python27\lib\site-packages\django\core\management\commands\runserver.py", line 132, in inner_run self.stderr.write("Error: %s" % error_text) File "C:\Python27\lib\site-packages\django\core\management\base.py", line 65, in write if ending and not msg.endswith(ending): UnicodeDecodeError: 'ascii' codec can't decode byte 0xe9 in position 87: ordinal not in range(128)"
-
Boa tarde pessoal, sou novo no fórum e esse é meu primeiro tópico, curso análise e desenvolvimento de sistemas e estou fazendo um teste para uma vaga de eságio. O teste consiste no seguinte: eu devo fazer uma aplicação web usando Python3/Django que seja um cadastro para vaga de emprego, a pessoa se registra, põe nome, endereço do Github, Linkedin, Currículo etc. Depois devo fazer com que os avaliadores (usuários admin) possam avaliar esses candidatos de acordo com critérios criados/escolhidos por eles, consegui fazer tudo ok, os models referentes a candidato e a critérios, fiz o formulário de inscrição do candidato salvando os dados e etc no banco de dados devidamente. Porém estou a dias empacado no segundo formulário que seria o de avaliação do candidato, conforme as recomendações que me deram, eu devo fazer um model que relacione o candidato, o avaliador os critérios e suas notas, a página desse formulário deve exibir os critérios e ao seu lado um campo para receber a nota, por exemplo: Experiencia: X Eu fiz o model já, mas o que não faço a minima ideia de como fazer é vincular os critérios a uma nota, eu criei um atributo que seria o campo que recebe a nota e outro que recebe o critério, só que como eu faço para vincular o atributo que recebe o critério com o que recebe a nota, quero dizer, para que eu posso dizer ao banco de dados: Este critério x recebe essa nota, os atributos já estão criados, só não estão vinculados como deve ser. aqui vai meus models/views/froms.py: models.py: from django.db import models from jsonfield import JSONField from site_.settings import MEDIA_ROOT class Criterio(models.Model): label = models.CharField(max_length=100) def __str__(self): return self.label class Candidato(models.Model): name = models.CharField(max_length=100) e_mail = models.EmailField(max_length=100, default = '') github = models.URLField(default = '') linkedin = models.URLField(max_length=100, default = '') cover_letter = models.TextField(default = '') Ensino_superior = models.BooleanField(default = False) med = models.IntegerField(default = 0) #talvez tenha que alterrar essa linha docfile = models.FileField(upload_to='/home/douglas/Documentos/Django/my-second-blog/site_/media', null=True, blank=True) def __str__(self): return self.name class Aval(models.Model): criterio = models.ManyToManyField(Criterio) nota = models.IntegerField() def __str__(self): return self class Avaliacao(models.Model): candidato = models.ForeignKey(Candidato) criterio = models.ForeignKey(Criterio) nota = models.IntegerField(default = 0) avaliador = models.ForeignKey('auth.User') #aval = models.ForeignKey(Aval) def __str__(self): return self views.py from django.shortcuts import render, get_object_or_404 from .models import Candidato, Criterio from django import forms from .forms import CandForm from .forms import AvalForm from django.shortcuts import redirect def canditato_list(request): candidatos = Candidato.objects.all() return render(request, 'app/candidato_list.html', {'candidatos': candidatos}) def candidato_detalhe(request, pk): candidato = get_object_or_404(Candidato, pk=pk) return render(request, 'app/candidato_detalhe.html', {'candidato': candidato}) def avaliar(request): criterios = Criterio.objects.all() form2 = AvalForm() return render(request, 'app/avaliacao.html', {'criterios': form2}) def cadastrar(request): if request.method == "POST": form = CandForm(request.POST) if form.is_valid(): post = form.save(commit=False) post.save() return redirect('candidato_detalhe', pk=post.pk) else: form = CandForm() return render(request, 'app/cadastro.html', {'form': form}) forms.py from .models import Candidato, Avaliacaofrom django import forms class CandForm(forms.ModelForm): class Meta: model = Candidato fields = ('name', 'e_mail', 'github', 'linkedin', 'Ensino_superior','cover_letter') class AvalForm(forms.ModelForm): class Meta: model = Avaliacao Então é isso pessoal, eu preciso é vincular duas variáveis do mesmo modelo. PS: eu quero e preciso muito desse emprego. Obrigado de coração, qualquer dica mínima que seja é muito bem vinda.
-
Boa noite !!! Sou inexperiente ainda em Django e gostaria de saber como fazer para trazer em um form uma view com multiplas models sendo mais claro em uma view chamar varias models para serem exibidas em um form posteriormente
-
Gente estou iniciando em django e estou garrado a um tempo em relaçao a banco de dados, vamos la: Criei uma class chamada Category no models.py class Category(models.Model) name = models.Charfield(max_lenght=255) e no arquivo views.py criei um objeto (Category.objects.create(name="python"))porém, mesmo atualizando a pagina deletando a linha do codigo e atualizado novamente o objeto é duplicado e não entendo o motivo, alguém sabe a soluçao para este problema?
-
- frameworks
- django
-
(e %d mais)
Tags:
-
Desenvolvedor Python - Louveira SP
um tópico no fórum postou CarlosEduardo5 Classificados & Serviços
Estou com uma oportunidade para um Programador Python para uma empresa de grande porte no ramo varejista na região de Louveira – SP. Irá trabalhar com desenvolvimento em Python - Flask, Django, SQL Alchemy e necessário conhecimento em tecnologia UI/UX. Local de trabalho: Louveira – SP Projeto de período indeterminado. Caso tenha interesse, me retorne para meu e-mail r.oshikawa@avance-authent.com.br com seu currículo atualizado e pretensão salarial. -
Olá Amigos, Sou muito novo em desenvolvimento WEB e tenho uma duvida bem básica. Muito se fala em softwares para desenvolver interface grafica em python, PyQt e um monte delas. Minha duvida é: Posso desenvolver um sistema web somente com paginas HTML e linkar esse codigo com o Python? Eu quero desenvovler um sistema simples, somente para rodar no browser, e quero em python. Minha ideia é desenvolver o codigo em django e as paginas em HTML mesmo, CSS e tal. É possivel só usar Django Python e programação HTML para fazer um sistema simples que rode no browser: Abraços
-